Documente Academic
Documente Profesional
Documente Cultură
Vectorbitmap 1
Încărcat de
api-2728060630 evaluări0% au considerat acest document util (0 voturi)
23 vizualizări22 paginiTitlu original
vectorbitmap 1
Drepturi de autor
© © All Rights Reserved
Formate disponibile
PPT, PDF, TXT sau citiți online pe Scribd
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca PPT, PDF, TXT sau citiți online pe Scribd
0 evaluări0% au considerat acest document util (0 voturi)
23 vizualizări22 paginiVectorbitmap 1
Încărcat de
api-272806063Drepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca PPT, PDF, TXT sau citiți online pe Scribd
Sunteți pe pagina 1din 22
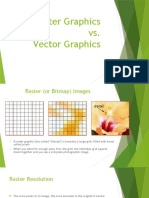
Vector vs.
Bitmap
SciVis
V104.03
Vector Images
Vector images (also called
outline images) are images
made with lines, text, and
shapes. Test type is
considered to be vector
because it is composed of
lines and curves.
Advantages of Vector Images
Vector graphics are
resolution independent,
which means they can be
output to the highest quality
at any scale.
Vector graphic images
normally have much smaller
file sizes than raster-based
bitmaps.
Changing or transforming
the characteristics of a
vector object does not effect
or distort the object.
Advantages of Vector Images
Vector images are not
limited to rectangular
shapes like bitmaps.
An image can be
enlarged or reduced
without affecting the
quality of the image.
There is no
background unless it
is placed behind the
image as a layer
Advantages of Vector Images
Vector images have the appearance of artistic form
such as cartoons.
Vector images can be easily converted to bitmap
images.
Lines and curves are easily defined and will always be
smooth and retain their continuity.
Disadvantages of Vector Images
The main disadvantage
is they are not
photorealistic.
Vector images are
usually filled with solid
or gradient colors but
lack in depth and
appearance in the
values and colors of a
true continuous tone
image.
Creating Vector Images
Vector images are
drawn with basic line
tools available in
most graphic
software programs.
The freehand tool is
used to produce
freeform lines.
The pen tool (Bezier)
is used to draw
controlled curves
called Bezier curves.
Classifications of Vector Images
Simple line art is a
1 bit graphic image
with large areas of
black and White.
Complex line art is
made up of many
curves with linear
contrast but still
maintains the quality
of a black and white
image.
Classifications of Vector Images
High detail line art is
composed of curves and
stippled dots (simulates
different styles of etching) to
form values.
Colored vector images are
composed of lines, solid
colors, blended or gradient
colors to simulate tonal
changes and are produced
using different color methods
(opaque or transparent).
Common Rules for Vector Images
A common rule for vector
images is to save the image in
its native format in the
software program being used
first, and then convert the
image into other desired
formats.
The native format for
Corel Draw is .cdr
The native format for
Adobe Illustrator is .ai
Photoshop = .psd and
Corelpaint = .cpt
Bitmap Images
Bitmap images (also called
raster images) are made with
pixels (picture element),
which look like rectangles.
All the pixels, when combined
for visual images, are called
continuous tone images
(contones).
Bitmap images are resolution
dependent, and this must be
taken into consideration when
producing images of different
size and quality.
Bitmap Images
Resolution is the density of the pixel grid. It is the
number of pixels in an image and is referred to as
dpi or dots per inch. Resolution is based on the
number of pixels in an image, which is determined,
by its width and height of the pixels.
Example: Image size = width in pixels x
height in pixels
A pixel is the smallest display
element that makes up the images
seen on televisions and computer
monitors.
Advantages of Bitmap Images
Bitmap images are
easily converted to
different formats.
Bitmap images are
easier to import into
different software
applications.
Bitmap images produce
a variety of continuous
tone images.
Bitmap images are
better suited for most
high quality renderings
and web page graphics.
Disadvantages of Bitmap Images.
Bitmap images produce
larger files sizes.
Bitmap images have
restrictions in regards to
alterations and modifications
such as scale, image
distortion, and format
conversion.
There is a common
appearance of blocked or
jagged edges and blurriness
in the image, which must be
compensated for with
sharpness filters.
Disadvantages of Bitmap Images.
Substantial memory is
required to work with
bitmap images.
When bitmap images
are enlarged, jagged,
stair-stepped edges
called aliasing appear.
Anti-aliasing is available
in some programs to
help smooth jagged
edges.
Basic Types of Bitmap Images
Black and white
images called line art
are simple 1-bit images.
Grayscale images
contain various shades
of gray as well as black
and white.
Basic Types of Bitmap Images
Full color images use
color information that
can be described using a
number of color spaces
such as RGB, CMYK or
Lab colors.
Color Depth (bit depth)
Color depth refers to the number of colors
available and/or the amount of computer
memory that will be required to store pixel
values of an image.
A bit (binary digit) is the smallest unit of
information used in a computer. The signal
can be on or off, 1 or 0
The higher the bit number, the more colors
you have available, but the more computer
memory required to store the image. File size
should be considered when saving, creating,
and scanning an image.
Color Depth Settings
Image Resolution
Image resolution is how sharp or clear an image
is.
Multiply the number of pixels across by the
number of pixels up and down to find the total
number on your screen.
Pixels are picture elements or the dots on the
monitor. Your monitor is set to a certain
number of pixels and the pixels are a fixed size.
The more pixels that you have, the greater the
memory needed to handle the display.
Image resolution is measured in dots per inch
(dpi) for printing and pixels per inch (ppi) for
monitor displays.
Image Resolution
The pixels per inch of a
screen image translate
directly into dots per inch on
a printer. A 72-ppi image
that would look fine on a
monitor would look fuzzy
when printed at 72 dpi.
It is important to scan images
to match the proposed output
for the best image quality.
For example, an image
that is to be printed should
be scanned at a minimum
of 300 dpi.
300 dpi
72 dpi
Image resolution
Resolution refers to image quality
and sharpness. The higher the
resolution, the larger the file size,
but the clearer the image.
Images displayed on a monitor may
not correlate with printed output
size. Usually the printed image will
be smaller than the screen image
because of the higher printing
resolution.
Web images are typically around 72
ppi. Printed images are generally
300 dpi or greater. Monitor images
are approximately 70-100 ppi.
S-ar putea să vă placă și
- Coreldraw x4 and x5 Training GuideDocument53 paginiCoreldraw x4 and x5 Training GuideAkash TalwarÎncă nu există evaluări
- Vector GraphicsDocument21 paginiVector GraphicsranacomputerebookÎncă nu există evaluări
- Computer GraphicsDocument71 paginiComputer GraphicsxhajiyoÎncă nu există evaluări
- TCL TutorialDocument30 paginiTCL TutorialAhmed AliÎncă nu există evaluări
- PLC Connection Guide (Unlockplc - Com)Document1.163 paginiPLC Connection Guide (Unlockplc - Com)Unlock PLC88% (8)
- ResumeDocument7 paginiResumeMA100% (1)
- Informatica Interview QuestionsDocument24 paginiInformatica Interview QuestionsSunil Reddy100% (3)
- Vector Vs Bitmap QuestionsDocument5 paginiVector Vs Bitmap Questionsapi-267289152100% (1)
- The State of Reactive Java PersistenceDocument108 paginiThe State of Reactive Java PersistenceAndrei OlteanuÎncă nu există evaluări
- Vector and Bitmap ImagesDocument3 paginiVector and Bitmap ImagesaasthavijÎncă nu există evaluări
- K02992 - 20180921174405 - Chapter 1-Raster VS VECTORDocument19 paginiK02992 - 20180921174405 - Chapter 1-Raster VS VECTORVina FadilahÎncă nu există evaluări
- Vector Vs Bitmap QuestionsDocument4 paginiVector Vs Bitmap Questionsapi-267276720Încă nu există evaluări
- Computer Image: DR Jimmy Lam CAD For Fashion and TextilesDocument16 paginiComputer Image: DR Jimmy Lam CAD For Fashion and TextilesAsad KhawajaÎncă nu există evaluări
- Raster Vs VectorDocument11 paginiRaster Vs Vectorzansue abutamÎncă nu există evaluări
- Bitmap Vs ScalerDocument29 paginiBitmap Vs ScalerPrashantÎncă nu există evaluări
- Different Types of ImagesDocument4 paginiDifferent Types of ImagesRaies RashiÎncă nu există evaluări
- Theory and PrinciplesDocument28 paginiTheory and PrinciplesIlyas IlyasÎncă nu există evaluări
- Vector Vs Bitmap QuestionsDocument4 paginiVector Vs Bitmap Questionsapi-263977668Încă nu există evaluări
- 02 Vector GraphicsDocument50 pagini02 Vector GraphicsA HegÎncă nu există evaluări
- ICT 7 Learning ModuleDocument77 paginiICT 7 Learning ModuleytvinqxÎncă nu există evaluări
- EE4235 - 2k18 - L04 - Image Processing-File FormatDocument44 paginiEE4235 - 2k18 - L04 - Image Processing-File Format18055 Mohammad Ashiqur Rahman ChowdhuryÎncă nu există evaluări
- Chapter 2utfDocument35 paginiChapter 2utfVO theseventhÎncă nu există evaluări
- ImageDocument23 paginiImageRushilÎncă nu există evaluări
- Multimedia Systems Chapter 3Document15 paginiMultimedia Systems Chapter 3Mikiyas GetasewÎncă nu există evaluări
- L3 MMP Edit Images For Trainees Complete NotesDocument131 paginiL3 MMP Edit Images For Trainees Complete NotesJean d'Amour ISHIMOÎncă nu există evaluări
- Graphics 02 Vecot RasterDocument28 paginiGraphics 02 Vecot RasterTanvir AlamÎncă nu există evaluări
- Raster Vs VectorDocument11 paginiRaster Vs VectortanujaÎncă nu există evaluări
- 2Document18 pagini2api-294086003Încă nu există evaluări
- Types of Images &dimension of ImagesDocument26 paginiTypes of Images &dimension of ImagesVishnu PriyaÎncă nu există evaluări
- Mind Map: Coreldraw X5: Foundational Skills, Art Production & Special EffectsDocument53 paginiMind Map: Coreldraw X5: Foundational Skills, Art Production & Special EffectsDiyaNegiÎncă nu există evaluări
- Photoshop Lesson 1 - The Digital ImageDocument13 paginiPhotoshop Lesson 1 - The Digital ImageBernardino VirgilioÎncă nu există evaluări
- UNIT-2 Image EditingDocument10 paginiUNIT-2 Image EditingArathi NittadukkamÎncă nu există evaluări
- Digital GraphicsDocument2 paginiDigital Graphicsapi-316803418Încă nu există evaluări
- Unit 30 p2Document4 paginiUnit 30 p2api-304942332Încă nu există evaluări
- Multimedia Data RepresentationDocument67 paginiMultimedia Data Representationኣስፋ ሙሉÎncă nu există evaluări
- Chapter 3Document25 paginiChapter 3FirinsifÎncă nu există evaluări
- Raster Versus Vector GraphicsDocument12 paginiRaster Versus Vector GraphicsAsma SaabÎncă nu există evaluări
- What Is The Difference Between Bitmap and VectorDocument5 paginiWhat Is The Difference Between Bitmap and VectorShreyaÎncă nu există evaluări
- Point #2Document14 paginiPoint #2CxaSiiAnnairaÎncă nu există evaluări
- Bitmap Vector ImagesDocument1 paginăBitmap Vector ImagesQ brgÎncă nu există evaluări
- PPI vs. DPI:: PPI (Pixels Per Inch)Document4 paginiPPI vs. DPI:: PPI (Pixels Per Inch)The Burnt BeanÎncă nu există evaluări
- p2 Bitmap Vector Images PDFDocument1 paginăp2 Bitmap Vector Images PDFKea Espere SumileÎncă nu există evaluări
- Computer Graphics 101Document4 paginiComputer Graphics 101Mircea ConstantinescuÎncă nu există evaluări
- There Are Two Kinds of Computer GraphicsDocument2 paginiThere Are Two Kinds of Computer GraphicsGilbert ConselladoÎncă nu există evaluări
- Chapter 3Document45 paginiChapter 3latigudataÎncă nu există evaluări
- Quiz 2 ECE551Document2 paginiQuiz 2 ECE551Iman NadzirahÎncă nu există evaluări
- Prepared By:-: Parvshree Roll No. 37Document34 paginiPrepared By:-: Parvshree Roll No. 37Sangeeta BansalÎncă nu există evaluări
- Computer Graphics: by Eyob SDocument27 paginiComputer Graphics: by Eyob SLet’s Talk TechÎncă nu există evaluări
- Learning Materials TLE 8 Q1Document31 paginiLearning Materials TLE 8 Q1立ち止 まるなÎncă nu există evaluări
- Introduction To Images: Image File FormatsDocument28 paginiIntroduction To Images: Image File FormatsRichard Melvin GarciaÎncă nu există evaluări
- Introduction To Dig Ital Image Processi NG (DIP) : Prepared By: Laily Azyan Binti RamlanDocument27 paginiIntroduction To Dig Ital Image Processi NG (DIP) : Prepared By: Laily Azyan Binti RamlantwwillyinÎncă nu există evaluări
- TDesign and Analysis 5Document14 paginiTDesign and Analysis 5SUSAN KHADKAÎncă nu există evaluări
- Chapter 1Document27 paginiChapter 1Meti AdugnaÎncă nu există evaluări
- Assignment 02: Multimedia DesignDocument5 paginiAssignment 02: Multimedia DesignMohamed RiyadÎncă nu există evaluări
- Assignment 3 Atms)Document6 paginiAssignment 3 Atms)Erika LlabresÎncă nu există evaluări
- Multimedia Systems-L2Document25 paginiMultimedia Systems-L2Abdelrhman AhmedÎncă nu există evaluări
- 9618 Ch01 Images Compression RevisitedDocument8 pagini9618 Ch01 Images Compression RevisitedMaryam NuurÎncă nu există evaluări
- Basics of PhotoshopDocument16 paginiBasics of PhotoshopSundaralingam RajÎncă nu există evaluări
- Graphics and Digital Photo-EditingDocument10 paginiGraphics and Digital Photo-EditingTamerlan MirzayevÎncă nu există evaluări
- Chapter 5 - Graphic: Types of DataDocument34 paginiChapter 5 - Graphic: Types of DataWan Khairul IkhwanÎncă nu există evaluări
- Multi Ch-3Document45 paginiMulti Ch-3Aschalew AyeleÎncă nu există evaluări
- What Is The Difference of Raster and Vector GraphicsDocument3 paginiWhat Is The Difference of Raster and Vector GraphicsRobert Kite ClementeÎncă nu există evaluări
- Pixel and ResolutionDocument5 paginiPixel and ResolutionJohn Rich Rafil RengelÎncă nu există evaluări
- Raster Graphics vs. Vector GraphicsDocument15 paginiRaster Graphics vs. Vector GraphicsGeorge PopovÎncă nu există evaluări
- Interpreting IDS Rules and Alerts PDFDocument47 paginiInterpreting IDS Rules and Alerts PDFnoisi80Încă nu există evaluări
- Oops QuestionsDocument46 paginiOops QuestionsinderpreetsaÎncă nu există evaluări
- Amortized AnalysisDocument37 paginiAmortized AnalysisyashikabirdiÎncă nu există evaluări
- CS2401 - Computer Graphics Question Bank - UNIT IDocument5 paginiCS2401 - Computer Graphics Question Bank - UNIT IGanga Dharan100% (1)
- Security and Privacy Reference ArchitectureDocument137 paginiSecurity and Privacy Reference ArchitectureAditya MehtaÎncă nu există evaluări
- Database Table and QueriesDocument9 paginiDatabase Table and QueriesPrateek JainÎncă nu există evaluări
- Feature Blast: Cyberstation and Web - Client V1.9Document6 paginiFeature Blast: Cyberstation and Web - Client V1.9Ricardo Liberona UrzuaÎncă nu există evaluări
- Integracion HotelDocument4 paginiIntegracion HoteldinkoheÎncă nu există evaluări
- Dhiman Ghosh - IMMDocument2 paginiDhiman Ghosh - IMMJayaraj TÎncă nu există evaluări
- Sample Question Paper DCANADocument4 paginiSample Question Paper DCANAAmarnath SahÎncă nu există evaluări
- Biblio PDFDocument2 paginiBiblio PDFcms124dÎncă nu există evaluări
- Mini Haskell TutorialDocument7 paginiMini Haskell Tutorialgetdownload3525Încă nu există evaluări
- Oopm Mini Project ReportDocument15 paginiOopm Mini Project ReportHarsh VartakÎncă nu există evaluări
- Install Hackintosh On Asus UX305FA-06Document7 paginiInstall Hackintosh On Asus UX305FA-06Andrews MagnoniÎncă nu există evaluări
- LinuxGym AnswersDocument16 paginiLinuxGym AnswersNhânHùngNguyễn100% (1)
- IBM DS3200 System Storage PDFDocument144 paginiIBM DS3200 System Storage PDFelbaronrojo2008Încă nu există evaluări
- RC4 Encryption Algorithm: Computer Network LaboratoryDocument12 paginiRC4 Encryption Algorithm: Computer Network LaboratoryDivyakant MevaÎncă nu există evaluări
- SmoothWall Server & GreenBow IPsec VPN ConfigurationDocument13 paginiSmoothWall Server & GreenBow IPsec VPN ConfigurationgreenbowÎncă nu există evaluări
- CH-4 Register Transfer and Microoperation Assignment PDFDocument1 paginăCH-4 Register Transfer and Microoperation Assignment PDFBhaumik MuliyaÎncă nu există evaluări
- How Do I Register and Schedule My Cloudera ExamDocument16 paginiHow Do I Register and Schedule My Cloudera ExamAakashMalhotraÎncă nu există evaluări
- ABAP IQsDocument57 paginiABAP IQsSaran Kumar GÎncă nu există evaluări
- HutchDocument3 paginiHutchparichaya1984Încă nu există evaluări
- DocFetcher ManualDocument5 paginiDocFetcher Manualsergio_gutmanÎncă nu există evaluări
- Resilient Technologies - Centeralised Access Control SystemDocument18 paginiResilient Technologies - Centeralised Access Control SystemResilient TechnologiesÎncă nu există evaluări