Documente Academic
Documente Profesional
Documente Cultură
Codeg
Încărcat de
BrunoSantis0 evaluări0% au considerat acest document util (0 voturi)
7 vizualizări2 paginit434t54yy5
Drepturi de autor
© © All Rights Reserved
Formate disponibile
TXT, PDF, TXT sau citiți online pe Scribd
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentt434t54yy5
Drepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca TXT, PDF, TXT sau citiți online pe Scribd
0 evaluări0% au considerat acest document util (0 voturi)
7 vizualizări2 paginiCodeg
Încărcat de
BrunoSantist434t54yy5
Drepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca TXT, PDF, TXT sau citiți online pe Scribd
Sunteți pe pagina 1din 2
<a class='readmorenbt' expr:href='data:post.
url'>Mais informaes »</a>
/*=====================================
= Top Area
=====================================*/
.top-bar { min-height: 48px; background-color: $(main.color); color: #FFFFFF; wi
dth: 100%; display: block; line-height: 48px; padding: 0px; }
.top-bar span { letter-spacing: 1px; }
.top-bar .follow { color: #FFF; font-family: $(body.font); font-size: 11px; font
-weight: 600; text-transform: uppercase; } .top-bar a { color: #FFFFFF; paddingleft: 15px; font-size: 18px; text-decoration: none; }
.top-bar a:hover i { color: #333; }
.topbar .social-icons { float: left; line-height: 48px; }
.top-bar .social-icons ul { display: inline-block; padding:0px; margin: 0px; }
.top-bar .register-links { float: right; }
.top-bar .register-links ul { display: inline-block; margin: 0px; padding:0px; }
.top-bar .register-links i { line-height: 48px; display: inline-block; } .top-b
ar .register-links a { color: #FFF; font-family: $(body.font); font-size: 13px;
font-weight: 500; letter-spacing: 1px; display: inline-block; } .top-bar .regist
er-links a:hover { color: #333; }
.social-icons { float: left; height: 48px; }
.social-icons li, .register-links li { display: inline-block; padding-right: 5px
; padding-left: 5px; }
.hero-unit { min-height: 694px; position: relative; background: url(http://3.bp.
blogspot.com/-ueLjQte5CFQ/VFtcypmpy3I/AAAAAAAAAWU/wT_oPUq89PI/s1600/2013_the_hun
ger_games_catching_fire-wide.jpg); background-attachment: fixed; background-posi
tion: 50% 0; background-repeat: no-repeat; -webkit-background-size: cover; -mozbackground-size: cover; -o-background-size: cover; background-size: cover; margi
n-bottom:40px; }
.hero-unit.hero-breadcrump { min-height: 362px; }
.hero-unit .header-bg { opacity: 0.5; background-color: black; position: absolut
e; z-index: 99; width: 100%; height: 100%; }
.hero-unit .header-content { position: absolute; display: block; width: 100%; to
p: 20px; z-index: 999; }
.hero-unit .header-content .banner-search { color:#fff;width: 860px; text-align:
center; position: absolute; left: 0; right: 0; margin: 0 auto; top: 200px; }
.hero-unit .header-content .banner-search .line-heading { width: 416px; margin:
0 auto; } .
hero-unit .header-content .banner-search .line-heading .head-welcome { text-tran
sform: uppercase; font-family: $(body.font); font-weight: 500; font-size: 12px;
color: #ffffff; display: inline-block; letter-spacing: 1px; }
.hero-unit .header-content .banner-search .line-heading .line1 { height: 9px; ba
ckground: #FFFFFF; width: 100px; margin: 0 auto; margin-top: -9px; display: inli
ne-block; float: left; opacity: 0.3; margin-top: 5px; }
.hero-unit .header-content .banner-search .line-heading .line2 { height: 9px; ba
ckground: #FFFFFF; width: 100px; margin: 0 auto; margin-top: -9px; display: inli
ne-block; float: right; opacity: 0.3; margin-top: 5px; }
.hero-unit .header-content .banner-search .main-text { font-size: 44px; color: #
ffffff; margin-top: 20px; margin-bottom: 10px; font-family: $(body.font); font-w
eight: 600; } .hero-unit .header-content .banner-search .small-info { font-famil
y: $(body.font); font-size: 16px; color: #d7d7d7; margin-bottom: 35px; }
input#s { height: 50px; border-radius: 0px; color: #adadad; font-family: $(body.
font); font-size: 11px; font-weight: 500; text-transform: uppercase; outline: no
ne; box-shadow: none; border-width: 0px; background: #ffffff; border-right: 2px
solid #f0f0f0; padding-left: 20px; padding-right: 20px; width: 80%; margin: 0px;
float: left; } input#buttonsinput { height: 52px; border-radius: 0px; color: #a
dadad; font-family: $(body.font); font-size: 11px; font-weight: 500; text-transf
orm: uppercase; outline: none; box-shadow: none; border-width: 0px; background:
#ffffff; background-color: $(main.color); color: #ffffff; padding-left: 20px; pa
dding-right: 20px; width: 15%; float: left; } form.search-form { width: 100%; te
xt-align: center; }
<div class='top-bar'>
<div class='margin-960'>
<div class='social-icons'>
<span class='follow'>Follow us :</span>
<ul class='social-list-icons list-inline list-unstyled'>
<li><a href='#'><i class='fa fa-twitter'/></a></li>
<li><a href='#'><i class='fa fa-facebook'/></a></li>
<li><a href='#'><i class='fa fa-youtube-play'/></a></li>
<li><a href='#'><i class='fa fa-google-plus'/></a></li>
</ul>
</div>
<div class='register-links'>
<i class='fa fa-lock'/>
<ul class='list-inline'>
<li><a href='register_page.html'>Register</a></li>
<li>/</li>
<li><a href='login_page.html'>Login</a></li>
</ul>
</div>
</div>
</div>
S-ar putea să vă placă și
- !doctype HTML Public "-//w3c//Dtd XHTML 1.0Document9 pagini!doctype HTML Public "-//w3c//Dtd XHTML 1.0lintangaolÎncă nu există evaluări
- New Text DocumentDocument11 paginiNew Text Documentreoll9678Încă nu există evaluări
- Paye CssDocument3 paginiPaye Cssmalakabibi620Încă nu există evaluări
- واجهة المشغلDocument25 paginiواجهة المشغلBTS ARMYÎncă nu există evaluări
- Bard CollegeDocument132 paginiBard CollegeAlex FisherÎncă nu există evaluări
- New7 ThemeDocument168 paginiNew7 ThemeNguyễn Việt BắcÎncă nu există evaluări
- Estilos CssDocument6 paginiEstilos CssDiego HernándezÎncă nu există evaluări
- c413cbbb - Ngentot Memek Mulus Tanpa Bulu Di Zoom - HTMLDocument27 paginic413cbbb - Ngentot Memek Mulus Tanpa Bulu Di Zoom - HTMLSantri Dafa0% (4)
- NewDocument7 paginiNewrasitha116Încă nu există evaluări
- Love Calculator HTML Script For BlogDocument15 paginiLove Calculator HTML Script For BlogSafeer AhmadÎncă nu există evaluări
- Ramadan Bloggertheme9.Com - XMLDocument36 paginiRamadan Bloggertheme9.Com - XMLjasmaniar ichaÎncă nu există evaluări
- CLDocument43 paginiCLShadow GamingÎncă nu există evaluări
- IncoputerDocument88 paginiIncoputerSwapnilVandreÎncă nu există evaluări
- Template Penicillin 2011Document36 paginiTemplate Penicillin 2011Rusydina0% (1)
- MybbDocument22 paginiMybbzdamienÎncă nu există evaluări
- Message 3Document3 paginiMessage 3Ali HaniniÎncă nu există evaluări
- ThemDocument28 paginiThemnekodustÎncă nu există evaluări
- Index - PHP: Contrôle N°1 PHP Nom Et Prénom: MERYEM AYADDocument17 paginiIndex - PHP: Contrôle N°1 PHP Nom Et Prénom: MERYEM AYADmeryemÎncă nu există evaluări
- Tumblr Orig Code ThemeDocument12 paginiTumblr Orig Code ThemeChes VizcondeÎncă nu există evaluări
- Personal PortfolioDocument24 paginiPersonal PortfolioAnurag KumarÎncă nu există evaluări
- StyleDocument11 paginiStyleShrihari kÎncă nu există evaluări
- FontesDocument494 paginiFontesSei láÎncă nu există evaluări
- Johny JogosDocument38 paginiJohny JogosWis TuoÎncă nu există evaluări
- Creative Blog Template Free Version DNTGIANGDocument156 paginiCreative Blog Template Free Version DNTGIANGĐẶNG NGUYỄN TRƯỜNG GIANGÎncă nu există evaluări
- Liverpool Blogger TemplateDocument16 paginiLiverpool Blogger TemplateBnov vÎncă nu există evaluări
- Main MinDocument11 paginiMain MintumbalakunÎncă nu există evaluări
- Serie Amortissement1Document23 paginiSerie Amortissement1souad akdimÎncă nu există evaluări
- BloggggDocument47 paginiBloggggkaliber ilmuÎncă nu există evaluări
- AMSS CssDocument411 paginiAMSS CssWaseem Hassan ChaudhryÎncă nu există evaluări
- StyleDocument11 paginiStylegonzalezfanna23Încă nu există evaluări
- StyleDocument24 paginiStyledavid masonÎncă nu există evaluări
- IwtprojectDocument22 paginiIwtproject006 Sahib AhmadÎncă nu există evaluări
- StyleDocument8 paginiStyleRazique ShahÎncă nu există evaluări
- Tumblr ThemeDocument15 paginiTumblr ThemevesmediniaÎncă nu există evaluări
- Template TeksmedikDocument42 paginiTemplate Teksmedikاكرم صالحينÎncă nu există evaluări
- !DOCTYPE HTMLDocument3 pagini!DOCTYPE HTMLsohamjain551Încă nu există evaluări
- WebkuDocument94 paginiWebkuIan DestoryÎncă nu există evaluări
- Theme For TumblrDocument8 paginiTheme For TumblrWwit Diana RoswitaÎncă nu există evaluări
- Tumblr ThemeDocument19 paginiTumblr ThemeapitnoÎncă nu există evaluări
- CssDocument4 paginiCssDorsaf SendiÎncă nu există evaluări
- All MinDocument5 paginiAll MinwildjcrtÎncă nu există evaluări
- Código Personalizado YampiDocument19 paginiCódigo Personalizado YampiCássio Ferrugem100% (2)
- Tugas 10Document14 paginiTugas 10Helmi Foto CopyÎncă nu există evaluări
- #797979 #F1F2F7, Sans-Serif 0Px 0Px 13Px Optimizelegibility Antialiased AntialiasedDocument10 pagini#797979 #F1F2F7, Sans-Serif 0Px 0Px 13Px Optimizelegibility Antialiased AntialiasedAli MuksinÎncă nu există evaluări
- الخميسDocument23 paginiالخميسHouari AbdellahÎncă nu există evaluări
- !doctype HTML Public "-//W3C//DTDDocument13 pagini!doctype HTML Public "-//W3C//DTDapi-26000506Încă nu există evaluări
- Css 3Document3 paginiCss 3Monse GaleasÎncă nu există evaluări
- AdadDocument389 paginiAdadMuhdAmirÎncă nu există evaluări
- Code For Registration PageDocument13 paginiCode For Registration PageKartik JadhavÎncă nu există evaluări
- AlizulDocument61 paginiAlizulPutri PertiwiÎncă nu există evaluări
- HeadercssDocument3 paginiHeadercsstrngoc003Încă nu există evaluări
- Jurnaliștii Din Turcia Au Făcut Praf Dovezile AmericaneDocument40 paginiJurnaliștii Din Turcia Au Făcut Praf Dovezile AmericaneNelu CheluÎncă nu există evaluări
- Muslim Journey Blogger TemplatesDocument18 paginiMuslim Journey Blogger TemplatesMuhammad Gusik Prasetyo NugrohoÎncă nu există evaluări
- Source Kode WebDocument33 paginiSource Kode WebHinata SmartÎncă nu există evaluări
- Ma Nguon SkinDocument62 paginiMa Nguon SkinDương Tiến ĐạtÎncă nu există evaluări
- Class Web HTML CREATE WEBSITEDocument3 paginiClass Web HTML CREATE WEBSITEMarket PubÎncă nu există evaluări
- Haanready OrigfooterDocument221 paginiHaanready OrigfooterAdnanÎncă nu există evaluări
- " " "En" "En" " " "Content-Type" "Text/html Charset Utf-8" "Color:accent" "#009900"Document12 pagini" " "En" "En" " " "Content-Type" "Text/html Charset Utf-8" "Color:accent" "#009900"api-25956582Încă nu există evaluări
- New Text DocumentDocument19 paginiNew Text Documentwalid hanineÎncă nu există evaluări
- Manuscript Preparation Checklist: GeneralDocument3 paginiManuscript Preparation Checklist: GeneralALAKOUKOÎncă nu există evaluări
- ART 111 Chapter 10Document3 paginiART 111 Chapter 10gaberael0% (1)
- TechnicalDocument3 paginiTechnicalDummy DummyÎncă nu există evaluări
- Edpm Assignment3 Term 1 (2023-2024)Document8 paginiEdpm Assignment3 Term 1 (2023-2024)eshabennie1Încă nu există evaluări
- Ieee Editorial Style MaterialDocument28 paginiIeee Editorial Style MaterialT DÎncă nu există evaluări
- Handwriting SpecimenDocument2 paginiHandwriting SpecimenRubie Queen CardinalÎncă nu există evaluări
- Consonants (Phonics On The Web)Document2 paginiConsonants (Phonics On The Web)DrTarang PatelÎncă nu există evaluări
- Weekly Assignment 1Document9 paginiWeekly Assignment 1Kemal TuncÎncă nu există evaluări
- LNC-WK.14-15 Communication For Academic PurposesDocument9 paginiLNC-WK.14-15 Communication For Academic PurposesNovelyn Degones DuyoganÎncă nu există evaluări
- Days of The WeekDocument2 paginiDays of The WeekIrene100% (1)
- Early Reading SummaryDocument4 paginiEarly Reading SummaryJeri Ramilo100% (1)
- Compare-Contrast Edit Checklist 2020Document1 paginăCompare-Contrast Edit Checklist 2020Terry FurgasonÎncă nu există evaluări
- Paper Elements and Format - Gabac, Mary GraceDocument16 paginiPaper Elements and Format - Gabac, Mary GraceEdessa MasinasÎncă nu există evaluări
- River Valley Civilization DBQ QuestionsDocument10 paginiRiver Valley Civilization DBQ QuestionsLeo ThimmÎncă nu există evaluări
- Phonology Lesson PlanDocument4 paginiPhonology Lesson Planapi-322101445Încă nu există evaluări
- How To Write Research Paper Harvard StyleDocument7 paginiHow To Write Research Paper Harvard Styleyquyxsund100% (1)
- Innovation and CompetitivenessDocument6 paginiInnovation and CompetitivenessBún CáÎncă nu există evaluări
- Swedish AlphabetDocument13 paginiSwedish AlphabetCristinaÎncă nu există evaluări
- TexacoDocument3 paginiTexacoEliseu PiresÎncă nu există evaluări
- LRP Lesson-Map Waray July2023-2Document670 paginiLRP Lesson-Map Waray July2023-2Jane Rose N. SacendoncilloÎncă nu există evaluări
- How To Write A Thesis Statement For A Research Paper in Apa FormatDocument8 paginiHow To Write A Thesis Statement For A Research Paper in Apa FormatwpuzxcbkfÎncă nu există evaluări
- Word CountDocument3 paginiWord CountLeo LonardelliÎncă nu există evaluări
- Apple 1993Document46 paginiApple 1993HN DsgÎncă nu există evaluări
- Springer Guidelines For Authors of ProceedingsDocument11 paginiSpringer Guidelines For Authors of ProceedingscYbernaTIc enHancEÎncă nu există evaluări
- Branner MedievalSpellingDocument111 paginiBranner MedievalSpellingtejuffize-2623Încă nu există evaluări
- Price Included - Branding Design Packages and ServicesDocument3 paginiPrice Included - Branding Design Packages and ServicesDemharun Young ManÎncă nu există evaluări
- Speeches That Changed The World Speeches That SHDocument2 paginiSpeeches That Changed The World Speeches That SHABDUR REHMAN0% (1)
- How To Write Welcome in JapaneseDocument2 paginiHow To Write Welcome in JapaneseMizuhashi Akira 水橋 明Încă nu există evaluări
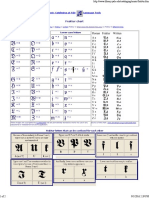
- Fraktur Chart: Music Cataloging at Yale Language ToolsDocument2 paginiFraktur Chart: Music Cataloging at Yale Language ToolsHunter C.Încă nu există evaluări
- Letters Memos and Electronic MailsDocument31 paginiLetters Memos and Electronic MailsMegumiRae BanicoÎncă nu există evaluări