Documente Academic
Documente Profesional
Documente Cultură
Unit 59 Ilp
Încărcat de
api-294980212Descriere originală:
Titlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Unit 59 Ilp
Încărcat de
api-294980212Drepturi de autor:
Formate disponibile
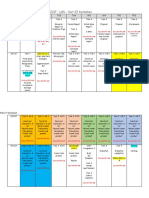
Creative Media Y12 G2 Purple Unit 59
Week
commencing
9/11/15
M2
M4
Assignment 1
Code Academy basic skills in HTML and web page
developement
Make a website Unit
Lesson 1: Structure the page (30 mins)
Understand what HTML & CSS are used for!
Understand various HTML elements & implement
them!
Understand div elements and wrap elements with
theme
Lesson 2: Style your page (10 mins)
Understand CSS rules & implement them!
Understand selectors, classes & properties! Edit
properties
Lesson 3: Style your elements (30 mins)
Understand & practice editing properties
Create CSS rules to style elements
Lesson 4: organise your page (20 mins)
Understand display, position & float properties!
Implement display, position & float properties
Complete as Homework
Tu4
Make a website unit
Lesson 5 Kickstart your web page (40Mins)
Understand & implement Bootstrap!
Understand & implement tabs, pills and
jumbotrons!
Use Bootstrap's grid to organise & create new
sections!
Edit CSS rules
F1
HTML/CSS part 1 Unit
Lesson 3 Build your own webpage (20mins)
Summative assessment of learning from HTML
lessons 1 & 2
Create a webpage with an HTML frame, including
a header, paragraphs, images and links
in either images or text
HTML/CSS part 1 Unit
Lesson 1 and 2 HTML Basics (40mins) exercises
1-14
Understand what HTML and CSS are used for
Define some basic HTML terminology
Explain and implement <head><title>
<body> and <p> tags
Create all types of headings <h1> to <h6>
Demonstrate knowledge of tags so far
including <title>, <h3> and <p>
Define hyperlinks, explain their use and
create a link using <a>
Understand and create an image tag <img>
Construct a linked image
Complete as Homework
Lesson 4 and 5 HTML Basics 11 (40mins)
Recognise HTML can be used to create lists
Recognise indentation and explain why it is used
Describe and create ordered and unordered lists
Demonstrate how to use nesting with lists
Describe what inline CSS is
Use style attributes (including font-color, fontfamily, text-align)
Demonstrate how to bold and italicise text
Complete lessons 6,7,8 as Homework
Complete other courses as homework throughout
assignment 1 in preparation for web page
development
16/11/15
23/11/15
30/11/15
7/12/15
Assignment 1
Assignment 1
Assignment 1
Cover and discuss using examples from Code Academy
and other sources
Terminology: authoring; sites; uploading; file
transfer protocol (FTP)
Web page: web page construction; text; fonts;
colour; images; tables; hyperlinks; language and
terminology; metadata.
HTML: nature of HTML (hypertext markup
language) & XHTML (extensible hypertext
markup language); features of HTML and XHTML;
how to use HTML and XHTML
Cascading style sheets: nature of cascading style
sheets (CSS); features of CSS; how to use CSS
Terminology: authoring; sites; uploading; file transfer
protocol (FTP)
Web page: web page construction; text; fonts; colour;
images; tables; hyperlinks; language and terminology;
metadata.
HTML: nature of HTML (hypertext markup language) &
XHTML (extensible hypertext markup language);
features of HTML and XHTML; how to use HTML and
XHTML
Cascading style sheets: nature of cascading style
sheets (CSS); features of CSS; how to use CSS
Assignment 1
Assignment 1
Deadline
Terminology: authoring; sites; uploading; file transfer
protocol (FTP)
Web page: web page construction; text; fonts; colour;
images; tables; hyperlinks; language and terminology;
metadata.
HTML: nature of HTML (hypertext markup language) &
XHTML (extensible hypertext markup language);
features of HTML and XHTML; how to use HTML and
XHTML
Cascading style sheets: nature of cascading style
sheets (CSS); features of CSS; how to use CSS
Assignment 1
Terminology: authoring; sites; uploading; file transfer
protocol (FTP)
Web page: web page construction; text; fonts; colour;
images; tables; hyperlinks; language and terminology;
metadata.
HTML: nature of HTML (hypertext markup language) &
XHTML (extensible hypertext markup language);
features of HTML and XHTML; how to use HTML and
XHTML
Cascading style sheet: nature of cascading style sheets
(CSS); features of CSS; how to use CSS
Terminology: authoring; sites; uploading; file
transfer protocol (FTP)
Web page: web page construction; text; fonts;
colour; images; tables; hyperlinks; language and
terminology; metadata.
HTML: nature of HTML (hypertext markup
language) & XHTML (extensible hypertext
markup language); features of HTML and XHTML;
how to use HTML and XHTML
Cascading style sheets: nature of cascading style
sheets (CSS); features of CSS; how to use CSS
Software Skills
Software Skills
Software Skills
Intro to Ass 2
ILP
Sources Document
Task 3 -Planning
Gantt Chart
Hardware/software report
Client Meeting notes
Start Task 4 Review Web sites (Unit 19)
Session Review
Task 6
Navigation Chart
Task 6
Storyboards Home from U19 plus design for
each page to complete
Session Review
Terminology: authoring; sites; uploading; file transfer
protocol (FTP)
Web page: web page construction; text; fonts; colour;
images; tables; hyperlinks; language and terminology;
metadata.
HTML: nature of HTML (hypertext markup language) &
XHTML (extensible hypertext markup language);
features of HTML and XHTML; how to use HTML and
XHTML
Cascading style sheets: nature of cascading style
sheets (CSS); features of CSS; how to use CSS
14/12/15
Task 6
Navigation Chart
Task 6
Storyboards Home from U19 plus design for
each page to complete
Session Review
Task 6
Storyboards Home from U19 plus design
for each page to complete
Session Review
Task 5
Proposal include how site will be managed /
maintained
Session Review
Task 5
Proposal include how site will be managed /
maintained
Session Review
Intro to Ass 3
Diary
ILP
Sources Document
Examples
Task 4
Start Tools & Features Checklist Complete by
end of site creation
Task 5 & 7
Create website to own designs
Document a test plan and provide evidence of
testing
Session Review
Task 5 & 7
Create website to own designs
Document a test plan and provide evidence of
testing
Session Review
Task 7
Create/find further resources
Session Review
Task 7 Create/find further resources
Present to Client for Approval
Session Review
Task 5 & 7
Create website to own designs
Document a test plan and provide evidence
of testing
Session Review
Finished proposal
Task 5 & 7
Create website to own designs
Document a test plan and provide evidence of
testing
Session Review
DEADLINE
Ass 2
Put my work on weebly.
Task 5 & 7
Create website to own designs
Document a test plan and provide evidence
of testing
Session Review
Task 5 & 7
Create website to own designs
Document a test plan and provide evidence of
testing
Session Review
Task 9
Evaluation
Session Review
Task 9
Evaluation
ASSIGNMENT 3 DEADLINE
Session Review
21/12/15
28/12/15
4/1/16
11/1/16
18/1/16
25/1/16
1/2/16
Task 8
Present website to client and provide evidence
Start Evaluation (whilst waiting)
Session Review
DVD Menu
Unit 58
S-ar putea să vă placă și
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDe la EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeEvaluare: 4 din 5 stele4/5 (5794)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDe la EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreEvaluare: 4 din 5 stele4/5 (1090)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDe la EverandNever Split the Difference: Negotiating As If Your Life Depended On ItEvaluare: 4.5 din 5 stele4.5/5 (838)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDe la EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceEvaluare: 4 din 5 stele4/5 (895)
- Grit: The Power of Passion and PerseveranceDe la EverandGrit: The Power of Passion and PerseveranceEvaluare: 4 din 5 stele4/5 (588)
- Shoe Dog: A Memoir by the Creator of NikeDe la EverandShoe Dog: A Memoir by the Creator of NikeEvaluare: 4.5 din 5 stele4.5/5 (537)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDe la EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersEvaluare: 4.5 din 5 stele4.5/5 (344)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDe la EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureEvaluare: 4.5 din 5 stele4.5/5 (474)
- Her Body and Other Parties: StoriesDe la EverandHer Body and Other Parties: StoriesEvaluare: 4 din 5 stele4/5 (821)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)De la EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Evaluare: 4.5 din 5 stele4.5/5 (121)
- The Emperor of All Maladies: A Biography of CancerDe la EverandThe Emperor of All Maladies: A Biography of CancerEvaluare: 4.5 din 5 stele4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingDe la EverandThe Little Book of Hygge: Danish Secrets to Happy LivingEvaluare: 3.5 din 5 stele3.5/5 (400)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDe la EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyEvaluare: 3.5 din 5 stele3.5/5 (2259)
- The Yellow House: A Memoir (2019 National Book Award Winner)De la EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Evaluare: 4 din 5 stele4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDe la EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaEvaluare: 4.5 din 5 stele4.5/5 (266)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDe la EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryEvaluare: 3.5 din 5 stele3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnDe la EverandTeam of Rivals: The Political Genius of Abraham LincolnEvaluare: 4.5 din 5 stele4.5/5 (234)
- Introduction To The ESPRIT Post ProcessorDocument21 paginiIntroduction To The ESPRIT Post Processordaedalus0x1a4100% (8)
- On Fire: The (Burning) Case for a Green New DealDe la EverandOn Fire: The (Burning) Case for a Green New DealEvaluare: 4 din 5 stele4/5 (73)
- The Unwinding: An Inner History of the New AmericaDe la EverandThe Unwinding: An Inner History of the New AmericaEvaluare: 4 din 5 stele4/5 (45)
- MBIMEx 4.0 Spec and Errata To MBIMEx 3.0 Rev 1.46 20220426Document133 paginiMBIMEx 4.0 Spec and Errata To MBIMEx 3.0 Rev 1.46 20220426Zorock ZobrockÎncă nu există evaluări
- CTFL 2018 Sample Questions Exam B v1.1 QuestionsDocument22 paginiCTFL 2018 Sample Questions Exam B v1.1 QuestionsCCTL KOLKATA0% (1)
- Creative Media - Unit 54 - Graphics For Print - Ass 4 & 1: M1 M3 Tu3 Tu4 W2 W4 Th1 Th2Document1 paginăCreative Media - Unit 54 - Graphics For Print - Ass 4 & 1: M1 M3 Tu3 Tu4 W2 W4 Th1 Th2api-294980212Încă nu există evaluări
- SourcesDocument1 paginăSourcesapi-294980212Încă nu există evaluări
- Creative Media - Unit 54 - Graphics For Print - Assignment 3Document2 paginiCreative Media - Unit 54 - Graphics For Print - Assignment 3api-294980212Încă nu există evaluări
- DiaryDocument12 paginiDiaryapi-294980212Încă nu există evaluări
- Creative Media - Unit 54 - Graphics For Print: M1 M3 Tu3 Tu4 W2 W4 Th1 Th2Document2 paginiCreative Media - Unit 54 - Graphics For Print: M1 M3 Tu3 Tu4 W2 W4 Th1 Th2api-294980212Încă nu există evaluări
- Creative Media - Unit 54 - Graphics For Print - Ass 4 & 1: Robert EastwoodDocument2 paginiCreative Media - Unit 54 - Graphics For Print - Ass 4 & 1: Robert Eastwoodapi-294980212Încă nu există evaluări
- Asset EvidenceDocument1 paginăAsset Evidenceapi-294980212Încă nu există evaluări
- ProposalDocument9 paginiProposalapi-294980212Încă nu există evaluări
- Software Skills DiaryDocument16 paginiSoftware Skills Diaryapi-294980212Încă nu există evaluări
- QuestionnaireDocument1 paginăQuestionnaireapi-294980212Încă nu există evaluări
- Creative Media - Unit 34 - Flash - 2D Animation: Robert EastwoodDocument2 paginiCreative Media - Unit 34 - Flash - 2D Animation: Robert Eastwoodapi-294980212Încă nu există evaluări
- File Formats and ApplicationDocument11 paginiFile Formats and Applicationapi-294980212Încă nu există evaluări
- Publishing EvidenceDocument2 paginiPublishing Evidenceapi-294980212Încă nu există evaluări
- ScreenshotsDocument3 paginiScreenshotsapi-294980212Încă nu există evaluări
- BibliographyDocument1 paginăBibliographyapi-294980212Încă nu există evaluări
- ReportDocument12 paginiReportapi-294980212Încă nu există evaluări
- Assets EvidenceDocument1 paginăAssets Evidenceapi-294980212Încă nu există evaluări
- IlpDocument2 paginiIlpapi-294980212Încă nu există evaluări
- Unit 34 - Assignment 3 - Checklist: Robert EastwoodDocument4 paginiUnit 34 - Assignment 3 - Checklist: Robert Eastwoodapi-294980212Încă nu există evaluări
- Creative Media - Unit 34 - Flash - 2D Animation: Robert EastwoodDocument1 paginăCreative Media - Unit 34 - Flash - 2D Animation: Robert Eastwoodapi-294980212Încă nu există evaluări
- ScriptDocument1 paginăScriptapi-294980212Încă nu există evaluări
- Creative Media - Unit 34 - Flash - 2D Animation: Robert EastwoodDocument2 paginiCreative Media - Unit 34 - Flash - 2D Animation: Robert Eastwoodapi-294980212Încă nu există evaluări
- Creative Media - Y13 - 2016-2017 - LGS - Unit 33 Animation: Robert Eastwood M1 M3 Tu3 Tu4 W2 W4 Th1 Th2Document2 paginiCreative Media - Y13 - 2016-2017 - LGS - Unit 33 Animation: Robert Eastwood M1 M3 Tu3 Tu4 W2 W4 Th1 Th2api-294980212Încă nu există evaluări
- ScreenshotsDocument1 paginăScreenshotsapi-294980212Încă nu există evaluări
- Creative Media - Y13 - 2016-2017 - LGS - Unit 33 Animation: Robert Eastwood M1 M3 Tu3 Tu4 W2 W4 Th1 Th2Document2 paginiCreative Media - Y13 - 2016-2017 - LGS - Unit 33 Animation: Robert Eastwood M1 M3 Tu3 Tu4 W2 W4 Th1 Th2api-294980212Încă nu există evaluări
- QuestionnaireDocument1 paginăQuestionnaireapi-294980212Încă nu există evaluări
- DiaryDocument7 paginiDiaryapi-294980212Încă nu există evaluări
- Creative Media - Y13 - 2016-2017 - LGS - Unit 33 Animation: Robert Eastwood M1 M3 Tu3 Tu4 W2 W4 Th1 Th2Document2 paginiCreative Media - Y13 - 2016-2017 - LGS - Unit 33 Animation: Robert Eastwood M1 M3 Tu3 Tu4 W2 W4 Th1 Th2api-294980212Încă nu există evaluări
- Understand The Techniques and Development of Stop MotionDocument22 paginiUnderstand The Techniques and Development of Stop Motionapi-294980212Încă nu există evaluări
- Screenshots of The Grid TV IdentDocument2 paginiScreenshots of The Grid TV Identapi-294980212Încă nu există evaluări
- Chapter 7 JVSDocument65 paginiChapter 7 JVSFikri AkabarÎncă nu există evaluări
- API Open CtiDocument111 paginiAPI Open CtiShankit AgrawalÎncă nu există evaluări
- Santosh Kumar Das ResumeDocument1 paginăSantosh Kumar Das ResumeRaj AmanÎncă nu există evaluări
- Kodekloud Ansible Certification Course 1 1Document247 paginiKodekloud Ansible Certification Course 1 1daisuanmung8Încă nu există evaluări
- JF Course ObjectivesDocument5 paginiJF Course ObjectivesSorin CosminÎncă nu există evaluări
- 0 82827700 1438448469 Net Interview Questions and Answers For 8 Years ExperienceDocument4 pagini0 82827700 1438448469 Net Interview Questions and Answers For 8 Years ExperienceYashswita SÎncă nu există evaluări
- Software Development Guide 100066 0611 00 enDocument91 paginiSoftware Development Guide 100066 0611 00 enWen HuaÎncă nu există evaluări
- DVM Data Reduction Potential - Cloud Solution - IntroductionDocument22 paginiDVM Data Reduction Potential - Cloud Solution - IntroductionAhlam HanaÎncă nu există evaluări
- Usar Internet Explorer en EdgeDocument7 paginiUsar Internet Explorer en Edgejovany ocampo negreteÎncă nu există evaluări
- Gradle User GuideDocument436 paginiGradle User GuideunIimitedÎncă nu există evaluări
- Beacon Institute of Technology, Meerut Bca Department: Project GuidelinesDocument6 paginiBeacon Institute of Technology, Meerut Bca Department: Project GuidelinesPrints BindingsÎncă nu există evaluări
- Dbms Important MCQDocument10 paginiDbms Important MCQMama MiyaÎncă nu există evaluări
- Installation LicensingDocument21 paginiInstallation LicensingyazidÎncă nu există evaluări
- ABSTRACTDocument23 paginiABSTRACTcx4phakz ruizÎncă nu există evaluări
- PDFDocument10 paginiPDFajit aryanÎncă nu există evaluări
- ReadmeDocument27 paginiReadmeharshakarnaÎncă nu există evaluări
- SQL 10Document26 paginiSQL 10D.V. ClassesÎncă nu există evaluări
- html5 Tutorial PDFDocument169 paginihtml5 Tutorial PDFSantosh RaiÎncă nu există evaluări
- Drupal 8 Theming With Twig - Sample ChapterDocument42 paginiDrupal 8 Theming With Twig - Sample ChapterPackt Publishing100% (1)
- SOLIDWORKS Corrupted FilesDocument7 paginiSOLIDWORKS Corrupted FilesrajuhaveriÎncă nu există evaluări
- Path Generation Using PythonDocument2 paginiPath Generation Using PythonArun LakshmananÎncă nu există evaluări
- Autolisp Programming Notes PDFDocument23 paginiAutolisp Programming Notes PDFShridhar Nagane100% (1)
- DFA - Deterministic Finite AutomataDocument8 paginiDFA - Deterministic Finite Automatarakesh dasÎncă nu există evaluări
- FDocument24 paginiFkevin alexander navas jaraÎncă nu există evaluări
- Linux Processes: Process AttributesDocument12 paginiLinux Processes: Process AttributesTarun KumarÎncă nu există evaluări
- PGDCA Syllabus 2005Document9 paginiPGDCA Syllabus 2005rgcsm88Încă nu există evaluări
- Joy Forth's Functional CousinDocument9 paginiJoy Forth's Functional CousinOgnjenOklobdzija100% (1)