Documente Academic
Documente Profesional
Documente Cultură
HTML
Încărcat de
nicolae_nicuDrepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
HTML
Încărcat de
nicolae_nicuDrepturi de autor:
Formate disponibile
HTML
Unul din primele elemente, fundamentale ale WWW (World Wide Web) este HTML
(HyperText Markup Language), standard ce descrie formatul primar in care documentele
sint distribuite si vazute pe Web. Multe din trasaturile lui, cum ar fi independenta fata de
platforma, structurarea formatarii si legaturile hipertext, fac din el un foarte bun format
pentru documentele Internet si Web. Primele specificatii de baza ale Web-ului au fost
HTML, HTTP si URL.
Formatele imaginilor
Browserele recunosc, in cadrul paginilor web, mai multe formate ale imaginilor. Cele mai
raspandite sunt cele cu extensia .gif si cele care au una din terminatiile .jpg sau .jpeg. Iata
in continuare cateva caracteristici ale acestor formate de imagini:
GIF (Graphics Interchange Format)
Formatul GIF poate reda un numar de 256 de culori, de aceea este folosit pentru
imaginile de dimensiuni mici: butoane, icon-uri, animatii.
JPEG (Joint Photographic Expert Group)
Formatul JPEG nu mai este limitat la 256 de culori si de aceea este folosit pentru
fotografii. Imaginile care apartin acestui format au extensia .jpg sau .jpeg.
Adaugarea imaginilor in paginile web
Pentru a folosi imagini si in cadrul paginilor tale web trebuie sa folosesti tag-ul
<IMG> insotit de atributul SRC (source) care indica adresa sau calea catre imaginea pe
care vrei sa o folosesti.
Este bine ca atunci cand vrei sa faci un site, sa tii toate fisierele (pagini HTML, imagini
etc.) in cadrul aceluiasi folder. Daca vei folosi in codul HTML al paginilor site-ului tau
linia de cod de mai sus, imaginea va fi afisata doar daca pagina respectiva va fi in acelasi
folder cu imaginea pe care vrei sa o folosesti. In caz contrar imaginea nu va fi afisata.
Crearea unui tabel
Pentru a crea un tabel, trebuie sa folosim tag-urile <TABLE> si </TABLE>. Tot ce va fi
scris intre aceste tag-uri va forma un tabel. Dupa tag-ul <TABLE> urmeaza tag-ul <TR>
care vine de la "Table Row" (randul tabelului) si reprezinta introducerea unui rand in
cadrul tabelului. Tot ce va fi scris intre tag-urile <TR> si </TR> va forma un rand al
tabelului. Dupa crearea unui rand, trebuie sa adaugam in cadrul acestuia, cateva celule, cu
ajutorul tag-urilor <TD> si </TD>.
S-ar putea să vă placă și
- Omecs 5729 - 2015Document3 paginiOmecs 5729 - 2015dinpucioasaÎncă nu există evaluări
- OlgutaDocument1 paginăOlgutanicolae_nicuÎncă nu există evaluări
- Salarii - v5.1Document8 paginiSalarii - v5.1nicolae_nicuÎncă nu există evaluări
- Este Mai Bine Sa Taci Si Sa Dai Impresia CA Esti Prost Decat Să Vorbesti Si Să Inlături Orice DubiuDocument1 paginăEste Mai Bine Sa Taci Si Sa Dai Impresia CA Esti Prost Decat Să Vorbesti Si Să Inlături Orice Dubiunicolae_nicuÎncă nu există evaluări
- Logan 2Document1 paginăLogan 2nicolae_nicuÎncă nu există evaluări
- Logan Ian 2010Document5 paginiLogan Ian 2010nicolae_nicuÎncă nu există evaluări
- MO 513 BisDocument112 paginiMO 513 Biseinsteinf5Încă nu există evaluări
- Acte Inscriere MedicinaDocument1 paginăActe Inscriere Medicinanicolae_nicuÎncă nu există evaluări
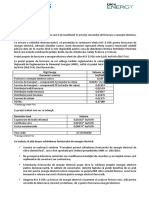
- Oferta Digi Energy PDFDocument2 paginiOferta Digi Energy PDFnicolae_nicuÎncă nu există evaluări
- Oferta Digi Energy PDFDocument2 paginiOferta Digi Energy PDFnicolae_nicuÎncă nu există evaluări
- 2016.01.14 Oferta Zona - E.on DistributieDocument3 pagini2016.01.14 Oferta Zona - E.on Distributienicolae_nicuÎncă nu există evaluări
- Oferta Digi Energy PDFDocument2 paginiOferta Digi Energy PDFnicolae_nicuÎncă nu există evaluări
- Oferta Digi Energy PDFDocument2 paginiOferta Digi Energy PDFnicolae_nicuÎncă nu există evaluări
- Basescu Intra IntruDocument1 paginăBasescu Intra Intrunicolae_nicuÎncă nu există evaluări
- Oferta Digi Energy PDFDocument2 paginiOferta Digi Energy PDFnicolae_nicuÎncă nu există evaluări
- Oferta Digi Energy PDFDocument2 paginiOferta Digi Energy PDFnicolae_nicuÎncă nu există evaluări
- Portofoliul ProfesoruluiDocument2 paginiPortofoliul ProfesoruluiBlaj Andrei100% (1)
- Oug 174 2008Document10 paginiOug 174 2008nicolae_nicuÎncă nu există evaluări
- 21 MS 168B v1.0 RomanianDocument21 pagini21 MS 168B v1.0 RomanianBadita Gianina MihaelaÎncă nu există evaluări
- Oferta Orange Pentru Angajatii UVT.Document10 paginiOferta Orange Pentru Angajatii UVT.nicolae_nicuÎncă nu există evaluări
- Clas XainfoDocument8 paginiClas XainfomyalauraÎncă nu există evaluări
- 21 MS 168B v1.0 RomanianDocument21 pagini21 MS 168B v1.0 RomanianBadita Gianina MihaelaÎncă nu există evaluări
- 21 MS 168B v1.0 RomanianDocument21 pagini21 MS 168B v1.0 RomanianBadita Gianina MihaelaÎncă nu există evaluări
- 21 MS 168B v1.0 RomanianDocument21 pagini21 MS 168B v1.0 RomanianBadita Gianina MihaelaÎncă nu există evaluări