Documente Academic
Documente Profesional
Documente Cultură
Résumé Cours Technologie Web
Încărcat de
Nesrine EglantineDrepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Résumé Cours Technologie Web
Încărcat de
Nesrine EglantineDrepturi de autor:
Formate disponibile
Universit SAAD DAHLEB Facult des sciences 1re Anne MI
Module : Technologie Web Anne 2011/2012 Section G
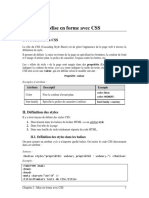
Taille de caractre Couleur de caractre A la ligne Commentaires Paragraphe Centrage [Font size] [Font color] [Line break] [Comments] [Paragraph] [Center] <FONT SIZE=?>...</FONT> <FONT COLOR="#$$$$$$"></FONT> <BR> <!-- *** --> <P> <CENTER></CENTER> Dbut et fin de zone avec cette taille Dbut et fin de zone en couleur Aller la ligne Ne pas afficher Dbut d'un nouveau paragraphe Centrer
Rsum Cours Technologie Web
Le document HTML minimum:
<HTML> </HTML> <HEAD> </HEAD> <TITLE> </TITLE> <BODY> </ BODY> Ceci est le dbut d'un document de type HTML. Ceci est la fin d'un document de type HTML. Ceci est le dbut de la zone d'en-tte (prologue au document proprement dit contenant des informations destines au browser). Ceci est la fin de la zone d'en-tte. Ceci est le dbut du Titre de la page. Ceci est la fin du Titre de la page. Ceci est le dbut du document proprement dit. Ceci est la fin du document proprement dit.
Le codage des couleurs en HTML
Chaque lment de couleur (Rouge, Vert ou Bleu) est cod en HTML sur 8 bit en hexadcimal soit de 00 FF (de 0 255) Ainsi FF de rouge, FF de Vert et FF de Bleu, donne du Blanc Voici les codes de quelques couleurs basiques :
Bleu Blanc Rouge Gris clair #0000FF #FFFFFF #FF0000 #C0C0C0 Vert Violet Jaune Noir #00FF00 #8000FF #FFFF00 #000000
Vous aurez remarqu qu' chaque balise de dbut d'une action, soit <...>, correspond (en toute logique) une balise de fin d'une action </...>. Vous noterez aussi que les balises ne sont pas "case sensitive". Il est donc quivalent d'crire <HTML>, <html>, <HTml>, etc.
Les balises lmentaires :
Tout document HTML contiendra en majorit du texte. Voyons comment l'agrmenter par quelques balises lmentaires.
Gras Italique [Bold] [Italic] <B>...</B> <I>...</I> Dbut et fin de zone en gras Dbut et fin de zone en italique
Les Titres :
HTML a dispos ds son origine d'outils spcialement conus cet effet. Pour ce faire, on utilise la balise <Hn>...</Hn> o n peut prendre une valeur entire comprise entre 1 et 6 (dans l'ordre dcroissant de taille).
Charge de TP : N.Lahiani
1
Universit SAAD DAHLEB Facult des sciences 1re Anne MI
Module : Technologie Web Anne 2011/2012 Section G
Exemple :
<H1>Les mois du printemps</H1> mars, avril, mai <H3>Les mois d'automne</H3>septembre, octobre, novembre
Les listes puces :
Une liste non numrote est dfinie de la mme faon, sauf qu'elle est encadre par les balises <UL> et </UL>. Exemple : <UL> <LI>lment 1, <LI>lment 2, <LI>lment 3. </UL> Notez qu'il est possible d'imbriquer des listes du mme type ou de types diffrents. Exemple :
<UL> <LI>lment 1 : <OL> <LI>sous-lment A, <LI>sous-lment B. </OL> <LI>lment 2, <LI>lment 3. </UL>
Modifier la Police du Texte :
Pour modifier la police du texte on utilise l'attribut face de la balise <font> <font face="verdana">Ce texte sera en verdana.</font>
Modifier la taille du texte
<font size="5">Ce texte sera en taille 5.</font>Texte en verdana ou sansserif Le langage HTML permet de dfinir deux styles de listes : les listes numrotes et les listes non numrotes.
Les listes numrotes :
Une liste numrote est dlimite par les balises <OL> et </OL> entre lesquelles chaque lment de la liste est prcd de la balise <LI>. Exemple :
<OL> <LI>lment 1, <LI>lment 2, <LI>lment 3. </OL>
On obtient alors :
lment 1, 1. sous-lment A,
Charge de TP : N.Lahiani
2
Universit SAAD DAHLEB Facult des sciences 1re Anne MI
Module : Technologie Web Anne 2011/2012 Section G
2. sous-lment B. lment 2, lment 3.
1. Liens internes
<a href="#internes">Liens internes</a> <a name="internes"></a>
2. Lien Externe:
Les attributs
Type="type" Start="nombre" Value="nombre" Compact UL & OL OL LI OL & UL (dprci en faveur des css) : spcifie l'aspect des marqueurs des lments commence la numrotation la valeur spcifie. spcifie le nombre de l'lment. rendu plus compact de la liste
<a href="adresse/de/destination.html">Texte du lien</a>
Les tableaux :
<table border=2 cellspacing=3 cellpadding=2 width=70%> .... </table>
Le type des listes :
<UL type="disc "> <UL type="circle"> <UL type="square"> <OL type=1> <OL type=a> <OL type=A> <OL type=i> <OL type=I> Puces rondes pleine Puces rondes creuses Puces carres (1,2,3) (a,b,c) (A,B,C) (i,ii,iii) (I,II,III)
<TR> :Le marqueur "tr" (table row en anglais) dfinit le dbut et la fin d'une ligne du tableau. Une ligne est compose de cellules.
<TD> : Le marqueur "td" (table data en anglais) dfinit le dbut et la
fin d'une cellule.
Les liens HyperTexte: Charge de TP : N.Lahiani
<table border="1"> <tr> <td>Cellule 1</td>
Universit SAAD DAHLEB Facult des sciences 1re Anne MI
Module : Technologie Web Anne 2011/2012 Section G cette procdure dans tous les cas, car cela permet de commencer lire le texte avant que l'image soit charge compltement. La plupart des outils d'imagerie vous indiquent la taille d'une image. Le paramtre "border" permet de crer un cadre autour de l'image. La largeur de la bordure est exprime en pixels. Une utilisation courante est de mettre BORDER=0 pour viter qu'un cadre bleu soit dessin autour d'une image qui serait la partie active d'un lien.
<td>Cellule 2</td> </tr> <tr> <td>Cellule 3</td> <td>Cellule 4</td> </tr> </table>
Pour Ajouter un titre a un tableau on fait : <caption align="bottom">Notes de la classe de 3meB</caption>
Insertion d'images
Une dclaration minimale ressemblerait ceci:
<img src="cow.gif">
Exemple :
<img src="cow.gif" align=top border=3 width=85 height=67 alt="a cow" >
Paramtres :
Le paramtre "src" doit contenir un URL ou un chemin relatif vers un fichier de format gif ou jpg. Le paramtre "align" permet de spcifier l'alignement de l'image par rapport au texte. Les valeurs possibles sont : top, bottom, middle, right, left Le paramtre "alt" contient le commentaire que les personnes utilisant un browser textuel (sans images) voient la place de l'image. Les paramtres "width" et "height" se rfrent la largeur et la hauteur de l'image (en pixels). Netscape cre un cadre vide de cette taille avant de commencer tlcharger l'image. Utilisez
Charge de TP : N.Lahiani
4
S-ar putea să vă placă și
- Formation pratique a XML avec C#5, WPF et LINQ: Avec Visual Studio 2013De la EverandFormation pratique a XML avec C#5, WPF et LINQ: Avec Visual Studio 2013Încă nu există evaluări
- 01 TD Complexite CorrectionDocument4 pagini01 TD Complexite CorrectionAregia OviÎncă nu există evaluări
- Les Codes Correcteurs D'erreurs: Cours Conçu À Partir DuDocument34 paginiLes Codes Correcteurs D'erreurs: Cours Conçu À Partir DuKhadidiatou DialloÎncă nu există evaluări
- Exercices Corrigs Algorithmique PDFDocument2 paginiExercices Corrigs Algorithmique PDFAndyÎncă nu există evaluări
- TD2 AlgoDocument2 paginiTD2 AlgoHICHEM BEHIRIÎncă nu există evaluări
- ch9 Les Structures de Controle ItérativesDocument6 paginich9 Les Structures de Controle ItérativesManar BahiÎncă nu există evaluări
- Examen ASD MPI Janvier 2020Document3 paginiExamen ASD MPI Janvier 2020Mariem KsontiniÎncă nu există evaluări
- Atelier 2 Encapsulation: Classe Et Objet: Objectif Du TPDocument13 paginiAtelier 2 Encapsulation: Classe Et Objet: Objectif Du TPnassim ksouriÎncă nu există evaluări
- Ss Cyberops FRDocument6 paginiSs Cyberops FRdayno_majÎncă nu există evaluări
- Corrigé: Base de Données Session de Contrôle 2017Document3 paginiCorrigé: Base de Données Session de Contrôle 2017Sebastien Junior Ngoran100% (1)
- Cours AlgorithmeDocument77 paginiCours AlgorithmeCRESUSÎncă nu există evaluări
- Correction tp8Document5 paginiCorrection tp8Colmain NassiriÎncă nu există evaluări
- TD5 BDR SQLDocument2 paginiTD5 BDR SQLTresor BrouÎncă nu există evaluări
- Chapitre3 IADocument57 paginiChapitre3 IASamir AouniÎncă nu există evaluări
- Les TP C++Document6 paginiLes TP C++Djaafer BenchadiÎncă nu există evaluări
- CoursDocument85 paginiCoursAsmaa MEHIMEHÎncă nu există evaluări
- Crypto BIBDADocument138 paginiCrypto BIBDAMayssoun chaimaaÎncă nu există evaluări
- TP1 PHPDocument7 paginiTP1 PHPSlimen Ben Amor100% (3)
- Cours 1 - Introduction Au Big DataDocument45 paginiCours 1 - Introduction Au Big DataYouness SaouabÎncă nu există evaluări
- Cours EigrpDocument21 paginiCours Eigrpsana BenBechaÎncă nu există evaluări
- Test TP-Codage Et Compression-BoukenadilDocument1 paginăTest TP-Codage Et Compression-Boukenadilredouan hamidatÎncă nu există evaluări
- 1 - MODULE PROGRAMMATION STRUCTURÉE - Partie 1 + Travail À FaireDocument4 pagini1 - MODULE PROGRAMMATION STRUCTURÉE - Partie 1 + Travail À FaireMouad_Madness_28Încă nu există evaluări
- Série D'exercices N°1 - TIC - Bac Informatique (2009-2010) MR Zouari Lazhar PDFDocument4 paginiSérie D'exercices N°1 - TIC - Bac Informatique (2009-2010) MR Zouari Lazhar PDFOLFAÎncă nu există evaluări
- LFSR PDFDocument72 paginiLFSR PDFRaniaÎncă nu există evaluări
- TD 3 CorrectionDocument6 paginiTD 3 CorrectionAmineAmiineÎncă nu există evaluări
- 1 M3103 Algorithmique - Avancee RecursiviteDocument31 pagini1 M3103 Algorithmique - Avancee RecursiviteMANAL BENNOUFÎncă nu există evaluări
- Examen Normale PDFDocument6 paginiExamen Normale PDFOMAR RACHOUKÎncă nu există evaluări
- 6 - C Les Interfaces PDFDocument10 pagini6 - C Les Interfaces PDFNassah Allaab100% (2)
- TP-TD N°7-python-CPGE - Chaine de CaractereDocument4 paginiTP-TD N°7-python-CPGE - Chaine de CaractereSaad ChaibÎncă nu există evaluări
- Examen CorrigeDocument4 paginiExamen Corrigekukis14Încă nu există evaluări
- 01 Genie Logiciel Rappels UMLDocument120 pagini01 Genie Logiciel Rappels UMLimadimadimadÎncă nu există evaluări
- TD Gram LLDocument2 paginiTD Gram LLFred NdjatengÎncă nu există evaluări
- Etapes Developpement Programme InformatiqueDocument2 paginiEtapes Developpement Programme InformatiquemÎncă nu există evaluări
- TD Info Algorithmique Programmation Terminale DDocument5 paginiTD Info Algorithmique Programmation Terminale Dprince.elbachirÎncă nu există evaluări
- cours 5 Algorithme الدرس 5-حول الخورزمياتDocument7 paginicours 5 Algorithme الدرس 5-حول الخورزمياتCours TP KlmÎncă nu există evaluări
- Exercices Pascal-Structures ItérativesDocument3 paginiExercices Pascal-Structures Itérativesfenni100% (1)
- Chapitre 1 ET 2Document23 paginiChapitre 1 ET 2Jérôme Langoul LangoulÎncă nu există evaluări
- Correction TDDocument7 paginiCorrection TDibouÎncă nu există evaluări
- Chapitre 1 - Analyse LexicaleDocument6 paginiChapitre 1 - Analyse Lexicaleفركوس محمد العيدÎncă nu există evaluări
- Correction TD 7Document4 paginiCorrection TD 7Ilyase AffaneÎncă nu există evaluări
- Exercice Langage C Sur Les Notions de BaseDocument9 paginiExercice Langage C Sur Les Notions de Basepierre lopezÎncă nu există evaluări
- Livre - ASD 17 - 11 - 2015 - Mise - en - Page PDFDocument344 paginiLivre - ASD 17 - 11 - 2015 - Mise - en - Page PDFaymen100% (1)
- Apprendre La Programmation Orientée Objet Avec Le Langage Java (Avec Exercices Pratiques Et Corrigés) 2811049Document7 paginiApprendre La Programmation Orientée Objet Avec Le Langage Java (Avec Exercices Pratiques Et Corrigés) 2811049EmmanuelÎncă nu există evaluări
- Séries TD1 Et 2Document4 paginiSéries TD1 Et 2Achraf EL KADIRI100% (1)
- Cours D'algorithmeDocument31 paginiCours D'algorithmeKOUASSIÎncă nu există evaluări
- POO Chap 1Document16 paginiPOO Chap 1sifÎncă nu există evaluări
- Cours JavaDocument41 paginiCours JavaZAKARIA SALHIÎncă nu există evaluări
- Chapitre 1 Introduction A La Programmation EvenementielleDocument4 paginiChapitre 1 Introduction A La Programmation EvenementiellePascal KAMGNOÎncă nu există evaluări
- Architecture Des Ordinateurs - Cours IutDocument36 paginiArchitecture Des Ordinateurs - Cours Iutmass murderer63100% (5)
- Programmation Web - Cours PHP 1 IntroductionDocument94 paginiProgrammation Web - Cours PHP 1 IntroductionHachem ElyousfiÎncă nu există evaluări
- Série Algorithme Tant QueDocument1 paginăSérie Algorithme Tant QuekingÎncă nu există evaluări
- TD TP1 Base Java PDFDocument3 paginiTD TP1 Base Java PDFRasha BeÎncă nu există evaluări
- Travail Pratique N 01 ReseauDocument9 paginiTravail Pratique N 01 ReseauRamzi RamziÎncă nu există evaluări
- Série 2 Récursivité: Exercice 1Document2 paginiSérie 2 Récursivité: Exercice 1Chams MhamdiÎncă nu există evaluări
- MAITRISER Python : De l'Apprentissage aux Projets ProfessionnelsDe la EverandMAITRISER Python : De l'Apprentissage aux Projets ProfessionnelsÎncă nu există evaluări
- tp-5 - Angular 2Document7 paginitp-5 - Angular 2kalabichouÎncă nu există evaluări
- Exemples Exercices CSS TicDocument24 paginiExemples Exercices CSS Tickaddaramina02Încă nu există evaluări
- Java td1Document3 paginiJava td1hichem ajinaÎncă nu există evaluări
- 5 Espace de NomsDocument18 pagini5 Espace de NomsHajji YoussefÎncă nu există evaluări
- Chapitre 2 - Le Langage XMLDocument37 paginiChapitre 2 - Le Langage XMLHsen ZayatiÎncă nu există evaluări
- DEUXIEME PARTIE Langage CSSDocument22 paginiDEUXIEME PARTIE Langage CSSFodemamoudou DoukoureÎncă nu există evaluări
- XML FormulaireDocument14 paginiXML FormulaireBenoit BernardiÎncă nu există evaluări
- Génération de Documents PDF Avec FPDFDocument14 paginiGénération de Documents PDF Avec FPDFEl_Presidente4281Încă nu există evaluări
- Proposition 1Document4 paginiProposition 1Aude Steaven Mackaya BoloÎncă nu există evaluări
- Chap2 Mise en Forme Avec CSSDocument11 paginiChap2 Mise en Forme Avec CSSTechnologie De l'informatiqueÎncă nu există evaluări
- Selecteurs Css BDW1-ProgWEBDocument181 paginiSelecteurs Css BDW1-ProgWEBMr AbdellatifÎncă nu există evaluări
- TD1 HTML PDFDocument3 paginiTD1 HTML PDFAbdo ElmamounÎncă nu există evaluări
- Résumé Mongo DB 6-12Document7 paginiRésumé Mongo DB 6-12Othmane MoutawakilÎncă nu există evaluări
- # Données Semi-Structurées - DTDDocument32 pagini# Données Semi-Structurées - DTDraniachÎncă nu există evaluări
- Qasr Al Chawq Le Palais Du DesirDocument1 paginăQasr Al Chawq Le Palais Du DesirHana ChaabnaÎncă nu există evaluări
- Logiciels de Compression de Fichiers, 7 Meilleurs en 2021 - JtutorielDocument7 paginiLogiciels de Compression de Fichiers, 7 Meilleurs en 2021 - Jtutorielousmane dialloÎncă nu există evaluări
- 0650 Pages HTML Et Feuilles de Styles CssDocument57 pagini0650 Pages HTML Et Feuilles de Styles Cssaboubaker saidÎncă nu există evaluări
- HTML CSS JqueryDocument86 paginiHTML CSS JqueryMahdi SamiÎncă nu există evaluări
- Historique Des Flux RSSDocument1 paginăHistorique Des Flux RSSJules AuffredÎncă nu există evaluări
- Les Schémas XML XML SchemaDocument51 paginiLes Schémas XML XML SchemaNOURELHOUDA GUEMRAOUIÎncă nu există evaluări
- Différence Entre Padding Et Margin en CssDocument38 paginiDifférence Entre Padding Et Margin en CssBenny BavÎncă nu există evaluări
- Td1a Correction Session4 PDFDocument9 paginiTd1a Correction Session4 PDFKarim DiarrassoubaÎncă nu există evaluări
- Exercice Corrig XML DTD PDFDocument2 paginiExercice Corrig XML DTD PDFCynthia100% (1)
- HTML 5Document4 paginiHTML 5electrodiÎncă nu există evaluări
- Tp1 CV SujetDocument2 paginiTp1 CV SujetXene sayrusÎncă nu există evaluări
- Série TP N°3: XMLNS:XSD NameDocument5 paginiSérie TP N°3: XMLNS:XSD Namenour houdaÎncă nu există evaluări
- Traitement Des Donnees Numeriques 2023Document11 paginiTraitement Des Donnees Numeriques 2023the jordniteÎncă nu există evaluări
- JQUERY - CoursDocument51 paginiJQUERY - CoursZakaria ChajaeÎncă nu există evaluări
- 02 Cours LatexDocument75 pagini02 Cours LatexOussama El YamaniÎncă nu există evaluări
- TP - Générateur de Galerie D'imagesDocument4 paginiTP - Générateur de Galerie D'imagesVincentLerinÎncă nu există evaluări