Documente Academic
Documente Profesional
Documente Cultură
Abstract Letter Design
Încărcat de
api-158799706Descriere originală:
Titlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Abstract Letter Design
Încărcat de
api-158799706Drepturi de autor:
Formate disponibile
Title: Abstract Letter Design Grade Level: 11th and 12th Time: 45 min Pre-Assessment Objectives: Students will
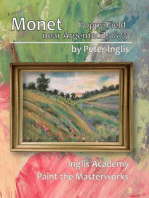
be able to create an abstract drawing using different fonts and vectors. Using the historic examples from the Art Deco Movement and artist such as Charles Demuth, we will get a better understanding of how typeface can be used as a design element. We will be using color schemes and hardedged drawing to create this work. Purpose: Letters come in many styles and shapes having flat even spacing called Gothic, thick and thin letters called Roman. Using serifs, flourishes and scripts, lettering can be used for design as well as the function of communication. The right style and placement can be the most important thing in an advertisement or brochure. I want to use letters as a design element. Looking for the different styles or fonts can be fun and some letters just look good as a design. NJCCCS: 1.1, 1.2, 1.3, 1.4 Materials: Typeface handouts, Newsprint/Magazines/books for examples, Rulers, Compasses, Triangles, Pencils, 6x 6 drawing paper Vocabulary: Art Deco, Charles Demuth, Typography, Fonts, Design Element, Color Scheme Procedure: 1. We start by asking what is Art Deco? What encompasses this Movement and what notable artists can be derived from this? We start PowerPoint and discuss the Movement and focus on Charles Demuth and his work of Figure 5 and a bit on Picasso w/Cubism. ( http://www.metmuseum.org/toah/works-of-art/49.59.1 ) 2. Demonstrate on center table the activity show in steps 3-8. Also show sample done. 3. Choose a focal point or area of emphasis. Begin with a few straight lines to divide the format and create a division of space. Add more lines using a variety of space between lines. Have some of the lines go across the others creating more shapes and giving it some horizontal movement. Repeat this until there are more lines in the area of emphasis and less towards the edges. 4. Choose letter font or type cases from some of the books in the room and from this hand out. These can be distorted and sized to fit in spaces or go over more than one line. Be mindful of keeping the area of emphasis the most interesting area. Add letters or numbers until you like what you see. Use at least 3 but I would try top use 5 or more for interest. Keep all of this as outlines. 5. Begin the color scheme process. We will be using any one of these color schemes: Complement, Double complement, Triad, Split- complement or Analogous. Use the worksheet to experiment with colors and choose 8 to 10 values of colors ranging from almost black to almost white. 8. Use the lightest colors in your scheme in the area of emphasis. Each time you use a color, try to go from the top to the bottom to see it used in more than three areas. As you go to the next color in the scheme place them next to the first few and work outward to the sides of the format. Each shape and or letter form will be colored until you get to the outside shapes and hopefully they will be the darkest value. Go back and touch up edges and change colors if need be. Assessment: To close, students must know and understand the concept of abstract art in Art Deco and in relation to the assignment. They should also know what type of color scheme they used and what their classmates have chosen.
***Longer Version Below*** Title: Abstract Letter Design Grade Level: 11th and 12th Time: 1 week full assignment Objectives: Students will be able to create an abstract painting using different fonts and vectors. In the beginning of the lesson, we may use the smaller plan for a short pre-assessment and practice on smaller paper with colored pencils. Using the historic examples from Art Deco Movement and artist such as Charles Demuth, we will get a better understanding of how typeface can be used as a design element. We will be using color schemes and hard-edged painting to create this work as well as sponge and relief. Purpose: Letters come in many styles and shapes having flat even spacing called Gothic, thick and thin letters called Roman. Using serifs, flourishes and scripts, lettering can be used for design as well as the function of communication. The right style and placement can be the most important thing in an advertisement or brochure. I want to use letters as a design element. Looking for the different styles or fonts can be fun and some letters just look good as a design. NJCCCS: 1.1 The Creative Process 1.2 History of the Arts and Culture 1.3 Performance 1.4 Aesthetic Responses & Critique Methodologies Materials: Typeface handouts, Newsprint, Rulers, Compasses, Triangles, Pencils, X-acto Knives, Illustration board/ Posterboard, Scrap illustration board, Glue, Tempera Paint, Brushes, Small Sponges Vocabulary: Art Deco, Charles Demuth, Typography, Fonts, Design Element, Color Scheme Procedure: 1. Decide on the format- Vertical or Horizontal. Next consider the shape, long and narrow or rectangular or even circular. This size will fit onto a 15" x 20 (38 x 51 cm) board. Get some newsprint, rulers, compasses, triangles, pencils and three sheets of newsprint. 2. Look at the format and by using the division of thirds choose a focal point or area of emphasis. Begin with a few straight lines to divide the format and create a division of space. Add more lines using a variety of space between lines. Have some of the lines go across the others creating more shapes and giving it some horizontal movement. Repeat this until there are more lines in the area of emphasis and less towards the edges. 3. Choose letter font or type cases from some of the books in the room and from this hand out. These can be distorted and sized to fit in spaces or go over more than one line. Be mindful of keeping the area of emphasis the most interesting area. Add letters or numbers until you like what you see. Use at least 3 but I would try top use 5 or more for interest. Keep all of this as outlines. 4. Transfer the design onto the illustration board and begin the color scheme process. We will be using any one of these color schemes: Complement, Double complement, Triad, Split- complement or Analogous. Use the worksheet to experiment with colors and choose 8 to 10 values of colors ranging from almost black to almost white.
5. Mix these colors and save it in small containers with lids. We will be using a lot of these so make enough color. 6. If you want to create a relief with board, sand, or ? Do it now before you add the paint If you are using sand it would be best to paint the area around it before you use sand , so in this case you can do it later. Scrap illustration board can be used to build up negative spaces as well as positive space (letters). Trace out the area from your sketch onto some board and cut it with an X-acto knife. Glue it down to the board with white glue. 7. Use the lightest colors in your scheme in the area of emphasis. Each time you use a color, try to go from the top to the bottom to see it used in more than three areas. As you go to the next color in the scheme place them next to the first few and work outward to the sides of the format. Each shape and or letter form will be colored until you get to the outside shapes and hopefully they will be the darkest value. Go back and touch up edges and change colors if need be.
8. The use of sponges and different colors can be applied over the first layer. Sponging can give a nice texture and will use different colors that will enhance its contrast and will give a nice effect. Use this in at least 5 areas.
***Teacher References*** Handout: http://www.princetonol.com/groups/iad/lessons/high/Typeface_Handout.pdf Color schemes: Complement- any complementary pair. Two colors opposite each other on the color wheel. Add black and white for value changes. Double Complement- Two pairs of complements next to each other on the color wheel. An example would be Blue and Orange, and Blue-Violet and Yellow-Orange. Add black and white to change values and create tones. Split Complement- Any complementary pair is chosen, then discard one color replacing it with the two colors on either side of that color on the color wheel. Such as Blue plus Yellow-Orange and Red-Orange. Again use black and white to change values and tones of gray. Three Analogous plus a Complement- Any three colors next to each other on the color wheel and one of the colors complements. Black and white for value changes. Analogous- Any three to five colors located next to each other on the color wheel, plus black and white for value changes and tones of gray.
Links:
Fontscape- Typeface directory Periodic Table of Typefaces Rare and Unique Fonts- This site includes unique fonts that you can print out for handouts. Students can also play around with fonts on their online fontmaker. This site is also one of the most beautifully designed sites I've seen. Resources: Type: A Visual History of Typefaces and Graphic Styles, Vol. 1 - This book offers an overview of typeface design, exploring font catalogs from the history of publishing, with a special emphasis on the period from the mid-19th century to the mid-20th century. Lettering & Type: Creating Letters and Designing Typefaces (Design Brief) - Fundamentals of design, once the exclusive domain of professional typographers, have become an essential starting point for anyone looking for a fresh way to communicate. Practical information about creating letters and type often amounts to a series of guidelines for executing a particular process, font program, or style. A Visual History of Typefaces & Graphic Styles, 1901-1938 (v. 2) - This book offers an overview of typeface design, exploring the most elegant fonts from the history of publishing. Taken from a distinguished Dutch collection, this two-volume edition traces the evolution of the printed letter via designed catalogs, showing type specimens in roman, italic, bold, semi-bold, narrow, and broad fonts. Examples/Samples: (The Demo Version Ones I am creating now)
S-ar putea să vă placă și
- A Unique Drawing ExperienceDocument20 paginiA Unique Drawing Experiencebudujita9629Încă nu există evaluări
- The Sketching and Drawing Bible: An Essential Reference for the Practicing ArtistDe la EverandThe Sketching and Drawing Bible: An Essential Reference for the Practicing ArtistEvaluare: 3.5 din 5 stele3.5/5 (5)
- Line:Name Stack LessonDocument1 paginăLine:Name Stack LessonBecca Souder GishÎncă nu există evaluări
- Goularte - Linking Math With Art Through The Elements of DesignDocument17 paginiGoularte - Linking Math With Art Through The Elements of DesignAzaÎncă nu există evaluări
- The Ultimate Drawing Book: Essential Skills, Techniques and Inspiration for ArtistsDe la EverandThe Ultimate Drawing Book: Essential Skills, Techniques and Inspiration for ArtistsÎncă nu există evaluări
- Centenniallessonplan 1Document3 paginiCentenniallessonplan 1api-300454762Încă nu există evaluări
- Drawing: Flowers: Learn to Draw Step-by-StepDe la EverandDrawing: Flowers: Learn to Draw Step-by-StepEvaluare: 5 din 5 stele5/5 (2)
- Ms Brockasartcurr-1Document12 paginiMs Brockasartcurr-1api-261266216Încă nu există evaluări
- Color Handout and Images SP13 2Document10 paginiColor Handout and Images SP13 2erikalizeeÎncă nu există evaluări
- How to Create Exciting Art and Craft Activities For ChildrenDe la EverandHow to Create Exciting Art and Craft Activities For ChildrenEvaluare: 5 din 5 stele5/5 (1)
- Centenniallessonplan 3Document3 paginiCentenniallessonplan 3api-300454762Încă nu există evaluări
- The Essential Guide to Drawing: Key Skills for Every ArtistDe la EverandThe Essential Guide to Drawing: Key Skills for Every ArtistÎncă nu există evaluări
- Hundertwassert Visual Art UnitDocument10 paginiHundertwassert Visual Art Unitapi-245458318Încă nu există evaluări
- The Oil Painter's Bible: An Essential Reference for the Practicing ArtistDe la EverandThe Oil Painter's Bible: An Essential Reference for the Practicing ArtistEvaluare: 4.5 din 5 stele4.5/5 (5)
- Kente ClothDocument3 paginiKente Clothapi-263804887Încă nu există evaluări
- Format For Basic DesignDocument46 paginiFormat For Basic DesignShruti SoganiÎncă nu există evaluări
- Mehndi Hand Designs LessonDocument4 paginiMehndi Hand Designs Lessonanon_929364509Încă nu există evaluări
- Adding Fractions Visually Third Edition Colour: Visual Mathematics Fractions, #3De la EverandAdding Fractions Visually Third Edition Colour: Visual Mathematics Fractions, #3Evaluare: 5 din 5 stele5/5 (1)
- The Teacher of Geometrical Drawing - For High Schools, Manual Training Schools, Technical Schools, EtcDe la EverandThe Teacher of Geometrical Drawing - For High Schools, Manual Training Schools, Technical Schools, EtcÎncă nu există evaluări
- 1 Point Perspective Word Comic CollageDocument9 pagini1 Point Perspective Word Comic CollageDaniel OhÎncă nu există evaluări
- Chromatography LabDocument2 paginiChromatography LabMelanie D'artistÎncă nu există evaluări
- Applied Design for Printers A Handbook of the Principles of Arrangement, with Brief Comment on the Periods of Design Which Have Most Strongly Influenced Printing Typographic Technical Series for Apprentices #43De la EverandApplied Design for Printers A Handbook of the Principles of Arrangement, with Brief Comment on the Periods of Design Which Have Most Strongly Influenced Printing Typographic Technical Series for Apprentices #43Încă nu există evaluări
- PRADEEP'S - Preparation and Use PF Non-Projected A-V AidsDocument38 paginiPRADEEP'S - Preparation and Use PF Non-Projected A-V AidsPRADEEPÎncă nu există evaluări
- Making Murals: A practical handbook for wall painting and mural art to enhance your homeDe la EverandMaking Murals: A practical handbook for wall painting and mural art to enhance your homeEvaluare: 5 din 5 stele5/5 (2)
- Technical Drawing 1 1st Quarter Module 2 DIAMANTEDocument18 paginiTechnical Drawing 1 1st Quarter Module 2 DIAMANTEAlthea Vayne OrtizÎncă nu există evaluări
- Photo Realistic Drawing Project DescriptionDocument4 paginiPhoto Realistic Drawing Project Descriptionmkono2088Încă nu există evaluări
- Omayal Achi College of Nursing Practice Teaching On Nursing Education Posters and Illustrated BooksDocument9 paginiOmayal Achi College of Nursing Practice Teaching On Nursing Education Posters and Illustrated BooksdannythecoollÎncă nu există evaluări
- Bulletin Board GuideDocument4 paginiBulletin Board GuideAvenelle de AldrichÎncă nu există evaluări
- Cristobal, Rowela - Research Work #2Document15 paginiCristobal, Rowela - Research Work #2rowela cristobalÎncă nu există evaluări
- Cover Project ExplainationDocument1 paginăCover Project Explainationapi-281539577Încă nu există evaluări
- Drawing Academy: The Basics of Drawing / Line and Areas of Colour / Light and Shade / PerspectiveDe la EverandDrawing Academy: The Basics of Drawing / Line and Areas of Colour / Light and Shade / PerspectiveÎncă nu există evaluări
- Mixed-Media Master Class with Sherrill Kahn: 50+ Surface-Design Techniques for Fabric & PaperDe la EverandMixed-Media Master Class with Sherrill Kahn: 50+ Surface-Design Techniques for Fabric & PaperEvaluare: 5 din 5 stele5/5 (2)
- Card to Canvas: Mixed-Media Techniques for Paper CraftsDe la EverandCard to Canvas: Mixed-Media Techniques for Paper CraftsEvaluare: 4 din 5 stele4/5 (3)
- How To Use This Module: TasksDocument16 paginiHow To Use This Module: TasksArianne B. CabañezÎncă nu există evaluări
- Journal Instructions SP13Document6 paginiJournal Instructions SP13erikalizeeÎncă nu există evaluări
- Pen, Ink and Watercolor Sketching on Toned Paper: Pen, Ink and Watercolor SketchingDe la EverandPen, Ink and Watercolor Sketching on Toned Paper: Pen, Ink and Watercolor SketchingEvaluare: 4.5 din 5 stele4.5/5 (2)
- Tessellations LessonDocument2 paginiTessellations Lessonapi-127153729Încă nu există evaluări
- Painting Has Changed in The Last Few DecadesDocument12 paginiPainting Has Changed in The Last Few DecadesŸ Gracia MatamisÎncă nu există evaluări
- The Essential Book of Drawing: A guide to creating great artDe la EverandThe Essential Book of Drawing: A guide to creating great artÎncă nu există evaluări
- Hand Lettering Personalized Card PDFDocument1 paginăHand Lettering Personalized Card PDFapi-289049024Încă nu există evaluări
- Sketchbook: Knowing Your PencilsDocument1 paginăSketchbook: Knowing Your Pencilsalissandra100% (1)
- String Art PDFDocument5 paginiString Art PDFioanaÎncă nu există evaluări
- Self Portrait RubricDocument1 paginăSelf Portrait Rubricapi-265517875Încă nu există evaluări
- Humanities: Art Appreciation HUM 403 PHDocument2 paginiHumanities: Art Appreciation HUM 403 PHCj Escalona-ChenÎncă nu există evaluări
- Creating A Color Wheel: 1. Learn How To Make Accurate ColorsDocument16 paginiCreating A Color Wheel: 1. Learn How To Make Accurate ColorsMohamed Abou El hassanÎncă nu există evaluări
- Colour PencilDocument9 paginiColour Pencilalmstick2076100% (3)
- Protractor ArtsDocument4 paginiProtractor Artsapi-258063021Încă nu există evaluări
- Got You Covered: 60+ Layouts for Designing Great eBook CoversDe la EverandGot You Covered: 60+ Layouts for Designing Great eBook CoversÎncă nu există evaluări
- Black Ships Before Troy: The Story of The Iliad: Extension Project Bloom Ball: A Creative Book ReportDocument3 paginiBlack Ships Before Troy: The Story of The Iliad: Extension Project Bloom Ball: A Creative Book ReportTai D. MatthewsÎncă nu există evaluări
- Fine Art InventoryDocument2 paginiFine Art Inventoryapi-304080298Încă nu există evaluări
- Aboriginal Dot ArtDocument5 paginiAboriginal Dot Artapi-158799706Încă nu există evaluări
- Title: Aboriginal Dot Art Grade Level: 2 Time: 2 Days (50 Minutes Each)Document1 paginăTitle: Aboriginal Dot Art Grade Level: 2 Time: 2 Days (50 Minutes Each)api-158799706Încă nu există evaluări
- Black Tile ReflectionsDocument1 paginăBlack Tile Reflectionsapi-158799706Încă nu există evaluări
- Silhouettes: and Profile ViewsDocument6 paginiSilhouettes: and Profile Viewsapi-158799706Încă nu există evaluări
- Silhouette PlaquesDocument2 paginiSilhouette Plaquesapi-158799706Încă nu există evaluări
- Mil ResumeDocument3 paginiMil Resumeapi-158799706Încă nu există evaluări
- Anthropomorphic ScenesDocument2 paginiAnthropomorphic Scenesapi-158799706Încă nu există evaluări
- Abstract Letter DesignDocument7 paginiAbstract Letter Designapi-158799706Încă nu există evaluări
- Junior Spring Track Varsity CertDocument1 paginăJunior Spring Track Varsity Certapi-158799706Încă nu există evaluări
- Senior Spring Track Varsity CertDocument1 paginăSenior Spring Track Varsity Certapi-158799706Încă nu există evaluări
- Typeface HandoutDocument1 paginăTypeface Handoutapi-158799706Încă nu există evaluări
- 2011 Run For Dad 5k Race AcsDocument1 pagină2011 Run For Dad 5k Race Acsapi-158799706Încă nu există evaluări
- 1996 Leadership and Confidence Development CampDocument1 pagină1996 Leadership and Confidence Development Campapi-158799706Încă nu există evaluări
- 2001 Ac Tropicana Breaking Nationals 4th PlaceDocument1 pagină2001 Ac Tropicana Breaking Nationals 4th Placeapi-158799706Încă nu există evaluări
- Shu DiplomaDocument1 paginăShu Diplomaapi-158799706Încă nu există evaluări
- 2001 Black Belt DiplomaDocument1 pagină2001 Black Belt Diplomaapi-158799706Încă nu există evaluări
- HFH 08 Letter From OwnerDocument1 paginăHFH 08 Letter From Ownerapi-158799706Încă nu există evaluări
- B Mil Msu Unofficial TranscriptDocument2 paginiB Mil Msu Unofficial Transcriptapi-158799706Încă nu există evaluări
- Aenj 2011 ConferenceDocument1 paginăAenj 2011 Conferenceapi-158799706Încă nu există evaluări
- HFH Eboard LetterDocument1 paginăHFH Eboard Letterapi-158799706Încă nu există evaluări
- B Mil Shu Unofficial TranscriptDocument7 paginiB Mil Shu Unofficial Transcriptapi-158799706Încă nu există evaluări
- Mil Praxis ScoresDocument1 paginăMil Praxis Scoresapi-158799706Încă nu există evaluări
- Substitute Cert 2012Document1 paginăSubstitute Cert 2012api-158799706Încă nu există evaluări
- Art Teaching CertificateDocument1 paginăArt Teaching Certificateapi-158799706Încă nu există evaluări
- Contempo Week 3-4 (Lesson3)Document18 paginiContempo Week 3-4 (Lesson3)Lumen AnnÎncă nu există evaluări
- Free Ebook FeltingDocument13 paginiFree Ebook FeltingTânia BrugniÎncă nu există evaluări
- Beatrice Tonnesen's ScrapbookDocument69 paginiBeatrice Tonnesen's ScrapbookSumner NelsonÎncă nu există evaluări
- Methodology For Wood Door Jamb InstallationDocument1 paginăMethodology For Wood Door Jamb InstallationKamen RiderÎncă nu există evaluări
- Assorted Fixure Trim AluminiumDocument10 paginiAssorted Fixure Trim Aluminiumsan htet aungÎncă nu există evaluări
- Brand Style GuideDocument24 paginiBrand Style GuideJohanna LopezÎncă nu există evaluări
- Article On Red Oxide FlooringDocument3 paginiArticle On Red Oxide FlooringJESSICAÎncă nu există evaluări
- Frank Gehry: Guggenheim Museum BilbaoDocument25 paginiFrank Gehry: Guggenheim Museum BilbaoThea Marie M Hernandez100% (1)
- Vizio P-Series Quantum PQ65-F1 CNET Calibration ResultsDocument3 paginiVizio P-Series Quantum PQ65-F1 CNET Calibration ResultsDavid KatzmaierÎncă nu există evaluări
- Convert Your Photo Into An Poster: Obama "Hope"Document13 paginiConvert Your Photo Into An Poster: Obama "Hope"Zalifah AswanaÎncă nu există evaluări
- Contemporary Landscape Architecture DesignDocument22 paginiContemporary Landscape Architecture DesignPOOJA100% (1)
- Describing Objects:: Size How Big Is It?Document3 paginiDescribing Objects:: Size How Big Is It?janne crÎncă nu există evaluări
- Research of The Different Printing TechniquesDocument17 paginiResearch of The Different Printing Techniquessparky_nealeÎncă nu există evaluări
- Manual Photoshop 5.0Document27 paginiManual Photoshop 5.0Constantin TucaliucÎncă nu există evaluări
- Armstrong CabinetsDocument139 paginiArmstrong CabinetsRoofEstimatorÎncă nu există evaluări
- HH Arnason - The Sources of Modern Painting (Ch. 01)Document14 paginiHH Arnason - The Sources of Modern Painting (Ch. 01)KraftfeldÎncă nu există evaluări
- Layout Portfolio - Compressed PDFDocument46 paginiLayout Portfolio - Compressed PDFRuso DushuashviliÎncă nu există evaluări
- Contemoroary Directions in Architeture: - (SAR 1405) Shancy A S 3621068Document21 paginiContemoroary Directions in Architeture: - (SAR 1405) Shancy A S 3621068architectsÎncă nu există evaluări
- Drawing With Colour Pen and InkDocument97 paginiDrawing With Colour Pen and InkStan Hunc100% (4)
- Man Raylee Miller Partners in Surrealism SFDocument5 paginiMan Raylee Miller Partners in Surrealism SFsinestrioÎncă nu există evaluări
- Volen Cherkezov Portfolio 2013Document8 paginiVolen Cherkezov Portfolio 2013motorheadzzzÎncă nu există evaluări
- P001 NDa TD 0001 R0-KTDocument115 paginiP001 NDa TD 0001 R0-KTchuc_55hk_xdÎncă nu există evaluări
- Peyote TutorialDocument5 paginiPeyote TutorialElenaIonitaÎncă nu există evaluări
- DPI Vs PPI - What Is The Difference - Photography LifeDocument90 paginiDPI Vs PPI - What Is The Difference - Photography LifePavan KumarÎncă nu există evaluări
- Marilena Preda SâncDocument52 paginiMarilena Preda Sâncionut din chitilaÎncă nu există evaluări
- Conceptual ArtDocument3 paginiConceptual Artapi-240137927Încă nu există evaluări
- A B C D: General NotesDocument5 paginiA B C D: General NotesEliahManchesterSibaleÎncă nu există evaluări
- Understanding Typography: Type PropertiesDocument8 paginiUnderstanding Typography: Type PropertiesreniÎncă nu există evaluări
- Fox Head: Level 12 Parts Time To Create 4 HourDocument6 paginiFox Head: Level 12 Parts Time To Create 4 HourJuan MorenoÎncă nu există evaluări
- Paper Marbling Record in East Asia Ecsicd PDFDocument1 paginăPaper Marbling Record in East Asia Ecsicd PDFJanice BachelderÎncă nu există evaluări