Documente Academic
Documente Profesional
Documente Cultură
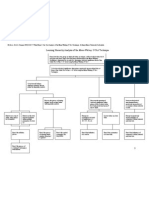
COAP2000 Fall 1 2012 Week 7 Lesson Creating Web Pages With Multimedia, Social Media, & Attracting Vistors (Dave Hallmon)
Încărcat de
Dave HallmonTitlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
COAP2000 Fall 1 2012 Week 7 Lesson Creating Web Pages With Multimedia, Social Media, & Attracting Vistors (Dave Hallmon)
Încărcat de
Dave HallmonDrepturi de autor:
Formate disponibile
2
ButmakesurethatyouknowthatforthepurposesofthiscourseyourgoalIamassuming istogetagradeofyourchoosing.EverytimeIteachthiscoursethegradesalwaysfallina similarpattern.Thebellcurveisreallyfoundinsomanyareasoflifeandthesameistrue forthiscourse. Generallyspeaking,studentswhohaveshoweduptoclasseverydayandcompletedall assignmentstothefullestoftheirpotentialwillmostlikelygetanAinthecourse.Notice thedepartmenthasitsetupwheremostofthegradesinthiscoursearecompletion grades.IfyoutriedallaspectsoftheassignmentandIcanseethatyouhaveimplemented mypreviousfeedbackyouwillgetfullcredit.Althoughthisisnotthecaseforthequizzes, exams,andthetermproject.
Thisallbeingsaid,perhapsamoreimportantcurvetolookatisacreativitycurve.This curveisntbasedongradesbecauseIcannotgradecreativity.Astudentcouldhaveareally creativedesignbutitcouldbeterriblymarkedupandriddledwitherrors.YourTPisgraded onveryspecificobjectivesoutlinedinthesyllabus.Noneofwhichhavetodowith creativity.Buttheparadoxthatweneedtorememberisthatcreativityisoftenwhat catchestheuserseye.Thisiswhatsells.Thisiswhatouruserswant.Wejustneedtomake surethatthesetwographsarealigned. Ihaveseencasesinthiscoursewheretheyarenotaligned.
Asifyoucouldpossiblyforgetbythistimeinthecourse.Thereasonwegothrougha processlikethisisbecausewearetryingtohelpouruserssolvetheirproblems.Helpthem dosomething,seeksomething,etc.Soinorderforustodesignsitesthathelpthem accomplishthiswemustgothroughaspecificprocesstotakeourideasintofruition.
So,don'tthrowoutthebabywiththebathwater!Thedatathatyougatheredwiththe clientinthoseearlyphasesissocrucial!Evenaswearereviewingandtestingoursites. Don'tthrowitout!
Whatdoyouthinkweneedtoconsiderwhenwearepublishingoursitesintermsofour users?
10
WhataresomeexamplesofgettingourcartbeforeourhorseintermsofPublishingand Maintaining?
LetsbrieflyreviewwhatwelearnedinWeek1whenwechattedabouttheWorldWide Webandhowitwasorganized.
12
Discusshierarchy
13
Thisiswhatouruserswantandtheywanttofindeverythingthattheyneedwithinitright? Butinorderforthemtoaccessthiswhatdotheyneed? ISP UserAgentw/aBrowser URL AppropriatePermissions
14
15
16
17
Dontforgetthiscoursehasbeenasimulation.Youarenotactuallyregisteringthisdomain name,ArnoldfromKingofQueensandthekidsfromTwo&AHalfMenarenotyour realusers,andyouareyourownclient.Whenyoustartmakingsitesasafreelanceweb designerorworkingwithinafirmyouwillmostlikelyuseasimilarwebdevelopment process.
18
19
20
Dependsonthecontext... Forourpurposes,itiscontentlike: text,images,audio,andvideo Inmyfieldthisisusuallycalledmultimedia Mixingoftext,images,audio,andvideo
21
Somecallitdigitalmedia Forourpurposes,somethingthattransmitscontentlike: text,images,audio,andvideo
22
SomepeoplewouldcallthesetoolsWeb2.0.Overthelast10yearsthistermhasbecome ubiquitousandperhapsoverused.Thereareevenvaryinginterpretationsofwhatit actuallymeans.Oftencallingsomething2.0or3.0wouldindicatethatthereisanew versionofsomethingorinthiscaseanewversionofthewebForourpurposesweget behindthedefinitionthatitisanewwayforuserstointeractwiththecontentoftheweb andeachother.Socially.
23
Sothenyouareprobablythinkingwow,therearesomanywaysforouruserstointeract witheachotherandthecontent.Whichonesshouldwechoose?Well,dontbe overwhelmed.
24
Perhapsitwouldbehelpfultorealizethatthereisntonesocialmediatoolouttherethat isthebestfitforyoursite.Somesitesmightneedtousevarioustoolsbasedonwhattheir usersneedtodoorwhattheywanttoprovidetotheirusers.Remember,itisalwaysabout theuser.Sohowdoyoufigureoutwhattooltouse?
25
Sotohelpusallsiftthrougheverythingoutthereandfigureoutwhatisbestforourusers,I cameupwiththePeriodicTableoftheInternet.Thisdivideswhatisoutthereonthe internetinto18differentgroups.Insteadofsolid,liquid,andgaswehavesearchengines, blogs,socialnetworking,etc.Eachelementortoolwouldhavethesiteurl, abbreviation,andhaveGooglespagerank.Forexample,checkouttheeverpopular Facebook.Itiswithinthe14th groupingentitled,SocialNetworking,hasthesymbolFb,and hasaGooglepagerankof29. JustkiddingArentinfographicsfun?
26
27
Inordertodiscussthesethreedifferentwayswehavetounderstandtherelationshipof thecontentwiththeclientbutalsowiththeuser.
28
29
30
31
32
Sothepurposeofthisslideisjusttohithomethefactthatthispurposethatwehavebeen discussingistheheartofthewebsite.Whatarewewithoutourhearts?Arewesuccessful? SopleaseknowthatawebsiteismorethanjustitsXHTMLandCSSishasaspecificpurpose tosolveausersproblem. Thepurposeofawebsiteistheveryreasonforitsexistence!Everyotherelementshould bebuilt,createdanddesignedtosupportthatpurposeinsomeway.Ifitisnotsupporting thepurpose?Thenwhatisitdoing?
33
Youwouldthinkitwouldbeanobrainer,butaftersomeresearchwehavediscoveredthat functionalitygoeshandinhandwithknowingyourtargetaudience.Thisiskeytothe designoftheentiresite,asdesignerswillneedtomakethewebsiteaccessibleand appealingourusers.
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
AHTMLboxhasmargin,border,andpaddingsurroundingitscontentarea. Accordingto theW3Cspecification,'width'and'height'CSSattributesonlydefinethewidthandheight ofthecontentarea,nottheboxitself. Thebox'spadding,border,andmarginarenot consideredtobepartsofthecontentarea. SothefollowingCSSrulewillrendera150pixelwideandheigh'myBox'DIV,althoughits CSSwidthandheightaresetto100pixels: boxwidth=width+2*(padding+border+margin)=100+2*(10+5+10)=150 However,IEdecidestohaveitsownboxmodel.IEincludespaddingandborder(not margin)inwidthandheight.SotheaboveCSSrulewillproducea120pixelwideandheigh box. boxwidth=width+2*margin=100+2*10=120
67
AHTMLboxhasmargin,border,andpaddingsurroundingitscontentarea. Accordingto theW3Cspecification,'width'and'height'CSSattributesonlydefinethewidthandheight ofthecontentarea,nottheboxitself. Thebox'spadding,border,andmarginarenot consideredtobepartsofthecontentarea. SothefollowingCSSrulewillrendera150pixelwideandheigh'myBox'DIV,althoughits CSSwidthandheightaresetto100pixels: boxwidth=width+2*(padding+border+margin)=100+[2*(10+5+10)]=150 However,IEdecidestohaveitsownboxmodel.IEincludespaddingandborder(not margin)inwidthandheight.SotheaboveCSSrulewillproducea120pixelwideandhigh box. boxwidth=width+2*margin=100+2*10=120
68
69
AHTMLboxhasmargin,border,andpaddingsurroundingitscontentarea. Accordingto theW3Cspecification,'width'and'height'CSSattributesonlydefinethewidthandheight ofthecontentarea,nottheboxitself. Thebox'spadding,border,andmarginarenot consideredtobepartsofthecontentarea. SothefollowingCSSrulewillrendera150pixelwideandheigh'myBox'DIV,althoughits CSSwidthandheightaresetto100pixels: boxwidth=width+2*(padding+border+margin)=100+2*(10+5+10)=150 However,IEdecidestohaveitsownboxmodel.IEincludespaddingandborder(not margin)inwidthandheight.SotheaboveCSSrulewillproducea120pixelwideandhigh box. boxwidth=width+2*margin=100+2*10=120
70
71
72
#myBox{ width:250px; height:250px; padding:10px; border:5px; margin:10px; backgroundcolor:#000; color:#FFF; } </style>
<body> <divid="myBox"> PlaceholderText </div> </body>
73
</html>
73
74
75
76
77
78
79
80
81
82
83
87
88
S-ar putea să vă placă și
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDe la EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryEvaluare: 3.5 din 5 stele3.5/5 (231)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)De la EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Evaluare: 4.5 din 5 stele4.5/5 (119)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDe la EverandNever Split the Difference: Negotiating As If Your Life Depended On ItEvaluare: 4.5 din 5 stele4.5/5 (838)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDe la EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaEvaluare: 4.5 din 5 stele4.5/5 (265)
- The Little Book of Hygge: Danish Secrets to Happy LivingDe la EverandThe Little Book of Hygge: Danish Secrets to Happy LivingEvaluare: 3.5 din 5 stele3.5/5 (399)
- Grit: The Power of Passion and PerseveranceDe la EverandGrit: The Power of Passion and PerseveranceEvaluare: 4 din 5 stele4/5 (587)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDe la EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyEvaluare: 3.5 din 5 stele3.5/5 (2219)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDe la EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeEvaluare: 4 din 5 stele4/5 (5794)
- Team of Rivals: The Political Genius of Abraham LincolnDe la EverandTeam of Rivals: The Political Genius of Abraham LincolnEvaluare: 4.5 din 5 stele4.5/5 (234)
- Shoe Dog: A Memoir by the Creator of NikeDe la EverandShoe Dog: A Memoir by the Creator of NikeEvaluare: 4.5 din 5 stele4.5/5 (537)
- The Emperor of All Maladies: A Biography of CancerDe la EverandThe Emperor of All Maladies: A Biography of CancerEvaluare: 4.5 din 5 stele4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDe la EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreEvaluare: 4 din 5 stele4/5 (1090)
- Her Body and Other Parties: StoriesDe la EverandHer Body and Other Parties: StoriesEvaluare: 4 din 5 stele4/5 (821)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDe la EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersEvaluare: 4.5 din 5 stele4.5/5 (344)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDe la EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceEvaluare: 4 din 5 stele4/5 (890)
- How To Delete Yourself From The InternetDocument17 paginiHow To Delete Yourself From The Internetdilbertsam100% (1)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDe la EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureEvaluare: 4.5 din 5 stele4.5/5 (474)
- The Unwinding: An Inner History of the New AmericaDe la EverandThe Unwinding: An Inner History of the New AmericaEvaluare: 4 din 5 stele4/5 (45)
- The Yellow House: A Memoir (2019 National Book Award Winner)De la EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Evaluare: 4 din 5 stele4/5 (98)
- On Fire: The (Burning) Case for a Green New DealDe la EverandOn Fire: The (Burning) Case for a Green New DealEvaluare: 4 din 5 stele4/5 (73)
- PTE Magazine Essay SolutionsDocument53 paginiPTE Magazine Essay SolutionsHamed Mirzababaei100% (1)
- PAP Convention - Abstracts 2017Document78 paginiPAP Convention - Abstracts 2017TinoRepaso50% (2)
- The Effects of Social Media in The Academic Performance of Grade 11-Gas Students of Mat-I (Naawan) National High SchoolDocument32 paginiThe Effects of Social Media in The Academic Performance of Grade 11-Gas Students of Mat-I (Naawan) National High Schooldolly kate cagadasÎncă nu există evaluări
- Roles of Media LiteracyDocument10 paginiRoles of Media LiteracyMeryll Sasalo100% (2)
- Empowerment Technologies Q2 Module 6Document40 paginiEmpowerment Technologies Q2 Module 6ginaÎncă nu există evaluări
- Howald2014 Teaching FestivalDocument1 paginăHowald2014 Teaching FestivalDave HallmonÎncă nu există evaluări
- COAP 2000 Summer Syllabus 2014 HallmonDocument13 paginiCOAP 2000 Summer Syllabus 2014 HallmonDave HallmonÎncă nu există evaluări
- Webster's Online Learning Center in A NutshellDocument21 paginiWebster's Online Learning Center in A NutshellDave HallmonÎncă nu există evaluări
- Brandt2014 Teaching FestivalDocument1 paginăBrandt2014 Teaching FestivalDave HallmonÎncă nu există evaluări
- COAP 2000 Fall 1 2013 Creating Web Pages With Advanced CSS Dave Hallmon Webster University Week 6 Lesson Fall1 2013Document122 paginiCOAP 2000 Fall 1 2013 Creating Web Pages With Advanced CSS Dave Hallmon Webster University Week 6 Lesson Fall1 2013Dave HallmonÎncă nu există evaluări
- COAP 2000 Fall 1 2013 Week 4 Lesson Creating Web Pages With Tables, CSS, & Utilizing Adobe Kuler + Midterm Exam (Dave Hallmon) Webster Universityk4 Lesson Fall1 2013Document62 paginiCOAP 2000 Fall 1 2013 Week 4 Lesson Creating Web Pages With Tables, CSS, & Utilizing Adobe Kuler + Midterm Exam (Dave Hallmon) Webster Universityk4 Lesson Fall1 2013Dave HallmonÎncă nu există evaluări
- COAP 2000 Fall 1 2013 Creating Web Pages With Multimedia, Attracting Visitors, & Finishing Term Projects Dave Hallmon Webster University Week 7 Lesson Fall1 2013Document135 paginiCOAP 2000 Fall 1 2013 Creating Web Pages With Multimedia, Attracting Visitors, & Finishing Term Projects Dave Hallmon Webster University Week 7 Lesson Fall1 2013Dave HallmonÎncă nu există evaluări
- Course Term Instructor Name: Email: Catalog Description: Math & Computer Science Department Course SyllabusDocument11 paginiCourse Term Instructor Name: Email: Catalog Description: Math & Computer Science Department Course SyllabusDave HallmonÎncă nu există evaluări
- Course COAP 2000: Introduction To Web Programming Term Site InstructorDocument13 paginiCourse COAP 2000: Introduction To Web Programming Term Site InstructorDave HallmonÎncă nu există evaluări
- COAP 2000 Fall 1 2013 Creating Web Pages With Image Maps & Forms (Dave Hallmon) Webster University Week 5 Lesson Fall1 2013Document87 paginiCOAP 2000 Fall 1 2013 Creating Web Pages With Image Maps & Forms (Dave Hallmon) Webster University Week 5 Lesson Fall1 2013Dave HallmonÎncă nu există evaluări
- COAP 2000 Fall 1 2013 Week 1 Lesson Introduction To HTML and The Web Development Cycle (Dave Hallmon) Webster UniversityDocument72 paginiCOAP 2000 Fall 1 2013 Week 1 Lesson Introduction To HTML and The Web Development Cycle (Dave Hallmon) Webster UniversityDave HallmonÎncă nu există evaluări
- COAP 2000 Fall 1 2013 Week 3 Lesson Creating Web Pages With Text, Links, & Images (Dave Hallmon) Webster UniversityDocument104 paginiCOAP 2000 Fall 1 2013 Week 3 Lesson Creating Web Pages With Text, Links, & Images (Dave Hallmon) Webster UniversityDave HallmonÎncă nu există evaluări
- Coap 2000 Summer 2013 HallmonDocument13 paginiCoap 2000 Summer 2013 HallmonDave HallmonÎncă nu există evaluări
- Coap2000 Fall 1 2012 Week 4 Lesson When Missing Week 3 Tables, Embedded & Extenal CSS, Template Index (Dave Hallmon)Document52 paginiCoap2000 Fall 1 2012 Week 4 Lesson When Missing Week 3 Tables, Embedded & Extenal CSS, Template Index (Dave Hallmon)Dave HallmonÎncă nu există evaluări
- COAP2000 Fall 1 2012 Week 5 Lesson Creating Pages With Image Maps & Forms (Dave Hallmon)Document70 paginiCOAP2000 Fall 1 2012 Week 5 Lesson Creating Pages With Image Maps & Forms (Dave Hallmon)Dave HallmonÎncă nu există evaluări
- COAP2000 Fall 1 2012 Week 6 Lesson Creating Web Pages With Advanced CSS & Term Project Drafts (Dave Hallmon)Document108 paginiCOAP2000 Fall 1 2012 Week 6 Lesson Creating Web Pages With Advanced CSS & Term Project Drafts (Dave Hallmon)Dave HallmonÎncă nu există evaluări
- Chi Square IPADocument1 paginăChi Square IPADave HallmonÎncă nu există evaluări
- Coap2000 Fall 1 2012 Week 1 Lesson Introduction To HTML & The Web Development Cycle (Dave Hallmon)Document48 paginiCoap2000 Fall 1 2012 Week 1 Lesson Introduction To HTML & The Web Development Cycle (Dave Hallmon)Dave HallmonÎncă nu există evaluări
- Mann WhitneyIPADocument2 paginiMann WhitneyIPADave HallmonÎncă nu există evaluări
- PHD Policies ProceduresDocument16 paginiPHD Policies ProceduresDave HallmonÎncă nu există evaluări
- Mann-Whitney Learning HeirarchyDocument1 paginăMann-Whitney Learning HeirarchyDave HallmonÎncă nu există evaluări
- L'Etranger - Albert CamusDocument5 paginiL'Etranger - Albert CamusMike Hill0% (3)
- RRLDocument13 paginiRRLAnn LoreiinÎncă nu există evaluări
- Turban 2008 Instructor’s Manual Chapter 1 OverviewDocument14 paginiTurban 2008 Instructor’s Manual Chapter 1 OverviewTâm HuỳnhÎncă nu există evaluări
- MIL Quarter-1-Module-4-Types-of-MediaDocument33 paginiMIL Quarter-1-Module-4-Types-of-MediaHeart Fayie ConteÎncă nu există evaluări
- Chapter5 - Business CommunicationDocument29 paginiChapter5 - Business CommunicationKim NguyenÎncă nu există evaluări
- Impact of Digital Marketing On Organisational Performance: Case Study of IhgDocument98 paginiImpact of Digital Marketing On Organisational Performance: Case Study of IhgAliÎncă nu există evaluări
- Human Intimacy Marriage The Family and Its Meaning 11th Edition Cox Solutions Manual 1Document9 paginiHuman Intimacy Marriage The Family and Its Meaning 11th Edition Cox Solutions Manual 1yvette100% (47)
- Chapter 2 - ABOGADODocument8 paginiChapter 2 - ABOGADOShailac RodelasÎncă nu există evaluări
- Nabeela Thesis Part 2Document65 paginiNabeela Thesis Part 2Babar MastoiÎncă nu există evaluări
- The Relationship Between Social Networking Addiction and Academic Performance in Iranian Students of Medical Sciences: A Cross-Sectional StudyDocument8 paginiThe Relationship Between Social Networking Addiction and Academic Performance in Iranian Students of Medical Sciences: A Cross-Sectional StudyLiza KhanamÎncă nu există evaluări
- Final Thesis On Practical Research 2Document89 paginiFinal Thesis On Practical Research 2Jericho EncarnacionÎncă nu există evaluări
- 10 RRL PR2 and 3 StudentsDocument11 pagini10 RRL PR2 and 3 StudentsRussel AloceljaÎncă nu există evaluări
- How Facebook usage affects Grade 12 students' gradesDocument6 paginiHow Facebook usage affects Grade 12 students' gradesHideous PikaÎncă nu există evaluări
- Trungkien 15102203Document71 paginiTrungkien 15102203Nguyen Trung Kien (K17 QN)Încă nu există evaluări
- The Importance of Social Media Marketing in Businesses For Accountancy, Business, and Management Students S.Y. 2020-2021Document77 paginiThe Importance of Social Media Marketing in Businesses For Accountancy, Business, and Management Students S.Y. 2020-2021Dumlao PrincessÎncă nu există evaluări
- Chukwuere JChukwuere PDocument14 paginiChukwuere JChukwuere PАяжан УалиеваÎncă nu există evaluări
- D S O S N E U N E: He Ark Ide of Nline Ocial Etworks (Osns) : Xploring Sers' Egative XperiencesDocument11 paginiD S O S N E U N E: He Ark Ide of Nline Ocial Etworks (Osns) : Xploring Sers' Egative Xperiencesilmu lingkunganÎncă nu există evaluări
- Lesson Plan Doc Lower Secondary CyberbullyingDocument15 paginiLesson Plan Doc Lower Secondary CyberbullyingSri Sharmilaa BanuÎncă nu există evaluări
- Soal US Bhs - Sast - Inggris Utama SMADocument6 paginiSoal US Bhs - Sast - Inggris Utama SMAklein sparklesÎncă nu există evaluări
- Twitter's Sense of Mission Analyzed Through Campbell's Ashridge ModelDocument13 paginiTwitter's Sense of Mission Analyzed Through Campbell's Ashridge ModelAhmer FarooqÎncă nu există evaluări
- SoMe4AYRH Guide - Updated-MinDocument93 paginiSoMe4AYRH Guide - Updated-MinBianca Marie Uypala ErquilangÎncă nu există evaluări
- My Favorite Mass MediaDocument5 paginiMy Favorite Mass MediaTinkerbell Kling33% (3)
- Wang, Vanhaverbeke, Roijakkers. Exploring The Impact of Open Innovation On National Systems of Innovation - A Theoretical Analysis. 2012Document10 paginiWang, Vanhaverbeke, Roijakkers. Exploring The Impact of Open Innovation On National Systems of Innovation - A Theoretical Analysis. 2012VítorMacedoÎncă nu există evaluări
- The Changing Face of BusinessDocument59 paginiThe Changing Face of BusinessParamvir SinghÎncă nu există evaluări