Documente Academic
Documente Profesional
Documente Cultură
Guia de Referencia Rapida
Încărcat de
jessix_121300Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Guia de Referencia Rapida
Încărcat de
jessix_121300Drepturi de autor:
Formate disponibile
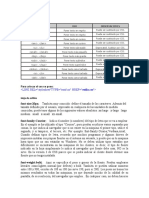
GUIA DE REFERENCIA RAPIDA - ETIQUETAS HTML Lenguaje HTML Bsico <!
DOCTYPE> Es la primera parte de una pgina web, an antes que la etiqueta <html>. Le indica al navegador que especificacin de HTML se est utilizando HTML 4.01: los tipos de documento que define son: strict, transitional y frameset. Strict Se usa cuando se utilizan CSS. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> Transitional Presenta elementos en proceso de transicin de acuerdo a los estndares del W3C. <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> Frames Debe usarse en documentos que incluyen frames <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd"> <html></html> Abre y cierra un documento HTML <head></head> Encabezado de la pgina - aqu se coloca titulo, metatags, e informacion para buscadores entre otras cosas. Est informacin no es visible. <body></body> Dentro de esta etiqueta va toda la parte visible de la pgina web.
Etiquetas del Encabezado <title></title> El ttulo de la pgina web.
Atributos de la etiqueta Body <body bgcolor=?> Configura el color de fondo de la pgina, usando el valor del cdigo de color hexadecimal. <body text=?> Configura el color por defecto del texto, usando el valor del cdigo de color hexadecimal. <body link=?> Configura el color de las ligas, usando el valor del cdigo de color hexadecimal. <body vlink=?> Configura el color de las ligas visitadas, usando el valor del cdigo de color hexadecimal <body alink=?> Configura el color de las ligas al darle clic, usando el valor del cdigo hexadecimal. Etiquetas HTML de Texto <pre></pre> Texto pre-formateado <hl></hl> Ttulo ms grande <h6></h6> Ttulo ms pequeo <b></b> Negritas <u></u> Subrayado <i></i> Cursivas <tt></tt> Tipo mquina de escribir <cite></cite> Cita, en cursiva <em></em> Resalta una palabra, negrita o cursiva <strong></strong> Resalta una palabra o grupo de palabras <font face=?></font>
Coloca el tipo de letra: por ejemplo, arial, verdana, courier,etc. <font size=?></font> Coloca tamao de letra, de 1 a 7 <font color=?></font> Configura el color, usand valor hexadecimal o nombre directo (blue, green, etc.) Ligas <a href="URL"></a> Hipervnculo <a href="mailto:EMAIL"></a> Hipervnculo mailto (para envo de correo) <a name="name"></a> Ancla en el mismo documento <a href="#name"></a> Liga hacia algn lugar dentro del mismo sitio Formato y presentacin <p></p> Nuevo prrafo <p align=?> Alinea el prrafo hacia la izquierda, derecha o al centro <br> Inserta un interlineado suave. Crea otra lnea <blockquote> </blockquote> Texto indentado de ambos lados <dl></dl> Lista de definiciones (glosario) <dt> Precede a cada trmino en definiciones <dd> Precede cada definicin <ol></ol> Lista ordenada <li></li> Entrada en una lista <ul></ul> Lista con vietas sin ordenar
<div align=?> Para formato a porciones grandes del documento html, incluyendo hojas de estilo Elementos Grficos <img src="name"> Incorpora una imagen <img src="name" align=?> Alinea la imagen: izquierda, derecha y centro <img src="name" border=?> Determina el contorno de la imagen. Un valor 0 no tendr contorno <map></map> Mapa de imgenes <body background="URL o ruta de archivo"></body> Coloca la imagen como fondo de la pgina <hr> Linea horizontal <hr size=?> Tamao de una linea horizontal <hr width=?> Ancho de linea horizontal, ya sea porcentaje o valor absoluto. <hr noshade> Linea horizontal sin sombra </TD< tr> Tablas <table></table> Crea tabla <tr></tr> Crea filas en una tabla <td></td> Crea celda en una fila <th></th> Encabezado de tabla, texto normal, negrita y centrado Atributos de Tablas <table border=#> Coloca contorno en las celdas de la tabla <table cellspacing=#>
Espacio entre las celdas de una tabla <table cellpadding=#> Espacio entre el contorno de una celda y su contenido <table width=# or %> Ancho de la tabla, en pixeles o porcentaje del ancho de la pgina <tr align=?> or <td align=?> Alineacin para las celdas, izquierda derecha, centro <tr valign=?> or <td valign=?> Alineacin vertical de las celdas, arriba, abajo,enmedio <td colspan=#> Expansin de una celda, en nmero de columnas <td rowspan=#> Expansin de una celda, en nmero de celdas <td nowrap> Texto continuo dentro de una celda Marcos (frames) <frameset></frameset> Substituye a la etiqueta HTML body en documentos con frames. Puede insertarse en otros framesets <frameset rows="value,value"> Nmero de lineas en un frameset, usando pixeles o porcentaje de ancho <frameset cols="value,value"> Nmero de columnas en un frameset, usando pixeles o porcentaje de ancho <frame> Frame singular dentro de un framset <noframes></noframes> Texto que aparecer en navegadores que no soportan frames Atributos de Frames <frame src="URL"> Especifica que pgina html se muestra <frame name="name"> Nombra al frame para que sea identificado por otros frames y accesado <frame marginwidth=#> Margen izquierdo y derecho de un grame, debe ser igual o mayor que 1
<frame marginheight=#> Margen superior e inferior de un grame, igual o mayor a 1 <frame scrolling=VALUE> Determina si un frame tiene barra de desplazamiento, Puede ser yes, no, auto, el cual es por defecto <frame noresize> No permite al usuario modificar el tamao de un frame Formas <form></form> Forma <select name="name"></select> Men desplegable <option> Opcin del men desplegable <textarea name="name" cols=40 rows=8></textarea> Crea una caja de texto, columnas es el ancho y las lineas la altura (cols y rows) <input type="checkbox" name="name"> Crea un checkbox. <input type="radio" name="name" value="x"> Crea botn de radio. <input type=text name="name" size=20> Crea una opcin de texto para entrada de informacin o despliegue <input type="submit" value="name"> Crea botn de envo de forma tipo submit <input type="image" border=0 name="name" src="name.gif"> Crea botn de envo con imagen <input type="reset"> Crea botn de limpieza (reset). Vaca la forma Otras Etiquetas HTML <EMBED SRC="url o ruta de archivo" VOLUME="50" HEIGHT="50" WIDTH="130"> Incorpora sonido con panel de control en la pantalla. < object width="600" height="300"> <param name="movie" value="miarchivo.swf"> <embed src="miarchivo.swf" width="600"
height="300"> </embed> </object> Para insertar una pelicula flash swf en html <!-- Este es un comentario --> Inserta comentarios no visibles en la pgina. < iframe src ="/mipagina.html"> ... </iframe> > Inserta un frame dentro de una pgina. Inline Frame. < script type="text/javascript"> document.write("<h2>bienvenido!</h2>") </script> Inserta un script dentro de una pgina html. <span style="color:#00FFFF;"> </span> Aplica a un grupo de texto un estilo, por ejemplo font, tamao, color.
S-ar putea să vă placă și
- HTML EtiquetasDocument8 paginiHTML EtiquetasEuhn LynnÎncă nu există evaluări
- Diseño de Paginas Con HTMLDocument30 paginiDiseño de Paginas Con HTMLVivi GavilánezÎncă nu există evaluări
- Aprender Dreamweaver CS5 con 100 ejercicios prácticosDe la EverandAprender Dreamweaver CS5 con 100 ejercicios prácticosÎncă nu există evaluări
- Tablas en HTMLDocument9 paginiTablas en HTMLGerenciaVirtualÎncă nu există evaluări
- Elementos Basicos de HTML y CSS, Herramientas para EpubsDe la EverandElementos Basicos de HTML y CSS, Herramientas para EpubsÎncă nu există evaluări
- HTML5 etiquetasDocument20 paginiHTML5 etiquetasSalcedo Gil Juan SebastianÎncă nu există evaluări
- Maquetación WebDocument27 paginiMaquetación WebEmmanuel Cedeño RodriguezÎncă nu există evaluări
- Manual Desarrollo Web II EXPDocument80 paginiManual Desarrollo Web II EXPMiriam CastilloÎncă nu există evaluări
- Resumen de Comandos HTMLDocument8 paginiResumen de Comandos HTMLMarco Antonio Damian LauraÎncă nu există evaluări
- Codigos HTMLDocument3 paginiCodigos HTMLJoak0Pie Gómez RodríguezÎncă nu există evaluări
- Chuleta HTMLDocument17 paginiChuleta HTMLdjnamitaÎncă nu există evaluări
- HTML y CSS claseDocument37 paginiHTML y CSS claseJulioAndresÎncă nu există evaluări
- XAMPPDocument14 paginiXAMPPDanitza UrdanetaÎncă nu există evaluări
- Manual JoomlaDocument211 paginiManual Joomlatombroker100% (1)
- Fundamentos de CSSDocument51 paginiFundamentos de CSSAzucena Movilla MaestreÎncă nu există evaluări
- Lenguaje HTML BásicoDocument4 paginiLenguaje HTML BásicoRonald ZangaÎncă nu există evaluări
- Manual de HTMLDocument5 paginiManual de HTMLAlinne JoallyÎncă nu există evaluări
- Lenguaje HTMLDocument5 paginiLenguaje HTMLJazmín América RamírezÎncă nu există evaluări
- Trabajo de RecuperacionDocument14 paginiTrabajo de RecuperacionAngie TorresÎncă nu există evaluări
- Definicion y EtiquetasDocument5 paginiDefinicion y EtiquetasMark Cuellar Lemus0% (1)
- Etiquetas HTML básicas 40cDocument6 paginiEtiquetas HTML básicas 40cJaime Santos rodriguezÎncă nu există evaluări
- Comandos HTMLDocument10 paginiComandos HTMLEdwin RuedaÎncă nu există evaluări
- Guía Rápida de Comandos HTMLDocument12 paginiGuía Rápida de Comandos HTMLHernandez TorresÎncă nu există evaluări
- Chuleta Lenguaje de MarcasDocument8 paginiChuleta Lenguaje de MarcasFrancisco Roman Ortiz AstorgaÎncă nu există evaluări
- Formulario HTMLDocument4 paginiFormulario HTMLPaula AguilarÎncă nu există evaluări
- HTMLDocument4 paginiHTMLMaiki JuniorÎncă nu există evaluări
- Ejemplo de Código HTMLDocument41 paginiEjemplo de Código HTMLoswaldo moraÎncă nu există evaluări
- Manual de referencias HTMLDocument6 paginiManual de referencias HTMLmatiasbergatoÎncă nu există evaluări
- TEMA 2 - HTMLDocument35 paginiTEMA 2 - HTMLDiego López BaezaÎncă nu există evaluări
- Separata HTMLDocument10 paginiSeparata HTMLHenry RmzÎncă nu există evaluări
- Etiquetas HTMLDocument2 paginiEtiquetas HTMLDaniel LacayoÎncă nu există evaluări
- Desarrollo-Web Parcial 2Document5 paginiDesarrollo-Web Parcial 2Edwin Oswaldo JuracanÎncă nu există evaluări
- Separata HTML1Document10 paginiSeparata HTML1xxxelvisxxxÎncă nu există evaluări
- Guía Rápida HTML - Cervera Benítez Karla M.Document10 paginiGuía Rápida HTML - Cervera Benítez Karla M.karlysxd.kcÎncă nu există evaluări
- DISEñO DE PAGINAS CON HTMLDocument44 paginiDISEñO DE PAGINAS CON HTMLJulian MejiaÎncă nu există evaluări
- Taller No 1 Practico HTMLDocument13 paginiTaller No 1 Practico HTMLPaula Andrea Erazo SantosÎncă nu există evaluări
- Guia HTLMDocument9 paginiGuia HTLMjpazmÎncă nu există evaluări
- S02.S2-Taller WebDocument28 paginiS02.S2-Taller WebLuis CamachoÎncă nu există evaluări
- Etiquetas de HTMLDocument9 paginiEtiquetas de HTMLIvan ContrerasÎncă nu există evaluări
- Estructura Basica de Una Pagina Web PDFDocument9 paginiEstructura Basica de Una Pagina Web PDFCristopher Montero JimenezÎncă nu există evaluări
- Etiquetas HTMLDocument7 paginiEtiquetas HTMLOrsy Gerardo Flores CotoÎncă nu există evaluări
- Resumen HTMLDocument9 paginiResumen HTMLSebastian FigueroaÎncă nu există evaluări
- Separata HTMLDocument10 paginiSeparata HTMLKim NavarroÎncă nu există evaluări
- Tablas en Dreamweaver Cs5Document8 paginiTablas en Dreamweaver Cs5Williams CamposÎncă nu există evaluări
- Etiquetas Más Utilizadas de HTMLDocument3 paginiEtiquetas Más Utilizadas de HTMLjjcmmmmgÎncă nu există evaluări
- Anexo 13Document5 paginiAnexo 13Sonia HernandezÎncă nu există evaluări
- Etiquetas de HTMLDocument16 paginiEtiquetas de HTMLPEDRO LUIS MARQUEZ FONSECAÎncă nu există evaluări
- Diseño de páginas web con CSSDocument27 paginiDiseño de páginas web con CSSEder SaavedraÎncă nu există evaluări
- Etiquetas HTML BásicasDocument12 paginiEtiquetas HTML BásicasCarlos ChoquehuancaÎncă nu există evaluări
- Aplicaciones Web - JavascriptDocument50 paginiAplicaciones Web - JavascriptJavier MuñozÎncă nu există evaluări
- Curso Diseño Web HTMLDocument6 paginiCurso Diseño Web HTMLMichkayla Cruz Franco0% (1)
- CodigosDocument9 paginiCodigosGabriel CarrilloÎncă nu există evaluări
- Aspectos Basicos en html5Document6 paginiAspectos Basicos en html5Adán HernandezÎncă nu există evaluări
- Guía Práctica HTML - CSSDocument23 paginiGuía Práctica HTML - CSSLuis Salan LopezÎncă nu există evaluări
- Mod 01 TransparenciasDocument133 paginiMod 01 TransparenciasAgos -Încă nu există evaluări
- Codigo en Base A HTMLDocument9 paginiCodigo en Base A HTMLEmiliano NavarroÎncă nu există evaluări
- TRABAJODocument3 paginiTRABAJOAndrés Felipe Pimiento PertuzÎncă nu există evaluări
- Glosario HTMLDocument2 paginiGlosario HTMLNicolas Joaquin Vasquez Schaer100% (1)
- Guía Rápida de Etiquetas HTMLDocument8 paginiGuía Rápida de Etiquetas HTMLdominus10Încă nu există evaluări
- Códigos Css Y HTMLDocument3 paginiCódigos Css Y HTMLBelen TolosaÎncă nu există evaluări
- T2 Resumen Apps Web Libro-HTMLDocument9 paginiT2 Resumen Apps Web Libro-HTMLalvaromiticoÎncă nu există evaluări
- HDW Unidad1 HTML 2 ElementosAvanzadosDocument33 paginiHDW Unidad1 HTML 2 ElementosAvanzadosIván Riquelme NúñezÎncă nu există evaluări
- Formatos HTML y CSSDocument6 paginiFormatos HTML y CSSOrlando DelgadoÎncă nu există evaluări
- Resumen HTML manual Aprende-WebDocument8 paginiResumen HTML manual Aprende-WeboposeitorÎncă nu există evaluări
- Luz UltravioletaDocument14 paginiLuz UltravioletaEstephany BoneÎncă nu există evaluări
- Espistemologia 1Document2 paginiEspistemologia 1Estephany BoneÎncă nu există evaluări
- Calculos Estadistica DescriptivaDocument2 paginiCalculos Estadistica DescriptivaEstephany BoneÎncă nu există evaluări
- Informe Arquimedes SimuladorDocument3 paginiInforme Arquimedes SimuladorEstephany BoneÎncă nu există evaluări
- Cápitulo 1Document37 paginiCápitulo 1Estephany BoneÎncă nu există evaluări
- Calculos Estadistica DescriptivaDocument2 paginiCalculos Estadistica DescriptivaEstephany BoneÎncă nu există evaluări
- La Evaluación Como Sistema de AprendizajeDocument1 paginăLa Evaluación Como Sistema de AprendizajeEstephany BoneÎncă nu există evaluări
- Resumen MateriaDocument7 paginiResumen MateriaEstephany BoneÎncă nu există evaluări
- Diver Grad RotDocument4 paginiDiver Grad RotAngel Rogelio Minta ToapantaÎncă nu există evaluări
- COORDENADASDocument1 paginăCOORDENADASEstephany BoneÎncă nu există evaluări
- Confesiones de Una EscritoraDocument1 paginăConfesiones de Una EscritoraEstephany BoneÎncă nu există evaluări
- Sistema de Nume 1Document6 paginiSistema de Nume 1Estephany BoneÎncă nu există evaluări
- Transformacion LaPlace para Funciones BasicasDocument16 paginiTransformacion LaPlace para Funciones BasicasAlanÎncă nu există evaluări
- Teoria de Campos PDFDocument16 paginiTeoria de Campos PDFChristian Chavez PereyraÎncă nu există evaluări
- RECETASDocument1 paginăRECETASEstephany BoneÎncă nu există evaluări
- CelularesDocument25 paginiCelularesEstephany BoneÎncă nu există evaluări
- COMO Graficar FuncionesDocument1 paginăCOMO Graficar FuncionesEstephany BoneÎncă nu există evaluări
- Tema 1. Internet, Características y EvoluciónDocument16 paginiTema 1. Internet, Características y EvoluciónMarina Molina MorenoÎncă nu există evaluări
- The File Room archivo de casos de censuraDocument4 paginiThe File Room archivo de casos de censuraMohamed RabhiaÎncă nu există evaluări
- Uf, Parece Que Se Ha Destapado La Gran Verdad.Document30 paginiUf, Parece Que Se Ha Destapado La Gran Verdad.BerbeÎncă nu există evaluări
- Examen HTMLDocument29 paginiExamen HTMLJosé Luis Ruiz Candiotti100% (1)
- Articulo Eje 4Document7 paginiArticulo Eje 4Clara RamirezÎncă nu există evaluări
- HTML5 CSS3Document17 paginiHTML5 CSS3Ronald FloresÎncă nu există evaluări
- Parcial - Escenario 4 - PRIMER BLOQUE-TEORICO - PRACTICO - FRONT-END - (GRUPO1)Document8 paginiParcial - Escenario 4 - PRIMER BLOQUE-TEORICO - PRACTICO - FRONT-END - (GRUPO1)Gabriela RuizÎncă nu există evaluări
- CV Jonatan Arevalo HernandezDocument1 paginăCV Jonatan Arevalo HernandezJonatan ArevaloÎncă nu există evaluări
- Listado Ordenes Open Collar y VD - CastellanoDocument4 paginiListado Ordenes Open Collar y VD - Castellanoeduardo salazarÎncă nu există evaluări
- Macromedia Dreamweaver 8Document5 paginiMacromedia Dreamweaver 8Joan SullcaÎncă nu există evaluări
- Informe S6 - Ofimatica I - 176 - Sergio - CruzDocument15 paginiInforme S6 - Ofimatica I - 176 - Sergio - CruzLarissa_Enamorad2Încă nu există evaluări
- Catálogo de Servicios de Diseño Web, SEO y Community Manager en Las PalmasDocument8 paginiCatálogo de Servicios de Diseño Web, SEO y Community Manager en Las PalmasMundimela SolucionesÎncă nu există evaluări
- Instalar GLPI Con Xampp para WindowsDocument23 paginiInstalar GLPI Con Xampp para WindowsMixer-Flashback HiNrg-MexicoÎncă nu există evaluări
- Manual de Integración Smsi Aldeamo V 6.1Document13 paginiManual de Integración Smsi Aldeamo V 6.1Camilo PuelloÎncă nu există evaluări
- Introducción A Las Arquitecturas IISDocument11 paginiIntroducción A Las Arquitecturas IISalex_ssÎncă nu există evaluări
- 1 Manual de Creación Una Aplicación Web Usando Flask en PythonDocument42 pagini1 Manual de Creación Una Aplicación Web Usando Flask en PythonGlaf JimenezÎncă nu există evaluări
- Qué Es Un HipervínculoDocument2 paginiQué Es Un HipervínculoMateo R MoralesÎncă nu există evaluări
- Pensum Desarrollador - FullstackDocument3 paginiPensum Desarrollador - FullstackCamilo MaldonadoÎncă nu există evaluări
- Mejorandolaweb Guia Html5Document22 paginiMejorandolaweb Guia Html5jroogaaÎncă nu există evaluări
- Semana01 - HTML (Manual Practico)Document30 paginiSemana01 - HTML (Manual Practico)Williams Vargas RamirezÎncă nu există evaluări
- Repaso Protocolo HTTPDocument11 paginiRepaso Protocolo HTTPAlexis Yael Hernandez GrimaldoÎncă nu există evaluări
- De La Pirámide Invertida Al HipertextoDocument7 paginiDe La Pirámide Invertida Al HipertextoPaula Bertolino100% (1)
- HTML - Guia PDFDocument9 paginiHTML - Guia PDFFredy andres Santiago galvisÎncă nu există evaluări
- Guia 6Document2 paginiGuia 6NINFA ELIZABETHÎncă nu există evaluări
- Caracteríticas de La InfografíaDocument2 paginiCaracteríticas de La InfografíaRafaellyBarros100% (1)