Documente Academic
Documente Profesional
Documente Cultură
Introducción HTML
Încărcat de
Hector HernandezDescriere originală:
Titlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Introducción HTML
Încărcat de
Hector HernandezDrepturi de autor:
Formate disponibile
INSTITUTO SUPERIOR JUJUY Laboratorio de Programacin La esencia de la web: el HTML
2 AO Prof. Valeriano
Antes de comenzar con las pautas, usted primero debe saber qu es HTML (hyperText Markup Language). HTML es el cdigo en el que est escrita cualquier pgina que se encuentra en la web. Bsicamente, se trata de un formato de texto comn y corriente, dentro del cual se incluyen determinados comandos, conocidos como tags. Cada tags, cuya sintaxis est dada por un smbolo menor que , un comando y un smbolo mayor que, esto es < comando > , efecta una determinada accin. Para finalizar tal accin es necesario declarar un tag con el mismo comando y anteponerle una barra </ comando>.
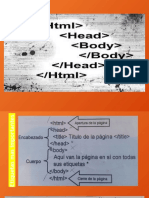
ESTRUCTURA BASICA DE UNA PAGINA HTML
Los documentos HTML o pginas web deben r espetar cierta estructura bsica y es la siguiente:
< ! -- comentarios, autor, detalles de la pgina, etc. -- > < html > < head > < title > mi pagina < / title> < / head > < body > ... ... ... < / body > < / html >
Los puntos suspensivos indican que ah, va el contenido de la pgina. Existen algunos comandos que no necesitan ser cancelados como por ejemplo:
< br > genera un retorno de carro, salto de lnea. < hr > crea una lnea divisoria horizontal. < p > inicio de prrafo comn. ...Etc.
CONOZCA LOS PRINCIPALES ASPECTOS DE ESTA DISCIPLINA Detrs del armado de pginas web se esconden tcnicas de diseo convencional, conceptos como tablas y frames, palabras raras como HTML, y miles de detalles ms que debe conocer quien desee desempearse con xito en esta disciplina DIEZ CONSEJOS UTILES 1. Grabe un mismo grfico en GIF y JPEG, vea cul de ellos ocupa menos espacio y utilice se. 2. Antes de mostrar imgenes de gran tamao en una pgina, dele la posibilidad al visitante de ver una versin reducida para que l determine si quiere verla o no. 3. Trate de no reducir el tamao del texto de la pgina a niveles que slo puedan leerse con muy buena vista. Si lo hace para ganar espacio, es preferible que coloque menos texto y lo distribuya en ms pginas.
INSTITUTO SUPERIOR JUJUY Laboratorio de Programacin
2 AO Prof. Valeriano
4. Evite agregar secciones al sitio que an no estn listas colocando en su defecto el famoso y pesado cartel EN CONSTRUCCION. Esto es lo mismo que nada. Este tipo de situaciones juegan ms en contra que a favor. 5. Controle que los links que aparezcan en sus pginas no estn desactualizados. Ya sea porque usted ha modificado el nombre de algunas de sus pginas, o porque uno de los sitios de los que tena asociado ha desaparecido. Esto frustrar a los visitantes. 6. Haga de su sitio algo ms que la copia de un folleto, un artculo, o cosa parecida. Proporcione maneras de interactuar: encuestas, concursos, foros, teleconferencias, etc. 7. No abuse de la utilizacin de artilugios en las pginas slo porque esta de onda . Por ejemplo, si existe una manera de evitar el uso de frames reemplazndolos por tablas, use estas ltimas. Lo mismo se aplica al caso de elaborar un formulario con una amplia caja de texto solo para recibir mensajes, cuando es ms efectivo suministrar una direccin de correo electrnico. 8. Si decide que el sitio requerir extensiones (plug-ins) del navegador para que se vea su contenido, sepa que como mnimo tendr que indicarle a los visitantes donde bajar esa extensin y como instalarla. An as, muchos no lo harn, ya sea porque utilizan otro navegador, o porque les parece que no se justifica gastar tiempo en agregar algo para ver slo su sitio. En resumen: prescinda del uso de extensiones. 9. Sabiendo que no todos acceden de la misma manera a Internet, asegrese de facilitar la compatibilidad de su sitio. Para ello puede generar distintas versiones del sitio, cada una diseada para un determinado navegador (obviamente, para los ms utilizados). 10.Procure que todos los tags que defina en las pginas estn declarados lo ms completos posibles (con la mayor cantidad de parmetros que se puedan especificar). Eso reducir parte de los clculos que debe hacer el navegador para presentar el contenido de la pgina. COMANDOS HTML ESTRUCTURA ESQUELETO DE LA PGINA
<HTML> <HEAD> <TITLE> Tipee aqu su impresionante titulo </TITLE> </HEAD> <BODY> ... aqu va todo lo dems ... ... </BODY> </HTML> <!---> comentarios
PRRAFOS Y TTULOS
ETIQUETAS PARA PARRAFOS Y COSAS PARECIDAS
<P> <HR> <BR> <H1> .. .. <H6> Nuevo prrafo Lnea horizontal Salto de lnea Encabezados ( el ms grande )
(el ms pequeo)
INSTITUTO SUPERIOR JUJUY Laboratorio de Programacin
FORMATO DE TEXTO
2 AO Prof. Valeriano
ADORNE TODO CON ETIQUETAS
Negritas Cursivas Subrayado <B> texto en negritas </B> <I> texto en cursivas </I> <U> texto en modo subrayado </U>
Monoespaciado <TT> ... </TT> texto que se ver como si hubiera sido escrito en una mquina de escribir. Preformateado <PRE> ... </PRE> texto que conservar todos sus espacios y tabuladores. Tamao de fuente <FONT SIZE = tamao> aqu va el texto afectado </FONT> Color del texto <BODY TEXT = "#nnnnnn"> Color de fondo <BODY BGCOLOR ="#nnnnnn"> Centrar prrafos <CENTER> aqu van los encabezados, textos, y grficos que desea centrar </CENTER>
VIETAS
UN MONTON DE ETIQUETAS DE LISTA
Lista numerada: <OL> <LI> Primer objeto <LI> Segundo objeto ..etc. </OL> Lista con vietas: <UL> <LI> Primera vieta <LI> Segunda vieta ..etc. </UL> Lista de definicin: <DL> <DT> Primer trmino <DD> Primera definicin <DT> Segundo trmino <DD> Segunda definicin ..etc. Estilo de lista enumerada <OL TYPE = tipo> 3
INSTITUTO SUPERIOR JUJUY Laboratorio de Programacin
Estilo de lista con vietas <UL TYPE = tipo>
2 AO Prof. Valeriano
IMAGENES
ETIQUETAS DE IMAGEN
Imagen bsica <IMG SRC = "nombre de archivo"> Imagen alineada con la parte superior del texto <IMG SRC = "nombre de archivo" ALIGN = TOP> Imagen alineada al centro del texto <IMG SRC = "nombre de archivo" ALIGN = MIDDLE> Imagen alineada con la parte inferior del texto <IMG SRC = "nombre de archivo" ALIGN = BOTTOM> Imagen con texto opcional <IMG SRC = "nombre de archivo" ALT = "texto opcional"> Dimensiones de imagen <IMG SRC = "nombre de archivo" WIDTH = x
HEIGHT = y>
HIPERVINCULO
PARA SALTAR: ETIQUETAS DE VINCULO
Vnculo externo <A HREF = "URL"> texto de vnculos </A> Vnculo interno <A HREF = "#nombre del ancla"> texto de vnculos </A> Ancla <A NAME = "nombre del ancla"> texto de ancla </A> Correo electrnico <A HREF = "mailto:direccin de correo electrnico"> texto de vnculos </A> FTP archivo <A HREF="ftp://anfitrin/directorio/nombre de archivo"> texto de vnculos </A>
TABLAS
ETIQUETAS DE TABLA
Una tabla bsica: <TABLE BORDER> <CAPTION ALIGN = TOP | BOTTOM> texto del ttulo </CAPTION>
INSTITUTO SUPERIOR JUJUY Laboratorio de Programacin
<TR> <TD> primera fila , primera columna </TD> <TD> primera fila , segunda columna </TD> <TD> primera fila , tercera columna </TD> </TR> <TR> <TD> segunda fila , primera columna </TD> <TD> segunda fila , segunda columna </TD> <TD> segunda fila , tercera columna </TD> </TR> ...etc. </TABLE> Encabezados: <TR> <TH> encabezado de primera columna </TH> <TH> encabezado de segunda columna </TH> <TH> y as sucesivamente ... </TH> </TR> Alineacin horizontal: <TD ALIGN = LEFT | CENTER | RIGHT> <TH ALIGN = LEFT | CENTER | RIGHT> Alineacin vertical: <TD VALIGN = TOP | MIDDLE | RIGHT> <TH VALIGN = TOP | MIDDLE | RIGHT> Extender columnas: <TD COLSPAN = nmero de columnas> <TH COLSPAN = nmero de columnas> Extender filas: <TD ROWSPAN = nmero de filas> <TH ROWSPAN = nmero de filas>
2 AO Prof. Valeriano
Tamao de borde de tabla <TABLE BORDER = tamao> Ancho de tabla <TABLE WIDTH = ancho> Espaciado de celda de tabla <TABLE CELLSPACING = espaciado> Relleno de celda de tabla <TABLE CELLPADDING = relleno>
MUSICA EN HTML
Establecer msica de fondo <BGSOUND SRC = "musica.mid" LOOP = infinite>
S-ar putea să vă placă și
- Guia 3Document5 paginiGuia 3Ashlytae CortesÎncă nu există evaluări
- Clase Tercer Grado - Pags Web HTML - 27nov2020Document25 paginiClase Tercer Grado - Pags Web HTML - 27nov2020Profr. Emigdio Robledo ZaragozaÎncă nu există evaluări
- Curso de HTML Por Ing Jhon Jairo Torres Rios - Mayo 01 2019Document44 paginiCurso de HTML Por Ing Jhon Jairo Torres Rios - Mayo 01 2019Jhon Jairo Torres RiosÎncă nu există evaluări
- Gestiforma_Modulo4_2Document85 paginiGestiforma_Modulo4_2picasa9901Încă nu există evaluări
- HTML DreamweaverDocument64 paginiHTML DreamweaverJei AsahinaÎncă nu există evaluări
- UNIDAD 5 - Diseño WebDocument32 paginiUNIDAD 5 - Diseño WebKaterine CastilloÎncă nu există evaluări
- Texto Del Manual de HTMLDocument134 paginiTexto Del Manual de HTMLCesar RosalesÎncă nu există evaluări
- Mi Primera PáginaDocument47 paginiMi Primera Páginajulio neyraÎncă nu există evaluări
- IMPRIMIR El Lenguage HTMLDocument57 paginiIMPRIMIR El Lenguage HTMLDaniel Reynaldo Canaviri MaytaÎncă nu există evaluări
- Acordeon HTMLDocument14 paginiAcordeon HTMLAdrian Z EsteÎncă nu există evaluări
- Introduccion Basica HTMLDocument4 paginiIntroduccion Basica HTMLHugo AlvezÎncă nu există evaluări
- Guia 2 5Document12 paginiGuia 2 5Angel Herrera lachiraÎncă nu există evaluări
- Apendice HTMLDocument40 paginiApendice HTMLDary FloresÎncă nu există evaluări
- Diseño HTML y CssDocument37 paginiDiseño HTML y Csspanzenu40Încă nu există evaluări
- Tutorial HTML (Reparado)Document75 paginiTutorial HTML (Reparado)Néstor Guillermo Montaño GómezÎncă nu există evaluări
- Trabajo 2- TICDocument22 paginiTrabajo 2- TICCualdermanÎncă nu există evaluări
- 10 Códigos HTML Básicos para Páginas Web (Con Ejemplos) - BlogDocument1 pagină10 Códigos HTML Básicos para Páginas Web (Con Ejemplos) - BlogLilia RomeroÎncă nu există evaluări
- Instrucciones Básicas para Aprender El Lenguaje HTML EnderDocument16 paginiInstrucciones Básicas para Aprender El Lenguaje HTML EnderEnder GuedezÎncă nu există evaluări
- 7° Agenda Informatica 2022 Período 2 Semana 7 Del 6 Al 17 de JunioDocument5 pagini7° Agenda Informatica 2022 Período 2 Semana 7 Del 6 Al 17 de JunioMarvin Jeziel Herrera ContrerasÎncă nu există evaluări
- Programación Actividad 1 Fergie - SantamaríaDocument7 paginiProgramación Actividad 1 Fergie - SantamaríafergieÎncă nu există evaluări
- Structura Curso HTMLDocument13 paginiStructura Curso HTMLMauricio Ahumada Caicedo100% (1)
- HTMLXDocument16 paginiHTMLXPablo apazaÎncă nu există evaluări
- Manual Practico de HTMLDocument9 paginiManual Practico de HTMLmrkike2105Încă nu există evaluări
- Introduccion A HTML CSS JavascriptDocument23 paginiIntroduccion A HTML CSS JavascriptFrancisco Herrera GarcíaÎncă nu există evaluări
- Documento Sin Título-1 PDFDocument5 paginiDocumento Sin Título-1 PDFcoñazooooosdfaÎncă nu există evaluări
- Ejercicio Práctico - Creando Una Página WebDocument13 paginiEjercicio Práctico - Creando Una Página WebConjuntasSEOÎncă nu există evaluări
- Diseño Web-I-1Document22 paginiDiseño Web-I-1RandixÎncă nu există evaluări
- Estructura Básica de Un Documento HTMLDocument17 paginiEstructura Básica de Un Documento HTMLZavala Arriaza Ramon AlbertoÎncă nu există evaluări
- Guia1 Introduccion HTMLDocument17 paginiGuia1 Introduccion HTMLFerney Navarret SlideBluesÎncă nu există evaluări
- Tutorial HTML Parte 1 PDFDocument15 paginiTutorial HTML Parte 1 PDFvagrant00Încă nu există evaluări
- Aprender El Lenguaje HTMLDocument29 paginiAprender El Lenguaje HTMLinfobits100% (3)
- Actividad 03 - Páginas WebDocument6 paginiActividad 03 - Páginas WebIsaias DelgadoÎncă nu există evaluări
- Códigos HTML Básicos para Páginas WebDocument25 paginiCódigos HTML Básicos para Páginas WebYlma MraÎncă nu există evaluări
- Manual HTML PDFDocument26 paginiManual HTML PDFBINARIO01Încă nu există evaluări
- Actividad 03 - Páginas WebDocument7 paginiActividad 03 - Páginas WebIsaias DelgadoÎncă nu există evaluări
- Crear página web HTML básicaDocument37 paginiCrear página web HTML básicaPeter PéreunzÎncă nu există evaluări
- Manual HTML Centro de Bachillerato Tecnológico Industrial y de ServiciosDocument22 paginiManual HTML Centro de Bachillerato Tecnológico Industrial y de ServiciosFanyy CruzÎncă nu există evaluări
- Cómo Hacer Una Página Web en HTMLDocument21 paginiCómo Hacer Una Página Web en HTMLmiguelÎncă nu există evaluări
- Manual Básico de HTML Creación y Estructura de Páginas WEB MARCOSDocument11 paginiManual Básico de HTML Creación y Estructura de Páginas WEB MARCOSmarcosÎncă nu există evaluări
- Conceptos Introductorios: Páginas WebDocument7 paginiConceptos Introductorios: Páginas WebRodri leloÎncă nu există evaluări
- Manual de HTMLfinalDocument23 paginiManual de HTMLfinalmatias delorÎncă nu există evaluări
- Tutorial HTML básicoDocument73 paginiTutorial HTML básicoabeldaza1991Încă nu există evaluări
- HTMLDocument24 paginiHTMLKaterine LauraÎncă nu există evaluări
- Qué Es HTML PDFDocument15 paginiQué Es HTML PDFGrey Rodríguez0% (1)
- HTML Básico - IDocument16 paginiHTML Básico - IsebastianÎncă nu există evaluări
- Basico HTML5Document16 paginiBasico HTML5alexander ruizÎncă nu există evaluări
- HTML Juan Jose LopezDocument37 paginiHTML Juan Jose Lopezladoga2002Încă nu există evaluări
- HTMLDocument7 paginiHTMLJuanÎncă nu există evaluări
- HTMLDocument9 paginiHTMLalejandroÎncă nu există evaluări
- Guia HTML IncesDocument19 paginiGuia HTML Inceseltopo PuertaÎncă nu există evaluări
- Tema 2 - Lenguajes de Etiquetado (Aweb)Document79 paginiTema 2 - Lenguajes de Etiquetado (Aweb)Sandra NotarioÎncă nu există evaluări
- Fi - Manual - Doc01Document3 paginiFi - Manual - Doc01GiancarloÎncă nu există evaluări
- HTML - TeoríaDocument23 paginiHTML - TeoríaRaquel100% (1)
- HTML5, CSS y JavaScript: lenguajes webDocument57 paginiHTML5, CSS y JavaScript: lenguajes webasn100% (1)
- Protocolo Colaborativo Unidad 3Document3 paginiProtocolo Colaborativo Unidad 3VICTOR ALFONSO LOBO LEMUSÎncă nu există evaluări
- Guia Didactica Paginas Web 2018 - DreamweaverDocument75 paginiGuia Didactica Paginas Web 2018 - DreamweaverMario Alberto Flores NievesÎncă nu există evaluări
- Que Es Una Pagina WebDocument13 paginiQue Es Una Pagina WebLuz Alejandra Bonilla PiraquiveÎncă nu există evaluări
- Guía HTML básico para principiantesDocument6 paginiGuía HTML básico para principiantesNicolas Mirnada Henao100% (1)
- Informacion TecnicasDocument19 paginiInformacion TecnicasHector HernandezÎncă nu există evaluări
- Pruebas de SeleccionDocument9 paginiPruebas de Seleccionfabio rojasÎncă nu există evaluări
- Mantenimiento de PcsfinalDocument1 paginăMantenimiento de PcsfinalHector HernandezÎncă nu există evaluări
- Web2016 BoscoDocument28 paginiWeb2016 BoscoHector HernandezÎncă nu există evaluări
- TIC4 U3 PDFDocument17 paginiTIC4 U3 PDFHector HernandezÎncă nu există evaluări
- Para TercerosinformaticaDocument1 paginăPara TercerosinformaticaHector HernandezÎncă nu există evaluări
- HTML Francisco HurtadoDocument213 paginiHTML Francisco HurtadoMaria Angelica Santillan CarrascoÎncă nu există evaluări
- Bases de Datos Phpmyadmin PDFDocument38 paginiBases de Datos Phpmyadmin PDFHYMALAYA2010Încă nu există evaluări
- Psicologia CuadernoDocument51 paginiPsicologia CuadernoHector HernandezÎncă nu există evaluări
- Invernadero AutomatizadoDocument118 paginiInvernadero AutomatizadoIvan Fuentes100% (2)
- Proyectos Cse Herramientas Web 2Document4 paginiProyectos Cse Herramientas Web 2Hector HernandezÎncă nu există evaluări
- 29 Sistemas NumericosDocument4 pagini29 Sistemas NumericosmaritzalizethsÎncă nu există evaluări
- Ejercicios de ProgramacionDocument1 paginăEjercicios de ProgramacionHector HernandezÎncă nu există evaluări
- TIC4 U5Document16 paginiTIC4 U5GaguÎncă nu există evaluări
- Video ClubDocument1 paginăVideo ClubGustavo Javier Dominguez PérezÎncă nu există evaluări
- Guia3 C# 2016Document2 paginiGuia3 C# 2016Hector HernandezÎncă nu există evaluări
- Robotica1 PDFDocument36 paginiRobotica1 PDFYanethAvilaÎncă nu există evaluări
- Guion U2 3Document2 paginiGuion U2 3Hector HernandezÎncă nu există evaluări
- Ex Amenes Segundo Logic A 2015Document1 paginăEx Amenes Segundo Logic A 2015Hector HernandezÎncă nu există evaluări
- 5to Grado - Ciencias - Cómo Viaja El SonidoDocument1 pagină5to Grado - Ciencias - Cómo Viaja El SonidoBety OvanVar100% (1)
- Segundosexammanpc 2 PDocument1 paginăSegundosexammanpc 2 PHector HernandezÎncă nu există evaluări
- Gui OnesDocument24 paginiGui OnesHector HernandezÎncă nu există evaluări
- Ejercicios de ProgramacionDocument1 paginăEjercicios de ProgramacionHector HernandezÎncă nu există evaluări
- Carta de InvitacionDocument1 paginăCarta de InvitacionHector HernandezÎncă nu există evaluări
- Contol AdoresDocument7 paginiContol AdoresMaridela Marmanillo EspinozaÎncă nu există evaluări
- Guion U1 - 1añoDocument2 paginiGuion U1 - 1añoHector Hernandez0% (1)
- Formumalios Access 2007Document7 paginiFormumalios Access 2007Hector HernandezÎncă nu există evaluări
- Entrega 7Document40 paginiEntrega 7Jonny Alexander Berrio HurtadoÎncă nu există evaluări
- Como Funciona CSSDocument4 paginiComo Funciona CSSHector HernandezÎncă nu există evaluări
- Glosario producción audiovisualDocument5 paginiGlosario producción audiovisualEwegoÎncă nu există evaluări
- Sensores y Transmisores AnalogicosDocument12 paginiSensores y Transmisores AnalogicosAreas de Grado100% (5)
- Unidad 7 Conectividad de Bases de DatosDocument6 paginiUnidad 7 Conectividad de Bases de DatosAlberto DiazÎncă nu există evaluări
- Guía de Práctica # 1 - MA1T51 - S.I.D - Sin RespuestaDocument5 paginiGuía de Práctica # 1 - MA1T51 - S.I.D - Sin RespuestaCRISTIAN JAVIER JALCA SOLEDISPAÎncă nu există evaluări
- Jhoanelis Marcano Sistema Electrico de Una AeronaveDocument16 paginiJhoanelis Marcano Sistema Electrico de Una AeronaveJhoanelis Marcano SÎncă nu există evaluări
- Kaizen Toyota PDFDocument36 paginiKaizen Toyota PDFGERENTE CONAUGES SASÎncă nu există evaluări
- Qué Son Los Sectores de ProducciónDocument6 paginiQué Son Los Sectores de ProducciónEstefani YoveraÎncă nu există evaluări
- WinCC Flexible - Communication Part 2Document394 paginiWinCC Flexible - Communication Part 2Emerson Eduardo RodriguesÎncă nu există evaluări
- Funciones de Talento Humano en Los Modelos Clasico, Cientifico y GerencialDocument6 paginiFunciones de Talento Humano en Los Modelos Clasico, Cientifico y GerencialRaulillo Patiño MorenoÎncă nu există evaluări
- A5 CLM BrainstormingDocument8 paginiA5 CLM BrainstormingCarlos LopezÎncă nu există evaluări
- DE DE DBL: Diseño UN ENDocument196 paginiDE DE DBL: Diseño UN ENdomingodasilva29Încă nu există evaluări
- Plantilla ProcedimientoDocument5 paginiPlantilla ProcedimientoD'pelle Tannery RHÎncă nu există evaluări
- Laboratorio 1 2019Document4 paginiLaboratorio 1 2019Joel AlconÎncă nu există evaluări
- Cotización Naviera NeptuniaDocument4 paginiCotización Naviera NeptuniaAnonymous nrjd0eq0Încă nu există evaluări
- Anexo 3 - Plantilla Fase 3. TSODocument10 paginiAnexo 3 - Plantilla Fase 3. TSODuvan walkerÎncă nu există evaluări
- Poco C40Document1 paginăPoco C40Joanna AguilarÎncă nu există evaluări
- Calcular Banco de Baterías Solares-1Document5 paginiCalcular Banco de Baterías Solares-1Yesith YesithÎncă nu există evaluări
- Soyea SDP160Document5 paginiSoyea SDP160Eliecer Gonzalez Rodriguez85% (33)
- Caracteristicas Principales de InternetDocument53 paginiCaracteristicas Principales de InternetYupu Rulu100% (1)
- Planificacion y Control de Proyectos PDFDocument4 paginiPlanificacion y Control de Proyectos PDFJosé Gregorio ColletÎncă nu există evaluări
- RENERDocument37 paginiRENERMaria Mercedes Melo TorresÎncă nu există evaluări
- Informe de Gestion Inversion Publica + IndiceDocument23 paginiInforme de Gestion Inversion Publica + Indicejeremy bustamanteÎncă nu există evaluări
- Problemas de Inventarios PCPDocument11 paginiProblemas de Inventarios PCPDiego Hanan HerreraÎncă nu există evaluări
- Evaluacion de MicroeconomiaDocument5 paginiEvaluacion de MicroeconomiaTatiana Delgado CudrizÎncă nu există evaluări
- Evolución control producciónDocument14 paginiEvolución control producciónYenifer LeonÎncă nu există evaluări
- Maíz TMF Morelos PV 2023Document4 paginiMaíz TMF Morelos PV 2023Hernández Moreno Cristhian RossmarlyÎncă nu există evaluări
- Ppto Instalacion Prov. 16.4.2021Document31 paginiPpto Instalacion Prov. 16.4.2021Leo RangelÎncă nu există evaluări
- MILTONDocument6 paginiMILTONMILTON BELTRANÎncă nu există evaluări
- C BuilderDocument29 paginiC BuilderDiego Leonardo Vargas CatañoÎncă nu există evaluări