Documente Academic
Documente Profesional
Documente Cultură
Laboratorio 04 Intermedio
Încărcat de
Damian SalazarTitlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Laboratorio 04 Intermedio
Încărcat de
Damian SalazarDrepturi de autor:
Formate disponibile
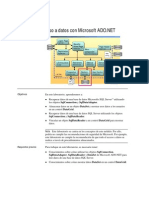
Programacin en ASP.Net 3.
5 y Acceso a Datos con Microsoft SQL Server 2008
Creacin de Pginas Homogneas
Presentacin del Caso a Estudiar
La utilizacin del mster Pags, simplifica el trabajo en cuanto al diseo de las pginas web. Sabiendo que va a crear un pginas Homogneas. Objetivos: Se puede utilizar las hojas de estilo para un mejor formato en cuanto a las pginas. Dentro del entorno de visual net, encontraremos controles que nos permite crear mens para nuestras pginas web. Utilizacin del Mster Pags. Utilizacin de las hojas de Estilo de Cascada. Creando Estilos. Utilizacin del control Menu. Utilizacin del control SiteMapPath. Utilizacin del control ContentPlaceHolder. Captulo IV Creacin de Paginas Homogneas
Instructor: Cueva Valverde Diego Alberto / DCE DCEG DCEP MCTS / dce.diegocueva@gmail.com
Programacin en ASP.Net 3.5 y Acceso a Datos con Microsoft SQL Server 2008
Utilizacion del Master Pages
1. Crear una Aplicacin web llamada MasterPages.
2. Agregar una pagina de tipo Master Pages al proyecto web.
Instructor: Cueva Valverde Diego Alberto / DCE DCEG DCEP MCTS / dce.diegocueva@gmail.com
Captulo IV Creacin de Paginas Homogneas
Programacin en ASP.Net 3.5 y Acceso a Datos con Microsoft SQL Server 2008 3. Dirigirse a la vista codigo de la pagina master Pages. 4. Asignar el siguiente formato a la pagina(borrar algunas etiquetas de tal forma que se vea de la siguiente forma). <%@ Master Language="VB" CodeFile="MasterPage.master.vb" Inherits="MasterPage" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>...::: Desarrollo de Aplicaciones Web :::...</title> </head> <body> <form id="form1" runat="server"> </form> </body> </html>
Creando un Estilo
Todo estilo se establece dentro de la etiqueta Head. 5. Establecer el siguiente etilo. <style type="text/css"> body { background-color: #EFE9BA; } </style> 6. Dirigirse a la vista diseo de la pagina. Captulo IV Creacin de Paginas Homogneas Instructor: Cueva Valverde Diego Alberto / DCE DCEG DCEP MCTS / dce.diegocueva@gmail.com
Programacin en ASP.Net 3.5 y Acceso a Datos con Microsoft SQL Server 2008
Estableciendo la configuracion en el Servidor
7. La configuracion del servidor se establece dentro de la etiqueta Head. 8. Se utiliza la etiqueta meta para establecer la configuracion meta. <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
Utilizando la hoja de Estilo
9. Agregar al proyecto web una hoja de estilo llamada Estilo.CSS, proporcionado por el instructor.
10. Abrir la hoja de Estilo agregada al proyecto. @charset "utf-8"; body { font: 100% Verdana, Arial, Helvetica, sans-serif; background: #e9e6cd; margin: 0; padding: 0; text-align: center; color: #000000; } .twoColElsLtHdr #container { width: 900px; background: #FFFFFF; border: 1px solid #000000; text-align: left; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; } .twoColElsLtHdr #header { background-color: #000000; height: 100px; padding-top: 0; Captulo IV Creacin de Paginas Homogneas
Instructor: Cueva Valverde Diego Alberto / DCE DCEG DCEP MCTS / dce.diegocueva@gmail.com
Programacin en ASP.Net 3.5 y Acceso a Datos con Microsoft SQL Server 2008 padding-right: 10px; padding-bottom: 0; padding-left: 10px; } .twoColElsLtHdr #header h1 { margin: 0; padding: 10px 0; } .twoColElsLtHdr #sidebar1 { float: left; width: 220px; background-color: #e1ca77; color: #FFFFFF; padding-top: 15px; padding-right: 0; padding-bottom: 15px; padding-left: 0; } .twoColElsLtHdr #sidebar1 h3, .twoColElsLtHdr #sidebar1 p { margin-left: 10px; margin-right: 10px; } .twoColElsLtHdr #mainContent { margin: 0 1.5em 0 13em; } .twoColElsLtHdr #footer { Captulo IV Creacin de Paginas Homogneas padding: 0 10px; background-color: #91824d; } .twoColElsLtHdr #footer p { margin: 0; } .fltrt { float: right; margin-left: 8px; } .fltlft {
Instructor: Cueva Valverde Diego Alberto / DCE DCEG DCEP MCTS / dce.diegocueva@gmail.com
Programacin en ASP.Net 3.5 y Acceso a Datos con Microsoft SQL Server 2008 float: left; margin-right: 8px; } .clearfloat { clear:both; height:0; font-size: 1px; line-height: 0px; }
11. Debajo del Estilo body, agregar el siguiente Estilo. h1 { font: Calibri; font-size: 24px; color :ActiveBorder; } Nota: como usted puede observar las etiquetas utilizadas son etiquetas HTML y los atributos utilizados corresponden a las etiquetas.
Estableciendo referencia entre la hoja de estilo y la Pagina Maestra
Se utiliza la etiqueta Link para establecer referencia entre la hoja de estilo y la pagina web. 12. Establecer las siguientes etiquetas dentro de la etiqueta Head. <link href="Estilo.css" rel="stylesheet" type="text/css" /> Captulo IV Creacin de Paginas Homogneas 13. En la etiqueta body se establece la siguiente clase que se encuentra en la hoja de estilo. <body class="twoColElsLtHdr"> 14. Establecer las siguientes etiquetas DIV dentro de la etiqueta form. <div id="container"> <div id="header"> <br /> </div> <div id="sidebar1"> <br /> </div> <div id="mainContent"> <br /> <p> </p></div> <br class="clearfloat" /> <div id="footer"> <br /> </div> </div>
Instructor: Cueva Valverde Diego Alberto / DCE DCEG DCEP MCTS / dce.diegocueva@gmail.com
Programacin en ASP.Net 3.5 y Acceso a Datos con Microsoft SQL Server 2008
Utilizacion de Mapa de Sitio
15. Agregar un Mapa de Sitio al proyecto web.
16. Establecer las siguientes etiquetas dentro del archivo Mapa de Sitio. <?xml version="1.0" encoding="utf-8" ?> <siteMap xmlns="http://schemas.microsoft.com/AspNet/SiteMap-File-1.0" > <siteMapNode url="" title="Tienda Virtual" description=""> <siteMapNode url="Default.aspx" title="Inicio" description="Pgina inicial" /> <siteMapNode url="compras/compras.aspx" title="Compras" description="Area de compras"> <siteMapNode url="compras/ListaProductos.aspx" title="Lista de productos" description=""/> <siteMapNode url="compras/carritocompras.aspx" title="Ver carrito" description=""/> <siteMapNode url="compras/pedidoconfirmado.aspx" title="Confirmar pedido" description=""/> </siteMapNode> <siteMapNode url="clientes/clientes.aspx" title="Servicio a nuestros clientes" description="" > <siteMapNode url="clientes/usuario.aspx" title="Registro de clientes" description=""/> <siteMapNode url="clientes/Consultas.aspx" title="Verifique sus datos" description=""/> </siteMapNode> </siteMapNode> </siteMap> 17. Seleccionar la etiqueta sidebar1 de la pagina master pages.
Instructor: Cueva Valverde Diego Alberto / DCE DCEG DCEP MCTS / dce.diegocueva@gmail.com
Captulo IV Creacin de Paginas Homogneas
Programacin en ASP.Net 3.5 y Acceso a Datos con Microsoft SQL Server 2008 18. Arrastrar el control Menu del panel Navegacion a la etiqueta DIV seleccionada.
19. Hacer clic en la etiqueta inteligente del control. 20. Seleccionar el origen de datos. 21. Como origen de datos seleccionar Mapa del Sitio.
22. Seleccionar un formato automatico. 23. Seleccionar como vista Dinamica.
Instructor: Cueva Valverde Diego Alberto / DCE DCEG DCEP MCTS / dce.diegocueva@gmail.com
Captulo IV Creacin de Paginas Homogneas
Programacin en ASP.Net 3.5 y Acceso a Datos con Microsoft SQL Server 2008 24. Arrastrar el control SiteMapPath del panel navegacion en la etiqueta DIV mainContent.
25. Asignar un formato al control. 26. La pagina tiene que quedar tal como se muestra en la imagen.
Creando una carpeta en el proyecto web.
27. Seleccionar el proyecto web del explorador de soluciones. 28. Pulsar el boton derecho del mouse y seleccionar Nueva Carpeta. 29. Asignar el nombre de Compras. Captulo IV Creacin de Paginas Homogneas Instructor: Cueva Valverde Diego Alberto / DCE DCEG DCEP MCTS / dce.diegocueva@gmail.com
Programacin en ASP.Net 3.5 y Acceso a Datos con Microsoft SQL Server 2008
Creando una Pagina Web desde un Master Pages
30. Agregar una pagina llamada ListaProductos.aspx. 31. Activar la opcion de Seleccionar la pagina principal.
32. Aparecera un cuadro de dialogo. 33. Seleccionar la pagina de tipo Master Pages.
Instructor: Cueva Valverde Diego Alberto / DCE DCEG DCEP MCTS / dce.diegocueva@gmail.com
10
Captulo IV Creacin de Paginas Homogneas
Programacin en ASP.Net 3.5 y Acceso a Datos con Microsoft SQL Server 2008 34. Digitar las siguientes etiquetas dentro de la pagina ListaProductos.aspx. <h1>Lista de Productos</h1> 35. Ejecutar la pagina. 36. Aceptar la depuracion de la pagina.
37. Visualizar la pagina.
Instructor: Cueva Valverde Diego Alberto / DCE DCEG DCEP MCTS / dce.diegocueva@gmail.com
11
Captulo IV Creacin de Paginas Homogneas
S-ar putea să vă placă și
- Experto en Visual Foxpro 9 SP2Document162 paginiExperto en Visual Foxpro 9 SP2Adrian Venturo100% (6)
- C++ Como Si Estuvieras en PrimeroDocument87 paginiC++ Como Si Estuvieras en PrimeroAnonymous HPFUTT100% (4)
- Hyundai CoupeDocument6 paginiHyundai Coupeloggynety159100% (1)
- Examen de Ingreso A Secundaria No 2Document11 paginiExamen de Ingreso A Secundaria No 2Carolina M Xicoh67% (3)
- BobathDocument4 paginiBobathGemma Luz Zevallos Juli100% (1)
- Programación en CDocument66 paginiProgramación en CMartin_Herr_n_6335100% (4)
- Manual AjedrezDocument39 paginiManual AjedrezDavid Antonio Serrano NagamineÎncă nu există evaluări
- Day Game Revelado - Oliver TDocument94 paginiDay Game Revelado - Oliver TJose Luis Valdes AmezcuaÎncă nu există evaluări
- LIBRO Diseño Del Entrenamiento Del Balonmano en SecundariaDocument114 paginiLIBRO Diseño Del Entrenamiento Del Balonmano en SecundariaJherry AbacheÎncă nu există evaluări
- SequoiaDocument18 paginiSequoiajosenriqueprado100% (1)
- Gimnasia ArtísticaDocument11 paginiGimnasia ArtísticaPeter JoséÎncă nu există evaluări
- Planilla InderDocument4 paginiPlanilla InderJuan Sebastian Rengifo BetancurÎncă nu există evaluări
- 20141Document1 pagină20141Damian SalazarÎncă nu există evaluări
- Telexscripd 1Document1 paginăTelexscripd 1Damian SalazarÎncă nu există evaluări
- Scripd 1Document1 paginăScripd 1Damian SalazarÎncă nu există evaluări
- Scripd 1Document1 paginăScripd 1Damian SalazarÎncă nu există evaluări
- Scripd 1Document1 paginăScripd 1Damian SalazarÎncă nu există evaluări
- 2014 Scripd 1Document1 pagină2014 Scripd 1Damian SalazarÎncă nu există evaluări
- Conversion ReportDocument1 paginăConversion ReportDamian SalazarÎncă nu există evaluări
- ExampleDocument23 paginiExampleDamian SalazarÎncă nu există evaluări
- Leeme ImportanteDocument1 paginăLeeme ImportanteDidac GuitarGuy Bosch JorgeÎncă nu există evaluări
- TablaDocument20 paginiTablaDamian SalazarÎncă nu există evaluări
- Guia 2Document7 paginiGuia 2Damian SalazarÎncă nu există evaluări
- InformeDocument5 paginiInformeDamian SalazarÎncă nu există evaluări
- Leer Importante !!!Document1 paginăLeer Importante !!!Damian SalazarÎncă nu există evaluări
- Guia de InstalacionDocument9 paginiGuia de InstalacionSCAF55Încă nu există evaluări
- Mas Descargas Gratis enDocument1 paginăMas Descargas Gratis enDamian SalazarÎncă nu există evaluări
- ImportanteDocument1 paginăImportanteDamian SalazarÎncă nu există evaluări
- Acce Soda To SadoDocument12 paginiAcce Soda To SadoVictor Manuel Bucio VargasÎncă nu există evaluări
- Ultima Clase 1Document5 paginiUltima Clase 1Damian SalazarÎncă nu există evaluări
- LEEMEDocument1 paginăLEEMEDamian SalazarÎncă nu există evaluări
- Acceso A Datos Con ADODocument56 paginiAcceso A Datos Con ADOjonathanmasseyÎncă nu există evaluări
- Conversion ReportDocument1 paginăConversion ReportDamian SalazarÎncă nu există evaluări
- 8 Acceso A Datos Con Microsoft Adonet 1215970480019338 9Document31 pagini8 Acceso A Datos Con Microsoft Adonet 1215970480019338 9Carlos R. BenitezÎncă nu există evaluări
- InformeDocument5 paginiInformeDamian SalazarÎncă nu există evaluări
- Laboratorio 01Document5 paginiLaboratorio 01Fernando Serafin Escudero MazaÎncă nu există evaluări
- Elementos Basicos C PDFDocument23 paginiElementos Basicos C PDFVielka MorenoÎncă nu există evaluări
- C++ Practica 1Document7 paginiC++ Practica 1Alfredo Namigtle JimenezÎncă nu există evaluări
- Ejercicios de La GuiaDocument58 paginiEjercicios de La GuiaDamian Salazar0% (1)
- Lambespiñas Marin ScratchDocument3 paginiLambespiñas Marin ScratchTrompeatÎncă nu există evaluări
- Rines para Autos 2023Document39 paginiRines para Autos 2023Jmgr 19Încă nu există evaluări
- Caracterización de Los JugadoresDocument22 paginiCaracterización de Los Jugadoresgefferson baenaÎncă nu există evaluări
- RAZ. VERB. I BIM 5toDocument50 paginiRAZ. VERB. I BIM 5toPaola Mego CelinoÎncă nu există evaluări
- Taller de Combinaciones y Permutaciones Grado 11º Segundo PeriodoDocument1 paginăTaller de Combinaciones y Permutaciones Grado 11º Segundo Periodokeilin amayaÎncă nu există evaluări
- Realcion de Deudores de Impuesto Predial 2017Document173 paginiRealcion de Deudores de Impuesto Predial 2017Jorge Raul Huaman ChoccaÎncă nu există evaluări
- Integrantes: Justo Ayllón Jhoan Sebastián Fernando Cruz Nathalia Mollo Paola RamírezDocument6 paginiIntegrantes: Justo Ayllón Jhoan Sebastián Fernando Cruz Nathalia Mollo Paola RamírezLa economía estable se alejaÎncă nu există evaluări
- Cat - TA 2014 PDFDocument32 paginiCat - TA 2014 PDFmarcelo ustarezÎncă nu există evaluări
- Preguntas Encuentro Futsal Femenino 2 NoviembreDocument3 paginiPreguntas Encuentro Futsal Femenino 2 NoviembreCamilaaau7Încă nu există evaluări
- CFYS Etapa 3Document4 paginiCFYS Etapa 3Jorge SalasÎncă nu există evaluări
- BALONCESTODocument3 paginiBALONCESTO20592070Încă nu există evaluări
- Bases Del Iv Torneo de Ajedrez J.a.quinones 2023 Por AnivesarioDocument3 paginiBases Del Iv Torneo de Ajedrez J.a.quinones 2023 Por AnivesarioJossep Huamani MuñozÎncă nu există evaluări
- El Baloncesto en Venezuela y El MundoDocument7 paginiEl Baloncesto en Venezuela y El MundoCr EoÎncă nu există evaluări
- Técnicas de Trotar y CaminarDocument4 paginiTécnicas de Trotar y CaminarYusmeli BriceñoÎncă nu există evaluări
- Arte y Cinematografía. 1-7-31!8!1931, N.º 363Document27 paginiArte y Cinematografía. 1-7-31!8!1931, N.º 363walterdadaÎncă nu există evaluări
- Practica 1 Ordenar DatosDocument10 paginiPractica 1 Ordenar DatosCristel AragónÎncă nu există evaluări
- Tommy Jhon PDFDocument8 paginiTommy Jhon PDFjose cortezÎncă nu există evaluări
- Rutina CompletaDocument19 paginiRutina CompletaAnonymous BwEU7kÎncă nu există evaluări
- Germán Rivera - Historia FutolisticaDocument2 paginiGermán Rivera - Historia FutolisticaSeba MariscottiÎncă nu există evaluări
- Certificado InmobiliarioDocument4 paginiCertificado InmobiliarioJulián Camilo Ávila MorenoÎncă nu există evaluări
- Educacion FisicaDocument15 paginiEducacion Fisicapablo sevilla saizÎncă nu există evaluări