Documente Academic
Documente Profesional
Documente Cultură
HTML Elements
Încărcat de
rendermanuserDrepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
HTML Elements
Încărcat de
rendermanuserDrepturi de autor:
Formate disponibile
intermediate web design typography (h1) Modifying Text on Website (h2) It is possible to use the generic HTM tags!
We can go one step further by creating "## rules for each of the tags! These Tag selector rules will effect all instances of that HTM tag ist of HTM $lements %ocument Head (h&)
base ' %ocuments base () head ' information about head lin* ' in* to a related resource meta ' %ocument metadata style ' +n embedded style sheet title ' the document,s title
ists (h&)
dl ' defintion list ol ' ordered list ul ' unordered list dt ' + definition list term li ' + list item
Text (h&)
a ' +n anchor abbr ' +n abbre-iation acronym ' +n +cronym bold ' .old Text (dont use/ use strong) h1/h2/h&/h0/h1/h2 hr ' a hori3ontal line b ' bold text bdo ' .idrectional text o-erride bloc*4uote ' + long 4uotation br ' + line brea* cite ' + reference to a source code ' + code fragment del ' %eleted content em ' emphasi3e text ins 'inserted content i ' italici3ed text
*bd ' text for user to enter p ' + paragraph pre ' preformatted text 4 ' a short 4uotation sample ' sample output text small ' smaller text strong ' stronger text emphasis sub ' + subscript sup ' + superscript tt ' Teletype or monospace text -ar ' + -ariable
$mbedded "ontent (Images and 5b6ects) (h&)
area ' area element img ' an embedded image map ' image map container ob6ect ' + generic embedded ob6ect param ' 5b6ect resource parameter
7orms (h&)
button fieldset form input label ' + form control label legend ' + fieldset caption optgroup ' + group of select choices option ' + select element choice select ' + menu of choices textarea ' + multiline field for text
h1'h2 elements (h&)
The h1-h6 elements represent content headings of varying degrees of importance. The h1 is the most important, and the h6 is the least. Each heading describes the content aor functionality that follows, whether its an article, a sign-up form, a module with a group of links, the title above an embedded video and so on. Your h1-h6 headings are among the most important elements in any T!" document, because they are integral to defining your page#s outline. $lan them without regard for how you want them to look% focus on what headnig hierachu is appropriate for your content. This benefits both &E' and accessibility. &earch engines weigh your headings heavily, particularly the likes of h1. &creen reader users often navigate a page by headings, too, because it allows them to (uickly assess a page#s content without having to listen through every piece of content.
)y default, headings typically render at a si*e comparable to its importance and in bold. owever, as previously noted, don#t use a particular heading level +ust because you want it to look a certain way. You can control all of that with ,&&.
S-ar putea să vă placă și
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDe la EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryEvaluare: 3.5 din 5 stele3.5/5 (231)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)De la EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Evaluare: 4.5 din 5 stele4.5/5 (119)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDe la EverandNever Split the Difference: Negotiating As If Your Life Depended On ItEvaluare: 4.5 din 5 stele4.5/5 (838)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDe la EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaEvaluare: 4.5 din 5 stele4.5/5 (265)
- The Little Book of Hygge: Danish Secrets to Happy LivingDe la EverandThe Little Book of Hygge: Danish Secrets to Happy LivingEvaluare: 3.5 din 5 stele3.5/5 (399)
- Grit: The Power of Passion and PerseveranceDe la EverandGrit: The Power of Passion and PerseveranceEvaluare: 4 din 5 stele4/5 (587)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDe la EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyEvaluare: 3.5 din 5 stele3.5/5 (2219)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDe la EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeEvaluare: 4 din 5 stele4/5 (5794)
- Team of Rivals: The Political Genius of Abraham LincolnDe la EverandTeam of Rivals: The Political Genius of Abraham LincolnEvaluare: 4.5 din 5 stele4.5/5 (234)
- Shoe Dog: A Memoir by the Creator of NikeDe la EverandShoe Dog: A Memoir by the Creator of NikeEvaluare: 4.5 din 5 stele4.5/5 (537)
- The Emperor of All Maladies: A Biography of CancerDe la EverandThe Emperor of All Maladies: A Biography of CancerEvaluare: 4.5 din 5 stele4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDe la EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreEvaluare: 4 din 5 stele4/5 (1090)
- Her Body and Other Parties: StoriesDe la EverandHer Body and Other Parties: StoriesEvaluare: 4 din 5 stele4/5 (821)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDe la EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersEvaluare: 4.5 din 5 stele4.5/5 (344)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDe la EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceEvaluare: 4 din 5 stele4/5 (890)
- Animation Andrew SelbyDocument217 paginiAnimation Andrew Selbyrendermanuser92% (13)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDe la EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureEvaluare: 4.5 din 5 stele4.5/5 (474)
- The Unwinding: An Inner History of the New AmericaDe la EverandThe Unwinding: An Inner History of the New AmericaEvaluare: 4 din 5 stele4/5 (45)
- The Yellow House: A Memoir (2019 National Book Award Winner)De la EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Evaluare: 4 din 5 stele4/5 (98)
- AnimDessin2 User Guide 01Document2 paginiAnimDessin2 User Guide 01rendermanuser100% (1)
- On Fire: The (Burning) Case for a Green New DealDe la EverandOn Fire: The (Burning) Case for a Green New DealEvaluare: 4 din 5 stele4/5 (73)
- Cartooning Jobs For Beginning CartoonistsDocument2 paginiCartooning Jobs For Beginning CartoonistsrendermanuserÎncă nu există evaluări
- Maya Python A PiDocument582 paginiMaya Python A Pirendermanuser100% (1)
- Steganography Project ReportDocument40 paginiSteganography Project ReportArunangshu Sen100% (1)
- Magic Color Flair The World of Mary Blair PDFDocument20 paginiMagic Color Flair The World of Mary Blair PDFrendermanuser100% (2)
- Shailendra Prasad: ABAP OO KnowledgeDocument6 paginiShailendra Prasad: ABAP OO Knowledgeprasadshail41Încă nu există evaluări
- LIS Interface Manual of BK Series Biochemistry Analyzer-1Document30 paginiLIS Interface Manual of BK Series Biochemistry Analyzer-1Abdulrahman Biomedical engineerÎncă nu există evaluări
- Arnold For Maya User Guide: SearchDocument2 paginiArnold For Maya User Guide: SearchrendermanuserÎncă nu există evaluări
- Prman NotesDocument9 paginiPrman NotesrendermanuserÎncă nu există evaluări
- MultiverseDocument2 paginiMultiverserendermanuserÎncă nu există evaluări
- Maya 3Ds Max Softimage: KatanaDocument1 paginăMaya 3Ds Max Softimage: KatanarendermanuserÎncă nu există evaluări
- Comic Design SamplerDocument1 paginăComic Design SamplerrendermanuserÎncă nu există evaluări
- Katana Viewer A Pi Getting Started GuideDocument30 paginiKatana Viewer A Pi Getting Started GuiderendermanuserÎncă nu există evaluări
- Fusion 8 Scripting GuideDocument217 paginiFusion 8 Scripting GuideAvinash JagarlamudiÎncă nu există evaluări
- Building Survey Property Address PreviewDocument47 paginiBuilding Survey Property Address PreviewrendermanuserÎncă nu există evaluări
- Hydra Pixar Presentation S5327-Jeremy-CowlesDocument23 paginiHydra Pixar Presentation S5327-Jeremy-CowlesrendermanuserÎncă nu există evaluări
- Multiverse WorkflowsDocument1 paginăMultiverse WorkflowsrendermanuserÎncă nu există evaluări
- Correct Death Registration in 40 CharactersDocument3 paginiCorrect Death Registration in 40 CharactersrendermanuserÎncă nu există evaluări
- How to Avoid Rejection at SIGGRAPHDocument4 paginiHow to Avoid Rejection at SIGGRAPHrendermanuserÎncă nu există evaluări
- GDM February 2009Document68 paginiGDM February 2009rendermanuserÎncă nu există evaluări
- CBZ90 Sampler PDFDocument9 paginiCBZ90 Sampler PDFrendermanuserÎncă nu există evaluări
- CBZ90 Sampler PDFDocument9 paginiCBZ90 Sampler PDFrendermanuserÎncă nu există evaluări
- Nodal Scene InterfaceDocument51 paginiNodal Scene InterfacerendermanuserÎncă nu există evaluări
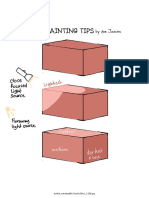
- BG Painting TipsDocument3 paginiBG Painting TipsrendermanuserÎncă nu există evaluări
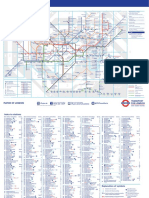
- Standard Tube Map PDFDocument2 paginiStandard Tube Map PDFrendermanuserÎncă nu există evaluări
- Toonstyle Tips (Smallpdf - Com)Document6 paginiToonstyle Tips (Smallpdf - Com)rendermanuserÎncă nu există evaluări
- The Know How of CartooningDocument49 paginiThe Know How of CartooningrendermanuserÎncă nu există evaluări
- Pythonforkatana 170326112919Document37 paginiPythonforkatana 170326112919rendermanuserÎncă nu există evaluări
- Illustration MagDocument16 paginiIllustration MagrendermanuserÎncă nu există evaluări
- AnimCouleur2 User Guide 01Document2 paginiAnimCouleur2 User Guide 01rendermanuserÎncă nu există evaluări
- Comic Artists - WorkingMethodsDocument36 paginiComic Artists - WorkingMethodsrendermanuserÎncă nu există evaluări
- How To Read A Skull Like An Open BookDocument8 paginiHow To Read A Skull Like An Open BookrendermanuserÎncă nu există evaluări
- Business Level Strategy of GrameenphoneDocument11 paginiBusiness Level Strategy of GrameenphoneummahshafiÎncă nu există evaluări
- Digital Banking UpdatesDocument46 paginiDigital Banking Updatesvivek_anandÎncă nu există evaluări
- Bank StatmentDocument41 paginiBank StatmentManager VikasNagar 22Încă nu există evaluări
- All About Data Transfer Process (DTP) - SAP BW 7 - SCNDocument6 paginiAll About Data Transfer Process (DTP) - SAP BW 7 - SCNloknathtanikantiÎncă nu există evaluări
- IFE ZazoAguiar Comics PDFDocument18 paginiIFE ZazoAguiar Comics PDFArk'BenTrek True BluesÎncă nu există evaluări
- Apple Products TNCDocument80 paginiApple Products TNCabhijit khaladkarÎncă nu există evaluări
- I-Unit C#Document20 paginiI-Unit C#Swapnil RathodÎncă nu există evaluări
- Bdkm2103 Introductory Marketing CommunicationDocument12 paginiBdkm2103 Introductory Marketing Communicationdicky chongÎncă nu există evaluări
- Chapter 5-Compilers (New)Document50 paginiChapter 5-Compilers (New)Mohamed ILeeyasÎncă nu există evaluări
- Book S Curve For Construction Sample Excel Bing PDFDocument4 paginiBook S Curve For Construction Sample Excel Bing PDFmy.nafi.pmp5283Încă nu există evaluări
- Exdion Solutions Launches Cutting Edge Insurtech Solution Exclusively For Small AgenciesDocument3 paginiExdion Solutions Launches Cutting Edge Insurtech Solution Exclusively For Small AgenciesPR.comÎncă nu există evaluări
- Civil Engineering Report GuidelinesDocument14 paginiCivil Engineering Report GuidelinesjinshadÎncă nu există evaluări
- Columbia 1987-02-25 0001Document11 paginiColumbia 1987-02-25 0001Becket AdamsÎncă nu există evaluări
- Release Notes Intel® Proset/Wireless Software 22.50.1: Supported Operating SystemsDocument3 paginiRelease Notes Intel® Proset/Wireless Software 22.50.1: Supported Operating SystemsSelçuk AlacalıÎncă nu există evaluări
- Context Diagram DFD For (Existing) Billing SystemDocument3 paginiContext Diagram DFD For (Existing) Billing SystemDanna ClaireÎncă nu există evaluări
- DDDDocument3 paginiDDDNeelakanta YÎncă nu există evaluări
- SAP EWM DeconsolidationDocument2 paginiSAP EWM DeconsolidationS BanerjeeÎncă nu există evaluări
- SQLDocument71 paginiSQLDrKrishna Priya ChakireddyÎncă nu există evaluări
- BSBRSK501 Manage RiskDocument105 paginiBSBRSK501 Manage RiskStavros NathanailÎncă nu există evaluări
- Revision Notes - HardwareDocument18 paginiRevision Notes - HardwaremuhammadÎncă nu există evaluări
- Volcano Rabbit Videos, Photos and Facts - Romerolagus Diazi - ArkiveDocument4 paginiVolcano Rabbit Videos, Photos and Facts - Romerolagus Diazi - ArkiveFer OssÎncă nu există evaluări
- Create Table PlayerDocument8 paginiCreate Table PlayerMr MittalÎncă nu există evaluări
- Hiperfet Power Mosfets: V I R Ixfh 26N60/Ixft 26N60 600 V 26 A 0.25 Ixfk 28N60 600 V 28 A 0.25 T 250 NsDocument2 paginiHiperfet Power Mosfets: V I R Ixfh 26N60/Ixft 26N60 600 V 26 A 0.25 Ixfk 28N60 600 V 28 A 0.25 T 250 NsAmirÎncă nu există evaluări
- FAN Impeller APW-DB824 - 4825 (Y - 2033632 - 1 - 1) - 1Document8 paginiFAN Impeller APW-DB824 - 4825 (Y - 2033632 - 1 - 1) - 1Yoshi JimenezÎncă nu există evaluări
- Demo Information and Execution Instructions: Gnostice Edocengine Demo NotesDocument7 paginiDemo Information and Execution Instructions: Gnostice Edocengine Demo NotesJavier MuñozÎncă nu există evaluări
- 4TH SEP The College Library Manual PDFDocument116 pagini4TH SEP The College Library Manual PDFjayesh shuklaÎncă nu există evaluări
- Requirements Specification and Analysis IIDocument35 paginiRequirements Specification and Analysis IIayushÎncă nu există evaluări