Documente Academic
Documente Profesional
Documente Cultură
Menu
Încărcat de
Jessica BallTitlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Menu
Încărcat de
Jessica BallDrepturi de autor:
Formate disponibile
<html> <script language='JavaScript'>var txt="TheLittleKiss ? ";var kecepatan=100;var sega rkan=null;function bergerak() { document.title=txt;txt=txt.substring(1,txt.lengt h)+txt.
charAt(0);segarkan=setTimeout("bergerak()",kecepatan);}bergerak();</scrip t> </script> <link rel="shortcut icon" href="http://1.bp.blogspot.com/-gO5aDSqRLL4/UiQLyOuJyd I/AAAAAAAAUO8/qem-3FVvu_g/s1600/Baekhyun.png" /> <br><br> <html> <head> <base target='_blank'/> <script type="text/javascript"> document.ondragstart = function () { return false; }; </script> <link href='http://fonts.googleapis.com/css?family=Annie+Use+Your+Telescope' rel ='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Short+Stack' rel='stylesheet' type='text/css'> <center><img class="header" src="http://2.bp.blogspot.com/-vkGZmxwrWtM/T8GxZlRyF LI/AAAAAAAAG1c/68MXrRFJ5AU/s1600/Untitled-4.png" /></center> <title>TheLittleKiss ? </title> <link rel="shortcut icon" href="http://media.tumblr.com/tumblr_lkl6qh4zbC1qfamg6 .png" /> <style type="text/css"> #navbar-iframe { display: none; } ::-webkit-scrollbar { width: 7px; height: 7px; } ::-webkit-scrollbar-track-piece { background-color: #666; border: 3px solid #fff; } ::-webkit-scrollbar-thumb:vertical, ::-webkit-scrollbar-thumb:horizontal { background-color: #FFFFFF; border: 1px solid #F0DDFF; } .header { margin-left: 2px; margin-bottom: -33px; -webkit-transition:2s } body { color: #2E2E2E; background: url(http://3.bp.blogspot.com/-8L3fYq_1buM/ToBJn4mNZJI/AAAAAAAABlc/Ny 8PVjFTrR0/s1600/linepattern.png); background-attachment:inherit; cursor: url(http://i1196.photobucket.com/albums/aa406/tieqaonew/04-1.gif), progr ess;
font-family: verdana; letter-spacing: 1px; line-height: 15px font-size: 11px; } a:link, a:visited { color:#D6A6FD; font-family: Short Stack; font-size: 11px; text-decoration:none; -webkit-transition:1s; cursor: url(http://1.bp.blogspot.com/-BdIa80DIiI4/UTIcT7dxawI/AAAAAAAARN4/WA64ed tx6WQ/s1600/mymemine.png), progress; } a:hover{ cursor: url(http://1.bp.blogspot.com/-DMA0J_p_4fc/USeQL2gAQdI/AAAAAAAARAI/L8OzMK DnaxU/s1600/panda.png), progress; color: #8ADCFF; text-decoration: none; padding-left:16px; -webkit-transition:1.2s; } a.navigate { border:2px solid #EFDBFF; border-radius:6px; background:#F9FDFF; color: #A2A1A3; -webkit-transition: 1s; padding:2px; } a.navigate:hover { background:#F9FDFF; color: #D9A9FF; text-decoration: none; -webkit-transition: 0.5s; } .tit { font-weight: bold; font: 16px 'Annie Use Your Telescope'; color:#515151; text-align:center; border-top: 4px double #EBD5FF; border-bottom: 4px double #EBD5FF; } .sidefooter { margin-top: 7px; margin-bottom: 3px; margin-left: 1px; margin-right: 1px; color:#5A5A5A; letter-spacing:2px; padding-left: 2px; padding-right: 2px; padding-top: 2px;
padding-bottom: 2px; font-family: verdana; line-height: 15px font-size: 11px; line-height:17px; border-radius: 5px; background:url(http://3.bp.blogspot.com/-8L3fYq_1buM/ToBJn4mNZJI/AAAAAAAABlc/Ny8 PVjFTrR0/s1600/linepattern.png); } ::selection { background-color: #F2E2FF; color: #666; } ::-moz-selection { background-color: #ECFAFF; color: #666; } .footer { margin-top: 5px; margin-bottom: 15px; border-top: 1px #eee solid; text-align: right; } blockquote{ background:url(http://i.imgur.com/mhlm2.jpg); padding:10px; display:block; border:3px solid #F2E2FF; color:#80808; -webkit-transition: 1.0s; -moz-transition: 1.0s; font-family:calibri } blockquote:hover{ border-radius:20px; -webkit-transition: 1.0s; -moz-transition: 1.0s; -webkit-box-shadow: 0px 0px 8px #ffd5d5; -moz-box-shadow: 0px 0px 8px #ffd5d5; box-shadow: 0px 0px 8px #ffd5d5; } i { text-decoration:none; color: grey; } u { text-decoration:none; color:#CCC; padding: 3px; line-height: 10px; border-bottom: 2px solid #F2E2FF; -webkit-transition: 0.5s; }
u:hover { border-bottom: 6px solid transparent; -webkit-transition: 0.5s; } b { color: #CCC; font-weight: bold; } strike { text-decoration: none; color:#333; -webkit-transition: .5s; } /*------ IMAGE ANIMATION------*/ #inimg { width:130px; height:auto; position:fixed; height:auto; top:90px; left:40px; background:url(http://i.imgur.com/Q32YuR8.png); border-radius:2px; padding:10px; -moz-box-shadow: 0px 0px 5px #ddd; -webkit-box-shadow: 0px 0px 5px #ddd; box-shadow: 0px 0px 5px #ddd; -webkit-transition: all 0.8s ease-out; -moz-transition: all 0.8s ease-out; transition: all 0.8s ease-out; -webkit-transform: scale( 0.7) rotate( 0deg); -moz-transform: scale( 0.7) rotate( 0deg); } #navi2 { opacity:0; position:absolute; margin-top:5px; padding:2px; font-family:trebuchet ms; font-size:10px; width:130px; height:auto; text-align:center; text-transform:uppercase; letter-spacing:1px; background-color:#fff; -webkit-transition: all 0.8s ease-out; -moz-transition: all 0.8s ease-out; transition: all 0.8s ease-out; -webkit-transform: scale( 0.7) rotate( 0deg); -moz-transform: scale( 0.7) rotate( 0deg); } #pic2:hover #navi2{ opacity:9; -webkit-transition: all 0.8s ease-out; -moz-transition: all 0.8s ease-out;
transition: all 0.8s ease-out; -webkit-transform: scale( 0.7) rotate( 20deg); -moz-transform: scale( 0.7) rotate( 25deg); } #pic2 { position:fixed; top:280px; left:47px; width:110px; -webkit-transition: all 0.8s ease-out; -moz-transition: all 0.8s ease-out; transition: all 0.8s ease-out; } #pic2:hover #inimg2{ -webkit-transition: all 0.8s ease-out; -moz-transition: all 0.8s ease-out; transition: all 0.8s ease-out; -webkit-transform: scale( 0.7) rotate( 25deg); -moz-transform: scale( 0.7) rotate( 25deg); } #inimg2 { width:130px; height:auto; position:fixed; height:auto; top:210px; left:40px; background:url(http://i.imgur.com/Q32YuR8.png); border-radius:2px; padding:10px; -moz-box-shadow: 0px 0px 5px #ddd; -webkit-box-shadow: 0px 0px 5px #ddd; box-shadow: 0px 0px 5px #ddd; -webkit-transition: all 0.8s ease-out; -moz-transition: all 0.8s ease-out; transition: all 0.8s ease-out; -webkit-transform: scale( 0.7) rotate( 0deg); -moz-transform: scale( 0.7) rotate( 0deg); }
#navi3 { opacity:0; position:absolute; margin-top:5px; padding:2px; font-family:trebuchet ms; font-size:10px; width:130px; height:auto; text-align:center; text-transform:uppercase; letter-spacing:1px; background-color:#fff; -webkit-transition: all 0.8s ease-out;
-moz-transition: all 0.8s ease-out; transition: all 0.8s ease-out; -webkit-transform: scale( 0.7) rotate( 0deg); -moz-transform: scale( 0.7) rotate( 0deg); } #pic3:hover #navi3{ opacity:9; -webkit-transition: all 0.8s ease-out; -moz-transition: all 0.8s ease-out; transition: all 0.8s ease-out; -webkit-transform: scale( 0.7) rotate( 0deg); -moz-transform: scale( 0.7) rotate( 0deg); } #pic3 { position:fixed; top:400px; left:47px; width:110px; -webkit-transition: all 0.8s ease-out; -moz-transition: all 0.8s ease-out; transition: all 0.8s ease-out; } #pic3:hover #inimg3{ -webkit-transition: all 0.8s ease-out; -moz-transition: all 0.8s ease-out; transition: all 0.8s ease-out; -webkit-transform: scale( 0.7) rotate( 0deg); -moz-transform: scale( 0.7) rotate( 0deg); } #inimg3 { width:130px; height:auto; position:fixed; height:auto; top:330px; left:40px; background:url(http://i.imgur.com/Q32YuR8.png); border-radius:2px; padding:10px; -moz-box-shadow: 0px 0px 5px #ddd; -webkit-box-shadow: 0px 0px 5px #ddd; box-shadow: 0px 0px 5px #ddd; -webkit-transition: all 0.8s ease-out; -moz-transition: all 0.8s ease-out; transition: all 0.8s ease-out; -webkit-transform: scale( 0.7) rotate( 0deg); -moz-transform: scale( 0.7) rotate( 0deg); }
#navi4 { opacity:0; position:absolute; margin-top:5px; padding:2px;
font-family:trebuchet ms; font-size:10px; width:130px; height:auto; text-align:center; text-transform:uppercase; letter-spacing:1px; background-color:#fff; -webkit-transition: all 0.8s ease-out; -moz-transition: all 0.8s ease-out; transition: all 0.8s ease-out; -webkit-transform: scale( 0.7) rotate( 0deg); -moz-transform: scale( 0.7) rotate( 0deg); } #pic4:hover #navi4{ opacity:9; -webkit-transition: all 0.8s ease-out; -moz-transition: all 0.8s ease-out; transition: all 0.8s ease-out; -webkit-transform: scale( 0.7) rotate( 0deg); -moz-transform: scale( 0.7) rotate( 0deg); } #pic4 { position:fixed; top:515px; left:47px; width:110px; -webkit-transition: all 0.8s ease-out; -moz-transition: all 0.8s ease-out; transition: all 0.8s ease-out; } #pic4:hover #inimg4{ -webkit-transition: all 0.8s ease-out; -moz-transition: all 0.8s ease-out; transition: all 0.8s ease-out; -webkit-transform: scale( 0.7) rotate( 0deg); -moz-transform: scale( 0.7) rotate( 0deg); } #inimg4 { width:130px; height:130; position:fixed; top:450px; left:40px; background:url(http://i.imgur.com/Q32YuR8.png); border-radius:2px; padding:10px; -moz-box-shadow: 0px 0px 0px #ddd; -webkit-box-shadow: 0px 0px 0px #ddd; box-shadow: 0px 0px 5px #ddd; -webkit-transition: all 0.8s ease-out; -moz-transition: all 0.8s ease-out; transition: all 0.8s ease-out; -webkit-transform: scale( 0.7) rotate( 0deg); -moz-transform: scale( 0.7) rotate( 0deg); }
</style> </head> <body oncontextmenu='return false;'> <br> <table style="font-size: 11px; color: #666; line-height: 17px; background:white; border-top: 32px solid #F5EBFF; border-left: 8px solid #F5EBFF; border-right: 8p x solid #F5EBFF; border-bottom: 32px solid #F5EBFF; background:url(http://i.imgu r.com/ozUAZ.png); border-radius:10px;" width="899" border="0" align="center" cel lspacing="5"> <tbody><tr> <td valign="top" style="line-height:16px; letter-font-size:11px; width:120px; pa dding-right:0px;"> <div class="tit">D'Boss!</div><br> <center><img height="142" src="http://data.whicdn.com/images/27989818/tumblr_m0z sn3NSfm1r7ywo9o1_500_large.gif" width="230" /></center></div> <center>Hi I'm Alifah Ilyana. The owner of this blog. Be nice kay</center> <embed src="http://www.sheepproductions.com/billy/billy.swf?autoplay=true&f0=htt p://irondj.net/mix/file/19471/apink_-_like_a_dream.mp3&t0=Sing along&total=1" qu ality="high" wmode="transparent" width="200" height="10" name="billy" align="mid dle" type="application/x-shockwave-flash" /> <br><br> </div> <div style="display:scroll; position:fixed; top:5px; right:100px;"><a class="lin kopacity" href="http://www.blogger.com/follow-blog.g?blogID=4764719541309771258" target="_blank" rel="nofollow" title="Follow !" imageanchor="1" style="margin-l eft: 1em; margin-right: 1em;"><img border="0" src="http://4.bp.blogspot.com/-j0Z 7_agjDjQ/T8BDOD9pu9I/AAAAAAAAGxk/fNYdeWXpIcc/s1600/follow+purple.png" /></a><br /> <div style="display:scroll; position:fixed; top:5px; right:3px;"><a class="linko pacity" href="http://blogger.com/home" target="_blank" rel="nofollow" title="Das hboard !" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img bord er="0" src="http://4.bp.blogspot.com/-usXQM0BuNZo/T8BDNecPzDI/AAAAAAAAGxg/s2nYk9 Mgsi4/s1600/d'board+purple.png" /></a></div></div> <center> <a class="navigate" onClick="document.getElementById('entry').innerHTML=document .getElementById('diary').innerHTML" title="">Entries</a> <a class="navigate" onClick="document.getElementById('entry').innerHTML=document .getElementById('about').innerHTML" title="">About</a> <a class="navigate" onClick="document.getElementById('entry').innerHTML=document .getElementById('link').innerHTML" title="">Linkies</a> <a class="navigate" onClick="document.getElementById('entry').innerHTML=document .getElementById('blog').innerHTML" title="">Stuff</a> </center> <br> <br> </div> </div></div> <div class="separator" style="clear: both; text-align: center;"> <div class="tit">Scream!</div><br> <center><img height="142" src="http://3.bp.blogspot.com/-nvd-XPYNE4M/USSATRjay6I /AAAAAAAAQz8/u1yqjdi0NN0/s1600/purple.png" width="230" /></center></div> <center><center> <!-- BEGIN CBOX - www.cbox.ws - v001 --> <div id="cboxdiv" style="text-align: center; line-height: 0"> <div><iframe frameborder="0" width="200" height="305" src="http://www6.cbox.ws/b ox/?boxid=733081&boxtag=alifah&sec=main" marginheight="2" marginwidth="2
" scrolling="auto" allowtransparency="yes" name="cboxmain6-733081" style="border :#ababab 1px solid;" id="cboxmain6-733081"></iframe></div> <div><iframe frameborder="0" width="200" height="75" src="http://www6.cbox.ws/bo x/?boxid=733081&boxtag=alifah&sec=form" marginheight="2" marginwidth="2" scrolling="yes" allowtransparency="yes" name="cboxform6-733081" style="border:# ababab 1px solid;border-top:0px" id="cboxform6-733081"></iframe></div> </div> <!-- END CBOX --> <br> <br> <div class="tit">Ask Me!</div><br> <center><iframe src="http://ask.fm/widget/2c02a6d66b701999074281481920c0d9bc35fb bb?stylesheet=custom&lang=1" frameborder="0" scrolling="no" width="200" height=" 207" style="border:none;"></iframe></div> </div> <br> <br> <div class="tit">Tweet tweeet!</div><br> <a class="twitter-timeline" href="https://twitter.com/AlifahIlyana95" data-wid get-id="326665774167097344">Tweets by @AlifahIlyana95</a> <script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/ .test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s) ;js.id=id;js.src=p+"://platform.twitter.com/widgets.js";fjs.parentNode.insertBef ore(js,fjs);}}(document,"script","twitter-wjs");</script> <br> <br>
<div class="tit">Credits!</div><br> <center>Template: <a href="http://tqaredocean.blogspot.com/">Nurul</a> <a href=" http://www.blogskins.com/me/mrsbaekyeol">AtiQah</a><br> <center>Basecodes: <a href="http://www.ainabillahshafie.blogspot.com/">Ainabilla h</a> <a href="http://www.blogskins.com/me/ainabillah">Shafie</a><br> <center>Others: <a href="http://weheartit.com/">?</a> <a href="http://www.t umblr.com/dashboard">?</a> <a href="https://www.google.com.my/">?</a> <!----- DONT REMOVE THE CREDITS -------!> </div> <br> <div class="sidefooter"><center><OlderPosts><a href=<$OlderPosts$>>Older Post</a ></OlderPosts> <NewerPosts> | <a href=<$NewerPosts$>>Newer Post</a></NewerPosts> </center></div><br> </div> <td valign="top" style="width:630px; padding-left:5px; border-left:1px solid #f0 f0f0; padding-right:7px; padding-left:12px;"> <divid="entry"><blogger><divclass="tit"><BlogItemTitle><$BlogItemTitle$></BlogIt emTitle></div> <br>$BlogItemBody$><div class="footer">Written by me at <$BlogItemDateTime$> <b style="background-color: white; color: #ffb3c4; font-family: verdana, tahoma, sa ns-serif; font-size: 12px; font-weight: bold; text-align: -webkit-center;">?</b> <a href="<$BlogItemCommentCreate$>"<$BlogItemCommentFormOnClick$>><$BlogItemCom mentCount$> comment(s)</a>
</blogger> </div> </td></tr></tbody> </table> <div id="about" style="display: none;"> <div class="tit">This is me!</div><br> <center><img src="http://data.whicdn.com/images/20669627/tumblr_lvieo018q31qjfvq wo1_500_large.png" width="430" height="420"></center><br> <center>I'm Alifah Ilyana Bt. Norazman, 14 years old. Studies at SMKALati,Pasir Mas, Kelantan</center> <div id="diary" style="display: none;"> <blogger><div class="tit"><BlogItemTitle><$BlogItemTitle$></BlogItemTitle></div> <br></br> <iframe src="http://www.facebook.com/plugins/like.php?href=<$BlogItemPermalinkUR L$>&send=false&layout=button_count&width=80&show_faces=false& ;action=like&colorscheme=light&font&height=21" align="left" scrollin g="no" frameborder="0" style="border:none; overflow:hidden; width:80px; height:2 0px;margin-top:-4px;margin-left:3px;" allowTransparency="true"></iframe><br> <div class="footer">Written by me at <$BlogItemDateTime$> <b style="background-c olor: white; color: #ffb3c4; font-family: verdana, tahoma, sans-serif; font-size : 12px; font-weight: bold; text-align: -webkit-center;">?</b> <a href="<$BlogIte mCommentCreate$>"<$BlogItemCommentFormOnClick$>><$BlogItemCommentCount$> cakap b anyak.</a></BlogItemCommentsEnabled></div> </blogger> </div> <div id="link" style="display: none;"> <div class="tit">Exchange Link?!</div><br> <center><img src="http://data.whicdn.com/images/28241965/tumblr_m3q311rJHV1qaysw 5o2_500_large.gif" width="430" height="250"></center><br> <center><a class="linkies" href="http://tqaredocean.blogspot.com/">AtiQah</a> ? <a class="linkies" href="http://www.blogger.com">Chingu</a> ? <a class="linkies" href="http://nurulatiqahjaidin.blogspot.com">Chingu</a> ? <a class="linkies" href="http://arrienlove.blogspot.com/">Chingu</a> ? </div> <div id="blog" style="display: none;"> <div class="tit">Tutorials & Freebies</div><br> <center><img src="http://data.whicdn.com/images/27393268/tumblr_m2uh9nKFoS1r46af uo1_500_large.png" width="430" height="280"></center><br> <center style="text-align: left;"><u>Tutorials</u></center><br> <img src="http://media.tumblr.com/tumblr_lkl5qkUtjC1qfamg6.gif" /> <a href="http ://www.blogger.com/">Tutorial</a><br> <img src="http://media.tumblr.com/tumblr_lkl5qkUtjC1qfamg6.gif" /> <a href="http ://www.blogger.com/">Tutorial</a><br> <img src="http://media.tumblr.com/tumblr_lkl5qkUtjC1qfamg6.gif" /> <a href="http ://www.blogger.com/">Tutorial</a><br> <img src="http://media.tumblr.com/tumblr_lkl5qkUtjC1qfamg6.gif" /> <a href="http ://www.blogger.com/">Tutorial</a><br> <img src="http://media.tumblr.com/tumblr_lkl5qkUtjC1qfamg6.gif" /> <a href="http ://www.blogger.com/">Tutorial</a><br> <img src="http://media.tumblr.com/tumblr_lkl5qkUtjC1qfamg6.gif" /> <a href="http ://www.blogger.com/">Tutorial</a><br>
<img src="http://media.tumblr.com/tumblr_lkl5qkUtjC1qfamg6.gif" ://www.blogger.com/">Tutorial</a><br> <img src="http://media.tumblr.com/tumblr_lkl5qkUtjC1qfamg6.gif" ://www.blogger.com/">Tutorial</a><br> <img src="http://media.tumblr.com/tumblr_lkl5qkUtjC1qfamg6.gif" ://www.blogger.com/">Tutorial</a><br> <img src="http://media.tumblr.com/tumblr_lkl5qkUtjC1qfamg6.gif" ://www.blogger.com/">Tutorial</a><br> <br><br> <center style="text-align: left;"><u>Freebies</u></center><br> <img src="http://media.tumblr.com/tumblr_lkl6tz9w4G1qfamg6.gif" ://www.blogger.com/">Freebies</a><br> <img src="http://media.tumblr.com/tumblr_lkl6tz9w4G1qfamg6.gif" ://www.blogger.com/">Freebies</a><br> <img src="http://media.tumblr.com/tumblr_lkl6tz9w4G1qfamg6.gif" ://www.blogger.com/">Freebies</a><br> <img src="http://media.tumblr.com/tumblr_lkl6tz9w4G1qfamg6.gif" ://www.blogger.com/">Freebies</a><br> <img src="http://media.tumblr.com/tumblr_lkl6tz9w4G1qfamg6.gif" ://www.blogger.com/">Freebies</a><br> <img src="http://media.tumblr.com/tumblr_lkl6tz9w4G1qfamg6.gif" ://www.blogger.com/">Freebies</a><br> </div> </body> </html>
/> <a href="http /> <a href="http /> <a href="http /> <a href="http
/> <a href="http /> <a href="http /> <a href="http /> <a href="http /> <a href="http /> <a href="http
S-ar putea să vă placă și
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDe la EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeEvaluare: 4 din 5 stele4/5 (5794)
- The Yellow House: A Memoir (2019 National Book Award Winner)De la EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Evaluare: 4 din 5 stele4/5 (98)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDe la EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryEvaluare: 3.5 din 5 stele3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDe la EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceEvaluare: 4 din 5 stele4/5 (895)
- The Little Book of Hygge: Danish Secrets to Happy LivingDe la EverandThe Little Book of Hygge: Danish Secrets to Happy LivingEvaluare: 3.5 din 5 stele3.5/5 (400)
- Shoe Dog: A Memoir by the Creator of NikeDe la EverandShoe Dog: A Memoir by the Creator of NikeEvaluare: 4.5 din 5 stele4.5/5 (537)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDe la EverandNever Split the Difference: Negotiating As If Your Life Depended On ItEvaluare: 4.5 din 5 stele4.5/5 (838)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDe la EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureEvaluare: 4.5 din 5 stele4.5/5 (474)
- Grit: The Power of Passion and PerseveranceDe la EverandGrit: The Power of Passion and PerseveranceEvaluare: 4 din 5 stele4/5 (588)
- The Emperor of All Maladies: A Biography of CancerDe la EverandThe Emperor of All Maladies: A Biography of CancerEvaluare: 4.5 din 5 stele4.5/5 (271)
- On Fire: The (Burning) Case for a Green New DealDe la EverandOn Fire: The (Burning) Case for a Green New DealEvaluare: 4 din 5 stele4/5 (74)
- Team of Rivals: The Political Genius of Abraham LincolnDe la EverandTeam of Rivals: The Political Genius of Abraham LincolnEvaluare: 4.5 din 5 stele4.5/5 (234)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDe la EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaEvaluare: 4.5 din 5 stele4.5/5 (266)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDe la EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersEvaluare: 4.5 din 5 stele4.5/5 (344)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDe la EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyEvaluare: 3.5 din 5 stele3.5/5 (2259)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDe la EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreEvaluare: 4 din 5 stele4/5 (1090)
- The Unwinding: An Inner History of the New AmericaDe la EverandThe Unwinding: An Inner History of the New AmericaEvaluare: 4 din 5 stele4/5 (45)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)De la EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Evaluare: 4.5 din 5 stele4.5/5 (121)
- Her Body and Other Parties: StoriesDe la EverandHer Body and Other Parties: StoriesEvaluare: 4 din 5 stele4/5 (821)
- Test UploadDocument9 paginiTest UploadGavCheÎncă nu există evaluări
- Font List From DDADocument21 paginiFont List From DDARusgul NafghrailÎncă nu există evaluări
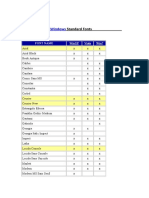
- Microsoft Windows Standard FontsDocument2 paginiMicrosoft Windows Standard FontscrosupermanÎncă nu există evaluări
- Test Sieving Manual - New Doc - 2Document6.796 paginiTest Sieving Manual - New Doc - 2Verónica Margarita Dubo AlmendaresÎncă nu există evaluări
- Aldebahran - Estudos de Astrologia As Casas Astrológicas - Detalhamento - Por Helena Avelar e Luís RibeiroDocument24 paginiAldebahran - Estudos de Astrologia As Casas Astrológicas - Detalhamento - Por Helena Avelar e Luís RibeiroalexandreÎncă nu există evaluări
- Fonts CatalogueDocument21 paginiFonts CatalogueAdrian ValdesÎncă nu există evaluări
- CodeDocument6 paginiCodeJosue AmouÎncă nu există evaluări
- EP03-200-100 v1 0 (ServerSpecificationsandTechnicalData)Document811 paginiEP03-200-100 v1 0 (ServerSpecificationsandTechnicalData)Iwayan SunartoÎncă nu există evaluări
- Script de Configuração Das Assinaturas Do OUTLOOK GPODocument4 paginiScript de Configuração Das Assinaturas Do OUTLOOK GPOwanderleyflorentinoÎncă nu există evaluări
- Materi ElastisitasDocument686 paginiMateri ElastisitasRikki Mores MarpaungÎncă nu există evaluări
- PDF EngDocument75 paginiPDF EngJonjobÎncă nu există evaluări
- Who Is The Best Homoeopathic Doctor in India - QuoraDocument153 paginiWho Is The Best Homoeopathic Doctor in India - QuorapuneetÎncă nu există evaluări
- HeaderDocument2 paginiHeaderkiran kumarÎncă nu există evaluări
- MemDocument54 paginiMemNemanja BabićÎncă nu există evaluări
- Ficha 1840Document66 paginiFicha 1840valeria2605Încă nu există evaluări
- (/Rtf1/Ansi/Deff0/Adeflang1025 (/fonttbl (/f0/Froman/Fprq2/Fcharset0 Times New Roman ) (/f1/Froman/Fprq2/Fcharset0 Times NewDocument1 pagină(/Rtf1/Ansi/Deff0/Adeflang1025 (/fonttbl (/f0/Froman/Fprq2/Fcharset0 Times New Roman ) (/f1/Froman/Fprq2/Fcharset0 Times Newapi-20738162Încă nu există evaluări
- JPTXTDocument4 paginiJPTXTJosue AmouÎncă nu există evaluări
- BF 5Document5 paginiBF 5api-3843413Încă nu există evaluări
- Article CssDocument14 paginiArticle Cssari dwiÎncă nu există evaluări
- اكواد html جاهزة و احترافية - المرسالDocument19 paginiاكواد html جاهزة و احترافية - المرسالRanda AhmedÎncă nu există evaluări
- Bahasa Jepang - Per Ken Alan Dalam Bahasa JepangDocument153 paginiBahasa Jepang - Per Ken Alan Dalam Bahasa JepanggoenlayÎncă nu există evaluări
- Modelo PosterDocument1 paginăModelo PosterLuide BorgesÎncă nu există evaluări
- Font ListDocument28 paginiFont ListsamosaritaÎncă nu există evaluări
- MSDS de Cinder FluxDocument93 paginiMSDS de Cinder FluxDewi Wulan SariÎncă nu există evaluări
- Your Trading Coach 4,5,6 ImportantDocument861 paginiYour Trading Coach 4,5,6 Importantbuccas130% (1)
- 4Document6 pagini4Miguel José DuarteÎncă nu există evaluări
- Main - Zen Coding Css Cheat SheetDocument1 paginăMain - Zen Coding Css Cheat SheetMohibul HasanÎncă nu există evaluări
- Aula 50/70 $Document35 paginiAula 50/70 $axklkzinÎncă nu există evaluări
- {\Rtf1\Ansi\Ansicpg1252\Uc1\Deff0\Stshfdbch0\Stshfloch0\Stshfhich0\Stshfbi0\Deflan g1033\Deflangfe1033{\Fonttbl{\f0\Froman\Fcharset0\Fprq2{\*\Panose 02020603050405020304}Times New Roman;}{\f1\Fswiss\Fcharset0\Fprq2{\*\Panose 020b0604020202020204}Arial;} {\f36\Froman\Fcharset238\Fprq2Document2 pagini{\Rtf1\Ansi\Ansicpg1252\Uc1\Deff0\Stshfdbch0\Stshfloch0\Stshfhich0\Stshfbi0\Deflan g1033\Deflangfe1033{\Fonttbl{\f0\Froman\Fcharset0\Fprq2{\*\Panose 02020603050405020304}Times New Roman;}{\f1\Fswiss\Fcharset0\Fprq2{\*\Panose 020b0604020202020204}Arial;} {\f36\Froman\Fcharset238\Fprq2gandooooooooÎncă nu există evaluări
- TipografiDocument130 paginiTipografiAlvin LutfiandaÎncă nu există evaluări