Documente Academic
Documente Profesional
Documente Cultură
Its Not Just About Using HTML5
Încărcat de
Tata InteractiveDrepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Its Not Just About Using HTML5
Încărcat de
Tata InteractiveDrepturi de autor:
Formate disponibile
Products (LMS, Participant Tracking & Assessment)
Mobile/Tablet Applications
Centres of Excellence Portal & Custom Applications Simulations & Topsim
Its not just about using HTML5
3D Animation
Serious Games
The six Centres of Excellence at TIS foster thought leadership and core expertise for differentiated products & service offerings. Videos from these Centres of Excellence are available at http://www.youtube.com/tatainteractivesys
Meghna Amonkar outlines how the advent of mobilelearning has changed the design philosophy for Tata Interactive Systems
Its not just about using HTML5
As an Interface designer today, one is faced with multiple challenges. The learner of today is uid in seamlessly switching from one gadget to another and expects the content experience to be just as seamless. Expectations are high and constantly growing. So how does one fast forward the evolution process in designing elearning interfaces to keep learners interested? The visual design team at Tata Interactive Systems has a commitment to the 6 different Centres of Excellence to provide guidance on current (and future) trends and make sure all programmes, whether a Serious Game, a Simulation, a Graphic Novel or Learning Nugget, are fresh and contemporary for our clients.
The Wow Factor
The compatibility issues with Flash on mobile devices have been a catalyst to look beyond just making objects y from one corner of the screen to another. The wow factor is no longer restricted to animation. It has become necessary to think carefully before adding excessive images simply because they look nice and there is space on the screen to add them. Communication is more direct with a focus on delivering the message quickly. The minimalistic design approach brought in by Apple is now adopted universally. Interfaces have nally lost the heavy boxed-up look that has subliminally inuenced us through different versions of Windows. The launch of the iPhone and the iPad has broken all conventions in interface and interaction design. Users expect the slick and stylish look achieved through lots of white space, ne lines and good use of typography. User interfaces designed exclusively for the iPad show quite a dichotomy in the design approach. Layouts are quite complex with complex grids used to divide screen real estate. This is possible due to the advantage of a large display area and the ability to view the smallest of images in amazing clarity thanks to the retina display. However these Interfaces earlier shown on the BBC website from 2008. seemingly busy layouts are balanced by using clean and simple lines to enclose pictures and layout graphics.
Tap replaces Click
The biggest shift in user experience from desktops to mobile devices is the switch to from clicking Traditional tapping.
eLearning User interfaces (UIs) relied heavily on different variations of the click to direct users to intended pieces of learning. Clean interfaces and much cleaner, crisp white background now shown on the Apple website.
Its not just about using HTML5
The hover state for example is a mouse state that allows a person the ability to sort of lift a ap take a peek inside and decide whether to open the box or not. This feature is naturally absent in touch screen devices since your nger can either touch a surface or not. A simple way of managing this is to provide small captions or descriptions along with images to give users a clue about what the link contains, allowing them a choice. Visually it is possible to show small thumbnail images and relatively small font sizes on mobile devices without compromising on details, because the display is much sharper and richer. There is also the choice of other common gestures like the tap and hold, swipe, pinch zoom in and zoom out, tap and drag, etc. While each of these have their advantages and can be used very effectively as individual items, it is important to take into consideration the impact of two or more of these gestures used in combination. It is a good idea to leave a good amount of space around every interactive object on a screen. This helps avoid gesture overlaps and ensures that other content on screen does not get hidden with ngers or hands while tapping.
Chunk it up
We all know that attention spans are reduced on mobile devices so dividing content in smaller manageable and easily retrievable chunks is now a given and the interface should support this. A typical home screen interface can show a break-up of content not only in terms of topics but also based on media type. So if a topic contains videos, audio clips, photographs and interactivities, besides textual information, the home screen interface can include these as tappable items within the topic or as a collated list based on media type. Small non-intrusive media icons could be used to visually differentiate these, at the same time ensuring that the interface does not look crowded. National Geographic
magazine has always been a trend-setter in this area (being famous for images rather than text) and the example below illustrates how articles are displayed in their digital magazine, when viewed on an iPad.
The ever changing dimensions
Interchanging gadgets quite literally means that every device, operating system and browser opens up a new way of doing things, making it necessary to nd some common ground to place the primary navigation of the training being designed. With the increasing number of smartphones and tablets, notebooks and desktop monitors entering the market, screen sizes will always keep changing. The traditional method of designing different style sheets for different screen sizes may not always work as style sheet support varies across different devices. This continuing trend of growing numbers of screen sizes will soon make it
Its not just about using HTML5
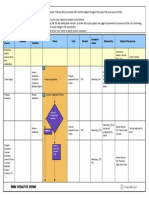
impossible not to switch to responsive design. Responsive design takes away the hassle of having to design separately for every screen size and orientation. Tata Interactive has overcome this challenge by introducing new FRUN technology (Fluid Resolution, Universal Navigation) in the LEARNowTM platform. The authoring templates (see diagram below) offer a consistent navigation experience whether clicking, tapping or swiping. The publishing tool means the authoring user can view in advance what the end product will look like on any device which should save a huge amount of time and costly errors for users of the platform. Content can then be published either as an app or as a Scorm 1.2 object making this the most exible platform on the market.
Future proong
So what does the future hold for a designer or developer of elearning? One thing is for certain, learners needs are inversely proportional to their tolerance levels in terms of UI mistakes. Weve watched the mixed reviews (i.e. some people hate it!) of Windows 8 to illustrate that if you get it wrong your audience is increasingly sophisticated enough to spot why you got it wrong. And quickly reject the content. Learners are very sure of what they want to learn and how they want to do it. This applies to learning rolled out on an LMS or a Personal Learning Environment and the navigation, content, when to view it, how to place it on the start-up screen etc all has to be aligned to these new design features. Controlled freedom is the new mantra for accessing training on any device whilst us Visual Designers make sure the learning experience is also a liberated one. Meghna Amonkar is Head & Principal Communications Designer for Key Accounts at Tata Interactive Systems. Follow us at:
www.tatainteractive.com Tata Interactive Systems | 18, Grosvenor Place | London SW1X 7HS | Office +44 (0)207 235 8281
S-ar putea să vă placă și
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDe la EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeEvaluare: 4 din 5 stele4/5 (5794)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDe la EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreEvaluare: 4 din 5 stele4/5 (1090)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDe la EverandNever Split the Difference: Negotiating As If Your Life Depended On ItEvaluare: 4.5 din 5 stele4.5/5 (838)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDe la EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceEvaluare: 4 din 5 stele4/5 (890)
- Grit: The Power of Passion and PerseveranceDe la EverandGrit: The Power of Passion and PerseveranceEvaluare: 4 din 5 stele4/5 (587)
- Shoe Dog: A Memoir by the Creator of NikeDe la EverandShoe Dog: A Memoir by the Creator of NikeEvaluare: 4.5 din 5 stele4.5/5 (537)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDe la EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureEvaluare: 4.5 din 5 stele4.5/5 (474)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDe la EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersEvaluare: 4.5 din 5 stele4.5/5 (344)
- Her Body and Other Parties: StoriesDe la EverandHer Body and Other Parties: StoriesEvaluare: 4 din 5 stele4/5 (821)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)De la EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Evaluare: 4.5 din 5 stele4.5/5 (119)
- The Emperor of All Maladies: A Biography of CancerDe la EverandThe Emperor of All Maladies: A Biography of CancerEvaluare: 4.5 din 5 stele4.5/5 (271)
- The Little Book of Hygge: Danish Secrets to Happy LivingDe la EverandThe Little Book of Hygge: Danish Secrets to Happy LivingEvaluare: 3.5 din 5 stele3.5/5 (399)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDe la EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyEvaluare: 3.5 din 5 stele3.5/5 (2219)
- Information Report Unit PlanDocument8 paginiInformation Report Unit Planapi-465726569100% (1)
- The Yellow House: A Memoir (2019 National Book Award Winner)De la EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Evaluare: 4 din 5 stele4/5 (98)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDe la EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaEvaluare: 4.5 din 5 stele4.5/5 (265)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDe la EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryEvaluare: 3.5 din 5 stele3.5/5 (231)
- Team of Rivals: The Political Genius of Abraham LincolnDe la EverandTeam of Rivals: The Political Genius of Abraham LincolnEvaluare: 4.5 din 5 stele4.5/5 (234)
- On Fire: The (Burning) Case for a Green New DealDe la EverandOn Fire: The (Burning) Case for a Green New DealEvaluare: 4 din 5 stele4/5 (73)
- The Unwinding: An Inner History of the New AmericaDe la EverandThe Unwinding: An Inner History of the New AmericaEvaluare: 4 din 5 stele4/5 (45)
- EGB Elementary English Foreign Language CurriculumDocument46 paginiEGB Elementary English Foreign Language CurriculumJacquelineElizabethÎncă nu există evaluări
- Simulation Development With Systemic & Mathematical KnowledgeDocument8 paginiSimulation Development With Systemic & Mathematical KnowledgeTata InteractiveÎncă nu există evaluări
- Designing/Integrating Sophisticated E-Learning Technologies in MOOCsDocument35 paginiDesigning/Integrating Sophisticated E-Learning Technologies in MOOCsTata InteractiveÎncă nu există evaluări
- Simulation Development With Systemic & Mathematical KnowledgeDocument8 paginiSimulation Development With Systemic & Mathematical KnowledgeTata InteractiveÎncă nu există evaluări
- Cybersecurity v4Document14 paginiCybersecurity v4Tata InteractiveÎncă nu există evaluări
- How To Successfully Manage High Risk, High Reward Learning ProjectsDocument8 paginiHow To Successfully Manage High Risk, High Reward Learning ProjectsTata InteractiveÎncă nu există evaluări
- Learning Analytics in Enterprise Performance ManagementDocument17 paginiLearning Analytics in Enterprise Performance ManagementTata InteractiveÎncă nu există evaluări
- Tata Interactive Systems - Mapping ID To Performance NeedsDocument30 paginiTata Interactive Systems - Mapping ID To Performance NeedsTata InteractiveÎncă nu există evaluări
- The Multiple Learning Experiences (M-LEx™) Model - A Holistic Approach To EducationDocument12 paginiThe Multiple Learning Experiences (M-LEx™) Model - A Holistic Approach To EducationTata InteractiveÎncă nu există evaluări
- Wearables in Learning - ArticleDocument6 paginiWearables in Learning - ArticleTata InteractiveÎncă nu există evaluări
- Adaptive Learning Systems: A Tool To Personalize LearningDocument10 paginiAdaptive Learning Systems: A Tool To Personalize LearningTata InteractiveÎncă nu există evaluări
- Wearables in Learning - The Brave New FrontierDocument6 paginiWearables in Learning - The Brave New FrontierTata InteractiveÎncă nu există evaluări
- Tin Can The Heart of ELearningDocument10 paginiTin Can The Heart of ELearningTata Interactive100% (1)
- Play at WorkDocument6 paginiPlay at WorkTata InteractiveÎncă nu există evaluări
- Blended Learning: Smorgasbord or Solution System?Document3 paginiBlended Learning: Smorgasbord or Solution System?Tata InteractiveÎncă nu există evaluări
- Role-Play It Again, Sam: What Is Role-Playing?Document3 paginiRole-Play It Again, Sam: What Is Role-Playing?Tata InteractiveÎncă nu există evaluări
- Entertainment in Elearning WhitepaperDocument25 paginiEntertainment in Elearning WhitepaperBhavna TalrejaÎncă nu există evaluări
- How To Successfully Manage High Risk, High Reward Learning ProjectsDocument8 paginiHow To Successfully Manage High Risk, High Reward Learning ProjectsTata InteractiveÎncă nu există evaluări
- WhitePaper Mapping ID To Performance NeedsDocument30 paginiWhitePaper Mapping ID To Performance NeedsTata InteractiveÎncă nu există evaluări
- Performance Support - Because Training Is Not EnoughDocument5 paginiPerformance Support - Because Training Is Not EnoughTata InteractiveÎncă nu există evaluări
- My PLE For Alcatel-Lucent by TISDocument10 paginiMy PLE For Alcatel-Lucent by TISTata InteractiveÎncă nu există evaluări
- Tin Can UnabridgedDocument3 paginiTin Can UnabridgedTata Interactive100% (1)
- Adaptive Learning SystemsDocument10 paginiAdaptive Learning SystemsTata InteractiveÎncă nu există evaluări
- Tis PLCDocument6 paginiTis PLCTata InteractiveÎncă nu există evaluări
- Creating Mobile Learning That WorksDocument23 paginiCreating Mobile Learning That WorksTata InteractiveÎncă nu există evaluări
- LeX Design ModelDocument2 paginiLeX Design ModelTata InteractiveÎncă nu există evaluări
- Designing MOOCs - A White Paper On ID For MOOCsDocument35 paginiDesigning MOOCs - A White Paper On ID For MOOCsTata InteractiveÎncă nu există evaluări
- Cybersecurity v4Document14 paginiCybersecurity v4Tata InteractiveÎncă nu există evaluări
- Business Transformation - The Value Added by A Serious GameDocument4 paginiBusiness Transformation - The Value Added by A Serious GameTata InteractiveÎncă nu există evaluări
- Abstracting A Complex WorldDocument4 paginiAbstracting A Complex WorldTata InteractiveÎncă nu există evaluări
- Clil Call enDocument44 paginiClil Call enArfan Agus SaputraÎncă nu există evaluări
- Panacea Aberration Abhor Acquiesce Alacrity Amiable Appease ArcaneDocument47 paginiPanacea Aberration Abhor Acquiesce Alacrity Amiable Appease ArcaneDeepti Johnson EusebiusÎncă nu există evaluări
- B Research100Document26 paginiB Research100Kawsar Ahmed BadhonÎncă nu există evaluări
- Preparing Content For Online Teaching: Lessons in Your InboxDocument40 paginiPreparing Content For Online Teaching: Lessons in Your InboxTeresa Gallette100% (1)
- 05 HPGD3203 T1Document18 pagini05 HPGD3203 T1azie azahariÎncă nu există evaluări
- ICT's Role in Education: A Literature ReviewDocument51 paginiICT's Role in Education: A Literature ReviewnoralizaaliÎncă nu există evaluări
- Research PaperDocument47 paginiResearch PaperMelky M. ComandanteÎncă nu există evaluări
- L D EbookDocument41 paginiL D Ebookapi-213387477Încă nu există evaluări
- PH Pop Culture Class SY 2020-2021Document22 paginiPH Pop Culture Class SY 2020-2021dave lucasÎncă nu există evaluări
- BUAD 822 Note-MIS-ICT ManagementDocument306 paginiBUAD 822 Note-MIS-ICT ManagementZainab Ibrahim100% (1)
- Comp LawDocument92 paginiComp LawfergusrourkeÎncă nu există evaluări
- Presentation ICT Marcos and GroupDocument14 paginiPresentation ICT Marcos and Groupleonardaaron.marcos.18Încă nu există evaluări
- Eat Your Vegetables and Do Your Homework: A Design-Based Investigation of Enjoyment and Meaning in LearningDocument8 paginiEat Your Vegetables and Do Your Homework: A Design-Based Investigation of Enjoyment and Meaning in LearningInês SacaduraÎncă nu există evaluări
- Bislig City Division Continuity Plan For Filipino/ShsDocument4 paginiBislig City Division Continuity Plan For Filipino/ShsAjoc Grumez Irene100% (2)
- Comau Customer-Service Brochure ENDocument20 paginiComau Customer-Service Brochure ENHakan BayrakÎncă nu există evaluări
- SecDocument6 paginiSecmartinchooÎncă nu există evaluări
- SAP Analytics Cloud - Apr 2020Document9 paginiSAP Analytics Cloud - Apr 2020LohiÎncă nu există evaluări
- Innovation EcosystemDocument62 paginiInnovation EcosystemSugandha BornWhimsicalÎncă nu există evaluări
- Data Mining Applications in Tourism: Key Word AnalysisDocument8 paginiData Mining Applications in Tourism: Key Word AnalysisMirjana Pejic BachÎncă nu există evaluări
- Jasaan National Senior High Schoo1000Document13 paginiJasaan National Senior High Schoo1000Ozzy GwapoÎncă nu există evaluări
- Synchronous Learning - Is There A FutureDocument2 paginiSynchronous Learning - Is There A Futureapi-283391923Încă nu există evaluări
- The Role of Knowledge Based Economy On Business InstitutionsDocument6 paginiThe Role of Knowledge Based Economy On Business InstitutionsInternational Journal of Application or Innovation in Engineering & ManagementÎncă nu există evaluări
- SAP Procurement ConsultantDocument21 paginiSAP Procurement Consultant陳厚宇Încă nu există evaluări
- Teaching Portfolio TemplateDocument6 paginiTeaching Portfolio TemplateMatthew SibandaÎncă nu există evaluări
- IELTS Writing Task 2 "Some Universities Now Offer Their Courses On The Internet So That People Can Study Online ScribdDocument1 paginăIELTS Writing Task 2 "Some Universities Now Offer Their Courses On The Internet So That People Can Study Online ScribdGurpal VehniwalÎncă nu există evaluări
- 0005-ISM+Code-16 10 2019 PDFDocument1 pagină0005-ISM+Code-16 10 2019 PDFSocrates RamaylaÎncă nu există evaluări
- Conceptual FrameworkDocument11 paginiConceptual FrameworkRaquelÎncă nu există evaluări
- FS 2 Ep. 7Document5 paginiFS 2 Ep. 7John Garry BofillÎncă nu există evaluări