Documente Academic
Documente Profesional
Documente Cultură
RetroArch Overlay Guide
Încărcat de
bigwig001Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
RetroArch Overlay Guide
Încărcat de
bigwig001Drepturi de autor:
Formate disponibile
RetroArch - Overlay image conguration
Hans-Kristian Arntzen Daniel De Matteis
January 25, 2013
Purpose
RetroArch supports overlay images for use with hardware accelerated drivers. The purpose of this is to allow some kind of input interface that is mouse/touch oriented. The overlay image is displayed with transparency over the regular game image, and the user is able to trigger input by pressing on certain parts of the overlay. Since the overlay is an image, the user should be able to fully congure the look and functionality of this overlay. This allows skinners and themers to go wild.
Conguration
The overlay is described in a cong le (*.cfg). The cong le uses the same cong le syntax as RetroArch itself. The overlay system supports use of multiple overlays that can be switched out on the y. Input is not only restricted to gamepad input, but can also work with any input that is bindable in RetroArch, e.g. save states, rewind, load state, etc. The cong le describes: Which overlay images to use (.png, .tga, etc). Which coordinates on each overlay correspond to which input event. The hitbox for each input event, i.e. size of the button. Where on the screen the overlay should be displayed.
Overlay images
First we congure how many overlays we use, and where they can be found.
overlays = 2 overlay0_overlay = overlay_img0.png overlay1_overlay = overlay_img1.png The paths are relative to where the overlay cong is loaded from. If the path is absolute, absolute paths will be used. On Unix-like systems / is recognized as $HOME.
Screen placement
By default, the overlay image will be stretched out to ll the whole game image. However, for some overlays, this is not practical. It is possible to set the placement using for example: overlay0_rect = "0.2,0.3,0.5,0.4" We assume that the game screen has normalized coordinates in X and Y that span from [0, 0] in the top-left corner to [1, 1] in the lower-right corner. This will render the overlay to x = 0.2, y = 0.3 with size width = 0.5, height = 0.4. The default (stretch to full screen) could be described as such: overlay0_rect = "0.0,0.0,1.0,1.0"
Full-screen overlays
By default, overlays will be stretched out to ll game viewport. However, in some cases the aspect ratio of the game causes there to remain large black borders around the game image. It is possible to stretch the overlay to full screen (instead of viewport) by specifying this option: overlay0_full_screen = true
Coordinate descriptors
We must also describe where on the overlay image buttons can be found for each overlay. E.g.: overlay0_descs overlay0_desc0 overlay0_desc1 overlay0_desc2 The format is: = = = = 3 # Three buttons for this overlay in total "a,32,64,radial,10,20" "start,100,50,rect,80,10" "overlay_next,200,180,radial,40,40"
"button,position_x,position_y,hitbox_type,range_x,range_y" button corresponds to the input event being generated. The names are the same as in the general input cong, e.g. input player1 start would translate to start here. overlay next is a special bind designed to swap to the next overlay, or wrap around to the rst one. position x and position y are the x and y coordinates in pixels of the source image for the center of the button. hitbox type describes which type of shape the button has. radial (circle, ellipsis) and rect (rectangular) shapes are supported. range x and range y describe the size of the button. The semantics dier slightly for radial and rect hitbox types. For radial shape, range x and range y describe the radius in x and y directions in pixels of the source image. For rect shape, the range x and range y values represent the distance from center to the edge of the rect in terms of pixels of the source image. E.g. a range x of 20 would mean the width of the rectangular is 40 pixels in total.
Triggering multiple buttons with one desc
Its possible to trigger multiple buttons (e.g. diagonals) with one overlay desc. overlay0_desc0 = "left|up,32,64,radial,10,20" will trigger both left and up at same time.
S-ar putea să vă placă și
- Scratch Games Programming for Kids & Students: A Step-by-Step Guide and Design Programs for Creating Thoughtful Animations, Puzzles, and Games with Scratch 3.0De la EverandScratch Games Programming for Kids & Students: A Step-by-Step Guide and Design Programs for Creating Thoughtful Animations, Puzzles, and Games with Scratch 3.0Încă nu există evaluări
- Module01 Wk03a GuiApplicationDocument37 paginiModule01 Wk03a GuiApplicationprashantÎncă nu există evaluări
- Learn Python through Nursery Rhymes and Fairy Tales: Classic Stories Translated into Python Programs (Coding for Kids and Beginners)De la EverandLearn Python through Nursery Rhymes and Fairy Tales: Classic Stories Translated into Python Programs (Coding for Kids and Beginners)Evaluare: 5 din 5 stele5/5 (1)
- Graphics ProgrammingDocument42 paginiGraphics Programmingapi-383742175% (4)
- Comprehensive CSS3 Command List, With Descriptions And Typical Mark UpDe la EverandComprehensive CSS3 Command List, With Descriptions And Typical Mark UpÎncă nu există evaluări
- Steps To Build A Python Tic Tac Toe GameDocument7 paginiSteps To Build A Python Tic Tac Toe GamePeterÎncă nu există evaluări
- Intro To ProcessingDocument32 paginiIntro To ProcessingEmilio Gabriel Salinas RodriguezÎncă nu există evaluări
- Primitive GraphicsDocument22 paginiPrimitive GraphicsSharvari KapdiÎncă nu există evaluări
- Advanced Info in LC8Document13 paginiAdvanced Info in LC8VishalPandeyÎncă nu există evaluări
- Plot 3dec GuideDocument10 paginiPlot 3dec GuideazulÎncă nu există evaluări
- Vita Programming Tutorial Part 2Document11 paginiVita Programming Tutorial Part 2Fagner Alves de AlmeidaÎncă nu există evaluări
- Mouse Programming 1Document6 paginiMouse Programming 1Gundeep Singh VohraÎncă nu există evaluări
- Implementation of VI Editor With NCURSESDocument10 paginiImplementation of VI Editor With NCURSESAbhishek M ShivalingaiahÎncă nu există evaluări
- Hear50265 ch03Document88 paginiHear50265 ch03Suada Bőw WéěžýÎncă nu există evaluări
- Chapter 3 SmallDocument28 paginiChapter 3 Smallكوثر جاسم فريدBÎncă nu există evaluări
- Lecture MatlabDocument73 paginiLecture Matlabn4arjun123Încă nu există evaluări
- Graphics Programming: AppendixDocument3 paginiGraphics Programming: Appendixccdsfdds fewÎncă nu există evaluări
- Learning How To Use PygameDocument14 paginiLearning How To Use PygameAlexandra DidieyeÎncă nu există evaluări
- Animation PDFDocument5 paginiAnimation PDFKENÎncă nu există evaluări
- RayCasting in DirectXDocument10 paginiRayCasting in DirectXsilly_rabbitzÎncă nu există evaluări
- Scenery: 1 Background 1.1 Constructor 2 Logo 2.1 Constructor 3 Debug 4 RectplacerDocument6 paginiScenery: 1 Background 1.1 Constructor 2 Logo 2.1 Constructor 3 Debug 4 Rectplacersundeep116Încă nu există evaluări
- Shapes: Rect (X, Y, W, H)Document7 paginiShapes: Rect (X, Y, W, H)Costin GrigoreÎncă nu există evaluări
- 1 Unit: This Environment! If You Try To Use The Maximize and Minimize Buttons, The Window WillDocument9 pagini1 Unit: This Environment! If You Try To Use The Maximize and Minimize Buttons, The Window WillpfmiirÎncă nu există evaluări
- Mouse Programing C++Document21 paginiMouse Programing C++Muhammad AliÎncă nu există evaluări
- Computer Graphics CAP616T: Question-1:-Write An Algorithm To Show The 3D View of A Hut.? SolutionDocument10 paginiComputer Graphics CAP616T: Question-1:-Write An Algorithm To Show The 3D View of A Hut.? SolutionJagat MishraÎncă nu există evaluări
- Graphics ProgrammingDocument43 paginiGraphics Programmingmohit_4saxenaÎncă nu există evaluări
- Programming With AllegroDocument9 paginiProgramming With Allegrodarc_210Încă nu există evaluări
- Lecture2 ContinuedDocument6 paginiLecture2 ContinuedfajalÎncă nu există evaluări
- Practice 2Document8 paginiPractice 229ajayÎncă nu există evaluări
- Mouse ProgrammingDocument31 paginiMouse ProgrammingSAHIDUL ALAMÎncă nu există evaluări
- GraphicsDocument6 paginiGraphicsVenkatesh VelpulaÎncă nu există evaluări
- Processing (36/381) : StructureDocument23 paginiProcessing (36/381) : StructureJoaquim Camps GarrigaÎncă nu există evaluări
- Gnuplot CommandsDocument7 paginiGnuplot CommandsmacromoleculeÎncă nu există evaluări
- Tecplot Animation InstructionDocument2 paginiTecplot Animation Instructiondiaz70Încă nu există evaluări
- Embed Lab7Document6 paginiEmbed Lab7Seamap VietnamÎncă nu există evaluări
- Basics - Inbuilt Functions in Computer GraphicsDocument5 paginiBasics - Inbuilt Functions in Computer GraphicsRishabh jain25% (4)
- Python - Tkinter ScaleDocument6 paginiPython - Tkinter ScaleVizual Ta'limÎncă nu există evaluări
- Lucrare de Curs La SDADocument33 paginiLucrare de Curs La SDAMihail ColunÎncă nu există evaluări
- Computer Graphics Using Opengl, 3 Edition F. S. Hill, Jr. and S. KelleyDocument57 paginiComputer Graphics Using Opengl, 3 Edition F. S. Hill, Jr. and S. KelleySakirin Bin Haji MuhamedÎncă nu există evaluări
- 3D Model Customisation Proteus AresDocument7 pagini3D Model Customisation Proteus AresR4PH431Încă nu există evaluări
- There Are 630 Columns (0-629) and 440 (0-439) Rows On The ScreenDocument5 paginiThere Are 630 Columns (0-629) and 440 (0-439) Rows On The ScreenSagar KhadseÎncă nu există evaluări
- Swift BootcampDocument22 paginiSwift BootcamptarantinodÎncă nu există evaluări
- Manual Jupiter Ace.Document17 paginiManual Jupiter Ace.McQ Soft100% (1)
- Chapter 4: Modifying Pixels in A RangeDocument77 paginiChapter 4: Modifying Pixels in A RangeSadi SnmzÎncă nu există evaluări
- Applet GRDocument36 paginiApplet GRNadisha FathimaÎncă nu există evaluări
- 12c7dab0 1701239359802Document24 pagini12c7dab0 1701239359802kashyaputtam7Încă nu există evaluări
- Shiny HandoutDocument14 paginiShiny HandoutAngel SmithÎncă nu există evaluări
- Graphics ProgrammingDocument33 paginiGraphics ProgrammingSUDIPTA SHOW0% (1)
- Ncurses ManualDocument9 paginiNcurses ManualCosmin IanchisÎncă nu există evaluări
- MIT6 189IAP11 GraphicsDocument5 paginiMIT6 189IAP11 GraphicsTushar SharmaÎncă nu există evaluări
- Mouse ProgrammingDocument25 paginiMouse ProgrammingCarlos VillamizarÎncă nu există evaluări
- Random Map Help File Document: Age of Mythology™Document34 paginiRandom Map Help File Document: Age of Mythology™Pedro CardosoÎncă nu există evaluări
- Name: Waguma Leticia: Jomo Kenyatta University of Agriculture and Technology Nakuru CampusDocument9 paginiName: Waguma Leticia: Jomo Kenyatta University of Agriculture and Technology Nakuru CampusWaguma LeticiaÎncă nu există evaluări
- Tutorial MugenDocument2 paginiTutorial MugenCarlos Rojas ZapataÎncă nu există evaluări
- Package Javax - Microedition.lcdui - Game: Class SummaryDocument10 paginiPackage Javax - Microedition.lcdui - Game: Class SummaryMahesh AbnaveÎncă nu există evaluări
- Graphics 2Document3 paginiGraphics 2aman YadavÎncă nu există evaluări
- Graphics in PythonDocument10 paginiGraphics in Pythonkaleab tesfayeÎncă nu există evaluări
- Hill CH 3 Ed 3Document57 paginiHill CH 3 Ed 3Suada Bőw WéěžýÎncă nu există evaluări
- Accrington Padiham Burnley Nelson Colne Trawden: Mondays To FridaysDocument6 paginiAccrington Padiham Burnley Nelson Colne Trawden: Mondays To Fridaysbigwig001Încă nu există evaluări
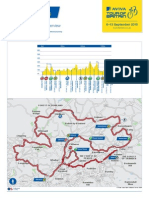
- ToB Stage Maps 2015 Stage 2 AWDocument1 paginăToB Stage Maps 2015 Stage 2 AWbigwig001Încă nu există evaluări
- Virginia Roberts AffidavitDocument20 paginiVirginia Roberts AffidavitSyndicated News100% (23)
- Nosmog GelDocument2 paginiNosmog Gelbigwig001Încă nu există evaluări
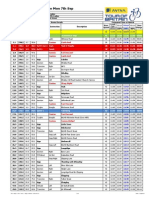
- Stage 2 Clitheroe - Colne ETA v4Document4 paginiStage 2 Clitheroe - Colne ETA v4bigwig001Încă nu există evaluări
- 906 Hardcastle Crags - Widdop ReservoirDocument3 pagini906 Hardcastle Crags - Widdop Reservoirbigwig001Încă nu există evaluări
- Mysterious Visitors - UFO StoryDocument216 paginiMysterious Visitors - UFO Storysharad_khandelwal_2100% (4)
- BW Boater HandbookDocument48 paginiBW Boater Handbookbigwig001Încă nu există evaluări
- Flying Saucers Have Landed Adamski 1955Document0 paginiFlying Saucers Have Landed Adamski 1955bigwig00150% (2)
- Lancaster CanalDocument5 paginiLancaster Canalbigwig001Încă nu există evaluări
- 12 TOP Command Examples in Linux PDFDocument23 pagini12 TOP Command Examples in Linux PDFVictor L WamukoyaÎncă nu există evaluări
- Huge Land Swap OK'd: Seattle Post-IntelligencerDocument3 paginiHuge Land Swap OK'd: Seattle Post-IntelligencerCCWebClientsÎncă nu există evaluări
- Complete Storm of Vengeance Campaign PackDocument32 paginiComplete Storm of Vengeance Campaign PackLucas Zocco100% (1)
- Radioactivity Overview ArticleDocument4 paginiRadioactivity Overview Articleapi-267255264Încă nu există evaluări
- 7. Sách 35 Đề Minh Họa 2020 - GV Trang AnhDocument771 pagini7. Sách 35 Đề Minh Họa 2020 - GV Trang AnhNhi CậnÎncă nu există evaluări
- Star Trek: The Newspaper Strips, Vol. 2: 1981 - 1983 PreviewDocument16 paginiStar Trek: The Newspaper Strips, Vol. 2: 1981 - 1983 PreviewGraphic Policy100% (8)
- OdorizationDocument5 paginiOdorizationShreya Sahajpal KaushalÎncă nu există evaluări
- Studio D A1 WorkbookDocument4 paginiStudio D A1 WorkbookZubyr Bhatty0% (1)
- 1735 - Alexander Pope - Works Vol IDocument244 pagini1735 - Alexander Pope - Works Vol IMennatallah M.Salah El DinÎncă nu există evaluări
- Afghanistan Analyst Bibliography 2011Document240 paginiAfghanistan Analyst Bibliography 2011easterncampaignÎncă nu există evaluări
- Is 2 - 1960Document14 paginiIs 2 - 1960Saranya SumiÎncă nu există evaluări
- Project Synopsis ON Encryption and DecryptionDocument7 paginiProject Synopsis ON Encryption and DecryptionsamjoykatyalÎncă nu există evaluări
- Final SPKDocument9 paginiFinal SPKAinul qalbiÎncă nu există evaluări
- The SophistsDocument16 paginiThe SophistsWella Wella Wella100% (1)
- Prompt Cards For DiscussionsDocument2 paginiPrompt Cards For DiscussionsDaianaÎncă nu există evaluări
- A Level Science Applications Support Booklet: Physics: Contents ListDocument2 paginiA Level Science Applications Support Booklet: Physics: Contents ListUttam ShresthaÎncă nu există evaluări
- Homework III Solution: 1 Section 2.3Document4 paginiHomework III Solution: 1 Section 2.3Э. ӨсөхбаярÎncă nu există evaluări
- Change Through TimeDocument2 paginiChange Through TimekarendbrooksÎncă nu există evaluări
- Air Force Medical Service - Total Exposure Health Strategic PlanDocument50 paginiAir Force Medical Service - Total Exposure Health Strategic PlanRichard Hartman100% (1)
- AmoebaDocument7 paginiAmoebaIgnac RobertovichÎncă nu există evaluări
- HHJNDocument6 paginiHHJNDavid Maldonado GuzmanÎncă nu există evaluări
- Private and PDA Among Intraracial and Interracial Adolescent CouplesDocument26 paginiPrivate and PDA Among Intraracial and Interracial Adolescent CouplesMatriack GeorgeÎncă nu există evaluări
- Oc ProjDocument5 paginiOc ProjSujatha Shetty100% (1)
- Volt White DocumentationDocument2 paginiVolt White DocumentationSantiago Rodriguez ArenasÎncă nu există evaluări
- How To Report On Cross Company Stock in Transit PDFDocument30 paginiHow To Report On Cross Company Stock in Transit PDFPatel BOÎncă nu există evaluări
- Using FTIR-ATR Spectroscopy To Teach The Internal Standard MethodDocument3 paginiUsing FTIR-ATR Spectroscopy To Teach The Internal Standard MethodEdgar VegaÎncă nu există evaluări
- Chess Architecture PDFDocument36 paginiChess Architecture PDFRahul Peddi100% (2)
- Funda 2 Online Backup Data File - 12 MayDocument4 paginiFunda 2 Online Backup Data File - 12 Mayapi-3745527Încă nu există evaluări
- Erotic CultDocument6 paginiErotic Cultmallikai_1Încă nu există evaluări
- P. Cartier, D. Foata (Auth.) - Problèmes Combinatoires de Commutation Et RéarrangementsDocument81 paginiP. Cartier, D. Foata (Auth.) - Problèmes Combinatoires de Commutation Et RéarrangementsDJEHA14Încă nu există evaluări
- Cyber War: The Next Threat to National Security and What to Do About ItDe la EverandCyber War: The Next Threat to National Security and What to Do About ItEvaluare: 3.5 din 5 stele3.5/5 (66)
- House Rules: How to Decorate for Every Home, Style, and BudgetDe la EverandHouse Rules: How to Decorate for Every Home, Style, and BudgetÎncă nu există evaluări
- Defensive Cyber Mastery: Expert Strategies for Unbeatable Personal and Business SecurityDe la EverandDefensive Cyber Mastery: Expert Strategies for Unbeatable Personal and Business SecurityEvaluare: 5 din 5 stele5/5 (1)
- Algorithms to Live By: The Computer Science of Human DecisionsDe la EverandAlgorithms to Live By: The Computer Science of Human DecisionsEvaluare: 4.5 din 5 stele4.5/5 (722)
- Chaos Monkeys: Obscene Fortune and Random Failure in Silicon ValleyDe la EverandChaos Monkeys: Obscene Fortune and Random Failure in Silicon ValleyEvaluare: 3.5 din 5 stele3.5/5 (111)
- The Master Algorithm: How the Quest for the Ultimate Learning Machine Will Remake Our WorldDe la EverandThe Master Algorithm: How the Quest for the Ultimate Learning Machine Will Remake Our WorldEvaluare: 4.5 din 5 stele4.5/5 (107)
- Broken Money: Why Our Financial System is Failing Us and How We Can Make it BetterDe la EverandBroken Money: Why Our Financial System is Failing Us and How We Can Make it BetterEvaluare: 5 din 5 stele5/5 (3)
- ChatGPT Money Machine 2024 - The Ultimate Chatbot Cheat Sheet to Go From Clueless Noob to Prompt Prodigy Fast! Complete AI Beginner’s Course to Catch the GPT Gold Rush Before It Leaves You BehindDe la EverandChatGPT Money Machine 2024 - The Ultimate Chatbot Cheat Sheet to Go From Clueless Noob to Prompt Prodigy Fast! Complete AI Beginner’s Course to Catch the GPT Gold Rush Before It Leaves You BehindÎncă nu există evaluări
- Scary Smart: The Future of Artificial Intelligence and How You Can Save Our WorldDe la EverandScary Smart: The Future of Artificial Intelligence and How You Can Save Our WorldEvaluare: 4.5 din 5 stele4.5/5 (55)
- Digital Gold: Bitcoin and the Inside Story of the Misfits and Millionaires Trying to Reinvent MoneyDe la EverandDigital Gold: Bitcoin and the Inside Story of the Misfits and Millionaires Trying to Reinvent MoneyEvaluare: 4 din 5 stele4/5 (51)
- Generative AI: The Insights You Need from Harvard Business ReviewDe la EverandGenerative AI: The Insights You Need from Harvard Business ReviewEvaluare: 4.5 din 5 stele4.5/5 (2)
- 100 Micro Amigurumi: Crochet patterns and charts for tiny amigurumiDe la Everand100 Micro Amigurumi: Crochet patterns and charts for tiny amigurumiEvaluare: 5 din 5 stele5/5 (2)
- ChatGPT Side Hustles 2024 - Unlock the Digital Goldmine and Get AI Working for You Fast with More Than 85 Side Hustle Ideas to Boost Passive Income, Create New Cash Flow, and Get Ahead of the CurveDe la EverandChatGPT Side Hustles 2024 - Unlock the Digital Goldmine and Get AI Working for You Fast with More Than 85 Side Hustle Ideas to Boost Passive Income, Create New Cash Flow, and Get Ahead of the CurveÎncă nu există evaluări
- System Error: Where Big Tech Went Wrong and How We Can RebootDe la EverandSystem Error: Where Big Tech Went Wrong and How We Can RebootÎncă nu există evaluări
- ChatGPT Millionaire 2024 - Bot-Driven Side Hustles, Prompt Engineering Shortcut Secrets, and Automated Income Streams that Print Money While You Sleep. The Ultimate Beginner’s Guide for AI BusinessDe la EverandChatGPT Millionaire 2024 - Bot-Driven Side Hustles, Prompt Engineering Shortcut Secrets, and Automated Income Streams that Print Money While You Sleep. The Ultimate Beginner’s Guide for AI BusinessÎncă nu există evaluări
- AI Superpowers: China, Silicon Valley, and the New World OrderDe la EverandAI Superpowers: China, Silicon Valley, and the New World OrderEvaluare: 4.5 din 5 stele4.5/5 (398)
- Edward's Menagerie New Edition: Over 50 easy-to-make soft toy animal crochet patternsDe la EverandEdward's Menagerie New Edition: Over 50 easy-to-make soft toy animal crochet patternsÎncă nu există evaluări
- The Infinite Machine: How an Army of Crypto-Hackers Is Building the Next Internet with EthereumDe la EverandThe Infinite Machine: How an Army of Crypto-Hackers Is Building the Next Internet with EthereumEvaluare: 3 din 5 stele3/5 (12)
- Chip War: The Quest to Dominate the World's Most Critical TechnologyDe la EverandChip War: The Quest to Dominate the World's Most Critical TechnologyEvaluare: 4.5 din 5 stele4.5/5 (228)
- The Intel Trinity: How Robert Noyce, Gordon Moore, and Andy Grove Built the World's Most Important CompanyDe la EverandThe Intel Trinity: How Robert Noyce, Gordon Moore, and Andy Grove Built the World's Most Important CompanyÎncă nu există evaluări
- Reality+: Virtual Worlds and the Problems of PhilosophyDe la EverandReality+: Virtual Worlds and the Problems of PhilosophyEvaluare: 4 din 5 stele4/5 (24)
- Solutions Architect's Handbook: Kick-start your career as a solutions architect by learning architecture design principles and strategiesDe la EverandSolutions Architect's Handbook: Kick-start your career as a solutions architect by learning architecture design principles and strategiesÎncă nu există evaluări
- Crochet Impkins: Over a million possible combinations! Yes, really!De la EverandCrochet Impkins: Over a million possible combinations! Yes, really!Evaluare: 4.5 din 5 stele4.5/5 (10)
- The Future of Geography: How the Competition in Space Will Change Our WorldDe la EverandThe Future of Geography: How the Competition in Space Will Change Our WorldEvaluare: 4 din 5 stele4/5 (5)