Documente Academic
Documente Profesional
Documente Cultură
Basic HTML For PC Tutorial Part 3: Revised Edition June 2010
Încărcat de
rockterzTitlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Basic HTML For PC Tutorial Part 3: Revised Edition June 2010
Încărcat de
rockterzDrepturi de autor:
Formate disponibile
Any content from this tutorial may not be redistributed or reproduced in any way, shape, or form without the
written permission by Peter Krisch of allcreativedesigns.com.au
All Creative Designs
Basic H !" for PC utorial Part #
$sing !% &otepad 'evised (dition )une *+,+
!y -irst .eb Page
he third part of this tutorial e/plains0 How to create another web page and lin1 it to your home page. 2 he start of a little web site3 How to use your own images and lin1 them %pecifying color by He/adecimal Code "ist of useful html tags and more
%tep ,0 4pen your inde/.html file
4pen your inde/.html file we created in Part * &avigate to your inde/.html file and single right clic1, select 4pen .ith and left clic1 &otepad. See figure 1
!igure 1
Copyright 2007 -2010 Basic HTML Tutorial Part 3 by Peter Krisch
1 o 12
Any content from this tutorial may not be redistributed or reproduced in any way, shape, or form without the written permission by Peter Krisch of allcreativedesigns.com.au
%tep *0 Creating another web page
he inde/ file we created in H !" tutorial part * 2-igure *3
Figure 2
Copyright 2007 -2010 Basic HTML Tutorial Part 3 by Peter Krisch
2 o 12
Any content from this tutorial may not be redistributed or reproduced in any way, shape, or form without the written permission by Peter Krisch of allcreativedesigns.com.au
Include a link to your new page on the index file -irst we insert a lin1 on the inde/ page calling the new page we will create in the ne/t chapter. After the mailto lin1 type two 5br 67 tags 5a href89mailto0username:yahoo.com.au97Contact me56a75br 675br 67 hen press enter and insert line below 5a href8;photopage.html;7!y Photos56a75br 675br 67 2-igure #3
Figure 3
Click Save under the File menu.
Copyright 2007 -2010 Basic HTML Tutorial Part 3 by Peter Krisch
3 o 12
Any content from this tutorial may not be redistributed or reproduced in any way, shape, or form without the written permission by Peter Krisch of allcreativedesigns.com.au
<n the inde/ = &otepad file clic1 %ave As under the -ile menu. &avigate to your web folder under %ave in0 2$se drop down arrow3. %elect All -iles under %ave as type and then type a name for your new page without spaces or special characters followed by .html 2!a1e sure of identical spelling with the lin1 in the inde/ page3 2-igure >3
Figure 4
?our photopage.html opens 2-igure @3
Figure 5
Copyright 2007 -2010 Basic HTML Tutorial Part 3 by Peter Krisch
" o 12
Any content from this tutorial may not be redistributed or reproduced in any way, shape, or form without the written permission by Peter Krisch of allcreativedesigns.com.au
aking change! to your photopage.html <n your photopage.html file change the te/t in between the title tags to !y Photo Page then change te/t in between 5h,7 tags to !y Photo Page. %elect all te/t as shown below and press delete on your 1eyboard, ma1e sure 5td7 tags stay intact. ?ou might li1e to insert new te/t in this place describing your web page content. !a1e sure te/t shows in between 5td7 and 56td7 tags. $se the 5br 67 tag to start a new line or two 5br 67 tags for an empty line. 2-igure A3
Figure "
%ave your updated web page0 <n your notepad photopage.html document clic1 file in top menu bar and clic1 save. Biew your web page0 <n windows e/plorer 2!y Computer3 navigate to your myCfirstCwebpage folder and double left clic1 your inde/.html file to view your updated web page. here clic1 your !y Photos lin1 and your photo page should appear. As you might noticed there is no lin1 bac1 to your homepage. he ne/t step is to insert images and this missing lin1 into your Copyright 2007 -2010 Basic HTML Tutorial Part 3 by Peter Krisch # o 12
Any content from this tutorial may not be redistributed or reproduced in any way, shape, or form without the written permission by Peter Krisch of allcreativedesigns.com.au
photo page. o use your own images follow the <mage (diting utorial using Picasa and save web optimiDed copies into your myCfirstCwebpage folder. %ee lin1s at end of this tutorial.
rouble %hooting0 !ost errors are caused by spelling mista1es and added or missing spaces in H !" tags. Chec1 for missing inverted comas and closing tags. Cannot find server he page cannot be displayed error message !a1e sure of identical spelling of the lin1 in the inde/ page with the actual name of your photo page 2i.e. photopage.html3.
%tep #0 <nserting a new table
his step will create another table with one row and three cells beneath your first table to hold more content in a different layout. ype this code beneath your first closing 56table7 closing tag and above the 56body7 closing tag. he 5br 67 tags will force the cells to e/pand before we include more content. 56table7 5table width8;E++; align8;center; border8;,;7 5tr7 5td75br 6756td7 5td75br 6756td7 5td75br 6756td7 56tr7 56table7 2-igure F3
Copyright 2007 -2010 Basic HTML Tutorial Part 3 by Peter Krisch
$ o 12
Any content from this tutorial may not be redistributed or reproduced in any way, shape, or form without the written permission by Peter Krisch of allcreativedesigns.com.au
Figure #
%tep >0 <nclude a lin1 to your home page.
ype this code above the te/t in the first table and beneath the opening 5td7 tag. 5br 67 5a href8;inde/.html;7Home Page56a75br 675br 67 2-igure G3
Figure $
%ave your updated web page0 Copyright 2007 -2010 Basic HTML Tutorial Part 3 by Peter Krisch
7 o 12
Any content from this tutorial may not be redistributed or reproduced in any way, shape, or form without the written permission by Peter Krisch of allcreativedesigns.com.au
<n your notepad photopage.html document clic1 file in top menu bar and clic1 save. Biew your web page0 <n windows e/plorer 2!y Computer3 navigate to your myCfirstCwebpage folder and double left clic1 your photopage.html file to view your updated web page. 2-igure E3
Figure %
%tep @0 <nserting and "in1ing <mages
Copy and paste your photos you prepared in the Picasa <mage utorial or other photo editors into the myCfirstCwebpage root folder. ?ou can also copy and paste more images from our web site. humbnail images should be ,@+/,,# p/ and images for the enlarged view of the same photo should be >++/#++ p/ or larger. 2$p to G++/A++ p/3 'emember no spaces or special characters in image file names. $se hyphens or underscores. 4nly )PH, H<and P&H file formats will wor1 on the net. Delete 5br 67 tags and insert images tags for your small thumbnail photos enclosed within center tags. 5center75image src8;myphoto,small.Ipg; 6756center7 5center75image src8;myphoto*small.Ipg; 6756center7 5center75image src8;myphoto#small.Ipg; 6756center7 Add bac1ground color to row. <nclude bgcolor89blac19 into your row 5tr7 tag. 2-igure ,+3
Copyright 2007 -2010 Basic HTML Tutorial Part 3 by Peter Krisch
% o 12
Any content from this tutorial may not be redistributed or reproduced in any way, shape, or form without the written permission by Peter Krisch of allcreativedesigns.com.au
Figure '(
%ave your updated web page0 <n your notepad photopage.html document clic1 -ile in top menu bar and clic1 save.
Biew your web page0 <n windows e/plorer 2!y Computer3 navigate to your myCfirstCwebpage folder and double left clic1 your photopage.html file to view your updated web page. &inking your Image! .hen your thumbnail images are clic1ed on the web page the enlarged view of your photo opens. <nsert image lin1s by enclosing thumbnail image tag within an 5a href8997 56a7 "in1 tag. <n the href reference type the image file name of your large photo within the inverted comas. <nclude target89blan19 if you li1e your large photo to open up in a new browser window.
5a href8;myphoto,large.Ipg; target8;blan1;75image src8;daylillieCpurpleCtn.Ipg; 6756a7 5a href8;myphoto*large.Ipg; target8;blan1;75image src8;dahliaJredtn.Ipg; 6756a7 5a href8;myphoto#large.Ipg; target8;blan1;75image src8;bourgainvilliaCredtn.Ipg; 6756a7
2-igure ,,3
Copyright 2007 -2010 Basic HTML Tutorial Part 3 by Peter Krisch
& o 12
Any content from this tutorial may not be redistributed or reproduced in any way, shape, or form without the written permission by Peter Krisch of allcreativedesigns.com.au
Figure ''
rouble %hooting0 !ost errors are caused by spelling mista1es and added or missing spaces in H !" tags. Chec1 for missing inverted comas and closing tags. Cannot find server he page cannot be displayed error message !a1e sure of identical spelling of the image file name in your web folder with the one you used in the lin1 reference.
aking addition to your ta)le <nsert a new row with # cells containing descriptions of images. $nder your last 56tr7 table row closing tag and above your closing table tag insert code below. 5tr bgcolor8;white;7 5td7Daylily56td7 5td7Dahlia56td7 5td7Bougainvillea56td7 56tr7 2-igure ,*3
Copyright 2007 -2010 Basic HTML Tutorial Part 3 by Peter Krisch
10 o 12
Any content from this tutorial may not be redistributed or reproduced in any way, shape, or form without the written permission by Peter Krisch of allcreativedesigns.com.au
Figure '2
%ave your updated web page0 <n your notepad photopage.html document clic1 -ile in top menu bar and clic1 save. Biew your web page0 <n windows e/plorer 2!y Computer3 navigate to your myCfirstCwebpage folder and double left clic1 your photopage.html file to view your updated web page. 'epeat steps # to @ to create your own photo album. Specifying color )y *exadecimal Code he combination of 'ed, Hreen, and Blue color values 2'HB3. .here ff stands for ma/imum and ++ for minimum values 'ed Hreen Blue ff ++ ++ .ill show a strong red bgcolor8;Kff++++; 8 red bgcolor8;K++ff++; 8 green bgcolor8;K++++ff; 8 blue bgcolor8;K++++++; 8 blac1 bgcolor8;Kffffff; 8 white -ind out more about web safe colors at0 http066www.webmon1ey.com6reference6ColorCCharts
?ou might have to type or copy and paste this address into your browser if viewing the PD- version
Copyright 2007 -2010 Basic HTML Tutorial Part 3 by Peter Krisch
11 o 12
Any content from this tutorial may not be redistributed or reproduced in any way, shape, or form without the written permission by Peter Krisch of allcreativedesigns.com.au
ore u!eful *+ & tag! Description
Paragraph tag HoriDontal rule Bold te/t <talic te/t -ont type -ont siDe -irst item in list %econd item in list $nordered list closed
Actual Code
5p7 56p7 5hr 67 5b7)old text 56b7 5i7italic text 56i7 5font face8;verdana;7verdana56font7 5font siDe89*97 56font7 5li7first56list7 5li7second56list7 56ul7
(/planation
4pens and closes a paragraph in your te/t and add spaces above and below <nserts dividing line, no closing tag All te/t in between tags turns bold All te/t in between tags turns talic Changes font to Berdana Changes font siDe, values are , to F 4pens unordered list 4pens and closes first item in list 4pens and closes second item in list Closes unordered list
$nordered list open 5ul7
-or a full list go to0 http066www.w#schools.com6tags6default.asp
?ou might have to type or copy and paste this address into your browser if viewing the PD- version
4ther tutorials available from www.allcreativedesigns.com.au
?ou might have to type or copy and paste this address into your browser if viewing the PD- version
www.allcreativedesigns.com.au6pages6tutorialbasicp,.html H !" .eb Page utorial using &otepad, PD- Download Page Part , www.allcreativedesigns.com.au6pages6tutorialbasicp*.html -ree PD- H !" ag utorial using &otepad, Download Page Part * www.allcreativedesigns.com.au6pages6webtutorial1ompoDer.html .eb Design utorial using KompoLer, PD- Download Page www.allcreativedesigns.com.au6pages6tutorialpicasa.html Picasa Photo (diting utorial, -ree PD- Download Page www.allcreativedesigns.com.au6pages6tutorialseo.html %(4 utorial Basic %earch (ngine 4ptimiDation PD- Download Page
Copyright 2007 -2010 Basic HTML Tutorial Part 3 by Peter Krisch
12 o 12
S-ar putea să vă placă și
- All Creative Designs: Basic HTML For PC Tutorial Part 3 Using MS Notepad My First Web PageDocument20 paginiAll Creative Designs: Basic HTML For PC Tutorial Part 3 Using MS Notepad My First Web PagessrazaÎncă nu există evaluări
- Basic HTML For PC Tutorial Part 3: Revised Edition June 2010Document12 paginiBasic HTML For PC Tutorial Part 3: Revised Edition June 2010MMehalaÎncă nu există evaluări
- Basic HtmlTutorialP1 New12Document8 paginiBasic HtmlTutorialP1 New12shadramaÎncă nu există evaluări
- Using Microsoft Powerpoint To Creating Interactive Digital Keys For The Canadian Journal of Arthropod Identification: An Illustrated GuideDocument8 paginiUsing Microsoft Powerpoint To Creating Interactive Digital Keys For The Canadian Journal of Arthropod Identification: An Illustrated GuideSơn Minh LươngÎncă nu există evaluări
- CS115 Lab 6Document6 paginiCS115 Lab 6Kareem AbdoÎncă nu există evaluări
- Creating A Webpage Using HTML & CSS: Getting StartedDocument10 paginiCreating A Webpage Using HTML & CSS: Getting StartedMaria Josefa Vilar EstévezÎncă nu există evaluări
- Create A Tumblr Page.: CustomizeDocument3 paginiCreate A Tumblr Page.: CustomizesolebemÎncă nu există evaluări
- HTML Lab GuideDocument5 paginiHTML Lab GuideppghoshinÎncă nu există evaluări
- Dreamweaver MX TutorialDocument8 paginiDreamweaver MX TutorialARDIÎncă nu există evaluări
- Business Driven Technology Plug-In T11 - Creating Webpages Using DreamweaverDocument3 paginiBusiness Driven Technology Plug-In T11 - Creating Webpages Using DreamweaverThao TrungÎncă nu există evaluări
- Power Point 2002 ManualDocument47 paginiPower Point 2002 Manualcamohunter71Încă nu există evaluări
- Visual C++Document16 paginiVisual C++Budi KurniawanÎncă nu există evaluări
- Website Training ManualDocument151 paginiWebsite Training ManualdigitalbrandpartnersÎncă nu există evaluări
- CSS Layout ExerciseDocument4 paginiCSS Layout ExerciseFranz Erick FrondozoÎncă nu există evaluări
- Principles of Internet Marketing MKT 380Document32 paginiPrinciples of Internet Marketing MKT 380aimee_jcÎncă nu există evaluări
- Creating A Link: 1. How To Create Hyper Link in Ms Frontpage?Document22 paginiCreating A Link: 1. How To Create Hyper Link in Ms Frontpage?Prateek JainÎncă nu există evaluări
- 2 FinalCopy 1 PowerPointDocument7 pagini2 FinalCopy 1 PowerPointFeda HmÎncă nu există evaluări
- Joomla! V 1.5 Squeezebox in Your Joomla! WebsiteDocument6 paginiJoomla! V 1.5 Squeezebox in Your Joomla! WebsiteAmyStephen100% (22)
- Solutions: Multi-Purpose Powerpoint TemplateDocument4 paginiSolutions: Multi-Purpose Powerpoint TemplateAditya SinghÎncă nu există evaluări
- Learning Activity Sheet Computer Science 2Document17 paginiLearning Activity Sheet Computer Science 2Jaeda BaltazarÎncă nu există evaluări
- Tutorial Psdtohtmlcss25Document28 paginiTutorial Psdtohtmlcss25Miroslav TrpkovicÎncă nu există evaluări
- How To Pimp Your Joomla TemplateDocument6 paginiHow To Pimp Your Joomla TemplatemagshareÎncă nu există evaluări
- Dreamweawer Cs5 Guide BookDocument22 paginiDreamweawer Cs5 Guide BookhameedtauseefÎncă nu există evaluări
- Networks Worksheet 4 HTML and CSSDocument7 paginiNetworks Worksheet 4 HTML and CSShoweqkÎncă nu există evaluări
- Introduction To Creo Parametric 4Document33 paginiIntroduction To Creo Parametric 4Valkyrie GuildÎncă nu există evaluări
- Tutorial PDFDocument32 paginiTutorial PDFrishavkmÎncă nu există evaluări
- Blogging Tutorials For ChobotsDocument19 paginiBlogging Tutorials For ChobotschobotsartÎncă nu există evaluări
- Exam1 - Sample Questions-SOLUTIONSDocument8 paginiExam1 - Sample Questions-SOLUTIONSYusuf ÇubukÎncă nu există evaluări
- Tutorial AHDLDocument17 paginiTutorial AHDLSushil KumarÎncă nu există evaluări
- Dreamweaver MX 2004 Test/Quiz QuestionsDocument9 paginiDreamweaver MX 2004 Test/Quiz QuestionsJC ChavezÎncă nu există evaluări
- TMP 5 BCADocument5 paginiTMP 5 BCAskrishatguruÎncă nu există evaluări
- HTML 5 ExtraDocument8 paginiHTML 5 ExtraAmit MathurÎncă nu există evaluări
- CIS131 Tutorial 1 Lecture Notes Summer 2013 (1) 001Document18 paginiCIS131 Tutorial 1 Lecture Notes Summer 2013 (1) 001anthomÎncă nu există evaluări
- WS Gr7 Review2Theory Answerkey 2022-23 - DecDocument2 paginiWS Gr7 Review2Theory Answerkey 2022-23 - Deccloudysparks sparksÎncă nu există evaluări
- DW Intermediate 10-2005Document10 paginiDW Intermediate 10-2005Nambi SembiluÎncă nu există evaluări
- Imsamad BlogDocument9 paginiImsamad BlogdaimÎncă nu există evaluări
- NT 2670 Week 2 Assignment 1Document5 paginiNT 2670 Week 2 Assignment 1MahlikBrownÎncă nu există evaluări
- Homework 1 Ver 2 (CSS)Document2 paginiHomework 1 Ver 2 (CSS)sunnyxmÎncă nu există evaluări
- TMP 2523Document6 paginiTMP 2523skrishatguruÎncă nu există evaluări
- Quick Start: Axure RPDocument14 paginiQuick Start: Axure RPsurodjiinÎncă nu există evaluări
- Photoshop TrikoviDocument39 paginiPhotoshop Trikovisrecko_stamenkovicÎncă nu există evaluări
- Acfrogaggxxjrc5hl4eatmeos 1fixlajx34ocv72aaiidlkd4mn Y2bx7k5wd Iiuwz Bi0x9flaodjndeuu48ukiritganryyhwrkpbdu Gawaeiw2qt9lvh1h8kv2iszdw Jx5tqlfhw4lthfDocument4 paginiAcfrogaggxxjrc5hl4eatmeos 1fixlajx34ocv72aaiidlkd4mn Y2bx7k5wd Iiuwz Bi0x9flaodjndeuu48ukiritganryyhwrkpbdu Gawaeiw2qt9lvh1h8kv2iszdw Jx5tqlfhw4lthfDeva dharshanÎncă nu există evaluări
- MKA Web-Junior Lesson 05 1599576160Document18 paginiMKA Web-Junior Lesson 05 1599576160Cris RacuÎncă nu există evaluări
- Adobe Illustrator CS5 Digital Classroom TutorialDocument17 paginiAdobe Illustrator CS5 Digital Classroom TutorialesozanÎncă nu există evaluări
- Technique 1: Use A Picture in A Header To Mimic A WatermarkDocument3 paginiTechnique 1: Use A Picture in A Header To Mimic A WatermarksijeshcltÎncă nu există evaluări
- How To Create & SetUp A DataBase Step-By-StepDocument19 paginiHow To Create & SetUp A DataBase Step-By-StepTimotei134Încă nu există evaluări
- Drupal Quests - Drupal 7 - Create Slideshow Inside Nodes-ArticlesDocument4 paginiDrupal Quests - Drupal 7 - Create Slideshow Inside Nodes-ArticlesCoklatÎncă nu există evaluări
- Creating A Simple MSI PackageDocument48 paginiCreating A Simple MSI Packagecracker01Încă nu există evaluări
- HTML N CSSDocument85 paginiHTML N CSSMd Al AminÎncă nu există evaluări
- MANUAL "Fullscreen XML VRT V2": How To Add/remove Images?Document2 paginiMANUAL "Fullscreen XML VRT V2": How To Add/remove Images?Asep Dedi KurniadiÎncă nu există evaluări
- The Quick & Dirty Guide To Dreamweaver 8: by Chris Dillon 28/4/11. Version 7. Latest Version atDocument6 paginiThe Quick & Dirty Guide To Dreamweaver 8: by Chris Dillon 28/4/11. Version 7. Latest Version atSaritha SantoshÎncă nu există evaluări
- IWP DA QuestionDocument9 paginiIWP DA QuestionBhuvanaÎncă nu există evaluări
- Paynes Dream TutorialsDocument46 paginiPaynes Dream TutorialsOnwe AugustineÎncă nu există evaluări
- La Trobe University: 20% of Your IIT/IFU GradeDocument14 paginiLa Trobe University: 20% of Your IIT/IFU GradeAnkit AroraÎncă nu există evaluări
- 10 Forgotten (But Still Useful) Tips For Microsoft WordDocument7 pagini10 Forgotten (But Still Useful) Tips For Microsoft WordSams RajaÎncă nu există evaluări
- kriesi/333648177216: Display Wordpress Theme Created: 6/12/2009 By: Kriesi For Updates Follow Me On Twitter or FacebookDocument23 paginikriesi/333648177216: Display Wordpress Theme Created: 6/12/2009 By: Kriesi For Updates Follow Me On Twitter or FacebookOnrushing JesterÎncă nu există evaluări
- Dreamweaver CS3 TutorialDocument8 paginiDreamweaver CS3 TutorialJanine Louise SaldeÎncă nu există evaluări
- Word Beginning Practice ActivitiesDocument4 paginiWord Beginning Practice Activitiesmail2somnathÎncă nu există evaluări
- Calendar: Calendar: Calendar: Calendar:: 16 September 2011Document2 paginiCalendar: Calendar: Calendar: Calendar:: 16 September 2011salfordprimaryÎncă nu există evaluări
- Towards The Future Internet PDFDocument297 paginiTowards The Future Internet PDFClaumir Claudino Dos SantosÎncă nu există evaluări
- Siwes Report On Web DevelopmentDocument25 paginiSiwes Report On Web Developmentchamberlinchisom8Încă nu există evaluări
- Aks PHPDocument8 paginiAks PHParyaÎncă nu există evaluări
- V10 EngDocument6 paginiV10 EngvasudhaÎncă nu există evaluări
- MUSIC 8 Learner's MaterialDocument53 paginiMUSIC 8 Learner's MaterialJean Marie Ga LacsonÎncă nu există evaluări
- امتحان اولى اعدادي بابل شيتDocument2 paginiامتحان اولى اعدادي بابل شيتMohamed AshrafÎncă nu există evaluări
- Solutions 1Z0-404 Exam Practice Test - Online VersionDocument7 paginiSolutions 1Z0-404 Exam Practice Test - Online VersionPass4leads Exam100% (1)
- Action Plan TemplateDocument2 paginiAction Plan TemplateXiaole ZhuÎncă nu există evaluări
- Internet Networking SyllabusDocument2 paginiInternet Networking SyllabusJaswanth PentakotaÎncă nu există evaluări
- MIL Module 2ndquarterDocument33 paginiMIL Module 2ndquarterAngel Indira GuiritanÎncă nu există evaluări
- Amruta Naik: Career ObjectiveDocument3 paginiAmruta Naik: Career ObjectiveamrutaÎncă nu există evaluări
- Attachment PDFDocument2 paginiAttachment PDFDaffniÎncă nu există evaluări
- RTA Punto Revue TechniqueDocument194 paginiRTA Punto Revue TechniqueJustine DuboretÎncă nu există evaluări
- Telekom Bill: Page 1 of 6Document6 paginiTelekom Bill: Page 1 of 6Zulkhibri ZulÎncă nu există evaluări
- Face Recognition Web App Tutorial: by Fatih Cagatay AkyonDocument14 paginiFace Recognition Web App Tutorial: by Fatih Cagatay AkyonMancho JaramilloÎncă nu există evaluări
- SssDocument53 paginiSssRavi Chandra Reddy MuliÎncă nu există evaluări
- NGT-1 Datasheet Issue 2.02Document2 paginiNGT-1 Datasheet Issue 2.02tariktunadÎncă nu există evaluări
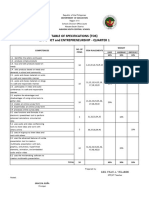
- EPP 6 ICT and ENTREPRENEURSHIP FIRST PERIODICAL TEST TABLE OF SPECIFICATIONSDocument1 paginăEPP 6 ICT and ENTREPRENEURSHIP FIRST PERIODICAL TEST TABLE OF SPECIFICATIONSLiel Yxan VelardeÎncă nu există evaluări
- MW300RE (EU) V1 DatasheetDocument4 paginiMW300RE (EU) V1 Datasheetmessy kolloÎncă nu există evaluări
- Qualifications of Filennials and MillennialsDocument3 paginiQualifications of Filennials and MillennialsFrythz Rio IturraldeÎncă nu există evaluări
- SMS Call FlowDocument6 paginiSMS Call FlowPrince GargÎncă nu există evaluări
- Catalog UPS2009Document53 paginiCatalog UPS2009MohdÎncă nu există evaluări
- PORTIER B.V. Agreement - India April 14 2017Document17 paginiPORTIER B.V. Agreement - India April 14 2017Sahayog MoreÎncă nu există evaluări
- All Games - Terms of Sale & Terms of Use (PS3, Xbox360 & PC) PDFDocument8 paginiAll Games - Terms of Sale & Terms of Use (PS3, Xbox360 & PC) PDFMuhammad SyahmieÎncă nu există evaluări
- Using Dictionary, Thesaurus and Online SourcesDocument3 paginiUsing Dictionary, Thesaurus and Online SourcesPearl Irene Joy NiLoÎncă nu există evaluări
- Software Testing Assignment 3Document20 paginiSoftware Testing Assignment 3nishantÎncă nu există evaluări
- Reader Fields-The Complete Reader and Author Field TroubleshooterDocument4 paginiReader Fields-The Complete Reader and Author Field TroubleshooterCarlos AguirreÎncă nu există evaluări
- LAB 1: Basic of Frame Relay: 1. TopologyDocument4 paginiLAB 1: Basic of Frame Relay: 1. TopologyTrần Quang AnhÎncă nu există evaluări
- The Given Graph Elucidates Information About Access To Internet Enjoyed by Domestic Users in UrbanDocument47 paginiThe Given Graph Elucidates Information About Access To Internet Enjoyed by Domestic Users in UrbanVân YếnÎncă nu există evaluări