Documente Academic
Documente Profesional
Documente Cultură
Guía 2 - Mi Primer Proyecto Web
Încărcat de
anon_932069483Titlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Guía 2 - Mi Primer Proyecto Web
Încărcat de
anon_932069483Drepturi de autor:
Formate disponibile
SERVICIO NACIONAL DE APRENDIZAJE SENA CENTRO INDUSTRIAL Y DESARROLLO EMPRESARIAL SOACHA - CUNDINAMARCA
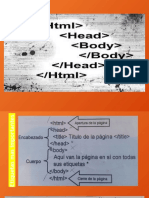
Antes de pedirte que escribas un montn de cdigo, creemos que es de ayuda que veas exactamente lo que vas a hacer en este proyecto. Primero crears en el Bloc de notas todos el cdigo HTML necesario para hacer algo como esto:
Una pgina HTML es como una casa: necesita cierta cantidad de estructuras esenciales para poder funcionar. Y al igual que una casa, una pgina HTML necesita una estructura. En este caso, la estructura est hecha de las etiquetas !DOCTYPE, html , head , y body .
DESARROLLO DE SOFTWARE Ing. Sergio Loaiza Snchez Instructor inglaser@misena.edu.co
SERVICIO NACIONAL DE APRENDIZAJE SENA CENTRO INDUSTRIAL Y DESARROLLO EMPRESARIAL SOACHA - CUNDINAMARCA Tu pgina web es como un lienzo en blanco! Vamos a aadir cinco cosas: 1. La etiqueta !DOCTYPE 2. Tus etiquetas html 3. Tus etiquetas head 4. etiquetas title (con el ttulo que quieras!) en medio de tus etiquetas de cabecera 5. Tus etiquetas body
A tu pgina web le vendra bien un encabezado h1 en medio de las etiquetas de cuerpo, de modo que todos sepan que la pgina es acerca de ti. Crea una etiqueta h1 dentro de tus etiquetas de cuerpo. Escribe tu nombre en medio de tus etiquetas de inicio y de cierre h1 , para que todos lo vean!
DESARROLLO DE SOFTWARE Ing. Sergio Loaiza Snchez Instructor inglaser@misena.edu.co
SERVICIO NACIONAL DE APRENDIZAJE SENA CENTRO INDUSTRIAL Y DESARROLLO EMPRESARIAL SOACHA - CUNDINAMARCA
Tu pgina est saliendo muy bien, pero an no nos dice mucho. Podras escribir un prrafo o dos, en donde les digas a tus lectores cules son tus intereses, en qu trabajas, lo mucho que te gusta aprender HTML, y muchas otras cosas. Inserta tres etiquetas p despus de tu etiqueta h1 (pero antes de tu etiqueta de cierre body !). Escribe un poco sobre ti en cada uno de los tres prrafos. Puedes decir lo que quieras! Es tu pgina web.
Buen trabajo! Aunque tu pgina an se ve un poco simple. Mejor adele una o dos imgenes para arreglarla un poco.
DESARROLLO DE SOFTWARE Ing. Sergio Loaiza Snchez Instructor inglaser@misena.edu.co
SERVICIO NACIONAL DE APRENDIZAJE SENA CENTRO INDUSTRIAL Y DESARROLLO EMPRESARIAL SOACHA - CUNDINAMARCA Inserta una etiqueta img en medio de tus etiquetas body . Puedes ponerla donde quieras! (Creemos que se vera mejor despus de tu etiqueta h1 , pero antes de tus etiquetas p .) Puedes hacer que el atributo src apunte a la imagen que quieras.
Grandioso! Solo hay un problema: tu pgina web es como una casa sin puertas. No hay modo de entrar o salir! Vamos a arreglarla aadiendo un par de enlaces. Una vez que aadas tus enlaces y presiones Ejecutar, habrs finalizado! Delitate con tu pgina web recin creada. Si an te parece que se ve un poco bsica, no te preocupes. Pronto te ensearemos CSS para que hagas que tus pginas web se vean bien!
DESARROLLO DE SOFTWARE Ing. Sergio Loaiza Snchez Instructor inglaser@misena.edu.co
SERVICIO NACIONAL DE APRENDIZAJE SENA CENTRO INDUSTRIAL Y DESARROLLO EMPRESARIAL SOACHA - CUNDINAMARCA Aade al menos dos enlaces a tu pgina web. Puedes convertir una imagen o un trozo de texto en un enlace; incluso puedes convertir parte del texto dentro de tus etiquetas p en un enlace!
Ah! y no lo olvides, guarda tu primer proyecto web. Felicitaciones!
DESARROLLO DE SOFTWARE Ing. Sergio Loaiza Snchez Instructor inglaser@misena.edu.co
S-ar putea să vă placă și
- Project WebsideDocument13 paginiProject Websiderene ramirezÎncă nu există evaluări
- Programacion Web (HTML y CSS) - Modulo IDocument24 paginiProgramacion Web (HTML y CSS) - Modulo Inoldi2802Încă nu există evaluări
- Curso de HTMLDocument27 paginiCurso de HTMLSAULÎncă nu există evaluări
- HTML Básico para Marketing Online en EcommerceDocument21 paginiHTML Básico para Marketing Online en EcommerceNarwen2000Încă nu există evaluări
- Introdución Al Curso de Html5Document36 paginiIntrodución Al Curso de Html5manuelbucaroÎncă nu există evaluări
- HTML BasicoDocument4 paginiHTML BasicoyaabgbÎncă nu există evaluări
- 2.programación Web - Módulo 2Document25 pagini2.programación Web - Módulo 2Leo SuarezÎncă nu există evaluări
- Diseño WEB IIDocument6 paginiDiseño WEB IISoledad RiosÎncă nu există evaluări
- Presentacion Modulo HTMLDocument25 paginiPresentacion Modulo HTMLKIMBERLY PAMELA SANCHEZ GARCIAÎncă nu există evaluări
- 10 Códigos HTML Básicos para Páginas Web (Con Ejemplos) - BlogDocument1 pagină10 Códigos HTML Básicos para Páginas Web (Con Ejemplos) - BlogLilia RomeroÎncă nu există evaluări
- Agregando El HTML de La Página de NosotrosDocument11 paginiAgregando El HTML de La Página de NosotrosJohnny renso Abad HerreraÎncă nu există evaluări
- Informe SEO WWW - Icca.com - Co 00103150Document15 paginiInforme SEO WWW - Icca.com - Co 00103150Julio Cesar Muriel FrancoÎncă nu există evaluări
- Clones Parte 1Document6 paginiClones Parte 1Nicolás GiménezÎncă nu există evaluări
- Conceptos Introductorios: Páginas WebDocument7 paginiConceptos Introductorios: Páginas WebRodri leloÎncă nu există evaluări
- Curso Basico de HTMLDocument8 paginiCurso Basico de HTMLAndrés Felipe Munzón JulioÎncă nu există evaluări
- Taller HTML Basico v1.5Document9 paginiTaller HTML Basico v1.5javiervr84Încă nu există evaluări
- Comenzando Con HTML + CSSDocument14 paginiComenzando Con HTML + CSSMiguel OstosÎncă nu există evaluări
- Manual de HTML de TextbrokerDocument15 paginiManual de HTML de TextbrokerEmmzamÎncă nu există evaluări
- Programación Paginas Web JavaScript y PHPDe la EverandProgramación Paginas Web JavaScript y PHPÎncă nu există evaluări
- ELEMENTOS BÁSICOS DE UN SITIO WEB Y SUS PARTESbbkDocument7 paginiELEMENTOS BÁSICOS DE UN SITIO WEB Y SUS PARTESbbkBellali CamachoÎncă nu există evaluări
- Introducción A HTMLDocument30 paginiIntroducción A HTMLGarro Rodríguez MauricioÎncă nu există evaluări
- HTML1Document12 paginiHTML1kerenÎncă nu există evaluări
- Interfaz de Dreamweaver CS5Document29 paginiInterfaz de Dreamweaver CS5Zoyly QuiñonezÎncă nu există evaluări
- Diseño Web de Una Tienda Virtual Con Twitter BootstrapDocument12 paginiDiseño Web de Una Tienda Virtual Con Twitter Bootstrapkenny9090Încă nu există evaluări
- Protocolo Colaborativo Unidad 3Document3 paginiProtocolo Colaborativo Unidad 3VICTOR ALFONSO LOBO LEMUSÎncă nu există evaluări
- Manual de Creación de Páginas Web en HTMLDocument32 paginiManual de Creación de Páginas Web en HTMLJoseph AvilesÎncă nu există evaluări
- Guia 2 5Document12 paginiGuia 2 5Angel Herrera lachiraÎncă nu există evaluări
- Curso de HTML Desde 0Document113 paginiCurso de HTML Desde 0FAJGSÎncă nu există evaluări
- Divi BuilderDocument8 paginiDivi BuilderJuan Ortega RiosÎncă nu există evaluări
- Mi Primera PáginaDocument47 paginiMi Primera Páginajulio neyraÎncă nu există evaluări
- Aprende HTMLDocument14 paginiAprende HTMLEmiliano MartínezÎncă nu există evaluări
- 1 - Módulo HTMLDocument57 pagini1 - Módulo HTMLGastónMauricioÎncă nu există evaluări
- Que Es Una Pagina WebDocument13 paginiQue Es Una Pagina WebLuz Alejandra Bonilla PiraquiveÎncă nu există evaluări
- Códigos HTML Básicos para Páginas WebDocument25 paginiCódigos HTML Básicos para Páginas WebYlma MraÎncă nu există evaluări
- Aprender Dreamweaver CS6 con 100 ejercicios prácticosDe la EverandAprender Dreamweaver CS6 con 100 ejercicios prácticosÎncă nu există evaluări
- Taller 1 - HTML - CSS PDFDocument14 paginiTaller 1 - HTML - CSS PDFJavier BaqueroÎncă nu există evaluări
- Crear Páginas y Tu Sitio Web Usando Plantillas PrediseñadasDocument11 paginiCrear Páginas y Tu Sitio Web Usando Plantillas PrediseñadasJose Daniel Bravo BaqueÎncă nu există evaluări
- 10 Códigos HTML Básicos para Páginas Web (Con Ejemplos)Document9 pagini10 Códigos HTML Básicos para Páginas Web (Con Ejemplos)David SanchezÎncă nu există evaluări
- Structura Curso HTMLDocument13 paginiStructura Curso HTMLMauricio Ahumada Caicedo100% (1)
- HTMLXDocument16 paginiHTMLXPablo apazaÎncă nu există evaluări
- Taller SEO - Posicionamiento WEBDocument13 paginiTaller SEO - Posicionamiento WEBCarlos PinanÎncă nu există evaluări
- HTML DreamweaverDocument64 paginiHTML DreamweaverJei AsahinaÎncă nu există evaluări
- Tutorial1html HOLA MUNDODocument14 paginiTutorial1html HOLA MUNDOJorge DiazÎncă nu există evaluări
- Curso de Diseno WebDocument84 paginiCurso de Diseno WebAna Díaz GonzálezÎncă nu există evaluări
- Erika AconDocument14 paginiErika AconErikita Pionce ZamÎncă nu există evaluări
- Curso de HTML5 - Mejoran..Document56 paginiCurso de HTML5 - Mejoran..Jose Antonio G.MÎncă nu există evaluări
- 1 ProDocument5 pagini1 ProJackelyne Johana Yacabalquiej AzÎncă nu există evaluări
- Aprende HTML en 5 MinDocument6 paginiAprende HTML en 5 MinNetza Salvador PalafoxÎncă nu există evaluări
- Tutorial Crear Theme WordpressDocument63 paginiTutorial Crear Theme WordpressFabìan Rodriguez100% (1)
- Introduccion A HTMLDocument72 paginiIntroduccion A HTMLJUDDY TATIANA VARGAS SANTOFIMIOÎncă nu există evaluări
- Developer Mozilla Org Es Docs Learn HTML Introduction To HTMDocument4 paginiDeveloper Mozilla Org Es Docs Learn HTML Introduction To HTMFlor MaeÎncă nu există evaluări
- Manual Básico de HTMLDocument18 paginiManual Básico de HTMLPedro AvilaÎncă nu există evaluări
- Crear El Código - PagwebDocument1 paginăCrear El Código - PagwebRey TamayoÎncă nu există evaluări
- Tutorial HTML 1Document18 paginiTutorial HTML 1Mabel BuiguesÎncă nu există evaluări
- Diseno - Avanzado.de - Un.blog - Para.dummies (Www.e Book Tutoriales - Blogspot.com)Document14 paginiDiseno - Avanzado.de - Un.blog - Para.dummies (Www.e Book Tutoriales - Blogspot.com)Annie GZÎncă nu există evaluări
- Que Es Dreamweaver Cc6 FolletoDocument35 paginiQue Es Dreamweaver Cc6 FolletoSergio SanabriaÎncă nu există evaluări
- Aprender a crear su primera página web con 100 ejercicios prácticosDe la EverandAprender a crear su primera página web con 100 ejercicios prácticosEvaluare: 5 din 5 stele5/5 (2)
- Nubitek Sms-Lite Manual v1.3 EsDocument25 paginiNubitek Sms-Lite Manual v1.3 EsJose Garcia GonzalezÎncă nu există evaluări
- Cursos MultimediaDocument2 paginiCursos MultimediaJeniffer GuillenÎncă nu există evaluări
- Manual de Usuario VMeye AndroidDocument8 paginiManual de Usuario VMeye AndroidMartin RodriguezÎncă nu există evaluări
- 155 Carta Aceptación PósterDocument2 pagini155 Carta Aceptación PósterGuaia FerÎncă nu există evaluări
- Test de Vincu PDFDocument17 paginiTest de Vincu PDFHester Palacio100% (2)
- AS - 400 Instalación de SoftwareDocument283 paginiAS - 400 Instalación de SoftwareOrate LocoÎncă nu există evaluări
- HDR2021 22 PDFDocument320 paginiHDR2021 22 PDFAlbores Chepe FranciscoÎncă nu există evaluări
- Deep Web - Mauricio DiazDocument13 paginiDeep Web - Mauricio DiazStefany Mar SánÎncă nu există evaluări
- Tarea Verano 4º ESO 2023-1Document13 paginiTarea Verano 4º ESO 2023-1Luisa SanxhezÎncă nu există evaluări
- Internet VocabularyDocument4 paginiInternet VocabularyradgullÎncă nu există evaluări
- Solucion Taller OfimaticaDocument39 paginiSolucion Taller OfimaticaYeimy RamirezÎncă nu există evaluări
- Taller TecnologiaDocument7 paginiTaller TecnologiaLaura ChicaÎncă nu există evaluări
- LogMeIn Hamachi UserGuideDocument60 paginiLogMeIn Hamachi UserGuideLuis JaraÎncă nu există evaluări
- Organizadores Del AprendizajeDocument12 paginiOrganizadores Del AprendizajeEliana MazuelosÎncă nu există evaluări
- Tarea 1. Elementos de HTMLDocument2 paginiTarea 1. Elementos de HTMLJosemaría VilledaÎncă nu există evaluări
- Como Vender Con Éxito Al EstadoDocument25 paginiComo Vender Con Éxito Al EstadoBrunno Joel100% (1)
- P. WEB. Bibliografia. 0520Document3 paginiP. WEB. Bibliografia. 0520Félix DurangoÎncă nu există evaluări
- Guía SquarespaceDocument50 paginiGuía SquarespaceAdrian Gualotuña A.Încă nu există evaluări
- Taller Normas ApaDocument4 paginiTaller Normas ApaEversystem IncÎncă nu există evaluări
- Colegio San Luis GonzagaDocument12 paginiColegio San Luis GonzagaRicardo LópezÎncă nu există evaluări
- Capitulo 5 Resumen RomerDocument37 paginiCapitulo 5 Resumen RomerPopeye El MarinoÎncă nu există evaluări
- Diseño Digital3Document4 paginiDiseño Digital3Javier TapiaÎncă nu există evaluări
- Uso de La Tics en EbaDocument42 paginiUso de La Tics en Ebajhuancam0% (1)
- Guia 3o Primaria Matematicas PDFDocument271 paginiGuia 3o Primaria Matematicas PDFJesús Rodríguez Méndez100% (5)
- GFPI-F-019 - Formato - Guia - de - Aprendizaje #15 PROCESADOR DE TEXTO UltimoDocument12 paginiGFPI-F-019 - Formato - Guia - de - Aprendizaje #15 PROCESADOR DE TEXTO UltimoleonardoduarteÎncă nu există evaluări
- Proyecto Final Virtual Segunda ParteDocument9 paginiProyecto Final Virtual Segunda ParteKaren ScaroneÎncă nu există evaluări
- Juan Montero TI M2 Interfaz WebDocument12 paginiJuan Montero TI M2 Interfaz WebJUAN ANTONIO MONTERO RETAMALÎncă nu există evaluări
- Manual para El Uso de WixDocument9 paginiManual para El Uso de Wixluis danielÎncă nu există evaluări
- Monografia, Herramientas TecnologicasDocument25 paginiMonografia, Herramientas TecnologicasYALU ALINDA INQUILTUPA PAUCCARÎncă nu există evaluări
- 1esocnc2 GD Esu2Document24 pagini1esocnc2 GD Esu2Eva Lassaletta LeonÎncă nu există evaluări