Documente Academic
Documente Profesional
Documente Cultură
15 Useful HTML5 Tutorials and Cheat Sheets - Tutorials
Încărcat de
Mashrekin HossainTitlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
15 Useful HTML5 Tutorials and Cheat Sheets - Tutorials
Încărcat de
Mashrekin HossainDrepturi de autor:
Formate disponibile
15 Useful HTML5 Tutorials and Cheat Sheets | Tutorials
17/03/2014 11:26 am
Home Inspiration Freebies Tips Tools Resources News Tutorials
Search...
15 Useful HTML5 Tutorials and Cheat Sheets
By Henry Jones / Apr 28, 2010 / Tutorials 798 shares
HTML5 is giving web designers and developers new capabilities that were things of fantasy with previous versions of HTML. Web pages will now be more semantic with the use of structure specic tags. Visual elements like rounded corners are now built in, and so is the ability to create drag and drop interactivity. Even though HTML5 is not fully supported in major browsers, there are those that are pushing forward and experimenting with its new features. In an effort to encourage you to do the same and to prepare you for the future, weve rounded up 15 useful HTML5 tutorials and cheat sheets. Tutorials
advertise advertise here
How to Make an HTML5 iPhone App
http://webdesignledger.com/tutorials/15-useful-html5-tutorials-and-cheat-sheets
Page 1 of 22
15 Useful HTML5 Tutorials and Cheat Sheets | Tutorials
17/03/2014 11:26 am
Code a Backwards Compatible, One Page Portfolio with HTML5 and CSS3
Design & Code a Cool iPhone App Website in HTML5
http://webdesignledger.com/tutorials/15-useful-html5-tutorials-and-cheat-sheets
Page 2 of 22
15 Useful HTML5 Tutorials and Cheat Sheets | Tutorials
17/03/2014 11:26 am
Coding A HTML 5 Layout From Scratch
HTML 5 and CSS 3: The Techniques Youll Soon Be Using
Have a Field Day with HTML5 Forms
http://webdesignledger.com/tutorials/15-useful-html5-tutorials-and-cheat-sheets
Page 3 of 22
15 Useful HTML5 Tutorials and Cheat Sheets | Tutorials
17/03/2014 11:26 am
Designing a blog with html5
Touch The Future: Create An Elegant Website With HTML 5 And CSS3
http://webdesignledger.com/tutorials/15-useful-html5-tutorials-and-cheat-sheets
Page 4 of 22
15 Useful HTML5 Tutorials and Cheat Sheets | Tutorials
17/03/2014 11:26 am
Structural Tags in HTML5
Coding a CSS3 & HTML5 One-Page Website Template
http://webdesignledger.com/tutorials/15-useful-html5-tutorials-and-cheat-sheets
Page 5 of 22
15 Useful HTML5 Tutorials and Cheat Sheets | Tutorials
17/03/2014 11:26 am
How to Make All Browsers Render HTML5 Mark-up Correctly Even IE6
http://webdesignledger.com/tutorials/15-useful-html5-tutorials-and-cheat-sheets
Page 6 of 22
15 Useful HTML5 Tutorials and Cheat Sheets | Tutorials
17/03/2014 11:26 am
Cheat Sheets
HTML 5 Cheat Sheet
http://webdesignledger.com/tutorials/15-useful-html5-tutorials-and-cheat-sheets
Page 7 of 22
15 Useful HTML5 Tutorials and Cheat Sheets | Tutorials
17/03/2014 11:26 am
HTML 5 Visual Cheat Sheet
HTML5 Canvas Cheat Sheet
http://webdesignledger.com/tutorials/15-useful-html5-tutorials-and-cheat-sheets
Page 8 of 22
15 Useful HTML5 Tutorials and Cheat Sheets | Tutorials
17/03/2014 11:26 am
HTML 5 Pocket Book
http://webdesignledger.com/tutorials/15-useful-html5-tutorials-and-cheat-sheets
Page 9 of 22
15 Useful HTML5 Tutorials and Cheat Sheets | Tutorials
17/03/2014 11:26 am
About the Author
Henry Jones is a web developer, designer, and entrepreneur with over 14 years of experience. He is the founder of WDL and ThemeTrust.
Related Posts
1887 shares
8 Must-have Cheat Sheets for Web Designers and Developers
By Henry Jones / Oct 9, 2013 / Resources As a web designer or developer, its nearly impossible to remember multiple programming languages, frameworks, and keyboard shortcuts to various applications. This is where cheat sheets can be a life saver. Most cheat sheets are designed to be printer friendly, so you can have them laying around on your desk as quick reference cards. So Read More 2705 shares
Photoshop CS6 Cheat Sheet
By Jess Wall / Apr 11, 2013 / infographics
http://webdesignledger.com/tutorials/15-useful-html5-tutorials-and-cheat-sheets Page 10 of 22
15 Useful HTML5 Tutorials and Cheat Sheets | Tutorials
17/03/2014 11:26 am
Photoshop is one of the preferred tools of web designers, and like any other tool that is used over and over, its important to optimize ones workow by using keyboard shortcuts. So the good people at ZeroLag have put together a super handy Photoshop CS6 cheat sheet exclusively for WDL. How to Read the Keyboard Read More
35 Comments
1.
Crikey Team
April 28, 2010 Great Tutorial, Thank you.. Reply
2.
CSSReX
April 28, 2010 Cool!! Is it compatible with the major issue, IE6? Reply
3.
Damian Smith
April 28, 2010 Thanks for providing these sites, didnt realise how much you could actually do with HTML5. Im just trying to learn all the new css3 techniques at them moment, although Im not 100% on using a lot of them because of browser compatibility etc. But most of my new sites have a bit of drop shadow and rounded corners here and there. I really dont like using xes either! Which new techniques do you like to use and just try and forget about well IE mainly! Although IE9 is supposed to support pretty much everything!
http://webdesignledger.com/tutorials/15-useful-html5-tutorials-and-cheat-sheets Page 11 of 22
15 Useful HTML5 Tutorials and Cheat Sheets | Tutorials
17/03/2014 11:26 am
Reply
4.
Jordan Walker
April 28, 2010 Great list of resources, it is these types of posts that shift designers and developers towards the new standards. Reply
5.
Chris Mower
April 28, 2010 I use some CSS3 techniques on my site, but I havent done a whole lot of dabbling into it or HTML5 yet. I appreciate the round-up of these great sites to help me learn it, thanks. Reply
6.
Cook
April 28, 2010 great tutorial..loved it Reply
7.
Rachel
April 28, 2010 great roundup of tutorials!highly informational..nice work..keep it up..
http://webdesignledger.com/tutorials/15-useful-html5-tutorials-and-cheat-sheets Page 12 of 22
15 Useful HTML5 Tutorials and Cheat Sheets | Tutorials
17/03/2014 11:26 am
Reply
8.
Theo
April 28, 2010 Thanks for this great resource collection ! Reply
9.
Inwebdeveloper
April 28, 2010 Thanks for sharing your great resource! Reply
10.
Sean McGary
April 29, 2010 Great collection of resources. Im always looking for really good cheat sheets to keep handy. Reply
11.
Deluxe Blog Tips
April 29, 2010 Therere more some articles, videos about HTML5 which you can see in this article: Comprehensive HTML5 Tutorials, Resources, Libraries Reply
http://webdesignledger.com/tutorials/15-useful-html5-tutorials-and-cheat-sheets Page 13 of 22
15 Useful HTML5 Tutorials and Cheat Sheets | Tutorials
17/03/2014 11:26 am
12.
Smashing Share
April 30, 2010 Thanks for all these cheat sheets and nice to see how everybody is writing about HTML5 including me Hope someone nd this link worth! http://www.smashingshare.com/2010/04/28/ultimate-collection-of-html5-and-css3-resources/ Reply
13.
Tim
May 2, 2010 DevCheatSheet.com has more HTML 5 cheat sheets Reply
14.
Ian Devlin
May 17, 2010 The more posts that are out there promoting HTML5 the better, as some of the posts above show, many people are still unaware what it can offer and that it can be used already. Its also worth checking out HTML5 Laboratory I would say that as its my own site of course. Reply 15. 10 HTML5 Demos to Make You Forget About Flash | Inspiration June 24, 2010 [...] hearing a lot lately about how Flash is a dying technology and how itll soon be replaced by HTML5. Personally, I think that it will slowly replace Flash for some things, but Flash will always have [...]
http://webdesignledger.com/tutorials/15-useful-html5-tutorials-and-cheat-sheets Page 14 of 22
15 Useful HTML5 Tutorials and Cheat Sheets | Tutorials
17/03/2014 11:26 am
Reply
16.
axel
June 26, 2010 greate thanks// Reply
17.
Charleston Marketing
July 25, 2010 This is a great list to share. It is too bad that the major browsers cant keep up. Reply
18.
advait sakarde
August 8, 2010 specially the cheat sheets were very useful Reply
19.
nikhil
August 25, 2010 Gr8 collection. Thanks for sharing it. Reply
http://webdesignledger.com/tutorials/15-useful-html5-tutorials-and-cheat-sheets
Page 15 of 22
15 Useful HTML5 Tutorials and Cheat Sheets | Tutorials
17/03/2014 11:26 am
20.
brillcr
September 2, 2010 A Great set of HTML 5 tutorials here. Musnt forget Mark Pilgrim beautifully written HTML 5 masterpiece at diveintohtml5.org. I think its great that we will soon be able to put more than 1 h1 tag on a page in several sections and for it to validate! Yay! Reply
21.
dreamincolor
November 1, 2010 Dont forget this 12 Incredible HTML5 Experiments Check this out: http://www.dreamincoloronline.com/12-incredible-html5-experiments/ Reply
22.
Arthur
January 3, 2011 Very good Tutorial, Thank you. Reply
23.
sapardi
April 12, 2011 Great tutorial, this open my mind about html 5Thanks so much..
http://webdesignledger.com/tutorials/15-useful-html5-tutorials-and-cheat-sheets Page 16 of 22
15 Useful HTML5 Tutorials and Cheat Sheets | Tutorials
17/03/2014 11:26 am
Reply
24.
Mack
August 5, 2011 Excellent html5 tutorial resources. Here is one more website focused on html5 inspiration http://www.csstrophy.com. Reply
25.
Mianne
August 28, 2011 Thank you for this fantastic tutorial. Im just starting to look into learning HTML 5, and this seems a great place to start. Reply
26.
HTML5
September 18, 2011 Hi, Greats from Spain, Check this out: http://www.foroshtml5.com Reply
27.
http://webdesignledger.com/tutorials/15-useful-html5-tutorials-and-cheat-sheets
Page 17 of 22
15 Useful HTML5 Tutorials and Cheat Sheets | Tutorials
17/03/2014 11:26 am
Mark William
November 9, 2011 Great collection of resources. Thanks a lot for this post. Reply
28.
Way2Geeks
December 3, 2011 very nice collection..Thanx for the post.. Reply
29.
sandy
December 10, 2011 great to see these many advantages of HTML 5 Reply
30.
Cyber
January 6, 2012 Well, it will be another 4-5 years before we can establish HTML5 as the default web language and structure, due to Microsoft not allowing IE to support it till version 9, and this only being allowed to be installed in Windows 7. companies still using XP, Many if not most still have not made the descision to upgrade, and if you go round coffee shops, they are all still using XP and IE6. with this background, web sites still need to be constructed to the mass market with the lowest common denominator. We are still needing to construct with browser detection and switch the display or technology accordingly. I for example am building a HTML5 game, that can not be down graded to old browsers because I am extensivly using the Canvas, and will not work on execanvas or ash canvas, but I make the descision to force my users to use an alternative..
http://webdesignledger.com/tutorials/15-useful-html5-tutorials-and-cheat-sheets Page 18 of 22
15 Useful HTML5 Tutorials and Cheat Sheets | Tutorials
17/03/2014 11:26 am
Reply
31.
Yordan
January 10, 2012 Hi.Thanks for sharing this. Reply
32.
arvind
February 2, 2012 great to see these many advantages of HTML 5 Reply
33.
HTML5 Tutor
February 8, 2012 This is good list of sites. However, there are notable sites missing from this list. Are you planning to do an update? Reply
34.
Yogesh Kumar
June 6, 2012 Its wonderful! Thanks to share it. Reply
http://webdesignledger.com/tutorials/15-useful-html5-tutorials-and-cheat-sheets Page 19 of 22
15 Useful HTML5 Tutorials and Cheat Sheets | Tutorials
17/03/2014 11:26 am
35.
Suffolk Media designer
October 2, 2012 I can never have enough HTML 5 goodies. Thanks for sharing! Please, dont talk about HTML5 replacing Flash. That is plain ridiculous. More some petty stuff, yet, but Javascript has done that already. Reply
Leave a Reply
Name (required) Email (required) Website
Submit Comment
http://webdesignledger.com/tutorials/15-useful-html5-tutorials-and-cheat-sheets
Page 20 of 22
15 Useful HTML5 Tutorials and Cheat Sheets | Tutorials
17/03/2014 11:26 am
WDL Newsletter Subscribe to our email newsletter to get resources, tips, and freebies sent directly to your inbox.
Your email address
Subscribe
Popular Posts
Advertise Here
11 Inspiring Single Page Websites 20 Amazing Examples of Typography Sketches for Your Inspiration 4 Common Mistakes You are Making on Your Website and How to Fix Them How to Build an Awesome Website Footer 30 Free Vintage Logo Templates Spring Up your Designs with Some Free Flower Textures
http://webdesignledger.com/tutorials/15-useful-html5-tutorials-and-cheat-sheets
Page 21 of 22
15 Useful HTML5 Tutorials and Cheat Sheets | Tutorials
17/03/2014 11:26 am
Categories Inspiration Freebies Tips Tools Resources News Tutorials Recent Tweets Need some owery textures? Spring Up your Designs with Some Free Flower Textures http://t.co/i5JJCwpYDQ March 15 5:49 am Spring Up your Designs with Some Free Flower Textures http://t.co/i5JJCwpYDQ March 15 1:32 am 1 year ago: Responsive Web Design Workow Considerations http://t.co/HVm0wn6UN1 March 14 9:28 am 2014 Web Design Ledger All Rights Reserved. About | Contact | Privacy Policy
http://webdesignledger.com/tutorials/15-useful-html5-tutorials-and-cheat-sheets
Page 22 of 22
S-ar putea să vă placă și
- Pro Brochure Ev-Vet-2019 Sall Aqu V1Document22 paginiPro Brochure Ev-Vet-2019 Sall Aqu V1Mashrekin HossainÎncă nu există evaluări
- 601 550 ConversionDocument2 pagini601 550 ConversionMashrekin HossainÎncă nu există evaluări
- ECG Baseline Wander Removal and Noise Suppression in An Embedded Platform PDFDocument67 paginiECG Baseline Wander Removal and Noise Suppression in An Embedded Platform PDFMashrekin HossainÎncă nu există evaluări
- OfjsdonfewDocument6 paginiOfjsdonfewMashrekin HossainÎncă nu există evaluări
- Hello Guys Have Tttto Sell Ads: Never Give Up On Your Ellie !!Document2 paginiHello Guys Have Tttto Sell Ads: Never Give Up On Your Ellie !!Mashrekin HossainÎncă nu există evaluări
- Hello World!: Hello To You Too! How You Doing? MehDocument2 paginiHello World!: Hello To You Too! How You Doing? Mehbugoff700Încă nu există evaluări
- HollaDocument3 paginiHollaMashrekin HossainÎncă nu există evaluări
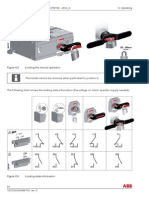
- Locking The Manual Operation: Installation and Operating Instructions, OTM160... 2500 - C 6. OperatingDocument1 paginăLocking The Manual Operation: Installation and Operating Instructions, OTM160... 2500 - C 6. OperatingMashrekin HossainÎncă nu există evaluări
- File Allocation Methods Information On File SystemsDocument2 paginiFile Allocation Methods Information On File SystemsMashrekin HossainÎncă nu există evaluări
- Genetics Problem Set 2012Document6 paginiGenetics Problem Set 2012Mashrekin HossainÎncă nu există evaluări
- Chapter 22 Study Guide AP EuroDocument6 paginiChapter 22 Study Guide AP EuroMashrekin HossainÎncă nu există evaluări
- Hello World!Document1 paginăHello World!Mashrekin HossainÎncă nu există evaluări
- File Allocation Methods Information On File SystemsDocument2 paginiFile Allocation Methods Information On File SystemsMashrekin HossainÎncă nu există evaluări
- 2014 Xx1 Service Manual 0Document72 pagini2014 Xx1 Service Manual 0Mashrekin HossainÎncă nu există evaluări
- Hey WorldDocument1 paginăHey WorldMashrekin HossainÎncă nu există evaluări
- Design of Hydraulic Steel Structures (52-60)Document60 paginiDesign of Hydraulic Steel Structures (52-60)davlascÎncă nu există evaluări
- 3 Bending Torsional StressDocument25 pagini3 Bending Torsional StressMashrekin HossainÎncă nu există evaluări
- My10 Sram Tech Manual Rev ADocument97 paginiMy10 Sram Tech Manual Rev AUrip S. SetyadjiÎncă nu există evaluări
- Sat Test PDF Info 101923adwkedlslaDocument1 paginăSat Test PDF Info 101923adwkedlslaMashrekin HossainÎncă nu există evaluări
- R208 User GuideDocument20 paginiR208 User GuideMashrekin HossainÎncă nu există evaluări
- Golden Rules of PokerDocument1 paginăGolden Rules of PokerMashrekin HossainÎncă nu există evaluări
- NE M O: Nemo - Utrino Editerranean BservatoryDocument17 paginiNE M O: Nemo - Utrino Editerranean BservatoryDavid CyrilleÎncă nu există evaluări
- 18 AfdasfasDocument17 pagini18 AfdasfasMashrekin HossainÎncă nu există evaluări
- CubeDocument21 paginiCubeMashrekin HossainÎncă nu există evaluări
- Risk Position PepsicoDocument3 paginiRisk Position PepsicoMashrekin HossainÎncă nu există evaluări
- Roy Rounder - Poker Math Made EasyDocument36 paginiRoy Rounder - Poker Math Made EasyPop George80% (5)
- Geopolitics & HegemonyDocument53 paginiGeopolitics & HegemonyMashrekin Hossain100% (4)
- Porters 5 Forces PepsiDocument3 paginiPorters 5 Forces PepsiMashrekin Hossain0% (1)
- WhateverDocument1 paginăWhateverMashrekin HossainÎncă nu există evaluări
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDe la EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeEvaluare: 4 din 5 stele4/5 (5794)
- The Little Book of Hygge: Danish Secrets to Happy LivingDe la EverandThe Little Book of Hygge: Danish Secrets to Happy LivingEvaluare: 3.5 din 5 stele3.5/5 (400)
- Shoe Dog: A Memoir by the Creator of NikeDe la EverandShoe Dog: A Memoir by the Creator of NikeEvaluare: 4.5 din 5 stele4.5/5 (537)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDe la EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceEvaluare: 4 din 5 stele4/5 (895)
- The Yellow House: A Memoir (2019 National Book Award Winner)De la EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Evaluare: 4 din 5 stele4/5 (98)
- The Emperor of All Maladies: A Biography of CancerDe la EverandThe Emperor of All Maladies: A Biography of CancerEvaluare: 4.5 din 5 stele4.5/5 (271)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDe la EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryEvaluare: 3.5 din 5 stele3.5/5 (231)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDe la EverandNever Split the Difference: Negotiating As If Your Life Depended On ItEvaluare: 4.5 din 5 stele4.5/5 (838)
- Grit: The Power of Passion and PerseveranceDe la EverandGrit: The Power of Passion and PerseveranceEvaluare: 4 din 5 stele4/5 (588)
- On Fire: The (Burning) Case for a Green New DealDe la EverandOn Fire: The (Burning) Case for a Green New DealEvaluare: 4 din 5 stele4/5 (74)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDe la EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureEvaluare: 4.5 din 5 stele4.5/5 (474)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDe la EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaEvaluare: 4.5 din 5 stele4.5/5 (266)
- The Unwinding: An Inner History of the New AmericaDe la EverandThe Unwinding: An Inner History of the New AmericaEvaluare: 4 din 5 stele4/5 (45)
- Team of Rivals: The Political Genius of Abraham LincolnDe la EverandTeam of Rivals: The Political Genius of Abraham LincolnEvaluare: 4.5 din 5 stele4.5/5 (234)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDe la EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyEvaluare: 3.5 din 5 stele3.5/5 (2259)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDe la EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreEvaluare: 4 din 5 stele4/5 (1090)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDe la EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersEvaluare: 4.5 din 5 stele4.5/5 (344)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)De la EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Evaluare: 4.5 din 5 stele4.5/5 (121)
- Her Body and Other Parties: StoriesDe la EverandHer Body and Other Parties: StoriesEvaluare: 4 din 5 stele4/5 (821)
- LINQ Support: Xaml Expression BlendDocument13 paginiLINQ Support: Xaml Expression BlendkotiramaÎncă nu există evaluări
- (J25) Joomla! 2.5 - Beginner's Guide PDFDocument259 pagini(J25) Joomla! 2.5 - Beginner's Guide PDFPaco FernándezÎncă nu există evaluări
- DM Unit 1 NewDocument34 paginiDM Unit 1 NewM HARSHITHA 20R01A05M7Încă nu există evaluări
- Responsive Design High Performance - Sample ChapterDocument18 paginiResponsive Design High Performance - Sample ChapterPackt PublishingÎncă nu există evaluări
- 5bootstrap EN v1Document41 pagini5bootstrap EN v1cgosorio2012Încă nu există evaluări
- Deep Dive 1Document17 paginiDeep Dive 1Onkita GhoshÎncă nu există evaluări
- Andrew Nesbitt's CVDocument2 paginiAndrew Nesbitt's CVandrewnez100% (3)
- BootstrapDocument4 paginiBootstrapAryan KhatikÎncă nu există evaluări
- (OK) User-Centered Web DevelopmentDocument178 pagini(OK) User-Centered Web DevelopmentReal NotebookÎncă nu există evaluări
- PDF xhtml2pdfDocument4 paginiPDF xhtml2pdfSanket ChiprikarÎncă nu există evaluări
- CSS and BootstrapDocument20 paginiCSS and BootstrapaviÎncă nu există evaluări
- A Mini Project Report ON "Making A Website (Web Development) "Document20 paginiA Mini Project Report ON "Making A Website (Web Development) "Mayank Harchand91% (11)
- Cbse Class 10 Fit Book PDFDocument2 paginiCbse Class 10 Fit Book PDFAaditya kewlaniÎncă nu există evaluări
- Empowerment Technology SyllabusDocument8 paginiEmpowerment Technology Syllabuskaren bacquialÎncă nu există evaluări
- Falana Rofako Hakam - Laporan Proyek Akhir Workshop Desain WebDocument23 paginiFalana Rofako Hakam - Laporan Proyek Akhir Workshop Desain WebFALANA ROFAKO HAKAMÎncă nu există evaluări
- Product SiteMap 8 - Sheet1Document20 paginiProduct SiteMap 8 - Sheet1Muhammad FarzadÎncă nu există evaluări
- Twine SugarCube CheatsheetDocument15 paginiTwine SugarCube CheatsheetanggarwantoaÎncă nu există evaluări
- "Web Designing": A Seminar Report OnDocument30 pagini"Web Designing": A Seminar Report OnShravan KumarÎncă nu există evaluări
- Web Engineering Lec 03Document27 paginiWeb Engineering Lec 03ABDUL MOIZ HUSSAINÎncă nu există evaluări
- Salber IB Unit Planner Web Design - 11-12Document48 paginiSalber IB Unit Planner Web Design - 11-12Christopher SalberÎncă nu există evaluări
- Randhir CVDocument3 paginiRandhir CVanupt90Încă nu există evaluări
- HTML/CSS: at First, There Was HTMLDocument9 paginiHTML/CSS: at First, There Was HTMLYuber AvilaÎncă nu există evaluări
- Web Project ProposalDocument36 paginiWeb Project ProposalAveryl LadipÎncă nu există evaluări
- Manish Kumar Singh ResumeDocument2 paginiManish Kumar Singh ResumeVikas YadavÎncă nu există evaluări
- Majalah Ujang 406 PDFDocument128 paginiMajalah Ujang 406 PDFKunta KinteÎncă nu există evaluări
- Justification d1Document3 paginiJustification d1api-644892937Încă nu există evaluări
- Web Design ContractDocument4 paginiWeb Design ContractMihai100% (1)
- Computer Science (330) : Senior Secondary CourseDocument7 paginiComputer Science (330) : Senior Secondary CoursemanishÎncă nu există evaluări
- Web Design-Elements of Good DesignDocument8 paginiWeb Design-Elements of Good DesignDusan SimijonovicÎncă nu există evaluări
- Fblog2021 08 25Document4 paginiFblog2021 08 25HanÎncă nu există evaluări