Documente Academic
Documente Profesional
Documente Cultură
Applets - Unit8 Oops
Încărcat de
Krishna RamaDescriere originală:
Titlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Applets - Unit8 Oops
Încărcat de
Krishna RamaDrepturi de autor:
Formate disponibile
Java programs are classified into 2 types: a)Applets b)Applications Applications: Application is a ordinary java program.
Applets : Applets are small Java programs that are embedded in Web pages. They can be transported over the Internet from one computer to another. It is also a special Java program that can be embedded in HTML documents. A Java applet is a Java program written in a special format to have a graphical user interface. The graphical user interface is also called a GUI , and it allows a user to interact with a program by clicking the mouse, typing information into boxes,
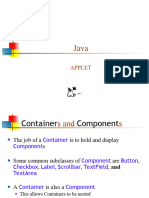
and performing other familiar actions. With a Java applet, GUIs are easy to create even if you've never run into such GUI before. When we start writing applet program, we need to import two packages namely: 1.java.awt: AWT stands for abstract window toolkit. This supports window based graphical interface such as drawing screen,windows, buttons, text fields, check boxes,radio buttons, drop down lists etc. 2.java.applet: This is essential because we need to use Applet class in our applet program which is included in this package.
java.awt.Graphics.: A Graphics is something you can paint on g.drawString(Hello, 20, 20); Hello g.drawRect(x, y, width, height); g.fillRect(x, y, width, height); g.drawOval(x, y, width, height); g.fillOval(x, y, width, height); Without those import statements, the Java compiler would not recognize the classes Applet and Graphics, which the applet class refers to. Life Cycle Of an Applet : These are the different stages involved in the life cycle of an applet:
Initialization State Running state Idle or stopped state Dead state Display state
Initialization State : This state is the first state of the applet life cycle. An applet is created by the method init(). This
method initializes the created applet. It is called exactly once in an applet's life when applet is first loaded, which is after object creation, e.g. when the browser visits the web page for the first time.Used to read applet parameters, start downloading any other images or media files, etc. General form is: Public void init() { bgColor = Color.cyan; setBackground(bgColor); } Running State : This state is the second
stage of the applet life cycle. This state comes when start() method is called. Called at least once.Called when an applet is started or restarted, i.e., whenever the browser visits the web page. General form is : Public void start() { --------} Idle or Stopped State : This state is the third stage of the applet life cycle. This state comes when stop() method is called implicitly or explicitly.stop()
method is called implicitly. It is called at least once when the browser leaves the web page when we move from one page to another. This method is called only in the running state and can be called any number of times. General form: Public void stop() { ------} Dead State : This state is the fourth stage of the applet life cycle. This state comes when destroy() method is called.
In this state the applet is completely removed from the memory. It called exactly once when the browser unloads the applet.Used to perform any final clean-up. It occurs only once in the life cycle. General form: Public void destroy() { super.destroy(); } Display State : This state is the fifth stage of the applet life cycle. This state comes when use s the applet displays something on the screen. This is achieved by calling paint() method.Paint() method can be called
any number of times.This can be called only in the running state.This method is a must in all applets. I General form: Public void paint(Graphics obj) { ----------} Hello World as an Applet Now we are in the coding step for the Applet version. Because we must follow the rules for naming our source files. We'll name our Applet HelloWorld, so the source file will be
called HelloWorld.java. Make sure you use the proper case. Activity: Hello World Applet 1. Go to your edit window. Make sure you are in your working directory, and edit the file HelloWorld.java. 2. edit HelloWorld.java 3. In your HelloWorld.java source file, type in the following code. Make sure you put in your name instead of "Your Name"! Import java.awt.*; Import java.applet.*; Public class HelloWorld extends Applet
{ Public void paint(Graphics g) { g.drawString(Hello World,70,98); } } This will be the basic structure for every Java Applet you write. You may want to start by typing in this basic code first. You can then make sure it compiles and runs before coding any of the details. After entering in the code, compile your program. To compile with the standard Java compiler command, switch to your DOS
window (your run window) and run the javac command: Activity: Compiling HelloWorld.java 1. In your run window, compile the source file HelloWorld.java using the javac command. 2. javac HelloWorld.java 3. If it compiled properly, you should see your DOS prompt again. Compiling created a new file called HelloWorld.class. You can use the DOS dir command to check it. If you type this: dir HelloWorld.* You should see something like this: HelloWorld.class
This is where you may make one of the most common errors when writing a Java Applet. Remember, for Applets, we must also write some HTML code and then use a browser or the appletviewer command to run them. If you try to run your HelloWorld Applet using the java command, which only works for applications, you will get an error: Activity: Error - Running the HelloWorld Applet with the java command 1. Running HelloWorld with the java command will generate and error because it is not an application. java HelloWorld 2. One difference between an application and an Applet is that
applications must have a main(). Our Applet does not, so we see the error message: 3. Exception in thread "main" java.lang.NoSuchMethodError: main Let's continue on properly and create our HTML file. Activity: HTML code for the Hello World Applet 1. In your edit window, use the edit command to open a file called HelloWorld.html. If you are still in edit, you can just select File New. If you are at the DOS prompt, type: 2. edit HelloWorld.html 3. Now type in the following HTML code.
4. <html> 5. <head> 6. <title>Hello World by Your Name</title> 7. </head> 8. <body> 9. <p>Hello World Applet 10. <applet code="HelloWorld.class" width=300 height=200> 11. </applet> 12. </body> 13. </html> 14. Note: The added code to run under any browser Activity: Running the HelloWorld Applet 1. Run the HelloWorld Applet with appletviewer.
appletviewer HelloWorld.html 2. You will see the output from your Applet.
3. Click on the when finished. you will be back at the command prompt: 4. You could also run your Applet in your browser window. For the URL, type in the path for your HTML file, for instancec:\java\source\HellowWorld .html.
prog 2: import java.applet.*; import java.awt.*; /* <applet code=Main.class width=200 height=100>
*/ public class Main extends Applet{ public void paint(Graphics g){ g.drawString("Welcome in Java Applet.",40,20); } }
import java.applet.*; import java.awt.*; /* <applet code="Main1.java" width=300 height=100>
</applet> */ public class Main1 extends Applet{ public void paint(Graphics g){ g.drawString("Welcome in Java Applet.",40,20); } }
import java.awt.*; import java.applet.*;
import java.awt.event.*; /* <applet code="Fact.java" width=300 height=100> </applet> */ public class Fact extends Applet implements ActionListener { int n,f=1; Button compute; TextField t1; String s1,s2; public void init()
{ t1=new TextField(); compute = new Button("compute"); add(t1); add(compute); t1.setText("0"); compute.addActionListener(this); } public void actionPerformed(ActionEvent ae) { String s=ae.getActionCommand(); if(s.equals("compute")) { s1=t1.getText();
n=Integer.parseInt(s1); while(n!=0) { f*=n; n--; } s2=String.valueOf(f); } repaint(); } public void paint(Graphics g) { g.drawString("factorial:"+s2,6,50);
} }
import java.awt.*; import java.applet.*; /* <applet code="Line1" width=300 height=100> </applet> */ publicclass Line1 extends Applet
{ publicvoid paint(Graphics g) { g.drawLine(10,10,50,50); g.drawRect(10,60,40,30); g.setColor(Color.blue); g.fillRect(60,10,30,80); g.setColor(Color.green); g.drawRoundRect(10,100,80,50,10,10 ); g.setColor(Color.yellow); g.fillRoundRect(20,110,60,30,5,5);
g.setColor(Color.red); g.drawLine(100,10,230,140); g.drawLine(100,140,230,10); g.drawString("Line Rectangles Demo",65,180); g.drawOval(230,10,200,150); g.setColor(Color.blue); g.fillOval(245,25,100,100); } }
import java.applet.*; import java.awt.*; /*<APPLET CODE="FillColor.class" WIDTH="800" HEIGHT="500"></APPLET> */ public class FillColor extends Applet{ public void paint(Graphics g){ g.drawRect(300,150,200,100); g.setColor(Color.yellow); g.fillRect( 300,150, 200, 100 ); g.setColor(Color.magenta);
g.drawString("Rectangle",500,150); } }
import java.applet.*; import java.awt.*; /*<APPLET CODE="CircleLine.class" WIDTH="800" HEIGHT="500"></APPLET>
*/ public class CircleLine extends Applet{ int x=300,y=100,r=50; public void paint(Graphics g){ g.drawLine(3,300,200,10); g.drawString("Line",100,100); g.drawOval(x-r,y-r,100,100); g.drawString("Circle",275,100); g.drawRect(400,50,200,100); g.drawString("Rectangel",450,100); } }
import java.awt.*; import java.applet.*; /* <applet code="Param" width=300 height=80> <param name=fontName value=Courier> <param name=fontSize value= 14> <param name=leading value=2> <param name=accountEnabled value=true> </applet> */ public class Param extends Applet
{ String fontName; int fontSize; float leading; boolean active; public void start() { String param; fontName=getParameter("fontNa me"); if(fontName==null) fontName="Not Found";
param=getParameter("fontSize"); try { if(param!=null) fontSize=Integer.parseInt(param); else fontSize=0; } catch(NumberFormatException e) { fontSize=-1;
} param=getParameter("leading"); try { if (param!=null) leading=Float.valueOf(param).floa tValue(); else leading=0; } catch(NumberFormatException e)
{ leading=-1; } param=getParameter("accountEn abled"); if(param!=null) active=Boolean.valueOf(param).b ooleanValue(); } public void paint(Graphics g) {
g.drawString("Font name:"+ fontName,0,10); g.drawString("Font size:" + fontSize,0,26); g.drawString("leading:" + leading,0,42); g.drawString("Account Active:" + active,0,58); } }
S-ar putea să vă placă și
- AppletDocument6 paginiAppletTHIRUMALAXEROX INTERNETÎncă nu există evaluări
- Advanve Java BookDocument296 paginiAdvanve Java BookbhuvneshÎncă nu există evaluări
- Fepj - 4Document46 paginiFepj - 4Ankush ThakurÎncă nu există evaluări
- Introduction To Java AppletsDocument5 paginiIntroduction To Java Appletsxn3kafÎncă nu există evaluări
- Applet & Event Handling PDFDocument38 paginiApplet & Event Handling PDFlabhneshjÎncă nu există evaluări
- Object-Oriented Programming: Computer Science Year IIDocument18 paginiObject-Oriented Programming: Computer Science Year IIGebreigziabher M. AbÎncă nu există evaluări
- Java AWTDocument8 paginiJava AWTAnshu PriyaÎncă nu există evaluări
- File 657Document92 paginiFile 657CggÎncă nu există evaluări
- UNIT-I AppletDocument11 paginiUNIT-I AppletYog RudraÎncă nu există evaluări
- JAVADocument127 paginiJAVApriya khabaraÎncă nu există evaluări
- AppletsDocument9 paginiAppletsvenugopala199726Încă nu există evaluări
- Applets Programming: Enabling Application Delivery Via The WebDocument23 paginiApplets Programming: Enabling Application Delivery Via The WebAneesh KumarÎncă nu există evaluări
- APPLETDocument39 paginiAPPLETdeepakebookÎncă nu există evaluări
- Chapter 1 AppletsDocument8 paginiChapter 1 AppletsYassab AzizÎncă nu există evaluări
- JAVA Unit 3Document186 paginiJAVA Unit 3momap92001Încă nu există evaluări
- Outline of JAVADocument3 paginiOutline of JAVABhuvaneswari RajaÎncă nu există evaluări
- Applet ProgrammingDocument8 paginiApplet ProgrammingSharon Stefi GHÎncă nu există evaluări
- Define Java Applets and Its Lifecycle. Also Write A Sample Applet Program and How Would You Embed It Into An HTML FileDocument6 paginiDefine Java Applets and Its Lifecycle. Also Write A Sample Applet Program and How Would You Embed It Into An HTML FileRajan ChaudharyÎncă nu există evaluări
- Event HandlingDocument64 paginiEvent Handlinguddagiri sirishaÎncă nu există evaluări
- Unit 6.1Document23 paginiUnit 6.1Thurkapally RohanÎncă nu există evaluări
- Question Bank of JavaDocument20 paginiQuestion Bank of JavaRuthvik Pradeep 20BBTCS127Încă nu există evaluări
- Chapter 1Document7 paginiChapter 1Yassab AzizÎncă nu există evaluări
- AppletDocument83 paginiAppletddivaaÎncă nu există evaluări
- Chapter 4: Applets and Application: 4.1. Applet FundamentalsDocument12 paginiChapter 4: Applets and Application: 4.1. Applet FundamentalsSujan NeupaneÎncă nu există evaluări
- Java Unit 5Document43 paginiJava Unit 5ISHITA BASU ROYÎncă nu există evaluări
- Sant Longowal Institute of Engineering & Technology: Assignment of Java Programing LanguageDocument10 paginiSant Longowal Institute of Engineering & Technology: Assignment of Java Programing Languagekabita kumariÎncă nu există evaluări
- Unit VDocument51 paginiUnit Vuday franklinÎncă nu există evaluări
- Applets: in A Web PageDocument15 paginiApplets: in A Web Pageaamer_shahbaazÎncă nu există evaluări
- Mechanism. Output To Your Applet's Window Is Not Performed byDocument5 paginiMechanism. Output To Your Applet's Window Is Not Performed bymail.sushilk8403Încă nu există evaluări
- Chapter 10 AppletDocument20 paginiChapter 10 Appletashis pradhanÎncă nu există evaluări
- AppletDocument4 paginiAppletharshrajzala2312Încă nu există evaluări
- Applets Programming: Enabling Application Delivery Via The WebDocument27 paginiApplets Programming: Enabling Application Delivery Via The WebTanuj BhardwajÎncă nu există evaluări
- Unit 3Document12 paginiUnit 3syeda husnaÎncă nu există evaluări
- Java2 Lab NotesDocument25 paginiJava2 Lab NotesNabi AlizadaÎncă nu există evaluări
- Module IV AppletsDocument27 paginiModule IV AppletsTeja NayiraÎncă nu există evaluări
- Applet-HTML Programming2018Document66 paginiApplet-HTML Programming2018pradnya sadigaleÎncă nu există evaluări
- Applet ProgrammingDocument10 paginiApplet Programmingसागर चौहानÎncă nu există evaluări
- Bca 2 Year Java Eng Unit 5Document14 paginiBca 2 Year Java Eng Unit 5Vikas PareekÎncă nu există evaluări
- Module 5Document14 paginiModule 5melbin mathewÎncă nu există evaluări
- Applets: What Is An Applet?Document6 paginiApplets: What Is An Applet?maskplyÎncă nu există evaluări
- Java Programming Chapter IIDocument10 paginiJava Programming Chapter IIdejenehundaol91Încă nu există evaluări
- 17cs42 Mod5 PDFDocument44 pagini17cs42 Mod5 PDFNikithaÎncă nu există evaluări
- Applets: Unit - VDocument19 paginiApplets: Unit - Vdil rockÎncă nu există evaluări
- AppletDocument48 paginiAppletDivya SinghÎncă nu există evaluări
- 1 AppletDocument4 pagini1 AppletYasin PathanÎncă nu există evaluări
- AppletsDocument21 paginiAppletsKumar Kaushal 040Încă nu există evaluări
- Applet Class Notes PDFDocument8 paginiApplet Class Notes PDFKondeti Venkata AbhinavaÎncă nu există evaluări
- I Ntroduction: Applet: Making Web Interactive and Application Delivery Media How Applets Differ From ApplicationsDocument4 paginiI Ntroduction: Applet: Making Web Interactive and Application Delivery Media How Applets Differ From ApplicationsVincent Jay SaquitonÎncă nu există evaluări
- Basics of Applets: An Applet Viewer Is A Program Designed To Run An Applet As A Stand-Alone ProgramDocument16 paginiBasics of Applets: An Applet Viewer Is A Program Designed To Run An Applet As A Stand-Alone ProgrammwakondoÎncă nu există evaluări
- AppletDocument4 paginiAppletMagendran MunisamyÎncă nu există evaluări
- Unit 1 The Applet ClassDocument9 paginiUnit 1 The Applet ClassNirmal NeupaneÎncă nu există evaluări
- Java Unit-5Document60 paginiJava Unit-5wixivÎncă nu există evaluări
- Applet 1Document38 paginiApplet 1Sharanyaa PathumudyÎncă nu există evaluări
- Applet:: Java Programming UNIT-5Document11 paginiApplet:: Java Programming UNIT-5uddagiri sirishaÎncă nu există evaluări
- Java Unit-5Document36 paginiJava Unit-5RakeshÎncă nu există evaluări
- Define Java Appelet. Write Its Advantage and DisadvantageDocument4 paginiDefine Java Appelet. Write Its Advantage and DisadvantagePiyush KoiralaÎncă nu există evaluări
- The Basic Java Applet and Japplet: I2Puj4 - Chapter 6 - Applets, HTML, and Gui'SDocument20 paginiThe Basic Java Applet and Japplet: I2Puj4 - Chapter 6 - Applets, HTML, and Gui'SVishnu SadasivanÎncă nu există evaluări
- Microsoft Word - Advanced Java ProgrammingDocument266 paginiMicrosoft Word - Advanced Java ProgrammingAmol MahajanÎncă nu există evaluări
- Applet Life Cycle in JavaDocument6 paginiApplet Life Cycle in JavamsukumarbtechÎncă nu există evaluări
- Mobile Chipset Hm87 BriefDocument5 paginiMobile Chipset Hm87 BriefKrishna RamaÎncă nu există evaluări
- Travel Currency Card TNCDocument10 paginiTravel Currency Card TNCKrishna RamaÎncă nu există evaluări
- Mobile Chipset Hm87 BriefDocument5 paginiMobile Chipset Hm87 BriefKrishna RamaÎncă nu există evaluări
- P EffectDocument19 paginiP EffectKrishna RamaÎncă nu există evaluări
- Paper BatteryDocument19 paginiPaper BatteryKrishna RamaÎncă nu există evaluări
- Amplitude Modulation and DemodulationDocument5 paginiAmplitude Modulation and DemodulationKrishna RamaÎncă nu există evaluări
- Paper Battery Way2projectDocument44 paginiPaper Battery Way2projectKrishna RamaÎncă nu există evaluări
- AnimatronicsDocument22 paginiAnimatronicssahapriya88% (8)
- 8085 MicroprocessorDocument23 pagini8085 Microprocessorauromaaroot196% (55)
- Paper BatteryDocument19 paginiPaper BatteryKrishna RamaÎncă nu există evaluări
- Seminar 150109075405 Conversion Gate02Document25 paginiSeminar 150109075405 Conversion Gate02Krishna RamaÎncă nu există evaluări
- B.tech Project Guidelines and ScheduleDocument74 paginiB.tech Project Guidelines and ScheduleKrishna RamaÎncă nu există evaluări
- Verilog CodesDocument10 paginiVerilog CodesKrishna RamaÎncă nu există evaluări
- 4G Wireless SystemDocument14 pagini4G Wireless SystemKrishna RamaÎncă nu există evaluări
- The Sixth Sense Technology: Dr. Ambedkar Institute of Technology Department of EceDocument24 paginiThe Sixth Sense Technology: Dr. Ambedkar Institute of Technology Department of EceKrishna RamaÎncă nu există evaluări
- Domestic LPG RefrigeratorDocument13 paginiDomestic LPG RefrigeratorKrishna Rama67% (3)
- IeltsDocument63 paginiIeltsKrishna RamaÎncă nu există evaluări
- Digital Image Processing: TextbookDocument37 paginiDigital Image Processing: Textbooknaveednad2003556Încă nu există evaluări
- IeltsDocument63 paginiIeltsKrishna RamaÎncă nu există evaluări
- Resume 2Document2 paginiResume 2Krishna RamaÎncă nu există evaluări
- MPMC NewmanualDocument186 paginiMPMC NewmanualMusicallyAhp0% (1)
- Data Link LayerDocument55 paginiData Link LayerKrishna RamaÎncă nu există evaluări
- AECS Lab Manual - 2009-10 II SemDocument65 paginiAECS Lab Manual - 2009-10 II SemKrishna RamaÎncă nu există evaluări
- Jntu Hyd 2 2ece PDC Set 2Document18 paginiJntu Hyd 2 2ece PDC Set 2Krishna RamaÎncă nu există evaluări
- Paper BatteryDocument19 paginiPaper BatteryKrishna RamaÎncă nu există evaluări
- AECS Lab Manual - 2009-10 II SemDocument65 paginiAECS Lab Manual - 2009-10 II SemKrishna RamaÎncă nu există evaluări
- Jntu Hyd 2 2ece PDC Set 4Document20 paginiJntu Hyd 2 2ece PDC Set 4Krishna RamaÎncă nu există evaluări
- Jntu Hyd 2 2ece PDC Set 1Document16 paginiJntu Hyd 2 2ece PDC Set 1Krishna RamaÎncă nu există evaluări
- Basic Siumlation Lab - 12-13, I Semester - SRAWANDocument60 paginiBasic Siumlation Lab - 12-13, I Semester - SRAWANKrishna RamaÎncă nu există evaluări
- 20090610144043A ProductsDocument16 pagini20090610144043A ProductsidontlikeebooksÎncă nu există evaluări
- TA616 Programing ManualDocument270 paginiTA616 Programing Manualmariozurita100% (1)
- AgenciesDocument3 paginiAgenciesRobert Kier Tanquerido TomaroÎncă nu există evaluări
- NFPA72Document1 paginăNFPA72aammxxiÎncă nu există evaluări
- A New Three-Phase Power-Factor Correction (PFC)Document8 paginiA New Three-Phase Power-Factor Correction (PFC)Satya NVÎncă nu există evaluări
- Chapter 5 - Part 1 PDFDocument68 paginiChapter 5 - Part 1 PDFLove StrikeÎncă nu există evaluări
- Problem Statement: Video Library Management SystemDocument4 paginiProblem Statement: Video Library Management SystemPritamÎncă nu există evaluări
- Deprecated and Replaced by Gw-Map-StateDocument2 paginiDeprecated and Replaced by Gw-Map-StateharwoodkÎncă nu există evaluări
- Vertiv HPL Lithium Ion Energy Storage System Operations GuideDocument42 paginiVertiv HPL Lithium Ion Energy Storage System Operations GuidegustavoÎncă nu există evaluări
- Kent V2000™ Vacuum Gas Feeder: Key BenefitsDocument2 paginiKent V2000™ Vacuum Gas Feeder: Key BenefitsKarim ShamashergyÎncă nu există evaluări
- Finaln DocumentDocument52 paginiFinaln DocumentTemesgenÎncă nu există evaluări
- 06 Engine Control (Sunny 2015)Document25 pagini06 Engine Control (Sunny 2015)Abd Alkarem SalamhÎncă nu există evaluări
- AFCI Technical White PaperDocument16 paginiAFCI Technical White PaperSon NguyenÎncă nu există evaluări
- LKL-1 17821 Kabylake-U Schematics: Rev: 2A 2018-01-12Document99 paginiLKL-1 17821 Kabylake-U Schematics: Rev: 2A 2018-01-12Jirajiraman WomanlyÎncă nu există evaluări
- Puff PlantDocument9 paginiPuff Planttauseef52Încă nu există evaluări
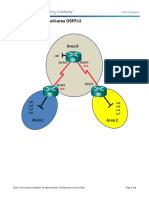
- 9.2.2.9 Lab - Configuring Multi-Area OSPFv3Document8 pagini9.2.2.9 Lab - Configuring Multi-Area OSPFv3Jessica GregoryÎncă nu există evaluări
- Later Instagram Analytics Strategy Guide PDFDocument68 paginiLater Instagram Analytics Strategy Guide PDFMuhammad Wisnu WardhanaÎncă nu există evaluări
- WB 854736Document4 paginiWB 854736Pawan KanuÎncă nu există evaluări
- SI3000 Pono Datasheet PDFDocument2 paginiSI3000 Pono Datasheet PDFJose JoseÎncă nu există evaluări
- Laser Level-Kll0001 - KeelatDocument1 paginăLaser Level-Kll0001 - KeelatfakhrulÎncă nu există evaluări
- sc1088 PDFDocument7 paginisc1088 PDFMariuszChreptakÎncă nu există evaluări
- Hydrology 1Document2 paginiHydrology 1Engr AbirÎncă nu există evaluări
- Hard Vs Soft Switching With CMOS - Bioroids - Stompbox ElectronicsDocument2 paginiHard Vs Soft Switching With CMOS - Bioroids - Stompbox Electronicsch gÎncă nu există evaluări
- Vadeb Brochure GeneralDocument2 paginiVadeb Brochure GeneraljmpbarrosÎncă nu există evaluări
- A Paul Kemble Web Page - Mission Cyrus 1 Integrated Amplifier2 PDFDocument3 paginiA Paul Kemble Web Page - Mission Cyrus 1 Integrated Amplifier2 PDFZafer ÖzerÎncă nu există evaluări
- Primary Connector Kit Compliance and Applications SpecificationsDocument2 paginiPrimary Connector Kit Compliance and Applications SpecificationsluisÎncă nu există evaluări
- List of Vlsi BooksDocument15 paginiList of Vlsi BooksMahesh100% (2)
- ISO - ISO 3452-1 2013 - Non-Destructive Testing - Penetrant Testing - Part 1 General PrinciplesDocument3 paginiISO - ISO 3452-1 2013 - Non-Destructive Testing - Penetrant Testing - Part 1 General PrinciplesKline LineÎncă nu există evaluări
- M32195F4TFPDocument1.044 paginiM32195F4TFPnorbertoÎncă nu există evaluări
- Week 5 Gap Analysis AssignmentDocument3 paginiWeek 5 Gap Analysis AssignmentcatherineholthausÎncă nu există evaluări