Documente Academic
Documente Profesional
Documente Cultură
Imagen e Icono en Movimiento
Încărcat de
HenryFloresDrepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Imagen e Icono en Movimiento
Încărcat de
HenryFloresDrepturi de autor:
Formate disponibile
PROGRAMACION EN VISUAL BASIC PROF.
JOSE GONZALEZ
EJERCICIO DE VISUAL BASIC IMAGEN E ICONO EN
MOVIMIENTO
En este ejercicio crearemos una imagen en movimiento a partir de
componentes como image y timer.
Empezamos a crear el formulario,
Propiedad Caption del formulario JAJAJAJA.
Continuamos creando un componente Image,
PROGRAMACION EN VISUAL BASIC PROF. JOSE GONZALEZ
de este componente tendremos que utilizar la propiedad Picture para
proceder a cargar una imagen en el componente creado. La propiedad picture
es,
mediante esta pantalla tendremos que localizar ....
los siguientes iconos,
PROGRAMACION EN VISUAL BASIC PROF. JOSE GONZALEZ
escogeremos el icono FACE01 y pulsaremos abrir, el resultado de esta
operacin ser,
ahora crearemos un ARRAY de imgenes, eso quiere decir que en un mismo
componente (en este caso image1) colocaremos varios iconos. Para realizar
esta operacin tan solo hay que hacer copiar o CTRL-C en el componente
que tenemos (face01) y despus pegar o CTRL-V, al pegar Visual Basic
nos preguntara si queremos crear una MATRIZ DE CONTROLES?
a esta pregunta le contestaremos que SI. El resultado es,
repetiremos la operacin de pegar 4 veces hasta conseguir,
PROGRAMACION EN VISUAL BASIC PROF. JOSE GONZALEZ
El siguiente paso es, de cada una de las copias y desde la propiedad Picture
de que disponen todas ellas cambiaremos la imagen por las siguientes,
Ahora colocaremos otro componente de Imagen que dejaremos en blanco,
PROGRAMACION EN VISUAL BASIC PROF. JOSE GONZALEZ
este nuevo control se llama Image2 ya que todas las anteriores son diferentes
elementos de la Image1.
Colocaremos tambin un control TIMER, para ejecutar una rutina de cdigo
cada unos segundos determinados.
PROGRAMACION EN VISUAL BASIC PROF. JOSE GONZALEZ
Recordamos que el control TIMER no se ve en la ejecucin, o sea que el reloj
que acabamos de colocar no se vera en el formulario mientras se ejecuta.
Colocamos la propiedad INTERVAL del Timer a 500 (son milisegundos, o
sea, que hemos puesto que cada medio segundo realice una rutina)
Hacemos 2 clics en el Reloj Timer para acceder a la pantalla de cdigo en
la rutina TIMER1_TIMER y introducimos es cdigo que se ejecutara cada
medio segundo.
En el cdigo del TIMER hemos introducido lo siguiente,
Que el contenido de la imagen2 sea el elemento (a) de la imagen1. (a
inicialmente vale 0, con lo cual la primera imagen que muestra es la del
elemento 0)
Despus incremento el valor de a (al valor anterior le sumo 1).
Compruebo que el valor de a sea 5 (en ese caso devuelvo el valor dea a 0
porque no hay ningn elemento 5 en la imagen 1 recuerda solo hay 4)
En el componente (general)
declararemos la variable a
como integer
PROGRAMACION EN VISUAL BASIC PROF. JOSE GONZALEZ
Si ejecutamos este programa veremos ,
Ahora procederemos a ocultar las imgenes superiores para que solo se
visualice la imagen en movimiento.
Para ello seleccionaremos las imgenes de arriba
y con la propiedad Visible los ocultaremos,
Aqu veremos como cambia
la imagen.
PROGRAMACION EN VISUAL BASIC PROF. JOSE GONZALEZ
el resultado es que si volvemos a ejecutar .....
Para finalizar haremos que el Icono del formulario sea la misma imagen en
movimiento.
En la misma rutina del TIMER1_TIEMER aadiremos la siguiente lnea,
Private Sub Timer1_Timer()
Image2.Picture = Image1(a).Picture
Form1.Icon = Image1(a).Picture
a = a + 1
If a = 5 Then
a = 0
End If
End Sub
el resultado ,
Ahora almacenamos el programa y el formulario
S-ar putea să vă placă și
- Guia Estudiantil UMG Febrero 2012Document32 paginiGuia Estudiantil UMG Febrero 2012HenryFlores100% (1)
- Ley de Propiedad Industrial GuatemalaDocument99 paginiLey de Propiedad Industrial Guatemalaluismotta13Încă nu există evaluări
- Análisis PredictivoDocument8 paginiAnálisis PredictivoBetzaida CoronadoÎncă nu există evaluări
- Violencia Contra Las MujeresDocument156 paginiViolencia Contra Las MujeresHenryFloresÎncă nu există evaluări
- ACUMULADORESDocument37 paginiACUMULADORESjenifferÎncă nu există evaluări
- Manual en Español M8000ADocument182 paginiManual en Español M8000APablo Millaquén G75% (4)
- Proceso Economico CoactivoDocument3 paginiProceso Economico CoactivoDiana Castanon100% (1)
- Analisis de La Prueba Anticipada en El Proceso CivilDocument109 paginiAnalisis de La Prueba Anticipada en El Proceso Civilgabrielgarcia06Încă nu există evaluări
- Resumen Internacional Publico Del 1 Al 4Document45 paginiResumen Internacional Publico Del 1 Al 4HenryFloresÎncă nu există evaluări
- Resumen Internacional Publico Del 1 Al 4Document45 paginiResumen Internacional Publico Del 1 Al 4HenryFloresÎncă nu există evaluări
- Procedimiento para Insctripcion de MarcaDocument21 paginiProcedimiento para Insctripcion de MarcaHenryFloresÎncă nu există evaluări
- Pensum ACA Licenciatura Ciencias JurídicasDocument2 paginiPensum ACA Licenciatura Ciencias JurídicasHenryFloresÎncă nu există evaluări
- Cuestionarioderechomercantil Vanselmo 100616155238 Phpapp02Document20 paginiCuestionarioderechomercantil Vanselmo 100616155238 Phpapp02Manuel EduardoÎncă nu există evaluări
- Resumen Procesal Civil y MercantilDocument24 paginiResumen Procesal Civil y MercantilHenryFloresÎncă nu există evaluări
- Hoja Membretada para LaboratoriosDocument1 paginăHoja Membretada para LaboratoriosHenryFloresÎncă nu există evaluări
- Convenio de PagoDocument2 paginiConvenio de PagoFito GranadosÎncă nu există evaluări
- Formato para ProyectosDocument5 paginiFormato para ProyectosHenryFloresÎncă nu există evaluări
- Modelo Contrato de FranquiciaDocument11 paginiModelo Contrato de FranquiciaFrancisco Gh50% (2)
- ContratosDocument34 paginiContratosHenryFloresÎncă nu există evaluări
- Normas Academicas UMGDocument3 paginiNormas Academicas UMGHenryFloresÎncă nu există evaluări
- Numeral 1 Organigrama Institucional Mayol 2014 PDFDocument1 paginăNumeral 1 Organigrama Institucional Mayol 2014 PDFHenryFloresÎncă nu există evaluări
- Normas DisciplinariasDocument2 paginiNormas DisciplinariasBlanca Dalila Cortéz Argueta100% (4)
- Contrato FactoringDocument3 paginiContrato FactoringSonia TejedaÎncă nu există evaluări
- Normas Financieras UMGDocument3 paginiNormas Financieras UMGHenryFloresÎncă nu există evaluări
- La Interpretacion de La Ley, Tema 10 Derecho IIDocument5 paginiLa Interpretacion de La Ley, Tema 10 Derecho IIHenryFloresÎncă nu există evaluări
- Oficial Invitation Nomination Form 16 Congres SpanishDocument2 paginiOficial Invitation Nomination Form 16 Congres SpanishHenryFloresÎncă nu există evaluări
- Dismissals in Coca Cola - Despidos en Coca ColaDocument2 paginiDismissals in Coca Cola - Despidos en Coca ColaHenryFloresÎncă nu există evaluări
- Documentacion Minima Aprobacion Tema de TesisDocument1 paginăDocumentacion Minima Aprobacion Tema de TesisHenryFloresÎncă nu există evaluări
- O.I.T. Exposicion de Gerardo Martinez Preparatorio G20Document2 paginiO.I.T. Exposicion de Gerardo Martinez Preparatorio G20HenryFloresÎncă nu există evaluări
- Presentación Estructura SAT Enero 2013Document19 paginiPresentación Estructura SAT Enero 2013HenryFloresÎncă nu există evaluări
- Curso - LS y NC en La Administracion PublicaDocument7 paginiCurso - LS y NC en La Administracion PublicaHenryFloresÎncă nu există evaluări
- Tablas de MultiplicarDocument5 paginiTablas de MultiplicarHenryFloresÎncă nu există evaluări
- Matemáticas financieras esencialesDocument10 paginiMatemáticas financieras esencialesSebastian GonzalezÎncă nu există evaluări
- Agregar Ecuaciones en Solid WorksDocument1 paginăAgregar Ecuaciones en Solid WorksdibujantecadÎncă nu există evaluări
- Clase 01 - Nivelación Geométrica - IntroducciónDocument25 paginiClase 01 - Nivelación Geométrica - IntroducciónEinstein VargasÎncă nu există evaluări
- Ciclo de Potencia - DualDocument13 paginiCiclo de Potencia - DualDARLYNTH BRIYITH RAMIREZ MARROQUINÎncă nu există evaluări
- MARTES - La Decena Más PróximaDocument5 paginiMARTES - La Decena Más PróximaPAULA FIORELLA LINO DE LA CRUZÎncă nu există evaluări
- Unidad 3 Maquinas Sincronas y CDDocument30 paginiUnidad 3 Maquinas Sincronas y CDtonyÎncă nu există evaluări
- AUTOCAD CursoDocument167 paginiAUTOCAD Cursocecmat20088186100% (1)
- Ecuación fundamental de la hidrostática y medición de presiónDocument6 paginiEcuación fundamental de la hidrostática y medición de presiónJavier Alexander Morales GonzalezÎncă nu există evaluări
- Dretrminacion de Resistencia Al Corte en Macizos RocososDocument40 paginiDretrminacion de Resistencia Al Corte en Macizos RocososEdwin Carlos Canales EgocheagaÎncă nu există evaluări
- El Agua, Un Recurso Natural 5° GradoDocument3 paginiEl Agua, Un Recurso Natural 5° Gradoalexis callirgos alvaradoÎncă nu există evaluări
- Temarios y Examenes Tipo - ADM Ingreso U Esp Santo Guayas PDFDocument27 paginiTemarios y Examenes Tipo - ADM Ingreso U Esp Santo Guayas PDFhernanquito1641Încă nu există evaluări
- Guia para Realizar ProtocoloDocument19 paginiGuia para Realizar ProtocoloBuho TenazÎncă nu există evaluări
- Unidad 3 ZapatITO Ingenieria Del ProyectoDocument70 paginiUnidad 3 ZapatITO Ingenieria Del ProyectoH Emmanuel Rosas BallonaÎncă nu există evaluări
- Procesos lácteos: leche, fermentados y mantequillaDocument152 paginiProcesos lácteos: leche, fermentados y mantequillaAngel Camarena RosalesÎncă nu există evaluări
- 1 - 7 - Apunte - Procesos de CalidadDocument14 pagini1 - 7 - Apunte - Procesos de CalidadebaezasleÎncă nu există evaluări
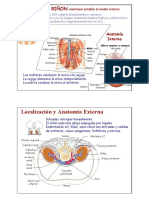
- El Riñón - Presentación PDFDocument13 paginiEl Riñón - Presentación PDFLUZ MAYERLI VELANDIA MORALESÎncă nu există evaluări
- Guia de Aprendizaje Fisica 11 IP 01fluidos ActividadDocument4 paginiGuia de Aprendizaje Fisica 11 IP 01fluidos ActividadNico RomeÎncă nu există evaluări
- Lab 8 ElectricaDocument8 paginiLab 8 ElectricaEdgardoÎncă nu există evaluări
- Adriana Ramírez - Trabajos ElectrodinámicaDocument20 paginiAdriana Ramírez - Trabajos ElectrodinámicaLC JayÎncă nu există evaluări
- Apuntes de Redes NeuronalesDocument23 paginiApuntes de Redes NeuronalesVanessa Leon CorderoÎncă nu există evaluări
- Planificación 3° Sin Rayar (Para Nearpod)Document7 paginiPlanificación 3° Sin Rayar (Para Nearpod)Pitita FloresÎncă nu există evaluări
- Refuerzo de Las TablasDocument18 paginiRefuerzo de Las TablasDOREYDI PAEZÎncă nu există evaluări
- Plan de Minado 2017 Compañía Minera Milpo S.A.A. Unidad AtacochaDocument56 paginiPlan de Minado 2017 Compañía Minera Milpo S.A.A. Unidad AtacochaDonny Laurente Raimundo100% (1)
- Experimento VelaDocument2 paginiExperimento VelajaderÎncă nu există evaluări
- ENTREVISTA A PABLO AMSTER, Psicoanálisis y Matemáticas - Nel MedellínDocument8 paginiENTREVISTA A PABLO AMSTER, Psicoanálisis y Matemáticas - Nel Medellínfreedownloads1Încă nu există evaluări
- A.3-Teorìa.-Inecuaciones Lineales, Cuadràticas y PolinòmicasDocument8 paginiA.3-Teorìa.-Inecuaciones Lineales, Cuadràticas y PolinòmicasDanny Bernuy AlmanzaÎncă nu există evaluări