Documente Academic
Documente Profesional
Documente Cultură
Programacion en HTML
Încărcat de
vince84Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Programacion en HTML
Încărcat de
vince84Drepturi de autor:
Formate disponibile
Aprende a programar en HTML y CSS - tutorial bsico
Este breve tutorial est pensado para aquellas personas que quieren comenzar a utilizar CSS y nunca han escrito una hoja
de estilos CSS.
No explica mucho sobre CSS. Se centra en cmo crear un archivo H!"# un archivo CSS y cmo hacer que los dos
$uncionen juntos.
"as secciones como %sta son opcionales. Contienen explicaciones adicionales del cdi&o H!" y CSS del ejemplo. El
s'mbolo de (peli&ro)# situado al principio# indica que se trata de un material ms avanzado que el resto.
*+S, -. Escribir el cdi&o H!"
*ara este tutorial# te su&iero que utilices las herramientas ms sencillas. *or ejemplo# Notepad /0indo1s2# extEdit /!ac2 o
H!" 3it# sern su$iciente.
4na vez comprendido lo bsico# probablemente se quieran utilizar herramientas ms complicadas# o incluso pro&ramas
comerciales como Style !aster# 5ream1eaver o 6o"ive. *ero para el desarrollo de una primera hoja de estilos# es mejor no
distraerse con caracter'sticas avanzadas de otras herramientas.
No utilices procesadores de texto como !icroso$t 0ord u ,pen,$$ice. Con ellos# normalmente se &eneran archivos que los
nave&adores no pueden interpretar. *ara H!" y CSS# lo 7nico que necesitamos son archivos en texto plano.
El paso - consiste en abrir tu editor de texto /Notepad# extEdit# H!" 3it o el que desees2# comenzar con una ventana
vac'a y escribir lo si&uiente.
dijo.
895,C:*E html *4;"<C =>??0@C??55 H!" A.B-??EN=C
8htmlC
8headC
8titleC!i primera p&ina con estilo8?titleC
8?headC
8bodyC
89>> !en7 de nave&acin del sitio >>C
8ul classD=navbar=C
8liC8a hre$D=indice.html=C*&ina principal8?aC
8liC8a hre$D=meditaciones.html=C!editaciones8?aC
8liC8a hre$D=ciudad.html=C!i ciudad8?aC
8liC8a hre$D=enlaces.html=CEnlaces8?aC
8?ulC
89>> Contenido principal >>C
8h-C!i primera p&ina con estilo8?h-C
8pCE;ienvenido a mi primera p&ina con estilo9
8pCNo tiene im&enes# pero tiene estilo.
ambi%n tiene enlaces# aunque no te lleven a
nin&7n sitioF
8pC5eber'a haber ms cosas aqu'# pero todav'a no s%
qu% poner.
89>> Girma y $echa de la p&ina# Eslo por cortes'a9 >>C
8addressCCreada el H de abril de IBBA8brC
por m' mismo.8?addressC
8?bodyC
8?htmlC
En realidad# no es necesario escribir el cdi&o. puedes copiarlo y pe&arlo directamente en un editor.
"a primera l'nea que aparece en el archivo H!"# le dice al nave&ador el tipo de H!" /5,C:*E si&ni$ica 5,Cument
:*E > en espaJol. <*, de 5,Cumento2. En este caso# se trata de la versin A.B- de H!".
"as palabras que se encuentran entre 8 y C se llaman etiquetas /ta&s2 y# como puedes ver# el documento est entre las
etiquetas 8htmlC y 8?htmlC. Entre 8headC y 8?headC hay espacio para di$erentes tipos de in$ormacin que no aparecern en
la pantalla. Hasta ahora# el documento slo contiene el t'tulo pero posteriormente tambi%n se aJadir la hoja de estilos de
CSS.
El 8bodyC es dnde se sit7a el texto del documento. En un principio# cualquier cosa que se coloque ah' ser mostrado#
excepto el texto que est% dentro de las si&uientes etiquetas 89>> y >>C# las cuales muestran el contenido situado en ese lu&ar
como un comentario de re$erencia para nosotros mismos. El nave&ador la i&norar.
5e las etiquetas del ejemplo# 8ulC crea una (lista desordenada)# es decir# una lista en la cual los elementos no estn
numerados. "a etiqueta 8liC indica el comienzo de un (elemento lista). 8pC es un (prra$o). : 8aC es un (enlace)# que es lo
que crea un hiperv'nculo.
/recomiendo sacar nota2
Editor mostrando el cdi&o H!".
> (ul) representa una lista con un hiperv'nculo por cada elemento. Esto mostrar nuestro (men7 de nave&acin del sitio) con
enlaces a otras p&inas /$icticias2 del sitio 0eb. Supuestamente# todas las p&inas de nuestro sitio 0eb tienen un men7
similar.
> "os elementos (h-) y (p) componen el 7nico contenido de esta p&ina# mientras que la $irma al $inal /(address)2 ser la
misma para todas las p&inas del sitio.
,bserva que no he cerrado los elementos =li= y =p=. En H!" /pero no en KH!"2# se pueden omitir las etiquetas 8?liC y
8?pC# que $ue lo que hice aqu'# precisamente para hacer el texto ms sencillo de leer. *ero si se pre$iere pueden ser
aJadidas.
Lamos a suponer que va a ser una p&ina de un sitio 0eb que tendrn varias p&inas similares. Como es $recuente en
p&inas 0eb# %sta tiene un men7 con enlaces a otras p&inas en el sitio $icticio# un contenido 7nico y una $irma.
+hora# selecciona (6uardar comoF) del men7 +rchivo# ve hasta un directorio?carpeta donde quieras &uardar el documento
/el escritorio puede ser una opcin2 y &uarda el archivo como (mipa&ina.html). No cierres todav'a el editor# lo necesitars
otra vez.
5espu%s# abre el archivo en un nave&ador de la si&uiente $orma. encuentra el archivo con tu administrador de archivos
/0indo1s Explorer# Ginder o Gire$ox2 y haz clic# o doble clic# sobre el archivo (mipa&ina.html). El archivo H!" deber'a
abrirse en tu nave&ador predeterminado. /Si no se abre el documento# abre el nave&ador y arrastra el archivo sobre %l2.
Como puedes ver# la p&ina tiene un aspecto bastante aburrido...
*+S, I. +Jadir al&unos colores.
*robablemente est%s viendo texto ne&ro sobre un $ondo blando# pero esto depende de cmo est% tu nave&ador con$i&urado.
*ara que la p&ina ten&a al&o ms de encanto podemos aJadir al&unos colores. /5eja el nave&ador abierto# lo utilizaremos
ms tarde2.
Comenzaremos con una hoja de estilo interna en el archivo H!". !s adelante# pondremos el H!" y el CSS en archivos
di$erentes. "a separacin de estos archivos es recomendable ya que $acilita la utilizacin de la misma hoja de estilo para
di$erentes archivos H!". slo tienes que escribir la hoja de estilo una vez. *ero en este paso# vamos a dejarlo todo en el
mismo archivo.
Necesitamos aJadir un elemento 8styleC en el archivo H!". "a hoja de estilo estar en el interior de ese elemento.
Lolvamos entonces a la ventana del editor y aJadamos las si&uientes cinco l'neas en la parte de la cabecera del archivo.
dijo.
895,C:*E html *4;"<C =>??0@C??55 H!" A.B-??EN=C
8htmlC
8headC
8titleC!i primera p&ina con estilo8?titleC
8style typeD=text?css=C
body M
color. purpleN
bacO&round>color. PdQda@d R
8?styleC
8?headC
8bodyC
Setc.T
"as l'neas que tienes que aJadir estn marcadas en rojo. "a primera l'nea dice que eso es una hoja de estilo y que est
escrita en CSS /=text?css=. "a se&unda l'nea indica que hemos aJadido estilo al elemento =body=. "a tercera l'nea establece
el color del texto como morado y la si&uiente l'nea lo que hace es darle al $ondo una especie de amarillo verdoso.
"as hojas de estilo en CSS estn compuestas de re&las. Cada re&la tiene tres partes.
-> el selector /en el ejemplo ser'a. (body)2# el cual le dice al nave&ador la parte del documento que se ver a$ectada por la
re&laN
I> la propiedad /en el ejemplo# UcolorU y UbacO&round>colorU son ambas propiedades2# las cuales especi$ican qu% aspecto del
diseJo va a cambiarseN
@> y el valor /UpurpleU y UPdQda@dU2# el cual da el valor para la propiedad.
El ejemplo muestra que es posible combinar las re&las. Hemos establecido dos propiedades# por lo que podemos tener dos
re&las separadas.
dijo.
body M color. purple R
body M bacO&round>color. PdQda@d R
ya que las dos re&las van a a$ectar al elemento body# slo tenemos que escribir =body= una vez# y poner juntas las
propiedades y valores.
El $ondo del elemento body ser el $ondo para todo el documento. + los otros elementos /p# li# addressF2 no se les ha dado
nin&7n $ondo en concreto# por lo que de $orma predeterminada no tendrn nin&uno /o sern transparentes2. "a propiedad
UcolorU establece el color del texto que se encuentra en el elemento body# pero los otros elementos que se encuentran dentro
de body heredarn ese color# a no ser que se especi$ique lo contrario. /!s adelante aJadiremos ms colores2.
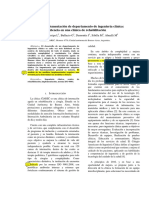
+hora &uarda el archivo /utiliza (6uardar) del men7 +rchivo2 y vuelve a la ventana del nave&ador. Si haces clic en
=+ctualizar=# la p&ina =aburrida= que se mostraba al principio# pasar a ser una p&ina con colores /pero a7n si&ue siendo
muy aburrida2. +parte de la lista de enlaces que se encuentra al principio# el texto deber'a tener ahora el color morado sobre
un $ondo de color amarillo verdoso.
*resentacin de la p&ina en el nave&ador tras aJadirle colores.
"os colores pueden especi$icarse en la CSS de $ormas di$erentes. El si&uiente ejemplo muestra dos de ellas. por el nombre
/(purple)2 y por el cdi&o hexadecimal /(PdQda@d)2. Hay aproximadamente -AB nombres de colores y ms de -V millones de
colores disponibles en cdi&o hexadecimal.
*+S, @. +Jadir tipo de letra.
,tra cosa que es muy $cil de hacer es aJadir di$erentes tipos de letra para los diversos elementos de la p&ina. Leamos el
texto con el tipo de letra (6eor&ia)# excepto la cabecera h-# que ir con (Helvetica).
En la 0eb# nunca puedes estar se&uro de los tipos de letra que los usuarios tienen en sus ordenadores# por lo que
aJadiremos al&unas alternativas. si 6eor&ia no est disponible# imes Ne1 Woman o imes tambi%n pueden valer# y si
nin&una de esas est presente# el nave&ador puede utilizar cualquier otro tipo de letra con seri$s. Si Helvetica no est#
6eneva# +rial y SunSans>We&ular son bastante similares# y si nin&una de estas $unciona# el nave&ador puede esco&e
cualquier otro tipo de letra que no sea seri$.
+Jade en el editor de texto las si&uientes l'neas.
dijo.
895,C:*E html *4;"<C =>??0@C??55 H!" A.B-??EN=C
8htmlC
8headC
8titleC!i primera p&ina con estilo8?titleC
8style typeD=text?css=C
body M
$ont>$amily. 6eor&ia# =imes Ne1 Woman=#
imes# seri$N
color. purpleN
bacO&round>color. PdQda@d R
h- M
$ont>$amily. Helvetica# 6eneva# +rial#
SunSans>We&ular# sans>seri$ R
8?styleC
8?headC
8bodyC
Setc.T
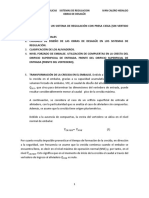
Si &uardas otra vez el archivo y haces clic en =+ctualizar= en el nave&ador# deber'an aparecer tipos de letra di$erentes para
el encabezado y para el otro texto.
+hora el texto tiene un tipo de letra di$erente al del encabezado.
*+S, A. +Jadir una barra de nave&acin.
"a lista que aparece al principio de la p&ina H!" ser ms adelante un men7 de nave&acin. +l&unos sitios 0eb tienen
un men7 al principio o en un lado de la p&ina# y %ste deber'a tenerlo tambi%n. *ondremos uno a la izquierda# ya que es
ms interesante ponerlo ah' que arribaF
El men7 ya est en la p&ina H!". Es la lista 8ulC que se encuentra al principio. "os enlaces que tiene no $uncionan ya
que nuestro =sitio 0eb=# hasta el momento# slo tiene una p&ina# pero eso no es importante ahora. *or supuesto# en un
sitio 0eb real no deber'a haber nin&7n enlace roto.
enemos que mover la lista a la izquierda y colocar el resto del texto un poco ms hacia la derecha# para dejar espacio para
el men7. "as propiedades de CSS que vamos a utilizar son Upaddin&>le$tU /para mover el texto del elemento body2 y UpositionU
/para mover el men72.
Hay otras $ormas de hacerlo. Si buscas (column) y (layout) en la p&ina +prender CSS# encontrars al&unas plantillas listas
para ser utilizadas. *ero# por el momento# %sta est bien.
En la ventana del editor# aJade las si&uientes l'neas al archivo H!".
dijo.
895,C:*E html *4;"<C =>??0@C??55 H!" A.B-??EN=C
8htmlC
8headC
8titleC!i primera p&ina con estilo8?titleC
8style typeD=text?css=C
body M
paddin&>le$t. --emN
$ont>$amily. 6eor&ia# =imes Ne1 Woman=#
imes# seri$N
color. purpleN
bacO&round>color. PdQda@d R
ul.navbar M
position. absoluteN
top. IemN
le$t. -emN
1idth. Xem R
h- M
$ont>$amily. Helvetica# 6eneva# +rial#
SunSans>We&ular# sans>seri$ R
8?styleC
8?headC
8bodyC
Setc.T
Si &uardas otra vez el archivo y lo actualizas en el nave&ador# deber'as tener la lista de enlaces a la izquierda del texto
principal. +hora el resultado parece mucho ms interesante.
El texto principal se ha movido hacia la derecha y la lista de enlaces est ahora a la izquierda en lu&ar de estar arriba.
Uposition. absoluteU indica que el elemento ul est situado independientemente de cualquier texto que est% antes o despu%s
en el documento. Ule$tU y UtopU indican cul es la posicin. En este caso# est a Iem de la parte de arriba de la ventana y a
-em del lado izquierdo.
UIemU si&ni$ica I veces el tamaJo del tipo de letra actual. *or ejemplo# si el men7 se muestra con un tipo de letra de -I
puntos# entonces UIemU es IA puntos. UemU es una unidad muy 7til en CSS ya que se puede adaptar automticamente al tipo
de letra que el usuario est% utilizando. "a mayor'a de los nave&adores tienen un men7 para aumentar o disminuir el tamaJo
de letra. puedes probarlo y ver la $orma en la que el men7 aumenta de tamaJo a la vez que lo hace el tipo de letra# lo que no
ocurrir'a si hubi%ramos utilizado un tamaJo en p'xeles.
*+S, H. 5ar estilo a los enlaces.
El men7 de nave&acin todav'a parece una lista en lu&ar de un men7. Lamos a cambiar su aspecto. Yuitaremos los puntos
que indican los di$erentes elementos de la lista y moveremos los elementos a la izquierda# donde estaban antes los puntos.
ambi%n le daremos a cada elemento un $ondo blanco y un cuadrado ne&ro. /Z*or qu%[ *or nada en particular# slo porque
podemos hacerlo2.
No hemos especi$icado el color de los enlaces# vamos a aJadirlo tambi%n. utilizaremos el azul para aquellos enlaces que el
usuario no ha visitado todav'a# y morado para los enlaces que ya ha visitado.
dijo.
895,C:*E html *4;"<C =>??0@C??55 H!" A.B-??EN=C
8htmlC
8headC
8titleC!i primera p&ina con estilo8?titleC
8style typeD=text?css=C
body M
paddin&>le$t. --emN
$ont>$amily. 6eor&ia# =imes Ne1 Woman=#
imes# seri$N
color. purpleN
bacO&round>color. PdQda@d R
ul.navbar M
list>style>type. noneN
paddin&. BN
mar&in. BN
position. absoluteN
top. IemN
le$t. -emN
1idth. Xem R
h- M
$ont>$amily. Helvetica# 6eneva# +rial#
SunSans>We&ular# sans>seri$ R
ul.navbar li M
bacO&round. 1hiteN
mar&in. B.Hem BN
paddin&. B.@emN
border>ri&ht. -em solid blacO R
ul.navbar a M
text>decoration. none R
a.linO M
color. blue R
a.visited M
color. purple R
8?styleC
8?headC
8bodyC
Setc.T
Normalmente# los nave&adores muestran los hiperv'nculos subrayados y con color. "os colores son parecidos a los que
especi$icamos aqu'. azul para enlaces a p&inas que no has visitado todav'a /o visitaste hace mucho tiempo2# morado para
p&inas que ya has visitado.
En H!"# los hiperv'nculos se crean con elementos 8aC# por lo que para especi$icar el color# necesitamos aJadir una re&la
de estilo para =a=. *ara di$erenciar los enlaces visitados de los no visitados# CSS proporciona dos =pseudo>classes= /.linO y
.visited2. Se llaman (pseudo>classes) para distin&uirlas de los atributos de clase# que aparecen directamente en H!"# por
ejemplo# classD=navbar=.
*+S, V. +Jadir una linea horizontal.
El 7ltimo elemento a aJadir en la hoja de estilo es una re&la horizontal para separar el texto de la $irma que se encuentra al
$inal. 4tilizaremos Uborder>topU para aJadir una l'nea punteada encima del elemento 8addressC.
dijo.
895,C:*E html *4;"<C =>??0@C??55 H!" A.B-??EN=C
8htmlC
8headC
8titleC!i primera p&ina con estilo8?titleC
8style typeD=text?css=C
body M
paddin&>le$t. --emN
$ont>$amily. 6eor&ia# =imes Ne1 Woman=#
imes# seri$N
color. purpleN
bacO&round>color. PdQda@d R
ul.navbar M
list>style>type. noneN
paddin&. BN
mar&in. BN
position. absoluteN
top. IemN
le$t. -emN
1idth. Xem R
h- M
$ont>$amily. Helvetica# 6eneva# +rial#
SunSans>We&ular# sans>seri$ R
ul.navbar li M
bacO&round. 1hiteN
mar&in. B.Hem BN
paddin&. B.@emN
border>ri&ht. -em solid blacO R
ul.navbar a M
text>decoration. none R
a.linO M
color. blue R
a.visited M
color. purple R
address M
mar&in>top. -emN
paddin&>top. -emN
border>top. thin dotted R
8?styleC
8?headC
8bodyC
Setc.T
+hora# ya hemos terminado de darle estilo a la p&ina. "o si&uiente es ver cmo se pone la hoja de estilo en un archivo
di$erente para que de esta $orma otras p&inas puedan utilizar el mismo estilo.
*+S, \. poner la hoja de estilo en un archivo separado.
+hora tenemos un archivo H!" con una hoja de estilo en su interior. *ero si nuestro sitio crece desearemos aJadir ms
p&inas que compartan el mismo estilo. Hay un m%todo ms adecuado que copiar la hoja de estilo dentro de cada p&ina y
que es. colocar la hoja de estilo en un archivo separado# haciendo que todas las p&inas est%n enlazadas a esa hoja.
*ara separar la hoja de estilo del archivo H!"# necesitamos crear otro archivo de texto# que est% vac'o. *uedes esco&er
=Nuevo= del men7 +rchivo del editor para crear una ventana vac'a.
5espu%s# corta y pe&a en la nueva ventana todo lo que hay dentro del elemento 8styleC del archivo H!". No copies las
etiquetas 8styleC y 8?styleC. ]stas pertenecen a H!"# no a CSS. En la nueva ventana del editor# deber'as tener la hoja de
estilo completa.
dijo.
body M
paddin&>le$t. --emN
$ont>$amily. 6eor&ia# =imes Ne1 Woman=#
imes# seri$N
color. purpleN
bacO&round>color. PdQda@d R
ul.navbar M
list>style>type. noneN
paddin&. BN
mar&in. BN
position. absoluteN
top. IemN
le$t. -emN
1idth. Xem R
h- M
$ont>$amily. Helvetica# 6eneva# +rial#
SunSans>We&ular# sans>seri$ R
ul.navbar li M
bacO&round. 1hiteN
mar&in. B.Hem BN
paddin&. B.@emN
border>ri&ht. -em solid blacO R
ul.navbar a M
text>decoration. none R
a.linO M
color. blue R
a.visited M
color. purple R
address M
mar&in>top. -emN
paddin&>top. -emN
border>top. thin dotted R
li&e (6uardar comoF) del men7 +rchivo# comprueba que est en el mismo directorio?carpeta que el archivo mipa&ina.html# y
&uarda la hoja de estilo como (miestilo.css).
Luelve a la ventana que muestra el cdi&o H!". ;orra todo lo que hay desde la etiqueta 8styleC hasta 8?styleC# ambas
inclusive# y reemplzalo por un elemento 8linOC de la si&uiente $orma.
dijo.
895,C:*E html *4;"<C =>??0@C??55 H!" A.B-??EN=C
8htmlC
8headC
8titleC!i primera p&ina con estilo8?titleC
8linO relD=stylesheet= hre$D=miestilo.css=C
8?headC
8bodyC
Setc.T
5e esta $orma# se le indicar al nave&ador que la hoja de estilo se encuentra en el archivo llamado =miestilo.css=. +l no
especi$icarse nin&7n directorio# el nave&ador mirar en el mismo directorio en el que se encuentra el archivo H!".
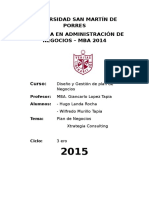
Si has &uardado el archivo H!" y lo has actualizado en el nave&ador# no deber'as apreciar nin&7n cambio en el aspecto
de la p&ina. ]sta si&ue &uardando el mismo estilo# pero ahora viene establecido por el archivo externo.
Wesultado $inal
El si&uiente paso es poner ambos archivos# mipa&ina.html y miestilo.css# en su sitio 0eb. /Yuiz queris primero cambiarlos
un pocoF2# pero la $orma de realizar esto depende de su proveedor de <nternet.
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
S-ar putea să vă placă și
- Sistema de Facturación Resolución 000167 de 30-12-2021Document290 paginiSistema de Facturación Resolución 000167 de 30-12-2021Yubieth LozanoÎncă nu există evaluări
- Rúbrica - Clase ModeloDocument2 paginiRúbrica - Clase ModeloOswaldo Bolo Varela100% (1)
- Técnica Economía de FichasDocument6 paginiTécnica Economía de FichasRoma LobaÎncă nu există evaluări
- Banco de Preguntas Examen Final de PetrofísicaDocument8 paginiBanco de Preguntas Examen Final de PetrofísicaCarlos Martin Sanchez100% (1)
- Monografia Proyecto 27-9-12 (Indice)Document96 paginiMonografia Proyecto 27-9-12 (Indice)vince84Încă nu există evaluări
- Normalizacion de Bases de Datos y Tecnicas de DisenoDocument6 paginiNormalizacion de Bases de Datos y Tecnicas de DisenoMiguel GmzÎncă nu există evaluări
- Aplicaciones Web (Trabajo)Document2 paginiAplicaciones Web (Trabajo)vince84Încă nu există evaluări
- Qué Es El HTMLDocument23 paginiQué Es El HTMLvince84Încă nu există evaluări
- Elementos Basicos C PDFDocument23 paginiElementos Basicos C PDFVielka MorenoÎncă nu există evaluări
- Imperialismo (Trabajo)Document5 paginiImperialismo (Trabajo)vince84Încă nu există evaluări
- Programación (Trabajo)Document10 paginiProgramación (Trabajo)vince84Încă nu există evaluări
- Imperialismo (Trabajo)Document5 paginiImperialismo (Trabajo)vince84Încă nu există evaluări
- Manual de PHP - OdtDocument29 paginiManual de PHP - Odtvince84Încă nu există evaluări
- ReligionDocument42 paginiReligionvince84Încă nu există evaluări
- Base de DatosDocument23 paginiBase de Datosvince84Încă nu există evaluări
- Verbos en FrancésDocument1 paginăVerbos en Francésvince84Încă nu există evaluări
- ReligionDocument42 paginiReligionvince84Încă nu există evaluări
- Uso de Los Comandos de LinuxDocument16 paginiUso de Los Comandos de Linuxvince84Încă nu există evaluări
- Nuevo Documento de TextoDocument4 paginiNuevo Documento de Textovince84Încă nu există evaluări
- PNF InformaticaDocument301 paginiPNF InformaticaJuan Diaz Perez75% (8)
- Osi 2Document1 paginăOsi 2vince84Încă nu există evaluări
- Nuevo Documento de TextoDocument6 paginiNuevo Documento de Textovince84Încă nu există evaluări
- ReadmeDocument1 paginăReadmesport0378Încă nu există evaluări
- 2b Dimensionamiento de Protecciones Eléctricas para Aun Motor EléctricoDocument29 pagini2b Dimensionamiento de Protecciones Eléctricas para Aun Motor EléctricoIvan RojasÎncă nu există evaluări
- Practica 2 (Control 1) LaraDocument11 paginiPractica 2 (Control 1) LaraJesus AlvarezÎncă nu există evaluări
- Practica 4 Farmacología Cardiovascular en Un Sistema SimuladoDocument1 paginăPractica 4 Farmacología Cardiovascular en Un Sistema Simuladorichie_1409100% (1)
- Nueva SimbologiaDocument7 paginiNueva SimbologiaLuisa Fernanda LopezÎncă nu există evaluări
- Diseño Hidráulico Del Sifón Invertido y AlcantarillaDocument31 paginiDiseño Hidráulico Del Sifón Invertido y Alcantarillacuy18Încă nu există evaluări
- GUIA DOCENTE Biofisica y Fisica Medica 1 CURSO 2012 13Document11 paginiGUIA DOCENTE Biofisica y Fisica Medica 1 CURSO 2012 13Alexandra VacaÎncă nu există evaluări
- HSEC PRC 001 Procedimiento Trabajo en AlturaDocument15 paginiHSEC PRC 001 Procedimiento Trabajo en AlturaAndres Alcon100% (1)
- Introducción A Las Energías RenovablesDocument21 paginiIntroducción A Las Energías RenovablesJorge HeribertoÎncă nu există evaluări
- VolanteDocument4 paginiVolanteNarda RetamosoÎncă nu există evaluări
- Antologia Psicotecnica PedagogicaDocument115 paginiAntologia Psicotecnica PedagogicaGladys Zamudio100% (1)
- Sesión 02. Observando Nuestras EmocionesDocument38 paginiSesión 02. Observando Nuestras EmocionesYoshy Liberato AyalaÎncă nu există evaluări
- CLAIB 2016 Paper 308Document4 paginiCLAIB 2016 Paper 308OscarVanellaÎncă nu există evaluări
- Caracteristicas y Diferencias de Los Diagramas de FaseDocument2 paginiCaracteristicas y Diferencias de Los Diagramas de FaseJafet OceguedaÎncă nu există evaluări
- Estudio de Los Valores Plásticos, Modelado y Tallado para La Creación de Obras EscultóricasDocument12 paginiEstudio de Los Valores Plásticos, Modelado y Tallado para La Creación de Obras EscultóricasDannes BustillosÎncă nu există evaluări
- CT6 (Autoguardado)Document31 paginiCT6 (Autoguardado)pablosanchezmax2019Încă nu există evaluări
- Cuando Se Hace Cambio de Bateria para Ventilador VersamedDocument3 paginiCuando Se Hace Cambio de Bateria para Ventilador VersamedNacho LopezÎncă nu există evaluări
- Pintutrafico Multiproposito 653 659Document3 paginiPintutrafico Multiproposito 653 659Practicantes SSTÎncă nu există evaluări
- MATERIAL TEÓRICO 2 6 de AbrilDocument4 paginiMATERIAL TEÓRICO 2 6 de AbrilXimeIbarraÎncă nu există evaluări
- DEGIRO Broker Guía Completa Paso A PasoDocument13 paginiDEGIRO Broker Guía Completa Paso A PasoJosÎncă nu există evaluări
- Presentación de UnidadDocument10 paginiPresentación de UnidadPILAR MOLINAÎncă nu există evaluări
- EXAMEN Leng Niv2Document4 paginiEXAMEN Leng Niv2Melani SuárezÎncă nu există evaluări
- Una Dieta Equilibrada Debe Tener Aproximadamente Una Cuarta Parte de GrasasDocument9 paginiUna Dieta Equilibrada Debe Tener Aproximadamente Una Cuarta Parte de GrasasCarlos CruzÎncă nu există evaluări
- Análisis de Riesgo Por OficioDocument4 paginiAnálisis de Riesgo Por OficioHaroldZarcoSalcedoÎncă nu există evaluări
- Articulo de Stella - Todoflauta 14 PDFDocument2 paginiArticulo de Stella - Todoflauta 14 PDFstellasplendersÎncă nu există evaluări
- Plan de Negocios - Xtrategia ConsultingDocument16 paginiPlan de Negocios - Xtrategia ConsultingWilly MurilloÎncă nu există evaluări
- 01 Introducción de ArcGIS UNAMDocument17 pagini01 Introducción de ArcGIS UNAMAnderson Aroapaza CasillaÎncă nu există evaluări