Documente Academic
Documente Profesional
Documente Cultură
5 Paginas Web W2003 Unidad 2
Încărcat de
Andrea LuppiTitlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
5 Paginas Web W2003 Unidad 2
Încărcat de
Andrea LuppiDrepturi de autor:
Formate disponibile
Computacin 5to
AO
UNIDAD 2 Diseo de sitios Web
Andrea Luppi
Diseo de Sitios Web
Los sitios Web son conjuntos de pginas enlazadas mediante hipervnculos, de manera tal que se puede
navegar entre ellas.
Las pginas son documentos creados en lenguaje !"L, que es el lenguaje entendido por los e#ploradores
de $nternet, % pueden contener te#to, imgenes, sonidos % animaciones de video, las pginas &eb son
archivos con e#tensi'n .htm!
(uando diseamos un sitio &eb, tenemos siempre una pgina principal, a la que por convenci'n debemos
llamar inde"!htm# % varias pginas secundarias a las que accedemos mediante enlaces desde la pgina
principal.
Sitios Web con Word)**+
,l procesador de te#to Word)**+ nos brinda la posibilidad de armar sitios &eb, por supuesto nada tiene
que ver con programas mas espec-icos como Dream&eaver de "acromedia, pero es mu% .til para
empezar a realizar nuestras primeras pginas Web. Sobre todo dada la posibilidad de convertir
directamente nuestro documento Word en una pgina Web.
,n cuanto a las caractersticas de Word respecto de la edici'n de pginas Web cabe resaltar que el
lenguaje de construcci'n de las pginas &eb,el HTML, ha sido integrado completamente dentro de
Word)**+. !enemos disponible un asistente para la creaci'n de pginas &eb as como para trabajar con
hipervnculos.
a% una buena compatibilidad entre las tablas Word % las tablas web, ha% disponibles varios -ormatos de
bordes % lneas horizontales. /dems podemos ver el aspecto que tendrn nuestras pginas en un
navegador con la opci'n de vista "Diseo web" sin tener que salir de Word.
0ara empezar a trabajar debemos crear una carpeta para nuestro sitio % de-inir un nombre signi-icativo
para cada documento que va%amos a crear.
(rear una pgina Web.
0ara crear una pgina Web utilizaremos la opci'n de men. 1er 23 Diseo Web, de manera de no utilizar
paginas sino un espacio sin lmites.
/l guardarlo debemos utilizar /rchivo 23 4uardar como 23 0agina &eb 5e#tensi'n .html en lugar de .doc6.
0ara crear una Web con diversas pginas, lo mejor es basarnos en un Tema para as tener un diseo
espec-ico en todas nuestras pginas.
7n tema es el resultado de uni-icar todos los elementos utilizados en el documento con respecto al diseo
% combinaciones de colores. 7n tema simpli-ica la creaci'n de documentos pro-esionales bien diseados,
para mostrarlos en Word, en el correo electr'nico o en el Web.
(uando se aplica un tema a un documento, Word personaliza los siguientes elementos8 vnculos, colores o
gr-icos de -ondo, estilos de cuerpo % estilos de ttulo, listas, lneas horizontales, colores de hipervnculos %
colores de los bordes de las tablas. Se personalizan las listas de uno % varios niveles.
1
Computacin 5to
AO
UNIDAD 2 Diseo de sitios Web
Andrea Luppi
!tulo de la pgina Web
,ste ttulo no tiene nada que ver con el nombre del documento Web que damos cuando guardamos
nuestro archivo, aqu nos re-erimos al propio Titulo de la Pagina Web. ,ste ttulo es el que se ver en la
barra de direcciones % en lista de 9avoritos desde un navegador, 5cuando se guarde nuestra pgina en
9avoritos6, % tambi:n el ttulo que se suele ver cuando un buscador lista nuestra pgina.
0odemos asignar el ttulo al guardar la pgina en el men. /rchivo, 4uardar como pgina &eb, haciendo
clic en el bot'n (ambiar ttulo, aparecer un cuadro de dilogo en el que introducir el ttulo.
!ambi:n se puede modi-icar el ttulo en cualquier momento con el men. /rchivo, eligiendo 0ropiedades %
en la -icha 4eneral ha% un campo !tulo que se puede modi-icar.
ipervinculos
7n hiperenlace 5o hipervnculo6 es una palabra, -rase o gr-ico que al hacer clic sobre :l saltamos a la
pgina web a la que apunta el hiperenlace. (uando pasamos el cursor por encima de un hiperenlace, :ste
cambia de -orma % toma la -orma de una mano,
Los hiperenlaces pueden llevarnos a otra parte dentro de la misma pgina, a otra pgina en el mismo
servidor, a otra pgina en otro servidor, a una direcci'n de correo electr'nico, a un servidor -tp, etc.
0ara insertar un hiperenlace ir al men. nsertar, Hipervnculo o hacer clic en el icono de la barra
estndar. /parecer un cuadro de dilogo como el que vemos en la imagen, debemos rellenar el campo
Te!to % el campo Direcci"n, veamos c'mo hacerlo8
2
Computacin 5to
AO
UNIDAD 2 Diseo de sitios Web
Andrea Luppi
Te!to.
,s el te#to que contiene el hiperenlace, podemos seleccionarlo en el documento antes de seleccionar
nsertar, Hipervnculo con lo cual %a aparecer en este campo, de lo contrario ingresamos el te#to
deseado.
#incular a$
/qu tenemos cuatro opciones seg.n vemos en los cuatro iconos de la parte izquierda8
%$& 'rchivo o pgina Web e!istente.
(i )ueremos enla*ar a una pagina e!terna:,n el campo Direccin escribiremos una direcci'n completa
de $nternet 57;L6 si queremos enlazar con una pgina de $nternet, por ejemplo,
http://www.aulaclic.com/index.htm.
(i )ueremos enla*ar a una pagina creada por nosotros en +orma local, Debemos buscarla en la
carpeta de nuestro sitio.
-$& Lugar de este documento. 7tilizaremos esta opci'n si queremos que nuestro hipervnculo nos lleve a
un lugar en el mismo documento en el que nos encontramos. 0reviamente deberemos haber insertado en
nuestro documento el marcador al que hacemos re-erencia, esto se hace colocndose en el lugar donde
queremos insertar el marcador % desde el men. nsertar, seleccionar Marcador para que aparezca un
cuadro de dilogo donde escribiremos el nombre del marcador.
Hipervnculos a partir de una imagen, Si queremos insertar un hipervnculo en una imagen debemos
seleccionarla antes de insertar el hipervnculo, en este caso aparece <<Seleccin del documento>< en el
campo !e#to. (uando el usuario se posicione sobre la imagen en el navegador, el cursor se trans-ormara en
una mano indicndole que la imagen misma es un enlace, % al pulsar sobre ella actuara como un bot'n que
lleva al lugar indicado al crear el hipervnculo
$mgenes.
/ trav:s de las opciones de men. nsertar&magen&Desde 'rchivo podemos incluir imgenes -otogr-icas
procedentes de cmaras digitales, de $nternet, o de programas como 0hotoshop. ,stas deben ser de tipo
=04 o 4$9, nunca tipo >"0, %a que son las ms indicadas por la relaci'n resoluci'n?tamao.
Sobre estas imgenes se puede cambiar el tamao, aunque agrandarla implica perdida de resoluci'n, %a
que estn -ormadas por puntos o pi#eles que tienen cada uno un color % una posici'n. 0ueden tambi:n
modi-icarse algunos atributos como color, brillo % contraste a trav:s de la barra de $mgenes. !ambien
de-inir alg.n color como transparente.
/l guardar una pgina &eb, las imgenes e#ternas que inclu%amos en la misma se van a guardar en una
carpeta que se generara automticamente que tendr el siguiente nombre8 si nuestra pgina se llama
inde!$html la carpeta se llamara inde!.archivos$
,sto es as para mantener un estndar de nombres para la estructura de nuestro sitio &eb, % es la manera
de decirle al navegador donde debe ir a buscar las imgenes.
!anto los navegadores como el servidor &eb que aloje nuestra pgina seguirn los mismos estndares.
3
Computacin 5to
AO
UNIDAD 2 Diseo de sitios Web
Andrea Luppi
,n este ejemplo generamos una carpeta nueva para nuestro sitio, guardamos all nuestra pagina principal
5inde#.html6 % una pagina secundaria 5galera de -otos.html6, automticamente al guardar los archivos como
paginas &eb, se generaron las carpetas inde!.archivos % galera de +otos.archivos, donde se guardaran
las imgenes de cada pagina, as los navegadores sabrn donde encontrar cada imagen cuando deban
mostrar el sitio.
!ablas
Las paginas &eb se muestran en monitores de @A pulgadas, % tambi:n en otros de @BC, de )*C e incluso en
pantallas de celulares, por eso los datos que queremos mostrar deben estar contenidos en una tabla para
que puedan ser vistos sin de-ormaciones en cualquier tipo de pantalla.
Las dimensiones de las tablas pueden ser e#presadas en cm, o en porcentaje, de esta .ltima manera nos
aseguramos que la tabla ocupe S$,"0;, un porcentaje determinado del ancho de nuestra pgina,
independientemente del e#plorador que usemos.
,n una pgina &eb las tablas sirven para poder presentar datos de -orma ordenada % para situar en pantalla
objetos en un lugar concreto. Las tablas sirven para organizar mejor una pgina Web, por ejemplo si
queremos tener el te#to a la izquierda % las imgenes a la derecha utilizaremos una tabla con dos columnas,
en la columna izquierda escribiremos el te#to % en la columna derecha insertaremos las imgenes.
/l hacer clic en el icono tabla de la barra estndar se abre una ventana como la que se muestra a la
derecha. "oviendo el rat'n dentro de la rejilla, podremos seleccionar el n.mero de -ilas % columnas
-cilmente.
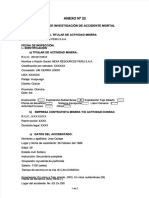
,sta es la pagina principal de un sitio comercial armada con hipervnculos % tablas, vista en un monitor de
una notebooD, que es mas ancho que alto.
4
Computacin 5to
AO
UNIDAD 2 Diseo de sitios Web
Andrea Luppi
5
Tabla sin bordes de 1 fila
x una columna con fondo
verde, con el tamao
expresado en porcentaje :
90 de la pa!ina
"ondo de la p#!ina verde
claro
Tabla de 4 filas x 4
columnas con bordes
!rises, se combinan las
dos celdas de la i$%uierda
para las im#!enes & se
inserta texto en las dos
celdas de la derec'a
(iperv)nculos a las
p#!inas secundarias
Computacin 5to
AO
UNIDAD 2 Diseo de sitios Web
Andrea Luppi
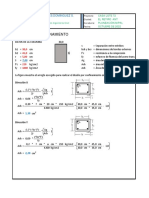
E esta es la misma pagina vista en un monitor de @A pulgadas, que es cuadrado.
,scribir c'digo !"L*
/unque no es necesario conocer el lenguaje !"L para crear pginas Web atractivas, Word)**+ permite
tambi:n traba/ar directamente a nivel de c"digo HTML, basta
(on hacer clic en el men. #er, 0"digo +uente HTML, % se abrir una ventana como la que vemos abajo, en
la que podemos escribir directamente etiquetas !"L.
+
,a tabla con fondo verde
oscuro si!ue ocupando el
90 de la pa!ina
-aproximadamente.
Computacin 5to
AO
UNIDAD 2 Diseo de sitios Web
Andrea Luppi
Si bien Word )**+ nos proporciona la ma%ora de las herramientas para armar una pagina &eb sencilla, ha%
algunas opciones que no tenemos a nuestro alcance, como ser incluir en nuestra pagina un sonido de -ondo
o un video animado.
Si miramos el c'digo -uente de una pagina creada por Word veremos que ha% un bloque inicial con
directivas propias de Word encerrado por las etiquetas <head> y </head>
/ continuaci'n vemos un bloque que esta encerrado por las etiquetas <body> y </body>.,n este rea
podemos incluir sentencias html escribiendo directamente su c'digo. 0or ejemplo, para incluir en nuestra
pagina espectculos$html un sonido de -ondo8
<embed src="Espectaculos_archivos/Divididos-Luz-DelAlma.mp" autostart=true
loop=true !idth=" hei#ht=">
,l archivo de sonido debe estar guardado en la carpeta correspondiente a la pagina, caso contrario el
e#plorador no lo encontrar. ,n este caso la pagina se llama espectculos.html % la carpeta con sus
imgenes % archivos adjuntos se llama espectculosFarchivos
0ublicar en $nternet.
7na vez tenemos acabada nuestra pgina Web podemos publicarla en $nternet % podr ser vista desde
cualquier parte del mundo. 0ara que una pgina se vea desde $nternet simplemente tiene que estar
almacenada en un servidor de nternet.
0ara obtener espacio gratuito es necesario inscribirse en un sitio especializado en o-recer espacio
gratuito, a cambio de un poco de publicidad, por ejemplo8 &&&.***&ebhost.com
0robablemente tengamos que registrarnos con una direcci'n de mail % el servidor nos asigne un dominio
del tipo http://nombre_del_servidor/tunombre
/
Computacin 5to
AO
UNIDAD 2 Diseo de sitios Web
Andrea Luppi
0ara colocar nuestro sitio en nternet, 7na vez elegido el servidor Web que hospedara nuestro sitio
debemos trans-erir nuestras pginas Web a dicho servidor. Gormalmente se hace mediante un programa
de trans+erencia por 1TP 2+ile trans+er protocol o protocolo de trans+erencia de archivos3, por
ejemplo 1L45LL'.
,l programa nos pedir8
el Dominio que nos -ue asignado por el servidor
el usuario que tambi:n nos -ue asignado
la clave que usamos al registrarnos.
0odremos ver 8
,n el panel de la izquierda la carpeta de nuestro sitio local
,n el panel de la derecha la carpeta de nuestro sitio en el servidor
!odos nuestros archivos % carpetas deben ser subidos mediante el bot'n derecho 23 subir.
/ partir del momento en que los archivos est:n trans-eridos al servidor %a podremos ver las pginas en
$nternet tecleando la direcci'n 57;L6 que nos asignen. 0or ejemplo. http://nombre_del_servidor/tunombre
0
1 2 3
1
2
3
4
4
5
5
S-ar putea să vă placă și
- Ats para CampamentoDocument7 paginiAts para CampamentoLuis CarlosÎncă nu există evaluări
- Desarrollo Habilidades para El Aprendizaje Semana 2Document5 paginiDesarrollo Habilidades para El Aprendizaje Semana 2Michael CortesÎncă nu există evaluări
- TIC 2 - Actividad Integradora - Etapa 2Document15 paginiTIC 2 - Actividad Integradora - Etapa 2Giovanni Galindo33% (3)
- WT FineDocument19 paginiWT FineEricka RoblesÎncă nu există evaluări
- Acta de Reinicio de Ejecucion de Obra #01 - AustraliaDocument2 paginiActa de Reinicio de Ejecucion de Obra #01 - AustraliaNano CapristanoÎncă nu există evaluări
- SPEECH DE VENTA TELEMARKETING CERO ACCIDENTES - Versión FinalDocument16 paginiSPEECH DE VENTA TELEMARKETING CERO ACCIDENTES - Versión FinalChristopher L'cÎncă nu există evaluări
- Evaluacion Parcial 1Document3 paginiEvaluacion Parcial 1Matematica Fisica EstadisticaÎncă nu există evaluări
- TALLER-4-Gabriel Aaron Barboza TroncosoDocument7 paginiTALLER-4-Gabriel Aaron Barboza TroncosoAaronÎncă nu există evaluări
- PDF Ds 024 2016 em Anexo 22 Terminado DDDocument5 paginiPDF Ds 024 2016 em Anexo 22 Terminado DDSergio WolfÎncă nu există evaluări
- Deber Reacciones 2 Tarea 1Document4 paginiDeber Reacciones 2 Tarea 1Daniel LoorÎncă nu există evaluări
- SA Amortizacion de AccionesDocument5 paginiSA Amortizacion de AccionesDaniel PitalúaÎncă nu există evaluări
- Informacion SucursalDocument2 paginiInformacion SucursaladrianaÎncă nu există evaluări
- Memorias de Calculo (Casa Lote 72)Document2 paginiMemorias de Calculo (Casa Lote 72)Sergio DominguezÎncă nu există evaluări
- Practicas OpenCVDocument13 paginiPracticas OpenCVjuancaumaÎncă nu există evaluări
- 2 ResumenDocument5 pagini2 ResumenMileydi Sharick Ramírez DuranÎncă nu există evaluări
- Esquema Plazos Ley 39Document2 paginiEsquema Plazos Ley 39jmlopez175100% (1)
- Credito DocumentarioDocument4 paginiCredito DocumentarioEduardo Andre Contreras MoralesÎncă nu există evaluări
- Qué Es Una Técnica InstruccionalDocument2 paginiQué Es Una Técnica InstruccionalRosselys RodriguezÎncă nu există evaluări
- PRIMUS WINDPOWER AIR 30 40 BREEZE Manual ESDocument42 paginiPRIMUS WINDPOWER AIR 30 40 BREEZE Manual ESJarrea CampillosÎncă nu există evaluări
- Mate3032 Arturo PortnoyDocument5 paginiMate3032 Arturo PortnoyMaritza RuizÎncă nu există evaluări
- Arbol DE NavidadDocument12 paginiArbol DE NavidadmeryÎncă nu există evaluări
- Hoja de Trabajo de Las GuacamayasDocument4 paginiHoja de Trabajo de Las GuacamayasKevin TzináÎncă nu există evaluări
- Matriz de ConsistenciaDocument6 paginiMatriz de ConsistenciaAndres TorresÎncă nu există evaluări
- Analisis de JurisprudenciaDocument5 paginiAnalisis de JurisprudenciaFernanda GalleguiÎncă nu există evaluări
- Resolucion de Alcaldia 228 - 2016 Reconocer Asctra AcoraDocument2 paginiResolucion de Alcaldia 228 - 2016 Reconocer Asctra AcoraVictor Espino GutierrezÎncă nu există evaluări
- Ficha de Tarea N°11 (Estrada Ñaña)Document18 paginiFicha de Tarea N°11 (Estrada Ñaña)Clara Isabel Estrada ÑañaÎncă nu există evaluări
- 2do Taller Calidad HerramientasDocument6 pagini2do Taller Calidad HerramientasKarina BurgosÎncă nu există evaluări
- CSC PPA 018 Procedimiento Administración de Cuentas de Usuarios en Plataformas Tecnológicas - v20Document29 paginiCSC PPA 018 Procedimiento Administración de Cuentas de Usuarios en Plataformas Tecnológicas - v20andy mercedes salazar lujánÎncă nu există evaluări
- Entrega 1 - Gerencia de Proyectos IiDocument22 paginiEntrega 1 - Gerencia de Proyectos Iijohn narvaezÎncă nu există evaluări
- Silabo de Cultura AmbientalDocument5 paginiSilabo de Cultura AmbientalLuis AlvaÎncă nu există evaluări