Documente Academic
Documente Profesional
Documente Cultură
Intro PDF
Încărcat de
sangeetha0 evaluări0% au considerat acest document util (0 voturi)
77 vizualizări11 paginijnmn
Titlu original
intro.pdf
Drepturi de autor
© © All Rights Reserved
Formate disponibile
PDF, TXT sau citiți online pe Scribd
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentjnmn
Drepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca PDF, TXT sau citiți online pe Scribd
0 evaluări0% au considerat acest document util (0 voturi)
77 vizualizări11 paginiIntro PDF
Încărcat de
sangeethajnmn
Drepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca PDF, TXT sau citiți online pe Scribd
Sunteți pe pagina 1din 11
3/18/2014 Introduction to ASP.
NET Web API - CodeProject
http://www.codeproject.com/Articles/549152/Introduction-to-ASP-NET-Web-API 1/11
10.47 Million members (66,348 online) 410 Sign out
1 sangeethapriya_2005
home quick answers discussions features community
help
Search f or articles, questions, tips
Articles Web Development ASP.NET Howto
Article
Browse Code
Bugs / Suggestions
Stats
Revisions (12)
Alternatives
Comments &
Discussions (68)
Add your own
alternative version
About Article
Introduction to WebAPI. We
shall see what it is with two
sample real world
implementation.
Type Article
Licence CPOL
First Posted 19 Feb 2013
Views 132,105
Downloads 9,526
Bookmarked 164 times
C# ASP.NET Windows Dev
Beginner C#4.0 MVC , +
10
Tweet 35
Next
Rate:
Introduction to ASP.NET Web API
By Ranjan.D, 11 Mar 2013
Is your email address OK? You are signed up for our newsletters but your email address
is either unconfirmed, or has not been reconfirmed in a long time. Please click here to have
a confirmation email sent so we can confirm your email address and start sending you
newsletters again. Alternatively, you can update your subscriptions.
Download Manage Contacts Web API
Download Web API Basic Sample
Download WinPhone Contacts Manager
Introduction
ASP.NET Web API is a framework that makes it easy to build HTTP services that reach a broad range of
clients, including browsers and mobile devices. With WebAPI content negotiation, we can return data
based on the client requests. What I mean is, if the client is requesting the data to be returned as JSON or
XML, the WebAPI framework deals with the request type and returns the data appropriately based on the
media type. By default WebAPI provides JSON and XML based responses.
WebAPI is an ideal platform for building pure HTTP based services where the request and response
happens with HTTP protocol. The client can make a GET, PUT, POST, and DELETE request and get the
WebAPI response appropriately.
In summary, the WebAPI is
An HTTP Service
Designed for broad reach
Uses HTTP as an Application protocol, not a transport protocol
Some more interesting articles on WebAPI
1. ASP.NET WebAPI Hosting Techniques
http://www.codeproject.com/Articles/555923/ASP-NET-WebAPI-Hosting-Techniques
2. Implementing Custom DelegatingHandler in ASP.NET WebAPI
http://www.codeproject.com/Articles/557232/Implementing-Custom-DelegatingHandler-in-ASP-
NET-W
3. Implementing Custom Media Formatters in ASP.NET WebAPI
http://www.codeproject.com/Articles/559378/Implementing-Custom-Media-Formatters-in-ASP-
NET-We
Web API Architecture
4.88 (68 votes)
Share 4
31 Like
Sign up for our free weekly Web Developer Newsletter.
articles
3/18/2014 Introduction to ASP.NET Web API - CodeProject
http://www.codeproject.com/Articles/549152/Introduction-to-ASP-NET-Web-API 2/11
Top News
The Internet is actually
controlled by 14 people
who hold 7 secret keys
Get the Insider News free each
morning.
Related Videos
Related Articles
ASP.NET WEB API Custom
Authorize and Exception
Handling Attributes
ASP.NET WebAPI: Getting
Started with MVC4 and WebAPI
Introduction to Web API
Versioning
ASP.NET MVC 4 - Part [1] -
We shall see below the Web API architecture when you are hosting WebAPI in ASP.NET and self-hosting
through console or Windows service.
Routing configuration in WebAPI is slightly different from ASP.NET MVC Routing. The WebAPI uses
HttpRouteCollection and Route. The WebAPI team has reused the routing logic of MVC in WebAPI.
The only reason why its a different routing is in order to keep the WebAPI from having its dependency on
ASP.NET Routing. The team decided to make it independent so that WebAPI will not have ASP.NET class
dependencies and it can be hosted in console or a Windows service as self-hosting.
While in ASP.NET WebAPI routing, the system will not only register the HttpRoute object but also it will
create a wrapper Route object and in the ASP.NET routing engine.
The significant difference that you can see here is you will not have access to Routing data in message
handlers when you are trying to access the same in self-hosting, the reason is the route configuration is
set and it will run at a later point in the life cycle.
The other significant difference between the ApiController and the normal MVC controller is with
WebAPI ApiController, the actions are dispatched by default based on the HTTP request. However
there is a flexibility to override it so that the WebAPI will use the action name to select the action method
within the ApiController.
What is Content Negotiation in Web API
This is something which you will here frequently in WebAPI. Content negotiation is the process of selecting
the best representation for a given response when there are multiple representations available. The
underling Web API framework implements the content negotiation and that is the reason why and how
the client can request data with a specific media type.
By default the Web API returns data in JSON format, however while requesting for a resource we can
specify the media type to return so that the WebAPI knows what you are requesting for and select
the proper formatter to output the data.
How to Implement Web API?
We shall see a generic implementation of Web API.
We have to create a class which derives from ApiController. The methods defined in the WebAPI
3/18/2014 Introduction to ASP.NET Web API - CodeProject
http://www.codeproject.com/Articles/549152/Introduction-to-ASP-NET-Web-API 3/11
Introduction
A Beginner's Tutorial for
Understanding and
Implementing ASP.NET Web
API
MVC using Web API and JQuery
to GET or POST Data
Consuming URL Shortening
Services - Introduction
JSONP in ASP.NET Web API
Quick Get Started
Working with NoSQL Databases
Calling Web Service using
ASP.NET
Implementing Yahoo! Contact
Reader Using ASP.NET
ASP.NET WEB API Basics (MVC
4)
ASP.NET Web API, CORS
Authentication, SSL, and self
signing certificate
Building Mobile Applications
Using Kendo UI Mobile and
ASP.NET Web API
Displaying Videos from
YouTube Channel in ASP.NET
Website
Call .NET WebAPIs using
matching JavaScript functions -
JSRPC.Net
A Beginner's Tutorial on
ASP.NET WebApi Hosting(IIS
Hosting and Self Hosting)
Detailed Tutorial for Building
ASP.NET WebAPI RESTful
Service
Creating a Web API service on
Azure to get tweets
Introduction to SignalR
Related Research
The Essential Guide to Mobile
App Testing: Tips for
Developers in USA & Canada
Insider Secrets on API Security
From Experts at Securosis
[Webinar]
controller map to the HTTP methods. If you have a method name prefixed with GET, it means you are
trying to return some data based upon the GET request. You just have to make sure that whatever actions
you are implementing must be prefixed with the right request type (GET, POST, PUT, and DELETE).
Note: The method name need not be Get () or Post () etc. However it does not limit to prefixing the
request types. You can still implement the actions with different naming but you have to make sure to use
the suitable action filters [HttpGet] , [Post] , [Put], [Delete].
Routing in ASP.NET Web API?
To determine which action to invoke, the framework uses a routing table. Below is the default route which
is configured as a part of Global.asax.
The routing is quite similar to what we define for MVC controllers:
Collapse | Copy Code
routes.MapHttpRoute(
name: "Default",
routeTemplate: "api/{controller}/{id}",
defaults: new { id = RouteParameter.Optional }
);
The Web API framework receives an HTTP request, it tries to match the URI against one of the route
templates in the routing table. If no route matches, the client receives a 404 error.
Action Parameters in WebAPI simple types are taken from URI - Route data, query parameters. Complex
types come from the body - Configured MediaTypeFormatters are used to desterilize the request body
based on the content type - JSON, XML and form-URL-encoded are supported out of the box, also we can
override using [FormUrl], [FormBody], [ModelBinder], custom parameter binding.
How to host a Web API ?
You can go with self or web hosting.
Self-hosting in any Windows process (e.g., console application or Windows service)
Web hosting - using the ASP.NET pipeline on top of Internet Information Services (IIS). You have to
make a reference and use the below ones if you are going with self-hosting.
Here is the code snippet for self-hosting Web API.
Collapse | Copy Code
using System.Web.Http;
using System.Web.Http.SelfHost;
var config = new HttpSelfHostConfiguration("http://localhost:8080");
config.Routes.MapHttpRoute(
"API Default", "api/{controller}/{id}",
new { id = RouteParameter.Optional });
using (HttpSelfHostServer server = new HttpSelfHostServer(config))
{
server.OpenAsync().Wait();
Console.WriteLine("Press Enter to quit.");
Console.ReadLine();
}
In the above hosting, the application listens to the specified URL localhost 8080. You need administrator
privileges for that. If you are facing any issues like HTTP could not register URL then you will have to run
the below statement in the command prompt as Administrator:
Collapse | Copy Code
netsh http add urlacl url=http://+:8080/ user=machine\username
How to manually run the content negotiation and why its required?
We have seen above the content negotiation is something which is built inside the WebAPI which will
make use of formatters to decode and encode the HttpRequest and HttpResponses.
So the question comes, when exactly we need to manually run the content negotiation logic. Heres one
that we can think of, say you are consuming a third party service which always returns data in JSON
format. Your client is accepting or willing to process XML based responses or maybe you have other clients
consuming data in different formats like JSON or XML. In such scenarios you can think of building a
WebAPI as a wrapper around the services that you are consuming. Isnt it meaningful to build something
and return data based on the media type?
Below is the generic code which runs the content negotiation
3/18/2014 Introduction to ASP.NET Web API - CodeProject
http://www.codeproject.com/Articles/549152/Introduction-to-ASP-NET-Web-API 4/11
In-The-Wild Testing: How to
Ensure Your Apps Work in the
Real World
Ten Tips of Web App Testing
Collapse | Copy Code
// Get the IContentNegotiator
IContentNegotiator negotiator = Configuration.Services.GetContentNegotiator();
// Run content negotiation to select a formatter
MediaTypeHeaderValue mediaType;
MediaTypeFormatter formatter = negotiator.Negotiate(
typeof(Contact), Request, Configuration.Formatters, out mediaType);
// Create a response message with an object content using the selected formatter
HttpResponseMessage response = new HttpResponseMessage()
{
Content = new ObjectContent<contact>(contact, formatter),
RequestMessage = Request
};
Get the content negotiator instance and run the Negotiate method with the following parameters, the
type of object you want to return, request object, the default formatters, and out param for the media
type. At last create a HttpResponseMessage and format the content as per the media formatter which is
obtained while doing content negotiation.
Background
This article is just a start off, a beginner article for WebAPI. A basic understanding of MVC is sufficient to
understand and implement ASP.NET WebAPI.
Using the code
We shall create a very basic sample WebAPI project and host it in console and make a request
from browser. I am referring to the example mentioned in http://www.asp.net/web-api/overview/hosting-
aspnet-web-api/self-host-a-web-api
1. First create a console project
2. From NuGet manager, search for Microsoft.AspNet.WebApi.SelfHost and install it
3. Create a controller and make sure it inherits from ApiController.
4. Implement the required actions based on the HTTP verbs
5. Now we are ready for hosting.
a. In program.cs, create an instance of HttpSelfHostConfiguration by specifying the URL
to listen, then set the default route map.
b. Create an instance of HttpSelfHostServer with the above configuration and open the
connection and wait for the client requests.
6. Requesting for Products:, just copy paste or type in the URL http://localhost:8080/Products in the
browser and hit Enter. That's all you should do to be able to see the response.
When you are requesting for Products with the URL http://localhost:8080/Products, the
GetAllProducts method of ApiController will serve the request. Similarly if you wish to get product
by ID, you will have to pass the ID while making a request to the WebAPI controller. Here is an example
http://localhost:8080/Products/1, upon requesting, the GetProductsById method will be invoked and it
will return a single product based on the product ID.
Collapse | Copy Code
public class ProductsController : ApiController
{
Product[] products = new Product[]
{
new Product { Id = 1, Name = "Tomato Soup", Category = "Groceries", Price = 1 },
new Product { Id = 2, Name = "Yo-yo", Category = "Toys", Price = 3.75M },
new Product { Id = 3, Name = "Hammer", Category = "Hardware", Price = 16.99M }
};
public IEnumerable<product> GetAllProducts()
{
return products;
}
public Product GetProductById(int id)
{
var product = products.FirstOrDefault((p) => p.Id == id);
if (product == null)
{
throw new HttpResponseException(HttpStatusCode.NotFound);
}
return product;
}
3/18/2014 Introduction to ASP.NET Web API - CodeProject
http://www.codeproject.com/Articles/549152/Introduction-to-ASP-NET-Web-API 5/11
public IEnumerable<product> GetProductsByCategory(string category)
{
return products.Where(p => string.Equals(p.Category, category,
StringComparison.OrdinalIgnoreCase));
}
}
static void Main(string[] args)
{
var config = new HttpSelfHostConfiguration("http://localhost:8080");
config.Routes.MapHttpRoute(
"API Default", "api/{controller}/{id}",
new { id = RouteParameter.Optional });
using (HttpSelfHostServer server = new HttpSelfHostServer(config))
{
server.OpenAsync().Wait();
Console.WriteLine("Press Enter to quit.");
Console.ReadLine();
}
}
Now we will see another sample implementation of WebAPI handling GET, PUT, POST, DELETE requests.
For demonstration purpose, I have created a WebAPI based Contact Manager application.
Use case:
1. Ability to manage contacts. The user should be able to add/update/delete contacts.
2. Display all contacts in the Home page.
Below is the Contacts Controller implementation. We are encapsulating all the CRUD operations in a
repository named ContactRepository.
Collapse | Copy Code
public class ContactsController : ApiController
{
private static readonly IContactRepository _contacts = new ContactRepository();
// Get All Contacts
public IEnumerable<contact> Get()
{
return _contacts.GetAllContacts();
}
// Get Contact by Id
public Contact Get(int id)
{
try
{
Contact contact = _contacts.GetContact(id);
return contact;
}
catch (Exception ex)
{
throw new
HttpResponseException(Request.CreateResponse(HttpStatusCode.NotFound, ex.Message));
}
}
// Insert Contact
public HttpResponseMessage Post(Contact value)
{
try
{
if (ModelState.IsValid)
{
Contact contact = _contacts.AddContact(value);
var response = Request.CreateResponse<contact>(HttpStatusCode.Created,
contact);
return response;
}
else
{
return Request.CreateResponse(HttpStatusCode.InternalServerError, "Model
state is invalid");
}
}
catch (Exception ex)
{
return Request.CreateResponse(HttpStatusCode.InternalServerError, ex.Message);
}
}
// Update Contact by Id
public HttpResponseMessage Put(int id, Contact value)
{
try
{
3/18/2014 Introduction to ASP.NET Web API - CodeProject
http://www.codeproject.com/Articles/549152/Introduction-to-ASP-NET-Web-API 6/11
_contacts.UpdateContact(id, value);
}
catch (Exception ex)
{
return Request.CreateResponse(HttpStatusCode.InternalServerError, ex.Message);
}
return Request.CreateResponse(HttpStatusCode.OK);
}
// Delete Contact by Id
public HttpResponseMessage Delete(int id)
{
try
{
_contacts.RemoveContact(id);
}
catch (Exception ex)
{
return Request.CreateResponse(HttpStatusCode.InternalServerError, ex.Message);
}
return Request.CreateResponse(HttpStatusCode.OK);
}
}
Below is the code for the Contact Repository.
It is built on Entity Framework Code First Approch. The Repository is composed of ContactsDbContext,
with its help we are performing CRUD operations.
Collapse | Copy Code
public class ContactRepository : IContactRepository
{
private ContactsDbContext context;
public ContactRepository()
{
context = new ContactsDbContext();
}
public IEnumerable<contact> GetAllContacts()
{
try
{
return context.Contacts.ToList();
}
catch
{
throw;
}
}
public Contact GetContact(int id)
{
try
{
return context.Contacts.SingleOrDefault(c => c.Id == id);
}
catch
{
throw;
}
}
public Contact AddContact(Contact item)
{
try
{
context.Contacts.Add(item);
context.SaveChanges();
return item;
}
catch
{
throw;
}
}
public bool RemoveContact(int id)
{
try
{
var contact = context.Contacts.SingleOrDefault(c => c.Id == id);
if (contact == null)
throw new Exception(string.Format("Contact with id: '{0}' not found",
id.ToString()));
context.Contacts.Remove(contact);
context.SaveChanges();
return true;
}
3/18/2014 Introduction to ASP.NET Web API - CodeProject
http://www.codeproject.com/Articles/549152/Introduction-to-ASP-NET-Web-API 7/11
catch
{
throw;
}
}
public bool UpdateContact(int id, Contact item)
{
try
{
var contact = context.Contacts.SingleOrDefault(c => c.Id == id);
if( contact == null)
throw new Exception(string.Format("Contact with id: '{0}' not found",
id.ToString()));
contact.Name = item.Name;
contact.Email = item.Email;
contact.Phone = item.Phone;
context.Entry(contact).State = EntityState.Modified;
context.SaveChanges();
return true;
}
catch
{
throw;
}
}
}
public class ContactsDbContext : DbContext
{
public ContactsDbContext()
: base("name=ContactsDbContext")
{
}
public DbSet<contact> Contacts { get; set; }
}
Setting Up the Database for Managing Contacts
Open solution - WebAPI - ManageContacts in Visual Studio and follow the below steps:
1. (Optional step) Open web.config and make changes to the connection string
"ContactsDbContext" if required.
2. Go to Tools -> Library Package Manager -> Package Manager Console
Run Update-Database command as shown below. You should be able to see the command run
successfully without throwing any errors.
Collapse | Copy Code
PM> Update-Database
Specify the '-Verbose' flag to view the SQL statements being applied to the target
database.
No pending code-based migrations.
Applying automatic migration: 201302171855006_AutomaticMigration.
Running Seed method.
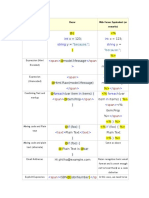
Rendering contacts (MVC + Web Api Controller)
Here is a code snippet for HTTP GET verb. We are making an AJAX request to get all the contacts. The
request will hit the Home controller and it will execute the "ContactsGrid" action. Within the action, we are
creating an instance of the WebAPI controller, get all the contacts, and then return a partial view -
ContactsGrid.
Collapse | Copy Code
function GetContacts() {
$.ajax({
url: '/Home/ContactsGrid',
type: "GET",
success: function (response) {
$("#contactsGrid").html(response);
},
error: function (data) {
$("#contactsGrid").html(data.responseText);
}
});
}
Add contacts with WebAPI
Below is the code snippet for adding a new contact. Here we are making a jQuery request with the URL to
the WebAPI controller, passing the contact information by serializing the data as a JSON object in the
3/18/2014 Introduction to ASP.NET Web API - CodeProject
http://www.codeproject.com/Articles/549152/Introduction-to-ASP-NET-Web-API 8/11
HTTP Request body. The content negotiation within the WebAPI will understand and decode the contact
information.
Note - Set the proper content type while making a request. Below you can see the content type set to
'application/json'.
Collapse | Copy Code
function AddContact() {
var contact = {
Name: $('#Name').val(),
Email: $('#Email').val(),
Phone: $('#Phone').val()
};
$.ajax({
url: '/Api/Contacts',
type: 'POST',
data: JSON.stringify(contact),
contentType: "application/json;charset=utf-8",
success: function (data) {
alert('Contacts added successfully');
GetContacts();
},
error: function (data) {
alert('Problem in adding contacts:' + data.responseText);
}
});
}
Deleting contacts with WebAPI
Below is the code snippet for deleting contacts. We make a jQuery request with the URL to the WebAPI
controller. You will also notice that by setting the request type to 'DELETE', it helps to execute the Delete
method in the Contacts WebAPI Controller.
Collapse | Copy Code
function DeleteContact(id) {
$.ajax({
url: '/Api/Contacts/'+ id,
type: 'DELETE',
success: function (data) {
GetContacts();
},
error: function (data) {
alert('Problem in deleting contacts:' + data.responseText);
}
});
}
Update contacts with Web API
Below is the code snippet for updating the contacts. We are using the jQuery model dialog. We will get the
contact to update and then show up a dialog so that we can edit the contact. When we click on the
Update button, we will make an AJAX request with the URL to the WebAPI controller.
You can also notice the request type is 'PUT' and we are also serializing the contacts before making the
request. If the update operation succeeds, we will call the GetContacts() method so that it will update
the contacts grid.
Collapse | Copy Code
function EditContact(id) {
$.ajax({
url: '/Home/GetContactsById/' + id,
type: "GET",
success: function (response) {
$("#editContact").html(response);
},
error: function (data) {
$("#editContact").html(data.responseText);
}
});
$(dialog).dialog('open')
}
dialog = $("#editContact").dialog({
autoOpen: false,
resizable: false,
closeOnEscape: true,
show: "explode",
hide: "explode",
width: 300,
title: "Edit Contact",
buttons: {
Update: function () {
3/18/2014 Introduction to ASP.NET Web API - CodeProject
http://www.codeproject.com/Articles/549152/Introduction-to-ASP-NET-Web-API 9/11
Ranjan.D
Web Developer
United States
Profile
Around 8 years of professional software development experience in analysis, design, development,
testing and implementation of enterprise web applications for healthcare domain with good
exposure to object-oriented design, software architectures, design patterns, test-driven
development and agile practices.
var contact = {
Name: $('#Name').val(),
Email: $('#Email').val(),
Phone: $('#Phone').val()
};
$.ajax({
url: '/Api/Contacts/' + $('#Id').val(),
type: 'PUT',
data: JSON.stringify(contact),
contentType: "application/json;charset=utf-8",
success: function (data) {
GetContacts();
},
error: function (data) {
alert('Problem in updating contacts:' + data.responseText);
}
});
$(dialog).dialog("close");
},
Cancel: function () {
$(dialog).dialog("close");
}
}
});
Web.config changes
In order to execute HTTP requests for DELETE, PUT, etc., we need to add the below mentioned line under
<system.webserver> so that the application handles all types of requests.
Collapse | Copy Code
<modules runallmanagedmodulesforallrequests="true">
Points of Interest
It was fun in learning and writing an article on WebAPI. I hope this article will be helpful for enthusiastic
peoples who are eager to learn and implement some interesting stuffs in new technology. This
article won't be completed if I don't thank all peoples who helped me in understanding WebAPI (to some
extent).
Please feel free to comment your opinion about this article, code, or whatever you feel like telling me.
Also if you like this article, don't forget to vote me.
History
Version 1.0 - 2/18/2013 - Initial version with two sample applications.
License
This article, along with any associated source code and files, is licensed under The Code Project Open
License (CPOL)
About the Author
3/18/2014 Introduction to ASP.NET Web API - CodeProject
http://www.codeproject.com/Articles/549152/Introduction-to-ASP-NET-Web-API 10/11
In Brief
Analyse and create High Level , Detailed Design documents.
Use UML Modelling and create Use Cases , Class Diagram , Component Model , Deployment
Diagram, Sequence Diagram in HLD.
Area of Working : Dedicated to Microsoft .NET Technologies
Experience with : C# , J2EE , J2ME, Windows Phone 8, Windows Store App
Proficient in: C# , XML , XHTML, XML, HTML5, Javascript, Jquery, CSS, SQL, LINQ
Software Development
Database: Microsoft SQL Server, FoxPro
Development Frameworks: Microsoft .NET 1.1, 2.0, 3.5, 4.5
UI: Windows Forms, Windows Presentation Foundation, ASP.NET Web Forms and ASP.NET MVC3,
MVC4
Coding: WinForm , Web Development, Windows Phone, WinRT Programming
Healthcare Domain Experience
CCD, CCR, QRDA, HIE, HL7 V3, Healthcare Interoperability
Others:
TTD, BDD
Education
B.E (Computer Science)
CodeProject Contest So Far:
1. Windows Azure Developer Contest - HealthReunion - A Windows Azure based healthcare
product , link - http://www.codeproject.com/Articles/582535/HealthReunion-A-Windows-Azure-
based-healthcare-pro
2. DnB Developer Contest - DNB Business Lookup and Analytics , link -
http://www.codeproject.com/Articles/618344/DNB-Business-Lookup-and-Analytics
3. Intel Ultrabook Contest - Journey from development, code signing to publishing my App to
Intel AppUp , link - http://www.codeproject.com/Articles/517482/Journey-from-development-
code-signing-to-publishin
4. Intel App Innovation Contest 2013 - eHealthCare -
http://www.codeproject.com/Articles/635815/eHealthCare
Add a Comment or Question
Search this forum Go
Article Top
Comments and Discussions
Profile popups Spacing Relaxed Noise Medium Layout Normal Per page 25 Update
First Prev Next
Abhishek Sur 2-Jan-14 0:25
Ranjan.D 12-Jan-14 19:31
Good work
Re: Good work
3/18/2014 Introduction to ASP.NET Web API - CodeProject
http://www.codeproject.com/Articles/549152/Introduction-to-ASP-NET-Web-API 11/11
Permalink | Advertise | Privacy | Mobile
Web02 | 2.8.140315.1 | Last Updated 11 Mar 2013
Article Copyright 2013 by Ranjan.D
Everything else Copyright CodeProject, 1999-2014
Terms of Use
Layout: fixed | fluid
Sonaltheinsaneone 15-Sep-13 2:09
rrossenbg 21-Aug-13 9:48
Ranjan.D 21-Aug-13 9:59
Preben Danielsen 30-Jul-13 4:48
Fabio Franco 17-Jul-13 6:17
Ranjan.D 17-Jul-13 9:26
Fabio Franco 17-Jul-13 11:14
Rahul Rajat Singh 20-Jun-13 6:29
Ranjan.D 20-Jun-13 6:44
MEhran.NET 17-May-13 2:34
Ranjan.D 17-May-13 6:49
shiva_19 23-Apr-13 9:00
Ranjan.D 24-Apr-13 16:25
soft stephen 28-Mar-13 11:48
Ranjan.D 28-Mar-13 16:32
CIDev 20-Mar-13 13:30
Ranjan.D 20-Mar-13 21:25
John Willson 18-Mar-13 11:27
Ranjan.D 18-Mar-13 12:11
Mihai MOGA 12-Mar-13 2:53
Ranjan.D 16-Mar-13 7:33
Rekhash 12-Mar-13 0:48
Ranjan.D 16-Mar-13 7:34
Last Visit: 11-Mar-14 10:41 Last Update: 17-Mar-14 1:13 Refresh 1 2 3 Next
General News Suggestion Question Bug Answer Joke Rant Admin
Use Ctrl+Left/Right to switch messages, Ctrl+Up/Down to switch threads, Ctrl+Shift+Left/Right to switch pages.
my rating: theinsaneone
My vote of 5
Re: My vote of 5
My vote of 5
When to use WebAPI
Re: When to use WebAPI
Re: When to use WebAPI
My vote of 5
Re: My vote of 5
My vote of 5
Re: My vote of 5
My vote of 5
Re: My vote of 5
Add to repository
Re: Add to repository
very nice
Re: very nice
Good Article Relate to ODATA
Re: Good Article Relate to ODATA
My vote of 5
Re: My vote of 5
ASP.NET Web API
Re: ASP.NET Web API
S-ar putea să vă placă și
- Advances Policy V1.6 - 15 Dec 2014Document4 paginiAdvances Policy V1.6 - 15 Dec 2014sangeethaÎncă nu există evaluări
- Tamil NovelDocument30 paginiTamil Novelsangeetha50% (22)
- Bootstrap TutorialDocument193 paginiBootstrap TutorialKawtar L Azaar100% (4)
- Razor Vs WebForms - SyntaxDocument5 paginiRazor Vs WebForms - SyntaxsangeethaÎncă nu există evaluări
- VBASPProject MigrationTo - Net - TechnicalAnalysisAndEstimationDocument25 paginiVBASPProject MigrationTo - Net - TechnicalAnalysisAndEstimationsangeethaÎncă nu există evaluări
- Test Requirements WPTMPL V 1.1Document277 paginiTest Requirements WPTMPL V 1.1sangeethaÎncă nu există evaluări
- Component Name Vacation - OOO - Planner - XLS: Read MeDocument2 paginiComponent Name Vacation - OOO - Planner - XLS: Read MesangeethaÎncă nu există evaluări
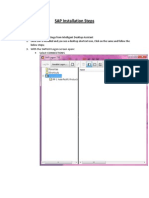
- SAP Installation Steps: 3. With The SAPGUI Logon Screen Open: Select ConnectionsDocument5 paginiSAP Installation Steps: 3. With The SAPGUI Logon Screen Open: Select ConnectionssangeethaÎncă nu există evaluări
- Amuthas Blog StoryDocument60 paginiAmuthas Blog Storysangeetha56% (9)
- DAR Example 1Document2.481 paginiDAR Example 1sangeetha50% (2)
- Tamil Samayal - 20 Side DishesDocument28 paginiTamil Samayal - 20 Side DishesSakthivel90% (10)
- Old .Net Q &ADocument529 paginiOld .Net Q &AsangeethaÎncă nu există evaluări
- Novel Ls DTPDocument103 paginiNovel Ls DTPsangeetha82% (33)
- Mannavane VaralaamaaDocument107 paginiMannavane VaralaamaaArun Palaniappan83% (30)
- Lakshmi Prabha Kaviyama Nenjil OviyamaDocument83 paginiLakshmi Prabha Kaviyama Nenjil Oviyamasangeetha0% (2)
- The Yellow House: A Memoir (2019 National Book Award Winner)De la EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Evaluare: 4 din 5 stele4/5 (98)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDe la EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeEvaluare: 4 din 5 stele4/5 (5795)
- Shoe Dog: A Memoir by the Creator of NikeDe la EverandShoe Dog: A Memoir by the Creator of NikeEvaluare: 4.5 din 5 stele4.5/5 (537)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDe la EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureEvaluare: 4.5 din 5 stele4.5/5 (474)
- Grit: The Power of Passion and PerseveranceDe la EverandGrit: The Power of Passion and PerseveranceEvaluare: 4 din 5 stele4/5 (588)
- On Fire: The (Burning) Case for a Green New DealDe la EverandOn Fire: The (Burning) Case for a Green New DealEvaluare: 4 din 5 stele4/5 (74)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDe la EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryEvaluare: 3.5 din 5 stele3.5/5 (231)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDe la EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceEvaluare: 4 din 5 stele4/5 (895)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDe la EverandNever Split the Difference: Negotiating As If Your Life Depended On ItEvaluare: 4.5 din 5 stele4.5/5 (838)
- The Little Book of Hygge: Danish Secrets to Happy LivingDe la EverandThe Little Book of Hygge: Danish Secrets to Happy LivingEvaluare: 3.5 din 5 stele3.5/5 (400)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDe la EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersEvaluare: 4.5 din 5 stele4.5/5 (345)
- The Unwinding: An Inner History of the New AmericaDe la EverandThe Unwinding: An Inner History of the New AmericaEvaluare: 4 din 5 stele4/5 (45)
- Team of Rivals: The Political Genius of Abraham LincolnDe la EverandTeam of Rivals: The Political Genius of Abraham LincolnEvaluare: 4.5 din 5 stele4.5/5 (234)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDe la EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyEvaluare: 3.5 din 5 stele3.5/5 (2259)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDe la EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaEvaluare: 4.5 din 5 stele4.5/5 (266)
- The Emperor of All Maladies: A Biography of CancerDe la EverandThe Emperor of All Maladies: A Biography of CancerEvaluare: 4.5 din 5 stele4.5/5 (271)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDe la EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreEvaluare: 4 din 5 stele4/5 (1090)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)De la EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Evaluare: 4.5 din 5 stele4.5/5 (121)
- Her Body and Other Parties: StoriesDe la EverandHer Body and Other Parties: StoriesEvaluare: 4 din 5 stele4/5 (821)
- OpenFiler Vs FreeNASDocument5 paginiOpenFiler Vs FreeNASSyed Atif Ali100% (34)
- Interview Qs On r12 p2pDocument15 paginiInterview Qs On r12 p2pAmitPradhanÎncă nu există evaluări
- Edited - Grade 9 - Q4 W1 4 TECDocument14 paginiEdited - Grade 9 - Q4 W1 4 TECNatch LomeeÎncă nu există evaluări
- SLR140 - ArDocument51 paginiSLR140 - ArDeepak Ojha100% (1)
- Robba StuffDocument16 paginiRobba StuffKoop Da Ville100% (1)
- Accu-Chek Active User Manual PDFDocument70 paginiAccu-Chek Active User Manual PDFjoseluisblanco69Încă nu există evaluări
- The Ultimate C - C - TS4CO - 1909 - SAP Certified Application Associate - SAP S/4HANA For Management Accounting Associates (SAP S/4HANA 1909)Document2 paginiThe Ultimate C - C - TS4CO - 1909 - SAP Certified Application Associate - SAP S/4HANA For Management Accounting Associates (SAP S/4HANA 1909)KirstingÎncă nu există evaluări
- Freebitco - in Script MULTIPLY BTC BONUS 2020Document2 paginiFreebitco - in Script MULTIPLY BTC BONUS 2020Mohammadreza EmamiÎncă nu există evaluări
- Elwave ManualDocument109 paginiElwave ManualNo Name100% (1)
- Silumin Catalogo Lutec PVP 2021Document186 paginiSilumin Catalogo Lutec PVP 2021VEMATELÎncă nu există evaluări
- Lecture Note Unit 1-4Document54 paginiLecture Note Unit 1-4birtukan aregaÎncă nu există evaluări
- OLA - DPO Review & Clearance - 1678945432Document2 paginiOLA - DPO Review & Clearance - 1678945432Reinier EstrellaÎncă nu există evaluări
- Comparing VMFS5 and VMFS6Document3 paginiComparing VMFS5 and VMFS6Prasanth UnnikrishnanÎncă nu există evaluări
- ISDN User PartDocument7 paginiISDN User Partomjaijagdish.raiÎncă nu există evaluări
- 45-53.8 11063344 PDFDocument40 pagini45-53.8 11063344 PDFeng13Încă nu există evaluări
- Field Study 2 Learning Episode 1...Document27 paginiField Study 2 Learning Episode 1...Ryan Joseph Delos SantosÎncă nu există evaluări
- Resources For Rero - Micro Lessons 1 To 10Document11 paginiResources For Rero - Micro Lessons 1 To 10hj waladcute100% (3)
- A Novel Security Framework Using Trust and Fuzzy Logic in ManetDocument15 paginiA Novel Security Framework Using Trust and Fuzzy Logic in ManetijdpsÎncă nu există evaluări
- Lesson Plan: Redesign Classroom FurnitureDocument19 paginiLesson Plan: Redesign Classroom FurnitureMariaÎncă nu există evaluări
- Hathway BillDocument1 paginăHathway BillSanthoshkumar.Jayaram (CareerNet)Încă nu există evaluări
- ANA Website Redesign FrameworkDocument1 paginăANA Website Redesign FrameworkDemand Metric100% (1)
- How To Add A Node To An HACMP ClusterDocument6 paginiHow To Add A Node To An HACMP ClusterSenthil GaneshÎncă nu există evaluări
- Internship Mechatronics EnglishDocument1 paginăInternship Mechatronics EnglishHassan KhalilÎncă nu există evaluări
- Hololens - Presentation With VideoDocument23 paginiHololens - Presentation With VideoAkshit GuptaÎncă nu există evaluări
- Allen Kyle ResumeDocument2 paginiAllen Kyle ResumeJB July SantanderÎncă nu există evaluări
- Diris A 30 A 41 Multifunction Measuring Unit PMD Catalogue Pages 2022 11 Dcg00733 enDocument6 paginiDiris A 30 A 41 Multifunction Measuring Unit PMD Catalogue Pages 2022 11 Dcg00733 enAbdelrazek MohamedÎncă nu există evaluări
- Api Reference Guide PDFDocument440 paginiApi Reference Guide PDFpriyank31Încă nu există evaluări
- New Sorvall BP-Blood-Banking-BrochureDocument13 paginiNew Sorvall BP-Blood-Banking-BrochureQBP. Luz GómezÎncă nu există evaluări
- Release NotesDocument6 paginiRelease NotesVictor CastroÎncă nu există evaluări
- Mehmet Ali Bulut - ELFABEDocument370 paginiMehmet Ali Bulut - ELFABEproton neuton100% (1)