Documente Academic
Documente Profesional
Documente Cultură
03 HTML - CSS Maquetar Con "Div" - Recursos Didácticos
Încărcat de
mcoderquep75510 evaluări0% au considerat acest document util (0 voturi)
60 vizualizări9 paginiTitlu original
03 HTML – CSS Maquetar Con “Div” _ Recursos Didácticos
Drepturi de autor
© © All Rights Reserved
Formate disponibile
PDF, TXT sau citiți online pe Scribd
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca PDF, TXT sau citiți online pe Scribd
0 evaluări0% au considerat acest document util (0 voturi)
60 vizualizări9 pagini03 HTML - CSS Maquetar Con "Div" - Recursos Didácticos
Încărcat de
mcoderquep7551Drepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca PDF, TXT sau citiți online pe Scribd
Sunteți pe pagina 1din 9
Recursos didcticos
El ESFUERZO es el precio para APRENDER
03 HTML CSS maquetar con div
Maquetar o estructurar una pgina Web consiste en organizar su contenido para que cada elemento
aparezca en el lugar y con el formato que queramos.
El formato (los estilos) los dejamos para CSS y la estructura la organizamos en HTML.
Lo habitual es crear una hoja denominada plantilla.html con la estructura deseada y otra con los
estilos plantilla.css, para que sirvan de base al desarrollo de todas las pginas posteriores.
HTML Estructura.
Que elementos bsicos suele contener una pgina Web?.
Generalmente, tienen:
Una cabecera
En la que aparecer un logotipo y un ttulo o lema.
Un men de navegacin
Para acceder fcilmente a cualquier pgina del sitio Web.
Un cuerpo principal
Donde aparecer el contenido de la pgina.
Un pie
En el que se colocarn referencias del autor, copiright, etc.
03 HTML CSS maquetar con div | Recursos didcticos http://joaquinrec.wordpress.com/programacion/css-indice/html-css-ma...
1 de 9 02/10/2013 2:28
Opcionalmente podrn incluir:
Una zona de anuncios
Para avisos sobre temas relacionados.
Una zona de enlaces
En la que se muestran Webs recomendadas.
etc, etc.
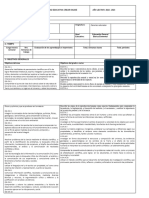
La siguiente gura muestra un posible diseo.
(hp://joaquinrec.wordpress.com/programacion/css-hojas-de-estilo-en-cascada/html-css-maquetar-
con-div/htmlestructurapweb/)
La zona denominada Global contiene a todas las divisiones y a su vez, est contenida en el body
de la pgina
Vamos a ver como conseguimos esta estructura utilizando la etiqueta div
Cdigo HTML:
<body>
<div id="global">
<div id="cabecera">
Contenido de la cabecera.
</div>
<div id="navegacion">
Contenido de men de navegacin.
</div>
<div id="principal">
Contenido de la pgina.
</div>
<div class="anuncios1">
Contenido de la zona de anuncios 1, ya que podemos poner ms.
</div>
<div id="pie">
Contenido del pie
</div>
</div>
</body>
Ten esto en cuenta. Si el bloque es nico para la pgina, lo que ocurre con: global, cabecera,
navegacin, principal y pie, la etiqueta div va acompaada de la palabra clave id. En caso
03 HTML CSS maquetar con div | Recursos didcticos http://joaquinrec.wordpress.com/programacion/css-indice/html-css-ma...
2 de 9 02/10/2013 2:28
contrario, deber incorporar la palabra clave class. Esto lo veremos cuando demos formato en CSS.
Por supuesto, dentro de cada bloque podrs crear cuantas divisiones necesites utilizando de nuevo
<div > </div> dentro del bloque correspondiente.
Crea un archivo plantilla.html con el contenido anterior y el resto de etiquetas necesarias, o puedes
copiar y pegar el que te indico a continuacin. Lo ejecutas y compruebas su resultado. Vers que lo
nico que aparecen son los textos en cada lnea. El formato se lo vamos a empezar a aplicar.
Cdigo HTML:
<html>
<head>
<title>Creando divisiones</title>
</head>
<body>
<div id="global">
<div id="cabecera">
Contenido de la cabecera.
</div>
<div id="navegacion">
Contenido de men de navegacin.
</div>
<div id="principal">
Contenido de la pgina.
</div>
<div class="anuncios1">
Contenido de la zona de anuncios 1, ya que podemos poner ms.
</div>
<div id="pie">
Contenido del pie
</div>
</div>
</body>
</html>
CSS Formato (estilos).
Creadas las zonas vamos a darle formatos individualizados con CSS.
En primer lugar tenemos que crear el archivo .css y escribir las declaraciones, pero antes debemos
comprender los parmetros que rigen a cada bloque, as como las unidades de medida que se
emplearn para establecerlos, como poner colores, etc., etc..
03 HTML CSS maquetar con div | Recursos didcticos http://joaquinrec.wordpress.com/programacion/css-indice/html-css-ma...
3 de 9 02/10/2013 2:28
Conceptos del bloque.
La estructura de cualquier elemento considerado un bloque tienen los siguientes componentes.
(hp://joaquinrec.wordpress.com/programacion/css-hojas-de-estilo-en-cascada/html-css-maquetar-
con-div/htmlbloques/)
Contenido.
Este espacio ser el que albergar, en su totalidad, tanto al texto como a las imgenes que insertemos
entre las etiquetas <div > y </div> as como a cualquier otro bloque que pertenezca a l.
Ancho y alto (width height).
Especican exactamente las dimensiones que tendr la supercie que alberga el CONTENIDO.
Borde (border).
Determina la decoracin del bloque; es decir, si est recuadrado o no con lneas, en su totalidad o solo
en algunos de sus lados, si son visibles o no, el tipo de lnea que emplea, el color, etc.
Relleno (padding).
Consiste en el espacio que intermedia entre el borde y el contenido. Podramos interpretarlo como los
mrgenes interiores. Se controlan los cuatro a la vez, o de forma individualizada.
Margen (margin).
Controla la distancia entre el borde de nuestro bloque y los elementos del bloque contenedor; es decir,
del bloque en el que est introducido nuestro bloque en cuestin, dado que los bloques pueden ser ho
o padres de otros. Para no hacernos un lo, los margenes de toda la vida, el espacio en el que no
podemos escribir nada. Para diferenciarlo del padding, podramos decir que son los mrgenes
exteriores.
03 HTML CSS maquetar con div | Recursos didcticos http://joaquinrec.wordpress.com/programacion/css-indice/html-css-ma...
4 de 9 02/10/2013 2:28
Otras propiedades de nuestro bloque a tener en cuenta son:
Imagen de fondo (backgroun-image).
Muestra, como fondo, la imagen a la que se enlace, teniendo en cuenta que rellenar la supercie que
abarque tanto el CONTENIDO como el PADDING, si es que el tamao de la imagen da para ello,
aunque esto se podra solucionar.
Color de fondo (background-color).
Muestra, como fondo, el color que se le asigne. Abarca la misma supercie que la imagen de fondo,
pero por detrs de sta si estn los dos elementos establecidos. La imagen de fondo con zonas
transparentes permitirn ver el color de fondo, dado que ste quedara como la capa de nivel inferior.
Unidades de medida.
Para establecer las dimensiones, debemos utilizar las unidades.
Existen de tres tipos: absolutas (in, cm, mm, pt, pc), porcentajes (x%), y relativas (px, em, ex). De entre
ellas, emplearemos las relativas, ya que se adaptarn mejor a todos los dispositivos que visualicen las
pginas.
px = pxel (relativa a los puntos de la pantalla en la que se visualice la pgina).
em = ancho de la letra M mayscula de la fuente que se est utilizando.
ex = alto de la letra x de la fuente que se est utilizando.
Colores.
La forma ms extendida consiste en establecerlo por medio del cdigo RGB
rojo-verde-azul (Red-Green-Blue) en hexadecimal, anteponindole el smbolo #. Por ejemplo, el rojo
puro sera #FF0000.
Cualquier programa de edicin de imgenes puede facilitarnos la paleta de colores y su equivalente en
hexadecimal, el cual trasladaramos a nuestro cdigo.
Es posible establecer 17 colores indicando su nombre, pero est opcin, por su limitacin no se suele
emplear.
03 HTML CSS maquetar con div | Recursos didcticos http://joaquinrec.wordpress.com/programacion/css-indice/html-css-ma...
5 de 9 02/10/2013 2:28
Otra opcin consiste en utilizar una aplicacin especca como la que se puede encontrar en este blog
(hp://www.trucosblogger.com/2007/06/generador-hex-color.html).
Reglas CSS.
El formato que emplearemos para establecer los estilos de cada elemento se ajusta al siguiente patrn.
(hp://joaquinrec.wordpress.com/programacion/css-hojas-de-estilo-en-cascada/css-pwebreglacss/)
El selector puede corresponder a:
.- Una etiqueta convencional del HTML a la que le queremos modicar algn parmetro.
En este caso, el selector se corresponde exactamente con el nombre de la etiqueta; por ejemplo, h1,
que hacer referencia a los texto de ttulo.
.- Una etiqueta div acompaada por el identicador id, que maniesta la existencia nica de esa
etiqueta en toda la pgina Web; por ejemplo <div id=cabecera> </div>, ya que solo habr una
cabecera.
En este caso el selector ser el nombre de la etiqueta precedida por el smbolo #; por ejemplo
#cabecera.
.- Una etiqueta div acompaada por el identicador class, que indica la existencia nica o mltiple
de esa etiqueta en toda la pgina Web; por ejemplo <div class=anuncios1> </div>.
En este caso el selector ser el nombre de la etiqueta precedida por el smbolo .; por
ejemplo .anuncios1.
Las referencias y valores aplicables segn es stndar ocial CSS2 se pueden consultar aqu
(hp://www.w3c.es/Divulgacion/GuiasReferencia/CSS21/), y aqu (hp://www.w3.org/TR/CSS21/) las
especicaciones. En este otro lugar (hp://www.librosweb.es/), puedes descargarte algunos libros
gratuitos en formato .pdf relacionados con el tema.
Vamos a iniciar una archivo de estilos para establecer dimensiones colores y posiciones a algunos de
nuestros bloques.
Cdigo CSS:
03 HTML CSS maquetar con div | Recursos didcticos http://joaquinrec.wordpress.com/programacion/css-indice/html-css-ma...
6 de 9 02/10/2013 2:28
body {
backgroundcolor: #E2F47C;
}
#global {
width:800px; height:800px;
margin: 0 auto 0 auto;
backgroundcolor: #ffbbbb;
}
.anuncios1 {
width:150px;
margin: 0 auto 0 auto;
backgroundcolor: #B4ff68;
float: right;
}
Como podemos observar, entre los smbolos de llave van colocadas todas las declaraciones que se le
aplicarn a cada bloque, eso s, nalizadas con un punto y coma ; ya que de lo contrario tendramos
problemas.
Por ltimo, lo que nos queda es enlazar los dos archivos. Para ello, el archivo plantilla.html, debe
contener la siguiente lnea
<link rel="stylesheet" href="plantilla.css" type="text/css" media="all">
dentro de las etiqueta <head> </head>
Los archivos nales, con algunos aadidos quedaran as:
Cdigo HTML: plantilla.html
03 HTML CSS maquetar con div | Recursos didcticos http://joaquinrec.wordpress.com/programacion/css-indice/html-css-ma...
7 de 9 02/10/2013 2:28
<!DOCTYPE html> <! SIN ESTO, NO RECONOCE html5>
<html lang="es">
<head>
<meta charset="utf8" />
<link rel="stylesheet" href="plantilla.css" type="text/css" media="all">
<title>Recursos didcticos(jbfb)</title>
<! Insertar aqu mas Metatags>
</head>
<body>
<div id="global">
<div id="cabecera">
Contenido de la cabecera.
</div>
<div id="navegacion">
Contenido de men de navegacin.
</div>
<div id="principal">
Contenido de la pgina.
<p> prrafo vacio</P>
<p> prrafo vacio</P>
<p> prrafo vacio</P>
<p> prrafo vacio</P>
<p> prrafo vacio</P>
<p> prrafo vacio</P>
<p> prrafo vacio</P>
<p> prrafo vacio</P>
<p> prrafo vacio</P>
</div>
<div class="anuncios1">
Contenido de la zona de anuncios 1, ya que podemos poner ms.
</div>
<div id="pie">
Contenido del pie
</div>
</div>
</body>
</html>
Cdigo CSS: plantilla.css
03 HTML CSS maquetar con div | Recursos didcticos http://joaquinrec.wordpress.com/programacion/css-indice/html-css-ma...
8 de 9 02/10/2013 2:28
body {
backgroundcolor: #E2F47C;
}
#global {
width:800px; height:800px;
margin: 0 auto 0 auto;
backgroundcolor: #ffbbbb;
}
#cabecera {
width:800px;
margin: 0 auto 0 auto;
backgroundcolor: #B40068;
}
#navegacion {
width:780px;
margin: 0 auto 0 auto;
backgroundcolor: #B4CD00;
}
#principal {
width:650px;
margin: 0 auto 0 auto;
backgroundcolor: #ffCD68;
float: left;
}
.anuncios1 {
width:150px;
margin: 0 auto 0 auto;
backgroundcolor: #B4ff68;
float: right;
}
#pie {
width:800px;
margin: 0 auto 0 auto;
backgroundcolor: #B4C355;
float: left;
}
Cpialos , archvalos y comprueba su resultado haciendo doble clic sobre el archivo plantilla.html. Si
quieres, pinchando aqu (hp://joaquin.16mb.com/ejemplosdelblog/maquetado.html)puedes ver el
resultado antes de hacerlo t.
A partir de ahora lo que tendramos que hacer es completar el contenido de cada bloque, y por
supuesto, cambiar los colores.
Continuar
Blog de WordPress.com. The Paperpunch Theme.
03 HTML CSS maquetar con div | Recursos didcticos http://joaquinrec.wordpress.com/programacion/css-indice/html-css-ma...
9 de 9 02/10/2013 2:28
S-ar putea să vă placă și
- Trabajo Final - Gestià N Del DeliveryDocument9 paginiTrabajo Final - Gestià N Del DeliveryAuris QuinteroÎncă nu există evaluări
- 15 Diseño Web en CSSDocument4 pagini15 Diseño Web en CSSGerenciaVirtualÎncă nu există evaluări
- Incubación ArtificialDocument5 paginiIncubación ArtificialdiaboliktentacionÎncă nu există evaluări
- Diseño y Desarrollo Web - 2B2Document17 paginiDiseño y Desarrollo Web - 2B2MAURICIOÎncă nu există evaluări
- 5 Capas y MaquetacionDocument7 pagini5 Capas y MaquetacionSabrina UragaÎncă nu există evaluări
- Pca Web Tecnico SegundoDocument11 paginiPca Web Tecnico SegundoNube GonzálezÎncă nu există evaluări
- Proyecto 4 2do Quimestre 3ero. BguDocument35 paginiProyecto 4 2do Quimestre 3ero. BguJuanCReyesRÎncă nu există evaluări
- Clase 3 MantenimientoDocument13 paginiClase 3 MantenimientoValeria GonzalezÎncă nu există evaluări
- Proyectos SenaDocument32 paginiProyectos SenaWilliam HernandezÎncă nu există evaluări
- Evaluacion Diagnostica - Docx Bloque 2Document2 paginiEvaluacion Diagnostica - Docx Bloque 2Carlos David Crespo GomezÎncă nu există evaluări
- Test de InformáticaDocument3 paginiTest de InformáticaKAREN YULIED CANTILLO ALVEARÎncă nu există evaluări
- Clase 11 - Modelo de Caja PDFDocument19 paginiClase 11 - Modelo de Caja PDFAndrés Lizama RamírezÎncă nu există evaluări
- PRACTICA MODELADO DE ANALISIS Caso de EsDocument1 paginăPRACTICA MODELADO DE ANALISIS Caso de EsFrank Pacherre MoralesÎncă nu există evaluări
- Unidad Educativa "Sarance": Acta de La Junta de Docentes de Curso Del 2do QuimestreDocument3 paginiUnidad Educativa "Sarance": Acta de La Junta de Docentes de Curso Del 2do QuimestreDavid NavasÎncă nu există evaluări
- Plan de Marketing Hamburguesas VilmaDocument35 paginiPlan de Marketing Hamburguesas VilmaJaime Huaracha VelasquezÎncă nu există evaluări
- Atributos CssDocument2 paginiAtributos Csslolo250Încă nu există evaluări
- Galería Dinámica para Html5Document9 paginiGalería Dinámica para Html5Jacobo OrtegaÎncă nu există evaluări
- Planificacion Diseño WebDocument6 paginiPlanificacion Diseño WebJessenia HurtadoÎncă nu există evaluări
- Soporte TecnicoDocument19 paginiSoporte TecnicoobispoÎncă nu există evaluări
- Proyecto 4 Semanas 1,2,3y4 de Carmita 2do Q 1er ParcialDocument33 paginiProyecto 4 Semanas 1,2,3y4 de Carmita 2do Q 1er ParcialOscar BurgosÎncă nu există evaluări
- Brochure Supply Chain Management (1939)Document14 paginiBrochure Supply Chain Management (1939)Adela Valdivia LinaresÎncă nu există evaluări
- Como Medir La Capacidad de Una Bateria de Plomo AcidoDocument21 paginiComo Medir La Capacidad de Una Bateria de Plomo AcidojoalmeroÎncă nu există evaluări
- Proyecto 2bgu Pch7 s2Document34 paginiProyecto 2bgu Pch7 s2johny piguabeÎncă nu există evaluări
- Presentacion Del Proyecto Arcoiris Del AlimentosDocument24 paginiPresentacion Del Proyecto Arcoiris Del AlimentosJennifer Tatiana Parra RestrepoÎncă nu există evaluări
- Acreditable Pro Juan Frames de HTMLDocument33 paginiAcreditable Pro Juan Frames de HTMLRonny RodriguezÎncă nu există evaluări
- Ee - Ff. 9no - Mi Planificación - 3 - Microcurricular 2021-2022Document4 paginiEe - Ff. 9no - Mi Planificación - 3 - Microcurricular 2021-2022Juan Pablo Jimenez CorderoÎncă nu există evaluări
- Resultado Competencias Digitales - Lcda. Lina Galarza - Eloy AlfaroDocument19 paginiResultado Competencias Digitales - Lcda. Lina Galarza - Eloy AlfaroDanna VazquezÎncă nu există evaluări
- Reporte Elaboración de JabónDocument5 paginiReporte Elaboración de JabónRene RezaÎncă nu există evaluări
- Pr2 Cien 3erobachDocument35 paginiPr2 Cien 3erobachMelvin José Rodriguez ViteriÎncă nu există evaluări
- Cuti Paula Planificacion TecnicoDocument3 paginiCuti Paula Planificacion TecnicoDaniela CutiÎncă nu există evaluări
- Elaboración de Jabón Artesanal PDFDocument2 paginiElaboración de Jabón Artesanal PDFJon IrasÎncă nu există evaluări
- Sesion de Aprendizaje Nº05Document2 paginiSesion de Aprendizaje Nº05Yessica Muñoz MuñozÎncă nu există evaluări
- Proyecto 7 Unificado de 2do BachilleratoDocument48 paginiProyecto 7 Unificado de 2do BachilleratoAdonis MoranÎncă nu există evaluări
- Manual de HTMLDocument131 paginiManual de HTMLCarol Escobar100% (1)
- 6 Alineación Vertical y Horizontal en CSSDocument4 pagini6 Alineación Vertical y Horizontal en CSSGerenciaVirtualÎncă nu există evaluări
- Cuidados de Una Planta OrnamentalDocument5 paginiCuidados de Una Planta OrnamentalNineth QuiejÎncă nu există evaluări
- 1°bgu-Proyecto SemanalDocument52 pagini1°bgu-Proyecto SemanalTadeo MorilloÎncă nu există evaluări
- Cuestionario 1 Soporte TecnicoDocument3 paginiCuestionario 1 Soporte TecnicoAngel JuarezÎncă nu există evaluări
- Matemáticas 6° - Medidas de Tendencia Central - Cuarto Periodo-2020 PDFDocument5 paginiMatemáticas 6° - Medidas de Tendencia Central - Cuarto Periodo-2020 PDFLaiza Montes100% (1)
- Escalera de La MetacogniciónDocument1 paginăEscalera de La MetacogniciónIzan Sampol100% (1)
- 2do. Bgu Proyecto 3 CientíficoDocument22 pagini2do. Bgu Proyecto 3 CientíficoAndres RobalinoÎncă nu există evaluări
- Proyecto de Granja de PollosDocument22 paginiProyecto de Granja de PollosCarlos Raul Zegarra Montoya100% (1)
- Nee No Asociadas A La DiscapacidadDocument2 paginiNee No Asociadas A La DiscapacidadMarjorie Letticia Velez SaltosÎncă nu există evaluări
- Tipos de Bordes en HTMLDocument9 paginiTipos de Bordes en HTMLAlejandro Romero HuaytaÎncă nu există evaluări
- HTML5Document1 paginăHTML5Sandrodark0Încă nu există evaluări
- CCNN 9noDocument14 paginiCCNN 9noLilian BonillaÎncă nu există evaluări
- 1ero BGU PROY CIENTIFICO 6Document30 pagini1ero BGU PROY CIENTIFICO 6HERNANDEZ ALVAREZ JOSTYN JOSUEÎncă nu există evaluări
- GDGDDocument6 paginiGDGDpipeÎncă nu există evaluări
- Catálogo de Educación y Formación Técnica y Profesional (EFTP) de El Gran CaribeDocument406 paginiCatálogo de Educación y Formación Técnica y Profesional (EFTP) de El Gran CaribeDenia Eunice Del ValleÎncă nu există evaluări
- Evaluación Fallas ComputadoresDocument4 paginiEvaluación Fallas ComputadoresHarrisson GongoraÎncă nu există evaluări
- 07-Tipos de MemoriaDocument41 pagini07-Tipos de MemoriaYennifer CamposÎncă nu există evaluări
- Plan Estratégico para La Empresa Live Sante S.A.S PDFDocument102 paginiPlan Estratégico para La Empresa Live Sante S.A.S PDFJAVIER CARDENASÎncă nu există evaluări
- Como Hacer Un Menú Desplegable Multinivel Usando Solo CSS - WebTursos - Evernote WebDocument7 paginiComo Hacer Un Menú Desplegable Multinivel Usando Solo CSS - WebTursos - Evernote WebCamimiÎncă nu există evaluări
- Ciencias Naturales PCA 8vo 2022Document6 paginiCiencias Naturales PCA 8vo 2022lisseth.calle101Încă nu există evaluări
- Guía de Las Propiedades de CSSDocument9 paginiGuía de Las Propiedades de CSSJose Elias RodriguezÎncă nu există evaluări
- Apendice Diseño Capas y Semantica HTML5Document24 paginiApendice Diseño Capas y Semantica HTML5Ania SanchezÎncă nu există evaluări
- Que Es Maquetación WebDocument3 paginiQue Es Maquetación WebFernando ChajonÎncă nu există evaluări
- Manual de CSS BasicoDocument5 paginiManual de CSS BasicoaldobeÎncă nu există evaluări
- Códigos CSS y HTML para Editar Tu Página Web en WordPress PDFDocument17 paginiCódigos CSS y HTML para Editar Tu Página Web en WordPress PDFFernandoAlmeidaÎncă nu există evaluări
- Guia de Referencia Rapida de VIDocument5 paginiGuia de Referencia Rapida de VImcoderquep7551Încă nu există evaluări
- Practica Libre CBACSDocument1 paginăPractica Libre CBACSmcoderquep7551Încă nu există evaluări
- portSecurity-ACL OdtDocument3 paginiportSecurity-ACL Odtmcoderquep7551Încă nu există evaluări
- Redistribucion de RutaDocument10 paginiRedistribucion de RutaDanno MarsÎncă nu există evaluări
- Tabla Periodic ADocument497 paginiTabla Periodic Amcoderquep7551Încă nu există evaluări
- Manual RedesDocument95 paginiManual Redesjazyta100% (1)
- Platón - El Mito de La Caverna PDFDocument5 paginiPlatón - El Mito de La Caverna PDFDiego Leonardo DuarteÎncă nu există evaluări
- Aprendizaje de Fmp10Document82 paginiAprendizaje de Fmp10Noe CoronaÎncă nu există evaluări
- Fundamentos de Programacion POODocument27 paginiFundamentos de Programacion POOmcoderquep7551Încă nu există evaluări
- Shell Script Con BashDocument5 paginiShell Script Con Bashmcoderquep7551Încă nu există evaluări
- Instalar Programas en LinuxDocument4 paginiInstalar Programas en Linuxmcoderquep7551Încă nu există evaluări
- Como Crear Particiones en Windows XPDocument6 paginiComo Crear Particiones en Windows XPmcoderquep7551Încă nu există evaluări
- Comandos TCP Per A WindowsDocument5 paginiComandos TCP Per A Windowsmcoderquep7551Încă nu există evaluări
- Tarea 4 de Planeacion de Plantas IndustrialesDocument4 paginiTarea 4 de Planeacion de Plantas Industrialesjonreivan21Încă nu există evaluări
- Práctica 3 Instrumentación AD590Document11 paginiPráctica 3 Instrumentación AD590Ararage Kun100% (2)
- Hard Work or TalentDocument4 paginiHard Work or TalentMaría PinoÎncă nu există evaluări
- 1 - 087 Niveles de Iluminacion para Diseñoniveles de Iluminacion para DiseñoDocument3 pagini1 - 087 Niveles de Iluminacion para Diseñoniveles de Iluminacion para DiseñoRafael PirelaÎncă nu există evaluări
- Presentación Del Curso Ingeniería de Las TelecomunicacionesDocument7 paginiPresentación Del Curso Ingeniería de Las TelecomunicacionesMónica RodríguezÎncă nu există evaluări
- Planeación de Capital Humano 2da OportunidadDocument4 paginiPlaneación de Capital Humano 2da OportunidadRain Dylan GibsonÎncă nu există evaluări
- Primer Laboratorio de Matemática IVDocument4 paginiPrimer Laboratorio de Matemática IVDavidÎncă nu există evaluări
- Localización de Plantas IndustrialesDocument33 paginiLocalización de Plantas IndustrialesyolijimÎncă nu există evaluări
- InterferometríaDocument9 paginiInterferometríaAlejandra PazÎncă nu există evaluări
- Información Técnica FlangesDocument6 paginiInformación Técnica Flangesmulder21Încă nu există evaluări
- No. 4. FacturasDocument1 paginăNo. 4. FacturasJohanÎncă nu există evaluări
- Puente de Angostura, ProyectoDocument30 paginiPuente de Angostura, ProyectoricherlisÎncă nu există evaluări
- Diagrama GanttDocument1 paginăDiagrama GanttSpencer Herrera LeonÎncă nu există evaluări
- Catalogacion Electronica Con El Uso de Win IsisDocument38 paginiCatalogacion Electronica Con El Uso de Win IsisLuis M PeñaÎncă nu există evaluări
- Impresión 3DDocument3 paginiImpresión 3DEduardo Alvarez MaldonadoÎncă nu există evaluări
- Proteus VSM 1Document20 paginiProteus VSM 1frank_g_l1979Încă nu există evaluări
- Manuel Mallea Gómez Control Semana 7 Nuevas Tendencias en RR - HHDocument4 paginiManuel Mallea Gómez Control Semana 7 Nuevas Tendencias en RR - HHanon_30571100% (3)
- Docente: Nelly Hernández VasquezDocument8 paginiDocente: Nelly Hernández VasquezJuan Gonzaga RomeroÎncă nu există evaluări
- La Carta A La TierraDocument4 paginiLa Carta A La TierraPaola MartinezÎncă nu există evaluări
- Manual Taller Drag StarDocument88 paginiManual Taller Drag StarJose Antonio Vilariño89% (9)
- Diversificacion CulturalDocument2 paginiDiversificacion CulturalLaura LopezÎncă nu există evaluări
- Actividad5 - Arquitectura de ComputadorasDocument4 paginiActividad5 - Arquitectura de ComputadorasRoDolfo Gonzalez100% (2)
- Articulo de Opinion Cultura AmbientalDocument6 paginiArticulo de Opinion Cultura AmbientalSergio Salazar REAL100% (2)
- Ejercicios DNS (Linux)Document3 paginiEjercicios DNS (Linux)ps3lamejor2Încă nu există evaluări
- Mecanica de FluidosDocument12 paginiMecanica de FluidosLuis Eduardo Huaynate AlmonacidÎncă nu există evaluări
- 01 Mev104 Manual Introduccion A La Vida UniversitariaDocument168 pagini01 Mev104 Manual Introduccion A La Vida UniversitariaARii Ortiiz RamiirezÎncă nu există evaluări
- Modelo de ProyectoDocument3 paginiModelo de ProyectoLuisZeladaPeregrinoÎncă nu există evaluări
- Coso ImprimirDocument9 paginiCoso ImprimirMishel NessÎncă nu există evaluări
- M Electronica Analogica 2018-1 PDFDocument32 paginiM Electronica Analogica 2018-1 PDFRaúl Pale SuarezÎncă nu există evaluări
- Escobar & Berdegué - 1990 - Tipificac. de Sist. de Produc. Agríc PDFDocument282 paginiEscobar & Berdegué - 1990 - Tipificac. de Sist. de Produc. Agríc PDFAndres Felipe Combaria Cardozo100% (1)