Documente Academic
Documente Profesional
Documente Cultură
Introduction To Labview 8.0
Încărcat de
Alexandru Daniel Buleu0 evaluări0% au considerat acest document util (0 voturi)
28 vizualizări17 paginiIntroduction to Labview 8.0
Experiment 2
To learn how to build virtual instrument panels in Labview 8.0
Titlu original
Introduction to Labview 8.0
Drepturi de autor
© © All Rights Reserved
Formate disponibile
PDF, TXT sau citiți online pe Scribd
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentIntroduction to Labview 8.0
Experiment 2
To learn how to build virtual instrument panels in Labview 8.0
Drepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca PDF, TXT sau citiți online pe Scribd
0 evaluări0% au considerat acest document util (0 voturi)
28 vizualizări17 paginiIntroduction To Labview 8.0
Încărcat de
Alexandru Daniel BuleuIntroduction to Labview 8.0
Experiment 2
To learn how to build virtual instrument panels in Labview 8.0
Drepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca PDF, TXT sau citiți online pe Scribd
Sunteți pe pagina 1din 17
1
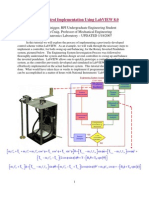
Experiment 2: Introduction to Labview 8.0
(tbc 1/7/2007, 1/13/2009)
Objective: To learn how to build virtual instrument panels in Labview 8.0
Tasks:
1. Build the Labview VI shown in the tutorial given in Appendix A.
2. Modify the VI such that:
a) The formula is now given by
) cos( ) sin(
2 1
t B t A x + =
b) The input nodes are now: amplitudes A and B, frequencies
1
and
2
, and elapsed
time t. This means you need to include three more controls that allow the user to
adjust the first four variables.
c) Instead of sliders, use [Numeric Ctrl] controls. This means you do not need to
attach a numeric indicators to the Numeric Ctrl controls. Further, these allow
the user to input values directly. Change the properties of the Numeric Ctrl
controls to match Table A. (see Figure A.)
Table A.
Numeric Ctrls:
A and B
Minimum 0
Maximum 0.5
Increment 0.01
Numeric Ctrls:
w1and w2
Minimum 0
Maximum 10
Increment 0.01
2
Figure A. Modified Front Panel
3
Appendix A: Tutorial for Labview 8.0
I. Initalizing a blank virtual instrument.
1. Log on to Labview 8.0 and open a Blank VI. (see Figure 1.)
Figure 1. Opening a blank virtual instrument (VI).
2. Two windows will appear: a) the Front Panel and b) the Block Diagram. (You
could tile both windows side-by-side by selecting [Window] [Tile Left and
Right] menu item as shown in Figure 2).
Figure 2. The Front Panel and Block Diagram windows.
Remarks:
i) The Front Panel will contain the user interface such as knobs, buttons,
indicators and graphs while the Block Diagram window will contain the
inner-circuitry (including objects, wirings and other virtual instruments),
logic structures (including programming blocks) and timing commands.
ii) If either the Front Panel or the Block Diagram window is blocked by
another window (e.g. when either window is maximized), one can toggle
the focus between the two windows by pressing [CTRL]-[E].
Select this.
4
II. Building a VI. ( Sliders, Functions and Charts )
Description: We will now build a virtual instrument (VI) project that produces a
sinusoidal signal whose frequency will be adjusted by a slider. We
will also monitor the signal using a strip chart and save the results in a
text file.
Procedure:
1. Access the Functions-pallete.
[Right-click] on the mouse cursor while inside the block-diagram window,
then tack-on the Functions-pallete (see Figure 3).
Figure 3. Tack-on by clicking on the the push-pin.
2. Create a While-Loop box.
By clicking on the dark triangles in the Functions palette, one can expand or
reduce different icon-subdirectories of available functions.
Expand to the [Express] [Exec Control] subdirectory, then click-on the
[While-loop] icon and go to the block-diagram window to create an area for
the while-loop function as shown in Figure 4.
Figure 5. Click the while-loop icon, then drag an area in the
Block Diagram window.
Click these triangles
to expand/reduce
icon menus.
5
Remarks:
i) A [STOP] button will also appear in the front-panel window.
ii) You can have several Function palettes open at the same time.
iii) You could select or de-select Function Groups (e.g. Mathematics,
Express, etc.) by checking or un-checking the items under the
[View] [Always Visible Catogories] submenu, as shown in Figure 6.
Figure 6. Selecting and deselecting function groups.
NOTE: For the items below, make sure that all the objects created are inside the
[while-loop] box.
3. Build a Formula Node.
In the Functions palette, expand the [Mathematics] [Scripts & Formulas]
icon subdirectory, then click on the [Formula Node] icon. In the Block-
diagram window, drag an area then enter the formula: x=sin(w*t); as shown
in Figure 7. (Remember to include the semicolon).
Click here.
6
Figure 7. Introduce a Formula node block.
Move the cursor to hover around the left edge of the Formula-node block,
then [Right-Click] and select [Add Input]. A small box should appear. Name
it: w. Add another input node and name it: t. Similarly, hover around the
right edge of the Formula-node block, [Right-Click] and select [Add
Output], then name it: x. (The output nodes will have a thicker boundary,
see Figure 8).
Figure 8. Adding input and output variables.
4. Insert the Elapsed Time block then connect it with the t input.
From the Functions palette, expand the [Programming] [Timing] icon
subdirectory and select the [Elapsed Time] icon. Drop the object inside the
Block-diagram window. A Configure Elapsed Time window should
appear. Disable the [Automatically reset] checkbox, then click the [OK]
button. (See Figure 9.)
7
Figure 9. Insert an Elapsed Time block.
Let the cursor hover around the Elapsed Time (s) selection until the cursor
changes to a wire-spooling cursor. Next, [Click-drag] the spool until it
hovers near the t input node of the Formula-node block and then release.
A connecting wire should then appear. You may need to resize the While-
loop box and/or move the Formula-node block to make room for the
desired wiring between the Elapsed Time block and the Formula-node
block. (See Figure 10).
Figure 10. Wiring the elapsed time values to the t input node.
Remarks:
i) To save space, you could [Right-click] the Elapsed time block and
select the [View as Icon] menu item. This should reduce the block to
be an icon (See Figure 11.)
Wire spool
cursor
Leave unchecked.
8
Figure 11. Elapsed Time block reduced into an icon.
ii) When the cursor is in the pointer mode, a [Click-drag] could be used
to move or remove blocks and wires.
Figure 12. Pointer cursors.
iii) Frequently, a wire may become broken. This is usually marked by
an X on the broken wires as shown in Figure 13. This means that the
broken wire that has one unattached end. To remove all broken-wires
in the Block-diagram window, press [CTRL-B].
Figure 13. A broken wire.
5. Add a horizontal Slider control.
[Right-Click] at a region in the Front Panel window and then [Click] the push
pin to access the Controls palette.
Expand in the Controls palette, the [Express] [Numeric Controls] icon
subdirectory, then select the horizontal [Pointer Slide] icon and drop it inside the
Front Panel window. [Double-Click] the Slider label and rename it as as
Frequency (rad/s). (See Figure 14.)
9
Figure 14. Setting a horizontal slider.
Next, go to the Block Diagram window and make sure that the Frequency
(Slider) block is inside the While-loop box. (If not, drag it inside.)
Move the cursor around the small output triangle node at the right edge of the
Frequency (Slider) block until the wire-spool cursor appears, then drag a wire
to connect the Frequency (Slider) block to the w input node of the Formula
node block. (See Figure 15.)
Figure 15. Connecting the output of Slider block
to one of the inputs of Formula node block.
6. Add a Chart control.
[Click] at a region in the Front Panel window and access the Controls palette.
Under the [Express] [Graph Indicators] icon subdirectory, select the [Chart]
icon then drop a Chart control in the Front Panel window. Rename the
Chart control to SINE WAVE. (See Figure 16).
Click here to change
font size and styles of
selected texts.
10
Figure 16. Adding a Chart control inside the Front Panel window.
Next, go to the Block Diagram window and make sure that the SINE WAVE
(Chart) block is inside the While-loop box. (If not, drag it inside.)
Move the cursor around the small input triangle node at the left edge of the SINE
WAVE (Chart) block until the wire-spool cursor appears, then drag a wire to
connect the SINE WAVE (Chart) block to the x output node of the Formula
node block. (See Figure 17)
Figure 17. Connect the x output node to the SINE WAVE block.
7. Add a Wait Until Next Multiple ms block.
Access the Function palette and expand the [Programming] [Timing] icon
subdirectory. Select the [Wait Until ] icon, then drag it into the Block
Diagram window. ( See Figure 18).
11
Figure 18. Add a Wait block into the Block Diagram window.
Next, move the cursor and [Right-Click] at the left node of the Wait block.
A menu should appear. Select [Create] [Constant], then change the value of
the constant to: 10. This means that the while loop will be activated after 10
milliseconds. (See Figure 19).
Figure 19. Attaching a constant value to the Wait block.
8. Run/Test the VI project.
[Click] the Run button to run the VI (see Figure 20). Move the Frequency
slider and observe what happens to the plot. You can [Click] the [STOP] button to
terminate the run.
Figure 20. Running the VI project.
RUN button.
[Right-Click] here.
12
Remarks:
i) The chart labels in the SINE WAVE chart are the default labels. One
usually needs to rename these labels.
ii) The horizontal axis are in terms of While loop iterations. This means
in our example, with the Wait time of 10 milliseconds, the value of
9935 in Figure 20 means 99.35 seconds of elapsed time. Moreover, the
range of samples shown in the chart is (10035-9935)=100 or 1 second.
iii) It is advisable to save the VI frequently, specially when it works as
desired.
9. Enhance/Modify the VI project and Add File Output.
Include a numeric indicator to the Frequency (slide) control. (see
Figure 21)
- In the Front Panel window, access the Controls palette and
expand to the [Express] [Numeric Indicators] icon subdirectory.
Select the [Num Ind] control and drop into the Front Panel
window. Position the Numeric Indicator control to the right of
the Frequency (slide) control.
- [Right-Click] the Numeric Indicator control and select the
[Properties] menu item, then match the entries given in Table 1.
- In the Block Diagram window, make sure Numeric Indicator
block is inside the While loop box. Position the cursor at a point
in the wire connecting the Frequency (slide) block and the
Formula Node block until the wire spool appears. Then drag a
wire to connect it with the Numeric Indicator block.
Table 1. Properties used for
Numeric Indicator shown in Figure 21.
Tab Item Value
Format and
Precision
Format Floating Point
Digits 3
Precision Type
Digits of
Precision
Hide Trailing
Zeros
<unchecked>
Appearance Label : Visible <unchecked>
13
Figure 21. Adding a Numeric Indicator control
to the Frequency (slider) control.
Add a Change to Dynamic Data block. (see Figure 22)
- In the Block Diagram, remove the wire connecting the Function
node block and the SINE WAVE chart.
- Access the Functions palette and expand the [Express] [Signal
Manipulation] icon subdirectory. Select [to DDT] icon, then drag
the block to somewhere between the Function node block and
the SINE WAVE chart.
- Wire the x output node to the input (left) node of the to DDT
block. Also, wire the right (right) node of the to DDT block to
the signal node of SINE WAVE chart. (Note that the second
wire will be thicker. This type of wiring represents dynamic
data, which means that time-information is now attached to the
original data stream.)
- [Right-Click] the to DDT block, then select the [Properties]
menu item. Match the values given in Table 2.
Table 2. Properties used for
to DDT block in Figure 22.
Numeric Indicator
14
Figure 22. Insertion of a to DDT block which converts a
single stream of data to dynamic data.
Modify the properties of the SINE WAVE chart.
- [Right-Click] the SINE WAVE chart in the Front Panel
window, then select [Properties] menu item. Match the values
given in Table 3. (see Figure 23)
Item Value
Conversion Single scalar
Start time Now
to DDT block
15
Table 3. Modified Properties of SINE WAVE chart.
Tab Variable Item Value
Format and
Precision
Time( x-axis)
Type Absolute time
Time Format Custom time format
AM/PM <on>
HH:MM:SS <on>
Digits 1
Date Format Date unused
Scales
Time(x-axis)
Name Time
Autoscale <unchecked>
Minimum 0
Maximum 10
Amplitude
(y-axis)
Name x-values
Autoscale <unchecked>
Minimum -1
Maximum 1
16
Figure 23. Modified chart properties.
Add Write Meas File block (see Figure 24)
- Access the Functions palette and expand the
[Express] [Output] icon subdirectory, then select the [Write
Meas File] block and add inside the While loop box.
- Reduce the block to an icon ([Right-Click] and select [View as
Icon]) to save space.
- Connect the Signal node of the Write Meas File block to the
thin (orange) wire connecting Function Node block and the to
DDT block.
- [Right-Click] the Write Meas File block and select [Properties]
menu item. Match the values given in Table 4.
- Test the VI then check the output file using Excel. Note that the
time included in the file will be the elapsed time, incremented by
0.01 seconds due to our chosen wait time of 10 milliseconds.
Table 4. Properties used for
Write Meas File block.
Item Value
No headers <on>
One column per
channel
<on>
17
Figure 24. Final Block-Diagram window
including a Write Meas File block.
S-ar putea să vă placă și
- Experiment 2: Introduction To Labview 8.0: T B T A XDocument17 paginiExperiment 2: Introduction To Labview 8.0: T B T A XshamnasahalÎncă nu există evaluări
- Experiments: Labview Hands On ExperimentsDocument14 paginiExperiments: Labview Hands On ExperimentsSitikus1950Încă nu există evaluări
- Simulate Signal Express VI' To Waveform Graph')Document5 paginiSimulate Signal Express VI' To Waveform Graph')Anonymous yewQtGÎncă nu există evaluări
- Introduction To LabVIEWDocument13 paginiIntroduction To LabVIEWKashif AmjadÎncă nu există evaluări
- 11 LabVIEWDocument7 pagini11 LabVIEWSboÎncă nu există evaluări
- Introduction To Labview: Exercise 1Document7 paginiIntroduction To Labview: Exercise 1BHUSHAM CHANDRASEKHARÎncă nu există evaluări
- Content Beyond AdcDocument31 paginiContent Beyond AdcSu KoshÎncă nu există evaluări
- Modeling and Simulation of Logistics Flows 3: Discrete and Continuous Flows in 2D/3DDe la EverandModeling and Simulation of Logistics Flows 3: Discrete and Continuous Flows in 2D/3DÎncă nu există evaluări
- Lab No 1Document7 paginiLab No 1Sohira QaziÎncă nu există evaluări
- Implementing A DSB-SC AM Modulator in SimulinkDocument16 paginiImplementing A DSB-SC AM Modulator in Simulinkkhanjamil12Încă nu există evaluări
- Cadence Tutorial 1: V 1 - 0 Electronic Circuit Design Laboratory Helsinki University of TechnologyDocument22 paginiCadence Tutorial 1: V 1 - 0 Electronic Circuit Design Laboratory Helsinki University of TechnologyNeifar AmelÎncă nu există evaluări
- LabVIEW Simulation Tutorial - Brushed DC MotorDocument22 paginiLabVIEW Simulation Tutorial - Brushed DC MotorNixon CardonaÎncă nu există evaluări
- Labview Lesson 1 - Introduction To LabviewDocument10 paginiLabview Lesson 1 - Introduction To Labviewfreebook62219Încă nu există evaluări
- Simulink TutorialDocument11 paginiSimulink TutorialshiladityÎncă nu există evaluări
- Autocad Project ReportDocument44 paginiAutocad Project ReportSanjay Rawat0% (1)
- LabVIEW Spectral TutorialDocument14 paginiLabVIEW Spectral TutorialMihaela EnacheÎncă nu există evaluări
- Experiment No: 02 Introduction To Labview: Aim: To Study Various Functions, Tools and Libraries of Labview (LV) SoftwareDocument9 paginiExperiment No: 02 Introduction To Labview: Aim: To Study Various Functions, Tools and Libraries of Labview (LV) SoftwareVaibhav BacchavÎncă nu există evaluări
- Parallelogram To RectangleDocument3 paginiParallelogram To RectangleJoh DonÎncă nu există evaluări
- Autocad Project ReportDocument45 paginiAutocad Project ReportSanjay RawatÎncă nu există evaluări
- Labview Exp 1Document7 paginiLabview Exp 1Symmer CulÎncă nu există evaluări
- Lab 9 (Meen201101088)Document17 paginiLab 9 (Meen201101088)MEEN201101056 KFUEITÎncă nu există evaluări
- Basic Labview Examples PDFDocument16 paginiBasic Labview Examples PDFbuiphuochuy55Încă nu există evaluări
- Basic Simulink Tutorial 012005Document7 paginiBasic Simulink Tutorial 012005Dustin WhiteÎncă nu există evaluări
- Plateia 2011 TutorialDocument27 paginiPlateia 2011 TutorialDaniela NežićÎncă nu există evaluări
- Labview ExercisesDocument130 paginiLabview ExercisesMarcoags26Încă nu există evaluări
- Tutorial. 4 CONTROL DESIGNDocument15 paginiTutorial. 4 CONTROL DESIGNSteve Goke AyeniÎncă nu există evaluări
- Causal Loop Quick Tutorial' - Traffic CongestionDocument9 paginiCausal Loop Quick Tutorial' - Traffic CongestionhendrickjhonÎncă nu există evaluări
- Vensim StudyDocument8 paginiVensim StudydidikkrisÎncă nu există evaluări
- Experiment #1: Introduction To Lab VIEW: Part 1: Virtual InstrumentsDocument16 paginiExperiment #1: Introduction To Lab VIEW: Part 1: Virtual InstrumentsJad LakkisÎncă nu există evaluări
- Part C. Tutorial Part 1 - Creating, Analyzing and Designing The Basic ModelDocument5 paginiPart C. Tutorial Part 1 - Creating, Analyzing and Designing The Basic ModelyaniÎncă nu există evaluări
- Dimensions and Text: Aims of This ChapterDocument28 paginiDimensions and Text: Aims of This ChapterFasil GetachewÎncă nu există evaluări
- 20331A0449 Week1Document8 pagini20331A0449 Week1samyukta samyuktaÎncă nu există evaluări
- Cadencetutorial v3 4Document11 paginiCadencetutorial v3 4Li FeiÎncă nu există evaluări
- Active-HDL Tutorial 0 - Introduction To Active-HDLDocument29 paginiActive-HDL Tutorial 0 - Introduction To Active-HDLSarthak Dilip LadÎncă nu există evaluări
- Oracle Developer 2000Document85 paginiOracle Developer 2000Gurpreet Singh MunjalÎncă nu există evaluări
- LabVIEW SimulationTutorialDocument18 paginiLabVIEW SimulationTutorialladevitaÎncă nu există evaluări
- C. Tutorial Part 1 - Creating, Analyzing and Designing The Basic ModelDocument5 paginiC. Tutorial Part 1 - Creating, Analyzing and Designing The Basic ModelyaniÎncă nu există evaluări
- NI Tutorial 10685 enDocument5 paginiNI Tutorial 10685 enelzytacogelonaÎncă nu există evaluări
- Introduction To LabVIEWDocument15 paginiIntroduction To LabVIEWMarkiyan KushlykÎncă nu există evaluări
- Simulink Exercise: Prepared by Jayakrishna Gundavelli and Hite NAME: - DATEDocument12 paginiSimulink Exercise: Prepared by Jayakrishna Gundavelli and Hite NAME: - DATEKarthikeyan SubbiyanÎncă nu există evaluări
- OCTOBER 24, 2022: Individual Output Individual OutputDocument51 paginiOCTOBER 24, 2022: Individual Output Individual OutputTango FoxtrotÎncă nu există evaluări
- Introduction To Labview For Control Design and Simulation PDFDocument15 paginiIntroduction To Labview For Control Design and Simulation PDFKunal KhandelwalÎncă nu există evaluări
- Labview and MydaqDocument12 paginiLabview and Mydaqkalpesh_adit1Încă nu există evaluări
- LabVIEW Control Implementation TutorialDocument21 paginiLabVIEW Control Implementation TutorialDTÎncă nu există evaluări
- LabView Exercises 1Document24 paginiLabView Exercises 1Rohit TayalÎncă nu există evaluări
- CATIA Lab ManualDocument79 paginiCATIA Lab ManualPavaniÎncă nu există evaluări
- Blocks and Inserts: Aims of This ChapterDocument16 paginiBlocks and Inserts: Aims of This ChapterFasil Getachew100% (1)
- Cad & Advance 3D Modelling: Name:Shivakalyan Bandi ROLL NO: 19011BB002 FSP 2 Year 4 SEMDocument51 paginiCad & Advance 3D Modelling: Name:Shivakalyan Bandi ROLL NO: 19011BB002 FSP 2 Year 4 SEMKalyan BandiÎncă nu există evaluări
- Exp4 LabVIEW and Data Acquisition SystemsDocument9 paginiExp4 LabVIEW and Data Acquisition SystemsAhmed Joule100% (1)
- EE3801 Tutorial - 1 Introduction To Xilinx Webpack 6.3Document24 paginiEE3801 Tutorial - 1 Introduction To Xilinx Webpack 6.3paty lopezÎncă nu există evaluări
- 7xwruldo: You Will Need About Minutes To Complete This TutorialDocument62 pagini7xwruldo: You Will Need About Minutes To Complete This Tutorialniteen12350% (2)
- Excerpt From: Bible and Is An Exercise On Dynamic Blocks. in The Book, TheDocument6 paginiExcerpt From: Bible and Is An Exercise On Dynamic Blocks. in The Book, Thebsathish83Încă nu există evaluări
- Lab-1: Introduction To Labview (Part-1) : 1. ObjectiveDocument7 paginiLab-1: Introduction To Labview (Part-1) : 1. ObjectiveAsad RazaÎncă nu există evaluări
- Cafe Tutorial September 2013Document12 paginiCafe Tutorial September 2013vzagkasÎncă nu există evaluări
- Adamson University: College of Engineering Electronics and Communications DepartmentDocument29 paginiAdamson University: College of Engineering Electronics and Communications DepartmentTango FoxtrotÎncă nu există evaluări
- Modeling and Simulation of Logistics Flows 2: Dashboards, Traffic Planning and ManagementDe la EverandModeling and Simulation of Logistics Flows 2: Dashboards, Traffic Planning and ManagementÎncă nu există evaluări
- CATIA V5-6R2015 Basics - Part II: Part ModelingDe la EverandCATIA V5-6R2015 Basics - Part II: Part ModelingEvaluare: 4.5 din 5 stele4.5/5 (3)
- BELINEA 101536 - Service ManualDocument41 paginiBELINEA 101536 - Service ManualAlexandru Daniel BuleuÎncă nu există evaluări
- M90310500 Internal Literature Catalog Jul75 PDFDocument338 paginiM90310500 Internal Literature Catalog Jul75 PDFAlexandru Daniel BuleuÎncă nu există evaluări
- M90310500 Internal Literature Catalog Jul75 PDFDocument338 paginiM90310500 Internal Literature Catalog Jul75 PDFAlexandru Daniel BuleuÎncă nu există evaluări
- Irfbc30As/L: Smps MosfetDocument10 paginiIrfbc30As/L: Smps MosfetAlexandru Daniel BuleuÎncă nu există evaluări
- CDC 83301200C BR3B8 Storage Module PartsDocument73 paginiCDC 83301200C BR3B8 Storage Module PartsAlexandru Daniel BuleuÎncă nu există evaluări
- AVR 1.3-2.5 KW 3kW 5kW Schematic Diagram For GeneratorDocument1 paginăAVR 1.3-2.5 KW 3kW 5kW Schematic Diagram For GeneratorAlexandru Daniel Buleu71% (14)
- JLG 3394RT Scissor LiftDocument268 paginiJLG 3394RT Scissor LiftAlexandru Daniel BuleuÎncă nu există evaluări
- Labview Steps:: Lebanese University Faculty of EngineeringDocument5 paginiLabview Steps:: Lebanese University Faculty of EngineeringAlexandru Daniel BuleuÎncă nu există evaluări
- Hza1-25 T5 enDocument13 paginiHza1-25 T5 enAlexandru Daniel BuleuÎncă nu există evaluări
- Benq G900WA Monitor LCDDocument58 paginiBenq G900WA Monitor LCDvideosonÎncă nu există evaluări
- Sony CCD Tr913eDocument161 paginiSony CCD Tr913eAlexandru Daniel BuleuÎncă nu există evaluări
- Pdv-t790 Ser Vice ManualDocument42 paginiPdv-t790 Ser Vice ManualAlexandru Daniel BuleuÎncă nu există evaluări
- Diagrama TV LGDocument44 paginiDiagrama TV LGarturo_gilsonÎncă nu există evaluări
- THW Legalize The Sale of Human OrganDocument7 paginiTHW Legalize The Sale of Human OrganTaeyogsnieÎncă nu există evaluări
- Marketing Libraries in A Web 2.0 WorldDocument176 paginiMarketing Libraries in A Web 2.0 WorldEdnéia S. S. RochaÎncă nu există evaluări
- Agregar Componentes AutoCAD Plant 3DDocument8 paginiAgregar Componentes AutoCAD Plant 3DystasvÎncă nu există evaluări
- Performance Analysis of Dual Core, Core 2 Duo and Core I3 Intel ProcessorDocument7 paginiPerformance Analysis of Dual Core, Core 2 Duo and Core I3 Intel ProcessorPRAFULKUMAR PARMARÎncă nu există evaluări
- ASCII CodesDocument17 paginiASCII CodesAndleeb RazzaqÎncă nu există evaluări
- Nino SawtDocument2 paginiNino SawtCarolina VillenaÎncă nu există evaluări
- Week 3a - SpecsDocument9 paginiWeek 3a - SpecsMerylle Rose AbejeroÎncă nu există evaluări
- TestDocument12 paginiTestdineshkmr88Încă nu există evaluări
- Crowtail Starter Kit For Micro Bit User ManualDocument23 paginiCrowtail Starter Kit For Micro Bit User ManualJohn WestÎncă nu există evaluări
- NPD 5001 POE Data Sheet Enus InyectorDocument2 paginiNPD 5001 POE Data Sheet Enus InyectorcueÎncă nu există evaluări
- Style Master For Keyboard PerformersDocument25 paginiStyle Master For Keyboard PerformerskbdinfinityÎncă nu există evaluări
- D80190GC20 Les03Document46 paginiD80190GC20 Les03Revankar B R ShetÎncă nu există evaluări
- BSNL VMC AN1020-21 (Detailed Visual Guide)Document14 paginiBSNL VMC AN1020-21 (Detailed Visual Guide)Nagaraju Gunturu100% (1)
- Knowhub Repository Project DocumentationDocument16 paginiKnowhub Repository Project DocumentationtatsuÎncă nu există evaluări
- Building A Ha and DR Solution Using Alwayson SQL Fcis and Ags v1Document37 paginiBuilding A Ha and DR Solution Using Alwayson SQL Fcis and Ags v1Prasad ReddÎncă nu există evaluări
- H31 411 HCNA LTE Exam DumpsDocument13 paginiH31 411 HCNA LTE Exam DumpsAbu DaoudÎncă nu există evaluări
- Mackie 802VLZ3 HookupsDocument5 paginiMackie 802VLZ3 HookupsDavid BenkoÎncă nu există evaluări
- Olidworks: S Edrawings ProfessionalDocument2 paginiOlidworks: S Edrawings Professionalkambera2100% (1)
- Circle Office: Divisional Office:: Southern Lahore Circle Gulberg DivisionDocument1 paginăCircle Office: Divisional Office:: Southern Lahore Circle Gulberg DivisionWilliam KentÎncă nu există evaluări
- IMP REVIEW Modeling - of - Negative - Capacitance - in - Ferroelectric - NCDocument23 paginiIMP REVIEW Modeling - of - Negative - Capacitance - in - Ferroelectric - NCsai prashanthÎncă nu există evaluări
- SJ-20110104162043-001-ZXDU68 T601 (V5.0R01M01) DC Power System Quick Installation & Commissioning Guide PDFDocument4 paginiSJ-20110104162043-001-ZXDU68 T601 (V5.0R01M01) DC Power System Quick Installation & Commissioning Guide PDFAbdus SalamÎncă nu există evaluări
- Net-Net 4000 S-CX6.4.0 MIB Reference GuideDocument126 paginiNet-Net 4000 S-CX6.4.0 MIB Reference GuideFrancoj DAÎncă nu există evaluări
- PinterestDocument1 paginăPinterestMIÎncă nu există evaluări
- 2019 - 2 - Advertisement No 3-2019 (Various Posts)Document9 pagini2019 - 2 - Advertisement No 3-2019 (Various Posts)Shubham GautamÎncă nu există evaluări
- Tsegaye Mekuria Checkol - ResumeDocument4 paginiTsegaye Mekuria Checkol - Resumetsecosby100% (1)
- It - Mega - Courses 1Document13 paginiIt - Mega - Courses 1Telt100% (4)
- Bio2 Module 5 - Logistic RegressionDocument19 paginiBio2 Module 5 - Logistic Regressiontamirat hailuÎncă nu există evaluări
- ISU BillingDocument2 paginiISU BillingsurajsapÎncă nu există evaluări
- Sensor de Temperatura OS551A-MA-1 PDFDocument3 paginiSensor de Temperatura OS551A-MA-1 PDFMiguel Angel Chuquín MorachimoÎncă nu există evaluări