Documente Academic
Documente Profesional
Documente Cultură
Introduction To Gui Building FR
Încărcat de
Massi YahiTitlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Introduction To Gui Building FR
Încărcat de
Massi YahiDrepturi de autor:
Formate disponibile
Introduction to GUI Building
Contenu
Exercice 1: Crer un projet
Exercice 2: Construire linterface utilisateur (the Front End)
Exercice 3: Rajouter des fonctiionnalits
Exercice 4: Executer le programme
Comment fonctionne la gestion des vnements
Exercice 1: Crer un projet
TAPE 1. Crer un projet IDE pour lapplication dvelopper. Ex. Nom de projet:
Addition_de_Nombres
1. Choisir File > New Project, Alternativement, on peut cliquer sur licone
New Project icon dans la toolbar IDE.
2. Dans la palette des Categories, selectionner Java node,
3. Dans la palette Projects, choisir Java Application. Click Next.
4. Taper Addition_de_Nombres dans le champs Project Name et
spcifier un chemin pour lemplacement du projet,
5. Assuer vous que the Set as Main Project checkbox is
selectionne,
6. Dcocher la case de Create Main Class checkbox.
7. Click Finish.
1
Exercice 2: Construire linterface utilisateur
2
Pour procder dans la construction de linterface utilisateur,
nous avons besoin de crer un conteneur Java (Java container)
dans lequel nous placerons les autres lments graphiques de
linterface .
Dans cette tape,
1. Nous allons crer un conteneur en utilisant le composant
JFrame ,
2. Nous plaons le conteneur dans un nouveau package
apparaissant dans le noeud des packages sources.
3
2.1. Crer un conteneur JFrame
1. Dans la fentre Projects, click droit sur le noeud
Addition_de_Nombres,
2. choisr New > JFrame Form.
3. Taper IUAdditionNombres comme nom de classe,
4. Taper Mon_AdditionNombres comme nom de package.
5. Click Finish.
LIDE cre le formulaire UIAdditionNombres ainsi que la classe
IUAdditionNombres dans lapplication Addition_de_Nombres, et ouvre
le formulaire IUAdditionNombres dans le GUI Builder. Le package
Mon_AdditionNombres remplace le package par dfaut.
Exercice 2: Construire linterface utilisateur
4
2.2. Ajouter des composants
On utilise la palette doutils pour garnir linterface de notre application avec Jpanel.
Nous ajoutons 3 JLabels, 3 JTextFields, et 3 JButtons.
Aprs positionnement des diffrents composants rajouts, le Jframe peut
ressembler ceci.
Exercice 2: Construire linterface utilisateur
5
Si la fenetre des palettes nest apparente, Choisir Windows >
Palette.
1. Selectionner un JPanel partir de la palette et placer le dans le
Jframe,
2. Pendant que Jpanel est en surbrillance, choisir la fenetre des
proprits et choisr le bouton ellipse () sur la bordure pour
selectionner un style de bordure du bouton,
3. Dans la boite de dialogue bordure, selectionner TitledBorder
partir de la liste,
4. Taper Addition de Nombres dans le champs de titre,
5. OK pour enregistrer les changements puis exit,
6. Nous obtenons un Jframe vierge intitul Addition de Nombres
7. Puis rajouter les 3Jlabels, 3 JTextFields et 3 Jbuttons,
Exercice 2: Construire linterface utilisateur
6
2.3. Renommer les composants
Nous allons renommer laffichage des textes des composants
ajouts dans le JFrame,
1. Double-click jLabel1 et changer la proprit texte First Number
2. Double-click jLabel2 et changer la proprit texte Second
Number
3. Double-click jLabel3 et changer la proprit texte Result
4. Effacer les textes par dfaut des jTextField1. jTextField2
etjTextField3.
5. Renommer le texte affich de jButton1 Clear.
6. Renommer le texte affich de jButton2 Add.
7. Renommer le texte affich de jButton3 Exit.
Exercice 2: Construire linterface utilisateur
7
Notre IU ressemble ceci :
Exercice 2: Construire linterface utilisateur
Exercise 3: Ajout de fonctionnalits
Nous allons ajouter des fonctionnalits aux boutons Add, Clear, et Exit.
Les boites jTextField1 et jTextField2 seront utilises pour les entres utilisateur et
La boite jTextField3 pour le result du programme
3.1. Rendre le bouton Exit fonctionner
Nous assignons un gestionnaire dvnements pour chaque bouton:
nous voulons savoir quand le bouton est press, soit par un click de souris ou par clavier.
Nous utilisons ActionListener correspondant ActionEvent.
1. Click droit sur le bouton Exit,
2. A partir du menu Pop-up, chosir Events > Action > ActionPerformed.
Remarque: Le menu contient pluisuers venements pouvant tre assigns. Quand,
ActionPerformed est choisi, lIDE ajoute automatiquement un ActionListener au bouton Exit et
gnre une mthode handler pour executer la mthode ActionPerformed du Listener.
1. LIDE ouvre la fenetre de code sources en choisissant lemplacement de la mthode executer. Le
code source doit contenir les lignes suivantes de code suivantes :
2. private void jButton3ActionPerformed(java.awt.event.ActionEvent evt) {
3. //TODO: Ajouter le code ici : }
4. Ajouter le code pour le bouton Exit, type System.exit(0); to the above code, replacing the TODO
line. La fin du code :
5. private void jButton3ActionPerformed(java.awt.event.ActionEvent evt) {
6. System.exit(0); }
8
9
3.2. Rendre le bouton Clear fonctionner
2. Design tab at the top of your work area to go back to the Form
Design
3. Click droit sur le bouton Clear (jButton1).
4. pop-up menu select Events > Action > actionPerformed.
5. button Clear: Efface les textes des champs jTextFields.
6. Le code suivant :
7. private void
8. jButton1ActionPerformed(java.awt.event.ActionEvent evt){
9. jTextField1.setText(""); jTextField2.setText("");
10. jTextField3.setText(""); }
Exercise 3: Ajout de fonctionnalits
10
3.3. Rendre le bouton Add fonctionner
Trois actions:
1. It is going to accept user input from jTextField1 and jTextField2 acceptent des entres utilisateur et convertit les donnes de type texte
en rel.
2. Faire laddition des deux nombres et convertit la somme au type texte et placer le rsultat dans jTextField3.
3. Design tab at the top of your work area to go back to the Form Design.
4. Click droit sur le bouton Add (jButton2). Puis selctionner Events > Action > actionPerformed
5. On ajoute du code au bouton. Le code suivant :
6. private void jButton2ActionPerformed(java.awt.event.ActionEvent evt){
7. // First we define float variables.
8. float num1, num2, result;
9. // We have to parse the text to a type float.
10. num1 = Float.parseFloat(jTextField1.getText());
11. num2 = Float.parseFloat(jTextField2.getText()); /
12. / Faire laddition.
13. result = num1+num2;
14. // Passer le rsultat dans jTextField3.
15. // changer la valeur du resultat du rel en texte jTextField3.setText(String.valueOf(result)); }
Exercise 3: Ajout de fonctionnalits
Exercise 4: Executer le programme
11
Ltape finale est de construire et executer le programme.
1. Choisir Build > Build Main Project.
2. Choisir Run > Run Main Project
3. Si on a une fentre informant que le projet na pas de classe
principale choisie, on selectionne
Mon_AdditionNombres.IUAdditionNombres comme classe
principale,
4. Le programme maintenant est en execution
How Event Handling Works
12
This tutorial showed how to respond to a simple button event. There are many
more events you can have your application respond to. The IDE can help you
find the list of available events your GUI components can handle:
Go back to the file NumberAdditionUI.java in the Editor. Click the Design tab to
see the GUI's layout in the GUI Builder.
Right-click any GUI component, and select Events from the pop-up menu. For
now, just browse the menu to see what's there, you don't need to select
anything.
Alternatively, you can select Properties from the Window menu. In the
Properties window, click the Events tab. In the Events tab, you can view and edit
events handlers associated with the currently active GUI component.
You can have your application respond to key presses, single, double and triple
mouse clicks, mouse motion, window size and focus changes. You can generate
event handlers for all of them from the Events menu. The most common event
you will use is an Action event. (Learn best practices for Event handling from
Sun's Java Events Tutorial.)
Gestion des vnements
15
1. Dans le fichier IUAdditionNombres.java dans lditeur.
2. Regarder les methodes jButton1ActionPerformed(), jButton2ActionPerformed(),
etjButton3ActionPerformed() dj implementes. cesmethodes sont appeles event handlers.
3. Regarder la methode appele initComponents(). Si vous ne voyez pas cette mthode, chercher la
ligne generated code; click sur le signe + pour etendre la methode initComponents() condense.
4. Naviguer dasn la mthode initComponents(). Ce code est gnr et mis jour automatically quand on
dite et place des composants dans la vue concption.
5. Dans initComponents(), retrouver les lignes suivantes:
6. jButton3.setText("Exit");
7. jButton3.addActionListener(new java.awt.event.ActionListener() {
8. public void actionPerformed(java.awt.event.ActionEvent evt) { jButton3ActionPerformed(evt);
9. }
10. });
16
This is the spot where an event listener object is added to the GUI
component; in this case, you register an ActionListener to the jButton3.
The ActionListener interface has an actionPerformed method taking
ActionEvent object which is implemented simply by calling your
jButton3ActionPerformed event handler.
The button is now listening to action events. Everytime it is pressed an
ActionEvent is generated and passed to the listener's actionPerformed
method which in turn executes code that you provided in the event handler
for this event.
Generally speaking, to be able to respond, each interactive GUI component
needs to register to an event listener and needs to implement an event
handler.
As you can see, NetBeans IDE handles hooking up the event listener for you,
so you can concentrate on implementing the actual business logic that
should be triggered by the event.
Gestion des vnements
S-ar putea să vă placă și
- 2LMD Chap1Document8 pagini2LMD Chap1Rihab MechÎncă nu există evaluări
- Optimisation SQL ServerDocument19 paginiOptimisation SQL ServerMassi YahiÎncă nu există evaluări
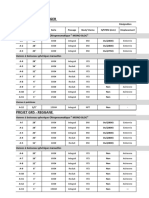
- Fiche Produit TASKalfa-MZ3200iDocument4 paginiFiche Produit TASKalfa-MZ3200iMassi YahiÎncă nu există evaluări
- Check-List Cookies - FR - WEBDocument4 paginiCheck-List Cookies - FR - WEBMassi YahiÎncă nu există evaluări
- MFC j4540dw Datasheet FRDocument5 paginiMFC j4540dw Datasheet FRMassi YahiÎncă nu există evaluări
- ECOSYS M2135dn M2635dn - DS - (FR) PDFDocument2 paginiECOSYS M2135dn M2635dn - DS - (FR) PDFSaim FouazÎncă nu există evaluări
- CPU UsageDocument1 paginăCPU UsageMassi YahiÎncă nu există evaluări
- Configuration Des Services Avancés de Windows ServerDocument146 paginiConfiguration Des Services Avancés de Windows ServerMassi Yahi100% (1)
- Tableau Suivi ConsommationDocument2 paginiTableau Suivi ConsommationMassi Yahi100% (1)
- Tutoriel Word Special Memoire CUTDocument14 paginiTutoriel Word Special Memoire CUTHamza FadlaÎncă nu există evaluări
- Imprime Concours Sur Titre Francais 1 استمارة مسابقة على أساس الشهادة فرنسيةDocument4 paginiImprime Concours Sur Titre Francais 1 استمارة مسابقة على أساس الشهادة فرنسيةAhmed DbbÎncă nu există evaluări
- Modèle de Rapport Sous Word - Introduction - Rédaction de Mémoire, Rapport de Stage, ThèseDocument2 paginiModèle de Rapport Sous Word - Introduction - Rédaction de Mémoire, Rapport de Stage, ThèseMassi YahiÎncă nu există evaluări
- Ad 2012 v3Document11 paginiAd 2012 v3Massi YahiÎncă nu există evaluări
- Windows Server Les BasesDocument1 paginăWindows Server Les BasesMassi YahiÎncă nu există evaluări
- Les Graphes en PrologDocument3 paginiLes Graphes en PrologMassi YahiÎncă nu există evaluări
- Initiation À La Programmation Fonctionnelle: Master Informatique M1 20052006Document44 paginiInitiation À La Programmation Fonctionnelle: Master Informatique M1 20052006khoufaÎncă nu există evaluări
- Module5 Presence Sheets Templates FR 0Document4 paginiModule5 Presence Sheets Templates FR 0Massi YahiÎncă nu există evaluări
- CBD Base de Donnee MeriseDocument177 paginiCBD Base de Donnee MerisechridtelyseeÎncă nu există evaluări
- Active Directory v2Document9 paginiActive Directory v2Tchadow NetÎncă nu există evaluări
- CoursDocument133 paginiCoursAKTIR Mly MedÎncă nu există evaluări
- Cours CDocument63 paginiCours CMassi YahiÎncă nu există evaluări
- LogicielsantiplagiatDocument8 paginiLogicielsantiplagiatMassi YahiÎncă nu există evaluări
- Model CV in FrancezaDocument2 paginiModel CV in FrancezaIonut NicodimÎncă nu există evaluări
- Exemple de CV 16Document1 paginăExemple de CV 16Massi YahiÎncă nu există evaluări
- PHP 2Document17 paginiPHP 2Massi YahiÎncă nu există evaluări
- Php4 MysqlDocument154 paginiPhp4 MysqlHaladou M. SaniÎncă nu există evaluări
- Étude de L'existantDocument27 paginiÉtude de L'existantMassi Yahi100% (1)
- Apprendre - Html.pour - Les.zeros NaWraS - EbookDocument0 paginiApprendre - Html.pour - Les.zeros NaWraS - Ebookbassir2010Încă nu există evaluări
- Installation Utilisation Eclipse Developpement JavaDocument28 paginiInstallation Utilisation Eclipse Developpement Javaبدر الفراسيÎncă nu există evaluări
- CsssDocument63 paginiCssssimawetÎncă nu există evaluări
- QCM GpigsDocument40 paginiQCM GpigsKhalid Boudekkara MernissiÎncă nu există evaluări
- Tableau de Référence de VannesDocument4 paginiTableau de Référence de VannesSaidÎncă nu există evaluări
- TD N°3 PFS AnalytiqueDocument6 paginiTD N°3 PFS AnalytiqueRoubaÎncă nu există evaluări
- AI Hempadur Mastic 45880 FrenchDocument4 paginiAI Hempadur Mastic 45880 FrenchEtienne ChaslesÎncă nu există evaluări
- (Mod) (TD) Modelisation Des MecanismesDocument25 pagini(Mod) (TD) Modelisation Des MecanismesNarjiss ShimiÎncă nu există evaluări
- Le Grafcet 1Document54 paginiLe Grafcet 1angelico josephÎncă nu există evaluări
- Rapport Stage Perfectionnement (Mahmoud Sellami)Document71 paginiRapport Stage Perfectionnement (Mahmoud Sellami)sahraouihajer1993Încă nu există evaluări
- Output 6.TextMarkDocument6 paginiOutput 6.TextMarkNaounaouÎncă nu există evaluări
- FarcotDocument5 paginiFarcotatmos2013Încă nu există evaluări
- Rapport de Stage Coficab 1Document36 paginiRapport de Stage Coficab 1Kevin Brown100% (12)
- Filiere A Recrutement NationalDocument113 paginiFiliere A Recrutement NationalDji HaneÎncă nu există evaluări
- Bolt OveDocument62 paginiBolt OveРостислав ВасилевÎncă nu există evaluări
- Entreposage FrigorifiqueDocument57 paginiEntreposage FrigorifiqueImadeddine Grouh100% (1)
- Faisceau Nouvelle C4 Et DS4Document21 paginiFaisceau Nouvelle C4 Et DS4matmatijamelÎncă nu există evaluări
- Offres D'emploi Au Bénin, Avis de Recrutement, Bénin Emploi, PDFDocument4 paginiOffres D'emploi Au Bénin, Avis de Recrutement, Bénin Emploi, PDFIssoumaila AlassaneÎncă nu există evaluări
- Cycle de PaieDocument61 paginiCycle de PaieQuossabi AbdessamadÎncă nu există evaluări
- CODEV TR03 Rapport Mensuel de Suivi Avril 2011 N 001Document6 paginiCODEV TR03 Rapport Mensuel de Suivi Avril 2011 N 001NZOMOÎncă nu există evaluări
- Trafic MobilesDocument26 paginiTrafic Mobileskonan franckÎncă nu există evaluări
- CCTP Go BeteremDocument42 paginiCCTP Go BeteremArnaud Fidelin50% (2)
- General - Station Emitruck EM01424-01428 - Livret Instructions PDFDocument15 paginiGeneral - Station Emitruck EM01424-01428 - Livret Instructions PDFAloui ZakariaÎncă nu există evaluări
- Présentation2 MedbossDocument25 paginiPrésentation2 Medbossiheb lansariÎncă nu există evaluări
- أثر التهرب الضريبي على مداخيل الخزينة العمومية PDFDocument146 paginiأثر التهرب الضريبي على مداخيل الخزينة العمومية PDFNouredineDida100% (2)
- ContacteurDocument5 paginiContacteurhattabmakerÎncă nu există evaluări
- TP01 RT3 J2EE Servlet Et Formulaires v4Document8 paginiTP01 RT3 J2EE Servlet Et Formulaires v4Ahmed Ben RehayemÎncă nu există evaluări
- Katalog - 2015.1 Secador de FangosDocument125 paginiKatalog - 2015.1 Secador de FangosJose Maria Mata CarmonaÎncă nu există evaluări
- B.61-24 Electrotechnique de ReseauDocument68 paginiB.61-24 Electrotechnique de ReseaukhakadamÎncă nu există evaluări
- Uml Controle D'acces BâtimentDocument11 paginiUml Controle D'acces BâtimentSaad Erreur50% (2)
- 2-Étude de TraficDocument7 pagini2-Étude de TraficFunny ChildrenÎncă nu există evaluări
- SavDocument4 paginiSavBIG STONEÎncă nu există evaluări
- Cod 2 VL-PLDocument27 paginiCod 2 VL-PLJosé PalhaÎncă nu există evaluări