Documente Academic
Documente Profesional
Documente Cultură
Manual de HTML
Încărcat de
api-265554835Titlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Manual de HTML
Încărcat de
api-265554835Drepturi de autor:
Formate disponibile
Prof.: Juan Perales Espinoza P g i n a | 1 E-Mail: juanperales@live.
com
CREACION DE PAGINAS WEB EN HTML
(Hiper Text Markup Language Lenguaje De Marcas De Hipertexto)
HTML: Es un Lenguaje De Programacin De Pginas Web Muy Fcil De Aprender Por El Usuario Ya Que
HTML Trabaja Con Una Serie De Etiquetas Bsicas Que Se Especifican Por Corchetes Angulares Para El
Desarrollo De Una Web.
Entre Los Programas De Creacin De Pginas Web Ms Conocidas Tenemos:
Bloc De Notas
Microsoft Office Word
Microsoft Office Front Page
Adobe DreamWeaver
Adobe Flash
Web Designer Extreme
NetBeans
Microsoft Visual Studio (ASP.Net)
Estructura Bsica De Una Pgina Web
Etiquetas Principales Del Lenguaje De Programacin HTML:
ETIQUETAS PRINCIPALES DESCRIPCION
<Html> </Html>
Se Usa Para Iniciar La Creacin De Una Pgina Web. Se Digita Al Inicio y Final De
Una Pgina Web.
<Head> </Head>
Se Utiliza Para Establecer El Encabezado De Una Pgina Web. Especifica La
Barra De Titulo De Una Web.
<Title> </Title>
Se Utiliza Para Establecer El Titulo De Una Pgina Web Dentro De La Barra De
Titulo. Se Utilizan Entre Las Etiquetas De HEAD Abierto y Cerrado.
<Body> </Body>
Se Utiliza Para Especificar El Contenido o Tema De Una Pgina Web. Entre Estas
Etiquetas Se Utilizan Otras Etiquetas Para Una Mejor Presentacin.
Propiedades De La Etiqueta <BODY>:
BgColor = Orange Establece El Color De Fondo De La Pgina Web.
BackGround=Paisaje.Jpg Establece Una Imagen De Fondo De La Pgina.
Text=DarkBlue Establece El Color De Texto De La Pgina Web.
Ejemplo:
<Body BgColor= Black Text=White><Body BackGround=Fondo1.Jpg>
<HTML></HMTL>:
Inicia y Finaliza La
Creacin de Una
Pgina Web.
Establece El Encabezado
De Pagina y El Titulo Que
Se Mostrara.
Establece El Contenido
De Texto o Imagen De
Una Pgina Web.
Prof.: Juan Perales Espinoza P g i n a | 2 E-Mail: juanperales@live.com
Solucin De Ejemplos Con Algunas Etiquetas De HTML:
1) Crear En El Escritorio De Windows Una Carpeta Con El Nombre De: Ejemplos-HTML, Luego Ingresar A La
Aplicacin De Bloc De Notas: (Teclas Windows + R)
2) Una Vez Ingresado A La Aplicacin De Bloc De Notas, Configurar Su Editor: Fuente: Calibri, Estilo:
Negrita, Tamao: 12, Luego Activar Su Ajuste De Lnea.
3) Ahora Procederemos A Ingresar El Siguiente Script:
4) Resultado Final Despus De Abrir La Pgina Creada:
Una Vez Terminado de Ingresar El
Script, Se Proceder A Guardarlo:
Crtl + G Men Archivo Guardar
Como
Luego Ubicar La Carpeta Creada y
Guardarlo Ah Dentro.
Con El Siguiente Nombre:
Ejemplo1.Html
Luego Cerrar El Bloc De Notas y
Abrir La Pgina Creada.
Prof.: Juan Perales Espinoza P g i n a | 3 E-Mail: juanperales@live.com
Pasos Para Modificar Una Pgina Web:
1) Realizar Un Clic Secundario Sobre La Pgina Creada y Luego Elegir La Opcin: Abrir Con - Bloc De
Notas.
2) Luego Realizar Las Siguientes Modificaciones Agregando El Siguiente Prrafo Que Se Encuentra Aqu:
3) Luego Guardar Los Cambios Realizados: Teclas Crtl + G; y Luego Cerrar La Aplicacin De Bloc De Notas Y
Abrir La Pgina Web y Se Mostrara El Siguiente Resultado:
Prof.: Juan Perales Espinoza P g i n a | 4 E-Mail: juanperales@live.com
Ejemplo N 2: Creando Una Pgina Web Con Un Color De Fondo Azul Oscuro y Texto Blanco
Ingresar Nuevamente A La Aplicacin De Bloc De Notas Y Realizar El Siguiente Script:
Una Vez Terminado Guardarlo Dentro De Nuestra Carpeta Creada Con El Nombre: Ejemplo2.Html
Ejemplo N 3: Creando Una Pgina Web Con Una Imagen De Fondo y Texto Amarillo
Ingresar Nuevamente A La Aplicacin De Bloc De Notas Y Realizar El Siguiente Script:
Una Vez Terminado Guardarlo Dentro De Nuestra Carpeta Creada Con El Nombre: Ejemplo3.Html
Ejemplo N 4: Creando Una Pgina Web Con Una Imagen De Fondo
Ingresar Nuevamente A La Aplicacin De Bloc De Notas Y Realizar El Siguiente Script:
Una Vez Terminado Guardarlo Dentro De Nuestra Carpeta Creada Con El Nombre: Ejemplo4.Html
Prof.: Juan Perales Espinoza P g i n a | 5 E-Mail: juanperales@live.com
Etiquetas Bsicas Del Lenguaje De Programacin HTML:
ETIQUETAS BSICAS DESCRIPCION
<Br>
Esta Etiqueta Permite Realizar Un Salto De Lnea Simple, Similar A La Accin De Presionar La
Tecla ENTER.
Ejemplo:
<P>
Se Utiliza Para Especificar La Alineacin Del Contenido o Tema De Una Pgina Web.
Propiedades De La Etiqueta <P>:
Align = Left Establece Una Alineacin Hacia La Izquierda.
Align = Right Establece Una Alineacin Hacia La Derecha.
Align = Center Establece Una Alineacin Hacia El Centro.
Align = Justify Establece Una Alineacin Justificada.
Ejemplo:
<PAlign= Justify><PAlign= Center><PAlign= Right>
Ejemplo:
Guardarlo Con El Nombre
De: Ejemplo5.Html
Guardarlo Con El Nombre
De: Ejemplo6.Html
Prof.: Juan Perales Espinoza P g i n a | 6 E-Mail: juanperales@live.com
<Sup> </Sup>
Se Utiliza Para Aplicar Un Superndice A Un Texto Especifico.
Ejemplo:
2M<Sup>2</Sup>->Resultado: 2M
2
Ejemplo:
<Sub> </Sub>
Se Utiliza Para Aplicar Un Superndice A Un Texto Especifico.
Ejemplo:
H <Sub> 2 </Sub> O ->Resultado: H
2
O
Ejemplo:
Guardarlo Con El Nombre
De: Ejemplo7.Html
Guardarlo Con El
Nombre De:
Ejemplo8.Html
Prof.: Juan Perales Espinoza P g i n a | 7 E-Mail: juanperales@live.com
<Hx> </Hx>
Se Utiliza Para Establecer Ttulos En El Contenido De Una Pgina Web, Tiene Un Alcance De
Tamao De Texto Desde 1 Hasta El 6.
Ejemplo:
<H1> Curso HTML </H1> ->Curso HTML
Ejemplo:
<Hr>
Se Utiliza Para La Creacin De Una Lnea Horizontal Dentro De Una Pgina Web.
Propiedades De La Etiqueta <Hr>:
Align = Center Establece La Alineacin De Lnea En La Web. Alineaciones: (Left, Right, Center)
Width=50% Establece El Ancho De Lnea Dentro De La Pgina Web.
Size=3 Establece El Grosor De Lnea Dentro De La Pgina Web.
Color=Red Establece El Color De Lnea Dentro De la Pagina Web.
Ejemplo:
<Hr Color= Red Size=3 Width=50% Align=Center>
Ejemplo:
Guardarlo Con El Nombre
De: Ejemplo9.Html
Guardarlo Con
El Nombre De:
Ejemplo10.Html
Prof.: Juan Perales Espinoza P g i n a | 8 E-Mail: juanperales@live.com
<Center> </Center> Se utiliza Para Centrar Un Texto Especifico Dentro De Una Pgina Web.
Ejemplo:
Colores Ms Utilizados Por El Lenguaje De Programacin HTML:
Castellano Ingls Castellano Ingls
Rojo Red Celeste Skyblue
Azul Blue Gris Grey
Amarillo Yellow Marrn Brown
Verde Green Blanco White
Naranja Orange Negro Black
Violeta Violet Dorado Golden
Rosa Pink Plateado Silver
Verde Claro Light Green Lima Lime
Agua Aqua Morado Purple
Azul Oscuro DarkBlue Azul Claro SteelBlue
Verde Oscuro DarkGreen Mostaza Wheat
Rojo Oscuro DarkRed Oliva Olive
Guardarlo Con
El Nombre De:
Ejemplo11.Html
Sigue as y sers el
mejor de tu clase!
Prof.: Juan Perales Espinoza P g i n a | 9 E-Mail: juanperales@live.com
Desarrollar El Siguiente Ejemplo Utilizando Todas Las Etiquetas Bsicas:
Ingresar Nuevamente A La Aplicacin De Bloc De Notas Y Realizar El Siguiente Script:
Una Vez Terminado Guardarlo Dentro De Nuestra Carpeta Creada Con El Nombre: Practica1.Html
Sigue as y sers el
mejor de tu clase!
Prof.: Juan Perales Espinoza P g i n a | 10 E-Mail: juanperales@live.com
Desarrollar El Siguiente Ejemplo Utilizando Todas Las Etiquetas Bsicas:
Ingresar Nuevamente A La Aplicacin De Bloc De Notas Y Realizar El Siguiente Script:
<html>
<head> <title> TechNet Peru </title> </head>
<body background="Fondo8.Gif">
<center>
<hr color="DarkRed" size="2">
<img src="imagen12.png" width="130px" height="100px" border="0">
<img src="contabilidad.jpg" width="130px" height="100px" border="0">
<img src="contabilidad2.jpg" width="130px" height="100px" border="0">
<img src="technet.gif" width="130px" height="100px" border="0">
<img src="secretaria.jpg" width="130px" height="100px" border="0">
<img src="fondox.gif" width="130px" height="100px" border="0">
<img src="imagen18.png" width="130px" height="100px" border="0">
<hr color="DarkRed" size="2">
</center>
<p align="justify">
<font face="Verdana" size="2" color="#363535">
<font color="DarkRed"> <b> Quines Somos? </b> </font>
<hr color="#363535" size="1">
<b>TechNet Peru</b> es una empresa Limea en el sector de las tecnologas de la
informacin, dedicada exclusivamente a la ingeniera de software y al desarrollo de
soluciones tecnolgicas para pequeas y medianas empresas.
<br><br>
Para nosotros el desarrollo de sus sistemas es nuestro compromiso y satisfaccin.
Le ofrecemos nuestro servicio de diseo de software a la medida, a travs del cual nuestro
personal especializado desarrollar para usted aplicaciones en software ajustadas a las
necesidades especficas de su negocio, brindndole una satisfaccin garantizada.
<br><br>
Adems Somos un equipo de profesionales que quiere contribuir a dar solucin a tus
requerimientos sobre informtica. Nuestra razn de ser, eres t, pues estamos para
ayudarte con libros, separatas y diversas publicaciones que te mantendrn actualizado en
todo lo que necesites para tu buen desempeo laboral, estudios e investigaciones.
<br>
Prof.: Juan Perales Espinoza P g i n a | 11 E-Mail: juanperales@live.com
<hr color="#363535" size="1">
<font color="DarkRed"> <b> Nuestras Especialidades: </b> </font>
<hr color="#363535" size="1">
<ul type="A">
<Li> Administracin </Li>
<Li> Computacin e Informtica </Li>
<Li> Contabilidad </Li>
<Li> Electrnica </Li>
<Li> Secretariado </Li>
</ul>
<marquee behavior="alternate">
<img src="administracion2.jpg" width="140px" height="130px" border="0">
<img src="contabilidad2.jpg" width="170px" height="130px" border="0">
<img src="imagen3.png" width="170px" height="130px" border="0">
<img src="secretaria2.jpg" width="140px" height="130px" border="0">
<img src="imagen10.png" width="170px" height="130px" border="0">
</marquee>
<br>
<hr color="#363535" size="1">
<font color="DarkRed"> <b> Nuestros Laboratorios: </b> </font>
<hr color="#363535" size="1">
<center>
<img src="LaboratorioDeComputo.jpg" width="400px" height="300px" border="1">
<img src="LaboratorioDeElectronica.jpg" width="400px" height="300px" border="1">
</center>
<br> <br>
<center> <b> Pagina De Diseada Por: Rolex </b> </center>
</font>
</p>
</body>
</html>
Una Vez Terminado Guardarlo Dentro De Nuestra Carpeta Creada Con El Nombre: Practica2.Html
Prof.: Juan Perales Espinoza P g i n a | 12 E-Mail: juanperales@live.com
Crear Las Siguientes Pginas Web:
Prof.: Juan Perales Espinoza P g i n a | 13 E-Mail: juanperales@live.com
FORMATOS DE TEXTO - HMTL
El Formateo Del Texto, O Sea, El Formato Del Texto, Son Una Serie De Etiquetas Que Escribimos En HTML
Rodeando La Palabra O El Texto Y Que Transforman Ese Texto En El Formato Que Nosotros Le Hemos
Querido Dar.
Las Etiquetas Deben Rodear Al Texto. Es Decir, La Etiqueta Debe Abrirse Y Cerrarse, Conteniendo El Texto O
La Palabra Que Queramos Transformar, Entre Medias. En El Ejemplo De La Negrita Se Abrira <B> Y Se
Cerrara </B>.
Ejemplos Con Las Etiquetas Bsicas De Formatos De Texto Con HTML:
1) Crear En El Escritorio De Windows Una Carpeta Con El Nombre De: Formatos De Texto HTML, Luego
Ingresar A La Aplicacin De Bloc De Notas: (Teclas Windows + R)
2) Una Vez Ingresado A La Aplicacin De Bloc De Notas, Configurar Su Editor: Fuente: Calibri, Estilo:
Negrita, Tamao: 12, Luego Activar Su Ajuste De Lnea.
3) Ahora Procederemos A Realizar Los Siguientes Ejemplos Con Las Etiquetas A Describir:
ETIQUETAS
BSICAS
DESCRIPCION
<B> </B> Esta Etiqueta Nos Permite Resaltar Un Texto Prrafo Cualquiera, Con El Estilo De NEGRITA.
<I> </I> Esta Etiqueta Nos Permite Resaltar Un Texto Prrafo Cualquiera, Con El Estilo De CURSIVA.
<U> </U>
Esta Etiqueta Nos Permite Resaltar Un Texto Prrafo Cualquiera, Con El Estilo De SUBRAYADO.
Ejemplo:
Guardarlo Con El Nombre
De: Ejemplo1.Html
Prof.: Juan Perales Espinoza P g i n a | 14 E-Mail: juanperales@live.com
<S> </S> Esta Etiqueta Nos Permite Resaltar Un Texto Prrafo Cualquiera, Con El Estilo De TACHADO.
Ejemplo:
<Font>
</Font>
Se Utiliza Para Aplicar Estilos De Fuente A Un Texto Prrafo Dentro De La Pagina Web.
Propiedades De La Etiqueta <Font>:
Color = Blue Establece El Color De Fuente De Un Texto Prrafo Dentro De La Pgina Web.
Size=2 Establece El Tamao De Fuente De Un Texto Prrafo Dentro De La Pgina Web.
Face=Arial Establece El Tipo De Fuente De Un Texto Prrafo Dentro De La Pgina Web.
Ejemplo: Texto Color Azul Tamao De Letra 5 y Tipo De Fuente Arial
<Font Color=Blue Size=5 Face=Arial> Ejemplo 1 </Font>
Ejemplo:
Guardarlo Con El Nombre
De: Ejemplo2.Html
Guardarlo Con El Nombre
De: Ejemplo3.Html
Prof.: Juan Perales Espinoza P g i n a | 15 E-Mail: juanperales@live.com
<Marquee>
</Marquee>
Se Utiliza Para Aplicar Efectos De Movimiento De Texto Imagen Dentro De La Pagina Web
Propiedades De La Etiqueta <Marquee>:
Behavior = Alternate Establece El Efecto De Rebote Del Movimiento De Texto Imagen.
Width=50% Establece El Ancho Del Efecto De Rebote, De Extremo A Extremo En Porcentajes.
Height=40px Establece El Alto Del Efecto De Movimiento En Nmeros Entre 0 y 100 Pixeles.
ScrollDelay = 100 Establece La Velocidad Del Efecto De Movimiento.
Direction= -
Establece La Direccin Del Efecto De Movimiento.
Direcciones:
Left - Hacia La Izquierda
Right - Hacia La Derecha
Down - Hacia Abajo
Up - Hacia Arriba
BgColor=DarkBlue Establece El Color De Fondo Del Efecto Marquesina.
Ejemplo: Movimiento De Texto Con Rebote De Ancho Del 50% y Alto De 15 Pixeles y Una Velocidad De
100
<Marquee Behavior=Alternate Width=50% Height=15px> Texto En Movimiento </Marquee>
Ejemplo:
Guardarlo Con El Nombre
De: Ejemplo4.Html
Prof.: Juan Perales Espinoza P g i n a | 16 E-Mail: juanperales@live.com
Practica De Formatos De Texto
Disear La Siguiente Pgina Web Con Las Etiquetas Bsicas y De Formatos:
Prof.: Juan Perales Espinoza P g i n a | 17 E-Mail: juanperales@live.com
INSERCION DE VIETAS, NUMERACION E IMAGENES - HMTL
1) Crear En El Escritorio De Windows Una Carpeta Con El Nombre De: IMGENES Y VIETAS - HTML,
Luego Ingresar A La Aplicacin De Bloc De Notas: (Teclas Windows + R)
2) Una Vez Ingresado A La Aplicacin De Bloc De Notas, Configurar Su Editor: Fuente: Calibri, Estilo:
Negrita, Tamao: 12, Luego Activar Su Ajuste De Lnea.
3) Ahora Procederemos A Realizar Los Siguientes Ejemplos Con Las Etiquetas A Describir:
ETIQUETAS
BSICAS
DESCRIPCION
<UL> </UL>
Esta Etiqueta Nos Permite Crear Listas Con Vietas Que Pueden Tener Un Estilo Circular, Cuadrado Y Circular Sin
Fondo, Que Depender Del Atributo o Propiedad TYPE.
Propiedad De La Etiqueta <UL>:
Type = Estilo
Establece El Estilo De Vieta A Mostrar En Una Lista Dentro De Pa Web.
Estilos: Circle, Square o Disc.
Ejemplo:
Guardarlo Con El Nombre
De: Ejemplo1.Html
Prof.: Juan Perales Espinoza P g i n a | 18 E-Mail: juanperales@live.com
<OL> </OL>
Esta Etiqueta Nos Permite Crear Listas Con Numeracin u Orden Alfabtico, Que Depender Del Atributo o
Propiedad TYPE.
Propiedad De La Etiqueta <OL>:
Type = Estilo
Establece El Estilo De Numeracin u Orden Alfabtico A Mostrar En Una Lista
Dentro De Pa Web.
Estilos: 1, A, a.
Ejemplo:
Guardarlo Con El Nombre
De: Ejemplo2.Html
Prof.: Juan Perales Espinoza P g i n a | 19 E-Mail: juanperales@live.com
<IMG>
Esta Etiqueta Nos Permite Insertar Una Imagen Dentro De La Pagina Web.
Propiedad De La Etiqueta <IMG>:
Src=Foto.Jpg Permite Establecer La Ruta De La Imagen A Mostrar y Su Nombre.
Border=2 Permite Establecer Un Estilo De Borde Alrededor De La Imagen.
Width=50% Permite Establecer El Ancho De La Imagen Dentro De La Pgina Web.
Height=50% Permite Establecer El Alto De La Imagen Dentro De La Pgina Web.
Ejemplo:
Guardarlo Con El Nombre
De: Ejemplo3.Html
Sigue as y sers el mejor de tu
clase!
Prof.: Juan Perales Espinoza P g i n a | 20 E-Mail: juanperales@live.com
3) Ahora Realizar La Siguiente Estructura En Otro Bloc De Notas:
Guardar La Pgina con el nombre de: Listas.Html
4) Ahora Realizar La Siguiente Estructura En Otro Bloc De Notas, Utilizar las Imgenes De La Semana
Pasada:
Prof.: Juan Perales Espinoza P g i n a | 21 E-Mail: juanperales@live.com
REALIZAR LOS SIGUIENTES EJEMPLOS DE PGINAS WEB EN HTML
1) Antes De Realizar La Creacin De las Siguientes Pginas Web, Se Creara En El Escritorio De Windows Una
Carpeta Con El Nombre De: Ejemplos-HTML, En Donde Guardaremos Todas Nuestras Pginas A Crear De
Ahora En Adelante ok, Bueno Comencemos Ingresando al BLOC DE NOTAS y Realizar La Siguiente
Estructura:
Modelo De Un Titulo Para Tu Pgina Web
Luego Realizaremos Control + G y Lo Guardaremos En El Escritorio Dentro de La Carpeta Llamada:
Ejemplos-HTML y ah dentro Guardar La Pagina con el nombre de: Titulo.Html
2) Ahora Realizar La Siguiente Estructura En Otro Bloc De Notas:
Modelo Opciones Para Tu Pgina Web
Luego Realizaremos Control + G y Lo Guardaremos En El Escritorio Dentro de La Carpeta Llamada:
Ejemplos-HTML y ah dentro Guardar La Pagina con el nombre de: Opciones.Html
Prof.: Juan Perales Espinoza P g i n a | 22 E-Mail: juanperales@live.com
4) Ahora Realizar La Siguiente Estructura En Otro Bloc De Notas:
Modelo Listas Para Tu Pgina Web
Luego Realizaremos Control + G y Lo Guardaremos En El Escritorio Dentro de La Carpeta Llamada:
Ejemplos-HTML y ah dentro Guardar La Pagina con el nombre de: Listas.Html
5) Ahora Realizar La Siguiente Estructura En Otro Bloc De Notas, Utilizar las Imgenes De La Semana
Pasada:
Modelo Insertar Imgenes Para Tu Pgina Web
Prof.: Juan Perales Espinoza P g i n a | 23 E-Mail: juanperales@live.com
Luego Realizaremos Control + G y Lo Guardaremos En El Escritorio Dentro de La Carpeta Llamada:
Ejemplos-HTML y ah dentro Guardar La Pagina con el nombre de: Imagenes.Html
5) Ahora Realizar La Siguiente Estructura En Otro Bloc De Notas, Utilizar las Imgenes De La Semana
Pasada:
Modelo De Enlaces A Otras Pginas Web De Internet Para Tu Pgina Web
Luego Realizaremos Control + G y Lo Guardaremos En El Escritorio Dentro de La Carpeta Llamada:
Ejemplos-HTML y ah dentro Guardar La Pagina con el nombre de: Enlaces.Html
Prof.: Juan Perales Espinoza P g i n a | 24 E-Mail: juanperales@live.com
6) Ahora Realizar La Siguiente Estructura En Otro Bloc De Notas:
Modelo De Enlaces A Mis Pginas Web Creadas Anteriormente
Luego Realizaremos Control + G y Lo Guardaremos En El Escritorio Dentro de La Carpeta Llamada:
Ejemplos-HTML y ah dentro Guardar La Pgina con el nombre de: Vinculos.Html
Resultado Final:
Luego Probar Cada Uno De Los Enlaces A Nuestras Pginas Web
Prof.: Juan Perales Espinoza P g i n a | 25 E-Mail: juanperales@live.com
CREACION DE TABLAS EN HTML
Bsicamente necesitamos una pareja de etiquetas que muestren donde comienza y donde acaba la tabla;
una pareja de etiquetas que indiquen el comienzo y fin de cada fila de datos, y una pareja de etiquetas que
identifiquen cada celda de datos en esa fila. En HTML las tablas se construyen indicando el nmero de filas, y
las celdas dentro de cada fila. Siendo innecesario especificar las columnas:
<TABLE></TABLE> Indica el comienzo y fin de la tabla
<TR>. </TR> Indica el comienzo y fin de una fila
<TD>.</TD> Indica el comienzo y fin de una celda En una fila
PROPIEDADES DE LAS ETIQUETAS ------------- <TABLE> y <TD>
Border=X (Entre 0 y 10)
BgColor=XXX (Colores En Ingles o Cdigo)
Width=X% (Ancho De La Celda, Entre 0% y 100%)
Height=X% (Alto De Filas o Celdas, Entre 0% y 100%)
ColsPan=X (N De Columnas A Combinar)
Align=XXX (Alinea Contenido De Tabla o Celda Right, Left y Center)
CellSpacing =X (Permite Mostrar Un Doble Borde En la Lneas De La Tabla)
1) Crear En El Escritorio De Windows Una Carpeta Con El Nombre De: Tablas-HTML, En Donde
Guardaremos Todas Nuestras Pginas A Crear De Ahora En Adelante.
Luego Realizaremos Control + G y Lo Guardaremos En El Escritorio Dentro de La Carpeta Llamada:
Tablas-HTML y ah dentro Guardar La Pgina con el nombre de: Tablas1.Html
Prof.: Juan Perales Espinoza P g i n a | 26 E-Mail: juanperales@live.com
Resultado Final:
2) Ahora Realizar La Siguiente Estructura En Otro Bloc De Notas:
Luego Realizaremos Control + G y Lo Guardaremos En El Escritorio Dentro de La Carpeta Llamada:
Tablas-HTML y ah dentro Guardar La Pagina con el nombre de: Tablas2.Html
Resultado Final:
Prof.: Juan Perales Espinoza P g i n a | 27 E-Mail: juanperales@live.com
3) Ahora Realizar La Siguiente Estructura En Otro Bloc De Notas:
Luego Realizaremos Control + G y Lo Guardaremos En El Escritorio Dentro de La Carpeta Llamada:
Tablas-HTML y ah dentro Guardar La Pgina con el nombre de: Tablas3.Html
Resultado Final:
Prof.: Juan Perales Espinoza P g i n a | 28 E-Mail: juanperales@live.com
4) Ahora Realizar La Siguiente Estructura En Otro Bloc De Notas:
Luego Realizaremos Control + G y Lo Guardaremos En El Escritorio Dentro de La Carpeta Llamada:
Tablas-HTML y ah dentro Guardar La Pgina con el nombre de: Tablas4.Html
Resultado Final:
Prof.: Juan Perales Espinoza P g i n a | 29 E-Mail: juanperales@live.com
PRACTICA DE CREACION DE TABLAS EN HTML
Disear La Siguiente Pgina Web, Se Tomara En Cuenta La Buena Presentacin y Debe Tener Imagen De
Fondo.
Utilizar la Imgenes De La Carpeta De Imgenes Descargada A Su Escritorio De Windows.
Diseo A Obtener:
Prof.: Juan Perales Espinoza P g i n a | 30 E-Mail: juanperales@live.com
PRACTICA DE TALLER HTML
1) Solicitar El Archivo De Imgenes A Utlizar en Nuestras Siguientes pginas Web, Crear Una Carperta En El
Escritorio De Windows Con El Nombre De: Mi Web Site, Luego Ingresar Al Bloc De Notas Y Comenzar A
Disear Las Siguientes Pginas Web:
Luego Realizaremos Control + G y Lo Guardaremos En El Escritorio Dentro de La Carpeta Llamada: Mi
Web Site y ah dentro Guardar La Pgina con el nombre de: Presentacion.Html
Resultado Final:
Prof.: Juan Perales Espinoza P g i n a | 31 E-Mail: juanperales@live.com
2) Ahora Realizar La Siguiente Estructura En Otro Bloc De Notas:
>>><<<<<<>>>>>
Luego Realizaremos Control + G y Lo Guardaremos En El Escritorio Dentro de La Carpeta Llamada:
Mi Web Site y ah dentro Guardar La Pgina con el nombre de: Autor.Html
Prof.: Juan Perales Espinoza P g i n a | 32 E-Mail: juanperales@live.com
Resultado Final:
3) Ahora Realizar La Siguiente Estructura En Otro Bloc De Notas:
Luego Realizaremos Control + G y Lo Guardaremos En El Escritorio Dentro de La Carpeta Llamada:
Mi Web Site y ah dentro Guardar La Pgina con el nombre de: Windows.Html
Prof.: Juan Perales Espinoza P g i n a | 33 E-Mail: juanperales@live.com
Resultado Final:
4) Ahora Realizar La Siguiente Estructura En Otro Bloc De Notas:
Luego Realizaremos Control + G y Lo Guardaremos En El Escritorio Dentro de La Carpeta Llamada:
Mi Web Site y ah dentro Guardar La Pgina con el nombre de: Word2007.Html
Prof.: Juan Perales Espinoza P g i n a | 34 E-Mail: juanperales@live.com
Resultado Final:
5) Ahora Realizar La Siguiente Estructura En Otro Bloc De Notas:
Luego Realizaremos Control + G y Lo Guardaremos En El Escritorio Dentro de La Carpeta Llamada:
Mi Web Site y ah dentro Guardar La Pgina con el nombre de: Excel2007.Html
Prof.: Juan Perales Espinoza P g i n a | 35 E-Mail: juanperales@live.com
Resultado Final:
6) Ahora Realizar La Siguiente Estructura En Otro Bloc De Notas:
Luego Realizaremos Control + G y Lo Guardaremos En El Escritorio Dentro de La Carpeta Llamada:
Mi Web Site y ah dentro Guardar La Pagina con el nombre de: Access2007.Html
Prof.: Juan Perales Espinoza P g i n a | 36 E-Mail: juanperales@live.com
Resultado Final:
7) Ahora Realizar La Siguiente Estructura En Otro Bloc De Notas:
Luego Realizaremos Control + G y Lo Guardaremos En El Escritorio Dentro de La Carpeta Llamada:
Mi Web Site y ah dentro Guardar La Pagina con el nombre de: PowerPoint2007.Html
Prof.: Juan Perales Espinoza P g i n a | 37 E-Mail: juanperales@live.com
Resultado Final:
8) Ahora Realizar La Siguiente Estructura En Otro Bloc De Notas:
Luego Realizaremos Control + G y Lo Guardaremos En El Escritorio Dentro de La Carpeta Llamada:
Mi Web Site y ah dentro Guardar La Pgina con el nombre de: Partes.Html
Prof.: Juan Perales Espinoza P g i n a | 38 E-Mail: juanperales@live.com
Resultado Final:
9) Ahora Realizar La Siguiente Estructura En Otro Bloc De Notas:
Luego Realizaremos Control + G y Lo Guardaremos En El Escritorio Dentro de La Carpeta Llamada:
Mi Web Site y ah dentro Guardar La Pgina con el nombre de: Html.Html
Prof.: Juan Perales Espinoza P g i n a | 39 E-Mail: juanperales@live.com
Resultado Final:
10) Ahora Realizar La Siguiente Estructura En Otro Bloc De Notas:
Luego Realizaremos Control + G y Lo Guardaremos En El Escritorio Dentro de La Carpeta Llamada:
Mi Web Site y ah dentro Guardar La Pgina con el nombre de: Titulo.Html
Resultado Final:
Prof.: Juan Perales Espinoza P g i n a | 40 E-Mail: juanperales@live.com
11) Ahora Realizar La Siguiente Estructura En Otro Bloc De Notas:
Prof.: Juan Perales Espinoza P g i n a | 41 E-Mail: juanperales@live.com
Luego Realizaremos Control + G y Lo Guardaremos En El Escritorio Dentro de La Carpeta Llamada:
Mi Web Site y ah dentro Guardar La Pgina con el nombre de: Opciones.Html
Resultado Final:
5) Ahora Realizar La Siguiente Estructura En Otro Bloc De Notas:
Prof.: Juan Perales Espinoza P g i n a | 42 E-Mail: juanperales@live.com
Luego Realizaremos Control + G y Lo Guardaremos En El Escritorio Dentro de La Carpeta Llamada:
Mi Web Site y ah dentro Guardar La Pgina con el nombre de: Principal.Html
Resultado Final:
S-ar putea să vă placă și
- El Plan Lector (Segunda Parte)Document8 paginiEl Plan Lector (Segunda Parte)Raul Gerardo Mendoza Garcia de la VegaÎncă nu există evaluări
- El Niño Del Pijama de Rayas PDFDocument11 paginiEl Niño Del Pijama de Rayas PDFLiaJones_60% (10)
- Planificación 4 Básico 2016 OkDocument210 paginiPlanificación 4 Básico 2016 OkAnonymous 2EqIpv6gdUÎncă nu există evaluări
- Bendice a tus hijos diariamenteDocument15 paginiBendice a tus hijos diariamenteCOMUNICACIONES COTAÎncă nu există evaluări
- Canción vida profunda 40Document1 paginăCanción vida profunda 40Wendy CastroÎncă nu există evaluări
- Texto 1 - El Campo Semiótico - Umberto EcoDocument9 paginiTexto 1 - El Campo Semiótico - Umberto EcocamilaÎncă nu există evaluări
- Analisis de Verbos Hebreos en Genesis - AbrahambrunoDocument3 paginiAnalisis de Verbos Hebreos en Genesis - AbrahambrunoAbraham Bruno100% (1)
- Objetos litúrgicos y tiempos de la IglesiaDocument6 paginiObjetos litúrgicos y tiempos de la IglesiaKarla RiveraÎncă nu există evaluări
- Relatos de La Modernidad Brasileña María Elena LuceroDocument22 paginiRelatos de La Modernidad Brasileña María Elena LuceroLunaÎncă nu există evaluări
- Roland BarthesDocument6 paginiRoland BarthesDevynÎncă nu există evaluări
- Tato TutorialDocument20 paginiTato TutorialJudith TejedaÎncă nu există evaluări
- Aparatologia Facial Basica para CABINADocument16 paginiAparatologia Facial Basica para CABINAalejandraÎncă nu există evaluări
- Carlos Baca Flor - PPSXDocument39 paginiCarlos Baca Flor - PPSXKarolina Gabriela Apaza Rojas100% (1)
- El Ministerio Juvenil RelacionalDocument3 paginiEl Ministerio Juvenil RelacionalAngel Vera100% (1)
- Musicoterapia en Personas Adulto MayoresDocument5 paginiMusicoterapia en Personas Adulto Mayoresfranz100% (1)
- Carta Metodólogica Sesiones 1 y 2Document3 paginiCarta Metodólogica Sesiones 1 y 2Lectores FundasilÎncă nu există evaluări
- Programa Escuela de Franckfurt - Juan Carlos Celis Ospina 2019 2Document12 paginiPrograma Escuela de Franckfurt - Juan Carlos Celis Ospina 2019 2Efrain ArismendiÎncă nu există evaluări
- PR-PRO-03 Programa Anual de Inspecciones de Seguridad v.01Document2 paginiPR-PRO-03 Programa Anual de Inspecciones de Seguridad v.01Edson Arica RaymundoÎncă nu există evaluări
- Conceptos Fundamentales Del Contenido de La NarraciónDocument6 paginiConceptos Fundamentales Del Contenido de La NarraciónCarmen Lucía Jimenez GanduliasÎncă nu există evaluări
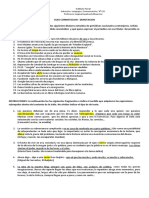
- Guia Denotativo - ConnotativoDocument2 paginiGuia Denotativo - ConnotativoLuigina Sepúlveda MaureiraÎncă nu există evaluări
- Resultados Primer Examen Cepreval 2021-BDocument60 paginiResultados Primer Examen Cepreval 2021-BMARIA ROJAS PRIMO0% (1)
- Nueva Perspectiva Pablo: ¿Verdad o ErrorDocument2 paginiNueva Perspectiva Pablo: ¿Verdad o ErrorPastor Josue Angarita0% (1)
- Hoja Mecanica de SuelosDocument3 paginiHoja Mecanica de SuelosYULIANOÎncă nu există evaluări
- Tabla de Alumnos - Datos-Con Perfiles Universitarios - La Universidad A Escena I - 2015-2016 - WagnerDocument3 paginiTabla de Alumnos - Datos-Con Perfiles Universitarios - La Universidad A Escena I - 2015-2016 - WagnerJuanÎncă nu există evaluări
- Eligiendo Gobernantes IIDocument2 paginiEligiendo Gobernantes IIYatzury GilÎncă nu există evaluări
- Charles Spurgeon - Santos Que Cantan - Sermón 2489 - Tabernáculo MetropolitanoDocument13 paginiCharles Spurgeon - Santos Que Cantan - Sermón 2489 - Tabernáculo MetropolitanoJosé Luis ChavezÎncă nu există evaluări
- Bibliografía de Vincent Van GoghDocument3 paginiBibliografía de Vincent Van GoghMia Fer Caceres100% (1)
- Adolfo Jarreta: de La Forja Tradicional A La Forja Del Arte.Document29 paginiAdolfo Jarreta: de La Forja Tradicional A La Forja Del Arte.CarmenMartinezSamperÎncă nu există evaluări
- CARRASCODocument1 paginăCARRASCOmakokeÎncă nu există evaluări
- Danza de Los XincasDocument1 paginăDanza de Los XincasWilliam Soloman100% (2)