Documente Academic
Documente Profesional
Documente Cultură
Material Design Features
Încărcat de
cronnossDrepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Material Design Features
Încărcat de
cronnossDrepturi de autor:
Formate disponibile
Revisin documentacin de Material design
Sistema de grillas
Concepto de cajas flexibles: Lo que caracteriza un diseo flexible es su habilidad para alterar el ancho y
alto de sus elementos para ajustarse lo mejor posible al espacio disponible en cualquier dispositivo. Un
contenedor flexible expande sus elementos para rellenar el espacio libre, o los comprime para evitar que
rebasen el rea prevista.
Nota: El modelo en bloque tiende a operar bajo una funcin de apilamiento en lnea.
Ventajas de aplicacin
1. Diseo de construccin ms efectivo que el de bloque, ya que no se vale de instrucciones float para los
contenedores internos.
2. Se ajusta al espacio disponible en la pantalla, ya sea rellenando el espacio o reducindolo.
3. Es irrelevante la organizacin en el cdigo fuente frente a los mdulos en la pantalla.
Sentencias
flow-direction: [row | row-reverse | column | column-reverse | initial | inherit;]
order: [1,2,3,4 ...]
flex: flex-grow | flex-shrink | flex-basis | auto | initial |inherit;
La propiedad flex especifica la longitud del artculo, en relacin con el resto de los elementos flexibles en el
interior del mismo contenedor.
Material Design - Sistema de grillas
Los siguientes son los atributos del parmetro FLEX disponibles en el framework, para diferentes
aplicaciones.
flex = int (1,2,3,4,5,...)
order-flex
Establece orden de los elementos.
order-flex-sm
Establece orden de los elementos en los dispositivos menos de 600px
de ancho.
order-flex-gt-sm
Establece orden de los elementos en los dispositivos de ms de 600px
de ancho.
order-flex-md
Establece orden de los elementos en los dispositivos entre 600px y
960px de ancho.
order-flex-gt-md
Establece orden de los elementos en los dispositivos de ms de 960px
de ancho.
flex-para-lg
Establece orden de los elementos en los dispositivos entre 960px y
1200px de ancho.
order-flex-gt-lg
Establece orden de los elementos en los dispositivos de ms de 1200px
de ancho.
Material Design - Contenedores responsive
Para la construccin de las app el framework ofrece algunos atributos importantes a los mdulos layout.
layout = row | column
layout-margin= [int, float, %, em]
layout-padding= [int, float, %, em]
layout
Establece el diseo por defecto en todos los dispositivos.
layout-sm
Establece la distribucin en dispositivos menos de 600px de ancho
(mviles).
layout-gt-sm
Establece el diseo de los dispositivos de ms de 600px de ancho (ms
grande que los telfonos).
layout-md
Establece el diseo de los dispositivos entre 600px y 960px de ancho
(tabletas en el retrato).
layout-gt-md
Establece la distribucin en dispositivos superior a 960px de ancho (ms
grande que las tabletas en el retrato).
layout-lg
Establece el diseo de los dispositivos entre 960 y 1200px de ancho
(tabletas en el paisaje).
layout-gt-lg
Establece el diseo de los dispositivos de ms de 1200px de ancho
(ordenadores y pantallas de gran tamao).
Disposicin y alineacin de los mdulos [hijos y padres]
Propiedades de entrada la primera indica la disposicin del mdulo flex y la segunda la alineacin dentro del
espacio de trabajo ejes [x, y].
layout = row | column
layout-align= start | center | end | space-around | space-between (Horiz)
start | center | end
(Vertical)
layout-align
Establece la alineacin nio.
layout-align-sm
Establece la alineacin nio en dispositivos menos de 600px de
ancho.
layout-align-gt-sm
Establece la alineacin nio en los dispositivos de ms de 600px de
ancho.
layout-align-md
Establece la alineacin nio en dispositivos entre 600px y 960px de
ancho.
layout-align-gt-md
Establece la alineacin nio en los dispositivos de ms de 960px de
ancho.
layout-align-lg
Establece la alineacin nio en dispositivos entre 960px y 1200px
de ancho.
layout-align-gt-lg
Establece la alineacin nio en los dispositivos de ms de 1200px
de ancho.
Ocultar y mostrar mdulos Responsive
hide
display: none
hide-sm
display: none en dispositivos menos de 600px de ancho.
hide-gt-sm
display: none en dispositivos mayores de 600px de ancho.
hide-md
display: none en dispositivos entre 600px y 960px de ancho.
hide-gt-md
display: none en dispositivos mayores de 960px de ancho.
hide-lg
display: none en dispositivos entre 960px y 1200px.
hide-gt-lg
display: none en los dispositivos de ms de 1200px de ancho.
show
Niega ocultar.
show-sm
Niega ocultar en dispositivos menos de 600px de ancho.
show-gt-sm
Niega ocultar en los dispositivos de ms de 600px de ancho.
show-md
Niega ocultar en dispositivos entre 600px y 960px de ancho ..
show-gt-md
Niega ocultar en los dispositivos de ms de 960px de ancho.
show-lg
Niega ocultar en dispositivos entre 960px y 1200px.
show-gt-lg
Niega ocultar en los dispositivos de ms de 1200px de ancho.
S-ar putea să vă placă și
- Curriculum Sergio AlavezDocument3 paginiCurriculum Sergio AlavezsilvitasotoÎncă nu există evaluări
- PRELIMINARESDocument1 paginăPRELIMINARESjulioÎncă nu există evaluări
- Equipos para El Proceso de Filtración de TortaDocument5 paginiEquipos para El Proceso de Filtración de TortaEvelyn Jim 3295Încă nu există evaluări
- Evidencia 3Document10 paginiEvidencia 3Lorena LopezÎncă nu există evaluări
- PDFDocument4 paginiPDFSteve GomezÎncă nu există evaluări
- Medidores ElectroestáticosDocument5 paginiMedidores ElectroestáticoslorenaÎncă nu există evaluări
- Investigacion IndividualDocument47 paginiInvestigacion Individuallunaks519Încă nu există evaluări
- Diseño SincronoDocument13 paginiDiseño SincronoJosé Luis DelpieroÎncă nu există evaluări
- Neurología Argentina: Valores Normativos para El Test Del Hotel en Adultos Jóvenes de Buenos AiresDocument7 paginiNeurología Argentina: Valores Normativos para El Test Del Hotel en Adultos Jóvenes de Buenos AiresAndrea PinoÎncă nu există evaluări
- Analisis de Costo de La Tunta FinalDocument18 paginiAnalisis de Costo de La Tunta FinalAbrham AvIq100% (1)
- Tarea 2 Principios de La Comunicacion EfectivaDocument5 paginiTarea 2 Principios de La Comunicacion EfectivaYeiderlyn SuárezÎncă nu există evaluări
- SiliceDocument11 paginiSiliceAlejandro Zambrano FloresÎncă nu există evaluări
- Algebra Matricial para Análisis EstructuralDocument10 paginiAlgebra Matricial para Análisis EstructuralLJane ARÎncă nu există evaluări
- S6 FuncionesDocument27 paginiS6 FuncionesJessica JanetÎncă nu există evaluări
- CCA - ft.PT-011 - Conserva de Hígado de Pollo Con Vegetales 2Document2 paginiCCA - ft.PT-011 - Conserva de Hígado de Pollo Con Vegetales 2GinaMedinaReÎncă nu există evaluări
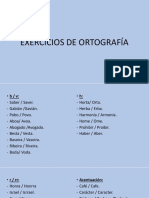
- Exercicios de OrtografíaDocument17 paginiExercicios de OrtografíaGabriel Torres MadureiraÎncă nu există evaluări
- Cómo CitarDocument9 paginiCómo CitarFatima ZambranoÎncă nu există evaluări
- Datos SociodemográficosDocument47 paginiDatos SociodemográficosMcldy Pilar CaIatayud PacoÎncă nu există evaluări
- Exposicion Psicologia OrganizacionalDocument16 paginiExposicion Psicologia OrganizacionalLeslieCisnerosÎncă nu există evaluări
- Mapa Conceptual - SociologíaDocument1 paginăMapa Conceptual - SociologíaAlfredito BenavidesÎncă nu există evaluări
- 1° Grado - Actividad Del Dia 08 de AgostoDocument28 pagini1° Grado - Actividad Del Dia 08 de AgostoMarisol Monsalve SanchezÎncă nu există evaluări
- Soluc Fisica 3sDocument4 paginiSoluc Fisica 3sEdgar Collo HuizaÎncă nu există evaluări
- Descolonización e InterculturalidadDocument27 paginiDescolonización e InterculturalidadcarlÎncă nu există evaluări
- Cuadernillo de Aplicación - Test de Habilidades Del Procesamiento AuditivoDocument9 paginiCuadernillo de Aplicación - Test de Habilidades Del Procesamiento AuditivoJosefinaPáezÎncă nu există evaluări
- Apuntes Psicología Del AprendizajeDocument5 paginiApuntes Psicología Del Aprendizajejoaquin castroÎncă nu există evaluări
- Los Tres Puntos en La Firma de Un MasónDocument5 paginiLos Tres Puntos en La Firma de Un MasónTomás Enrique Maneiro QuesadaÎncă nu există evaluări
- Lavadores y EspaciadoresDocument7 paginiLavadores y EspaciadoresPEDRO RAMIREZÎncă nu există evaluări
- La Evasión de La Responsabilidad Se Llama UtopíaDocument2 paginiLa Evasión de La Responsabilidad Se Llama UtopíaNESTOR ALFONSO RAMIREZ SILVAÎncă nu există evaluări
- Funciones de La ArlDocument6 paginiFunciones de La ArlLISEÎncă nu există evaluări
- l2 Sistema Ternario de Líquidos Parcialmente Miscibles 2013 02Document10 paginil2 Sistema Ternario de Líquidos Parcialmente Miscibles 2013 02kenthjua03Încă nu există evaluări