Documente Academic
Documente Profesional
Documente Cultură
Comenzando Con HTML + CSS
Încărcat de
Alex Ticona BejaranoTitlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Comenzando Con HTML + CSS
Încărcat de
Alex Ticona BejaranoDrepturi de autor:
Formate disponibile
13/4/2015
ComenzandoconHTML+CSS
Idiomea Esto es una traduccin. Puede contener errores o estar desfasada respecto a la versin inglesa. Traductor: Encarnacin Quesada Ruiz (Oficina
Espaola del W3C)
TUTORIAL DE
CSS
COMENZANDO
CON HTML +
CSS
Este breve tutorial est pensado para aquellas personas que quieren comenzar a utilizar CSS y nunca han
http://www.w3.org/Style/Examples/011/firstcss.es.html
1/14
13/4/2015
ComenzandoconHTML+CSS
escrito una hoja de estilos CSS.
No explica mucho sobre CSS. Se centra en cmo crear un archivo HTML, un archivo CSS y cmo hacer
que los dos funcionen juntos. Una vez finalizado este tutorial, podris leer cualquiera de los otros tutoriales
para darle ms estilo a los archivos HTML y CSS. Tambin podris utilizar un editor de HTML o CSS, para
desarrollar sitios Web ms avanzados.
Al final del tutorial habrs hecho un archivo HTML como ste:
Meditaciones
Miprimerapginacon
estilo
Miciudad
Bienvenidoamiprimerapginaconestilo!
Enlaces
Notieneimgenes,perotieneestilo.Tambin
tieneenlaces,aunquenotellevenaningnsitio.
Pginaprincipal
Deberahabermscosasaqu,perotodavanos
quponer.
Creadael5deabrilde2004
pormmismo.
El resultado ser una pgina HTML, con colores y formato, todo desarrollado con CSS.
Ten en cuenta que no quiero decir que sea bonita
Las secciones como sta son opcionales. Contienen explicaciones adicionales del cdigo HTML y CSS del ejemplo. El
smbolo de peligro, situado al principio, indica que se trata de un material ms avanzado que el resto.
PASO 1: ESCRIBIR EL CDIGO HTML
Para este tutorial, te sugiero que utilices las herramientas ms sencillas. Por ejemplo, Notepad (Windows),
TextEdit (Mac) o HTML Kit, sern suficiente. Una vez comprendido lo bsico, probablemente se quieran
utilizar herramientas ms complicadas, o incluso programas comerciales como Style Master, Dreamweaver o
GoLive. Pero para el desarrollo de una primera hoja de estilos, es mejor no distraerse con caractersticas
avanzadas de otras herramientas.
No utilices procesadores de texto como Microsoft Word u OpenOffice. Con ellos, normalmente se
generan archivos que los navegadores no pueden interpretar. Para HTML y CSS, lo nico que necesitamos
son archivos en texto plano.
http://www.w3.org/Style/Examples/011/firstcss.es.html
2/14
13/4/2015
ComenzandoconHTML+CSS
El paso 1 consiste en abrir tu editor de texto (Notepad, TextEdit, HTML Kit o el que desees), comenzar
con una ventana vaca y escribir lo siguiente:
<!DOCTYPEhtmlPUBLIC"//W3C//DTDHTML4.01//EN">
<html>
<head>
<title>Miprimerapginaconestilo</title>
</head>
<body>
<!Mendenavegacindelsitio>
<ulclass="navbar">
<li><ahref="indice.html">Pginaprincipal</a>
<li><ahref="meditaciones.html">Meditaciones</a>
<li><ahref="ciudad.html">Miciudad</a>
<li><ahref="enlaces.html">Enlaces</a>
</ul>
<!Contenidoprincipal>
<h1>Miprimerapginaconestilo</h1>
<p>Bienvenidoamiprimerapginaconestilo!
<p>Notieneimgenes,perotieneestilo.
Tambintieneenlaces,aunquenotellevena
ningnsitio
<p>Deberahabermscosasaqu,perotodavanos
quponer.
<!Firmayfechadelapgina,sloporcortesa!>
<address>Creadael5deabrilde2004<br>
pormmismo.</address>
</body>
</html>
En realidad, no es necesario escribir el cdigo: puedes copiarlo y pegarlo directamente en un editor.
La primera lnea que aparece en el archivo HTML, le dice al navegador el tipo de HTML (DOCTYPE significa
DOCument TYPE - en espaol: TIPO de DOCumento). En este caso, se trata de la versin 4.01 de HTML.
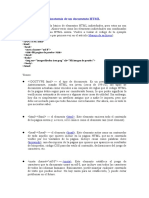
Las palabras que se encuentran entre < y > se llaman etiquetas (tags) y, como puedes ver, el documento est entre
las etiquetas <html> y </html>. Entre <head> y </head> hay espacio para diferentes tipos de informacin que no
aparecern en la pantalla. Hasta ahora, el documento slo contiene el ttulo pero posteriormente tambin se aadir la
hoja de estilos de CSS.
El <body> es dnde se sita el texto del documento. En un principio, cualquier cosa que se coloque ah ser
mostrado, excepto el texto que est dentro de las siguientes etiquetas <!-- y -->, las cuales muestran el contenido
situado en ese lugar como un comentario de referencia para nosotros mismos. El navegador la ignorar.
De las etiquetas del ejemplo, <ul> crea una lista desordenada, es decir, una lista en la cual los elementos no estn
numerados. La etiqueta <li> indica el comienzo de un elemento lista. <p> es un prrafo. Y <a> es un enlace, que
es lo que crea un hipervnculo.
http://www.w3.org/Style/Examples/011/firstcss.es.html
3/14
13/4/2015
ComenzandoconHTML+CSS
Editor mostrando el cdigo HTML.
Si quieres saber lo que significan los nombres que estn entre <>, un buen sitio para empezar es Comenzando con
HTML. Realizar algunos comentarios sobre la estructura de la pgina HTML que estamos utilizando de ejemplo.
ul representa una lista con un hipervnculo por cada elemento. Esto mostrar nuestro men de navegacin del
sitio con enlaces a otras pginas (ficticias) del sitio Web. Supuestamente, todas las pginas de nuestro sitio Web
tienen un men similar.
Los elementos h1 y p componen el nico contenido de esta pgina, mientras que la firma al final (address) ser
la misma para todas las pginas del sitio.
Observa que no he cerrado los elementos "li" y "p". En HTML (pero no en XHTML), se pueden omitir las etiquetas
</li> y </p>, que fue lo que hice aqu, precisamente para hacer el texto ms sencillo de leer. Pero si se prefiere pueden
ser aadidas.
Vamos a suponer que va a ser una pgina de un sitio Web que tendrn varias pginas similares. Como es
frecuente en pginas Web, sta tiene un men con enlaces a otras pginas en el sitio ficticio, un contenido
nico y una firma.
Ahora, selecciona Guardar como del men Archivo, ve hasta un directorio/carpeta donde quieras
guardar el documento (el escritorio puede ser una opcin) y guarda el archivo como mipagina.html. No
cierres todava el editor, lo necesitars otra vez.
Despus, abre el archivo en un navegador de la siguiente forma: encuentra el archivo con tu
administrador de archivos (Windows Explorer, Finder o Firefox) y haz clic, o doble clic, sobre el archivo
mipagina.html. El archivo HTML debera abrirse en tu navegador predeterminado. (Si no se abre el
documento, abre el navegador y arrastra el archivo sobre l).
Como puedes ver, la pgina tiene un aspecto bastante aburrido...
http://www.w3.org/Style/Examples/011/firstcss.es.html
4/14
13/4/2015
ComenzandoconHTML+CSS
PASO 2: AADIR ALGUNOS COLORES
Probablemente ests viendo texto negro sobre un fondo blando, pero esto depende de cmo est tu
navegador configurado. Para que la pgina tenga algo ms de encanto podemos aadir algunos colores. (Deja
el navegador abierto, lo utilizaremos ms tarde).
Comenzaremos con una hoja de estilo interna en el archivo HTML. Ms adelante, pondremos el HTML y
el CSS en archivos diferentes. La separacin de estos archivos es recomendable ya que facilita la utilizacin
de la misma hoja de estilo para diferentes archivos HTML: slo tienes que escribir la hoja de estilo una vez.
Pero en este paso, vamos a dejarlo todo en el mismo archivo.
Necesitamos aadir un elemento <style> en el archivo HTML. La hoja de estilo estar en el interior de
ese elemento. Volvamos entonces a la ventana del editor y aadamos las siguientes cinco lneas en la parte
de la cabecera del archivo:
<!DOCTYPEhtmlPUBLIC"//W3C//DTDHTML4.01//EN">
<html>
<head>
<title>Miprimerapginaconestilo</title>
<styletype="text/css">
body{
color:purple;
backgroundcolor:#d8da3d}
</style>
</head>
<body>
[etc.]
Las lneas que tienes que aadir estn marcadas en rojo. La primera lnea dice que eso es una hoja de estilo y
que est escrita en CSS ("text/css"). La segunda lnea indica que hemos aadido estilo al elemento "body". La
tercera lnea establece el color del texto como morado y la siguiente lnea lo que hace es darle al fondo una
especie de amarillo verdoso.
Las hojas de estilo en CSS estn compuestas de reglas. Cada regla tiene tres partes:
1. el selector (en el ejemplo sera: body), el cual le dice al navegador la parte del documento que se ver afectada por
la regla;
2. la propiedad (en el ejemplo, 'color' y 'background-color' son ambas propiedades), las cuales especifican qu aspecto
del diseo va a cambiarse;
3. y el valor ('purple' y '#d8da3d'), el cual da el valor para la propiedad.
El ejemplo muestra que es posible combinar las reglas. Hemos establecido dos propiedades, por lo que podemos tener
dos reglas separadas:
body{color:purple}
body{backgroundcolor:#d8da3d}
ya que las dos reglas van a afectar al elemento body, slo tenemos que escribir "body" una vez, y poner juntas las
propiedades y valores. Para obtener ms informacin sobre selectores, revisa el captulo 2 de Lie & Bos.
El fondo del elemento body ser el fondo para todo el documento. A los otros elementos (p, li, address)
http://www.w3.org/Style/Examples/011/firstcss.es.html
5/14
13/4/2015
ComenzandoconHTML+CSS
no se les ha dado ningn fondo en concreto, por lo que de forma predeterminada no tendrn ninguno (o
sern transparentes). La propiedad 'color' establece el color del texto que se encuentra en el elemento
body, pero los otros elementos que se encuentran dentro de body heredarn ese color, a no ser que se
especifique lo contrario. (Ms adelante aadiremos ms colores).
Ahora guarda el archivo (utiliza Guardar del men Archivo) y vuelve a la ventana del navegador. Si
haces clic en "Actualizar", la pgina "aburrida" que se mostraba al principio, pasar a ser una pgina con
colores (pero an sigue siendo muy aburrida). Aparte de la lista de enlaces que se encuentra al principio, el
texto debera tener ahora el color morado sobre un fondo de color amarillo verdoso.
Presentacin de la pgina en el navegador tras aadirle colores.
Los colores pueden especificarse en la CSS de formas diferentes. El siguiente ejemplo muestra dos de ellas:
por el nombre (purple) y por el cdigo hexadecimal (#d8da3d). Hay aproximadamente 140 nombres de
colores y ms de 16 millones de colores disponibles en cdigo hexadecimal. Agregar un toque de estilo, ofrece
ms informacin sobre esos cdigos.
PASO 3: AADIR TIPO DE LETRA
Otra cosa que es muy fcil de hacer es aadir diferentes tipos de letra para los diversos elementos de la
pgina. Veamos el texto con el tipo de letra Georgia, excepto la cabecera h1, que ir con Helvetica.
En la Web, nunca puedes estar seguro de los tipos de letra que los usuarios tienen en sus ordenadores,
por lo que aadiremos algunas alternativas: si Georgia no est disponible, Times New Roman o Times
tambin pueden valer, y si ninguna de esas est presente, el navegador puede utilizar cualquier otro tipo de
letra con serifs. Si Helvetica no est, Geneva, Arial y SunSans-Regular son bastante similares, y si ninguna de
estas funciona, el navegador puede escoge cualquier otro tipo de letra que no sea serif.
http://www.w3.org/Style/Examples/011/firstcss.es.html
6/14
13/4/2015
ComenzandoconHTML+CSS
Aade en el editor de texto las siguientes lneas:
<!DOCTYPEhtmlPUBLIC"//W3C//DTDHTML4.01//EN">
<html>
<head>
<title>Miprimerapginaconestilo</title>
<styletype="text/css">
body{
fontfamily:Georgia,"TimesNewRoman",
Times,serif;
color:purple;
backgroundcolor:#d8da3d}
h1{
fontfamily:Helvetica,Geneva,Arial,
SunSansRegular,sansserif}
</style>
</head>
<body>
[etc.]
Si guardas otra vez el archivo y haces clic en "Actualizar" en el navegador, deberan aparecer tipos de letra
diferentes para el encabezado y para el otro texto.
Ahora el texto tiene un tipo de letra diferente al del encabezado.
PASO 4: AADIR UNA BARRA DE NAVEGACIN
http://www.w3.org/Style/Examples/011/firstcss.es.html
7/14
13/4/2015
ComenzandoconHTML+CSS
La lista que aparece al principio de la pgina HTML ser ms adelante un men de navegacin. Algunos sitios
Web tienen un men al principio o en un lado de la pgina, y ste debera tenerlo tambin. Pondremos uno a
la izquierda, ya que es ms interesante ponerlo ah que arriba
El men ya est en la pgina HTML. Es la lista <ul> que se encuentra al principio. Los enlaces que tiene
no funcionan ya que nuestro "sitio Web", hasta el momento, slo tiene una pgina, pero eso no es
importante ahora. Por supuesto, en un sitio Web real no debera haber ningn enlace roto.
Tenemos que mover la lista a la izquierda y colocar el resto del texto un poco ms hacia la derecha, para
dejar espacio para el men. Las propiedades de CSS que vamos a utilizar son 'padding-left' (para mover el
texto del elemento body) y 'position' (para mover el men).
Hay otras formas de hacerlo. Si buscas column y layout en la pgina Aprender CSS, encontrars
algunas plantillas listas para ser utilizadas. Pero, por el momento, sta est bien.
En la ventana del editor, aade las siguientes lneas al archivo HTML:
<!DOCTYPEhtmlPUBLIC"//W3C//DTDHTML4.01//EN">
<html>
<head>
<title>Miprimerapginaconestilo</title>
<styletype="text/css">
body{
paddingleft:11em;
fontfamily:Georgia,"TimesNewRoman",
Times,serif;
color:purple;
backgroundcolor:#d8da3d}
ul.navbar{
position:absolute;
top:2em;
left:1em;
width:9em}
h1{
fontfamily:Helvetica,Geneva,Arial,
SunSansRegular,sansserif}
</style>
</head>
<body>
[etc.]
Si guardas otra vez el archivo y lo actualizas en el navegador, deberas tener la lista de enlaces a la izquierda
del texto principal. Ahora el resultado parece mucho ms interesante verdad?
http://www.w3.org/Style/Examples/011/firstcss.es.html
8/14
13/4/2015
ComenzandoconHTML+CSS
El texto principal se ha movido hacia la derecha y la lista de enlaces est ahora a la izquierda en lugar de estar arriba.
'position: absolute' indica que el elemento ul est situado independientemente de cualquier texto que est antes o
despus en el documento. 'left' y 'top' indican cul es la posicin. En este caso, est a 2em de la parte de arriba de la
ventana y a 1em del lado izquierdo.
'2em' significa 2 veces el tamao del tipo de letra actual. Por ejemplo, si el men se muestra con un tipo de letra de
12 puntos, entonces '2em' es 24 puntos. 'em' es una unidad muy til en CSS ya que se puede adaptar automticamente
al tipo de letra que el usuario est utilizando. La mayora de los navegadores tienen un men para aumentar o disminuir
el tamao de letra: puedes probarlo y ver la forma en la que el men aumenta de tamao a la vez que lo hace el tipo de
letra, lo que no ocurrira si hubiramos utilizado un tamao en pxeles.
PASO 5: DAR ESTILO A LOS ENLACES
El men de navegacin todava parece una lista en lugar de un men. Vamos a cambiar su aspecto.
Quitaremos los puntos que indican los diferentes elementos de la lista y moveremos los elementos a la
izquierda, donde estaban antes los puntos. Tambin le daremos a cada elemento un fondo blanco y un
cuadrado negro. (Por qu? Por nada en particular, slo porque podemos hacerlo).
No hemos especificado el color de los enlaces, vamos a aadirlo tambin: utilizaremos el azul para
aquellos enlaces que el usuario no ha visitado todava, y morado para los enlaces que ya ha visitado:
<!DOCTYPEhtmlPUBLIC"//W3C//DTDHTML4.01//EN">
<html>
<head>
<title>Miprimerapginaconestilo</title>
<styletype="text/css">
body{
paddingleft:11em;
http://www.w3.org/Style/Examples/011/firstcss.es.html
9/14
13/4/2015
ComenzandoconHTML+CSS
fontfamily:Georgia,"TimesNewRoman",
Times,serif;
color:purple;
backgroundcolor:#d8da3d}
ul.navbar{
liststyletype:none;
padding:0;
margin:0;
position:absolute;
top:2em;
left:1em;
width:9em}
h1{
fontfamily:Helvetica,Geneva,Arial,
SunSansRegular,sansserif}
ul.navbarli{
background:white;
margin:0.5em0;
padding:0.3em;
borderright:1emsolidblack}
ul.navbara{
textdecoration:none}
a:link{
color:blue}
a:visited{
color:purple}
</style>
</head>
<body>
[etc.]
Normalmente, los navegadores muestran los hipervnculos subrayados y con color. Los colores son parecidos a los que
especificamos aqu: azul para enlaces a pginas que no has visitado todava (o visitaste hace mucho tiempo), morado para
pginas que ya has visitado.
En HTML, los hipervnculos se crean con elementos <a>, por lo que para especificar el color, necesitamos aadir
una regla de estilo para "a". Para diferenciar los enlaces visitados de los no visitados, CSS proporciona dos "pseudoclasses" (:link y :visited). Se llaman pseudo-classes para distinguirlas de los atributos de clase, que aparecen
directamente en HTML, por ejemplo, class="navbar".
PASO 6: AADIR UNA LNEA HORIZONTAL
El ltimo elemento a aadir en la hoja de estilo es una regla horizontal para separar el texto de la firma que
se encuentra al final. Utilizaremos 'border-top' para aadir una lnea punteada encima del elemento
<address>:
<!DOCTYPEhtmlPUBLIC"//W3C//DTDHTML4.01//EN">
<html>
<head>
<title>Miprimerapginaconestilo</title>
<styletype="text/css">
http://www.w3.org/Style/Examples/011/firstcss.es.html
10/14
13/4/2015
ComenzandoconHTML+CSS
body{
paddingleft:11em;
fontfamily:Georgia,"TimesNewRoman",
Times,serif;
color:purple;
backgroundcolor:#d8da3d}
ul.navbar{
liststyletype:none;
padding:0;
margin:0;
position:absolute;
top:2em;
left:1em;
width:9em}
h1{
fontfamily:Helvetica,Geneva,Arial,
SunSansRegular,sansserif}
ul.navbarli{
background:white;
margin:0.5em0;
padding:0.3em;
borderright:1emsolidblack}
ul.navbara{
textdecoration:none}
a:link{
color:blue}
a:visited{
color:purple}
address{
margintop:1em;
paddingtop:1em;
bordertop:thindotted}
</style>
</head>
<body>
[etc.]
Ahora, ya hemos terminado de darle estilo a la pgina. Lo siguiente es ver cmo se pone la hoja de estilo en
un archivo diferente para que de esta forma otras pginas puedan utilizar el mismo estilo.
PASO 7: PONER LA HOJA DE ESTILO EN UN ARCHIVO
SEPARADO
Ahora tenemos un archivo HTML con una hoja de estilo en su interior. Pero si nuestro sitio crece
desearemos aadir ms pginas que compartan el mismo estilo. Hay un mtodo ms adecuado que copiar la
hoja de estilo dentro de cada pgina y que es: colocar la hoja de estilo en un archivo separado, haciendo que
todas las pginas estn enlazadas a esa hoja.
Para separar la hoja de estilo del archivo HTML, necesitamos crear otro archivo de texto, que est vaco.
http://www.w3.org/Style/Examples/011/firstcss.es.html
11/14
13/4/2015
ComenzandoconHTML+CSS
Puedes escoger "Nuevo" del men Archivo del editor para crear una ventana vaca.
Despus, corta y pega en la nueva ventana todo lo que hay dentro del elemento <style> del archivo
HTML. No copies las etiquetas <style> y </style>. stas pertenecen a HTML, no a CSS. En la nueva ventana
del editor, deberas tener la hoja de estilo completa:
body{
paddingleft:11em;
fontfamily:Georgia,"TimesNewRoman",
Times,serif;
color:purple;
backgroundcolor:#d8da3d}
ul.navbar{
liststyletype:none;
padding:0;
margin:0;
position:absolute;
top:2em;
left:1em;
width:9em}
h1{
fontfamily:Helvetica,Geneva,Arial,
SunSansRegular,sansserif}
ul.navbarli{
background:white;
margin:0.5em0;
padding:0.3em;
borderright:1emsolidblack}
ul.navbara{
textdecoration:none}
a:link{
color:blue}
a:visited{
color:purple}
address{
margintop:1em;
paddingtop:1em;
bordertop:thindotted}
Elige Guardar como del men Archivo, comprueba que est en el mismo directorio/carpeta que el
archivo mipagina.html, y guarda la hoja de estilo como miestilo.css.
Vuelve a la ventana que muestra el cdigo HTML. Borra todo lo que hay desde la etiqueta <style> hasta
</style>, ambas inclusive, y reemplzalo por un elemento <link> de la siguiente forma:
<!DOCTYPEhtmlPUBLIC"//W3C//DTDHTML4.01//EN">
<html>
<head>
<title>Miprimerapginaconestilo</title>
<linkrel="stylesheet"href="miestilo.css">
</head>
<body>
[etc.]
http://www.w3.org/Style/Examples/011/firstcss.es.html
12/14
13/4/2015
ComenzandoconHTML+CSS
De esta forma, se le indicar al navegador que la hoja de estilo se encuentra en el archivo llamado
"miestilo.css". Al no especificarse ningn directorio, el navegador mirar en el mismo directorio en el que se
encuentra el archivo HTML.
Si has guardado el archivo HTML y lo has actualizado en el navegador, no deberas apreciar ningn
cambio en el aspecto de la pgina. sta sigue guardando el mismo estilo, pero ahora viene establecido por el
archivo externo.
Resultado final
El siguiente paso es poner ambos archivos, mipagina.html y miestilo.css, en vuestro sitio Web. (Quiz queris
primero cambiarlos un poco), pero la forma de realizar esto depende de vuestro proveedor de Internet.
MS INFORMACIN
Para ver una introduccin de CSS, consulta el captulo 2 de Lie & Bos, o la Introduccin a CSS de Dave Raggett.
Se puede obtener ms informacin, incluido ms tutoriales, en la pgina Aprender CSS.
IDIOMEA
Deutsch English Espaol Franais Bahasa Indonesia Italiano Nederlands Polski Portugus (Brasileiro) Slovenina
Acerca de las traducciones
http://www.w3.org/Style/Examples/011/firstcss.es.html
13/14
13/4/2015
ComenzandoconHTML+CSS
Bert Bos, liderazgo de actividad de estilo
Copyright 19942014 W3C
ltima actualizacin vie 10 oct 2014 14:58:26 CEST
http://www.w3.org/Style/Examples/011/firstcss.es.html
14/14
S-ar putea să vă placă și
- Comenzando Con HTML + CSSDocument14 paginiComenzando Con HTML + CSSMiguel OstosÎncă nu există evaluări
- Como Usar CSS y HTMLDocument22 paginiComo Usar CSS y HTMLMiguel Eduardo GonzalezÎncă nu există evaluări
- Tutorial de CSSDocument18 paginiTutorial de CSSmiriam solorzanoÎncă nu există evaluări
- Páginas WebDocument8 paginiPáginas Webdarley paola benitez bertelÎncă nu există evaluări
- Project WebsideDocument13 paginiProject Websiderene ramirezÎncă nu există evaluări
- Mi Primera PáginaDocument47 paginiMi Primera Páginajulio neyraÎncă nu există evaluări
- Qué Es HTMLDocument6 paginiQué Es HTMLgleceidyÎncă nu există evaluări
- 6 - CSS - Configurar CSS - en Sitio Web Con HTML5 y CSS3 PDFDocument20 pagini6 - CSS - Configurar CSS - en Sitio Web Con HTML5 y CSS3 PDFAndres GarciaÎncă nu există evaluări
- Stilos CSSDocument5 paginiStilos CSSElthon Frxnz Burgos EscobedoÎncă nu există evaluări
- Códigos HTML Básicos para Páginas WebDocument25 paginiCódigos HTML Básicos para Páginas WebYlma MraÎncă nu există evaluări
- Tutorial HTML 1Document18 paginiTutorial HTML 1Mabel BuiguesÎncă nu există evaluări
- Empezar Con CSS - MDNDocument15 paginiEmpezar Con CSS - MDNSaulo David JórgezÎncă nu există evaluări
- Curso de Desarrollo Web - Nivel Básico.Document63 paginiCurso de Desarrollo Web - Nivel Básico.Johnny ChaChaÎncă nu există evaluări
- Estructura Básica de Un Documento HTMLDocument17 paginiEstructura Básica de Un Documento HTMLZavala Arriaza Ramon AlbertoÎncă nu există evaluări
- HTMLDocument9 paginiHTMLalejandroÎncă nu există evaluări
- Unidad 2 - PlataformaDocument18 paginiUnidad 2 - Plataformaangel hernandezÎncă nu există evaluări
- CSS PDFDocument116 paginiCSS PDFCasimiro PeñaÎncă nu există evaluări
- Anatomía de Un Documento HTMLDocument21 paginiAnatomía de Un Documento HTMLLeandro mera suquilloÎncă nu există evaluări
- Programacion Web (HTML y CSS) - Modulo IDocument24 paginiProgramacion Web (HTML y CSS) - Modulo Inoldi2802Încă nu există evaluări
- Conceptos Introductorios: Páginas WebDocument7 paginiConceptos Introductorios: Páginas WebRodri leloÎncă nu există evaluări
- HTML BasicoDocument4 paginiHTML BasicoyaabgbÎncă nu există evaluări
- HTML - Smith, Adam JDocument69 paginiHTML - Smith, Adam JJesus FernandezÎncă nu există evaluări
- HTML2Document41 paginiHTML2AltgrotCincoÎncă nu există evaluări
- Apuntes HTMLDocument28 paginiApuntes HTMLJuanfran SolerÎncă nu există evaluări
- Guia 2 5Document12 paginiGuia 2 5Angel Herrera lachiraÎncă nu există evaluări
- Cómo Hacer Una Página Web en HTMLDocument21 paginiCómo Hacer Una Página Web en HTMLmiguelÎncă nu există evaluări
- Informacion Basica Sobre HTML y CssDocument5 paginiInformacion Basica Sobre HTML y CssDanna GarciaÎncă nu există evaluări
- Manual de CSSDocument4 paginiManual de CSSfreddy1982Încă nu există evaluări
- FormateoHTMLDocument41 paginiFormateoHTMLClaudia CoyoÎncă nu există evaluări
- Para Que Se Utiliza Las CssDocument13 paginiPara Que Se Utiliza Las CssTerens galanÎncă nu există evaluări
- Elementos Basicos de HTML y CSS, Herramientas para EpubsDe la EverandElementos Basicos de HTML y CSS, Herramientas para EpubsÎncă nu există evaluări
- Apuntes de HTMLDocument60 paginiApuntes de HTMLAbrirllaveÎncă nu există evaluări
- HTMLXDocument16 paginiHTMLXPablo apazaÎncă nu există evaluări
- Practica 04Document6 paginiPractica 04ana merida martinÎncă nu există evaluări
- Estilos en HTML5Document19 paginiEstilos en HTML5Perez PablinskyÎncă nu există evaluări
- HTML Básico para Marketing Online en EcommerceDocument21 paginiHTML Básico para Marketing Online en EcommerceNarwen2000Încă nu există evaluări
- Fundamentos Basicos de Hojas de EstilosDocument13 paginiFundamentos Basicos de Hojas de EstilosFelipe Flores VilcaÎncă nu există evaluări
- 10 Códigos HTML Básicos para Páginas Web (Con Ejemplos)Document9 pagini10 Códigos HTML Básicos para Páginas Web (Con Ejemplos)David SanchezÎncă nu există evaluări
- HTMLDocument25 paginiHTMLmaomichoÎncă nu există evaluări
- Como Funciona CSSDocument4 paginiComo Funciona CSSHector HernandezÎncă nu există evaluări
- Lección 2 Como Funciona CssDocument4 paginiLección 2 Como Funciona CssZenerOrtizÎncă nu există evaluări
- Que Es CSSDocument15 paginiQue Es CSSGATOÎncă nu există evaluări
- Diseño Web Edición 2Document31 paginiDiseño Web Edición 2adriyveroÎncă nu există evaluări
- Introducción a HTMLDocument14 paginiIntroducción a HTMLgabriel RamosÎncă nu există evaluări
- HTML - Guia PDFDocument9 paginiHTML - Guia PDFFredy andres Santiago galvisÎncă nu există evaluări
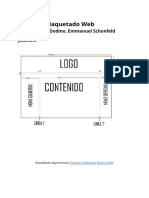
- Maquetado Web - Lista Amigos HTML CSSDocument22 paginiMaquetado Web - Lista Amigos HTML CSSJust PueyrredonÎncă nu există evaluări
- Curso de HTMLDocument27 paginiCurso de HTMLSAULÎncă nu există evaluări
- Introduccion CSSDocument21 paginiIntroduccion CSSLuis PinedaÎncă nu există evaluări
- Clase Tercer Grado - Pags Web HTML - 27nov2020Document25 paginiClase Tercer Grado - Pags Web HTML - 27nov2020Profr. Emigdio Robledo ZaragozaÎncă nu există evaluări
- HTML y CSS: los cimientos de los sitios webDocument57 paginiHTML y CSS: los cimientos de los sitios webGastónMauricioÎncă nu există evaluări
- Manual de HTMLDocument55 paginiManual de HTMLvictor arteagaÎncă nu există evaluări
- HTML Desarrollo WebDocument8 paginiHTML Desarrollo WebANDREWHR2Încă nu există evaluări
- Qué es CSS y para qué sirveDocument6 paginiQué es CSS y para qué sirveCarlosRamses GpÎncă nu există evaluări
- HTMLDocument56 paginiHTMLcamposzaragozajorgeantonioÎncă nu există evaluări
- Qué Es CSS (Curso)Document61 paginiQué Es CSS (Curso)Alejandro MendozaÎncă nu există evaluări
- Que Es Una Pagina WebDocument13 paginiQue Es Una Pagina WebLuz Alejandra Bonilla PiraquiveÎncă nu există evaluări
- Actividad 03 - Páginas WebDocument6 paginiActividad 03 - Páginas WebIsaias DelgadoÎncă nu există evaluări
- Manual de CSS BasicoDocument5 paginiManual de CSS BasicoaldobeÎncă nu există evaluări
- 07 - Tablas ProductosDocument2 pagini07 - Tablas ProductosAlex Ticona BejaranoÎncă nu există evaluări
- 06 - Lista SobresDocument2 pagini06 - Lista SobresAlex Ticona BejaranoÎncă nu există evaluări
- Laboratorio 4: Variables, constructores e invariantes en JavaDocument7 paginiLaboratorio 4: Variables, constructores e invariantes en JavaAlex Ticona BejaranoÎncă nu există evaluări
- Informe Notificaciones FirebaseDocument7 paginiInforme Notificaciones FirebaseAlex Ticona BejaranoÎncă nu există evaluări
- 02 - Modelo InvitacionDocument1 pagină02 - Modelo InvitacionAlex Ticona BejaranoÎncă nu există evaluări
- Gramática calculadora simple (40Document1 paginăGramática calculadora simple (40Alex Ticona BejaranoÎncă nu există evaluări
- 01 - Practica de WordDocument2 pagini01 - Practica de WordAlex Ticona BejaranoÎncă nu există evaluări
- 04 Lista InvitacionesDocument1 pagină04 Lista InvitacionesAlex Ticona BejaranoÎncă nu există evaluări
- 03 - Datos InvitacionDocument1 pagină03 - Datos InvitacionAlex Ticona BejaranoÎncă nu există evaluări
- Practica de Laboratorio 5 Model Checker NUSDocument3 paginiPractica de Laboratorio 5 Model Checker NUSAlex Ticona BejaranoÎncă nu există evaluări
- Analisisde La TuberiaDocument3 paginiAnalisisde La TuberiaAlex Ticona BejaranoÎncă nu există evaluări
- Practica de Laboratorio 3creacion de Clases y Uso de MapDocument5 paginiPractica de Laboratorio 3creacion de Clases y Uso de MapAlex Ticona BejaranoÎncă nu există evaluări
- Tema 1Document39 paginiTema 1johancarvalÎncă nu există evaluări
- Informe Lab 03 ORVDocument8 paginiInforme Lab 03 ORVAlex Ticona BejaranoÎncă nu există evaluări
- Mapa MentalDocument13 paginiMapa MentalAlex Ticona BejaranoÎncă nu există evaluări
- IA1 Lab04Document2 paginiIA1 Lab04Alex Ticona BejaranoÎncă nu există evaluări
- Acta Reunion EjemploDocument6 paginiActa Reunion EjemploJenifer MugaÎncă nu există evaluări
- Tarea Modelado WQSBDocument10 paginiTarea Modelado WQSBAlex Ticona BejaranoÎncă nu există evaluări
- 03 Analisis de La Progracion Dinamica1 (OK)Document18 pagini03 Analisis de La Progracion Dinamica1 (OK)Justo Emanuel Saico SaicoÎncă nu există evaluări
- Laboratorio RMIDocument14 paginiLaboratorio RMIRaul Marlon Blanco Del CastilloÎncă nu există evaluări
- Análisis de Proceso de NegociosDocument3 paginiAnálisis de Proceso de NegociosAlex Ticona BejaranoÎncă nu există evaluări
- Informe - Ticona Bejarano Alex DanielDocument6 paginiInforme - Ticona Bejarano Alex DanielAlex Ticona BejaranoÎncă nu există evaluări
- IA para gestión de riesgos ISO 27001Document5 paginiIA para gestión de riesgos ISO 27001Alex Ticona BejaranoÎncă nu există evaluări
- Cuestionario de Clase - Comunicacion - 20133322Document3 paginiCuestionario de Clase - Comunicacion - 20133322Alex Ticona BejaranoÎncă nu există evaluări
- Final Ps 2015Document2 paginiFinal Ps 2015Alex Ticona BejaranoÎncă nu există evaluări
- Politica Gestion Integral de Riesgos 01Document8 paginiPolitica Gestion Integral de Riesgos 01Alex Ticona BejaranoÎncă nu există evaluări
- Modelo Ccmi y Metodos Agiles en La Gestion de Proyectos SoftwareDocument136 paginiModelo Ccmi y Metodos Agiles en La Gestion de Proyectos SoftwareDavid Ivan Patala PalacioÎncă nu există evaluări
- Ejercicios Resueltos Maximos y MinimosDocument5 paginiEjercicios Resueltos Maximos y MinimosAlex Ticona BejaranoÎncă nu există evaluări
- 06 PatronesDocument82 pagini06 PatronesFrancisca ChirinosÎncă nu există evaluări
- Planeamiento de Distribucion para El Crecimiento de La Demanda en AQPDocument34 paginiPlaneamiento de Distribucion para El Crecimiento de La Demanda en AQPAlex Ticona BejaranoÎncă nu există evaluări
- Entorno EconómicoDocument7 paginiEntorno EconómicoDiego Alan NavarreteÎncă nu există evaluări
- Planeación de La Auditoria y La SupervisiónDocument32 paginiPlaneación de La Auditoria y La SupervisiónEvelyn QuiñonezÎncă nu există evaluări
- Micro MetroDocument7 paginiMicro Metrowilsonos7Încă nu există evaluări
- Coseno HiperbolicoDocument9 paginiCoseno HiperbolicoElizabethÎncă nu există evaluări
- ET CalculoDocument24 paginiET CalculoJuan Pablo Vicuña Del RioÎncă nu există evaluări
- Opm Dmhg225btcs em ADocument47 paginiOpm Dmhg225btcs em AJonatan MuñozÎncă nu există evaluări
- Procedimientos para Empleo de Coordenadas UTM en ET LEICA TS02!06!09 TOPOGRAFIA GEODESIADocument8 paginiProcedimientos para Empleo de Coordenadas UTM en ET LEICA TS02!06!09 TOPOGRAFIA GEODESIACarlos Cacsire ContrerasÎncă nu există evaluări
- Mapa Conceptual Induccion A La EmpresaDocument2 paginiMapa Conceptual Induccion A La Empresacarlos riveraÎncă nu există evaluări
- Marco Conceptual y LegalDocument4 paginiMarco Conceptual y LegaljeisonÎncă nu există evaluări
- Presaberes Gestion EmpresarialDocument8 paginiPresaberes Gestion EmpresarialCarlos Espinosa VergaraÎncă nu există evaluări
- Condiciones Mínimas de Higiene y SeguridadDocument2 paginiCondiciones Mínimas de Higiene y SeguridadMamani Llanquichoque Nelson OvidioÎncă nu există evaluări
- Modelos Lineales Con Valores InicialesDocument4 paginiModelos Lineales Con Valores InicialesJose RamosÎncă nu există evaluări
- Instructivo para El Diligenciamiento Del FuidDocument2 paginiInstructivo para El Diligenciamiento Del FuidMary Jane DuranÎncă nu există evaluări
- Impact Mapping, User History, Flujograma, Diseño AppDocument6 paginiImpact Mapping, User History, Flujograma, Diseño AppSantisteban Callacna FjÎncă nu există evaluări
- Terceria PosesionDocument5 paginiTerceria PosesionNinoskha BarrazaÎncă nu există evaluări
- Pliego de Prescripciones Técnicas-2023-01238 PPT CORE Galdakao (V7)Document26 paginiPliego de Prescripciones Técnicas-2023-01238 PPT CORE Galdakao (V7)aaaaaaaaaÎncă nu există evaluări
- Cne CP 0002 2022 San Pedro de Macoris S.a.energasDocument8 paginiCne CP 0002 2022 San Pedro de Macoris S.a.energasNoel MejiaÎncă nu există evaluări
- wuolah-free-TEST PRÁCTICA 3. (30 - 31) - LA 10 MALDocument14 paginiwuolah-free-TEST PRÁCTICA 3. (30 - 31) - LA 10 MALandresÎncă nu există evaluări
- Informe Laboratorio Fisicoquimica AmbientalDocument40 paginiInforme Laboratorio Fisicoquimica Ambientalrosmira0% (1)
- 2 Informe Latinoamericano de Seguridad Vial. Vias y Vehiculos Seguros.Document13 pagini2 Informe Latinoamericano de Seguridad Vial. Vias y Vehiculos Seguros.Genry MercadoÎncă nu există evaluări
- Similitus y Diferencias Entre La Norma Iso 22000 de 2018 y La Resolucion 2674 de 2013Document2 paginiSimilitus y Diferencias Entre La Norma Iso 22000 de 2018 y La Resolucion 2674 de 2013FelipeÎncă nu există evaluări
- Clase 2 Sensorica y Actorica 2015Document79 paginiClase 2 Sensorica y Actorica 2015Walther LaricoÎncă nu există evaluări
- Ley General de CooperativasDocument33 paginiLey General de CooperativasJoel GalarzaÎncă nu există evaluări
- Gata HidraulicaDocument55 paginiGata HidraulicaRenan DroidÎncă nu există evaluări
- La Voz de Huétor Vega - Octubre 2011Document24 paginiLa Voz de Huétor Vega - Octubre 2011huetorvegaÎncă nu există evaluări
- Nueva versión de software para analizadores A15/A25Document10 paginiNueva versión de software para analizadores A15/A25Kevin DiazÎncă nu există evaluări
- Hoja de Cálculo de Cotización - 2685001Document2 paginiHoja de Cálculo de Cotización - 2685001Isai David CastroÎncă nu există evaluări
- OK Reglamento de Mantenimiento Industrial SOMECDocument21 paginiOK Reglamento de Mantenimiento Industrial SOMECYoanier Iñiguez100% (1)
- Regimen Laboral Publico PERUDocument383 paginiRegimen Laboral Publico PERULiz Espinoza100% (3)
- TIC aplicadas a la educaciónDocument175 paginiTIC aplicadas a la educaciónACCÎncă nu există evaluări