Documente Academic
Documente Profesional
Documente Cultură
Atalhos
Încărcat de
André MoraisDrepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Atalhos
Încărcat de
André MoraisDrepturi de autor:
Formate disponibile
FÁBIO PEREZ – FUBUSMAN2 – MERCADOLIVRE BRASIL
O trabalho de criação e design é algo realmente interessante. Ver um designer abrir uma página e em
poucos minutos ver uma bela criação através de passos triviais é impressionante. Quando o trabalho não
é tão simples, o cérebro de um designer realmente trabalha e se o "uso cerebral" pudesse ser medido
como o uso das CPUs, veríamos o 100% em grande parte do tempo ;) ...
Uma coisa que realmente frustra um designer é perder aquela ótima idéia porque teve que usar o mouse
e acessar dois menus e quatro submenus: neste caso, um atalho de teclado realmente ajuda. Depois de
ler todo o artigo, você vai mudar seus hábitos de design: uma das mãos sem dúvida ficará repousada
sobre o teclado. Para ajudar, segui a mesma categorização usada pela ajuda do programa,
aperfeiçoando os atalhos que existem lá, colocando comentários e dicas.
Parte 1 - visualização
Possivelmente você usará mais esta parte. Um designer costuma ficar alternando entre diferentes
visualizações de seu projeto até que uma idéia realmente boa surja. Portanto, você estará apertando as
teclas a seguir quase que inconscientemente.
Ver toda a imagem - Ctrl + 0 (zero)
Obviamente, esta ação calcula um percentual de zoom que possa mostrar toda a imagem no tamanho
da sua tela atual. Use para ter um overall de seu trabalho, para descobrir quais partes necessitam
modificação e quais estão boas. (você também pode clicar duas vezes na ferramenta hand, obtendo o
mesmo resultado).
Zoom de 100% - Alt + Ctrl + 0 (zero)
Serve para colocar o documento em visualização completa, permitindo que se veja o trabalho no
tamanho real. Mas honestamente, a única utilidade que vejo neste comando é poder visualizar o
documento num dos "percentuais perfeitos" (se você não conhece este termo, não se preocupe, eu o
inventei. Mas tarde explicarei o que são eles.)
Aumentar zoom - Ctrl +
Sem comentários. Serve para aumentar o percentual de visualização do documento.
Diminuir zoom - Ctrl +
O mesmo que o anterior, só que ao contrário.
Ativar lupa temporariamente (aumentar - zoom in) - Ctrl + Barra de espaço
Se você usa muito o zoom, certamente conhece a técnica de arrastar a lupa para ampliar para uma certa
área (a que você marcou). Esta dica é ótima para você poder fazer isto sem ter que trocar de
ferramenta. Segurando Ctrl e a Barra de Espaço simultaneamente, você ativará a lupa de ampliar
temporariamente, para fazer o que deseja com o Zoom, soltar as teclas e continuar trabalhando com a
ferramenta anterior.
Ativar lupa temporariamente (diminuir - zoom out) - Alt + Barra de espaço
Exatamente o mesmo que faz a dica anterior, mas ativa a lupa zoom out, de diminuição.
Aplicar percentual de zoom mantendo a caixa ativa - SHIFT + ENTER
Às vezes preferimos usar a caixa de zoom da barra de status para aplicar um percentual de zoom (você
entenderá isto já já). Se ao invés de apertar ENTER para confirmar a alteração, apertarmos SHIFT +
ENTER, a caixa continua ativa com o novo valor selecionado, bastando digitar um novo se o atual não o
agradou.
Ampliar determinada área - CTRL + Arrastar na caixa de visualização 'navigator'
Se você segurar CTRL e 'selecionar' uma área na caixa navigator, a área 'selecionada' ocupará toda a
tela do seu documento principal.
Mover imagem com a ferramenta Hand - segurar barra de espaços
Esta é uma dica valiosíssima! É extremamente útil, por exemplo, quando estamos fazendo uma seleção
com o Lasso ou desenhando alguma coisa à mão livre com o pincel, onde não se pode soltar o mouse.
FÁBIO PEREZ – FUBUSMAN2 – MERCADOLIVRE BRASIL
FÁBIO PEREZ – FUBUSMAN2 – MERCADOLIVRE BRASIL
Explico: nestas técnicas (principalmente a de seleção) costuma-se usar um percentual de zoom alto,
para a melhor percepção do contorno da imagem a ser contornada. Nos percentuais usados, raramente
pode-se ver a imagem toda. Isso atrapalha (àqueles que não conhecem esta dica), pois são obrigados(?)
a usar um percentual mais baixo. Mas o que muitos não sabem é que podemos segurar a barra de
espaço sem nem mesmo soltar o mouse, acionando assim a ferramenta hand. A partir deste ponto,
quando movemos o mouse, a tela rola, fazendo outra área visível e nos permitindo continuar com a
nossa seleção ou pintura confortavelmente.
Ir para o canto superior esquerdo da imagem - HOME
Maneira fácil de se mover dentro da imagem.
Ir para o canto inferior direito - END
Maneira fácil de se mover dentro da imagem.
Parte 2 - seleção e movimentação
Estamos sempre selecionando alguma coisa no Photoshop. Seja para preencher, aplicar filtro ou recortar,
sempre estamos fazendo isto. Leia os atalhos a seguir e aumente sua produtividade quando estiver
trabalhando com seleções (ou seja, sempre).
Resposicionar seleção - ferramenta de seleção + arrastar
Se você não precisa alterar a forma de uma seleção, somente seu posicionamento, ative alguma
ferramenta de seleção, clique sobre a marca e arraste-a.
Adicionar à seleção - SHIFT + seleção normal
Use para adicionar uma área à seleção atual. As áreas não precisam ser adjacentes (ou seja, se
tocarem).
Retirar da seleção - ALT + seleção normal
Use para remover uma área da seleção atual. Isto pode ajudar a criar formas complexas.
Trancar forma perfeita - SHIFT + arrastar seleção
Serve para criar formas perfeitas (quadrados e círculos). Comece a selecionar, e então pressione SHIFT
para executar esta dica.
Selecionar a partir do centro - ALT + arrastar seleção
Use quando você souber exatamente onde deve ficar o centro da seleção que você está traçando. Clique
no centro, arraste a seleção e então pressione ALT.
Dica 1: pressione CAPS LOCK para obter um cursor mais preciso e visualizar melhor onde você está
mirando.
Dica 2: use este atalho em conjunto com o atalho de trancar forma perfeita, se for o caso (ALT + SHIFT +
arrastar seleção)
Ativar ferramenta "move" - segurar CTRL
Ativar a ferramenta de movimentação temporariamente. Não funciona quando pen, path, shape, slice ou
image map estiverem ativas.
Mover área de seleção em um pixel - ferramenta de seleção + ou ou ou
Use para ajuste fino do posicionamento da seleção. Dica: se você usar a ferramenta move ao invés de
uma ferramenta de seleção, moverá a área selecionada (e não a área de seleção). Use em conjunto com
SHIFT para movimentações de 10 pixels.
Mover camada em um pixel - CTRL + ou ou ou
Movimenta todos os objetos da camada de uma vez só. Use em conjunto com SHIFT para
movimentações de 10 pixels.
Aumentar tolerância do Magnetic Lasso - ferramenta magnetic lasso + [
Faz o que o título diz. Pressione "]" ao invés de "[" para diminuir.
FÁBIO PEREZ – FUBUSMAN2 – MERCADOLIVRE BRASIL
FÁBIO PEREZ – FUBUSMAN2 – MERCADOLIVRE BRASIL
Confirmar cropping - ENTER
Quando você já tiver selecionado a área que quer cortar, simplesmente pressione ENTER para confirmar.
Cancelar cropping - ESC
Se você não quiser mais cortar sua imagem, pressione ESC (ESCAPE) quando a área de crop estiver
definida para cancelar a operação.
Inverter orientação da guia - segurar ALT e clicar na guia
Traçou uma guia na orientação errada sem querer? Execute esse atalho e a guia mudará de orientação
na hora. Se você estiver indeciso, soltar e pressionar ALT enquanto ainda está segurando o clique na
guia muda a orientação sem ter que soltar o clique.
Parte 3 - pintando
Quando estamos criando um design (e não retocando fotos, por exemplo), a segunda ação que mais
realizamos, depois de selecionar, é pintar. Nessa sessão você encontrará dicas bastante valiosas que
aumentarão sua produtividade em várias vezes.
Ativar conta-gotas - pressione ALT enquanto alguma ferramenta de pintura estiver
selecionada
No bom (bom?!) e velho Microsoft Paint, quando ativávamos o conta-gotas e selecionávamos uma cor, o
programa automaticamente reativava a ferramenta de pintura anterior. Se você é fã dessa ferramenta
(como eu), deve ter percebido que o Photoshop não faz isso. Mas nem tudo está perdido. Basta segurar
ALT quando alguma ferramenta de pintura (pincel, spray, lata de tinta...) estiverem selecionadas e clicar
na cor que você quer que seja a sua nova cor de primeiro plano (foreground), e conseqüentemente, a cor
de pintura. Quando você soltar o ALT, a ferramenta anterior voltará à ativa e você poderá continuar seu
trabalho sem se desconcentrar.
Conta-gotas no modo de seleção de cor de background - ferramenta conta-gotas + ALT
Se você quiser selecionar a cor de background, e não de foreground com o eyedropper (conta-gotas),
basta segurar ALT enquanto essa ferramenta estiver ativa e clicar na cor desejada.
Circular entre modos de pintura (blend modes) - SHIFT + ou
Alterna entre os modos de mistura da ferramenta de pintura atual. Pode poupar uma viagem enorme até
o topo da tela. =)
Preencher seleção com cor de foreground - ALT + Backspace
Preenche a seleção atual com a cor de foreground no blend mode normal e opacidade 100%. Elimina a
necessidade de viajar pelos menus para abrir a tela de fill para um preenchimento simples. Talvez esse
seja o atalho mais usado do Photoshop.
Preencher seleção com cor de background - CTRL + Backspace
Faz a mesma coisa que o atalho anterior, mas usa a cor de background para pintar a seleção.
Preencher seleção a partir do histórico - ALT + CTRL + Backspace
Restaura uma área selecionada ao seu estado original, aquele no qual esta mesma área estava quando a
imagem foi aberta.
Exibir caixa de diálogo fill - SHIFT + Backspace
Se nenhum dos atalhos acima for aplicável (como no caso de você ter que usar outro blend mode ou
mudar a opacidade para adicionar transparência), use este para abrir a caixa de diálogo fill sem ter que
usar os menus desnecessariamente.
Trancar pixels transparentes - / (barra - slash para frente)
Quando você tem um objeto numa camada e precisa mudar sua cor, você pode carregar a transparência
da camada (segurando CTRL e clicando na camada) ou trancar seus pixels transparentes de modo a
fazer com que uma ferramenta de pintura quando ativada sem nenhuma seleção afete apenas os pixels
FÁBIO PEREZ – FUBUSMAN2 – MERCADOLIVRE BRASIL
FÁBIO PEREZ – FUBUSMAN2 – MERCADOLIVRE BRASIL
que já estejam pintados.
Conectar pontos com linha reta - segurar SHIFT e clicar quando alguma ferramenta de
pintura (exceto lata de tinta) estiver ativa
Para evitar que suas retas traçadas à "mão livre" não sejam retas, segure SHIFT e clique. Será traçada
uma reta começando no último ponto em que você soltou o mouse e terminando no ponto clicado.
Parte 4 - editando texto
Também uma ação realizada em peso, principalmente para designers gráficos. A verdade é que esta
seção tem o maior número de atalhos. E é com esses atalhos que você vai ganhar mais tempo. Vamos a
eles:
Alinhar à esquerda - segurar SHIFT e CTRL e teclar L quando a ferramenta type estiver ativa
Alinha o texto ativo à esquerda. Se a ferramenta Vertical Type estiver ativa, alinha ao topo.
Alinhar ao centro (horizontalmente) - segurar SHIFT e CTRL e teclar C quando a ferramenta
type estiver ativa
Alinha o texto ativo ao centro. Se a ferramenta Vertical Type estiver ativa, alinha ao centro verticalmente
(meio).
Alinhar à direita - segurar SHIFT e CTRL e teclar R quando a ferramenta type estiver ativa
Alinha o texto ativo à direita. Se a ferramenta Vertical Type estiver ativa, alinha ao fundo (bottom).
Nota: os atalhos de seleção comuns do Windows como SHIFT + setas ou CTRL + SHIFT + setas ou
mesmo a seleção do ponto de inserção (caret) até determinado ponto (SHIFT + clique) funcionam no
modo texto do Photoshop. O mesmo vale para os atalhos de movimentação, como setas ou CTRL + setas
ou ainda HOME, END e etc...
Criar novo ponto de origem sobre texto - SHIFT + clique ou clique + arrastar
No Photoshop, às vezes queremos criar um movo texto sobre outro já existente. Para nossa frustração, o
Photoshop simplesmente coloca o ponto de inserção onde clicamos. Mas se você segurar SHIFT, será
criado um novo texto sobre o ponto clicado. Isso poupa o tempo de criar um texto fora da área de um já
existente, editá-lo e movimentá-lo para o lugar desejado, além de ser uma solução muito mais prática.
Obviamente você precisa de estar com a ferramenta Type ou Vertical Type ativada para usar o atalho.
Selecionar palavra - duplo clique
Selecionar linha - triplo clique
Selecionar parágrafo - quádruplo clique
Selecionar período - quíntuplo clipe
Mostrar/Esconder realçador de seleção - CTRL + H
Use este atalho para visualizar seu texto da maneira como ele vai ficar sem desfazer a seleção.
Sublinhado ligado/desligado - SHIFT + CTRL + U
Traçado no meio ligado/desligado - SHIFT + CTRL + /
Todas em maiúsculas ligado/desligado - SHIFT + CTRL + K
Small Caps ligado/desligado - SHIFT + CTRL + H
Sobrescrito ligado/desligado - SHIFT + CTRL +
Subscrito ligado/desligado - SHIFT + ALT + CTRL +
FÁBIO PEREZ – FUBUSMAN2 – MERCADOLIVRE BRASIL
FÁBIO PEREZ – FUBUSMAN2 – MERCADOLIVRE BRASIL
Resetar escala horizontal a 100% - SHIFT + CTRL + X
Algo realmente muito útil quando você está brincando com a escala e percebe que seus experimentos
resultaram em alguma coisa realmente horrorosa. Basta pressionar essa cominação de teclas e tudo
volta ao normal.
Resetar escala vertical a 100% - SHIFT + ALT + CTRL + X
Use no mesmo caso que eu citei acima.
Resetar tracking a 0 - SHIFT + CTRL + Q
Segurando ALT e estando com um texto selecionado, as teclas de seta para a direita e esquerda
aumentam/diminuem o tracking (espaçamento entre caracteres) da seleção.
Justifica parágrafo alinhando última linha à esquerda - SHIFT + CTRL + J
Justifica o parágrafo, mas deixa a última linha alinhada à esquerda, evitando aqueles espaços realmente
grandes (quando digo grandes, digo algo com mais de um centímetro) que são gerados quando a última
linha tem poucas palavras.
Justifica parágrafo da maneira convencional - SHIFT + CTRL + F
Justifica o parágrafo todo (inclusive a última linha).
Liga/desliga hifenização de parágrafo - SHIFT + CTRL + ALT + H
Faz o que diz. Certifique-se de estar com o idioma correto selecionado para evitar erros.
Aumenta tamanho da fonte selecionada em 2 pt - SHIFT + CTRL + >
Ótima maneira de decidir o tamanho da fonte de maneira visual, sem ficar "chutando" valores. Para
diminuir, pressione < ao invés de > para diminuir a fonte.
Parte 5 - Editando paths (caminhos)
Os paths são muito usados para fazer seleções. Também são uma boa opção para desenhar formas
complexas, partindo do ponto que podem ser salvos e trabalham por pontos de âncora, que podem
receber curvas e serem movidos individualmente. Definitivamente não é uma das ferramentas mais
usadas do Photoshop, mas sem dúvida é de extrema utilidade.
Selecionar vários pontos do path - ferramenta seleção de path + SHIFT + clique
Quando estamos fazendo uma seleção, ás vezes precisamos alterar algum ponto, ou mesmo apagá-lo.
Quando for necessário fazer o mesmo com múltiplos pontos, use este atalho.
Selecionar o path todo - ferramenta seleção de path + ALT + SHIFT + clique
Maneira prática de selecionar completamente o path desenhado.
Duplicar um path - ferramenta caneta + ALT + CTRL + clique
Maneira prática de duplicar um path.
Alternar entre ferramentas de path - CTRL
Maneira rápida de alternar entre as ferramentas sem perder tempo.
Mudar para ferramenta "modificação de path" - segurar CTRL quando o cursor estiver sobre
um ponto âncora
Maneira fácil de distorcer um ponto, a fim de criar curvas.
Parte 6 - slicing (fatiando) e otimizando
Essa parte é para os web designers, quando precisam de "fatiar" sua imagem para que ela possa ser
usada na Internet como um site.
Alternar entre ferramenta de criar slices e selecionar slices - segurar CTRL
FÁBIO PEREZ – FUBUSMAN2 – MERCADOLIVRE BRASIL
FÁBIO PEREZ – FUBUSMAN2 – MERCADOLIVRE BRASIL
Isso poupa bastante tempo quando estamos tentando selecionar slices e não conseguimos pois a
ferramenta de criar slices está ativada. Com pouco tempo você estará automaticamente apertando CTRL
quando quiser selecionar algum slice.
Desenhar slice quadrado - SHIFT + arrastar
Como toda ferramenta de forma do Photoshop, os slices são desenhados com proporções 1:1 quando se
segura a tecla SHIFT.
Desenhar slice a partir do centro - ALT + arrastar
Mais uma vez útil quando se sabe exatamente onde é o centro do slice desejado. Pode-se combinar com
o atalho acima.
Reposicionar sem soltar o mouse - Barra de espaços + arrastar
Se você começou a desenhar um slice no lugar errado, não precisa soltá-lo e apagá-lo. Basta segurar a
barra de espaços e reposicionar à vontade.
Bem, pessoal, é isso. Espero que esse artigo melhore bastante sua produtividade no Photoshop. Até a
próxima!
FÁBIO PEREZ – FUBUSMAN2 – MERCADOLIVRE BRASIL
S-ar putea să vă placă și
- Modelo Portfolio UnoparDocument8 paginiModelo Portfolio UnoparJosé Aron100% (3)
- Manual Jeep Renegade 2016Document268 paginiManual Jeep Renegade 2016Pedro Brandão80% (5)
- I3210037 PDFDocument14 paginiI3210037 PDFJonatan Luiz GregórioÎncă nu există evaluări
- Lista de Exercício Operações Unitária - EXTRAÇÃODocument4 paginiLista de Exercício Operações Unitária - EXTRAÇÃOBruno SantosÎncă nu există evaluări
- Plano Analítico de Didatica Geral (2022) - 013459Document6 paginiPlano Analítico de Didatica Geral (2022) - 013459Silenio Elves SteelÎncă nu există evaluări
- Fabricantes Homologados PDFDocument12 paginiFabricantes Homologados PDFEdinaldo MouraÎncă nu există evaluări
- AminaDocument3 paginiAminaMicas MachavaÎncă nu există evaluări
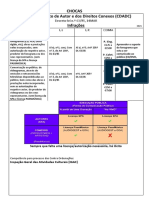
- Chocas Direito de AutorDocument3 paginiChocas Direito de AutorAthomikÎncă nu există evaluări
- Simulado ENEMDocument6 paginiSimulado ENEMLuan OliveiraÎncă nu există evaluări
- A Luuanda de José Luandino VieiraDocument17 paginiA Luuanda de José Luandino Vieirataniacmacedo100% (1)
- 10 - PROVA - Pref. Encruzilhada Do Sul - RS - 2016Document8 pagini10 - PROVA - Pref. Encruzilhada Do Sul - RS - 2016Julianna FagundesÎncă nu există evaluări
- Ficha 8 Nov., 14 - 11º AnoDocument2 paginiFicha 8 Nov., 14 - 11º AnofurmarioÎncă nu există evaluări
- Gestao de Custos PUCDocument63 paginiGestao de Custos PUCAlan ToledoÎncă nu există evaluări
- RGPS - Características e Regras Gerais PDFDocument162 paginiRGPS - Características e Regras Gerais PDFLaryssa RodriguesÎncă nu există evaluări
- Apostila Detetive Particular 001Document76 paginiApostila Detetive Particular 001Jhonny Wesker50% (2)
- N1228Document9 paginiN1228Jose Alejandro Mansutti GÎncă nu există evaluări
- ABNT NBR 6024 2012 - Informação e Documentação - Numeração Progressiva Das Seções de Um Documento - Apresentação PDFDocument8 paginiABNT NBR 6024 2012 - Informação e Documentação - Numeração Progressiva Das Seções de Um Documento - Apresentação PDFAlexandre Rossignoli ZanettiÎncă nu există evaluări
- En172fc3600 - Technical Poxy en 1 72 FC Componente BDocument10 paginiEn172fc3600 - Technical Poxy en 1 72 FC Componente BMarcio BritoÎncă nu există evaluări
- Teofilo Angelo Dias de SousaDocument132 paginiTeofilo Angelo Dias de SousaTomas CostaÎncă nu există evaluări
- 2018 12 31-Excelsior-Alimentos-S A Pdf-Y0rDocument32 pagini2018 12 31-Excelsior-Alimentos-S A Pdf-Y0rJessica SantosÎncă nu există evaluări
- Aula 7 - Rochas MetamórficasDocument60 paginiAula 7 - Rochas MetamórficasJadson FreireÎncă nu există evaluări
- U1 Aula8 Escalas CartograficasDocument10 paginiU1 Aula8 Escalas CartograficasIgor Amaral PessoaÎncă nu există evaluări
- Plano de Gerenciamento de Resíduos Sólidos de GoiásDocument502 paginiPlano de Gerenciamento de Resíduos Sólidos de GoiásItalo FerreiraÎncă nu există evaluări
- Florais RP CompletoDocument24 paginiFlorais RP CompletoCleo SilvaÎncă nu există evaluări
- Memorial Descritivo SaneamentoDocument9 paginiMemorial Descritivo Saneamentovinicius frazetoÎncă nu există evaluări
- Manheim PrincipiosASTDocument10 paginiManheim PrincipiosASTPriscila QuintelaÎncă nu există evaluări
- Tipos de ConhecimentoDocument20 paginiTipos de ConhecimentoAmasRoberthAntónioÎncă nu există evaluări
- Sistema de Gestao Ambiental (ISO 14001)Document14 paginiSistema de Gestao Ambiental (ISO 14001)Wanderson MouraÎncă nu există evaluări
- Faturando Com PLR - Sua Receita de Ganhar DinheiroDocument3 paginiFaturando Com PLR - Sua Receita de Ganhar DinheiroRodnei OliveiraÎncă nu există evaluări
- Roteiro de Entrevista - Modelo IntentusDocument2 paginiRoteiro de Entrevista - Modelo IntentusPaloma SantosÎncă nu există evaluări