Documente Academic
Documente Profesional
Documente Cultură
Unificación de Celdas
Încărcat de
Adriana Quiñones CastroDrepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Unificación de Celdas
Încărcat de
Adriana Quiñones CastroDrepturi de autor:
Formate disponibile
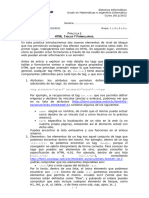
UNIFICACIN DE CELDAS
En algunas ocasiones, puede ser necesario unificar dos o ms celdas
en una sola que pasar a ocupar el lugar de aquellas afectadas. Estas
unificaciones pueden ser llevadas a cabo con los atributos rowspan
(para unificacin vertical) y colspan (para unificacin horizontal).
UNIFICACIN HORIZONTAL CON COLSPAN
Como hemos comentado con anterioridad, para la unificacin
horizontal de celdas, utilizaremos el atributo de celda colspan. Crea
un archivo ejemplo.html con este cdigo y visualzalo.
Campo 1
Campo 2
Campo 3
Campos 4 y 5
Campo 6
Campo 7
Campo 9
Campo 8
<html>
<head><title>Ejercicio </Title></head>
<body bgcolor="blue" text="red">
<h1>Ejercicio 1</h1>
<table border="1" bgcolor="olive">
<tr>
<td>Campo1</td>
<td>Campo2</td>
<td>Campo3</td>
</tr>
<tr>
<td colspan="2">Campo4 y 5</td>
<td>Campo6</td>
</tr>
<tr>
<td>Campo7</td>
<td>Campo8</td>
<td>Campo9</td>
</tr>
</table>
</body>
</html>
UNIFICACIN VERTICAL CON ROWSPAN
Lenguaje HTML
Pgina 1
En este caso, para la unificacin vertical de celdas, utilizaremos el
atributo de celda rowspan. Crea un archivo ejemplo.html con este
cdigo y visualzalo.
Campo 1, 4 y 7
Campo 2 Campo 3
Campo 5 Campo 6
Campo 8 Campo 9
<html>
<head><title>Ejercicio </Title></head>
<body bgcolor="blue" text="red">
<h1>Ejercicio 1</h1>
<table border="1" bgcolor="olive">
<tr>
<td rowspan="3">Campo1,4 y7</td>
<td>Campo2</td>
<td>Campo3</td>
</tr>
<tr>
<td>Campo5</td>
<td>Campo6</td>
</tr>
<tr>
<td>Campo8</td>
<td>Campo9</td>
</tr>
</table>
</body>
</html>
Lenguaje HTML
Pgina 2
CELDAS DE ENCABEZADO
Hay dos tipos de celdas que pueden ser definidas en una tabla HTML.
Una de ellas es la celda simple (elemento TD), ya definido
anteriormente, y la otra es un tipo especial de celda (elemento TH
table header, cabecera de tabla) que contiene informacin de
encabezado para un conjunto de celdas especficas. Los navegadores
representan normalmente el contenido de las celdas especiales como
texto centrado y en negrita, atributos que tambin pueden ser
visualmente logrados con la utilizacin de celdas normales (elemento
TD).
Alumno
Juan Prez
Rodolfo Crdenas
Asignatura
Matemticas
Francs
Calificacin
8
5
<html>
<head><title>Ejercicio 1</Title></head>
<body bgcolor="blue" text="red">
<h1>Ejercicio 1</h1>
<table border="1" bgcolor="olive">
<tr>
<th>Alumno</th>
<th>Asignatura</th>
<th>Calificacion</th>
</tr>
<tr>
<td>Juan Perez</td>
<td>Matematica</td>
<td>8</td>
</tr>
<tr>
<td>Rodolfo Cardenas</td>
<td>Frances</td>
<td>5</td>
</tr>
</table>
</body>
</html>
TTULO DE LAS TABLAS CON EL ELEMENTO CAPTION
Mediante el elemento caption, podemos definir el ttulo de una tabla.
Este ttulo debera describir de una manera breve y precisa el
contenido y la naturaleza de la tabla. El elemento caption slo est
permitido si va justo despus de la apertura de la tabla. Escribe este
cdigo y comprueba el resultado.
Ttulo de la tabla
Lenguaje HTML
Pgina 3
Contenido
1
Contenido
4
Contenido
2
Contenido
5
Contenido
3
Contenido
6
<html>
<head><title>Ejercicio 1</Title></head>
<body bgcolor="blue" text="red">
<h1>Ejercicio 1</h1>
<table border="1" bgcolor="olive">
<caption>Titulo de Tabla</caption>
<tr>
<td>contenido1</td>
<td>contenido2</td>
<td>contenido3</td>
</tr>
<tr>
<td>contenido4</td>
<td>contenido5</td>
<td>contenido6</td>
</tr>
</table>
</body>
</html>
PRACTICA
Crea un documento con una tabla HTML que tenga la apariencia de la
tabla indicada a continuacin. La primera fila debe estar compuesta
por elementos de encabezado de tabla (th). No te preocupes por el
centrado de los textos, sino nicamente por que las subdivisiones en
la tabla aparezcan correctamente.
Lenguaje HTML
Pgina 4
Lenguaje HTML
Pgina 5
S-ar putea să vă placă și
- Codigos HTMLDocument96 paginiCodigos HTMLJimmy LahuanaÎncă nu există evaluări
- Diseño de Paginas Con HTMLDocument30 paginiDiseño de Paginas Con HTMLVivi GavilánezÎncă nu există evaluări
- HTML Guia 3Document27 paginiHTML Guia 3ManuelÎncă nu există evaluări
- Tablas en HTMLDocument9 paginiTablas en HTMLGerenciaVirtualÎncă nu există evaluări
- Relacion de Los Papeles de Trabajo Con Las Tecnicas y ProcedimientosDocument5 paginiRelacion de Los Papeles de Trabajo Con Las Tecnicas y ProcedimientosRodricuÎncă nu există evaluări
- Looking After Youeself t2Document1 paginăLooking After Youeself t2pepe100% (1)
- 17 Trabajo Energia y PotenciaDocument98 pagini17 Trabajo Energia y PotenciaLuis Reinaldo Campos Quisto100% (1)
- BiblioRedes Computación para Niños y NiñasDocument21 paginiBiblioRedes Computación para Niños y NiñasJuan Domingo Farnós Miró100% (1)
- BiblioRedes Computación para Niños y NiñasDocument21 paginiBiblioRedes Computación para Niños y NiñasJuan Domingo Farnós Miró100% (1)
- Crear Tablas HTML Colspan y RowspanDocument6 paginiCrear Tablas HTML Colspan y RowspanZyKox BitÎncă nu există evaluări
- Como Crear Tablas Con HTML y PHPDocument5 paginiComo Crear Tablas Con HTML y PHPale uwuwuwwuÎncă nu există evaluări
- LAB6 - Manejo de TablasDocument6 paginiLAB6 - Manejo de Tablasjuan alberto alandes rodriguezÎncă nu există evaluări
- Hojas de EstiloDocument8 paginiHojas de EstiloMary Sol JchÎncă nu există evaluări
- Tablas HTML Ejemplos Básicos y Avanzados Desde CeroDocument17 paginiTablas HTML Ejemplos Básicos y Avanzados Desde CeroJevolutionTecnologíaÎncă nu există evaluări
- Tablas SimplesDocument12 paginiTablas SimplesjaviertorresrubioÎncă nu există evaluări
- Tablas HTMLDocument6 paginiTablas HTMLMartin AvilaÎncă nu există evaluări
- HTML 5Document3 paginiHTML 5madmaxÎncă nu există evaluări
- Tema 14 Crear TablasDocument7 paginiTema 14 Crear TablasjaviersegoviamartinezÎncă nu există evaluări
- Act01 - Tablas HTMLDocument8 paginiAct01 - Tablas HTMLAfable LeaÎncă nu există evaluări
- Tablas BásicasDocument15 paginiTablas BásicasCristian Choque QuispeÎncă nu există evaluări
- Clase 5 TablasDocument9 paginiClase 5 Tablasjesus kingjiji AhÎncă nu există evaluări
- Tablas en HTMLDocument16 paginiTablas en HTMLkateryn lindaÎncă nu există evaluări
- Ejemplo1 TablasDocument21 paginiEjemplo1 TablasRosmery LuizagaÎncă nu există evaluări
- HTML TablasDocument21 paginiHTML TablasalgamacolÎncă nu există evaluări
- HTML CSS Caracteristicas AvanzadasDocument48 paginiHTML CSS Caracteristicas Avanzadas101722Încă nu există evaluări
- Ejercicio de Aplicación de CSS BásicoDocument4 paginiEjercicio de Aplicación de CSS BásicoDaniel DuranÎncă nu există evaluări
- Taller No 1 Practico HTMLDocument13 paginiTaller No 1 Practico HTMLPaula Andrea Erazo SantosÎncă nu există evaluări
- Imagenes y FormulariosDocument9 paginiImagenes y FormulariosJorge de las LlanderasÎncă nu există evaluări
- TablasDocument2 paginiTablasAndrés Felipe Ruiz BuriticáÎncă nu există evaluări
- Creación de una tabla compleja en HTMLDocument1 paginăCreación de una tabla compleja en HTMLAngelina CameroÎncă nu există evaluări
- Tablas en HTMLDocument18 paginiTablas en HTMLcristhianleonelÎncă nu există evaluări
- Clase 5 - Manejo de HTML 2Document15 paginiClase 5 - Manejo de HTML 2sebdyjxjigÎncă nu există evaluări
- Guía completa sobre tablas HTML: 8 pasos para crear y formatear tablasDocument10 paginiGuía completa sobre tablas HTML: 8 pasos para crear y formatear tablasnatalyÎncă nu există evaluări
- T2 Resumen Apps Web Libro-HTMLDocument9 paginiT2 Resumen Apps Web Libro-HTMLalvaromiticoÎncă nu există evaluări
- HTML 5 Tablas FormulariosDocument3 paginiHTML 5 Tablas FormulariosEnzo Timon Quiñones CorreaÎncă nu există evaluări
- HTML TablasDocument14 paginiHTML TablasNoXÎncă nu există evaluări
- Universidad Don Bosco Facultad de Estudios Tecnologicos Escuela de ComputacionDocument14 paginiUniversidad Don Bosco Facultad de Estudios Tecnologicos Escuela de ComputacionDaniel ReyesÎncă nu există evaluări
- S02.s1 HTML EncabezadosDocument61 paginiS02.s1 HTML EncabezadosElmer CeladitaÎncă nu există evaluări
- HTML CSS Caracteristicas AvanzadasDocument47 paginiHTML CSS Caracteristicas AvanzadasRaul ChimalÎncă nu există evaluări
- TablasDocument30 paginiTablasRUTMARYS TRUJILLOÎncă nu există evaluări
- Tablas en HTMLDocument18 paginiTablas en HTMLcristhianleonelÎncă nu există evaluări
- Tablas e Imagenes en HTMLDocument31 paginiTablas e Imagenes en HTMLAlex FernandezÎncă nu există evaluări
- Programación Web - Módulo 4Document16 paginiProgramación Web - Módulo 4Leonardo SanchezÎncă nu există evaluări
- 2.-Tutorial HTMLDocument11 pagini2.-Tutorial HTMLitzhndÎncă nu există evaluări
- Guia 5 Cómo Hacer Tablas en HTMLDocument10 paginiGuia 5 Cómo Hacer Tablas en HTMLnalebo6523Încă nu există evaluări
- TEMA 2 - HTMLDocument35 paginiTEMA 2 - HTMLDiego López BaezaÎncă nu există evaluări
- Desarrollo IV PHP - ParcialDocument50 paginiDesarrollo IV PHP - ParcialJocelyn SolisÎncă nu există evaluări
- Tablas en HTMLDocument5 paginiTablas en HTMLmaterialtextiles9Încă nu există evaluări
- Practica 300Document8 paginiPractica 300Mauricio AriasÎncă nu există evaluări
- Tablas HTML5Document5 paginiTablas HTML5Jesus SánchezÎncă nu există evaluări
- Guía HTML tablasDocument11 paginiGuía HTML tablasJuan David GuerreroÎncă nu există evaluări
- Practica 05Document8 paginiPractica 05ana merida martinÎncă nu există evaluări
- TRABAJODocument3 paginiTRABAJOAndrés Felipe Pimiento PertuzÎncă nu există evaluări
- Códigos HTML sobre tablas y formulariosDocument7 paginiCódigos HTML sobre tablas y formulariosYolima VillalobosÎncă nu există evaluări
- 2.HTML Ejemplos 2Document10 pagini2.HTML Ejemplos 2Efe QuisbertÎncă nu există evaluări
- Tab LashDocument4 paginiTab LashLauro MoraÎncă nu există evaluări
- Tablas BásicasDocument8 paginiTablas BásicasMagaly ValdiviaÎncă nu există evaluări
- Apuntes 1 - HTML-1PDFDocument8 paginiApuntes 1 - HTML-1PDFGuadalupe Victoriano GarcíaÎncă nu există evaluări
- Practica 05Document8 paginiPractica 05Eduardo GarciaÎncă nu există evaluări
- Tablas y FramesDocument14 paginiTablas y FramesEver Condori TorricoÎncă nu există evaluări
- JavaServer Pages Standard Tag Library (JSTL)Document39 paginiJavaServer Pages Standard Tag Library (JSTL)Doomsday73Încă nu există evaluări
- Leer Archivos Excel Desde PHPDocument7 paginiLeer Archivos Excel Desde PHPAcordeonero_leonelÎncă nu există evaluări
- PLANTILLAS - Curso - HTML - CSSDocument52 paginiPLANTILLAS - Curso - HTML - CSSMaria Ines RoqueÎncă nu există evaluări
- Ficha 1Document2 paginiFicha 1Adriana Quiñones CastroÎncă nu există evaluări
- Trabajo ColaborativoDocument6 paginiTrabajo ColaborativoAdriana Quiñones CastroÎncă nu există evaluări
- Flash ReferenceDocument724 paginiFlash ReferenceNils yorkÎncă nu există evaluări
- ConocimientoscurricualrespedaggicosdesarrolladoDocument55 paginiConocimientoscurricualrespedaggicosdesarrolladoEdwar David Castrejón Cotrina100% (1)
- La Oferta Y La Demanda en El Estudio Del Mercado: IntroduccionDocument20 paginiLa Oferta Y La Demanda en El Estudio Del Mercado: IntroduccionAdriana Quiñones CastroÎncă nu există evaluări
- 1demandaelasticidad 100702155444 Phpapp01Document78 pagini1demandaelasticidad 100702155444 Phpapp01Adriana Quiñones CastroÎncă nu există evaluări
- Requisit Lic EdifDocument11 paginiRequisit Lic EdifAdriana Quiñones CastroÎncă nu există evaluări
- RamirezguzmanDocument77 paginiRamirezguzmanAdriana Quiñones CastroÎncă nu există evaluări
- Requisit Lic EdifDocument6 paginiRequisit Lic EdifDanilo Giovanni Engracio AguirreÎncă nu există evaluări
- Basico Excel2007Document57 paginiBasico Excel2007kokingoÎncă nu există evaluări
- Power Point 4toDocument18 paginiPower Point 4toAdriana Quiñones CastroÎncă nu există evaluări
- Manual Monitoreo de Aves Trerrestres - CJ Ralph PDFDocument49 paginiManual Monitoreo de Aves Trerrestres - CJ Ralph PDFSinaloa Birds MexicoÎncă nu există evaluări
- Guia 3 Peri NaturalesDocument7 paginiGuia 3 Peri NaturalesCarlosÎncă nu există evaluări
- El Reloj de ArenaDocument3 paginiEl Reloj de ArenaJosbyn CortezÎncă nu există evaluări
- Aceites EsencialesDocument4 paginiAceites EsencialesOriana FontalvoÎncă nu există evaluări
- Jerónimo de Ayanz y BeaumontDocument10 paginiJerónimo de Ayanz y BeaumontFrancisco José OrtizÎncă nu există evaluări
- Herbicidas MODO ACCION OkDocument11 paginiHerbicidas MODO ACCION OkAlbar ConejoÎncă nu există evaluări
- CATALOGO Document Ales - El CirujanoDocument14 paginiCATALOGO Document Ales - El CirujanotrabajosebpÎncă nu există evaluări
- Diego Gómez 3Document5 paginiDiego Gómez 3Diego GomezÎncă nu există evaluări
- Auditoría tributaria: Dividendos y fiscalizaciónDocument20 paginiAuditoría tributaria: Dividendos y fiscalizaciónIDELVA ROJAS MONTEZAÎncă nu există evaluări
- Cómo Jugar Ponle La Cola Al BurroDocument21 paginiCómo Jugar Ponle La Cola Al BurroOtakuNet.Încă nu există evaluări
- Aprendizajes Matemã¡ticosDocument29 paginiAprendizajes Matemã¡ticosTikaa EstampadosÎncă nu există evaluări
- Tesis AlbaladejoDocument480 paginiTesis AlbaladejoAlejandra FuentesÎncă nu există evaluări
- Ficha de SeguimientoDocument1 paginăFicha de Seguimientorenato espinÎncă nu există evaluări
- Crisis en Los Años 2000 - 2010Document21 paginiCrisis en Los Años 2000 - 2010NORELI YUCRA YUCRAÎncă nu există evaluări
- 7 - Proyectos de Investigación AmbientalesDocument49 pagini7 - Proyectos de Investigación AmbientalesAbdias Roger Rojas HuamanÎncă nu există evaluări
- Exsep 18Document4 paginiExsep 18Juan Sol SolÎncă nu există evaluări
- InterocepciónDocument2 paginiInterocepciónMario Eduardo PalaciosÎncă nu există evaluări
- Qué Son Las ParafinasDocument10 paginiQué Son Las ParafinasJosmary RomeroÎncă nu există evaluări
- La Expedicion de Hernan CortesDocument2 paginiLa Expedicion de Hernan CortesPiLiGonzalezÎncă nu există evaluări
- Catalogo de productos-PENTELDocument23 paginiCatalogo de productos-PENTELfranco_2014Încă nu există evaluări
- Esquema Del Procedimiento Específico Del Juicio Por FaltaDocument1 paginăEsquema Del Procedimiento Específico Del Juicio Por FaltaBrisna CanoÎncă nu există evaluări
- Cuestionario Cultura Clásica. 8-Iii-2016Document5 paginiCuestionario Cultura Clásica. 8-Iii-2016Julián Esteso SepúlvedaÎncă nu există evaluări
- Matot- La palabra sagradaDocument2 paginiMatot- La palabra sagradaRoberto MolinaÎncă nu există evaluări
- Transmisión entre generaciones FreudDocument60 paginiTransmisión entre generaciones FreudNicolás MaturanaÎncă nu există evaluări
- Comunicacion Por Fibra OpticaDocument16 paginiComunicacion Por Fibra OpticaJosue BarralagaÎncă nu există evaluări
- Definicion de Cargo CormudespaDocument7 paginiDefinicion de Cargo Cormudespagestion.sanitariaÎncă nu există evaluări
- Actividad Aa3 - Negocios ComercialesDocument9 paginiActividad Aa3 - Negocios ComercialesAxel De la cruzÎncă nu există evaluări