Documente Academic
Documente Profesional
Documente Cultură
Common Fonts To All Versions of Windows & Mac Equivalents (Browser Safe Fonts) V413HAV PDF
Încărcat de
StevanOgTitlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Common Fonts To All Versions of Windows & Mac Equivalents (Browser Safe Fonts) V413HAV PDF
Încărcat de
StevanOgDrepturi de autor:
Formate disponibile
Common fonts to all versions of Windows &
Macequivalents
Return to the main page
Last updated: 2008/06/03
Introduction
Here you can find the list with the standard set of fonts common to all versions of Windows and their
Mac substitutes, referred sometimes as "browser safe fonts". This is the reference I use when making
web pages and I expect you will find it useful too.
If you are new to web design, maybe you are thinking: "Why I have to limit to that small set of
fonts? I have a large collection of nice fonts in my computer". Well, as seasoned web designers
already know, browsers can use only the fonts installed in each computer, so it means that every
visitor of your web page needs to have all the fonts you want to use installed in his/her computer. Of
course, different people will have different fonts installed, and thus come the need of a standard set
of fonts. Fortunately, CSS allows set several values for the font-family property , which eases the
task a bit.
If you want to know how the fonts are displayed in other OS's or browsers than yours, after the table
you can find several screen shots of this page in different systems and browsers. Also, you can take a
look to the list of the default fonts included with each version of Windows.
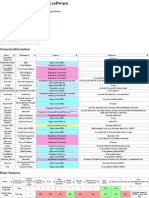
The list
First, a few introductory notes:
The names in grey are the generic family of each font.
In some cases the Mac equivalent is the same font, since Mac OS X also includes some of the fonts
shipped with Windows.
The notes at the bottom contains specific information about some of the fonts.
Windows fonts / Mac fonts / Font family
Normal style
Bold style
Arial, Arial, Helvetica, sans-serif
Arial, Arial, Helvetica, sans-serif
Arial Black, Arial Black, Gadget,
sans-serif
Arial Black, Arial Black, Gadget,
sans-serif
Comic Sans MS, Comic Sans MS 5,
cursive
Comic Sans MS, Comic Sans MS 5,
cursive
Courier New, Courier New, monospace
Courier New, Courier New, monospace
Georgia 1, Georgia, serif
Georgia1 , Georgia, serif
Impact, Impact 5, Charcoal6 , sans-serif
Impact, Impact 5, Charcoal6 , sans-serif
Lucida Console, Monaco5 , monospace
Lucida Console, Monaco5 , monospace
Lucida Sans Unicode, Lucida Grande,
sans-serif
Lucida Sans Unicode, Lucida Grande,
sans-serif
Palatino Linotype, Book Antiqua 3 ,
Palatino Linotype, Book Antiqua 3 ,
Palatino, serif
Palatino, serif
Tahoma, Geneva, sans-serif
Tahoma, Geneva, sans-serif
Times New Roman, Times New Roman,
Times, serif
Times New Roman, Times New Roman,
Times, serif
Trebuchet MS 1, Trebuchet MS, sans-serif
Trebuchet MS 1, Trebuchet MS, sansserif
Verdana, Verdana, Geneva, sansserif
Verdana, Verdana, Geneva, sansserif
Symbol, Symbol (Symbol 2 , Symbol 2 )
Symbol, Symbol (Symbol 2 , Symbol2 )
Webdings, Webdings
(Webdings 2 , Webdings 2 )
Webdings, Webdings
(Webdings2 , Webdings 2 )
Wingdings,ZapfDingbats
(Wingdings2 ,ZapfDingbats 2 )
Wingdings,ZapfDingbats
(Wingdings 2 ,ZapfDingbats2 )
MS Sans Serif4 , Geneva, sans-serif
MS Sans Serif4 , Geneva, sans-serif
MS Serif 4 , New York6 , serif
MS Serif4 , New York6 , serif
1 Georgia and Trebuchet MS are bundled with Windows 2000/XP and they are also included in the IE
font pack (and bundled with other MS applications), so they are quite common in Windows 98
systems.
2 Symbolic fonts are only displayed in Internet Explorer, in other browsers a font substitute is used
instead (although the Symbol font does work in Opera and the Webdings works in Safari).
3 Book Antiqua is almost exactly the same font that Palatino Linotype, Palatino Linotype is included in
Windows 2000/XP while Book Antiqua was bundled with Windows 98.
4 These fonts are not TrueType fonts but bitmap fonts, so they won't look well when using some font
sizes (they are designed for 8, 10, 12, 14, 18 and 24 point sizes at 96 DPI).
5 These fonts work in Safari but only when using the normal font style, and not with bold or italic
styles. Comic Sans MS works in bold but not in italic. Other Mac browsers seems to emulate properly
for the tip).
the styles not provided by the font (thanks to Christian Fecteau
6 These fonts are present in Mac OS X only if Classic is installed (thanks to Julian Gonggrijp for the
corrections).
How the fonts look in different systems and browsers
Mac OS X 10.4.8, Firefox 2.0, font smoothing enabled (thanks to Juris Vecvanags for the screen
shot)
Mac OS X 10.4.4, Firefox 1.5, font smoothing enabled (thanks to Eric Zavesky for the screen shot)
Mac OS X 10.4.11, Safari 3.0.4, font smoothing enabled (thanks to Nolan Gladius for the screen
shot)
Mac OS X 10.4.4, Safari 2.0.3, font smoothing enabled (thanks to Eric Zavesky for the screen shot)
Windows Vista, Internet Explorer 7, ClearType enabled (thanks to Michiel Bijl for the screen shot)
Windows Vista, Firefox 2.0, ClearType enabled (thanks to Michiel Bijl for the screen shot)
Windows XP, Internet Explorer 6, ClearType enabled
Windows XP, Firefox 1.0.7, ClearType enabled
Windows XP, Internet Explorer 6, Basic font smoothing enabled
Windows XP, Firefox 1.0.7, Basic font smoothing enabled
Windows 2000, Internet Explorer 6, Basic font smoothing enabled
Windows 2000, Firefox 1.0.7, Basic font smoothing enabled
Linux (Ubuntu 7.04 + Gnome), Firefox 2.0 (thanks to Juris Vecvanags for the screen shot)
Note that while the ClearType smoothing is applied always, the basic font smoothing of Windows
98/2000/XP is applied only to certain font sizes. That sizes can be specified by the font designer, but
usually they are in the ranges of 0-6 and 14+ points (pt).
The Mac font list was obtained from the Browser Safe Fonts PDF
of the Wikipedia .
from the List of fonts in Mac OS X
of webbedEnvironments
Return to the main page
2004-2008 Alberto Martinez Perez
Web design tips & tricks
and
S-ar putea să vă placă și
- Git Notes For ProfessionalsDocument2 paginiGit Notes For ProfessionalspiramidonÎncă nu există evaluări
- Common Fonts To All Versions of Windows & Mac Equivalents (Browser Safe Fonts)Document3 paginiCommon Fonts To All Versions of Windows & Mac Equivalents (Browser Safe Fonts)spedhome1Încă nu există evaluări
- Fonts & Mac OS X: 2007 UpdateDocument35 paginiFonts & Mac OS X: 2007 Updatetinoyan100% (1)
- How To Install Microsoft Truetype Fonts On Fedora: Arun KumarDocument7 paginiHow To Install Microsoft Truetype Fonts On Fedora: Arun KumarVisitanteÎncă nu există evaluări
- Font Management in macOSDocument39 paginiFont Management in macOSLeo VasilaÎncă nu există evaluări
- ConTEXt - Installing Expert Fonts - Minion ProDocument17 paginiConTEXt - Installing Expert Fonts - Minion ProGuy StylesÎncă nu există evaluări
- Font and Font InsertionDocument5 paginiFont and Font InsertionBoobalan RÎncă nu există evaluări
- Emacs For WritersDocument23 paginiEmacs For WritersDannyAravenaRiveraÎncă nu există evaluări
- Font Management Best Practices GuideDocument23 paginiFont Management Best Practices GuidePushpraj SinghÎncă nu există evaluări
- Font Management in OS X by Kurt Lang, October 15, 2012, PDFDocument34 paginiFont Management in OS X by Kurt Lang, October 15, 2012, PDFgoo99Încă nu există evaluări
- Read Me (Windows Only)Document5 paginiRead Me (Windows Only)Diego C. OrtizÎncă nu există evaluări
- The 10 Best Google Fonts in 2019 - According To The Wisdom of The CrowdsDocument2 paginiThe 10 Best Google Fonts in 2019 - According To The Wisdom of The CrowdsnaomiÎncă nu există evaluări
- Fonts and ColorsDocument6 paginiFonts and Colorszx1201Încă nu există evaluări
- Mac BeginnerDocument1.025 paginiMac BeginnerKIKOÎncă nu există evaluări
- Font Management in macOSDocument146 paginiFont Management in macOSnorzangÎncă nu există evaluări
- How To Get Gorgeous Looking Fonts On Linux MintDocument4 paginiHow To Get Gorgeous Looking Fonts On Linux Mintgvkk123Încă nu există evaluări
- 01 Maria Rose Elegant Script SVG FontDocument3 pagini01 Maria Rose Elegant Script SVG FontClaudia GarcíaÎncă nu există evaluări
- Apple L311277A - FontTT - v4Document36 paginiApple L311277A - FontTT - v4Sándor SzabóÎncă nu există evaluări
- Opentype® User Guide For Adobe® Fonts: A A Š Ţ Ffi Θ Λ Ж 5⁄8 € Document11 paginiOpentype® User Guide For Adobe® Fonts: A A Š Ţ Ffi Θ Λ Ж 5⁄8 € Guille HoltzÎncă nu există evaluări
- Font SpecDocument124 paginiFont SpecHồ Hà ĐặngÎncă nu există evaluări
- Good Latex Font For ThesisDocument5 paginiGood Latex Font For Thesismoniquedaviswashington100% (2)
- Integrating TrueType Fonts Into ConTeXtDocument16 paginiIntegrating TrueType Fonts Into ConTeXtJeff PrattÎncă nu există evaluări
- Fonts PDFDocument22 paginiFonts PDFrsudjianÎncă nu există evaluări
- Font SpecialesDocument123 paginiFont Specialesnour1960Încă nu există evaluări
- Suitcase Fusion 7 GuideDocument108 paginiSuitcase Fusion 7 GuidenwsundmaÎncă nu există evaluări
- MCA Visual C++Document28 paginiMCA Visual C++MaheshÎncă nu există evaluări
- Syriac Open Fonts For WindowsDocument20 paginiSyriac Open Fonts For Windowsethansheldon73Încă nu există evaluări
- Linux Fonts How-ToDocument42 paginiLinux Fonts How-Tosleepless9Încă nu există evaluări
- Vidyut: A Phonetic Keyboard For SanskritDocument27 paginiVidyut: A Phonetic Keyboard For Sanskritram7177Încă nu există evaluări
- CommentaryDocument2 paginiCommentaryJÎncă nu există evaluări
- The Tables Below Compare Features of Notable Note-Taking SoftwareDocument5 paginiThe Tables Below Compare Features of Notable Note-Taking Softwarebakex645Încă nu există evaluări
- ViewingChineseWebPages HTMDocument1 paginăViewingChineseWebPages HTMAnthony D'AngeloÎncă nu există evaluări
- E Tech Doc 1Document9 paginiE Tech Doc 1John Michael AblenÎncă nu există evaluări
- Uyghur On OS XDocument2 paginiUyghur On OS Xapi-3711491Încă nu există evaluări
- Linux Term PaperDocument5 paginiLinux Term Paperea7y3197100% (1)
- Evolution of Microsoft WordDocument80 paginiEvolution of Microsoft WordAbhishek JaiswalÎncă nu există evaluări
- Truetype Fonts in Debian Mini HowtoDocument19 paginiTruetype Fonts in Debian Mini Howtoa.gÎncă nu există evaluări
- Myriad Pro ReadMeDocument2 paginiMyriad Pro ReadMeTed Takeshi DoréÎncă nu există evaluări
- Documentation PDFDocument4 paginiDocumentation PDFpatricioÎncă nu există evaluări
- Manual Finale 2014Document7 paginiManual Finale 2014Aureliano DiazÎncă nu există evaluări
- Difference Between Serif and Sans-Serif FontsDocument2 paginiDifference Between Serif and Sans-Serif FontsAlex MociranÎncă nu există evaluări
- Microsoft Word 2010: Prepared By: Irys Jhoyce Andaya & Dominic GalinganaDocument30 paginiMicrosoft Word 2010: Prepared By: Irys Jhoyce Andaya & Dominic GalinganaROMA A. RAMONESÎncă nu există evaluări
- 2007 - Word Processing in Linguistics - Installing and Using Fonts and Making PDF FilesDocument7 pagini2007 - Word Processing in Linguistics - Installing and Using Fonts and Making PDF FilesFranck DernoncourtÎncă nu există evaluări
- CSS Fonts: Difference Between Serif and Sans Serif FontsDocument8 paginiCSS Fonts: Difference Between Serif and Sans Serif FontspratikÎncă nu există evaluări
- Mate Translate 408 PDFDocument4 paginiMate Translate 408 PDFStephanieÎncă nu există evaluări
- Crossword Forge 5.6: What's New: Version 5.6 (August 11, 2009)Document48 paginiCrossword Forge 5.6: What's New: Version 5.6 (August 11, 2009)Latoya AndersonÎncă nu există evaluări
- Noto - Google FontsDocument18 paginiNoto - Google FontssrinivasaragavanÎncă nu există evaluări
- Finale 2014 Win Read MeDocument9 paginiFinale 2014 Win Read MeGeoff WaldronÎncă nu există evaluări
- 3 Tips To Manage and Organize Your TypographyDocument3 pagini3 Tips To Manage and Organize Your TypographyHasan MahmoodÎncă nu există evaluări
- Installing Screen FontsDocument5 paginiInstalling Screen Fontsg444Încă nu există evaluări
- Cronos Pro ReadmeDocument2 paginiCronos Pro ReadmemartinomagnificoÎncă nu există evaluări
- History: Microsoft Word Is ADocument21 paginiHistory: Microsoft Word Is Akss_sachinvarma12Încă nu există evaluări
- Index: Operating System Practical FileDocument61 paginiIndex: Operating System Practical FileEr Saurabh SharmaÎncă nu există evaluări
- Fonts in SlackwareDocument13 paginiFonts in SlackwaredmzÎncă nu există evaluări
- Learn FontLab Fast - Leslie Cabarga (2004)Document161 paginiLearn FontLab Fast - Leslie Cabarga (2004)Francisca Garrido Ferrer100% (1)
- Additional Information About Finale 2010a For WindowsDocument8 paginiAdditional Information About Finale 2010a For WindowsLuciano Gianfranco PaianolÎncă nu există evaluări
- Case Study On WindowsDocument8 paginiCase Study On WindowsTushar ShingadeÎncă nu există evaluări
- Macintosh OS X Interview Questions, Answers, and Explanations: Macintosh OS X Certification ReviewDe la EverandMacintosh OS X Interview Questions, Answers, and Explanations: Macintosh OS X Certification ReviewÎncă nu există evaluări
- Vol. 3 Sectoral Analysis Part2 v.5 (AutoRecovered)Document341 paginiVol. 3 Sectoral Analysis Part2 v.5 (AutoRecovered)LGU GALIMUYODÎncă nu există evaluări
- Common Fonts To All Versions of Windows & Mac Equivalents (Browser Safe Fonts) V413HAV PDFDocument3 paginiCommon Fonts To All Versions of Windows & Mac Equivalents (Browser Safe Fonts) V413HAV PDFStevanOgÎncă nu există evaluări
- Corporate Identity Guidelines PDFDocument8 paginiCorporate Identity Guidelines PDFCata NegreaÎncă nu există evaluări
- 2022 JIMF Paper Template NewDocument6 pagini2022 JIMF Paper Template NewAthar PuneriÎncă nu există evaluări
- Vlezhdiets: The Electronic Fan - Supported Traveller Magazine and ResourceDocument40 paginiVlezhdiets: The Electronic Fan - Supported Traveller Magazine and ResourcePaul100% (1)
- Template of Jurnal Riset Kesehatan PolkesmarDocument3 paginiTemplate of Jurnal Riset Kesehatan PolkesmarAlyda ziva arienÎncă nu există evaluări
- Palatino Prospectus FINALDocument2 paginiPalatino Prospectus FINALAmanÎncă nu există evaluări
- FontsDocument4 paginiFontstrialÎncă nu există evaluări
- The 10 Best Google Fonts in 2019 - According To The Wisdom of The CrowdsDocument2 paginiThe 10 Best Google Fonts in 2019 - According To The Wisdom of The CrowdsnaomiÎncă nu există evaluări
- The Royal ParksDocument11 paginiThe Royal ParksyuantengtaoÎncă nu există evaluări
- 10 Best Presentation FontsDocument9 pagini10 Best Presentation FontsRetchelle Tejoso PremiaÎncă nu există evaluări
- Slice of Life: The 30th Century Internet: The Electronic Fan - Supported Traveller Magazine and ResourceDocument36 paginiSlice of Life: The 30th Century Internet: The Electronic Fan - Supported Traveller Magazine and ResourcePaul100% (2)
- Lexmark 2Document427 paginiLexmark 2cipyyyyÎncă nu există evaluări
- List of Safe Fonts For Use On A HTML WebpageDocument3 paginiList of Safe Fonts For Use On A HTML Webpagerithuik1598Încă nu există evaluări
- Freelance Traveller 064-65 Apr-May 2015Document60 paginiFreelance Traveller 064-65 Apr-May 2015Culturepig100% (1)
- JDF 2.2 Starter Document (Word)Document7 paginiJDF 2.2 Starter Document (Word)Anna HeÎncă nu există evaluări
- Appropriate Template: Set Up "Slide Master"Document32 paginiAppropriate Template: Set Up "Slide Master"Anonymous oQEx3zÎncă nu există evaluări
- Travcon 13 Report: The Electronic Fan - Supported Traveller Magazine and ResourceDocument40 paginiTravcon 13 Report: The Electronic Fan - Supported Traveller Magazine and ResourcePaul100% (1)
- (Tex Ebook) - Advanced LatexDocument23 pagini(Tex Ebook) - Advanced LatexKassala HalngaÎncă nu există evaluări
- MCA Visual C++Document28 paginiMCA Visual C++MaheshÎncă nu există evaluări
- Type BookDocument22 paginiType BookAnonymous tleXLk7pu8100% (1)
- Havana Club House Style GuidelineDocument51 paginiHavana Club House Style GuidelineRomina MoscosaÎncă nu există evaluări
- Typography BookDocument46 paginiTypography BookGreg Hartl100% (1)
- FT096 20191112 Iso A4Document64 paginiFT096 20191112 Iso A4Jeff Zeitlin100% (2)
- Template of 2nd ICHNCDsDocument4 paginiTemplate of 2nd ICHNCDsRisqi YuliÎncă nu există evaluări
- Using Powerpoint To Design Effective PresentationsDocument42 paginiUsing Powerpoint To Design Effective PresentationspejoskiÎncă nu există evaluări
- Design For Non-DesignersDocument11 paginiDesign For Non-DesignersMercedes VillacampaÎncă nu există evaluări
- SI 520 FinalDocument12 paginiSI 520 FinalnncxiaoÎncă nu există evaluări
- Recital Reservation Form: Graduate StudentsDocument2 paginiRecital Reservation Form: Graduate StudentsFang GohÎncă nu există evaluări