Documente Academic
Documente Profesional
Documente Cultură
College Website
Încărcat de
suresh0 evaluări0% au considerat acest document util (0 voturi)
22 vizualizări20 paginiCollege Website College Website College Website College Website College Website College Website College Website College Website College Website College Website College Website College Website
Drepturi de autor
© © All Rights Reserved
Formate disponibile
TXT, PDF, TXT sau citiți online pe Scribd
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentCollege Website College Website College Website College Website College Website College Website College Website College Website College Website College Website College Website College Website
Drepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca TXT, PDF, TXT sau citiți online pe Scribd
0 evaluări0% au considerat acest document util (0 voturi)
22 vizualizări20 paginiCollege Website
Încărcat de
sureshCollege Website College Website College Website College Website College Website College Website College Website College Website College Website College Website College Website College Website
Drepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca TXT, PDF, TXT sau citiți online pe Scribd
Sunteți pe pagina 1din 20
CONTENTS
I. II. III. IV. V. VI. VII.
INTRODUCTION SYSTEM ANALYSIS AND SPECIFICATION SYSTEM DESIGN LANGUAGE DESCRIPTIO
N CODING TESTING CONCLUSION
INTRODUCTION
A WEBSITEis a collection of Web pages, images, videos and other digital assets t
hat is hosted on one or several Web server, usually accessible via the Internet,
cell phone or a LAN. The pages of websites can usually be accessed from a commo
n root URL called the homepage, and usually reside on the same physical server.
The URLs of the pages organize them into a hierarchy, although the hyperlinks be
tween them control how the reader perceives the overall structure and how the tr
affic flows between the different parts of the sites. A website requires attract
ive design and proper arrangement of links and images, which enables a browser t
o easily interpret and access the properties of the site. Hence it provides the
browser with adequate information and functionality about the organization, comm
unity, network etc. The website has been developed for our college (SIST) in an
effort to make it as attractive and dynamic as possible. Compared to the existin
g site a database has been added to our project. The working of the project is a
s follows. The first page provides several links. The Home page contains several
information about the site like campus, management, facilities, admission etc.
Student login module helps the user to login to the result page. For that he mus
t type the username and password correctly. The login provision in this page hel
ps the already registered user to directly access the site and there is a link f
or registration to a user who is new to this site. Student Registration module h
elps the new user to register into the site. The information entered by the user
s is added into the table registration. A teacher page is also provided for teac
hers to update marks and attendance of students, and access to that page is thro
ugh a teacher login user id and password. This prevent inappropriate use of stud
ent data.
SYSTEM ANALYSIS AND SPECIFICATIONS
SYSTEM ANALYSIS
System analysis is the process of gathering and interpreting facts, diagnosing p
roblems and using the information to recommend improvements on the system. Syste
m analysis is a problem solving activity that requires intensive communication b
etween the system users and system developers. System analysis or study is an im
portant phase of any system development process. The system is studied to the mi
nutest detail and analyzed. The system analyst plays the role of an interrogator
and dwells deep into the working of the present system. The system is viewed as
a whole and the inputs to the system are identified. The outputs from the organ
ization are traced through the various processing that the inputs phase through
in the organization.
A detailed study of these processes must be made by various techniques like Inte
rviews, Questionnaires etc. The data collected by these sources must be scrutini
zed to arrive to a conclusion. The conclusion is an understanding of how the sys
tem functions. This system is called the existing system. Now, the existing syst
em is subjected to close study and the problem areas are identified. The designe
r now functions as a problem solver and tries to sort out the difficulties that
the enterprise faces. The solutions are given as a proposal. The proposal is the
n weighed with the existing system analytically and the best one is selected. Th
e proposal is presented to the user for an endorsement by the user. The proposal
is reviewed on user request and suitable changes are made. This loop ends as so
on as the user is satisfied with the proposal.
EXISTING SYSTEM
The existing college website is static which makes it less interactive. It doesn
't have database connectivity. Moreover students didn't have an access to the de
tails of the college through the site; hence they were not updated about their m
arks and academic details.
PROPOSED SYSTEM
In order to make the site dynamic and more interactive we have tried to include
a database link to our college website. Hence teachers can update marks and atte
ndance of students. Students can
register their selves easily and access their academic details. Thus the site be
comes more interactive and accessible to students.
SYSTEM SPECIFICATIONS
PROCESSOR MANUFACTURER SYSTEM TYPE RAM MONITOR KEYBOARD MOUSE
: : : : : : :
INTEL CORE 2 DUO ZENITH 32BIT 2GB DDR2 SVGA COLOUR 108 KEYS 2BUTTON MOUSE
SOFTWARE SPECIFICATION
OPERATING SYSTEM FRONT END BACKEND
: : :
MICROSOFT WINDOWS 7 PHP MY SQL
SYSTEM DESIGN
System design is the solution to the creation of a new system. This phase is com
posed of several systems. This phase focuses on the detailed implementation of t
he feasible system. It emphasis on translating design specifications to performa
nce specification. System design has two phases of development logical and physi
cal design. During logical design phase the analyst describes inputs (sources),
out puts (destinations), databases (data sores) and procedures (data flows) all
in a format that meats the uses requirements. The analyst also specifies the use
r needs and at a level that virtually determines the information flow into and o
ut of the system and the data resources. Here the logical design is done through
data flow diagrams and database design. The physical design is followed by phys
ical design or coding. Physical design produces the working system by defining t
he design specifications, which tell the programmers exactly what the candidate
system must do. The programmers write the necessary programs that accept input f
rom the user, perform necessary processing on accepted data through call and pro
duce the required report on a hard copy or display it on the screen.
TABLES Database Student
Field id name email branch usernm passw attend mark photo
Table - studlog
Constraints
int varchar varchar varchar varchar varchar int int blob
null null
DATA FLOW
STUDENT S LOGIN
TEACHER S LOGIN
STRUCTURE CHART
LANGUAGE DESCRIPTION
PHP
PHP is a general-purpose server-sidescripting language originally designed for W
eb development to produce dynamic Web pages. It is one of the first developed se
rver-side scripting languages to be embedded into an HTML source document, rathe
r than calling an external file to process data. Ultimately, the code isinterpre
ted by a Web server with a PHP processor module which generates the resulting We
b page. It also has evolved to include a command-line interface capability and c
an be used in standalone graphical applications. PHP can be deployed on most Web
servers and also as a standalone shell on almost everyoperating system and plat
form free of charge. A competitor to Microsoft's Active Server Pages (ASP) serve
r-side script engine and similar languages, PHP is installed on more than 20 mil
lion Web sites and 1 million Web servers. PHP was originally created by RasmusLe
rdorf in 1995. The main implementation of PHP is now produced by The PHP Group a
nd serves as the formal reference to the PHP language. PHP is free software rele
ased under the PHP License, which is incompatible with the GNU General Public Li
cense (GPL) due to restrictions on the usage of the term PHP. While PHP original
ly stood for "Personal Home Page", it is now said to stand for "PHP: Hypertext P
reprocessor", a recursive acronym.
HTML
Hypertext Markup Language (HTML) is the main markup language for web pages. HTML
elements are the basic building-blocks of WebPages. HTML is written in the form
of HTML elements consisting of tags enclosed in angle brackets (like <html>), w
ithin the web page content. HTML tags most commonly come in pairs like
<h1>and </h1>,
although some tags, known as empty elements, are unpaired, for example <img>.
The first tag in a pair is the start tag, the second tag is the end tag (they ar
e also called opening tags and closing tags). In between these tags web designer
s can add text, tags, comments and other types of text-based content. The purpos
e of a web browser is to read HTML documents and compose them into visible or au
dible web pages. The browser does not display the HTML tags, but uses the tags t
o interpret the content of the page. HTML elements form the building blocks of a
ll websites. HTML allows images and objects to be embedded and can be used to cr
eate interactive forms. It provides a means to create structured documents by de
noting structural semantics for text such as headings, paragraphs, lists, links,
quotes and other items. It can embed scripts in languages such as JavaScript wh
ich affect the behavior of HTML webpages. Web browsers can also refer to Cascadi
ng Style Sheets (CSS) to define the appearance and layout of text and other mate
rial. The W3C, maintainer of both the HTML and the CSS standards, encourages the
use of CSS over explicitly presentational HTML markup. Elements HTML documents
are composed entirely of HTML elements that, in their most general form have thr
ee components: a pair of tags, a "start tag" and "end tag"; some attributes with
in the start tag; and finally, any textual and graphical content between the sta
rt and end tags, perhaps including other nested elements. The HTML element is ev
erything between and including the start and end tags. Each tag is enclosed in a
ngle brackets. Attributes Most of the attributes of an element are name-value pa
irs, separated by "=" and written within the start tag of an element after the e
lement's name. The value may be enclosed in single or double quotes, although va
lues consisting of certain characters can be left unquoted in HTML (but not XHTM
L). Leaving attribute values unquoted is considered unsafe. In contrast with
name-value pair attributes, there are some attributes that affect the element si
mply by their presence in the start tag of the element.
CSS
Cascading Style Sheets (CSS) is a style sheet language used to describe the pres
entation semantics (the look and formatting) of a document written in a markup l
anguage. Its most common application is to style web pages written in HTML and X
HTML, but the language can also be applied to any kind of XML document, includin
g plain XML, SVG and XUL. CSS is designed primarily to enable the separation of
document content (written in HTML or a similar markup language) from document pr
esentation, including elements such as the layout, colors, and fonts. This separ
ation can improve content accessibility, provide more flexibility and control in
the specification of presentation characteristics, enable multiple pages to sha
re formatting, and reduce complexity and repetition in the structural content (s
uch as by allowing for tableless web design). CSS can also allow the same markup
page to be presented in different styles for different rendering methods, such
as on-screen, in print, by voice (when read out by a speech-based browser or scr
een reader) and on Braille-based, tactile devices. It can also be used to allow
the web page to display differently depending on the screen size or device on wh
ich it is being viewed. While the author of a document typically links that docu
ment to a CSS style sheet, readers can use a different style sheet, perhaps one
on their own computer, to override the one the author has specified. CSS specifi
es a priority scheme to determine which style rules apply if more than one rule
matches against a particular element. In this so-called cascade, priorities or w
eights are calculated and assigned to rules, so that the results are predictable
.
JAVASCRIPT
JavaScript is a prototype-based scripting language that is dynamic, weakly typed
and has firstclass functions. It is a multi-paradigm language, supporting objec
t-oriented, imperative, and functional programming styles. JavaScript was formal
ized in the ECMAScript language standard and is primarily used in the form of cl
ient-side JavaScript, implemented as part of a Web browser in order to provide e
nhanced user interfaces and dynamic websites. This enables programmatic access t
o computational objects within a host environment. JavaScript's use in applicati
ons outside Web pages for example in PDF documents, sitespecific browsers, and des
ktop widgets is also significant. Newer and faster JavaScript VMs and frameworks b
uilt upon them (notably Node.js) have also increased the popularity of JavaScrip
t for server-side web applications. JavaScript uses syntax influenced by that of
C. JavaScript copies many names and naming conventions from Java, but the two l
anguages are otherwise unrelated and have very different semantics. The key desi
gn principles within JavaScript are taken from the Self and Scheme programming l
anguages.
TESTING
SYSTEM TESTING
Testing is a set activity that can be planned and conducted systematically. Test
ing begins at the module level and work towards the integration of entire comput
ers based system. Nothing is complete without testing, as it is vital success of
the system.
Testing Objectives: There are several rules that can serve as testing objectives,
they are 1. Testing is a process of executing a program with the intent of findi
ng an error 2. A good test case is one that has high probability of finding an u
ndiscovered error. 3. A successful test is one that uncovers an undiscovered err
or.
If testing is conducted successfully according to the objectives as stated above
, it would uncover errors in the software. Also testing demonstrates that softwa
re functions appear to the working according to the specification, that performa
nce requirements appear to have been met. There are three ways to test a program
1. For Correctness 2. For Implementation efficiency 3. For Computational Comple
xity.
Tests for correctness are supposed to verify that a program does exactly what it
was designed to do. This is much more difficult than it may at first appear, es
pecially for large programs.
Tests for implementation efficiency attempt to find ways to make a correct progr
am faster or use less storage. It is a code-refining process, which reexamines t
he implementation phase of algorithm development.
Tests for computational complexity amount to an experimental analysis of the com
plexity of an algorithm or an experimental comparison of two or more algorithms,
which solve the same problem.
Testing Correctness
The following ideas should be a part of any testing plan: 1. Preventive Measures
2. Spot checks 3. Testing all parts of the program 4. Test Data 5. Looking for
trouble 6. Time for testing 7. Re Testing
The data is entered in all forms separately and whenever an error occurred, it i
s corrected immediately. A quality team deputed by the management verified all t
he necessary documents and tested the Software while entering the data at all le
vels. The entire testing process can be divided into 3 phases 1. Unit Testing 2.
Integrated Testing 3. Final/ System testing
UNIT TESTING
As this system was partially GUI based WINDOWS application, the following were t
ested in this phase 1. Tab Order 2. Reverse Tab Order 3. Field length
4. Front end validations In our system, Unit testing has been successfully handl
ed. The test data was given to each and every module in all respects and got the
desired output. Each module has been tested found working properly.
INTEGRATION TESTING
Test data should be prepared carefully since the data only determines the effici
ency and accuracy of the system. Artificial data are prepared solely for testing
. Every program validates the input data.
VALIDATION TESTING
In this, all the Code Modules were tested individually one after the other. The
following were tested in all the modules 1. Loop testing 2. Boundary Value analy
sis 3. Equivalence Partitioning Testing
In our case all the modules were combined and given the test data. The combined
module works successfully with out any side effect on other programs. Everything
was found fine working.
OUTPUT TESTING
This is the final step in testing. In this the entire system was tested as a who
le with all forms, code, modules and class modules. This form of testing is popu
larly known as Black Box testing or system tests.
Black Box testing methods focus on the functional requirement of the software. T
hat is, Black Box testing enables the software engineer to derive sets of input
conditions that will fully exercise all
functional requirements for a program. Black Box testing attempts to find errors
in the following categories; incorrect or missing functions, interface errors,
errors in data structures or external database access, performance errors and in
itialization errors and termination errors.
CONCLUSION
The project report entitled "COLLEGE WEBSITE has come to its final stage. The syste
m has been developed with much care that it is free of errors and at the same ti
me it is efficient and less time consuming. The important thing is that the syst
em is robust. We have tried our level best to make the site as dynamic as possib
le. Also provision is provided for future developments in the system. The entire
system is secured. This online system will be approved and implemented soon.
S-ar putea să vă placă și
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDe la EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceEvaluare: 4 din 5 stele4/5 (895)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDe la EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeEvaluare: 4 din 5 stele4/5 (5794)
- The Yellow House: A Memoir (2019 National Book Award Winner)De la EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Evaluare: 4 din 5 stele4/5 (98)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDe la EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureEvaluare: 4.5 din 5 stele4.5/5 (474)
- Shoe Dog: A Memoir by the Creator of NikeDe la EverandShoe Dog: A Memoir by the Creator of NikeEvaluare: 4.5 din 5 stele4.5/5 (537)
- The Little Book of Hygge: Danish Secrets to Happy LivingDe la EverandThe Little Book of Hygge: Danish Secrets to Happy LivingEvaluare: 3.5 din 5 stele3.5/5 (399)
- On Fire: The (Burning) Case for a Green New DealDe la EverandOn Fire: The (Burning) Case for a Green New DealEvaluare: 4 din 5 stele4/5 (73)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDe la EverandNever Split the Difference: Negotiating As If Your Life Depended On ItEvaluare: 4.5 din 5 stele4.5/5 (838)
- Grit: The Power of Passion and PerseveranceDe la EverandGrit: The Power of Passion and PerseveranceEvaluare: 4 din 5 stele4/5 (588)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDe la EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryEvaluare: 3.5 din 5 stele3.5/5 (231)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDe la EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaEvaluare: 4.5 din 5 stele4.5/5 (266)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDe la EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersEvaluare: 4.5 din 5 stele4.5/5 (344)
- The Emperor of All Maladies: A Biography of CancerDe la EverandThe Emperor of All Maladies: A Biography of CancerEvaluare: 4.5 din 5 stele4.5/5 (271)
- Team of Rivals: The Political Genius of Abraham LincolnDe la EverandTeam of Rivals: The Political Genius of Abraham LincolnEvaluare: 4.5 din 5 stele4.5/5 (234)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDe la EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreEvaluare: 4 din 5 stele4/5 (1090)
- The Unwinding: An Inner History of the New AmericaDe la EverandThe Unwinding: An Inner History of the New AmericaEvaluare: 4 din 5 stele4/5 (45)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDe la EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyEvaluare: 3.5 din 5 stele3.5/5 (2259)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)De la EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Evaluare: 4.5 din 5 stele4.5/5 (120)
- Her Body and Other Parties: StoriesDe la EverandHer Body and Other Parties: StoriesEvaluare: 4 din 5 stele4/5 (821)
- BU Prospectus 2022Document203 paginiBU Prospectus 2022Dawood MalikÎncă nu există evaluări
- Answer KeyDocument10 paginiAnswer KeyNguyễn Huyên79% (14)
- Digitalk: An Analysis of Linguistic Features and Their Functions in Filipino Computer-Mediated CommunicationDocument6 paginiDigitalk: An Analysis of Linguistic Features and Their Functions in Filipino Computer-Mediated CommunicationEvan UmaliÎncă nu există evaluări
- Tutorial: Turning Your Python Ogre Game Scripts Into A Windows .ExeDocument2 paginiTutorial: Turning Your Python Ogre Game Scripts Into A Windows .ExerobertÎncă nu există evaluări
- Conceptos Financieros Crown PDFDocument4 paginiConceptos Financieros Crown PDFRodrigo Martinez CordobaÎncă nu există evaluări
- Service Asset and Configuration ManagementDocument12 paginiService Asset and Configuration ManagementhercexÎncă nu există evaluări
- SfaDocument16 paginiSfabj3326Încă nu există evaluări
- KUMPULANSERIALNUMBERDocument3 paginiKUMPULANSERIALNUMBERresishaÎncă nu există evaluări
- 001042322-U BC 15052023 CTC enDocument2 pagini001042322-U BC 15052023 CTC enEvie SuriÎncă nu există evaluări
- 3256 Test Result FCCID - Io-2351772Document24 pagini3256 Test Result FCCID - Io-2351772Sami DohaÎncă nu există evaluări
- Curriculam Vitae: Nakkana SaikumarDocument3 paginiCurriculam Vitae: Nakkana SaikumarRam BabuÎncă nu există evaluări
- GautamSatpathy ResumeDocument5 paginiGautamSatpathy ResumeAmruta MotkaÎncă nu există evaluări
- Arthur Portas - November 2023Document6 paginiArthur Portas - November 2023aminatjenius71Încă nu există evaluări
- Companion WebsiteDocument110 paginiCompanion WebsiteDren FazliuÎncă nu există evaluări
- Data Warehouse 21regDocument2 paginiData Warehouse 21regPonni S100% (1)
- CyberSecurityProjectProposal Semi FinalDocument15 paginiCyberSecurityProjectProposal Semi FinalKevin kurt IntongÎncă nu există evaluări
- Xtronic Org Circuit Amplifier Audio Amplifier Potency Tda729Document10 paginiXtronic Org Circuit Amplifier Audio Amplifier Potency Tda729ANTONIO PEREZÎncă nu există evaluări
- Financial Intelligence Centre South AfricaDocument1 paginăFinancial Intelligence Centre South AfricaShahab UllahÎncă nu există evaluări
- Fados9f1 User ManualDocument112 paginiFados9f1 User Manualmetanirvana100% (1)
- CSEC Study Guide - December 7, 2010Document10 paginiCSEC Study Guide - December 7, 2010Anonymous Azxx3Kp9Încă nu există evaluări
- CH112-02 System Architecture - RevBDocument18 paginiCH112-02 System Architecture - RevBzvonkomihajlovic4891Încă nu există evaluări
- Clipsal Electric CatalogueDocument100 paginiClipsal Electric CatalogueBILLGILLIAMÎncă nu există evaluări
- PDF Procedures in Using Ge Survey Systempdf DDDocument21 paginiPDF Procedures in Using Ge Survey Systempdf DDAriel AsunsionÎncă nu există evaluări
- Contingency Ranking and Analysis Using Power System AnalysisDocument5 paginiContingency Ranking and Analysis Using Power System AnalysisVenkatesh PeruthambiÎncă nu există evaluări
- (L) Manual CronoStation PDFDocument108 pagini(L) Manual CronoStation PDFJoose TerezÎncă nu există evaluări
- GE Mac 400 - Quick GuideDocument7 paginiGE Mac 400 - Quick GuideEduard Stiven MarinÎncă nu există evaluări
- Lesson14 - DLP15 - While and Do While LoopDocument3 paginiLesson14 - DLP15 - While and Do While LoopAlvaro QuemadoÎncă nu există evaluări
- ITK User InterfaceDocument40 paginiITK User InterfaceSergio Ernesto Villegas Milano100% (1)
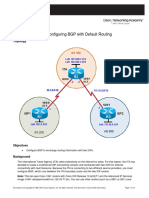
- Chapter 6 Lab 6-1, Configuring BGP With Default Routing: TopologyDocument13 paginiChapter 6 Lab 6-1, Configuring BGP With Default Routing: TopologyMeliko ianÎncă nu există evaluări
- Safelink Enrollment FormDocument2 paginiSafelink Enrollment FormSet UpÎncă nu există evaluări