Documente Academic
Documente Profesional
Documente Cultură
W.E Lec1
Încărcat de
asdas asdw0 evaluări0% au considerat acest document util (0 voturi)
8 vizualizări14 paginihttps://www.scribd.com/book/282667764/Motivation-for-Learning-and-Performance
Drepturi de autor
© © All Rights Reserved
Formate disponibile
PDF, TXT sau citiți online pe Scribd
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documenthttps://www.scribd.com/book/282667764/Motivation-for-Learning-and-Performance
Drepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca PDF, TXT sau citiți online pe Scribd
0 evaluări0% au considerat acest document util (0 voturi)
8 vizualizări14 paginiW.E Lec1
Încărcat de
asdas asdwhttps://www.scribd.com/book/282667764/Motivation-for-Learning-and-Performance
Drepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca PDF, TXT sau citiți online pe Scribd
Sunteți pe pagina 1din 14
Web Engineering
Week-1
Lecture-1
Maria Hilal, WebE Fall2015 1
Brief Introduction
• Instructor: Maria Hilal
(B.E. Software Engineering,
MS. Software Engineering)
• Email address: mariahilal@yahoo.com
• Course group: web_22b_fall2015@yahoogroups.com
• Visiting hours: Preferably email the instructor and
arrange the meeting.
• Course credit hours: 3
• Class timings: Tuesday 10:40 am - 12:10 pm
Thursday 12:30 pm - 2:00 pm
Maria Hilal, WebE Fall2015 2
Grading Policy
• Quizzes + Assignments 20 Marks
• Midterm Examination 20 Marks
• Project 20 Marks
• Final Examination 40 Marks
• Assignment policy: No late submission will be
welcomed unless specified before submission deadline.
• Quiz policy: Quizes can be announced or unannounced.
No retakes!
• Important: Class participation: 10 % bonus marks
(Brain storming session in every class. Use your
speaking power, make it worth!)
Maria Hilal, WebE Fall2015 3
Misc. Instructions
• Success Tip: Be punctual!
• Trying and making mistakes is Okay! Not even
trying is NOT Okay!
• All students are required to switch off their
mobile phones.
• Read your emails daily to find out any new
classroom instructions.
• Questions and active participation are highly
valued. Attendance will also serve as a
supplement to get bonus marks from class
participation.
Maria Hilal, WebE Fall2015 4
Reminder on Plagiarism
• Do not copy material (code, homework)
• Plagiarism is cheating! The minimum penalty
will be a zero for the assignment
• Your work should be your own.
Maria Hilal, WebE Fall2015 5
Text Books
• Reference material will be uploaded from time
to time
• Websites: Will be given from time to time
Course outline will be available at the course
group.
Maria Hilal, WebE Fall2015 6
Today’s Agenda
• Defining Web Applications and Web-based
System
• Categories of Web Apps
• Attributes of web applications
• Overview of Web Engineering
Maria Hilal, WebE Fall2015 7
Definition of Web Application
Textbook description of Web App is:
The vehicle that acquires information, structures
it, builds a packaged presentation, and
delivers it is called a Web application.
Example?
Maria Hilal, WebE Fall2015 8
Defining Web-based System
When a WebApp is combined with client and
server hardware, operating systems, network
software, and browsers, a Web-based system
emerges.
Client-server system?
Example?
Maria Hilal, WebE Fall2015 9
Understanding the difference
Are Web Apps really computer software?
Are the Attributes of WebApps Different from
the Attributes of Conventional Software?
Conventional Software?
Maria Hilal, WebE Fall2015 10
Attributes of WebApps Differentiating
them from Conventional Software
1. Network intensiveness
2. Concurrency
3. Unpredictable load
4. Performance
5. Availability
6. Data driven
7. Content sensitive
8. Continuous evolution
9. Immediacy
10. Security
11. Aesthetics
Maria Hilal, WebE Fall2015 11
Categories of WebApp
1. Informational WebApps
2. Download WebApps
3. Customizable WebApps
4. User Input WebApps
5. Transaction-Oriented WebApps
6. Service-Oriented WebApps
7. Portals
8. Database Access
9. Data Warehousing
Maria Hilal, WebE Fall2015 12
Defining Web engineering
Web engineering proposes an agile, yet
disciplined framework for building industry-
quality WebApps. This seems simple enough,
but it’s very important that you understand
two key words in our answer:
1. Agile?
2. Framework?
Maria Hilal, WebE Fall2015 13
Homework
Brainstorming Topics
1. Agile
2. Framework
3. Web programming languages that are most
commonly used
Maria Hilal, WebE Fall2015 14
S-ar putea să vă placă și
- Microsoft Silverlight 4 Data and Services Cookbook: LITEDe la EverandMicrosoft Silverlight 4 Data and Services Cookbook: LITEEvaluare: 3 din 5 stele3/5 (1)
- Syllabus Intro To It 2014Document2 paginiSyllabus Intro To It 2014api-233989609Încă nu există evaluări
- Lecture 1.1 - Intro To The ModuleDocument20 paginiLecture 1.1 - Intro To The ModuleHassan MadaniÎncă nu există evaluări
- Developing ASP - NET MVC 4 Web Applications - 20486BDocument17 paginiDeveloping ASP - NET MVC 4 Web Applications - 20486BRenier Serven50% (2)
- Course in BhubaneswarDocument9 paginiCourse in Bhubaneswardotnet123Încă nu există evaluări
- 1.264 Lecture 1 IntroductionDocument16 pagini1.264 Lecture 1 IntroductionLisardo ConstelaÎncă nu există evaluări
- WIL - Wiley Teaching and Learning Technology CatalogueDocument28 paginiWIL - Wiley Teaching and Learning Technology CatalogueGoldenÎncă nu există evaluări
- Tooba Rashid: Career ObjectiveDocument3 paginiTooba Rashid: Career ObjectiveTooba RashidÎncă nu există evaluări
- Training ReportDocument19 paginiTraining ReportZeenatÎncă nu există evaluări
- JAVA DEVELOPMENT PROGRAM SyllabusDocument3 paginiJAVA DEVELOPMENT PROGRAM SyllabusIoane JaniashviliÎncă nu există evaluări
- Developing Web ApplicationsDocument15 paginiDeveloping Web ApplicationsSornchai DongpongÎncă nu există evaluări
- IS2023 Week 1b HelloDocument43 paginiIS2023 Week 1b Helloangela chanÎncă nu există evaluări
- Course OutlineDocument4 paginiCourse Outlineukasha khalidÎncă nu există evaluări
- Session 0 AJ Introduction - Tran PDFDocument27 paginiSession 0 AJ Introduction - Tran PDFHà Nguyễn HậuÎncă nu există evaluări
- Microverse Full-Stack Web Development SyllabusDocument3 paginiMicroverse Full-Stack Web Development SyllabuswuletawbezaÎncă nu există evaluări
- Syllabus Dumbways 2021Document8 paginiSyllabus Dumbways 2021Rofi Al LatifÎncă nu există evaluări
- Master Certification in Full Stack Development v2.7Document22 paginiMaster Certification in Full Stack Development v2.7Rahul YadavÎncă nu există evaluări
- COMP1710-6780 Wk1Document53 paginiCOMP1710-6780 Wk1luca wangÎncă nu există evaluări
- Web Designcourse SyllabusDocument7 paginiWeb Designcourse Syllabusapi-330469878Încă nu există evaluări
- Developing Microsoft® SQL Server® 2012 DatabasesDocument13 paginiDeveloping Microsoft® SQL Server® 2012 DatabasesDip MadavÎncă nu există evaluări
- Project VBA: How and Why It Can Make You A Project Guru!Document14 paginiProject VBA: How and Why It Can Make You A Project Guru!Amrit SarkarÎncă nu există evaluări
- Modernize University Website for Accessibility & MobileDocument33 paginiModernize University Website for Accessibility & MobileEngr AgboolaÎncă nu există evaluări
- Training in BhubaneswarDocument11 paginiTraining in Bhubaneswardotnet123Încă nu există evaluări
- 20462C 00Document12 pagini20462C 00abctester2552Încă nu există evaluări
- Topik: ORI: Project Quality Management Why, What and How 2E PDFDocument11 paginiTopik: ORI: Project Quality Management Why, What and How 2E PDFJoker JrÎncă nu există evaluări
- Week 9 ActivityDocument2 paginiWeek 9 Activityapi-313344621Încă nu există evaluări
- Web Engineering Process OverviewDocument14 paginiWeb Engineering Process OverviewSuman NinoriyaÎncă nu există evaluări
- Web Engineering: CIS 376 Bruce R. Maxim UM-DearbornDocument14 paginiWeb Engineering: CIS 376 Bruce R. Maxim UM-DearbornReshma K.PÎncă nu există evaluări
- Web Engineering: CIS 376 Bruce R. Maxim UM-DearbornDocument14 paginiWeb Engineering: CIS 376 Bruce R. Maxim UM-DearbornbhimavadÎncă nu există evaluări
- CH 2p WebE FrameworkDocument16 paginiCH 2p WebE FrameworkMasbah Uddin (Mash-Soumik)Încă nu există evaluări
- Microsoft Official Course: Developing Windows Azure™ and Web ServicesDocument16 paginiMicrosoft Official Course: Developing Windows Azure™ and Web ServicesMohanadÎncă nu există evaluări
- Microsoft Official Course: Server Virtualization With Windows Server Hyper-V and System CenterDocument17 paginiMicrosoft Official Course: Server Virtualization With Windows Server Hyper-V and System CenterAbu JalalÎncă nu există evaluări
- Paul Litwin Paul Litwin Deep Training & Fred Hutchinson Cancer Research CenterDocument26 paginiPaul Litwin Paul Litwin Deep Training & Fred Hutchinson Cancer Research CenterEvelyn Quijada GarcíaÎncă nu există evaluări
- Core MVCDocument346 paginiCore MVCebunoluwakamikunÎncă nu există evaluări
- Fuelled by Passion, Driven by Innovation!Document4 paginiFuelled by Passion, Driven by Innovation!Anshuman PandeyÎncă nu există evaluări
- Course Goals & GradingDocument29 paginiCourse Goals & GradingLaith SandoukaÎncă nu există evaluări
- New Interior Design Handbook v3Document42 paginiNew Interior Design Handbook v3Tikku ChandraÎncă nu există evaluări
- PGP Full Stack Product Engineering Brochure Final - 1Document10 paginiPGP Full Stack Product Engineering Brochure Final - 1dishantÎncă nu există evaluări
- Mirpur University of Science and Technology: Deparment Software EngineeringDocument11 paginiMirpur University of Science and Technology: Deparment Software Engineeringali100% (1)
- PPT-92000103010Document8 paginiPPT-92000103010jyot.ratanpara109290Încă nu există evaluări
- Lu1 - Lo 1 - 4Document47 paginiLu1 - Lo 1 - 4Queraysha JairajÎncă nu există evaluări
- AcademyCloudArchitecting Module 01Document36 paginiAcademyCloudArchitecting Module 01Kaichun YauÎncă nu există evaluări
- Chapter 5Document59 paginiChapter 5Hamza AbbasiÎncă nu există evaluări
- Primary Skills: Languages: Framework: Front End Tools: Internet Technology: ToolsDocument6 paginiPrimary Skills: Languages: Framework: Front End Tools: Internet Technology: ToolsMottu2003Încă nu există evaluări
- Martin Huang - Resume 2018-2019Document1 paginăMartin Huang - Resume 2018-2019api-276044674Încă nu există evaluări
- MCSA Web 20486D - 02Document19 paginiMCSA Web 20486D - 02Anshu100% (1)
- Atul CVDocument3 paginiAtul CVatul4u851Încă nu există evaluări
- JavaEE Design Patterns and Architecture - Presentation v0.7Document49 paginiJavaEE Design Patterns and Architecture - Presentation v0.7fliphellÎncă nu există evaluări
- Software Development Project Management (CSC 4125)Document30 paginiSoftware Development Project Management (CSC 4125)Daiyan FahimÎncă nu există evaluări
- SD TracksDocument25 paginiSD TracksAli AhmedÎncă nu există evaluări
- Cipl Web BrochureDocument8 paginiCipl Web Brochurerakes_ciplÎncă nu există evaluări
- Empowering Your Java NewDocument13 paginiEmpowering Your Java Newakshdeep kaurÎncă nu există evaluări
- WE 01 Introduction PDFDocument20 paginiWE 01 Introduction PDFPankaj HaritasÎncă nu există evaluări
- Webeng Lecture 1Document24 paginiWebeng Lecture 1mu8061148Încă nu există evaluări
- 20741B - 00-Lab SetupDocument24 pagini20741B - 00-Lab SetupSanitaracÎncă nu există evaluări
- Ashish Patel - CurrentDocument5 paginiAshish Patel - Currentashishpatel85Încă nu există evaluări
- Visual Basic 2015 - The Complete Beginners Guide 1Document194 paginiVisual Basic 2015 - The Complete Beginners Guide 1anamariedelacruz35Încă nu există evaluări
- Week 4: Advise On Assignment 1 and Sap Bydesign ActivitiesDocument5 paginiWeek 4: Advise On Assignment 1 and Sap Bydesign ActivitiesYangyiren YangÎncă nu există evaluări
- Future Key Project ReportDocument54 paginiFuture Key Project ReportSubhani ShaikhÎncă nu există evaluări
- Bit SliceDocument101 paginiBit SlicebinkyfishÎncă nu există evaluări
- FeatureBrief Riverbed Steelhead Enhanced QoSDocument2 paginiFeatureBrief Riverbed Steelhead Enhanced QoSKunal SinghalÎncă nu există evaluări
- Microprocessors & Interfacing - CS 402Document9 paginiMicroprocessors & Interfacing - CS 402Subhodh PapannaÎncă nu există evaluări
- Database Security: System Vulnerability and AbuseDocument7 paginiDatabase Security: System Vulnerability and AbuseAndhika Prasetya GradiyantoÎncă nu există evaluări
- Atmel Avr Microcontroller Mega and Xmega in Assembly and C 1st Edition Han-Way Huang Test BankDocument2 paginiAtmel Avr Microcontroller Mega and Xmega in Assembly and C 1st Edition Han-Way Huang Test Banktestbankloo50% (2)
- Idoc Overview-We02: Igate PublicDocument14 paginiIdoc Overview-We02: Igate PublicNoopur RaiÎncă nu există evaluări
- Wpa Supplicant Devel 04Document620 paginiWpa Supplicant Devel 04renzoefraÎncă nu există evaluări
- GA Adaptive TechniquesDocument23 paginiGA Adaptive TechniquesAjay SenÎncă nu există evaluări
- Chapter7 PointersDocument20 paginiChapter7 PointersMuhd RzwanÎncă nu există evaluări
- Ecuaciones de en MathcadDocument7 paginiEcuaciones de en MathcadSantosCalaniGonzalesÎncă nu există evaluări
- Designing Your Forest StructureDocument15 paginiDesigning Your Forest StructureakiraÎncă nu există evaluări
- Applet load event sequence in SiebelDocument2 paginiApplet load event sequence in SiebelCapasso GiovanniÎncă nu există evaluări
- AIX Users and System Administration START HERE GuideDocument1 paginăAIX Users and System Administration START HERE Guidehanes98Încă nu există evaluări
- (It-701) Internet Technology (2013-14)Document4 pagini(It-701) Internet Technology (2013-14)Nirmalya SethÎncă nu există evaluări
- Toolmaking Labs and AnswersDocument158 paginiToolmaking Labs and AnswersUdayan GhoshÎncă nu există evaluări
- Mt2Dinvmatlab-A Program in Matlab and Fortran For Two-Dimensional Magnetotelluric InversionDocument14 paginiMt2Dinvmatlab-A Program in Matlab and Fortran For Two-Dimensional Magnetotelluric InversionHat CopterÎncă nu există evaluări
- EDEM2.4 Programming GuideDocument49 paginiEDEM2.4 Programming GuideTimon2005Încă nu există evaluări
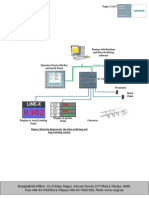
- Turnkey Solution For The Bag Dispatching Monitoring & Data Logging Facility For HEIDELBERG CEMENT BANGLADESH LTD.Document1 paginăTurnkey Solution For The Bag Dispatching Monitoring & Data Logging Facility For HEIDELBERG CEMENT BANGLADESH LTD.Mohammad Johirul IslamÎncă nu există evaluări
- IBMSCVirtual Appliance Introduction and RequirementsDocument7 paginiIBMSCVirtual Appliance Introduction and RequirementsSunny RampalliÎncă nu există evaluări
- To Restore Older Aging Snapshots When A Full ETL Is RunDocument28 paginiTo Restore Older Aging Snapshots When A Full ETL Is RunSuhel DayerÎncă nu există evaluări
- Mysql and ZfsDocument20 paginiMysql and ZfsRiccardo RicciÎncă nu există evaluări
- Internet: - The Term Internet Has Been Coined From Two Terms, I.e.Document11 paginiInternet: - The Term Internet Has Been Coined From Two Terms, I.e.Jesse JhangraÎncă nu există evaluări
- Instruction Format and Addressing ModesDocument30 paginiInstruction Format and Addressing Modesmadhurimapatra1987100% (6)
- VMware10 0 1-1379776Document5 paginiVMware10 0 1-1379776Niklas Tokbollen RiddarloÎncă nu există evaluări
- Badidocument 130201090729 Phpapp02Document7 paginiBadidocument 130201090729 Phpapp02Phanindra MorthaÎncă nu există evaluări
- SIC Module1Document57 paginiSIC Module1vidhya_bineeshÎncă nu există evaluări
- Online ShoppingDocument32 paginiOnline ShoppingKr Sandy100% (3)
- Query Processing OptimizationDocument38 paginiQuery Processing OptimizationBalaram RathÎncă nu există evaluări
- Algorithm DescriptionDocument8 paginiAlgorithm Descriptionravg10Încă nu există evaluări
- Ebs Sanity ChecksDocument4 paginiEbs Sanity ChecksGoruganti Vinay VinnuÎncă nu există evaluări