Documente Academic
Documente Profesional
Documente Cultură
Dynamic Menu Example
Încărcat de
Abdul warisDrepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Dynamic Menu Example
Încărcat de
Abdul warisDrepturi de autor:
Formate disponibile
Dynamic Menu Example
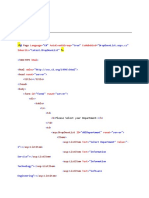
<%@ Master Language="C#" AutoEventWireup="true" CodeBehind="Layout.master.cs"
Inherits="WebApplication1.Layout" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form action="#" runat="server">
<table style="font-family: Arial">
<tr>
<td colspan="2" style="width: 800px; height: 80px; background-color: #BDBDBD; text-align:
center">
<h1>Website Header
</h1>
</td>
</tr>
<tr>
<td style="width: 150px; height: 500px; background-color: #D8D8D8;">
<asp:Menu ID="Menu1" runat="server">
<Items>
<asp:MenuItem NavigateUrl="~/Home.aspx" Text="Home" Value="Home"></asp:MenuItem>
<asp:MenuItem NavigateUrl="~/Employee.aspx" Text="Employee" Value="Employee">
<asp:MenuItem NavigateUrl="~/UploadResume.aspx" Text="Upload Resume" Value="Upload
Resume"></asp:MenuItem>
<asp:MenuItem NavigateUrl="~/EditResume.aspx" Text="Edit Resume" Value="Edit
Resume"></asp:MenuItem>
<asp:MenuItem NavigateUrl="~/ViewResume.aspx" Text="View Resume" Value="View
Resume"></asp:MenuItem>
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/Employer.aspx" Text="Employer" Value="Employer">
<asp:MenuItem NavigateUrl="~/UploadJob.aspx" Text="Upload Job" Value="Upload
Job"></asp:MenuItem>
<asp:MenuItem NavigateUrl="~/EditJob.aspx" Text="Edit Job" Value="Edit
Job"></asp:MenuItem>
<asp:MenuItem NavigateUrl="~/ViewJob.aspx" Text="View Job" Value="View
Job"></asp:MenuItem>
</asp:MenuItem>
<asp:MenuItem NavigateUrl="~/Admin.aspx" Text="Admin" Value="Admin">
<asp:MenuItem NavigateUrl="~/AddUser.aspx" Text="Add User" Value="Add
User"></asp:MenuItem>
<asp:MenuItem NavigateUrl="~/EditUser.aspx" Text="Edit User" Value="Edit
User"></asp:MenuItem>
<asp:MenuItem NavigateUrl="~/ViewUser.aspx" Text="View User" Value="View
</asp:MenuItem>
</Items>
</asp:Menu>
</td>
<td style="width: 650px; height: 500px; background-color: #E6E6E6;">
<h2>This section changes on a page by page basis
</h2>
</td>
</tr>
<tr>
<td colspan="2" style="background-color: #BDBDBD; text-align: center">
<b>Website Footer
</b>
</td>
</tr>
</table>
</form>
</body>
</html>
Notes:
<asp:Menu ID="Menu1" runat="server" Orientation="Horizontal">
<asp:Menu ID="Menu1" runat="server" StaticDisplayLevels="2">
<asp:Menu ID="Menu1" runat="server" DisappearAfter="2000">
S-ar putea să vă placă și
- Touchstone 1 - Unit 6Document2 paginiTouchstone 1 - Unit 6Abdul waris86% (7)
- New DWord DocumentDocument1 paginăNew DWord DocumentAbdul warisÎncă nu există evaluări
- Cover LetterDocument1 paginăCover LetterAbdul warisÎncă nu există evaluări
- Chapter Div TemplateDocument3 paginiChapter Div TemplateAbdul warisÎncă nu există evaluări
- Range V Lid at or ExampleDocument2 paginiRange V Lid at or ExampleAbdul warisÎncă nu există evaluări
- Drop Down List Example ASPDocument4 paginiDrop Down List Example ASPAbdul warisÎncă nu există evaluări
- File Upload ExampleDocument2 paginiFile Upload ExampleAbdul warisÎncă nu există evaluări
- Div TemplatesDocument3 paginiDiv TemplatesAbdul Bais StanikzaiÎncă nu există evaluări
- Mine Action InfromationDocument3 paginiMine Action InfromationAbdul warisÎncă nu există evaluări
- Shoe Dog: A Memoir by the Creator of NikeDe la EverandShoe Dog: A Memoir by the Creator of NikeEvaluare: 4.5 din 5 stele4.5/5 (537)
- The Yellow House: A Memoir (2019 National Book Award Winner)De la EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Evaluare: 4 din 5 stele4/5 (98)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDe la EverandNever Split the Difference: Negotiating As If Your Life Depended On ItEvaluare: 4.5 din 5 stele4.5/5 (838)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDe la EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceEvaluare: 4 din 5 stele4/5 (890)
- Grit: The Power of Passion and PerseveranceDe la EverandGrit: The Power of Passion and PerseveranceEvaluare: 4 din 5 stele4/5 (587)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDe la EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeEvaluare: 4 din 5 stele4/5 (5794)
- The Little Book of Hygge: Danish Secrets to Happy LivingDe la EverandThe Little Book of Hygge: Danish Secrets to Happy LivingEvaluare: 3.5 din 5 stele3.5/5 (399)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDe la EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureEvaluare: 4.5 din 5 stele4.5/5 (474)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDe la EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryEvaluare: 3.5 din 5 stele3.5/5 (231)
- The Emperor of All Maladies: A Biography of CancerDe la EverandThe Emperor of All Maladies: A Biography of CancerEvaluare: 4.5 din 5 stele4.5/5 (271)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDe la EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersEvaluare: 4.5 din 5 stele4.5/5 (344)
- On Fire: The (Burning) Case for a Green New DealDe la EverandOn Fire: The (Burning) Case for a Green New DealEvaluare: 4 din 5 stele4/5 (73)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDe la EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaEvaluare: 4.5 din 5 stele4.5/5 (265)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDe la EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyEvaluare: 3.5 din 5 stele3.5/5 (2219)
- Team of Rivals: The Political Genius of Abraham LincolnDe la EverandTeam of Rivals: The Political Genius of Abraham LincolnEvaluare: 4.5 din 5 stele4.5/5 (234)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDe la EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreEvaluare: 4 din 5 stele4/5 (1090)
- The Unwinding: An Inner History of the New AmericaDe la EverandThe Unwinding: An Inner History of the New AmericaEvaluare: 4 din 5 stele4/5 (45)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)De la EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Evaluare: 4.5 din 5 stele4.5/5 (119)
- Her Body and Other Parties: StoriesDe la EverandHer Body and Other Parties: StoriesEvaluare: 4 din 5 stele4/5 (821)
- Inglés: Cuaderno de Ejercicios 4º de PrimariaDocument16 paginiInglés: Cuaderno de Ejercicios 4º de PrimariaMaria MontesÎncă nu există evaluări
- NewChallenges Workbook Level4 PDFDocument18 paginiNewChallenges Workbook Level4 PDFNatalia AstorgaÎncă nu există evaluări
- Wireless World 1950 12Document41 paginiWireless World 1950 12Jan PranÎncă nu există evaluări
- SwimmingDocument12 paginiSwimmingkunalÎncă nu există evaluări
- Earn BTC DailyDocument4 paginiEarn BTC DailyMaria AlfonsoÎncă nu există evaluări
- GPM 242 Uss MissouriDocument3 paginiGPM 242 Uss MissouriAmberÎncă nu există evaluări
- Minstrels & TroubadoursDocument7 paginiMinstrels & TroubadoursAdam Russell RobertsonÎncă nu există evaluări
- Course Outline 21st Century LiteratureDocument4 paginiCourse Outline 21st Century LiteratureDinalyn VillamangcaÎncă nu există evaluări
- Miko Brochure 2022Document8 paginiMiko Brochure 2022Josue Ivan Vazquez CisnerosÎncă nu există evaluări
- KAT-A 1310 EKN-M300 Edition1 02-01-2017 ENDocument7 paginiKAT-A 1310 EKN-M300 Edition1 02-01-2017 ENwinston11Încă nu există evaluări
- Free Response: Unit 12: A Fondness For Cheese Warm UpDocument4 paginiFree Response: Unit 12: A Fondness For Cheese Warm UpJACK MOONÎncă nu există evaluări
- Childhood: A Selection of Short MonologuesDocument5 paginiChildhood: A Selection of Short MonologuesRaef SabryÎncă nu există evaluări
- Rajeev R Pillai Sarath J Pillai Nikhil S MenonDocument14 paginiRajeev R Pillai Sarath J Pillai Nikhil S MenonRajeev R PillaiÎncă nu există evaluări
- DSTVDocument3 paginiDSTVMega ByteÎncă nu există evaluări
- 293 AzulDocument7 pagini293 AzulMariel CalhuanteÎncă nu există evaluări
- David Lodge - Hotel Des BoobsDocument5 paginiDavid Lodge - Hotel Des BoobsAdelina TeodoraÎncă nu există evaluări
- Legend of Zelda Breath of The Wild - Miphas Theme Piano CoverDocument1 paginăLegend of Zelda Breath of The Wild - Miphas Theme Piano CoverDavid YompianÎncă nu există evaluări
- Lights and Shapes DefinitionsDocument18 paginiLights and Shapes Definitionsarif kamaruddinÎncă nu există evaluări
- Final PPT ServicesDocument32 paginiFinal PPT ServicesshomiyaÎncă nu există evaluări
- Bashar - CyboDocument8 paginiBashar - CyboAnonymous E4ciweo100% (4)
- Blender ShortcutsDocument1 paginăBlender ShortcutsogunbiyitimonÎncă nu există evaluări
- ReadmeDocument14 paginiReadmeTrung KieuÎncă nu există evaluări
- JPN Book DetailsDocument12 paginiJPN Book DetailsTarun MotlaÎncă nu există evaluări
- July 2017 TV, Home Theater and DVD Price ListDocument13 paginiJuly 2017 TV, Home Theater and DVD Price Listanahh ramakÎncă nu există evaluări
- Acessorios Askool CatalogoDocument18 paginiAcessorios Askool CatalogoDiogo SilvaÎncă nu există evaluări
- Fuelfocus™ Programmer User Manual Revision A00 April 2020: All Rights ReservedDocument40 paginiFuelfocus™ Programmer User Manual Revision A00 April 2020: All Rights ReservedRamonÎncă nu există evaluări
- Falcon ManualDocument230 paginiFalcon ManualDusanPetrovic100% (1)
- SatFlower I6 User Manual V1.0Document62 paginiSatFlower I6 User Manual V1.0Nithin Raj KÎncă nu există evaluări
- Winter Academic State ChampionsDocument2 paginiWinter Academic State ChampionsstprepsÎncă nu există evaluări
- 0472 História Da ModaDocument26 pagini0472 História Da ModaMaria VieiraÎncă nu există evaluări