Documente Academic
Documente Profesional
Documente Cultură
CSS-tabla-propiedades
Încărcat de
HeraldTitlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
CSS-tabla-propiedades
Încărcat de
HeraldDrepturi de autor:
Formate disponibile
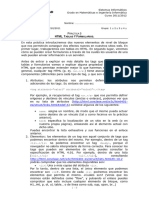
FICHA DE INFORMACIÓN: TABLAS EN CSS EN HTML
LAS TABLAS Y EL ESTILO CSS 1. ABRIR BLOC DE NOTAS Y ESCRIBA EL SIGUIENTE TEXTO EN
La mayoría de propiedades de uso habitual en CSS (bordes, colores, HTML:
tipos de letra, alineaciones,...) son perfectamente aplicables a las <!DOCTYPE html>
tablas. Sin embargo hay propiedades CSS que, explícitamente, sirven <html lang=”es”>
para modificar la forma de visualizar los elementos de una tabla. <head>
ESPACIADO Y BORDE EN LAS TABLAS <title>TABLA CON CSS</title>
Las propiedades CSS específicas para tablas son: <link rel="stylesheet" href="D:/CSS_tex/estilostabla.css">
a) border-collapse : </head>
Permite indicar cómo manejar los bordes adyacentes entre <body>
elementos. Posibles valores: <table class="tabla">
o collapse. Se unen los bordes adyacentes para formar un único <tr>
borde. Es decir no hay espacio entre bordes adyacentes. <th>N°</th>
o separate. Los bordes adyacentes se mantienen separados. Es <th>ALUMNO</th>
el valor por defecto. <th>TRABAJO</th>
table{ </tr>
width:100%; <tr>
border-collapse:collapse; <td>1</td>
} <td>Carlos</td>
td{ <td>Programador</td>
border:2px solid black; </tr>
} <tr>
Hay que fijarse en que es en el elemento table (el contenedor general <td>2</td>
de la tabla) en el que se indica esta propiedad. <td>Luis</td>
b) border-spacing : <td>Diseñador web</td>
Indica el espacio entre bordes. Admite dos medidas, la primera se </tr>
utiliza para la distancia horizontal y la segunda para la vertical. Si se <tr>
utiliza una medida se referirá a ambas distancias. <td>3</td>
Ejemplo: <td>José</td>
border-spacing:10px 5px; <td>Diseñador gráfico</td>
caption-side. Posición del título de la tabla (elemento caption). </tr>
Posibilidades: top (arriba, valor por defecto), bottom (abajo). <tr>
empty-cells. Indica si deseamos mostrar las celdas vacías de <td>4</td>
la tabla. Valores: show (mostrar, valor por defecto) <td>Raúl</td>
y hide (ocultar). No funciona (hide) con los bordes colapsados. <td>Técnico</td>
table-layout. Propiedad presente en los últimos navegadores </tr>
(no en Internet Explorer) permite indicar la forma en la que se </table>
calcula la anchura de las celdas. Por defecto toma el valor auto, </body>
en el que, aunque hayamos indicado una anchura fija para una </html>
celda, el tamaño de la misma depende del contenido. fixed, sin 1. GUARDAR EN DISCO D: EN LA CARPETA CSS CON EL
embargo deja la tabla con el tamaño fijado por las propiedades NOMBRE DE tabla.html TIPO todos los archivos
de anchura de columna (width).
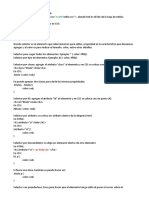
EN CSS
c) caption-side. 1. ABRIR OTRO BLOC DE NOTAS Y ESCRIBA EL SIGUIENTE TEXTO EN
Propiedad utilizada para la etiqueta caption que contiene el CSS:
título de una tabla. Permite indicar si queremos que el título .tabla{
esté por encima de la tabla (valor top, valor por defecto) o por border:1px solid;
debajo (valor bottom) width:400px;
d) empty-cells. border-collapse:collapse;
Permite especificar si los bordes y sombreados de la tabla se }
aplican a las celdas vacías. Valores: .tabla td{
background:#00FFFF;
o show. Se aplican bordes y sombreados a esas celdas (valor border:1px solid;
por defecto) text-align:center;
o hide. No se aplican los bordes y sombreados a las celdas }
vacías. .tabla th{
background-color:blue;
color:yellow;
e) table-layout.
Indica la forma en la que se determina la anchura de la tabla font-family:comic sans ms;
y las celdas. Posibles valores: }
o auto. Valor por defecto. Aunque hayamos indicado anchura .tabla td:hover{
para tabla y/o celdas, su tamaño se determina por el background-color:red;
contenido de las mismas (si el contenido requiere mayor font-size:30px;
anchura, así se hará. }
o fixed. Predomina la anchura establecida por las propiedades .tabla tr:hover{
y no por el contenido background-color:purple;
font-size:20px;
}
ACTIVIDAD: TABLAS EN CSS
1. GUARDAR EN DISCO D: EN LA CARPETA CSS CON EL
NOMBRE DE estilotabla.css TIPO todos los archivos
S-ar putea să vă placă și
- CU01052D Diseño Tablas Css Border-Spacing Caption-Side Empty-CellsDocument7 paginiCU01052D Diseño Tablas Css Border-Spacing Caption-Side Empty-CellsBruno CanteroÎncă nu există evaluări
- HTML TablasDocument21 paginiHTML TablasalgamacolÎncă nu există evaluări
- Guia 5-Tablas HTMLDocument9 paginiGuia 5-Tablas HTMLAshlytae CortesÎncă nu există evaluări
- Tablas en HTMLDocument9 paginiTablas en HTMLGerenciaVirtualÎncă nu există evaluări
- Uso de tablas HTML para organizar datosDocument5 paginiUso de tablas HTML para organizar datosElianna PadillaÎncă nu există evaluări
- HTML CSS Caracteristicas AvanzadasDocument47 paginiHTML CSS Caracteristicas AvanzadasRaul ChimalÎncă nu există evaluări
- Etiquetas HTML para listasDocument8 paginiEtiquetas HTML para listasMoicras FernandezÎncă nu există evaluări
- HTMLDocument3 paginiHTMLanthonyÎncă nu există evaluări
- Diseño Web - Guía 4 - TablasDocument3 paginiDiseño Web - Guía 4 - TablasKarol Vannessa Tunarrosa SilvaÎncă nu există evaluări
- TRABAJODocument3 paginiTRABAJOAndrés Felipe Pimiento PertuzÎncă nu există evaluări
- Tablas BásicasDocument8 paginiTablas BásicasMagaly ValdiviaÎncă nu există evaluări
- Tablas BásicasDocument15 paginiTablas BásicasCristian Choque QuispeÎncă nu există evaluări
- Unidad V Las Tablas en HTML5Document7 paginiUnidad V Las Tablas en HTML5angelicamspÎncă nu există evaluări
- HTML Guia 3Document27 paginiHTML Guia 3ManuelÎncă nu există evaluări
- EtiquetasDocument7 paginiEtiquetasJorge NavarroÎncă nu există evaluări
- HTML TablasDocument14 paginiHTML TablasNoXÎncă nu există evaluări
- Tablas y formularios en Lenguajes de MarcasDocument60 paginiTablas y formularios en Lenguajes de MarcasCindy A. G. OrellanaÎncă nu există evaluări
- Tablas en HTMLDocument4 paginiTablas en HTMLJesus Chilque LunaÎncă nu există evaluări
- Praticas Tablashtml-1620910140720Document6 paginiPraticas Tablashtml-1620910140720katherine rodriguezÎncă nu există evaluări
- Universidad Don Bosco Facultad de Estudios Tecnologicos Escuela de ComputacionDocument14 paginiUniversidad Don Bosco Facultad de Estudios Tecnologicos Escuela de ComputacionDaniel ReyesÎncă nu există evaluări
- Tablas HTML Y CSSDocument7 paginiTablas HTML Y CSSmiriam solorzanoÎncă nu există evaluări
- Guía HTML tablasDocument11 paginiGuía HTML tablasJuan David GuerreroÎncă nu există evaluări
- Tablas HTMLDocument17 paginiTablas HTMLCiro NavarroÎncă nu există evaluări
- Guía completa sobre tablas HTML: 8 pasos para crear y formatear tablasDocument10 paginiGuía completa sobre tablas HTML: 8 pasos para crear y formatear tablasnatalyÎncă nu există evaluări
- Tema 14 Crear TablasDocument7 paginiTema 14 Crear TablasjaviersegoviamartinezÎncă nu există evaluări
- Guia 7Document14 paginiGuia 7Luis ApazaÎncă nu există evaluări
- Declaraciones CSSDocument3 paginiDeclaraciones CSSArge UgaldeÎncă nu există evaluări
- Tablas en Dreamweaver Cs5Document8 paginiTablas en Dreamweaver Cs5Williams CamposÎncă nu există evaluări
- HTML3Document10 paginiHTML3Stefano Andres Herrera ArvayÎncă nu există evaluări
- Hojas de EstiloDocument8 paginiHojas de EstiloMary Sol JchÎncă nu există evaluări
- Etiquetas para Crear Una Tabla SencillaDocument3 paginiEtiquetas para Crear Una Tabla SencillaCarmen Aguirre MacedoÎncă nu există evaluări
- TEMA 2 - HTMLDocument35 paginiTEMA 2 - HTMLDiego López BaezaÎncă nu există evaluări
- HIPERENLACESDocument7 paginiHIPERENLACESperlaÎncă nu există evaluări
- 2021-02 - S03 - 2 - Tablas en HTMLDocument11 pagini2021-02 - S03 - 2 - Tablas en HTMLRodrigoÎncă nu există evaluări
- Como Crear Tablas Con HTML y PHPDocument5 paginiComo Crear Tablas Con HTML y PHPale uwuwuwwuÎncă nu există evaluări
- Chuleta Lenguaje de MarcasDocument8 paginiChuleta Lenguaje de MarcasFrancisco Roman Ortiz AstorgaÎncă nu există evaluări
- Características-kable()-kable_styling()-funcionesDocument1 paginăCaracterísticas-kable()-kable_styling()-funcionesJohan Alexis Flores BejaranoÎncă nu există evaluări
- Practica 05Document8 paginiPractica 05ana merida martinÎncă nu există evaluări
- Crear Tablas HTML Colspan y RowspanDocument6 paginiCrear Tablas HTML Colspan y RowspanZyKox BitÎncă nu există evaluări
- Web Developer CSSDocument14 paginiWeb Developer CSSsancaes216Încă nu există evaluări
- Resumen HTMLDocument4 paginiResumen HTMLConqÎncă nu există evaluări
- Tablas y FramesDocument14 paginiTablas y FramesEver Condori TorricoÎncă nu există evaluări
- Metadatos y tablas accesiblesDocument84 paginiMetadatos y tablas accesiblesMauri SuarezÎncă nu există evaluări
- 4.-Uso de DIV en HTMLDocument8 pagini4.-Uso de DIV en HTMLitzhndÎncă nu există evaluări
- CLASE 5 - AAPRO 2023Document17 paginiCLASE 5 - AAPRO 2023kgorbaranÎncă nu există evaluări
- Exposicion Programacion WebDocument13 paginiExposicion Programacion WebSilvia Juliana PALMA SOTELOÎncă nu există evaluări
- LAB6 - Manejo de TablasDocument6 paginiLAB6 - Manejo de Tablasjuan alberto alandes rodriguezÎncă nu există evaluări
- 6.T A B L A SDocument14 pagini6.T A B L A SDaniel cocarico Reques Cocarico RequesÎncă nu există evaluări
- Practica 05Document8 paginiPractica 05Eduardo GarciaÎncă nu există evaluări
- CSS listas y tablasDocument31 paginiCSS listas y tablasYesica CisanoÎncă nu există evaluări
- ClaseBeamer PDFDocument20 paginiClaseBeamer PDFFelipe GutierrezÎncă nu există evaluări
- Clase BeamerDocument20 paginiClase BeamerFelipe GutierrezÎncă nu există evaluări
- Tablas SimplesDocument12 paginiTablas SimplesjaviertorresrubioÎncă nu există evaluări
- Tab LashDocument4 paginiTab LashLauro MoraÎncă nu există evaluări
- TABLAS-FORMULARIOS-HTML--40Document14 paginiTABLAS-FORMULARIOS-HTML--40David I. López PérezÎncă nu există evaluări
- Curso de CSSDocument4 paginiCurso de CSSKevin Bejarano CalleÎncă nu există evaluări
- Tablas HTML Ejemplos Básicos y Avanzados Desde CeroDocument17 paginiTablas HTML Ejemplos Básicos y Avanzados Desde CeroJevolutionTecnologíaÎncă nu există evaluări
- KPGW U2 A1 FmagDocument1 paginăKPGW U2 A1 FmagFlor De Maria Alvarado GonzalezÎncă nu există evaluări
- Códigos HTML sobre tablas y formulariosDocument7 paginiCódigos HTML sobre tablas y formulariosYolima VillalobosÎncă nu există evaluări
- Diseño Del PensamientoDocument4 paginiDiseño Del PensamientoHeraldÎncă nu există evaluări
- Computación e InformáticaDocument1 paginăComputación e InformáticaHeraldÎncă nu există evaluări
- Juegos Florales 2021Document4 paginiJuegos Florales 2021HeraldÎncă nu există evaluări
- Potencialidades de Mi Comunidad - ProblemasDocument5 paginiPotencialidades de Mi Comunidad - ProblemasHeraldÎncă nu există evaluări
- BlenderDocument2 paginiBlenderEdgard Idme MolinaÎncă nu există evaluări
- Estructura Secuencial en DFDDocument2 paginiEstructura Secuencial en DFDHeraldÎncă nu există evaluări
- Listas en WordDocument2 paginiListas en WordHeraldÎncă nu există evaluări
- Generando Ideas de Solucion Al ProblemaDocument4 paginiGenerando Ideas de Solucion Al ProblemaHeraldÎncă nu există evaluări
- Design Thinking - Fase DefinirDocument7 paginiDesign Thinking - Fase DefinirHerald100% (3)
- Sesiones ALGORITMOSDocument6 paginiSesiones ALGORITMOSHeraldÎncă nu există evaluări
- ESTRUCTURA BÁSICA HTML5Document2 paginiESTRUCTURA BÁSICA HTML5HeraldÎncă nu există evaluări
- Margenes Con WordDocument2 paginiMargenes Con WordHeraldÎncă nu există evaluări
- ESTRUCTURA BÁSICA HTML5Document2 paginiESTRUCTURA BÁSICA HTML5HeraldÎncă nu există evaluări
- Manejo de Tablas en Html5Document1 paginăManejo de Tablas en Html5HeraldÎncă nu există evaluări
- Formulario ElectrónicoDocument2 paginiFormulario ElectrónicoHeraldÎncă nu există evaluări
- ACTIVIDAD FormularioDocument1 paginăACTIVIDAD FormularioHeraldÎncă nu există evaluări
- Entorno de Trabajo ScratchDocument3 paginiEntorno de Trabajo ScratchHeraldÎncă nu există evaluări
- Listas en WordDocument1 paginăListas en WordHeraldÎncă nu există evaluări
- Direcciones de Construccion de WebDocument6 paginiDirecciones de Construccion de WebHeraldÎncă nu există evaluări
- Guía completa CorelDrawDocument65 paginiGuía completa CorelDrawHeraldÎncă nu există evaluări
- Emprendimiento DigitalDocument1 paginăEmprendimiento DigitalHeraldÎncă nu există evaluări
- Aprender A EmprenderDocument5 paginiAprender A EmprenderHeraldÎncă nu există evaluări
- Entorno de Trabajo ScratchDocument3 paginiEntorno de Trabajo ScratchHeraldÎncă nu există evaluări
- Word2007 Pract1-2Document7 paginiWord2007 Pract1-2HeraldÎncă nu există evaluări
- Formato Al Párrafo en WordDocument2 paginiFormato Al Párrafo en WordHeraldÎncă nu există evaluări
- Alineacion HTMLDocument4 paginiAlineacion HTMLHeraldÎncă nu există evaluări
- Conociendo Los Diferentes Tipos de EmpresaDocument2 paginiConociendo Los Diferentes Tipos de EmpresaHeraldÎncă nu există evaluări
- Las ProteínasDocument6 paginiLas ProteínasHeraldÎncă nu există evaluări
- Acidos NucleicosDocument1 paginăAcidos NucleicosHeraldÎncă nu există evaluări
- 126proy 94a550Document13 pagini126proy 94a550Juan Francisco PerezÎncă nu există evaluări
- The WORLD PIZZA - Diseño y Evaluacion de Proyecto Elias MercadoDocument34 paginiThe WORLD PIZZA - Diseño y Evaluacion de Proyecto Elias MercadoMariela Orellana Torrez50% (2)
- Matriz de Evaluación MíaDocument19 paginiMatriz de Evaluación MíaPaola quispeÎncă nu există evaluări
- Estatutos AEU-USACDocument9 paginiEstatutos AEU-USACMario Pineda100% (1)
- Fundamentos Teóricos de La Planeación EstratégicaDocument7 paginiFundamentos Teóricos de La Planeación Estratégicaerika plazasÎncă nu există evaluări
- Transformadores Trifasicos Sumergidos en Aceite para Distribucion en BTDocument27 paginiTransformadores Trifasicos Sumergidos en Aceite para Distribucion en BTVictorForcadellÎncă nu există evaluări
- La Evolución de La AgroindustriaDocument5 paginiLa Evolución de La AgroindustriaAldo Sanabria50% (2)
- Presupuesto de ProducciónDocument7 paginiPresupuesto de ProducciónSergio CalelÎncă nu există evaluări
- Cartones 160Document10 paginiCartones 160NICOLE CANO GOMEZÎncă nu există evaluări
- Objetivos de Un Sistema de Gestión de ContratosDocument3 paginiObjetivos de Un Sistema de Gestión de ContratosDoraLeonardoÎncă nu există evaluări
- 2p-Modulo 2 Contabilidad Gerencial IDocument21 pagini2p-Modulo 2 Contabilidad Gerencial ISherlyn RiveraÎncă nu există evaluări
- Proyecto Granja PorcinaDocument19 paginiProyecto Granja PorcinajuanaÎncă nu există evaluări
- Carta de Control InternoDocument13 paginiCarta de Control InternoMaricela Laureano RaquiÎncă nu există evaluări
- Caso BagoDocument5 paginiCaso BagoRodrigo CopariÎncă nu există evaluări
- Mixer ConDocument40 paginiMixer ConLa Punta EnelMundoÎncă nu există evaluări
- Organigrama MERCOSUR ES Feb2019Document1 paginăOrganigrama MERCOSUR ES Feb2019Malvi Nasar GentinasÎncă nu există evaluări
- 3.6 Precision de RegistroDocument12 pagini3.6 Precision de RegistroIsaid Martinez VasquezÎncă nu există evaluări
- Formulario de Solicitud Unico Tarifa Diferencial Categoria IDocument1 paginăFormulario de Solicitud Unico Tarifa Diferencial Categoria IBryan StevenÎncă nu există evaluări
- Manual Camarera de PisosDocument44 paginiManual Camarera de Pisosperujara86% (14)
- Nuevo Régimen Amazonía y A La Región SelvaDocument27 paginiNuevo Régimen Amazonía y A La Región SelvakiraxD19100% (4)
- Unidad I Introduccion A La Economia 2015Document18 paginiUnidad I Introduccion A La Economia 2015Oscar RequeneÎncă nu există evaluări
- Intento I Examen Final Proceso Estrategico II PDFDocument13 paginiIntento I Examen Final Proceso Estrategico II PDFBonilla KarolinaÎncă nu există evaluări
- Requisitos para La Contratacion de Personal ExtranjeroDocument6 paginiRequisitos para La Contratacion de Personal ExtranjeroJose DaneriÎncă nu există evaluări
- Proyecto Chifa Casi Listo V2Document98 paginiProyecto Chifa Casi Listo V2Christian Choquehuanca PacoriÎncă nu există evaluări
- Plan Contable GubernamentalDocument22 paginiPlan Contable Gubernamentalyulinio roamrio landeo almeida100% (3)
- Resolución homologa convenio FOETRA-TelefónicaDocument49 paginiResolución homologa convenio FOETRA-TelefónicaDiego HaurieÎncă nu există evaluări
- AndyDocument2 paginiAndyandy escovedo castroÎncă nu există evaluări
- Cuestionario Potencial ExportadorDocument13 paginiCuestionario Potencial ExportadorChristian MenPerÎncă nu există evaluări
- Los Bombones en VenezuelaDocument7 paginiLos Bombones en VenezuelaClaudia Gonzalez100% (1)
- Ejemplo 8 - Verificación Capacidad A Flexo-Compresión Biaxial (Perfil CFT)Document3 paginiEjemplo 8 - Verificación Capacidad A Flexo-Compresión Biaxial (Perfil CFT)LISFAVERÎncă nu există evaluări
- Bonos en ContabilidadDocument14 paginiBonos en Contabilidadwilfran abad romeroÎncă nu există evaluări