Documente Academic
Documente Profesional
Documente Cultură
Ficha de Actividad de Aprendizaje Nº1
Încărcat de
GabrielDescriere originală:
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Ficha de Actividad de Aprendizaje Nº1
Încărcat de
GabrielDrepturi de autor:
Formate disponibile
INSTITUTO SUPERIOR TECNOLÓGICO PÚBLICO
“ Alexa nd er Vo n Hum boldt”- V i l l a R i c a
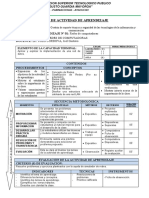
FICHA DE ACTIVIDAD DE APRENDIZAJE Nº 1
ACTIVIDAD DE APRENDIZAJE Nº 01: “Diseño Web con HTML.”
Elementos de la capacidad Terminal: Lugar: Horas Pedagógicas
Implementar aplicaciones para internet e intranet. Laboratorio (X ) 20 min
Taller ( )
Campo ( )
Aula ( )
CONTENIDOS
PROCEDIMIENTOS CONCEPTOS ACTITUDES
Conceptualiza y aplica las diferentes HERRAMIENTAS PARA EL DESARROLLO DE UN PROYECTO Demuestra interés por las etiquetas
etiquetas en el diseño Web para la WEB. en el diseño Web.
elaboración de proyectos. ¿Qué es Diseño Web?
• Herramientas de trabajo para el desarrollo web.
• HTML como diseño Web.
• Etiquetas en el Desarrollo de aplicaciones con HTML.
• Introducción a Bootstrap
SECUENCIA METOTOLÓGICA
Métodos /
Momentos Estrategias Recursos Duración
Técnicas
Se muestra una diapositiva, preguntando: ¿Qué es el diseño web?
Explicativo
Los estudiantes dan sus ideas sobre El Diseño Web
Motivación Expone / 5 min
El docente menciona que el propósito de la clase es conocer la estructura Lluvia de Ideas
Multimedia (X)
de una pagina en HTML y sus principales etiquetas
El facilitador presenta una diapositiva con la definición de diseño web, Alumnos (X)
Analiza.
seguidamente menciona las herramientas que se va a utilizar para realizar
Proporcionar Búsqueda de Manuales ( )
la práctica. 5 min.
Información información
Se realiza la introducción al tema HTML y las etiquetas que se utilizaran
Lectura. Diapositivas (X)
para nuestra practica
Los estudiantes reconocen la estructura de una pagina en HTML y van creando
Demostrativo Pcs (X)
una pagina de ejemplo
Desarrollar Expositivo
5 min.
Práctica Dirigida Trabajo en Tv ( )
Los estudiantes como introducción al tema Bootstrap van modificando su
equipo
página utilizando los códigos de Bootstrap y analizan su utilidad
Resolución de Explican la utilidad que les brinda el framework Bootstrap en el diseño web Videos (X)
Demostrativo
Problemas y Lluvia de ideas Expositivo
3 min.
Transferencia Módulos ( )
Desarrollo de práctica para la casa: Demostrativo
Evaluación Laboratorio (X) 2 min.
Diseñar de manera gráfica la maquetación de su página web.. explica
EVALUACIÓN DE LOS APRENDIZAJES
Criterio de Evaluación: Selecciona y/o desarrolla la aplicación, de acuerdo a los requerimientos establecidos.
INDICADORES TÉCNICAS INSTRUMENTOS
Conceptualiza las etiquetas comunes de HTML. Observación. Ficha de observación
Desarrolla su primera página web utilizando etiquetas HTML y Bootstrap.
____________________________________________
Ing. DAVID GABRIEL COLONIO ROSALES
Docente encargado de la Unidad Didáctica.
S-ar putea să vă placă și
- Ficha de Actividad de Aprendizaje Nº1Document1 paginăFicha de Actividad de Aprendizaje Nº1GabrielÎncă nu există evaluări
- Ficha de Actividad de Aprendizaje #3Document1 paginăFicha de Actividad de Aprendizaje #3GabrielÎncă nu există evaluări
- Sesion de Aprendizaje N°8 GAW PDFDocument1 paginăSesion de Aprendizaje N°8 GAW PDFRomel Alferez VilcaÎncă nu există evaluări
- Ficha de Actividad de Aprendizaje Nº13 ProyectoDocument1 paginăFicha de Actividad de Aprendizaje Nº13 Proyectoanon_109327127Încă nu există evaluări
- Ficha de Actividad de Aprendizaje Nº8.1Document1 paginăFicha de Actividad de Aprendizaje Nº8.1GabrielÎncă nu există evaluări
- Ficha de Actividad TpwebDocument33 paginiFicha de Actividad TpwebSIRIA HERRERA BLANCASÎncă nu există evaluări
- Taller TIC JECDocument3 paginiTaller TIC JECMartha Montoro MamaniÎncă nu există evaluări
- Creando una página web con HTMLDocument12 paginiCreando una página web con HTMLAngel Mendez Yalli100% (1)
- Ficha de Actividad de Aprendizaje Nº11Document1 paginăFicha de Actividad de Aprendizaje Nº11Gabriel100% (1)
- GFPI-F-019 - Formato - Guia - de - Aprendizaje #23 MODELOS DE REFERENCIA OSI y TCP-IPDocument6 paginiGFPI-F-019 - Formato - Guia - de - Aprendizaje #23 MODELOS DE REFERENCIA OSI y TCP-IPleonardoduarteÎncă nu există evaluări
- Sesión de Aprendizaje 2Document3 paginiSesión de Aprendizaje 2felipe lorenzoÎncă nu există evaluări
- Diseño de Sesión de Aprendizaje - Plan de Sesión de Clase - Facultad de IngenieríaDocument2 paginiDiseño de Sesión de Aprendizaje - Plan de Sesión de Clase - Facultad de IngenieríaJeanpierre Mori torresÎncă nu există evaluări
- Guía de Aprendizaje Unidad 2 - Ingeniería WebDocument16 paginiGuía de Aprendizaje Unidad 2 - Ingeniería WebCARLOS RIVERA ORDOÑEZÎncă nu există evaluări
- Sesión Clase ModeloDocument2 paginiSesión Clase ModeloSaChie Rosas AguilarÎncă nu există evaluări
- Sesión (1) Conceptos BásicosDocument2 paginiSesión (1) Conceptos BásicosWilson Mori SantanaÎncă nu există evaluări
- 8.GFPI-F-019 - Formato - GUIA 8 Aplicar Herramientas Ofimáticas, Redes Sociales y Colaborativas de Acuerdo Con El Proyecto A DesarrollarDocument10 pagini8.GFPI-F-019 - Formato - GUIA 8 Aplicar Herramientas Ofimáticas, Redes Sociales y Colaborativas de Acuerdo Con El Proyecto A DesarrollarRodrríguezz Zulvarán Alexsander AllberttoÎncă nu există evaluări
- Procesador de palabras WordDocument7 paginiProcesador de palabras WordGilda PaladinesÎncă nu există evaluări
- Pea Diseño MultimediaDocument25 paginiPea Diseño MultimediaEulaliaCorralesÎncă nu există evaluări
- Guia4 - (32) 2 Competencia 220501032 RA 22050103203 UMLDocument9 paginiGuia4 - (32) 2 Competencia 220501032 RA 22050103203 UMLALEJANDRO RODRIGUEZÎncă nu există evaluări
- 4-GFPI-F-019 Formato Guia de Aprendizaje-3 BASES de DATOSDocument8 pagini4-GFPI-F-019 Formato Guia de Aprendizaje-3 BASES de DATOSDanny LosadaÎncă nu există evaluări
- JS-Prog-BásicaDocument4 paginiJS-Prog-BásicaRaul GuevaraÎncă nu există evaluări
- PLANEACIÓN Y SECUENCIA DIDÁCTICA Colegio de Bachilleres Del Estado de Tlaxcala CorregidaDocument8 paginiPLANEACIÓN Y SECUENCIA DIDÁCTICA Colegio de Bachilleres Del Estado de Tlaxcala CorregidaErnesto Fosado NietoÎncă nu există evaluări
- Ficha de Actividad 05-WordDocument2 paginiFicha de Actividad 05-WordJorge Aguilar AlcaldeÎncă nu există evaluări
- MallaDocument3 paginiMallaJesús DavidÎncă nu există evaluări
- Guia Ofimatica ActualizadaDocument9 paginiGuia Ofimatica ActualizadaMARVIN RAFAEL VELASQUEZ CARILLOÎncă nu există evaluări
- PLANIFICACIÓN PMPDocument1 paginăPLANIFICACIÓN PMPYessenia SalgueroÎncă nu există evaluări
- Plan de Ejecución Modelo de La Practica de 30 MinutosDocument4 paginiPlan de Ejecución Modelo de La Practica de 30 MinutosCaly CedenoÎncă nu există evaluări
- Ept 4 Unidad1 IB Corel Logos ClaroDocument2 paginiEpt 4 Unidad1 IB Corel Logos ClaroMarco TiconaÎncă nu există evaluări
- PLAN DE TRABAJO DEL INSTRUCTOR PROY. MAT. INFORMATIVO MPEA 11-04- 24Document7 paginiPLAN DE TRABAJO DEL INSTRUCTOR PROY. MAT. INFORMATIVO MPEA 11-04- 24Dante Laura de la cruzÎncă nu există evaluări
- Implementación TPM y mantenimiento autónomoDocument1 paginăImplementación TPM y mantenimiento autónomojorge ramos velasquezÎncă nu există evaluări
- Cuadro de OperacionalizaciónDocument2 paginiCuadro de Operacionalizaciónjenipino83Încă nu există evaluări
- Syllabus Programacion AplicadaDocument8 paginiSyllabus Programacion AplicadaLuis Antonio Falagan MartinezÎncă nu există evaluări
- SEA 04 - Semana 04 - TRD - 2021 15Document4 paginiSEA 04 - Semana 04 - TRD - 2021 15light rayto yagamiÎncă nu există evaluări
- Introducción a Java enDocument1 paginăIntroducción a Java enJeison Andrés Ocaña SuárezÎncă nu există evaluări
- Fernando Pisfil 02. PS - Tec - Isw-Iii (2020-10)Document18 paginiFernando Pisfil 02. PS - Tec - Isw-Iii (2020-10)ricardo rodriguezÎncă nu există evaluări
- Guia - de - Aprendizaje Ofimatica - PowerPointDocument7 paginiGuia - de - Aprendizaje Ofimatica - PowerPointWILLIAM ALEXANDER AREVALO VERGARAÎncă nu există evaluări
- Redes ComputadorasDocument3 paginiRedes ComputadorasJoel Pozo CordovaÎncă nu există evaluări
- Guía de Elaboración de Contenidos para Plataforma LMS Iedep PDFDocument10 paginiGuía de Elaboración de Contenidos para Plataforma LMS Iedep PDFOscar CuapiozzoÎncă nu există evaluări
- Sem 5 Sesion de AprendiazajeDocument3 paginiSem 5 Sesion de AprendiazajeFranco AlejandriaÎncă nu există evaluări
- Sesion de Aprendizaje 5Document3 paginiSesion de Aprendizaje 5Joubert Diaz MarinÎncă nu există evaluări
- 58 Laboratorio Computación para IngenieríaDocument3 pagini58 Laboratorio Computación para IngenieríaJose OmarÎncă nu există evaluări
- Sesion 01-A Practica Diseño de DiapositivaDocument3 paginiSesion 01-A Practica Diseño de DiapositivaFidel Cabanillas VargasÎncă nu există evaluări
- Formato - Actividad Académica - ReconocimientoDocument7 paginiFormato - Actividad Académica - ReconocimientoMariam BerdugoÎncă nu există evaluări
- Edición de audio con Adobe AuditionDocument6 paginiEdición de audio con Adobe Auditionfelipe lorenzoÎncă nu există evaluări
- Programación Web PHPDocument3 paginiProgramación Web PHPMaryoli DunoÎncă nu există evaluări
- Introducción a Microsoft OfficeDocument10 paginiIntroducción a Microsoft OfficeproferositaÎncă nu există evaluări
- Diseño web profesionalDocument10 paginiDiseño web profesionalJUAN CAMILO CANDELA AVENDANOÎncă nu există evaluări
- Diseña pavimentos flexibles mediante el método USACEDocument1 paginăDiseña pavimentos flexibles mediante el método USACEELIZABETHÎncă nu există evaluări
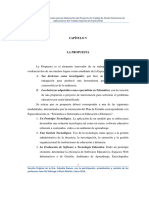
- V. La PropuestaDocument15 paginiV. La PropuestaFabiana Guzman MenesesÎncă nu există evaluări
- Fundamentos de Programacion1Document10 paginiFundamentos de Programacion1JaxDÎncă nu există evaluări
- Planeacion Aplicaciones WebDocument10 paginiPlaneacion Aplicaciones WebFarcy BartonÎncă nu există evaluări
- Especificaciones Prototipos DidácticosDocument37 paginiEspecificaciones Prototipos DidácticosJose Alvarez Garcia100% (1)
- Espe Software Programacion WebDocument7 paginiEspe Software Programacion WebAlejandra CuadrosÎncă nu există evaluări
- Guia - de - Aprendizaje - 07 HTML - CSSDocument8 paginiGuia - de - Aprendizaje - 07 HTML - CSSRAFAEL ANTONIO MORENO GELVESÎncă nu există evaluări
- Mejora Continua - SenatiDocument19 paginiMejora Continua - SenatiCarlos Miguel Francia AvilaÎncă nu există evaluări
- PLANIFICADOR_Lester Romero_Diseño web (1)Document6 paginiPLANIFICADOR_Lester Romero_Diseño web (1)Lerter RomeroÎncă nu există evaluări
- Diseño Sesión Aprendizaje S1Document1 paginăDiseño Sesión Aprendizaje S1Laurita BlancoÎncă nu există evaluări
- Evolución tecnológica equipos y softwareDocument2 paginiEvolución tecnológica equipos y softwareRamon Pizarro HuaytaÎncă nu există evaluări
- Guía de Aprendizaje para La Virtualidad PCP II - ResumenDocument6 paginiGuía de Aprendizaje para La Virtualidad PCP II - ResumenFerdi VaroroÎncă nu există evaluări
- Efecto Cubo Con ImágenesDocument18 paginiEfecto Cubo Con ImágenesGabrielÎncă nu există evaluări
- Ficha de Actividad de Aprendizaje Nº3Document2 paginiFicha de Actividad de Aprendizaje Nº3GabrielÎncă nu există evaluări
- Programación de La Unidad DidácticaDocument2 paginiProgramación de La Unidad DidácticaGabrielÎncă nu există evaluări
- Instituto Superior TecnologicoDocument4 paginiInstituto Superior TecnologicoGabrielÎncă nu există evaluări
- Ficha de Actividad de Aprendizaje Nº2Document1 paginăFicha de Actividad de Aprendizaje Nº2GabrielÎncă nu există evaluări
- Instituto Superior Tecnologico AVHDocument3 paginiInstituto Superior Tecnologico AVHGabrielÎncă nu există evaluări
- Programación de La Unidad DidácticaDocument5 paginiProgramación de La Unidad DidácticaGabrielÎncă nu există evaluări
- Sesion OfimaticaDocument1 paginăSesion OfimaticaGabriel100% (1)
- Ficha de Actividad de Aprendizaje Nº2Document1 paginăFicha de Actividad de Aprendizaje Nº2GabrielÎncă nu există evaluări
- Legislación laboral y convenios colectivosDocument4 paginiLegislación laboral y convenios colectivosGabrielÎncă nu există evaluări
- Instituto Superior TecnologicoDocument3 paginiInstituto Superior TecnologicoGabrielÎncă nu există evaluări
- Instituto Superior TecnologicoDocument2 paginiInstituto Superior TecnologicoGabrielÎncă nu există evaluări
- ¿Qué Es Diseño Web?Document23 pagini¿Qué Es Diseño Web?GabrielÎncă nu există evaluări
- Ficha de Actividad de Aprendizaje Nº12Document1 paginăFicha de Actividad de Aprendizaje Nº12GabrielÎncă nu există evaluări
- Programación de La Unidad DidácticaDocument3 paginiProgramación de La Unidad DidácticaGabrielÎncă nu există evaluări
- Ficha de Actividad de Aprendizaje Nº3Document1 paginăFicha de Actividad de Aprendizaje Nº3GabrielÎncă nu există evaluări
- Programación de La Unidad DidácticaDocument2 paginiProgramación de La Unidad DidácticaGabrielÎncă nu există evaluări
- Ficha de Actividad de Aprendizaje Nº1Document1 paginăFicha de Actividad de Aprendizaje Nº1GabrielÎncă nu există evaluări
- Programación de La Unidad DidácticaDocument2 paginiProgramación de La Unidad DidácticaGabrielÎncă nu există evaluări
- Tipos de Equipos de TrabajoDocument38 paginiTipos de Equipos de TrabajoGabrielÎncă nu există evaluări
- Silabo Diseño WebDocument3 paginiSilabo Diseño WebGabrielÎncă nu există evaluări
- Ejercicio de Lectura Información Personal en InglésDocument2 paginiEjercicio de Lectura Información Personal en InglésGabrielÎncă nu există evaluări
- Aplicando El Framework Bootstrap 05Document1 paginăAplicando El Framework Bootstrap 05GabrielÎncă nu există evaluări
- Ficha de Actividad de Aprendizaje #7Document1 paginăFicha de Actividad de Aprendizaje #7GabrielÎncă nu există evaluări
- Ficha de Actividad de Aprendizaje Nº10Document1 paginăFicha de Actividad de Aprendizaje Nº10Gabriel100% (1)
- Ficha de Actividad de Aprendizaje #6Document1 paginăFicha de Actividad de Aprendizaje #6GabrielÎncă nu există evaluări
- Ficha de Actividad de Aprendizaje Nº9Document1 paginăFicha de Actividad de Aprendizaje Nº9GabrielÎncă nu există evaluări
- Informe Final WixDocument4 paginiInforme Final WixMateo Querevalu Silva100% (2)
- Enothe y OtrasDocument27 paginiEnothe y Otrasrolinga123Încă nu există evaluări
- Diseño de Portales Dinámicos: Propósito Del MóduloDocument5 paginiDiseño de Portales Dinámicos: Propósito Del Módulopepe grillo GonzálezÎncă nu există evaluări
- Multimedia El Cultivo de La MalangaDocument6 paginiMultimedia El Cultivo de La MalangaClaudio Gilberto Barrientos GutierrezÎncă nu există evaluări
- Investigacion 1 Comercio ElectronicoDocument19 paginiInvestigacion 1 Comercio ElectronicoJulian DiazÎncă nu există evaluări
- Taller Alfabetización en Herramientas de Pensamiento Libre Banco de Alimentos de Bogotá Uso de WixDocument42 paginiTaller Alfabetización en Herramientas de Pensamiento Libre Banco de Alimentos de Bogotá Uso de WixFelipe Gutierrez MachadoÎncă nu există evaluări
- 2personnel Acreditación Web - Manual de Usuario - Modulo Vehiculos V-15-01-2020Document32 pagini2personnel Acreditación Web - Manual de Usuario - Modulo Vehiculos V-15-01-2020Maribel huancahuireÎncă nu există evaluări
- Crear Infografias OnlineDocument2 paginiCrear Infografias OnlineAngel ValenciaÎncă nu există evaluări
- Valoración de La Calidad de Fuentes de InformaciónDocument22 paginiValoración de La Calidad de Fuentes de InformaciónNikool BurgueteÎncă nu există evaluări
- Libros CompDocument60 paginiLibros Compaulisan14Încă nu există evaluări
- Manual - Spanish DMSDocument33 paginiManual - Spanish DMSDarwin ParraÎncă nu există evaluări
- DIVINDATDocument46 paginiDIVINDATSANDRO0% (1)
- Actividad Sobre La WebDocument5 paginiActividad Sobre La WebMaria ArguellesÎncă nu există evaluări
- Proyecto Productivo Marizolyareliz Final Anillar-1Document122 paginiProyecto Productivo Marizolyareliz Final Anillar-1Areliz GomezÎncă nu există evaluări
- Red de Alerta Temprana para El Tizon Tardio de La PapaDocument2 paginiRed de Alerta Temprana para El Tizon Tardio de La PapaAlexander MedinaÎncă nu există evaluări
- Sem y Seo PDFDocument18 paginiSem y Seo PDFLorena LopezÎncă nu există evaluări
- Cómo Subir Archivos de Flipbook A Su Sitio Web A Través de FTPDocument13 paginiCómo Subir Archivos de Flipbook A Su Sitio Web A Través de FTProger.trujilloÎncă nu există evaluări
- Cómo configurar una página de mantenimiento en WordPressDocument4 paginiCómo configurar una página de mantenimiento en WordPressAlberto Martin FarfanÎncă nu există evaluări
- Trabajo Colaborativo - Grupo 301569 - 7Document17 paginiTrabajo Colaborativo - Grupo 301569 - 7Mauricio CruzÎncă nu există evaluări
- Introduccion A Pagina WebDocument17 paginiIntroduccion A Pagina WebYordy Manuel Garcia ArochaÎncă nu există evaluări
- Minicuestionario 4: Revisión Del IntentoDocument22 paginiMinicuestionario 4: Revisión Del IntentoSamantha Janet Valdivia PangoÎncă nu există evaluări
- Manual CalameoDocument14 paginiManual Calameoandresfelipe2100% (3)
- Artículo Científico (HTML)Document23 paginiArtículo Científico (HTML)JoseÎncă nu există evaluări
- G Suite Es Un Paquete de Servicios Basado en La Nube Que Puede Proporcionar A Tu Empresa o Centro Educativo Una Forma Totalmente Nueva de Trabajar en Equipo OnlineDocument8 paginiG Suite Es Un Paquete de Servicios Basado en La Nube Que Puede Proporcionar A Tu Empresa o Centro Educativo Una Forma Totalmente Nueva de Trabajar en Equipo OnlineanaÎncă nu există evaluări
- Microsoft Access PDFDocument6 paginiMicrosoft Access PDFwilliam guthrieÎncă nu există evaluări
- Guía 4 P2 - Módulo 1-5Document7 paginiGuía 4 P2 - Módulo 1-5Norberto ColoradoÎncă nu există evaluări
- Paredes Pse CompletaDocument118 paginiParedes Pse CompletaYANELA ROCIO FLORES MILLANÎncă nu există evaluări
- Guía Diseño Web Mod IV - 2024-1Document248 paginiGuía Diseño Web Mod IV - 2024-1Cristian AguilarÎncă nu există evaluări
- Desarrollo Web Con PHP - Oscar Capuñay UcedaDocument328 paginiDesarrollo Web Con PHP - Oscar Capuñay UcedaKahJin MartinezÎncă nu există evaluări
- Ifb - Cuadernillo de Informatica (Word)Document120 paginiIfb - Cuadernillo de Informatica (Word)jfilinich_1100% (1)