Documente Academic
Documente Profesional
Documente Cultură
Diplomado Diseà o y Desarrollo de Página Web
Încărcat de
aledn0 evaluări0% au considerat acest document util (0 voturi)
18 vizualizări3 paginiSs
Titlu original
Diplomado Diseño y Desarrollo de Página Web
Drepturi de autor
© © All Rights Reserved
Formate disponibile
PDF, TXT sau citiți online pe Scribd
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentSs
Drepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca PDF, TXT sau citiți online pe Scribd
0 evaluări0% au considerat acest document util (0 voturi)
18 vizualizări3 paginiDiplomado Diseà o y Desarrollo de Página Web
Încărcat de
alednSs
Drepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca PDF, TXT sau citiți online pe Scribd
Sunteți pe pagina 1din 3
NOMBRE DE LA ASIGNATURA O UNIDAD DE APRENDIZAJE
DIPLOMADO DISEÑO Y DESARROLLO DE PÁGINAS WEB
CONOCIMIENTOS Y REQUISITOS DE INGRESO
Cursando alguna licenciatura o Preparatoria terminada. (Si no es así, deberán
tener una entrevista con la Dirección Académica para su valoración).
Conocimientos básicos de cómputo y de Diseño Gráfico.
Para los que quieran crear una página web a su negocio.
MODALIDAD DE ESTUDIO DURACIÓN
Educación Continua 120 horas.
OBJETIVO GENERAL
Crear y desarrollar una página Web de manera clara y sencilla. Desde su diseño,
estructura y programación, hasta su posicionamiento en la Internet por medio de una
efectiva mercadotecnia y continua actualización.
TEMAS Y SUBTEMAS GENERALES
MÓDULO 1.- INTRODUCCIÓN AL WEB
1.1 Revisión al Temario.
1.2 Introducción al WEB.
1.3 Entrevista al Cliente y Cotización.
1.4 Especificación de Requerimientos (Cuestionario WEB).
1.5 Desarrollo de Flujograma de navegación.
1.6 Control de Proyecto.
1.7 Propuesta Gráfica.
MÓDULO 2.- DISEÑO Y ESTRUCTURA WEB
2.1Proceso Gráfico.
2.2Introducción a MAC.
2.3Ilustrador (Adobe Illustrator CS6).
2.1.1 Introducción.
2.1.2 Modos de color.
“La calidad educativa se alcanza con actitud, dedicación y profesionalismo”.
2.1.3 Creación de cajas de texto.
2.1.4 Las capas.
2.1.5 Desplazamiento de objetos en las capas.
2.1.6 Fusiones.
2.1.7 Sombras de fusiones.
2.1.8 Transparencia y Apariencia.
2.1.9 Manejo de transparencias.
2.1.10 Mascaras de opacidad y controles de cobertura.
2.1.11 Diseño de sites web con Illustrator.
2.1.12 Guardado para la web.
2.1.13 Creación de un site web.
2.1.14 Importación y exportación de archivos.
2.2Photoshop (Adobe CS6)
2.2.1 Herramientas básicas.
2.2.2 Optimización y retoque de imágenes.
2.2.3 Recorte para Web.
2.2.4 Diseño móvil responsivo y adaptativo
MÓDULO 3.- Diseño UX + Diseño Ui
3.1 Creación de un sitio
3.2 Manejo de páginas
3.3 Estructura y mapa de sitio
3.4 Partes del diseño web
3.5 Diseño de propuesta visual
3.6 Trabajo con gráficos
3.7 Optimización de imagen
3.9 Incorporación de imágenes y animaciones
3.9 Organización de gráficos
3.10 Trabajo con texto
3.11 Formato de texto
3.12 Estilos para textos
3.13 Hipervínculos
3.14 Botones
3.15 Menús
3.16 Widgets de imagen
3.17 Slideshows
3.18 Incrustación de código HTML
3.19 Incorporación de widgets externos
3.20 Widgets de video
3.21 Widgets sociales
3.22Optimización del sitio
3.23 Consideraciones básicas de SEO
3.24 Publicación
3.25 Conexión a servidor
3.26 Administración de archivos en el servidor
“La calidad educativa se alcanza con actitud, dedicación y profesionalismo”.
MÓDULO 4.- MAQUETACIÓN
4.1 Introducción a HTML.
4.2 Reglas básicas para publicar HTML.
4.3 Conoce las características principales del HTML.
4.4 Maquetación HTML5 y CSS3.
4.5 Estructura de un sitio web.
4.6 Apariencia del texto y elementos.
4.7 Introducción a Adobe Dreamweaver CS6.
4.8 Ejercicios.
MÓDULO 5.- CSS y JQuery
5.1 Que es CSS . (Cascade Style Sheet).
5.2 Sintaxis CSS.
5.3 Selectores CSS.
5.4 Clases CSS.
5.5 Atributos y Valores CSS.
5.6 Sitios web responsivos.
5.7 Document Object Model (DOM).
5.8 Trabajo con Java Script.
5.9 Aplicaciones JQuery.
MÓDULO 6.- ADMINISTRACIÓN WEB
6.1 Definiciones
6.1.1URL
6.1.2DNS
6.1.3Gestión de dominios
6.2 Introducción a cPanel
6.2.1Mail Server
6.2.2Analizer
6.3 Administración de archivos y FTP
6.4 Word Press
Notas: Los subtemas mostrados solo representa los temas principales del Diplomado.
CRITERIOS Y PROCEDIMIENTOS DE EVALUACIÓN
Este diplomado está avalado por la SEP (Secretaria de Educación Pública), en
vinculación con IDEFT (Instituto de Formación para el Trabajo del Estado de
Jalisco).
Son 3 elementos para aspirar a la certificación:
1.- Puntualidad.
2.- Asistencia.
3.- Aprovechamiento.
- Estos 3 elementos se especifican en el reglamento de alumnos.
* El contenido de este documento educativo puede ajustarse según el perfil general del grupo
“La calidad educativa se alcanza con actitud, dedicación y profesionalismo”.
S-ar putea să vă placă și
- 11 - Intro HTML - HistoriaDocument5 pagini11 - Intro HTML - HistoriaLuisa Fernanda OjedaÎncă nu există evaluări
- 07 - Tutorial Web Dinámica Con Servlets y JSP PDFDocument25 pagini07 - Tutorial Web Dinámica Con Servlets y JSP PDFOxkar Medrano PerezÎncă nu există evaluări
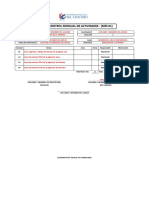
- 04 Ficha de Control MensualDocument6 pagini04 Ficha de Control MensualPROJET SERVICES SAC100% (1)
- Tutorial - Desarrollando Una Aplicación Web Con Python y DjangoDocument53 paginiTutorial - Desarrollando Una Aplicación Web Con Python y DjangoPepeÎncă nu există evaluări
- Capa PresentaciónDocument16 paginiCapa PresentaciónDAVID GUERREROÎncă nu există evaluări
- Reporte Página WebDocument13 paginiReporte Página WebAndrés DomínguezÎncă nu există evaluări
- Clase 04 - Cross-Site Request Forgery (CSRF)Document13 paginiClase 04 - Cross-Site Request Forgery (CSRF)aldogodoyÎncă nu există evaluări
- PC Cuadernos 33. CSS, Un Juego de Niñ PDFDocument90 paginiPC Cuadernos 33. CSS, Un Juego de Niñ PDFTORREZOTEÎncă nu există evaluări
- Crud AbapDocument52 paginiCrud AbapJimmy Ibarra Escobar75% (4)
- Taller MVC2Document52 paginiTaller MVC2Gabriel PradaÎncă nu există evaluări
- SQL Injection 1Document13 paginiSQL Injection 1Ivan Martin ValderasÎncă nu există evaluări
- Clase MenuDocument7 paginiClase Menuzacaproxd onlaiproÎncă nu există evaluări
- Semana 3 IS454Document41 paginiSemana 3 IS454christian quintanaÎncă nu există evaluări
- Implementacion Del Escenario-2Document67 paginiImplementacion Del Escenario-2Alexander ATEHORTUA CARVAJALÎncă nu există evaluări
- Silabo - Taller de Progr - Dist. 2021Document3 paginiSilabo - Taller de Progr - Dist. 2021Juzu PerúÎncă nu există evaluări
- Como Funcionan Los NavegadoresDocument4 paginiComo Funcionan Los NavegadoresMaria Virginia AlvarezÎncă nu există evaluări
- Vue 2023Document131 paginiVue 2023Fernando Enrique SilvaÎncă nu există evaluări
- Temario DPWDocument2 paginiTemario DPWCarlos WayneÎncă nu există evaluări
- Mapa Conceptual de Aplicaiones Web (Resultado de Aprendizaje)Document1 paginăMapa Conceptual de Aplicaiones Web (Resultado de Aprendizaje)Luis Angel Sanchez OrtizÎncă nu există evaluări
- Pagina PHPDocument8 paginiPagina PHPWilfredo ChaparroÎncă nu există evaluări
- Actividad Paso 1 Visual BasicDocument6 paginiActividad Paso 1 Visual BasicVictor Guette VelillaÎncă nu există evaluări
- Ejemplo Código TAREA 7.1Document10 paginiEjemplo Código TAREA 7.1Josue FontanezÎncă nu există evaluări
- Clase 3 - JSX y TranspilingDocument63 paginiClase 3 - JSX y TranspilingJuan GraciaÎncă nu există evaluări
- Flex BoxDocument18 paginiFlex BoxWayne PastranaÎncă nu există evaluări
- (Modulo 3) Curso de Introducción Al Desarrollo Web HTML y CSSDocument18 pagini(Modulo 3) Curso de Introducción Al Desarrollo Web HTML y CSSGuillermo Gallegos Jauregui100% (1)
- Wuolah Free JavaScript JqueryDocument4 paginiWuolah Free JavaScript JqueryCristina Ferrandez PaulÎncă nu există evaluări
- IAW01 Contenidos VIDocument76 paginiIAW01 Contenidos VIMaria Casado AvilaÎncă nu există evaluări
- Crear Paginas Web en Visual StudioDocument22 paginiCrear Paginas Web en Visual StudioJoselimDurand0% (1)
- Pregutas Web 2.0Document7 paginiPregutas Web 2.0Yolima VillalobosÎncă nu există evaluări
- Qué Valor Imprime El Siguiente Código PHPDocument12 paginiQué Valor Imprime El Siguiente Código PHPMiguel GarciaÎncă nu există evaluări
- 7 tendencias digitales que cambiarán el mundoDe la Everand7 tendencias digitales que cambiarán el mundoEvaluare: 4.5 din 5 stele4.5/5 (87)
- Influencia. La psicología de la persuasiónDe la EverandInfluencia. La psicología de la persuasiónEvaluare: 4.5 din 5 stele4.5/5 (14)
- EL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.De la EverandEL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.Evaluare: 4 din 5 stele4/5 (51)
- El trading de opciones de una forma sencilla: La guía introductoria al trading de opciones y a las principales estrategias de beneficios.De la EverandEl trading de opciones de una forma sencilla: La guía introductoria al trading de opciones y a las principales estrategias de beneficios.Evaluare: 5 din 5 stele5/5 (1)
- Excel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másDe la EverandExcel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másEvaluare: 2.5 din 5 stele2.5/5 (3)
- Guía de cálculo y diseño de conductos para ventilación y climatizaciónDe la EverandGuía de cálculo y diseño de conductos para ventilación y climatizaciónEvaluare: 5 din 5 stele5/5 (1)
- Proyectos Arduino con Tinkercad: Diseño y programación de proyectos electrónicos basados en Arduino con TinkercadDe la EverandProyectos Arduino con Tinkercad: Diseño y programación de proyectos electrónicos basados en Arduino con TinkercadEvaluare: 5 din 5 stele5/5 (1)
- Clics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaDe la EverandClics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaEvaluare: 4.5 din 5 stele4.5/5 (117)
- La causa raiz de los accidentes: Historias de accidentes en la industriaDe la EverandLa causa raiz de los accidentes: Historias de accidentes en la industriaEvaluare: 5 din 5 stele5/5 (1)
- Python Paso a paso: PROGRAMACIÓN INFORMÁTICA/DESARROLLO DE SOFTWAREDe la EverandPython Paso a paso: PROGRAMACIÓN INFORMÁTICA/DESARROLLO DE SOFTWAREEvaluare: 4 din 5 stele4/5 (13)
- Manual técnico para la interpretación de análisis de suelos y fertilización de cultivosDe la EverandManual técnico para la interpretación de análisis de suelos y fertilización de cultivosEvaluare: 4 din 5 stele4/5 (1)
- 100 circuitos de shields para arduino (español)De la Everand100 circuitos de shields para arduino (español)Evaluare: 3.5 din 5 stele3.5/5 (3)