Documente Academic
Documente Profesional
Documente Cultură
Desarrollo de Aplicaciones
Încărcat de
Shiroi Enrique Diaz MaytaTitlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Desarrollo de Aplicaciones
Încărcat de
Shiroi Enrique Diaz MaytaDrepturi de autor:
Formate disponibile
Desarrollo de Aplicaciones en
Internet
GUÍA DE LABORATORIO 1
“HTML5”
Docente: Juan Jose León Suiyon
Tecsup
LABORATORIO
Objetivos:
Diseñar páginas Web utilizando el lenguaje HTML5.
Equipos, Materiales, Programas y Recursos:
PC con Sistema Operativo Windows o Linux
Notepad++ o Sublime Text
Introducción:
En la presente sesión se detalla los fundamentos para el diseño de interfaces Web para móviles.
Seguridad:
Ubicar maletines y/o mochilas en el gabinete al final de aula de laboratorio.
No ingresar con líquidos ni comida al aula de laboratorio.
Al culminar la sesión de laboratorio, apagar correctamente la computadora y el monitor.
Preparación:
Durante el desarrollo de los temas de clase se tendrán ejercicios explicativos en cada uno de los
puntos, ello le dará a la sesión una interacción de la teoría y la parte práctica, ya que en todo el
momento el alumno podrá comprobar en su propia PC, todos los ítems del manual.
Procedimiento y Resultados:
1. Sublime Text
2. Package control (copiar el código de Sublime text3)
3. Ingresar al menú de Sublime Text
a. View – Show consolé
b. Pegar el código, presionar enter
c. Presionar Ctrl + Ship + P
d. Seleccionar Package Control: Install Package
e. Verificar la instalación
i. HTML : 5
Redes y Comunicaciones Pág. 1
Tecsup
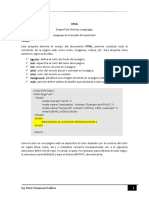
HTML 5
Etiquetas estructurales
Los nuevos elementos estructurales están representados por las siguientes etiquetas:
<header>
<section>
<article>
<aside>
<footer>
<nav>
HTML 4 HTML 5
Demostración de la Estructura básica de HTML5
Redes y Comunicaciones Pág. 2
Tecsup
Googlea -> Código de colores HTML
Redes y Comunicaciones Pág. 3
Tecsup
Ejercicio1.html
<!DOCTYPE html>
<html lang="es-419">
<head>
<meta charset="utf-8" />
<style type="text/css">
header{
background-color:#ececec;
text-align:center;
color:#bbb;
}
header h1{
padding: 20px;
margin:0;
}
article{
padding:30px;
border-bottom:1px solid #ebebeb;
}
aside{
float: right;
border-left:1px solid #ebebeb;
background-color: #F7F6F6;
}
</style>
</head>
<body>
<header><h1>Cabecera de la página</h1></header>
<article>Artículo 1</article>
<article>Artículo 2</article>
<aside>
<ul>
<li>Elemento 1</li>
Redes y Comunicaciones Pág. 4
Tecsup
<li>Elemento 2</li>
</ul>
</aside>
<footer>Pie de página</footer>
</body>
</html>
Redes y Comunicaciones Pág. 5
Tecsup
Ejercicio2.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
ul{
padding-left:0;
}
li{
list-style: none;
display: inline;
padding-right: 40px;
}
body > header{
background: #333;
}
body > footer{
background: #666;
}
body{
color: #FFF;
}
a{
text-decoration: none;
color: blue
}
article {
display: table-cell;
}
</style>
Redes y Comunicaciones Pág. 6
Tecsup
</head>
<body>
<header>
<h1>Personal Web Page</h1>
<nav>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contacts</a></li>
</ul>
</nav>
</header>
<section style="background: #CCC">
<header><h1>Listado de noticias</h1></header>
<article><h2>Noticia 1</h2><p>Contenido 1, Contenido 1, Contenido
1</p></article>
<article><h2>Noticia 2</h2><p>Contenido 2, Contenido 2, Contenido
2</p></article>
<article><h2>Noticia 3</h2><p>Contenido 3, Contenido 3, Contenido
3</p></article>
<footer><h6>Las noticias se actualizarán cada 3 minutos</h6></footer>
</section>
<footer>
<h3>Copyright 2015</h3>
</footer>
</body>
</html>
Redes y Comunicaciones Pág. 7
Tecsup
Redes y Comunicaciones Pág. 8
Tecsup
Crear un Archivo estilos.css
Redes y Comunicaciones Pág. 9
Tecsup
Redes y Comunicaciones Pág. 10
Tecsup
¿Por qué el DOCTYPE es importante?
http://www.w3.org/QA/Tips/Doctype
¿Cuáles son las nuevas etiquetas de HTML5?
http://blog.art4software.com/2012/05/html5-10-nuevas-etiquetas/
¿Qué es “xhtml”?
http://www.cristalab.com/tutoriales/tutorial-basico-de-xhtml-c143l/
Redes y Comunicaciones Pág. 11
Tecsup
Resultado:
Redes y Comunicaciones Pág. 12
Tecsup
Etiqueta para audio
Ejercicio3.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<audio controls id="audio1" src="musica.mp3" autoplay></audio>
<div>
<button
onclick="document.getElementById('audio1').play();">Reproducir</button>
<button
onclick="document.getElementById('audio1').pause();">Pausa</button>
<button onclick="document.getElementById('audio1').volume +=
0.1;">Subir Volumen</button>
<button onclick="document.getElementById('audio1').volume -=
0.1;">Bajar Volumen</button>
</div>
</body>
</html>
Redes y Comunicaciones Pág. 13
Tecsup
Etiqueta para video
Ejercicio4.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
video {
width: 400px;
height: 224px;
border: 1px solid black;
}
</style>
</head>
<body>
<video controls poster="html5.png">
<source src="video.mp4" type='video/mp4; codecs="avc1.42E01E,
mp4a.40.2"' />
</video>
</body>
</html>
Redes y Comunicaciones Pág. 14
Tecsup
Etiquetas para Formularios
Desde los orígenes de HTML hemos tenido las siguientes etiquetas:
Ejercicio5.html
<!DOCTYPE html>
<html lang="es-419">
<head>
<meta charset="utf-8" />
</head>
<body>
<form action="procesar.php" method="post">
<h3>Formulario</h3>
Fecha: <input id="fecha" type="date" name="txtFecha" value="2013-06-18"/>
<br/>
Hora: <input id="hora" type="datetime-local" name="txtHora" />
Redes y Comunicaciones Pág. 15
Tecsup
<br/>
Importe total: <input id="importe" type="number" name="txtImporte" required
autofocus title="Debe ser un valor numérico decimal"/>
<br/>
Correo: <input id="email" type="email" name="txtCorreo" required
placeholder="Ingrese el correo aquí" title="Ejemplo: mail@acme.com"/>
<br/>
WebSite: <input id="website" type="url" name="txtWebsite" required />
<br/>
Teléfono: <input id="phone" type="tel" name="txtTelefono" required/>
<br/>
Dirección: <input type="search" name="txtDireccion"/>
<br/>
Indique la versión de PHP que conoce: <input id="version" type="number"
value="3" min="3" max="5"/>
<br/>
Elija el color: <input type="color" value="color"/>
<br/>
Califique la página (1 al 5): <input type="range" min="0" max="5" step="1" />
<br/>
<button id="botonEnviar" type="submit">Enviar</button>
<p/>
Cualquier duda contactar a <a href="tel:+997391008">997391010</a>
</form>
</body>
</html>
Redes y Comunicaciones Pág. 16
Tecsup
Ejercicio6.html
<!DOCTYPE html>
<html lang="es-419">
<head>
<meta charset="utf-8" />
</head>
<body>
<form action="procesar.php" method="post" autocomplete="off">
<h3>Formulario</h3>
Distrito: <input type="text" list="distritos" name="txtDistrito" />
<datalist id="distritos">
<option value="Santa Anita"/>
<option value="San Martín"/>
<option value="San Miguel"/>
</datalist>
Elegir varios archivos: <input type="file" multiple name="varios"/>
<br/>
Elegir una imagen: <input type="file" accept="image/*" name="foto"/>
<br/>
DNI: <input type="text" name="dni" pattern="[0-9]{8}" required/> (8 números)
<br/>
Medidor: <meter min="0" max="100" value="80"></meter>
<br/>
<button id="submit" type="submit">Enviar</button>
</form>
</body>
</html>
Redes y Comunicaciones Pág. 17
Tecsup
Ejercicio7.html
<meta charset="utf-8" />
</head>
<body>
<h1>RESERVACION DE HABITACION</h1>
<form action="procesar.php" method="post">
<h3>Formulario</h3>
Nombre Completo: <input id="fecha" type="date"
name="txtFecha" value="2013-06-18"/>
<br/>
Fecha de llegada: <input id="hora" type="datetime-local"
name="txtHora" />
<br/>
Numero de personas: <input id="fecha" type="date"
name="txtFecha" value="2013-06-18"/>
<br/>
Redes y Comunicaciones Pág. 18
Tecsup
Tipo de habitacion: <input id="importe" type="number"
name="txtImporte" required autofocus title="Debe ser un valor numérico
decimal"/>
<button id="botonRegistrar" type="submit">Registrar</button>
</form>
</body>
</html>
Conclusiones:
En la presente sesión, se detalló los fundamentos para el diseño de interfaces Web.
-Se analizó cada etiqueta básica que complementan en la estructurad de una
página Web
-Se trabajó en otra capa el CSS para no amontonar todo en la estructura de
HTML5
-Se agregó colores de fondo a cada página.
Redes y Comunicaciones Pág. 19
S-ar putea să vă placă și
- Ejercicios - C1-Verbos-Preposiciones PDFDocument3 paginiEjercicios - C1-Verbos-Preposiciones PDFNataša Jevremović100% (2)
- Ejercicio de Inicio HTML5Document18 paginiEjercicio de Inicio HTML5DELIA MARINA HERAZO TUIRANÎncă nu există evaluări
- Contrato Modelo DesnudosDocument1 paginăContrato Modelo DesnudosAr Igor0% (1)
- Ejercicios HTML5Document25 paginiEjercicios HTML5Lorenzo Silva Carnero100% (1)
- TOMZADocument22 paginiTOMZAYorCh AceKasÎncă nu există evaluări
- 41 Técnicas de Captación de Clientes para Arquitectos 2 PDFDocument27 pagini41 Técnicas de Captación de Clientes para Arquitectos 2 PDFJoel LaraÎncă nu există evaluări
- 025 Ejercicios Del Capitulo 8 HTML5 y CSS3.Document38 pagini025 Ejercicios Del Capitulo 8 HTML5 y CSS3.keyner_20100% (1)
- Taller de Diseño Web-Ejercicios Propuestos y ResueltosDocument44 paginiTaller de Diseño Web-Ejercicios Propuestos y ResueltosAndy Josue RiveraÎncă nu există evaluări
- Manual TelegramDocument37 paginiManual Telegramtaryuman100% (1)
- Curso de HTML y CSSDocument34 paginiCurso de HTML y CSSEdwin Gonzales Melquiades100% (2)
- Ejercicios HTMLDocument3 paginiEjercicios HTMLNohelia del cisne Reyes MachucaÎncă nu există evaluări
- HTML EjerciciosDocument7 paginiHTML EjerciciosCamilo Andres SuarezÎncă nu există evaluări
- KPI IndicadoresDocument18 paginiKPI IndicadoreswreyesusÎncă nu există evaluări
- UTDRE-53 Informe de EstadíaDocument24 paginiUTDRE-53 Informe de EstadíaarturoÎncă nu există evaluări
- HTML ActividadesDocument7 paginiHTML ActividadeslilihilarionÎncă nu există evaluări
- DSW - Unidad 1 - Actividad 3 - HTMLDocument3 paginiDSW - Unidad 1 - Actividad 3 - HTMLLucio CarlacchianiÎncă nu există evaluări
- Taller No 1 Practico HTMLDocument13 paginiTaller No 1 Practico HTMLPaula Andrea Erazo SantosÎncă nu există evaluări
- U2 HTML - Practica 3 - Version 1.1Document7 paginiU2 HTML - Practica 3 - Version 1.1Ailen SekeÎncă nu există evaluări
- Para Menu y LoginDocument12 paginiPara Menu y LoginJosé Eduardo Pérez RochaÎncă nu există evaluări
- CódigosDocument5 paginiCódigosLucía MartínÎncă nu există evaluări
- HTML 5Document22 paginiHTML 5Estella Saleme LugoÎncă nu există evaluări
- Conceptos Basicos Prog Web - Introduccion A HTML y CSSDocument9 paginiConceptos Basicos Prog Web - Introduccion A HTML y CSSIvan Leonardo FonsecaÎncă nu există evaluări
- P 1 WebDocument7 paginiP 1 WebHugo GonzalezÎncă nu există evaluări
- HTML ActividadesDocument21 paginiHTML ActividadesJose M EstofaneroÎncă nu există evaluări
- HTML NotasDocument4 paginiHTML NotasPepe CuenquillaÎncă nu există evaluări
- GUIA II - Estructura HTMLDocument19 paginiGUIA II - Estructura HTMLVictor DiazÎncă nu există evaluări
- Introduccion Basica HTMLDocument4 paginiIntroduccion Basica HTMLHugo AlvezÎncă nu există evaluări
- HTML ActividadesDocument9 paginiHTML ActividadesJairo Alonso Parra CantorÎncă nu există evaluări
- HTML ActividadesDocument21 paginiHTML ActividadesrasberÎncă nu există evaluări
- CU00727B Id HTML Crear Portal WEB Basico Pagina Principal Cabecera Menu PieDocument6 paginiCU00727B Id HTML Crear Portal WEB Basico Pagina Principal Cabecera Menu PieZuri LSÎncă nu există evaluări
- Body HTMLDocument8 paginiBody HTMLJavier Manuel Gamarra AlvaradoÎncă nu există evaluări
- Anatomía Del Código HTML5Document8 paginiAnatomía Del Código HTML5Alexis Abel Tipula CoaguilaÎncă nu există evaluări
- Asignacion 6 Aplicaciones Moviles Samantha Acosta y Luisana MendezDocument12 paginiAsignacion 6 Aplicaciones Moviles Samantha Acosta y Luisana MendezPaul RodriguezÎncă nu există evaluări
- Introduccion A HTML CSS JavascriptDocument23 paginiIntroduccion A HTML CSS JavascriptFrancisco Herrera GarcíaÎncă nu există evaluări
- Bitácora HTML5 CSSDocument17 paginiBitácora HTML5 CSSSergio EspinosaÎncă nu există evaluări
- AnswerDocument3 paginiAnswerDzeiry CedilloÎncă nu există evaluări
- Estructura Basica Nivel MedioDocument12 paginiEstructura Basica Nivel MedioMiguel Angel AlvarezÎncă nu există evaluări
- 2.HTML Ejemplos 2Document10 pagini2.HTML Ejemplos 2Efe QuisbertÎncă nu există evaluări
- Hs NMMDocument9 paginiHs NMMNerea MolinaÎncă nu există evaluări
- HTMLDocument49 paginiHTMLRocio SorianoÎncă nu există evaluări
- Actividad 2Document11 paginiActividad 2Daniel MartinezÎncă nu există evaluări
- Developer Mozilla Org Es Docs Learn HTML Introduction To HTMDocument18 paginiDeveloper Mozilla Org Es Docs Learn HTML Introduction To HTMFlor MaeÎncă nu există evaluări
- Rigoberto Vega Semana7Document6 paginiRigoberto Vega Semana7Axel Vega CortésÎncă nu există evaluări
- HTML Bueno IrmaDocument21 paginiHTML Bueno IrmaIrma Guadalupe Avila HernandezÎncă nu există evaluări
- Acordeón DesacaradoDocument6 paginiAcordeón DesacaradoMiguel Del CastilloÎncă nu există evaluări
- Examen de Desarrollo Web WilberDocument5 paginiExamen de Desarrollo Web WilberWilber Ccacca ChipanaÎncă nu există evaluări
- Practica2 PDFDocument9 paginiPractica2 PDFHugo GonzalezÎncă nu există evaluări
- Diseño Web EjemploDocument14 paginiDiseño Web Ejemploedgar castellanosÎncă nu există evaluări
- Laravel Con JetstreamDocument11 paginiLaravel Con JetstreamRafael TaracheÎncă nu există evaluări
- Dia Martes 16Document9 paginiDia Martes 16oni.karazuÎncă nu există evaluări
- Módulo 2 Desarrollador Web PresentaciónDocument28 paginiMódulo 2 Desarrollador Web PresentacióneugegazpacheraÎncă nu există evaluări
- Farez - Wilmer - Actividad Interactiva 2Document15 paginiFarez - Wilmer - Actividad Interactiva 2FAWIL SOLUCIONESÎncă nu există evaluări
- Ga5 220501123 Aa3 Ev01Document12 paginiGa5 220501123 Aa3 Ev01Danilo CruzÎncă nu există evaluări
- HTML 5 Tablas FormulariosDocument3 paginiHTML 5 Tablas FormulariosEnzo Timon Quiñones CorreaÎncă nu există evaluări
- ExamenDocument80 paginiExamenMagda Sanchez AguilarÎncă nu există evaluări
- Practicas CalificadasDocument9 paginiPracticas CalificadasHector Lopez SanchezÎncă nu există evaluări
- Como Crear Tu Primera Página WebDocument5 paginiComo Crear Tu Primera Página WebDani MarroquinÎncă nu există evaluări
- Modul HTML TetumDocument42 paginiModul HTML TetumJoshua Sawyer0% (1)
- Tutorial de JSPDocument39 paginiTutorial de JSPNextor Alexsander Bonilla MoralesÎncă nu există evaluări
- HTML PracticasDocument13 paginiHTML PracticasJorge Armando LLerena RojasÎncă nu există evaluări
- Manual de PHP BasesDocument15 paginiManual de PHP BasescaÎncă nu există evaluări
- HTML Etiquetas PDFDocument6 paginiHTML Etiquetas PDFeric montenegroÎncă nu există evaluări
- Elementos HTML (En Bloque y en Linea)Document14 paginiElementos HTML (En Bloque y en Linea)GerenciaVirtualÎncă nu există evaluări
- Laboratorio #1Document7 paginiLaboratorio #1Ian BeckfordÎncă nu există evaluări
- Ejercicio Asincrónico Desarrollo WEBDocument95 paginiEjercicio Asincrónico Desarrollo WEBMatías MartinezÎncă nu există evaluări
- Semana 15.1Document26 paginiSemana 15.1Shiroi Enrique Diaz MaytaÎncă nu există evaluări
- Ensayo-Animales en Peligro de ExtincionDocument7 paginiEnsayo-Animales en Peligro de ExtincionShiroi Enrique Diaz MaytaÎncă nu există evaluări
- Ensayo-Animales en Peligro de ExtincionDocument7 paginiEnsayo-Animales en Peligro de ExtincionShiroi Enrique Diaz MaytaÎncă nu există evaluări
- LAB03 Flash Operator Panel 2Document4 paginiLAB03 Flash Operator Panel 2Shiroi Enrique Diaz Mayta100% (1)
- Brindar Info A Tus Prospectos ActualizadoDocument5 paginiBrindar Info A Tus Prospectos Actualizadojesus ramirezÎncă nu există evaluări
- YuDocument5 paginiYuAlexisツÎncă nu există evaluări
- Trabajo #1 Bases IiDocument6 paginiTrabajo #1 Bases IiYomel AmilkarÎncă nu există evaluări
- Levy Cibercultura Cap 07Document10 paginiLevy Cibercultura Cap 07Victoria LópezÎncă nu există evaluări
- GroomingDocument5 paginiGroomingDaniela CondeÎncă nu există evaluări
- Graficos 2Document5 paginiGraficos 2FuiorÎncă nu există evaluări
- Guia de AprendizajeDocument11 paginiGuia de AprendizajeRoCi GutierrezÎncă nu există evaluări
- Foot PrintingDocument36 paginiFoot Printinginu391Încă nu există evaluări
- Taller AclDocument5 paginiTaller AclEsteban Mejia ArenasÎncă nu există evaluări
- Proyecto 3 HumanisticoDocument23 paginiProyecto 3 HumanisticoGalo OlveraÎncă nu există evaluări
- Telefonía EXPO Fibra SubmarinaDocument27 paginiTelefonía EXPO Fibra SubmarinaItalo QuirozÎncă nu există evaluări
- Tamaños de LogotiposDocument3 paginiTamaños de LogotiposYusbely PérezÎncă nu există evaluări
- Spanish - Voz Primer LabDocument6 paginiSpanish - Voz Primer LabLuis BurgosÎncă nu există evaluări
- Datos DaviplataDocument5 paginiDatos DaviplataRoberth DiazÎncă nu există evaluări
- Manual de Redes1Document169 paginiManual de Redes1Stalin Carreño100% (2)
- Actividad de Aprendizaje 2Document10 paginiActividad de Aprendizaje 2Adys RamirezÎncă nu există evaluări
- Resumen Del Curso de UtilitariosDocument13 paginiResumen Del Curso de UtilitariosMaria Pusacclla PalominoÎncă nu există evaluări
- Tutorial de Web Publishing Con LabVIEWDocument6 paginiTutorial de Web Publishing Con LabVIEWMhos McÎncă nu există evaluări
- Consulta de Informacion en BPS - EspanolDocument6 paginiConsulta de Informacion en BPS - EspanolLuis Catalán MaldonadoÎncă nu există evaluări
- Lista de Canales IPTV 2014, Direcciones, LatinosDocument10 paginiLista de Canales IPTV 2014, Direcciones, Latinosdgonzalez50Încă nu există evaluări
- Microsoft Word 2003Document45 paginiMicrosoft Word 2003edwarcruzÎncă nu există evaluări
- Nuevas Tecnologías en La EnseñanzaDocument57 paginiNuevas Tecnologías en La Enseñanzamarthagabriela100% (3)
- Instrumentos InformáticosDocument4 paginiInstrumentos InformáticosLAURA MELISA LOPEZ JOYARÎncă nu există evaluări