Documente Academic
Documente Profesional
Documente Cultură
Interactive Map of 370 Jay ST.: Problem
Încărcat de
Joey AzoulaiTitlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Interactive Map of 370 Jay ST.: Problem
Încărcat de
Joey AzoulaiDrepturi de autor:
Formate disponibile
Interactive Map of 370 Jay St.
Problem
This fall, the ECT program moved to our new home at 370 Jay street. Our old space at
MAGNET had a lot of energy and a strong culture because it house multiple programs and
regular events. The upside of the move is that our program now gets a dedicated space to make
our own. The downside is that the new space is underutilized and it will take time to
re-established a strong sense of community.
Solution
To help jump-start the community building, I wanted to develop a tool that would invite students,
faculty and staff to help co-design the space. I decided to make an interactive indoor map where
we can be free to experiment with shared meaning-making as a department. I went with an
interactive map for these reasons:
● Bridge the gap between f2f and online students
● Empower creativity by going beyond the physical and literal
● Represent many layers of information and meaning in an intuitive and visual way
Process
1. I got feedback from Maaike about my concept. She shared an existing floor plan that I
could use as a starting point.
2. I researched the best way to map an image into specific coordinates on an interactive
map, using Mapbox GL JS, a javascript library that I’ve used for other mapmaking
projects.
3. I selected a unique icons for each full-time faculty member from the fontawesome library
based on the faculty member’s research interests. I ran my choices by Maaike for some
initial feedback.
4. I created markers from these icons using this tutorial by creating a dataset in geojson
format and placing the data in the location of each faculty member’s office.
Theories
● CSCL - I consider this project to be in the tradition of computer supported collaborative
learning theory, which refers to situations in which computer technology plays a
significant role in shaping the collaboration (Goodyear, Jones & Thompson, 2014,
p.440). This tool mediates collaboration between participants who are separated by time
and space.
● Collaboration - Specifically, this tool is meant to support the act of collaboration, a
coordinated, synchronous activity that is the result of a continued attempt to construct
and maintain a shared concept of the problem (Stahl, Koschmann & Suthers, 2006, p.3).
Although this tool is meant to be used asynchronously, in contrast to the definition of
Stahl et al, I believe the shared meaning making can still count and true collaboration if
users remix and build upon each other's contributions.
Next Steps
In the first phase, I overlayed a floor plan onto an interactive map and overlayed faculty specific
icons onto the floor plan. This is only a proof of concept and there are many other things I would
like to do in subsequent iterations including:
● Add many additional layers of information such as faculty bio, areas that are defined by
use, symbolic features, multimedia, etc..
● Configure the map to show different information depending on map zoom level.
● Develop a color scheme to strengthen the visual identity of the space.
● Incorporate locations outside of the building.
● Crowdsource what information should be on the map.
● Create collaborative tools so that users can add things to the map on their own.
● Etc.
Sources
Goodyear, Peter; Jones, Chris and Thompson, Katherine (2013). Computer-supported
collaborative learning: instructional approaches, group processes and educational designs. In:
Spector, J. M.; Merrill, M. D.; Elen, J. and Bishop, M. J. eds. Handbook of Research on
Educational Communications and Technology (4th Edition). New York: Springer, pp. 439–452.
Stahl, G., Koschmann, T., & Suthers, D. (2006). Computer supported collaborative learning: An
historical perspective. In R. K. Sawyer (Ed.), Cambridge handbook of the learning sciences (pp.
409-426). Cambridge, UK: Cambridge University Press.
S-ar putea să vă placă și
- 06-08-2022-1659783347-6-Impact - Ijrhal-1. Ijrhal - Concept Mapping Tools For Easy Teaching - LearningDocument8 pagini06-08-2022-1659783347-6-Impact - Ijrhal-1. Ijrhal - Concept Mapping Tools For Easy Teaching - LearningImpact JournalsÎncă nu există evaluări
- 3 1 Classroom Mangement Collaborative LearningDocument1 pagină3 1 Classroom Mangement Collaborative Learningapi-315868526Încă nu există evaluări
- Donahue Lit Review 2Document5 paginiDonahue Lit Review 2api-262204481Încă nu există evaluări
- Summary of How I Use ICT in Teaching and LearningDocument4 paginiSummary of How I Use ICT in Teaching and LearningsvschauhanÎncă nu există evaluări
- Rationale PaperDocument23 paginiRationale PaperryanosweilerÎncă nu există evaluări
- Anikas Reflection Task 2Document5 paginiAnikas Reflection Task 2api-265119092Încă nu există evaluări
- Creating Online Mind Maps and Concept MapsDocument8 paginiCreating Online Mind Maps and Concept MapsSuria RiaÎncă nu există evaluări
- Angels Instructional Software IdeasDocument2 paginiAngels Instructional Software Ideasapi-688135233Încă nu există evaluări
- Using Multimedia in The Mobile Collaborative Learning: J. César Dos Reis, R. Bonacin, and M. Cecília MartinsDocument5 paginiUsing Multimedia in The Mobile Collaborative Learning: J. César Dos Reis, R. Bonacin, and M. Cecília MartinsMarina DouradoÎncă nu există evaluări
- Ideas Mapping, Surface Computing and User Experience: Cyprus University of Technology Limasol, CyprusDocument6 paginiIdeas Mapping, Surface Computing and User Experience: Cyprus University of Technology Limasol, CyprusPanayiotis ZaphirisÎncă nu există evaluări
- Tseng, S. S. (2015) - Concept-Mapping Tools and The Development of Students' Critical-Thinking Skills. Educational..Document15 paginiTseng, S. S. (2015) - Concept-Mapping Tools and The Development of Students' Critical-Thinking Skills. Educational..Maxine RÜbiaÎncă nu există evaluări
- BPT LessonDocument2 paginiBPT Lessonapi-465174218Încă nu există evaluări
- Project NarrDocument5 paginiProject Narrapi-456067196Încă nu există evaluări
- Student Name: Jean Kang Date: 6/5/2020 Artifact Description: Reflection On Project of My ClassroomDocument3 paginiStudent Name: Jean Kang Date: 6/5/2020 Artifact Description: Reflection On Project of My Classroomapi-516574894Încă nu există evaluări
- Portfolio Paper - L. PintoDocument23 paginiPortfolio Paper - L. Pintobuttercup1121Încă nu există evaluări
- Dylan BBPT Lesson IdeaDocument2 paginiDylan BBPT Lesson Ideaapi-688131612Încă nu există evaluări
- Journal of Technology and Science EducationDocument12 paginiJournal of Technology and Science EducationMarc Vincent Ferrer ClozaÎncă nu există evaluări
- McLaughlin - Rationale PaDocument13 paginiMcLaughlin - Rationale PaellimclaughlinÎncă nu există evaluări
- Edtechrationalepaper 2Document10 paginiEdtechrationalepaper 2api-196225057Încă nu există evaluări
- m06 Beyond The Basic Prductivity Tools LessonDocument3 paginim06 Beyond The Basic Prductivity Tools Lessonapi-554053996Încă nu există evaluări
- Description of Learning Goals, Standards, ObjectivesDocument4 paginiDescription of Learning Goals, Standards, Objectivesdhannan0Încă nu există evaluări
- BPT Lesson IdeaDocument5 paginiBPT Lesson Ideaapi-554061413Încă nu există evaluări
- Student Name: Jean Kang Date: 6/5/2020 Artifact Description: Reflection On Truss Bridge Drawing ProjectDocument4 paginiStudent Name: Jean Kang Date: 6/5/2020 Artifact Description: Reflection On Truss Bridge Drawing Projectapi-516574894Încă nu există evaluări
- Concept Maps - Large EnoughDocument17 paginiConcept Maps - Large EnoughPeterÎncă nu există evaluări
- Cell Lesson ReflectionDocument3 paginiCell Lesson Reflectionjsgreeley88Încă nu există evaluări
- Technology Integration Learning Plan: CharacteristicsDocument9 paginiTechnology Integration Learning Plan: Characteristicsapi-345451244Încă nu există evaluări
- Technology Integration Template-CollaborationDocument3 paginiTechnology Integration Template-Collaborationapi-404285589Încă nu există evaluări
- ProposalDocument6 paginiProposalapi-375368115Încă nu există evaluări
- Post Ap PDFDocument41 paginiPost Ap PDFMartin Sebastian Gomez GalizziÎncă nu există evaluări
- BBPTDocument2 paginiBBPTapi-553741482Încă nu există evaluări
- Tech Tool Assignment 1Document8 paginiTech Tool Assignment 1Martha M. HillÎncă nu există evaluări
- Four Ict Tools JustificationDocument3 paginiFour Ict Tools Justificationapi-366263193Încă nu există evaluări
- Basic Productivity Tools Lesson Idea Christine SmithDocument4 paginiBasic Productivity Tools Lesson Idea Christine Smithapi-725914234Încă nu există evaluări
- Beyond-the-Basic Productivity Tools (BBPT)Document2 paginiBeyond-the-Basic Productivity Tools (BBPT)api-553979255Încă nu există evaluări
- Artikel UlasanDocument12 paginiArtikel UlasanradeanmasÎncă nu există evaluări
- Graphic Organizers Concept MapsDocument6 paginiGraphic Organizers Concept MapsPrincess Marquez TayongtongÎncă nu există evaluări
- Final Learning JournalDocument3 paginiFinal Learning Journalapi-253202696Încă nu există evaluări
- Final Unit Plan Edtc 620Document6 paginiFinal Unit Plan Edtc 620api-338153586Încă nu există evaluări
- Emotions Application For The Quality Certificate Math GameDocument8 paginiEmotions Application For The Quality Certificate Math GameVioleta IonÎncă nu există evaluări
- Dgaxiola MapofyoureflectionDocument1 paginăDgaxiola Mapofyoureflectionapi-317537416Încă nu există evaluări
- Technology StatementDocument4 paginiTechnology Statementapi-337689519Încă nu există evaluări
- Statements: Our Understanding of What Is Required For The ICT Integration Project?Document5 paginiStatements: Our Understanding of What Is Required For The ICT Integration Project?api-281450732Încă nu există evaluări
- Bpts Basic Productivity Tools Moon CyclesDocument3 paginiBpts Basic Productivity Tools Moon Cyclesapi-724013138Încă nu există evaluări
- Space To Reflect Combinatory Methods For PDFDocument18 paginiSpace To Reflect Combinatory Methods For PDFsebastian castroÎncă nu există evaluări
- Re-Examining The Foundations For Effective Use of Concept MapsDocument10 paginiRe-Examining The Foundations For Effective Use of Concept MapsGuaguanconÎncă nu există evaluări
- Basic Productivity Tools (BPT)Document2 paginiBasic Productivity Tools (BPT)api-553979255Încă nu există evaluări
- Digital Story-Lesson Plan Context: Ccss - Ela-Literacy.W.K.6Document3 paginiDigital Story-Lesson Plan Context: Ccss - Ela-Literacy.W.K.6api-361515127Încă nu există evaluări
- 7b Students Use To Work With Others, Including Peers, Experts or Community Members, To Issues and Problems From Multiple ViewpointsDocument2 pagini7b Students Use To Work With Others, Including Peers, Experts or Community Members, To Issues and Problems From Multiple Viewpointsapi-510814798Încă nu există evaluări
- Lesson Idea 3 - BPT Template PDFDocument3 paginiLesson Idea 3 - BPT Template PDFapi-630082823Încă nu există evaluări
- Selsabil's SlidesDocument5 paginiSelsabil's SlidesselsabilÎncă nu există evaluări
- Lesson One: Reflections On LearningDocument14 paginiLesson One: Reflections On Learningapi-350309354Încă nu există evaluări
- Constructing Knowledge Models. Cooperative Autonomous Learning Using Concept Maps and V DiagramsDocument4 paginiConstructing Knowledge Models. Cooperative Autonomous Learning Using Concept Maps and V DiagramsJorge Condori VilcaÎncă nu există evaluări
- Et 247 - MatrixDocument11 paginiEt 247 - Matrixapi-301684648Încă nu există evaluări
- Synchronous SoftwareDocument5 paginiSynchronous Softwareapi-243764101Încă nu există evaluări
- Engestrom MwanzaDocument4 paginiEngestrom MwanzaWellingtonÎncă nu există evaluări
- Erickson Global Lesson PlansDocument21 paginiErickson Global Lesson Plansapi-272815616Încă nu există evaluări
- Bpts Basic Productivity Tools Lesson Idea Template Eniyah CraytonDocument3 paginiBpts Basic Productivity Tools Lesson Idea Template Eniyah Craytonapi-674696719Încă nu există evaluări
- Redesigning A Web-Conferencing Environment To Scaffold Computing Students' Creative Design ProcessesDocument16 paginiRedesigning A Web-Conferencing Environment To Scaffold Computing Students' Creative Design ProcessesalaminaÎncă nu există evaluări
- BBPT BrumbaughDocument2 paginiBBPT Brumbaughapi-361030628Încă nu există evaluări
- Safety CVDocument13 paginiSafety CVJ Russel DichosoÎncă nu există evaluări
- Pic 16F84Document12 paginiPic 16F84Ingwaar RosensonÎncă nu există evaluări
- Plagarisim Report1Document54 paginiPlagarisim Report1Maulik JainÎncă nu există evaluări
- Activity 6 - Two Station Motor Control With Emergency Stop (Non-Reversing)Document15 paginiActivity 6 - Two Station Motor Control With Emergency Stop (Non-Reversing)AJ LunaÎncă nu există evaluări
- Starting and Stopping Procdure of GeneratorDocument3 paginiStarting and Stopping Procdure of GeneratorSumit SinhaÎncă nu există evaluări
- Security Specialization Sample Exam - ENDocument8 paginiSecurity Specialization Sample Exam - ENbloodscreamÎncă nu există evaluări
- Erc111 DKRCC - Es.rl0.e3.02 520H8596Document24 paginiErc111 DKRCC - Es.rl0.e3.02 520H8596Miguel BascunanÎncă nu există evaluări
- Commutation Circuits SCR PDFDocument2 paginiCommutation Circuits SCR PDFRhondaÎncă nu există evaluări
- OopDocument53 paginiOopsadani1989Încă nu există evaluări
- 3G 7.2Mbps 3G Connect Modem User Guide: Welcome To Hspa Usb Modem 3G CONNECT MODEM Provides The Following FunctionsDocument21 pagini3G 7.2Mbps 3G Connect Modem User Guide: Welcome To Hspa Usb Modem 3G CONNECT MODEM Provides The Following FunctionsBarce RumkabuÎncă nu există evaluări
- Byjusbusinesscanvasmodel 190201155441Document5 paginiByjusbusinesscanvasmodel 190201155441Aarsh SoniÎncă nu există evaluări
- Acumen Fuse User GuideDocument124 paginiAcumen Fuse User Guideomda4wady0% (1)
- Electric Machines and Drives - Ned MohanDocument3 paginiElectric Machines and Drives - Ned MohanNaveed Iqbal0% (4)
- Catalogo Mass Parts - Accesorios Final - 2017Document50 paginiCatalogo Mass Parts - Accesorios Final - 2017Carlos Reconco100% (1)
- 05 Laboratory Exercise 2Document1 pagină05 Laboratory Exercise 2STEVE JHONSON LepasanaÎncă nu există evaluări
- Course Allocation For First Semester 2017/2018 SessionDocument9 paginiCourse Allocation For First Semester 2017/2018 SessionlivityhotÎncă nu există evaluări
- 1.1 Notes - Functional Elements of An InstrumentDocument4 pagini1.1 Notes - Functional Elements of An InstrumentB. MeenakshiÎncă nu există evaluări
- Web Development ProposalDocument7 paginiWeb Development ProposalTaiwo PraiseÎncă nu există evaluări
- Eighty Eight 2.0 - User Guide - V1.0 - RPDocument22 paginiEighty Eight 2.0 - User Guide - V1.0 - RPAnonymous W9sRv4iwÎncă nu există evaluări
- Aastha ConsultingDocument4 paginiAastha Consultinghkzn groupÎncă nu există evaluări
- Intergrative Programming and Technology 1 QUIZ 2Document10 paginiIntergrative Programming and Technology 1 QUIZ 2julius obregonÎncă nu există evaluări
- Types of ComputerDocument6 paginiTypes of ComputerRajalÎncă nu există evaluări
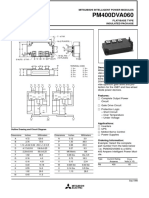
- PM400DVA060: Mitsubishi Intelligent Power ModulesDocument6 paginiPM400DVA060: Mitsubishi Intelligent Power ModulesDiego GrisalesÎncă nu există evaluări
- Features Description: LTC4315 2-Wire Bus Buffer With High Noise MarginDocument20 paginiFeatures Description: LTC4315 2-Wire Bus Buffer With High Noise MarginMoritery miraÎncă nu există evaluări
- Assignment On LifiDocument19 paginiAssignment On LifiMushir BakshÎncă nu există evaluări
- Distributed Failure RecoveryDocument30 paginiDistributed Failure RecoveryRicha SinghÎncă nu există evaluări
- Chapter 7 E Business SystemsDocument35 paginiChapter 7 E Business Systemsarif213002Încă nu există evaluări
- Sample ResumeDocument2 paginiSample ResumeJackkyÎncă nu există evaluări
- Link Budget 2GDocument22 paginiLink Budget 2Gmanu waliaÎncă nu există evaluări
- Sarmasoftwareservices-Hyderabad. Mobile:9949210713. MM Process FlowDocument4 paginiSarmasoftwareservices-Hyderabad. Mobile:9949210713. MM Process FlowSARMAÎncă nu există evaluări