Documente Academic
Documente Profesional
Documente Cultură
Memento Des Proprietes CSS
Încărcat de
R. .J0 evaluări0% au considerat acest document util (0 voturi)
221 vizualizări5 paginiMemento Des Proprietes CSS
Drepturi de autor
© © All Rights Reserved
Formate disponibile
PDF, TXT sau citiți online pe Scribd
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentMemento Des Proprietes CSS
Drepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca PDF, TXT sau citiți online pe Scribd
0 evaluări0% au considerat acest document util (0 voturi)
221 vizualizări5 paginiMemento Des Proprietes CSS
Încărcat de
R. .JMemento Des Proprietes CSS
Drepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca PDF, TXT sau citiți online pe Scribd
Sunteți pe pagina 1din 5
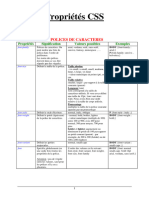
Mémento des propriétés CSS
Propriétés de mise en forme du texte
Qu'est-ce que la mise en forme de texte ? C'est tout ce qui touche à la
présentation du texte proprement dit : le gras, l'italique, le souligné, la
police, l'alignement, etc.
Propriété Valeurs (exemples) Description
police1, police2, police3, serif,
font-family Nom de police
sans-serif, monospace
@font-face Nom et source de la police Police personnalisée
font-size 1.3em, 16px, 120%... Taille du texte
font-weight bold, normal Gras
font-style italic, oblique, normal Italique
Soulignement, ligne au-
text- underline, overline, line-
dessus, barré ou
decoration through, blink, none
clignotant
font-variant small-caps, normal Petites capitales
text- capitalize, lowercase,
Capitales
transform uppercase
Super propriété de
police. Combine : font-
weight, font-style,
font -
font-size, font-
variant, font-
family.
text-align left, center, right, justify Alignement horizontal
Alignement vertical
vertical- baseline, middle, sub, super, (cellules de tableau ou
align top, bottom éléments inline-
block uniquement)
line-height 18px, 120%, normal... Hauteur de ligne
text-indent 25px Alinéa
white-space pre, nowrap, normal Césure
word-wrap break-word, normal Césure forcée
5px 5px 2px blue
text-shadow (horizontale, verticale, fondu, Ombre de texte
couleur)
Propriétés de couleur et de fond
Propriété Valeurs (exemples) Description
nom, rgb(rouge,vert,bleu),
color rgba(rouge,vert,bleu,transpare Couleur du texte
nce), #CF1A20...
background-
color Identique à color Couleur de fond
background-
image url('image.png') Image de fond
background-
attachment fixed, scroll Fond fixe
background- repeat-x, repeat-y, no-repeat,
Répétition du fond
repeat repeat
background- (x y), top, center, bottom, left,
Position du fond
position right
Super propriété du fond.
Combine :
background-image,
background - background-repeat,
background-
attachment,
background-
position
opacity 0.5 Transparence
Propriétés des boîtes
Propriété Valeurs (exemples) Description
width 150px, 80%... Largeur
height 150px, 80%... Hauteur
min-width 150px, 80%... Largeur minimale
max-width 150px, 80%... Largeur maximale
min-height 150px, 80%... Hauteur minimale
max-height 150px, 80%... Hauteur maximale
margin-top 23px Marge en haut
margin-left 23px Marge à gauche
margin-right 23px Marge à droite
margin-bottom 23px Marge en bas
Super-propriété de
marge.
Combine : margin-
23px 5px 23px 5px
margin top, margin-
(haut, droite, bas, gauche)
right, margin-
bottom, margin-
left.
Marge intérieure à
padding-left 23px
gauche
Marge intérieure à
padding-right 23px
droite
Marge intérieure en
padding-bottom 23px
bas
Marge intérieure en
padding-top 23px
haut
Super-propriété de
marge intérieure.
Combine : padding-
23px 5px 23px 5px
padding top, padding-
(haut, droite, bas, gauche)
right, padding-
bottom, padding-
left.
border-width 3px Épaisseur de bordure
nom, rgb(rouge,vert,bleu),
border-color rgba(rouge,vert,bleu,transpare Couleur de bordure
nce), #CF1A20...
solid, dotted, dashed, double,
border-style Type de bordure
groove, ridge, inset, outset
Super-propriété de
border 3px solid black
bordure. Combine
border-width,
border-color,
border-style.
Existe aussi en version
border-top,
border-right,
border-bottom,
border-left.
border-radius 5px Bordure arrondie
6px 6px 0px black
box-shadow (horizontale, verticale, fondu, Ombre de boîte
couleur)
Propriétés de positionnement et
d'affichage
Propriété Valeurs (exemples) Description
Type d'élément
block, inline, inline-block, (block, inline,
display
table, table-cell, none... inline-block,
none…)
visibility visible, hidden Visibilité
rect (0px, 60px, 30px, 0px) Affichage d'une partie
clip
rect (haut, droite, bas, gauche) de l'élément
Comportement en cas
overflow auto, scroll, visible, hidden
de dépassement
float left, right, none Flottant
clear left, right, both, none Arrêt d'un flottant
position relative, absolute, static Positionnement
Position par rapport
top 20px
au haut
Position par rapport
bottom 20px
au bas
Position par rapport à
left 20px
la gauche
Position par rapport à
right 20px
la droite
Ordre d'affichage en
cas de superposition.
z-index 10 La plus grande valeur
est affichée par-
dessus les autres.
Propriétés des listes
Propriété Valeurs (exemples) Description
disc, circle, square, decimal,
list-style-
type lower-roman, upper-roman, Type de liste
lower-alpha, upper-alpha, none
list-style-
position inside, outside Position en retrait
list-style-
image url('puce.png') Puce personnalisée
Super-propriété de
liste. Combine list-
list-style - style-type, list-
style-position,
list-style-image.
Propriétés des tableaux
Propriété Valeurs (exemples) Description
border-
collapse collapse, separate Fusion des bordures
Affichage des cellules
empty-cells hide, show
vides
Position du titre du
caption-side bottom, top
tableau
Autres propriétés
Propriété Valeurs (exemple) Description
crosshair, default, help, move,
cursor pointer, progress, text, wait, e- Curseur de souris
resize, ne-resize, auto...
S-ar putea să vă placă și
- Mémento Des Propriétés CSSDocument4 paginiMémento Des Propriétés CSSJames Ratouandi ngrassouÎncă nu există evaluări
- Mémento Des propriétés CSS 2Document5 paginiMémento Des propriétés CSS 2criminasserÎncă nu există evaluări
- Aide MemoiresCSSDocument2 paginiAide MemoiresCSSFatima NamiqÎncă nu există evaluări
- Memento CssDocument4 paginiMemento Cssnaoufel charfeddineÎncă nu există evaluări
- Atelier CSS Technologies WEB INSATDocument5 paginiAtelier CSS Technologies WEB INSATbenslamasouheilÎncă nu există evaluări
- Mémento Mémo CSS 2019Document4 paginiMémento Mémo CSS 2019MobyleÎncă nu există evaluări
- Memento CSSDocument1 paginăMemento CSSMohammed ZNATIÎncă nu există evaluări
- Glossaire Des Propriétés CSSDocument8 paginiGlossaire Des Propriétés CSSTheophile KafandoÎncă nu există evaluări
- Annexe CssDocument3 paginiAnnexe Csstunisieenseignement75Încă nu există evaluări
- Annexe CssDocument3 paginiAnnexe CssNouha NouiouiÎncă nu există evaluări
- Mémento Des Propriétés CSS - Apprenez À Créer Votre Site Web Avec HTML5 Et CSS3 - OpenClassroomsDocument9 paginiMémento Des Propriétés CSS - Apprenez À Créer Votre Site Web Avec HTML5 Et CSS3 - OpenClassroomsKouassi Fieni Jean YaoÎncă nu există evaluări
- Liste Css PDFDocument9 paginiListe Css PDFAlltube teamÎncă nu există evaluări
- Liste Propriétés CSSDocument8 paginiListe Propriétés CSShoussem hfaissiÎncă nu există evaluări
- Liste de Proprietes CSS PDFDocument11 paginiListe de Proprietes CSS PDFSellé Gueye67% (3)
- Resume1 CSS3Document3 paginiResume1 CSS3driss essaadiÎncă nu există evaluări
- Css PDFDocument5 paginiCss PDFر' حيلÎncă nu există evaluări
- 4-css3 Liste Proprietes PDFDocument8 pagini4-css3 Liste Proprietes PDFJonathan MANYOLÎncă nu există evaluări
- Pdo InsertionDocument8 paginiPdo InsertionMitia MiantsavolaÎncă nu există evaluări
- Aide Memoire CssDocument1 paginăAide Memoire CssModeste AkaffouÎncă nu există evaluări
- TP de La Programmation Web1Document5 paginiTP de La Programmation Web1Henri OmokokoÎncă nu există evaluări
- Liste Des Propriétés CSSDocument6 paginiListe Des Propriétés CSSNeila HochlefÎncă nu există evaluări
- Activité RévisionDocument1 paginăActivité RévisionGames StoryÎncă nu există evaluări
- Ennoncé CSSTTDocument1 paginăEnnoncé CSSTTAbdelkabir OutanastÎncă nu există evaluări
- Atelier 2 CSS3Document5 paginiAtelier 2 CSS3barhoumi oussamaÎncă nu există evaluări
- Examen Final Info Gest App1 22Document4 paginiExamen Final Info Gest App1 22Douae BnhajÎncă nu există evaluări
- 5-CSS Partie 2Document34 pagini5-CSS Partie 2Constan TinoÎncă nu există evaluări
- Resume CSS 01 13Document4 paginiResume CSS 01 13IsmaëlÎncă nu există evaluări
- DS Révision 3STIDocument3 paginiDS Révision 3STIPROF PROFÎncă nu există evaluări
- D231 Emiage Juin 2023Document4 paginiD231 Emiage Juin 2023Demo xÎncă nu există evaluări
- Atelier 4 CssDocument5 paginiAtelier 4 Cssbarhoumi oussamaÎncă nu există evaluări
- Memento Calc 4.4Document2 paginiMemento Calc 4.4Perform ITÎncă nu există evaluări
- Tableau de Référence CSSDocument11 paginiTableau de Référence CSSOliveÎncă nu există evaluări
- Chap5-Modèles Des BoitesDocument26 paginiChap5-Modèles Des BoitesAbdourahmane KaneÎncă nu există evaluări
- Examen ProgWeb1!16!17Document4 paginiExamen ProgWeb1!16!17fradj hediÎncă nu există evaluări
- Proposition Exam Prog WebDocument4 paginiProposition Exam Prog Webaya.benromdhane33Încă nu există evaluări
- TP N°4 HTML5 CSS3 (Animation, Transition Et Transformation)Document4 paginiTP N°4 HTML5 CSS3 (Animation, Transition Et Transformation)Bilel BOuchamiaÎncă nu există evaluări
- Proprietes CSSDocument8 paginiProprietes CSSMossab ErrahalÎncă nu există evaluări
- Résumé de Cours Word 2010Document15 paginiRésumé de Cours Word 2010yahya labaak100% (6)
- CvcssDocument2 paginiCvcssheufufuzhehehyfÎncă nu există evaluări
- Cours TRCDocument8 paginiCours TRCÄhmēđ MardiouiÎncă nu există evaluări
- Glosar Roman-Francez-EnglezDocument13 paginiGlosar Roman-Francez-EnglezShadow OneÎncă nu există evaluări
- Séance 9 - CopieDocument8 paginiSéance 9 - CopiemahadÎncă nu există evaluări
- Les Bordures Et Les Ombres 4Document8 paginiLes Bordures Et Les Ombres 4يونس السلفÎncă nu există evaluări
- Mémo CSSDocument3 paginiMémo CSStheobald.de.pontincourtÎncă nu există evaluări
- Apprendre LibreofficreDocument8 paginiApprendre LibreofficreAhmed SvtÎncă nu există evaluări
- HTML 2Document8 paginiHTML 2KEITA ALINE-DJAMILATHEÎncă nu există evaluări
- Proprietes CSSDocument8 paginiProprietes CSSMadrid Hz7Încă nu există evaluări
- Initiation Traitement de Texte 02 b2Document25 paginiInitiation Traitement de Texte 02 b2Abdoulaye Gado MoussaÎncă nu există evaluări
- TP 1Document7 paginiTP 1ahmed rekikÎncă nu există evaluări
- Capture D'écran, Le 2022-11-07 À 19.31.28Document23 paginiCapture D'écran, Le 2022-11-07 À 19.31.28tvfmhfbkchÎncă nu există evaluări
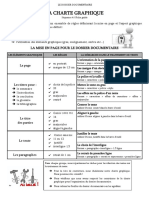
- Fiche - Guide - La - Charte - Graphique Du Dossier DocumentaireDocument1 paginăFiche - Guide - La - Charte - Graphique Du Dossier Documentairekillari77Încă nu există evaluări
- Chap4 FormatageDocument20 paginiChap4 FormatageAbdourahmane KaneÎncă nu există evaluări
- Delphi Perfectionnement PDF FreeDocument50 paginiDelphi Perfectionnement PDF FreeGustavo CampanalesÎncă nu există evaluări
- École Polytechnique Bachelor Program - Mathematics FR - EN Vocabulary SheetDocument9 paginiÉcole Polytechnique Bachelor Program - Mathematics FR - EN Vocabulary Sheetilyas benjellounÎncă nu există evaluări
- Hmi 1Document34 paginiHmi 1chaibtaoufiqÎncă nu există evaluări
- TD4 BiostatistiqueDocument22 paginiTD4 BiostatistiqueLeila Ben HassineÎncă nu există evaluări
- Annexe HTMLDocument8 paginiAnnexe HTMLYann Pollet100% (1)
- (CSS) Resumé TexteDocument2 pagini(CSS) Resumé TexteAmri SoniaÎncă nu există evaluări
- 04 WORD Niveau2Document13 pagini04 WORD Niveau2Ernest NanfackÎncă nu există evaluări
- Cours Signaux Chapitre 4 ETUDIANTSDocument30 paginiCours Signaux Chapitre 4 ETUDIANTScharle2251100% (1)
- Examens, Exercices, Astuces Tous Ce Que Vous Voulez Compteurs Exercices Corrigés TP Bascule JK PDFDocument10 paginiExamens, Exercices, Astuces Tous Ce Que Vous Voulez Compteurs Exercices Corrigés TP Bascule JK PDFBabacarDiagoÎncă nu există evaluări
- Sony XAV-W1 Install GuideDocument2 paginiSony XAV-W1 Install GuideHappyHoundsÎncă nu există evaluări
- Mod Analog td3 Jcorrige PDFDocument4 paginiMod Analog td3 Jcorrige PDFAbdou SuperÎncă nu există evaluări
- These ND PAreconf VF PDFDocument174 paginiThese ND PAreconf VF PDFRachid HamianiÎncă nu există evaluări
- Contrôler de MCC Par ArduinoDocument9 paginiContrôler de MCC Par Arduinomaoukil ayoubÎncă nu există evaluări
- Epoch XTDocument4 paginiEpoch XTsl2011Încă nu există evaluări
- 7 TP Aop Mcp6022 Ismin 1aDocument8 pagini7 TP Aop Mcp6022 Ismin 1aMiã LøùÎncă nu există evaluări
- CH 6Document32 paginiCH 6boulainine houriaÎncă nu există evaluări
- Raccourcis ClavierDocument4 paginiRaccourcis Clavierkhalid100% (1)
- TP1 2015Document2 paginiTP1 2015Olfa harrabiÎncă nu există evaluări
- Compteur 4029Document16 paginiCompteur 4029Abderrahmen SellamiÎncă nu există evaluări
- Manuel ProfesseurDocument17 paginiManuel Professeurnouredine akliÎncă nu există evaluări
- Baliseshtml 1Document4 paginiBaliseshtml 1api-320987470Încă nu există evaluări
- French - SR-X3000HD User ManualDocument19 paginiFrench - SR-X3000HD User ManualKacem Ka0% (1)
- Moteur Pas - À-Pas Chapitre 2Document7 paginiMoteur Pas - À-Pas Chapitre 2Adel Haddad HauntedÎncă nu există evaluări
- Chapiiiiiiitre 3Document7 paginiChapiiiiiiitre 3ami oreverÎncă nu există evaluări
- Arteche CT TRFCB FRDocument8 paginiArteche CT TRFCB FRSalvador FayssalÎncă nu există evaluări
- EPANET To ExcelDocument1 paginăEPANET To ExcelAhmed Amine BenmeloukaÎncă nu există evaluări
- Marion 13 Ans Pour Toujours Ebook Gratuit - 3Document2 paginiMarion 13 Ans Pour Toujours Ebook Gratuit - 3qoyijonÎncă nu există evaluări
- VX 2eDocument80 paginiVX 2ekedalÎncă nu există evaluări
- E7360 PDFDocument15 paginiE7360 PDFKhawla ElfilaliÎncă nu există evaluări
- Afimes MCT Guide PocheDocument2 paginiAfimes MCT Guide Pochedilo001Încă nu există evaluări
- Epson SC-30600 - User Guide FRDocument119 paginiEpson SC-30600 - User Guide FRl1ttleÎncă nu există evaluări
- TP HF Manip 6 - Amplificateur Micro OndesDocument10 paginiTP HF Manip 6 - Amplificateur Micro OndesAhmed MallekhÎncă nu există evaluări
- TD Access PDFDocument4 paginiTD Access PDFabdoul7Încă nu există evaluări
- Amplicateur de Difference Et Instrumentation PDFDocument28 paginiAmplicateur de Difference Et Instrumentation PDFHyacinthe KOSSIÎncă nu există evaluări
- AmDocument27 paginiAmmatmatijamelÎncă nu există evaluări
- Manual Addon FRDocument16 paginiManual Addon FRLeonardoManSanÎncă nu există evaluări
- Tableau Des Postes Vacants CENI RDCDocument2 paginiTableau Des Postes Vacants CENI RDCLandryshop CorpÎncă nu există evaluări