Documente Academic
Documente Profesional
Documente Cultură
Liste de Proprietes CSS PDF
Încărcat de
Sellé GueyeTitlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Liste de Proprietes CSS PDF
Încărcat de
Sellé GueyeDrepturi de autor:
Formate disponibile
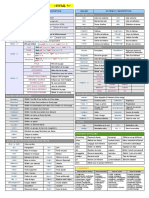
ISTA NTIC SYBA Applications hypermédias
Liste de propriétés
Préparé par : OUATOUCH Abdeljalil
Propriétés de formatage de texte :
Police, taille et décorations
Type Nom Valeurs possibles
Indiquer les noms de polices possibles par ordre de préférence :
Code : CSS -
1 font-family: police1, police2,
police3;
Nom de Si le visiteur a la police 1, il l'utilisera. Sinon, il regarde s'il a la police 2,
font-family
police puis la police 3 etc.
Utilisez des guillemets si le nom de la police comporte des espaces.
Essayez de toujours mettre comme dernière police possible "serif" ou
"sans-serif".
Code : CSS -
1 font-family: "Arial Black", Arial,
Verdana, serif;
Indiquez la taille du texte.
Plusieurs unités sont possibles :
px (pixels)
% (pourcentage, 100% = normal)
em (taille relative, 1.0 = normal)
ex (taille relative à la hauteur de la lettre "x". 1.0 = normal)
Taille du nom de taille :
font-size
texte o xx-small : très très petit
o x-small : très petit
o small : petit
o medium : moyen
o large : grand
o x-large : très grand
o xx-large : très très grand
bold : gras
bolder : plus gras
Gras font-weight
lighter : plus fin
normal : pas gras (par défaut)
TDI 2 Page 1 /11
ISTA NTIC SYBA Applications hypermédias
Type Nom Valeurs possibles
italic : italique
Italique font-style oblique : autre façon de mettre en italique
normal : normal (par défaut)
underline : souligné
overline : ligne au-dessus
Décoration text-decoration line-through : barré
blink : clignotant
none : normal (par défaut)
Petites small-caps : petites capitales
font-variant
capitales normal : normal (par défaut)
uppercase : tout mettre en majuscules
lowercase : tout mettre en minuscules
Capitales text-transform
capitalize : début des mots en majuscules
none : normal (par défaut)
Indiquez dans n'importe quel ordre des valeurs possibles pour font-weight
font-style, font-size, font-variant, font-family.
Attention exception : le nom de la police (font-family) doit être placé en
dernier dans la liste dans tous les cas.
Vous n'êtes pas obligés de mettre une valeur de chacune de ces propriétés
Méga-
propriété font Exemple :
de police
Code : CSS -
1 font: bold 16px Arial;
Cela mettra votre texte en gras, 16 pixels, Arial.
Alignement
Type Propriété Valeurs possibles
left : à gauche (par défaut)
Alignement center : centré
text-align
horizontal right : à droite
justify : texte justifié (prend toute la largeur de la page)
A utiliser dans des cellules de tableau, ou dans des éléments inline
eux-mêmes contenus dans un élément inline.
Alignement
vertical-align
vertical top : en haut
middle : au milieu
bottom : en bas
TDI 2 Page 2 /11
ISTA NTIC SYBA Applications hypermédias
Type Propriété Valeurs possibles
Hauteur de ligne line-height Indiquer une valeur en pixels (px) ou en pourcentage (%)
Indiquez une valeur en pixels (px) pour définir l'alinéa de vos
paragraphes.
Alinéa text-indent
Vos paragraphes commenceront avec le retrait que vous avez
indiqué.
normal : le passage à la ligne est automatique (par défaut)
nowrap : pas de passage à la ligne automatique, à moins qu'une
Césure white-space balise xHTML comme <br /> ne soit présente.
pre : le passage à la ligne se fait tel que le texte a été saisi dans le
code source (comme la balise xHTML <pre>)
Propriétés de couleur et de fond
Couleur
Type Propriété Valeurs possibles
Indiquer une couleur avec l'une des méthodes suivantes :
En tapant le nom de la couleur en anglais (black, blue,
Couleur de
color green, white, red...).
texte
En indiquant la couleur en hexadécimal (#CC48A1)
En indiquant la couleur en RGB : rgb (128, 255, 0)
Couleur de background- Même fonctionnement que color. Cela définit cette fois la couleur
fond color de fond du texte
Image de fond
Proprié
Type Valeurs possibles
té
Indiquer l'url de l'image (notation absolue ou relative)
Image backgro Code : CSS -
de und-
1 background-image:url("images/fond.png"); /* Notation rela
fond image background-image:url("http://www.monsite.com/images/fond.
2 Notation absolue */
backgro
Fond und- fixed : le fond reste fixe quand on descend plus bas sur la page
fixé attachm scroll : le fond défile avec le texte (par défaut)
ent
TDI 2 Page 3 /11
ISTA NTIC SYBA Applications hypermédias
Proprié
Type Valeurs possibles
té
repeat : le fond se répète (par défaut)
Répéti backgro
repeat-x : le fond ne se répète que sur une ligne, horizontalement
tion du und-
repeat-y : le fond ne se répète que sur une colonne, verticalement
fond repeat
no-repeat : le fond ne se répète pas, il n'est affiché qu'une fois
2 façons de faire :
En notant une distance en px ou %, par rapport au coin en haut à gauche.
Code : CSS -
background-position:50px 200px; /* 50 px à droite, 2
1 bas */
En utilisant des valeurs prédéfinies, une pour la verticale et une pour
Positio backgro
l'horizontale :
n du und-
top : en haut, verticalement
fond position
center : au milieu, verticalement
bottom : en bas, verticalement
left : à gauche, horizontalement
center : au centre, horizontalement
right : à droite, horizontalement
Code : CSS -
1 background-position : bottom right; /* en bas à droite */
Indiquer une ou plusieurs valeurs issues des propriétés background-image,
background-repeat, background-attachment, background-position.
L'ordre des valeurs n'a pas d'importance et vous n'êtes pas obligés de mettre
Méga- toutes les valeurs de ces propriétés (au moins une suffit)
propri backgro
été de und
Code : CSS -
fond
1 /* Le fond fond.png reste affiché en haut à droite de l'é
n'est pas répété. */
2 background:url("images/fond.png") no-repeat fixed top rig
Propriétés des boîtes
Dimensions
Type Propriété Valeurs possibles
Largeur width Valeur en px, %, ou encore "auto" (valeur par défaut, la largeur
TDI 2 Page 4 /11
ISTA NTIC SYBA Applications hypermédias
Type Propriété Valeurs possibles
dépendra du texte à l'intérieur)
Hauteur height Idem
Largeur
min-width Indiquer une valeur, en pixels par exemple.
minimale
Largeur
max-width Idem
maximale
Hauteur
min-height Idem
minimale
Hauteur max-
Idem
maximale height
Marges extérieures
Propri
Type Valeurs possibles
été
Marge
margin-
en Indiquer une valeur comme 20px, 1.5em...
top
haut
Marge
à margin-
Idem
gauch left
e
Marge
margin-
à Idem
right
droite
Marge margin-
Idem
en bas bottom
Indiquez de 1 à 4 valeurs à la suite. Selon le nombre de valeurs que vous mettez,
la signification change :
1 valeur : ce sera la marge pour le haut, le bas, la gauche et la droite
2 valeurs : la première correspond à la marge pour le haut et le bas, la
Méga-
seconde pour la gauche et la droite
propri
margin 3 valeurs : la première correspond à la marge du haut, la seconde aux
été de
marges à gauche et à droite, la troisième à la marge du bas
marge
4 valeurs : respectivement la marge du haut, de la droite, du bas, de la
gauche.
Par exemple, si je mets 2 valeurs :
TDI 2 Page 5 /11
ISTA NTIC SYBA Applications hypermédias
Propri
Type Valeurs possibles
été
Code : CSS -
1 margin:20px 5px; /* 20px de marge en haut et en bas, 5px
et à droite */
Marges intérieures
Type Propriété Valeurs possibles
Marge intérieure
padding-top Indiquer une valeur comme 20px, 1.5em...
en haut
Marge intérieure à
padding-left Idem
gauche
Marge intérieure à padding-
Idem
droite right
Marge intérieure padding-
Idem
en bas bottom
Indiquez de 1 à 4 valeurs à la suite. Selon le nombre de valeurs
que vous mettez, la signification change :
1 valeur : ce sera la marge pour le haut, le bas, la gauche
et la droite
2 valeurs : la première correspond à la marge pour le haut
Méga-propriété de
padding et le bas, la seconde pour la gauche et la droite
marge intérieure
3 valeurs : la première correspond à la marge du haut, la
seconde aux marges à gauche et à droite, la troisième à la
marge du bas
4 valeurs : respectivement la marge du haut, de la droite,
du bas, de la gauche.
Bordures
Propri
Type Valeurs possibles
été
Epaiss
border-
eur de Indiquer une valeur en px.
width
la
TDI 2 Page 6 /11
ISTA NTIC SYBA Applications hypermédias
Propri
Type Valeurs possibles
été
bordur
e
Couleu
r de la border-
Indiquer une valeur de couleur.
bordur color
e
none : pas de bordure (par défaut)
hidden : bordure cachée
solid : ligne pleine
Type
double : ligne double (nécessite une taille de bordure de 3px minimum)
de border-
dashed : en tirets
bordur style
dotted : en pointillés
e
inset : effet 3D "enfoncé"
outset : effet 3D "surélevé"
ridge : autre effet 3D
Indiquer la couleur, l'épaisseur et le type de bordure pour la bordure gauche.
L'ordre n'a pas d'importance. Exemple :
Bordur
border-
eà Code : CSS -
left
gauche
2px inset blue; /* Bordure bleue de 2px avec
1 border-left:
3D "enfoncé" */
Bordur
border-
e en Idem
top
haut
Bordur
border-
eà Idem
right
droite
Bordur
border-
e en Idem
bottom
bas
Méga-
proprié
té de border Indiquera l'apparence des bordures en haut, à droite, en bas et à gauche.
bordur
e
Propriétés de positionnement et d'affichage
Affichage
TDI 2 Page 7 /11
ISTA NTIC SYBA Applications hypermédias
Propri
Type Valeurs possibles
été
none : l'élément ne sera pas affiché
Type
block : l'élément devient de type "block" (bloc, comme <p>)
d'éléme display
inline : l'élément devient de type "inline" (en ligne, comme <strong>)
nt
list-item : l'élément devient de type "élément de liste à puce" (comme <li>)
hidden : masqué
Afficha visibilit visible : visible (par défaut)
ge y display:none; fait complètement disparaître l'élément, tandis que visibility:hidden;
masque l'élément, qui continue quand même à prendre de la place sur l'écran.
Indiquer 4 valeurs comme ceci :
Code : CSS -
Afficher 1 clip: rect(valeur1, valeur2, valeur3, valeur4);
seuleme
clip
nt une
partie Cela permet de n'afficher qu'une partie d'un élément. rect() permet d'indiquer les
coordonnées du rectangle qui sera affiché.
Les valeurs 1 à 4 correspondent respectivement aux coins haut, droite, bas et gauche
du rectangle.
visible : tout l'élément sera affiché (par défaut).
hidden : l'élément sera coupé s'il dépasse les limites définies par height et width. On
ne pourra pas voir la partie du texte coupée.
Limiter
scroll : tout comme hidden, l'élément sera coupé s'il dépasse les limites. Toutefois,
les overflo
cette fois le navigateur ajoutera des barres de défilement pour qu'on puisse voir la
dimensi w
suite du texte.
ons
auto : c'est le navigateur qui décide d'ajouter des barres de défilement ou pas en
fonction des cas. Bien souvent, utiliser cette valeur revient à utiliser la valeur
"scroll".
Positionnement
Type Propriété Valeurs possibles
left : flottant à gauche
Flottant float right : flottant à droite
none : pas de flottant (par défaut)
left : supprime l'effet d'un flottant à gauche précédent
right : supprime l'effet d'un flottant à droite précédent
Stopper un flottant clear both : supprime l'effet d'un flottant précédent, qu'il soit à gauche
ou à droite
none : pas de suppression de l'effet du flottant (par défaut)
Type de position absolute : position absolue par rapport au coin en haut à gauche
TDI 2 Page 8 /11
ISTA NTIC SYBA Applications hypermédias
Type Propriété Valeurs possibles
positionnement fixed : position fixe (fonctionne comme la position absolue).
L'élément reste à sa position même quand on descend plus bas
dans la page.
relative : position relative, par rapport à la position "normale" de
l'élément
static : positionnement normal (par défaut)
Position par rapport Valeur en px, %, em... A utiliser pour un positionnement absolu,
top
au haut fixe ou relatif.
Position par rapport
bottom Idem
au bas
Position par rapport
left Idem
à gauche
Position par rapport
right Idem
à droite
En cas de positionnement absolu par exemple, si 2 éléments se
chevauchent, z-index permet d'indiquer quel élément doit être
affiché au-dessus de l'autre.
Indiquez un nombre. Plus ce nombre est élevé, plus l'élément sera
Ordre d'affichage z-index affiché en avant.
Par exemple, si vous avez 2 éléments positionnés en absolus avec
un z-index de 10 pour l'un et de 20 pour l'autre, c'est celui qui a un
z-index de 20 qui sera affiché par-dessus.
Propriétés des listes
Propri
Type Valeurs possibles
été
Pour les listes non ordonnées (<ul>) :
o disc : un disque noir (par défaut).
o circle : un cercle.
o square : un carré.
o none : aucune puce ne sera utilisée.
list-
Type de
style-
liste
type Pour les listes ordonnées (<ol>) :
o decimal : des nombres 1, 2, 3, 4, 5... (par défaut)
o decimal-leading-zero : des nombres commençant par zéro (01,
02, 03, 04, 05...).
o upper-roman : numérotation romaine, en majuscules (I, II, III,
IV, V...)
o lower-roman : numérotation romaine, en minuscules (i, ii, iii, iv,
TDI 2 Page 9 /11
ISTA NTIC SYBA Applications hypermédias
Propri
Type Valeurs possibles
été
v...)
o upper-alpha : numérotation alphabétique, en majuscules (A, B,
C, D, E...)
o lower-alpha : numérotation alphabétique, en minuscules (a, b, c,
d, e...)
o lower-greek : numérotation grecque.
list-
Position style- inside : sans retrait
en retrait positio outside : avec retrait (par défaut)
n
Indiquer l'url de l'image qui servira de puce. Exemple :
Puce list-
personnal style- Code : CSS -
isée image
1 list-style-image: url("images/puce.png");
Vous pouvez réunir les valeurs de list-style-type, list-style-position et list-style-
image. Vous n'êtes pas obligés de mettre toutes les valeurs, et l'ordre n'a pas
Méga- d'importance.
list- Exemple :
propriété
style
de liste
Code : CSS -
1 list-style: inside square;
Propriétés des tableaux
Type Propriété Valeurs possibles
collapse : les bordures du tableau et des cellules sont mélangées.
Type de border-
separate : les bordures du tableau et des cellules sont séparées
bordure collapse
(par défaut).
show : les bordures des cellules vides sont affichées.
Cellules vides empty-cells
collapse : les cellules vides sont masquées (par défaut).
Indique la position du titre du tableau, défini via la balise
<caption>
Position du
caption-side
titre top : en haut du tableau
bottom : en bas du tableau
left : à gauche du tableau
TDI 2 Page 10 /11
ISTA NTIC SYBA Applications hypermédias
Type Propriété Valeurs possibles
right : à droite du tableau
Autres propriétés
Propr
Type Valeurs possibles
iété
auto : curseur automatique (par défaut)
default : curseur standard
pointer : curseur en forme de main, comme quand on pointe sur un lien
text : curseur utilisé quand on pointe sur du texte
wait : curseur utilisé pour indiquer une attente (sablier)
progress : curseur utilisé pour indiquer une tâche de fond (curseur avec sablier)
help : curseur en forme de point d'interrogation, indiquant une aide
move : curseur en forme de croix, indiquant un déplacement possible
n-resize : flèche vers le nord
ne-resize : flèche vers le nord-est
e-resize : flèche vers l'est
Curs se-resize : flèche vers le sud-est
eur s-resize : flèche vers le sud
de cursor sw-resize : flèche vers le sud-ouest
souri w-resize : flèche vers l'ouest
s nw-resize : flèche vers le nord-ouest
url : curseur personnalisé, de type .cur ou .ani. Exemple :
Code : CSS -
1 cursor: url("images/curseur.cur"), auto;
Vous devez utiliser un logiciel dédié à la création de curseurs pour créer des .cur et
des .ani. Notez aussi la présence du mot auto à la fin. Cela signifie que le navigateur
tentera de charger le curseur personnalisé. S'il n'a pu être chargé pour une
quelconque raison, le curseur correspondant à la valeurauto sera utilisé.
TDI 2 Page 11 /11
S-ar putea să vă placă și
- Liste de Balises HTMLDocument4 paginiListe de Balises HTMLAnonymous 1XnVQmÎncă nu există evaluări
- Résumé PHPDocument9 paginiRésumé PHPNaffati Mohamed Aziz0% (1)
- Examen PDFDocument6 paginiExamen PDFdsn2008100% (1)
- QCM CSS3Document2 paginiQCM CSS3Salwa Ben100% (1)
- Cours Complet HTML Et CSSDocument503 paginiCours Complet HTML Et CSSJoseph NOUKOUNDE-HOINDOÎncă nu există evaluări
- Evaluation QCM HTML CSSDocument3 paginiEvaluation QCM HTML CSSNicolas Vdh100% (1)
- TP1 PHPDocument5 paginiTP1 PHPLajîlî Mèd DhîâÎncă nu există evaluări
- 5 Projet HTML-cssDocument2 pagini5 Projet HTML-cssflo bil100% (1)
- QCM JavaScript Avec Correction - Professional TechnologyDocument3 paginiQCM JavaScript Avec Correction - Professional Technologyjihen100% (3)
- HTML 1Document62 paginiHTML 1spiroff100% (3)
- TP JavaScriptDocument2 paginiTP JavaScriptLink Click100% (3)
- Programmez en Oriente Objet en PHPDocument332 paginiProgrammez en Oriente Objet en PHPBadr El OuassifÎncă nu există evaluări
- Cours JAVA Script PDFDocument63 paginiCours JAVA Script PDFTHE SINANÎncă nu există evaluări
- Liste Complète Des Balises HTML Avec DescriptionDocument5 paginiListe Complète Des Balises HTML Avec DescriptionJohn Polo100% (2)
- Cours HTML CssDocument52 paginiCours HTML CssMohamed Ayari100% (2)
- 3STI DC ThéoriqueDocument3 pagini3STI DC ThéoriquePROF PROF100% (2)
- HTML4 MergedDocument89 paginiHTML4 MergedHola100% (1)
- DevWeb Examen CorrigDocument2 paginiDevWeb Examen CorrigMed SeÎncă nu există evaluări
- Exam PHPDocument375 paginiExam PHPHola100% (1)
- Les Fichiers en Langage CDocument34 paginiLes Fichiers en Langage CGogol Plex86% (7)
- Aide Memoire html5 PDFDocument1 paginăAide Memoire html5 PDFwithout nameÎncă nu există evaluări
- QCM HTMLDocument7 paginiQCM HTMLIsrael bogninouÎncă nu există evaluări
- QCM HTML CSS JS Avec CorrigesDocument5 paginiQCM HTML CSS JS Avec Corrigessmart press100% (2)
- TP JSDocument5 paginiTP JSNawar Houssem100% (3)
- 3 - Exercices HTML Caracteres Speciaux Styles Et Tailles deDocument4 pagini3 - Exercices HTML Caracteres Speciaux Styles Et Tailles defouad abdelhamidÎncă nu există evaluări
- TP Script Shell 2010Document8 paginiTP Script Shell 2010elmamoun1Încă nu există evaluări
- Correction TP1 Javascript 3Document8 paginiCorrection TP1 Javascript 3Life's Sweet100% (3)
- Exercices Basique Avec CorrectionDocument4 paginiExercices Basique Avec CorrectionHaytam100% (4)
- 2 Correction PointeurDocument4 pagini2 Correction Pointeurjack moraÎncă nu există evaluări
- Correction Examen SMI S6 2017Document4 paginiCorrection Examen SMI S6 2017IMAÎncă nu există evaluări
- Correction Ed HTML JavascriptDocument11 paginiCorrection Ed HTML JavascriptReda Zaghloul0% (1)
- Structure de Données AvancéesDocument29 paginiStructure de Données AvancéesPeguy Nkouebo100% (1)
- Cours Complet Apprenez À Coder en HTML CSSDocument151 paginiCours Complet Apprenez À Coder en HTML CSSPtolomeo212100% (6)
- td3 4 0809SDocument15 paginitd3 4 0809SAbed Nego100% (2)
- QCM HTMLDocument16 paginiQCM HTMLZidan DidiÎncă nu există evaluări
- Exercices Corrigés de PythonDocument24 paginiExercices Corrigés de PythonanonymÎncă nu există evaluări
- Corrige TD7CDocument4 paginiCorrige TD7CHamid Hamid HamidÎncă nu există evaluări
- TP Programmation CorrigéesDocument15 paginiTP Programmation CorrigéesBadr GuennounÎncă nu există evaluări
- Correction Devoir SurveilléDocument4 paginiCorrection Devoir SurveilléCha ymaÎncă nu există evaluări
- 1 - Exercice HTML Structure de Base D Une Page HTML Titres PDocument4 pagini1 - Exercice HTML Structure de Base D Une Page HTML Titres Pfouad abdelhamid0% (1)
- PHP SupportDocument246 paginiPHP SupportLandry KaboreÎncă nu există evaluări
- Examen Ds HTMLDocument3 paginiExamen Ds HTMLkckkb6100% (3)
- TP CompilDocument5 paginiTP CompilDjilali SahraouiÎncă nu există evaluări
- Apprendre Le Langage HTMLDocument25 paginiApprendre Le Langage HTMLB.I100% (1)
- Programmation Evenementielle Exercices 1Document16 paginiProgrammation Evenementielle Exercices 1api-3740617100% (3)
- QCM Revision Java CorrigeDocument4 paginiQCM Revision Java Corrigekyokoshan100% (1)
- Examen FinalDocument2 paginiExamen FinalRacimÎncă nu există evaluări
- Turbo PascalDocument30 paginiTurbo PascalFiras83% (6)
- JavascriptDocument9 paginiJavascriptdelkassas100% (3)
- Cours 4 JavascriptDocument52 paginiCours 4 JavascriptasmaÎncă nu există evaluări
- Petit Dictionnaire Du C TP Algo&ProgrammationDocument15 paginiPetit Dictionnaire Du C TP Algo&ProgrammationSady Dieng100% (1)
- COURS PHPDocument64 paginiCOURS PHPmohsen_tnÎncă nu există evaluări
- MAITRISER Python : De l'Apprentissage aux Projets ProfessionnelsDe la EverandMAITRISER Python : De l'Apprentissage aux Projets ProfessionnelsÎncă nu există evaluări
- Bien débuter en programmation: Formation professionnelleDe la EverandBien débuter en programmation: Formation professionnelleÎncă nu există evaluări
- Liste Css PDFDocument9 paginiListe Css PDFAlltube teamÎncă nu există evaluări
- Liste Propriétés CSSDocument8 paginiListe Propriétés CSShoussem hfaissiÎncă nu există evaluări
- 4-css3 Liste Proprietes PDFDocument8 pagini4-css3 Liste Proprietes PDFJonathan MANYOLÎncă nu există evaluări
- Resume1 CSS3Document3 paginiResume1 CSS3driss essaadiÎncă nu există evaluări
- Uml Colin LevergerDocument38 paginiUml Colin LevergerSellé GueyeÎncă nu există evaluări
- Description Du Projet Bee SagnseDocument1 paginăDescription Du Projet Bee SagnseSellé GueyeÎncă nu există evaluări
- Agile de A A Z PDFDocument199 paginiAgile de A A Z PDFnawras_universÎncă nu există evaluări
- Cours Windows Server 2012 R2 Aperçu Général de La FormationDocument7 paginiCours Windows Server 2012 R2 Aperçu Général de La FormationSellé GueyeÎncă nu există evaluări
- Cours06 Windows Server 2012 R2 Service DNSDocument29 paginiCours06 Windows Server 2012 R2 Service DNSSellé GueyeÎncă nu există evaluări
- Cours06 Windows Server 2012 R2 Service DNSDocument29 paginiCours06 Windows Server 2012 R2 Service DNSSellé GueyeÎncă nu există evaluări
- Cours03 Windows Server 2012 R2 Service ImpressionDocument30 paginiCours03 Windows Server 2012 R2 Service ImpressionSellé GueyeÎncă nu există evaluări
- Editions WS2012Document2 paginiEditions WS2012Sellé GueyeÎncă nu există evaluări
- TP3 ArbresBinaires Enoncé PDFDocument1 paginăTP3 ArbresBinaires Enoncé PDFSellé GueyeÎncă nu există evaluări
- TP3-Récap Fourni Vs A FaireDocument1 paginăTP3-Récap Fourni Vs A FaireSellé GueyeÎncă nu există evaluări
- Adresage IPDocument2 paginiAdresage IPSellé GueyeÎncă nu există evaluări
- 2013-2014 - Eval TD - GR B - CorrigeDocument2 pagini2013-2014 - Eval TD - GR B - CorrigeSellé GueyeÎncă nu există evaluări
- WhatDocument33 paginiWhatBahaa Eddine Eddine100% (1)
- Editions WS2012Document2 paginiEditions WS2012Sellé GueyeÎncă nu există evaluări
- 2013-2014 - Eval TD - GR B - CorrigeDocument2 pagini2013-2014 - Eval TD - GR B - CorrigeSellé GueyeÎncă nu există evaluări
- 2013-2014 - DE - CorrigeDocument4 pagini2013-2014 - DE - CorrigeSellé GueyeÎncă nu există evaluări
- Positionner en Css PDFDocument7 paginiPositionner en Css PDFSellé GueyeÎncă nu există evaluări
- Liste de Proprietes CSS PDFDocument11 paginiListe de Proprietes CSS PDFSellé Gueye67% (3)
- Livre Electronique NumeriqueDocument144 paginiLivre Electronique NumeriqueFadi AzizÎncă nu există evaluări
- Livre Electronique NumeriqueDocument144 paginiLivre Electronique NumeriqueFadi AzizÎncă nu există evaluări
- Cour Merise PDFDocument203 paginiCour Merise PDFSellé GueyeÎncă nu există evaluări
- Css ModulesDocument15 paginiCss ModulesislamesÎncă nu există evaluări
- Introduction Sur CSSDocument49 paginiIntroduction Sur CSSSellé Gueye100% (1)
- Circuit LogiqueDocument91 paginiCircuit Logiqueleibniz100% (9)
- 3 Definir Des Bordures en CSS3 Phoca PDFDocument10 pagini3 Definir Des Bordures en CSS3 Phoca PDFSellé GueyeÎncă nu există evaluări
- Daaif Cours CSSDocument17 paginiDaaif Cours CSSSellé GueyeÎncă nu există evaluări
- CssDocument42 paginiCssSellé GueyeÎncă nu există evaluări
- Cours Merise PDFDocument175 paginiCours Merise PDFSellé GueyeÎncă nu există evaluări
- Cours5 CssDocument52 paginiCours5 CssfiroudÎncă nu există evaluări
- Cours CSSDocument51 paginiCours CSSSellé GueyeÎncă nu există evaluări
- Quels Sont Les Différents Acteurs Intervenants en Milieu Pénitentiaire - VieDocument2 paginiQuels Sont Les Différents Acteurs Intervenants en Milieu Pénitentiaire - VieAmane ImaneÎncă nu există evaluări
- CPS Cablage Info TéléphonieDocument13 paginiCPS Cablage Info TéléphonieAhmed LahroussiÎncă nu există evaluări
- BiophysiqDocument69 paginiBiophysiqyouness.khalfaouiÎncă nu există evaluări
- 2022mulh5427 These ColardDocument190 pagini2022mulh5427 These ColardReda AveÎncă nu există evaluări
- GCPaout19 SommaireDocument13 paginiGCPaout19 Sommairelouveau.antoineÎncă nu există evaluări
- Bouchireb, NassimaDocument1 paginăBouchireb, NassimaMbarka ManelÎncă nu există evaluări
- Travaux Dirigés - Série 1Document2 paginiTravaux Dirigés - Série 1MOHAND ES - SAADANYÎncă nu există evaluări
- Mostafa Ami - Fiches 4 A.P - Séquence 2 - Projet 1 - Je Vais Chez MadjidDocument31 paginiMostafa Ami - Fiches 4 A.P - Séquence 2 - Projet 1 - Je Vais Chez MadjidNädïne Fërhätï100% (3)
- 1491 Diuus Plato - Opera Platonis Ed. Marsilio Ficino .VeniceDocument3 pagini1491 Diuus Plato - Opera Platonis Ed. Marsilio Ficino .VenicesalvadorÎncă nu există evaluări
- RSE-Concepts de Base - QCMDocument3 paginiRSE-Concepts de Base - QCMlahoucine.ihander0% (1)
- Guide ORIAS Conformité Modalites de Contact VFDocument8 paginiGuide ORIAS Conformité Modalites de Contact VFBenjamin ChabrierÎncă nu există evaluări
- L Orthographe Du PulaarDocument6 paginiL Orthographe Du PulaarBah AbrahamÎncă nu există evaluări
- Schematique Psa 2Document36 paginiSchematique Psa 2Anonymous 7VmObaA7sL100% (1)
- Comparatif Et Configuration HSRP, VRRP, GLBP - Blog Sur Les Technologies RésDocument9 paginiComparatif Et Configuration HSRP, VRRP, GLBP - Blog Sur Les Technologies RésslimanovÎncă nu există evaluări
- Pratique de L'entretienDocument22 paginiPratique de L'entretienDhia Eddine AbedÎncă nu există evaluări
- Processus Recrutement.2 PDFDocument3 paginiProcessus Recrutement.2 PDFAna RotaruÎncă nu există evaluări
- III Analyse CombinatoireDocument13 paginiIII Analyse CombinatoireKat MuhongÎncă nu există evaluări
- Respect Des Règles de Stockage 1Document7 paginiRespect Des Règles de Stockage 1Junior DossoÎncă nu există evaluări
- Ite Missa Est, Op6-FS, VS, PX-PML PDFDocument28 paginiIte Missa Est, Op6-FS, VS, PX-PML PDFbry kaligayahanÎncă nu există evaluări
- PNEU - Les Pré-Actionneurs - Les Distributeurs - TP1.V2 (AP 1 À 5) - Nv4Document5 paginiPNEU - Les Pré-Actionneurs - Les Distributeurs - TP1.V2 (AP 1 À 5) - Nv4Maxime PeridyÎncă nu există evaluări
- BenhrimidaDocument14 paginiBenhrimidamarlos costaÎncă nu există evaluări
- Annexe 2 Identifiez Les Facteurs Déterminants La Position Concurrentielle D'essilor Avant L'opération de RapprochementDocument4 paginiAnnexe 2 Identifiez Les Facteurs Déterminants La Position Concurrentielle D'essilor Avant L'opération de RapprochementS.A O.CÎncă nu există evaluări
- PFE - Corrigé Jusqu'a La Page 21 - 121427Document64 paginiPFE - Corrigé Jusqu'a La Page 21 - 121427Youness HriouichÎncă nu există evaluări
- 9 GuebayaDocument10 pagini9 GuebayaYassine RabhiÎncă nu există evaluări
- DEVIS QUANTITATIF CENTRE D'ALPHABETISATION - ST - VideDocument7 paginiDEVIS QUANTITATIF CENTRE D'ALPHABETISATION - ST - VideBadara NdiayeÎncă nu există evaluări
- Chapitre 5 - Le Traitement Et L'épuration Des EauxDocument5 paginiChapitre 5 - Le Traitement Et L'épuration Des Eauxرضا بونعاسÎncă nu există evaluări
- 2020-Programme Master Genie Civil PDFDocument10 pagini2020-Programme Master Genie Civil PDFForest SandlyÎncă nu există evaluări
- Commence Ici: Guide en Bref: Détails Sur Les Piles: +: On DanseDocument1 paginăCommence Ici: Guide en Bref: Détails Sur Les Piles: +: On DansephigeramÎncă nu există evaluări
- Theorie de LarchitectureDocument11 paginiTheorie de LarchitecturemohammedÎncă nu există evaluări
- L2 Lac Ana NumDocument7 paginiL2 Lac Ana NumReyririÎncă nu există evaluări