Documente Academic
Documente Profesional
Documente Cultură
Tipografia
Încărcat de
api-38570140 evaluări0% au considerat acest document util (0 voturi)
846 vizualizări7 paginiTitlu original
tipografia
Drepturi de autor
© Attribution Non-Commercial (BY-NC)
Formate disponibile
PDF, TXT sau citiți online pe Scribd
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Attribution Non-Commercial (BY-NC)
Formate disponibile
Descărcați ca PDF, TXT sau citiți online pe Scribd
0 evaluări0% au considerat acest document util (0 voturi)
846 vizualizări7 paginiTipografia
Încărcat de
api-3857014Drepturi de autor:
Attribution Non-Commercial (BY-NC)
Formate disponibile
Descărcați ca PDF, TXT sau citiți online pe Scribd
Sunteți pe pagina 1din 7
Priscila Farias
Notas para um encontro sobre
Tipografia
[Criação (design de tipos) e/ou utilização (design com tipos)
de símbolos visíveis relacionados aos caracteres ortográficos
e para-ortográficos da escrita.]
1. Glossário
aspas. [quotation, quotation marks] Sinais de espaçamento. [spacing] A quantidade de espaço
pontuação que indicam o início e final de em branco entre letras, palavras, ou linhas em um
uma citação, podendo ser simples ou duplas. Nos texto. O espaçamento entre letras é normalmente
primórdios da tipografia em metal, os caracteres determinado pela largura dos caracteres de uma
de vírgula eram empregados para este fim, e por fonte e, em tipografia digital, também por seus
este motivo as aspas tem, tradicionalmente, o pares de kerning. O espaçamento entre palavras é
mesmo desenho das vírgulas, sendo que as aspas de normalmente determinado pelo uso de claros ou
abertura são vírgulas giradas em 180 graus. Não material branco na composição com tipos móveis,
devem ser confundidas com os sinais de polegadas e, na tipografia digital, pelo uso dos caracteres de
e pés (' "), dos quais se diferenciam por sua espaço. Na composição com tipos móveis, o
curvatura e/ou inclinação (“ ” ‘ ’). espaçamento mínimo entre linhas consecutivas de
um texto é determinado pela altura dos tipos
caractere. [character] Cada uma das letras, e pode ser modificado pelo uso de lâminas de
números e sinais (inclusive espaços) que compõem material branco chamadas entrelinhas.
uma fonte tipográfica. Na tipografia digital, o espaçamento padrão entre
linhas é predeterminado pelo arquivo de fonte, mas
corpo. [body] Altura máxima do conjunto a entrelinha pode ser modificada em programas de
dos caracteres de uma fonte, incluindo as áreas manipulação de texto.
destinadas aos descendentes, ascendentes, e,
eventualmente, acentuação ou espaço de respiro estilo. [style] Variação visual do desenho de uma
além das linhas dos descendentes, ascendentes fonte, geralmente empregada para dar ênfase
ou capitais. a uma passagem do texto. Em tipografia digital, os
estilos básicos são: normal, bold, itálico, e
entreletra. [spacing] Quantidade de espaço em bold-itálico.
branco entre caracteres.
face. [face] Na tipografia com tipos móveis, a
entrelinha. [leading] Quantidade de espaço parte superior de um bloco de tipo, que recebia
entre as linhas de base de duas linhas consecutivas tinta e era efetivamente impressa. Em tipografia
de texto. Na tipografia com tipos móveis, lâmina digital, ‘face’ é a parte visível —na forma de um
(geralmente de chumbo, daí seu nome em inglês) design em estilo específico— de um caractere ou
colocada entre linhas de tipos para aumentar o conjunto de caracteres (neste último caso, pode
espaço entre elas. ser um sinônimo para ‘tipo’ ou ‘fonte’).
família. [family] Conjunto formado por uma fonte caracteriza-se também por seus caracteres mais
e suas variações (bold, light, itálico, versalete, estreitos, serifas e terminais mais curvos, e
etc.). Em aplicações digitais, através de softwares desenhos diferentes para algumas letras como o a
de manipulação de texto, é possível gerar (sem o gancho superior), o g (sem orelha e com a
algoritmicamente algumas destas variações a partir cauda aberta) e o f (avançando abaixo da
do mesmo arquivo de fonte. Isso, porém, não linha de base).
caracteriza a existência de uma família uma vez
que a matriz (neste caso, o arquivo de fonte) é a kern. [kern] Na tipografia com tipos móveis, parte
mesma. O termo ‘família’ deve ser reservado para o de alguns caracteres (como f e Q) que avança além
caso de fontes para as quais o designer desenvolveu do limite do bloco do tipo para permitir uma maior
e gerou variações a partir de uma face básica, aproximação com o caractere do bloco seguinte.
mesmo que estas variações tenham sido Em tipografia digital, medida que determina a
posteriormente agrupadas em um mesmo arquivo. aproximação ou afastamento de um par específico
de caracteres em uma fonte.
fonte. [font, fount] Conjunto de caracteres em
um estilo específico, tipo. Na tipografia com tipos kerning. [kerning] Ato de determinar uma
móveis, cada tamanho de corpo (medido em medida para aproximação ou afastamento de pares
pontos) era considerado como uma fonte diferente, específicos de caracteres em uma fonte.
mesmo que se tratasse de um conjunto de O mesmo que compensação.
caracteres com faces exatamente no mesmo
estilo. Isto se justificava pelo fato de olho. [counter] Área em branco completa ou
ser necessário, para produzir cada um destes parcialmente fechada pelos traços de uma letra
conjuntos, cortar e fundir matrizes diferentes. Em (como em O, H, C, etc).
tipografia digital, uma fonte pode ser definida
como uma matriz virtual, na forma de um arquivo peso. [weight] Grau de contraste ou espessura
contendo a definição das propriedades métricas de geral dos traços de uma fonte, descrito
um grupo de caracteres que podem ser atualizados como light, extra-light, medium, black, bold,
em qualquer corpo. Sendo assim, uma fonte extra-bold, etc. O termo ‘negrito’, atualmente
digital é definida por suas características visuais, pouco utilizado, equivale ao termo inglês ‘black’
independente de seu tamanho. (também pouco utilizado).
itálico. [italic] Variação de uma fonte serifa. [serif] Pequenas projeções de um ou
caracterizada, principalmente, por uma inclinação ambos os lados da extremidade dos traços das
à direita (variação também chamada de oblíquo). letras de uma fonte, remate.
Historicamente, o ‘itálico’ ou ‘grifo’, mais do que
uma simples variação na inclinacão, é um estilo tipo. [type, typeface] Um conjunto de
diferente de letra, com formas inspiradas na caracteres em estilo específico, fonte. Na
caligrafia chanceleresca italiana do século XV. Além tipografia com tipos móveis, cada um dos blocos
da inclinação à direita, o itálico tradicional que fazia parte de uma fonte.
Serifa simples
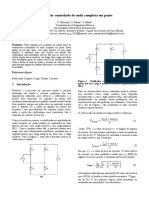
2. Anatomia do tipo
Ascendente
Eixo de contraste (stress)
Linha dos (neste caso, vertical)
ascendentes
Corpo
Altura x
Altura das capitulares
Linha de base
Linha dos
descendentes
Haste (stem) Bojo (bowl)
Olho (counter) Espora (spur)
Apoio da serifa (bracket) Serifa dupla
Descendente
3.1. Classificação - British Standard
3.2. Classificação - Vox
3.3. Classificação - Robert Bringhurst
4. Seleção de fontes - alguns aspectos • Tipos de relação
a serem considerados
- concordância (exs.: 2 fontes da mesma família,
em pesos diferentes [forma]; romano e inclinado de
• Aspectos históricos
uma mesma fonte [estrutura]; romano e itálico de
- lugar e ano de criação
uma mesma fonte [contexto])
- autor
- contextos em que foi utilizada desde sua criação
- contraste (exs.: 1 fonte sem serifa e 1 com serifa
[forma]; 1 fonte cursiva formal e 1 sem serifa
• Aspectos técnicos
geométrica [estrutura]; 1 fonte serifada humanista
- legibilidade / usabilidade (design das letras,
e 1 sem serifa moderna [contexto])
espaçamento, resolução)
- completude / coerência (presença de caracteres
- conflito (exs.: novos títulos dos cadernos da Folha
básicos, presença de acentos e outros sinais
de SP [2 fontes serifadas, com serifas diferentes])
necessários, relação entre caracteres)
- elegância computacional (definição de contornos,
bitmaps, hints)
6. Design de tipos
• Aspectos conceituais
- Relacão com o projeto 6.1. Processos
- Relação com imagens utilizadas no projeto
- Relacão com outras fontes utilizadas no mesmo • Criacão, adaptação ou reinterpretação
projeto
• digital ou analógico/digital
5. Combinação de fontes 6.2. Algumas tendências
• Critérios de similaridade • Reinterpretação de formas tradicionais
- semelhança superficial (imagética)
- semelhança estrutural (diagramática) • Incorporação de formas vernaculares
- semelhança por convenção (metáfórica)
• Exploração de particularidades dos meios digitais
• Aspectos a serem considerados
-forma (presença ou não de serifas, terminais, • Questionamento dos limites da linguagem
curvas, ângulos, peso, contraste) tipográfica
-estrutura (esqueleto da letra, proporções, eixo
de inclinação)
-contexto (história, aplicações,
significados atribuidos)
S-ar putea să vă placă și
- Adobe Photoshop - BasicoDocument83 paginiAdobe Photoshop - Basiconratao98% (55)
- Historia Do DesignDocument14 paginiHistoria Do Designapi-385701493% (15)
- MetodologiadoprojetoDocument25 paginiMetodologiadoprojetoapi-3857014Încă nu există evaluări
- Fund A MentosDocument9 paginiFund A MentosHeadri ZausÎncă nu există evaluări
- Zone AlarmDocument15 paginiZone Alarmapi-3857014Încă nu există evaluări
- Organização Da RedeDocument7 paginiOrganização Da Redeiori99Încă nu există evaluări
- DVD-lab Pro - O Guia Completo para IniciantesDocument19 paginiDVD-lab Pro - O Guia Completo para IniciantesErnesto Pereira96% (26)
- (Tuto) Adicionando Programas Na Instalação Do Windows Com NliteDocument31 pagini(Tuto) Adicionando Programas Na Instalação Do Windows Com Nliteapi-3857014100% (1)
- Manual Norton GhostDocument234 paginiManual Norton Ghostapi-3857014Încă nu există evaluări
- SISTEMA DE ENSINO PRESENCIAL CONECTADO PEDAGOGIA - Cristiane GestaoDocument12 paginiSISTEMA DE ENSINO PRESENCIAL CONECTADO PEDAGOGIA - Cristiane Gestaosra. barbosaÎncă nu există evaluări
- Meirinhos, J.F. Martinho de Braga e A Compreensao Da Natureza Na Alta Idade Media (Sec. VI) - Simbolos Da Fe Contra A Idolatria Dos RusticosDocument20 paginiMeirinhos, J.F. Martinho de Braga e A Compreensao Da Natureza Na Alta Idade Media (Sec. VI) - Simbolos Da Fe Contra A Idolatria Dos RusticosJoaquín Porras OrdieresÎncă nu există evaluări
- Valeria Cristina Esparrachiari OAB/SP Nº 161.960Document3 paginiValeria Cristina Esparrachiari OAB/SP Nº 161.960Fabio BentoÎncă nu există evaluări
- Nelson LehmannDocument6 paginiNelson LehmannHorácio SilvaÎncă nu există evaluări
- Retificador Controlado de Onda Completa em PonteDocument4 paginiRetificador Controlado de Onda Completa em Pontepedro_joao_lemuel100% (1)
- FAULSTICH, Enilde L. de J. Como Ler, Entender e Redigir Um TextoDocument118 paginiFAULSTICH, Enilde L. de J. Como Ler, Entender e Redigir Um TextoOPS100% (2)
- Catalogo Pecas UsinadasDocument6 paginiCatalogo Pecas UsinadasBento FranciscoÎncă nu există evaluări
- Netuno Nas Casas de Uma Revolução SolarDocument4 paginiNetuno Nas Casas de Uma Revolução Solarroberthnmd67% (3)
- Sintex AFFF 6 - AER Classe BDocument2 paginiSintex AFFF 6 - AER Classe BJafisson J. AmorimÎncă nu există evaluări
- IPANDocument2 paginiIPANClark Araujo ReisÎncă nu există evaluări
- Relações BioticasDocument2 paginiRelações BioticasAna Rita Rainho100% (4)
- Cerveja PDFDocument28 paginiCerveja PDFLucas Beirao Do ValleÎncă nu există evaluări
- 331-Texto Artigo-1320-2-10-20150806Document12 pagini331-Texto Artigo-1320-2-10-20150806Silvia CarvalhoÎncă nu există evaluări
- Endotoxinas e ExotoxinasDocument2 paginiEndotoxinas e ExotoxinasMaria LuizaÎncă nu există evaluări
- Solucionario Livro Algebra Moderna PDFDocument111 paginiSolucionario Livro Algebra Moderna PDFJean Carlos60% (5)
- Trabalho Sistema DigestorioDocument8 paginiTrabalho Sistema DigestorioIzandra DassyÎncă nu există evaluări
- Teorema Da Energia Cinc3a9ticaDocument16 paginiTeorema Da Energia Cinc3a9ticaJosé M. AlmeidaÎncă nu există evaluări
- Introdução Engenharia de SoftwareDocument55 paginiIntrodução Engenharia de SoftwareEzequiel SantosÎncă nu există evaluări
- Purolite C100 AtualizadoDocument1 paginăPurolite C100 AtualizadoetraiÎncă nu există evaluări
- !O Sistema Endocanabinóide: Novo Paradigma No Tratamento Da Síndrome MetabólicaDocument10 pagini!O Sistema Endocanabinóide: Novo Paradigma No Tratamento Da Síndrome MetabólicaAllan KoschdoskiÎncă nu există evaluări
- Por Homens e Caminhos PDFDocument200 paginiPor Homens e Caminhos PDFAlex Gonçalves VasconcelosÎncă nu există evaluări
- Livreto Tarot Anotacoes A4Document48 paginiLivreto Tarot Anotacoes A4Rodrigo Pereira Fernandes100% (1)
- Volto Pra Te AgradecerDocument16 paginiVolto Pra Te AgradecerEduardo GonçalvesÎncă nu există evaluări
- Silêncio e Palavra - AmatuzziDocument16 paginiSilêncio e Palavra - AmatuzziLeandro Santos100% (1)
- Slide BioéticaDocument13 paginiSlide Bioéticaiza machadoÎncă nu există evaluări
- Trabalho de CompanheiroDocument3 paginiTrabalho de CompanheiroMarcos Ribeiro82% (11)
- Cópia de Formação Geral - 4Document508 paginiCópia de Formação Geral - 4gabriel.lutti1234Încă nu există evaluări
- 01 Slides Modulo 1Document121 pagini01 Slides Modulo 1guidhuÎncă nu există evaluări
- Em Deus Faremos ProezasDocument3 paginiEm Deus Faremos ProezasLivraria OlimpicaÎncă nu există evaluări
- 07 - Escravizada - Daniella WrightDocument25 pagini07 - Escravizada - Daniella Wrightprofessora AdrianaÎncă nu există evaluări