Documente Academic
Documente Profesional
Documente Cultură
2d Animation Cs3
Încărcat de
Melinda LabianoDescriere originală:
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
2d Animation Cs3
Încărcat de
Melinda LabianoDrepturi de autor:
Formate disponibile
Without a doubt, the best new feature in After Effects CS3 is the Vanishing Point Exchange with Adobe
Photoshop CS3 Extended. Creating very believable 3D movements from quite simple 2D digital photographs has to be seen to be believed, and the best thing is its a pretty easy process. However, there are a few caveats to keep an eye out for, so lets take a trip into the world of two-dee three-dee!
The specs for this project are arbitrary and will depend entirely on the original image you choose to work with (unless you follow along with the download), but requires that you have Photoshop CS3 Extended and After Effects CS3 to make use of the new Vanishing Point Exchange features.
[If youd like to download the project file used here to follow along with this tutorial (as well as preview the final effect), click here or visit http://layersmagazine.com/downloads.html. All files are for personal use only.]
STEP 1 Select High-Res Image By far the most important step in this process is selecting the right image. Choose one with clean, sharp perspective angles and edges, but also ensure the image is as high resolution as possible. The Vanishing Point Exchange (VPE) process will bend and distort sections of your image to make 3D panels, so the higher the image resolution, the less tearing youll notice, especially when reducing it down to video resolution at the end. For this tutorial, Ive chosen an image I took with a Canon EOS 5D in Brussels, which is 20481365 pixels at 240ppi.
STEVE HOLMES
STEP 2 Open Image in Vanishing Point Open your image in Photoshop CS3 Extended, then choose Filter>Vanishing Point to open the Vanishing Point dialog. Determine which area
of the image contains the most promising section to build a perspective grid from, then zoom in to 100% on that area. Here, the central wall between the two turrets on the right is the perfect area to start. Choose the Create Plane tool (C) and, beginning with the top-left corner of the wall, click on all the four corners in a clockwise direction to create the basic perspective grid angles.
STEP 3 Adjust Panel Dimensions Zoom back out so you can see the whole image, then using the Edit Plane tool (which should be selected by default when you click the fourth grid point), adjust the width and height of the new grid panel to cover the boundaries of that section (e.g., the sky, edge, etc.). Were building a 3D image from this but a simple grid is faster, and most times better because too many perspective grids in one image can yield strange results. Note: Were putting the left edge on the side of the turret where it bends backward at 45.
STEP 4 Create Angled Panel Now lets create our second panel angle. Hold down Command (PC: Ctrl) then click-and-drag the left-center control handle to the left to create a new panel in perfect perspective (at 90 to the first one). In this case, we need a 45 panel to match the edge of the turret, so hold down Option (PC: Alt) and drag the left-center control handle of the new panel to the left to rotate it to the correct angle. You can also enter 135 in the Angle field at the top of the dialog. Adjust the width again if necessary.
STEP 5 Create Third Panel Now we can reuse these techniques to finish the grid easily. Command-drag (PC: Ctrl-drag) the new left-center handle to create the third panel, which again will come in at 90 to the previous one. Rotate it back round to 135 by either Option-dragging (PC: Alt-dragging) the left handle again, or entering the value at the top of the dialog. Then adjust the width and height of the panel to be sure to cover the height of the image.
STEP 6 Create Final Panel Finally, Command-drag (PC: Ctrl-drag) the left-center handle of the last panel to the left to create the final panel at 90, which for this image is just the right angle. Again, be sure to extend the panel to reach the edge of the image, and adjust the height accordingly. Its not important that all the grids are the same height, just as long as they cover the available pixels in the image.
STEP 7 Export VPE The hard work is done! Click the rather obscure right-facing triangle at the top of the Vanishing Point dialog, to the left of Grid Size, and choose Export to After Effects CS3 (.vpe). Select your destination, but I do recommend creating a new folder and exporting into it. The VPE export doesnt create one file, but many: one VPE construction file, one 3D data file, and one image file for each of the panels you created. Naturally, its better to keep all of these in one snug location. [
STEP 8 Import VPE to After Effects Now click OK in the Vanishing Point dialog and save the file as a PSD, because the 3D grids will be saved with it in case you need them again in the future.
Now switch to After Effects CS3, create a new, empty project, then go to File>Import>Vanishing Point (.vpe). Locate the folder that you saved the VPE into, and select the file with the VPE extension (ours is Cathedral.vpe). Click OK, and youll see a new folder and composition appear in the Project panel.
STEP 9 Open Comp; Adjust Camera Double-click the new composition to open it, and press , (Comma) a couple of times to reduce the preview size to see the entire image. Looks just like the photo, doesnt it? Well, hit C on the keyboard to access the Orbit Camera tool and now drag around inside the Comp window. Thats not simply a photograph anymore! Note: This is one of those instances where an up-to-date video card with at least 256 MB VRAM and support for OpenGL 2.0 comes in very useful.
STEP 10 Keyframe Camera Movement Select the Camera in the Timeline, and press P then Shift-R to reveal its Position and Rotation properties, respectively. Making sure youre at 0 seconds in the Timeline, click the Stopwatches next to Position and Orientation to add a keyframe for each. Now drag the Time Indicator as far down the Timeline as you want the animation to take (we chose 5 seconds), then drag on the Position and Orientation values until you reach the final view angle you desire.
STEP 11 Ease Keyframes; Import Logo File Select the last two keyframes and press Shift-F9 (Animation>Keyframe Assistant>Easy Ease In) to ease the motion into the end. So now that we have a 2D/3D environment, we should be able to insert any new 3D items directly into the scene, right? Yes, but with care.
In After Effects, import an Illustrator file of a logo or something similar to be inserted into the scene by going to File>Import>File. Then drag the file (here, Lion of Flanders.ai) into the Timeline, and hit Option-Home (PC: Alt-Home) to ensure it starts at 0 seconds.
STEP 12 Create 3D Layer Now, under the Switches panel in the Timeline, click the 3D Layer icon for the new logo. Chances are your logo doesnt align at 0 or 90 to the part of the image you expect, such as our case with the left-edge panel. You can adjust, position, and rotate the logo to match if you like, but its probably going to take time and still not matchso lets use a workaround.
STEP 13 Duplicate and Replace Panel Delete the logo layer, then in the Timeline select the panel image you want the logo to be parallel to (such as the main left background panel here), and press Command-D (PC: Ctrl-D) to duplicate it (with all its rotation and position settings). Keeping it selected, go to the Project panel, select your logo file, hold down Option (PC: Alt), and drag it directly onto the duplicated 3D panel to replace it. Youll see its top-left corner align with the old panels corner.
STEP 14 Reposition Logo; Animate Now you can click-and-drag on any of the three colored axis arrows in the Comp window to reposition the logo in a 3D space, which perfectly matches the rest of the image! Hit 0 on the keypad to render a RAM preview and youll see your logo moving in perfect perspective with your imagewhich, remember, started out as just a digital photo! And this is only the very tip of the iceberg. As I said, this is the best new feature in After Effects CS3. Believe it now? Enjoy, my friends!
S-ar putea să vă placă și
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryDe la EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryEvaluare: 3.5 din 5 stele3.5/5 (231)
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)De la EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Evaluare: 4.5 din 5 stele4.5/5 (121)
- Grit: The Power of Passion and PerseveranceDe la EverandGrit: The Power of Passion and PerseveranceEvaluare: 4 din 5 stele4/5 (588)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaDe la EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaEvaluare: 4.5 din 5 stele4.5/5 (266)
- The Little Book of Hygge: Danish Secrets to Happy LivingDe la EverandThe Little Book of Hygge: Danish Secrets to Happy LivingEvaluare: 3.5 din 5 stele3.5/5 (399)
- Never Split the Difference: Negotiating As If Your Life Depended On ItDe la EverandNever Split the Difference: Negotiating As If Your Life Depended On ItEvaluare: 4.5 din 5 stele4.5/5 (838)
- Shoe Dog: A Memoir by the Creator of NikeDe la EverandShoe Dog: A Memoir by the Creator of NikeEvaluare: 4.5 din 5 stele4.5/5 (537)
- The Emperor of All Maladies: A Biography of CancerDe la EverandThe Emperor of All Maladies: A Biography of CancerEvaluare: 4.5 din 5 stele4.5/5 (271)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeDe la EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeEvaluare: 4 din 5 stele4/5 (5794)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyDe la EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyEvaluare: 3.5 din 5 stele3.5/5 (2259)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersDe la EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersEvaluare: 4.5 din 5 stele4.5/5 (344)
- Team of Rivals: The Political Genius of Abraham LincolnDe la EverandTeam of Rivals: The Political Genius of Abraham LincolnEvaluare: 4.5 din 5 stele4.5/5 (234)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreDe la EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreEvaluare: 4 din 5 stele4/5 (1090)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceDe la EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceEvaluare: 4 din 5 stele4/5 (895)
- Her Body and Other Parties: StoriesDe la EverandHer Body and Other Parties: StoriesEvaluare: 4 din 5 stele4/5 (821)
- SurveyingDocument26 paginiSurveyingDenise Ann Cuenca25% (4)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureDe la EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureEvaluare: 4.5 din 5 stele4.5/5 (474)
- The Unwinding: An Inner History of the New AmericaDe la EverandThe Unwinding: An Inner History of the New AmericaEvaluare: 4 din 5 stele4/5 (45)
- The Yellow House: A Memoir (2019 National Book Award Winner)De la EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Evaluare: 4 din 5 stele4/5 (98)
- On Fire: The (Burning) Case for a Green New DealDe la EverandOn Fire: The (Burning) Case for a Green New DealEvaluare: 4 din 5 stele4/5 (73)
- Psychoanalytic Theory byDocument43 paginiPsychoanalytic Theory byjoy millano100% (1)
- At The Origins of Music AnalysisDocument228 paginiAt The Origins of Music Analysismmmahod100% (1)
- Guide: STAR Observation TechniqueDocument3 paginiGuide: STAR Observation TechniqueMark Andrew100% (9)
- MCQ Floyd ElexDocument87 paginiMCQ Floyd ElexnicoleÎncă nu există evaluări
- Procter and Gamble - MarketingDocument10 paginiProcter and Gamble - MarketingIvana Panovska100% (5)
- Positive Psychology in The WorkplaceDocument12 paginiPositive Psychology in The Workplacemlenita264Încă nu există evaluări
- Management and Entrepreneurship-Veer BhadraDocument195 paginiManagement and Entrepreneurship-Veer BhadraPrakash Bansal100% (1)
- A Teacher Education ModelDocument128 paginiA Teacher Education ModelMelinda LabianoÎncă nu există evaluări
- Management and Entrepreneurship-Veer BhadraDocument195 paginiManagement and Entrepreneurship-Veer BhadraPrakash Bansal100% (1)
- Module 1Document21 paginiModule 1Melinda LabianoÎncă nu există evaluări
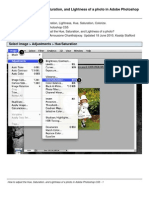
- How To Adjust The Hue, Saturation, and Lightness of A Photo in Adobe Photoshop CS5Document7 paginiHow To Adjust The Hue, Saturation, and Lightness of A Photo in Adobe Photoshop CS5Melinda LabianoÎncă nu există evaluări
- Supervision Means Overseeing The Performance of Sa Person PR A GroupDocument3 paginiSupervision Means Overseeing The Performance of Sa Person PR A GroupMelinda LabianoÎncă nu există evaluări
- GuidlinesDocument2 paginiGuidlinesMelinda LabianoÎncă nu există evaluări
- Do LetterDocument1 paginăDo LetterMelinda LabianoÎncă nu există evaluări
- How To Create A Gorgeous Glassy Text EffectDocument26 paginiHow To Create A Gorgeous Glassy Text EffectMelinda LabianoÎncă nu există evaluări
- DataDocument7 paginiDataMelinda LabianoÎncă nu există evaluări
- Information Communication TechnologiesDocument10 paginiInformation Communication TechnologiesMelinda LabianoÎncă nu există evaluări
- Loop Types and ExamplesDocument19 paginiLoop Types and ExamplesSurendran K SurendranÎncă nu există evaluări
- Sales Forecast Template DownloadDocument9 paginiSales Forecast Template DownloadAshokÎncă nu există evaluări
- William Hallett - BiographyDocument2 paginiWilliam Hallett - Biographyapi-215611511Încă nu există evaluări
- Sheltered 2 Item Recycle ListDocument5 paginiSheltered 2 Item Recycle ListRachel GÎncă nu există evaluări
- Lalit Resume-2023-LatestDocument2 paginiLalit Resume-2023-LatestDrew LadlowÎncă nu există evaluări
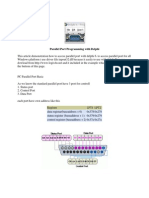
- Parallel Port Programming With DelphiDocument4 paginiParallel Port Programming With Delphiramadhan1933Încă nu există evaluări
- Possessive Determiners: A. 1. A) B) C) 2. A) B) C) 3. A) B) C) 4. A) B) C) 5. A) B) C) 6. A) B) C) 7. A) B) C)Document1 paginăPossessive Determiners: A. 1. A) B) C) 2. A) B) C) 3. A) B) C) 4. A) B) C) 5. A) B) C) 6. A) B) C) 7. A) B) C)Manuela Marques100% (1)
- Presenters: Horace M. Estrella Jay Mart A. Lazana Princess Camille R. HipolitoDocument23 paginiPresenters: Horace M. Estrella Jay Mart A. Lazana Princess Camille R. HipolitoHorace EstrellaÎncă nu există evaluări
- Green Dot ExtractDocument25 paginiGreen Dot ExtractAllen & UnwinÎncă nu există evaluări
- LPS 1131-Issue 1.2-Requirements and Testing Methods For Pumps For Automatic Sprinkler Installation Pump Sets PDFDocument19 paginiLPS 1131-Issue 1.2-Requirements and Testing Methods For Pumps For Automatic Sprinkler Installation Pump Sets PDFHazem HabibÎncă nu există evaluări
- Newsletter 1-2021 Nordic-Baltic RegionDocument30 paginiNewsletter 1-2021 Nordic-Baltic Regionapi-206643591100% (1)
- BÀI TẬP LESSON 7. CÂU BỊ ĐỘNG 1Document4 paginiBÀI TẬP LESSON 7. CÂU BỊ ĐỘNG 1Yến Vy TrầnÎncă nu există evaluări
- Resistance & Resistivity: Question Paper 1Document15 paginiResistance & Resistivity: Question Paper 1leon19730% (1)
- Embedded Systems Online TestingDocument6 paginiEmbedded Systems Online TestingPuspala ManojkumarÎncă nu există evaluări
- Summative Reflection CommDocument5 paginiSummative Reflection Commapi-546460750Încă nu există evaluări
- S Setting Value, C Check Value) OT Outside Tolerance (X Is Set)Document1 paginăS Setting Value, C Check Value) OT Outside Tolerance (X Is Set)BaytolgaÎncă nu există evaluări
- Matrix PBX Product CatalogueDocument12 paginiMatrix PBX Product CatalogueharshruthiaÎncă nu există evaluări
- Extract The .Msi FilesDocument2 paginiExtract The .Msi FilesvladimirÎncă nu există evaluări
- Cosmopolitanism in Hard Times Edited by Vincenzo Cicchelli and Sylvie MesureDocument433 paginiCosmopolitanism in Hard Times Edited by Vincenzo Cicchelli and Sylvie MesureRev. Johana VangchhiaÎncă nu există evaluări
- E-Mobility and SafetyDocument77 paginiE-Mobility and SafetySantosh KumarÎncă nu există evaluări
- DAA UNIT 1 - FinalDocument38 paginiDAA UNIT 1 - FinalkarthickamsecÎncă nu există evaluări
- Literature Review of Service Quality in RestaurantsDocument7 paginiLiterature Review of Service Quality in RestaurantsuifjzvrifÎncă nu există evaluări
- The First Voyage Round The World by MageDocument405 paginiThe First Voyage Round The World by MageGift Marieneth LopezÎncă nu există evaluări
- Natural Cataclysms and Global ProblemsDocument622 paginiNatural Cataclysms and Global ProblemsphphdÎncă nu există evaluări