Documente Academic
Documente Profesional
Documente Cultură
HTML Basico
Încărcat de
ernesedu0 evaluări0% au considerat acest document util (0 voturi)
33 vizualizări30 paginiDrepturi de autor
© © All Rights Reserved
Formate disponibile
PPT, PDF, TXT sau citiți online pe Scribd
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca PPT, PDF, TXT sau citiți online pe Scribd
0 evaluări0% au considerat acest document util (0 voturi)
33 vizualizări30 paginiHTML Basico
Încărcat de
erneseduDrepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca PPT, PDF, TXT sau citiți online pe Scribd
Sunteți pe pagina 1din 30
HTML
HyperText Markup Language
(Lenguaje de Marcas de Hipertexto)
Introduccin
Un lenguaje de marcas es una forma de
codificar junto con el texto, incorporando
etiquetas que contienen informacin adicional
de la estructura del texto o su presentacin.
HTML, siglas de HyperText Markup Language
(Lenguaje de Marcas de Hipertexto).
Es el lenguaje de marcado predominante para
la construccin de pginas web.
Nociones bsicas HTML
Toda etiqueta se identifica porque est
encerrada entre los signos menor que y mayor
que (<>), y algunas tienen atributos que
pueden tomar algn valor.
En general las etiquetas se aplicarn de dos
formas especiales:
Se abren y se cierran: <p></p>
No pueden abrirse y cerrarse: <hr>
Marcado HTML
Consta de varios componentes, incluyendo
elementos y sus atributos, tipos de data, y la
declaracin de tipo de documento.
Ejemplo de marcado en el lenguaje:
Me llamo Juan del Pueblo.
<nombre>Juan</nombre>
<apellido>del Pueblo</apellido>
Elementos
Estructura bsica de HTML con dos
propiedades: atributo y contenido.
Generalmente tiene una etiqueta de inicio y
una etiqueta de cierre:
etiqueta de inicio: <nombre-de-elemento>
etiqueta de cierre: </nombre-de-elemento>
Elementos tales como <br> y <hr>, no tienen
contenido ni llevan una etiqueta de cierre.
Atributos
La mayora de los atributos de un elemento
son pares nombre-valor.
Se separan por un signo de igual "=" y
escriben en la etiqueta de comienzo de un
elemento, despus del nombre de ste.
El valor puede estar rodeado por comillas
dobles o simples.
Estructura general
Los atributos del elemento estn contenidos
en la etiqueta de inicio y el contenido est
ubicado entre las dos etiquetas.
Tipos de marcado
Marcado estructural
Describe el propsito del texto.
Marcado presentacional
Describe la apariencia del texto.
Marcado hipertextual
Se utiliza para crear enlace.
Marcado estructural
El marcado estructural describe el propsito
del texto.
Ejemplo, <h2>Golf</h2>
indica encabezamiento de segundo nivel.
Marcado presentacional
El marcado presentacional describe la
apariencia del texto, sin importar su funcin.
Ejemplo <strong>enfsis fuerte</strong> y
<em>nfasis</em>.
La mayora del marcado presentacional ha
sido reemplazado con HTML 4.0, en favor de
Hojas de estilo en cascada.
Marcado presentacional
<b>: texto en negrita (Etiqueta desaprobada.
Se recomienda usar la etiqueta <strong>)
<i>: texto en itlico (Etiqueta desaprobada. Se
recomienda usar la etiqueta <em>)
<s>: texto tachado (Etiqueta desaprobada. Se
recomienda usar la etiqueta <del>)
<u>: texto subrayado
Marcado hipertextual
El marcado hipertextual se utiliza para enlazar
partes del documento con otros documentos o
con otras partes del mismo documento.
Para crear un enlace es necesario utilizar la
etiqueta de ancla <a> junto con el atributo
href, que establecer la direccin URL a la
que apunta el enlace.
Marcado hipertextual
Ejemplo, un enlace al Colegio sera de la
forma <a href=www.uprm.edu>UPRM</a>.
Tambin se pueden crear enlaces sobre otros
objetos, tales como imgenes <a
href=enlace><img src=imagen /></a>.
Cdigos HTML bsicos
Las etiquetas bsicas o mnimas son:
Cdigos HTML bsicos
DOCTYPE es la etiqueta raz que define el
tipo de documento:
<html>: define el inicio del documento HTML,
le indica al navegador que lo que viene a
continuacin debe ser interpretado como
cdigo HTML.
Cabecera del documento
<head>: define la cabecera del documento
HTML.
Contiene informacin sobre el documento que
no se muestra directamente al usuario.
Dentro de la cabecera
<title>: define el ttulo de la pgina. Por lo
general, el ttulo aparece en la barra de ttulo
encima de la ventana.
<link>: para vincular el sitio a hojas de estilo o
iconos:
<link rel="stylesheet" href="/style.css"
type="text/css">
Dentro de la cabecera
<style>: para colocar el estilo interno de la
pgina; ya sea usando CSS, u otros lenguajes
similares. No es necesario colocarlo si se va a
vincular a un archivo externo usando la
etiqueta <link>.
<meta>: para metadatos como la autora o la
licencia, incluso para indicar parmetros http
(mediante http-equiv="") cuando no se pueden
modificar por no estar disponible la
configuracin o por dificultades con server-
side scripting.
Cuerpo del documento
<body>: define el contenido principal o cuerpo
del documento.
Es la parte del documento html que se
muestra en el navegador.
Dentro de esta etiqueta pueden definirse
propiedades comunes a toda la pgina, como
color de fondo y mrgenes.
Etiquetas en el cuerpo
<a>: Hipervnculo o enlace, dentro o fuera del
sitio web.
Debe definirse el parmetro de pasada por
medio del atributo href:
<a href="http://www.uprm.edu">UPRM</a>.
Etiquetas en el cuerpo
<img>: imagen. Requiere del atributo src, que
indica la ruta en la que se encuentra la
imagen. Por ejemplo:
<img src="./imagenes/mifoto.jpg" />.
Es conveniente, por accesibilidad, poner un
atributo alt="texto alternativo".
Etiquetas en el cuerpo
<h1> a <h6>: encabezados o ttulos del
documento con diferente relevancia.
Etiquetas en el cuerpo
Etiquetas para hacer listas:
<li> identifica un tem
</li> la etiqueta final puede ser opcional
<ol> lista ordenada
<ul> lista sin orden
Es requerida la etiqueta final para la lista
ordenada </ol> y sin orden </ul>.
Ejemplo de listado
Etiquetas en el cuerpo
<div>: divisin de la pgina. Se recomienda,
junto con css, en vez de <table> cuando se
desea alinear contenido.
<table>: define una tabla
<tr>: fila de una tabla
<td>: columna de una tabla
<th>: celda de encabezado dentro de una fila
Ejemplo de tabla
Script
<script>: incrusta un script en la pgina, o se
llama a uno mediante src="url del script".
Se recomienda incluir el tipo MIME en el
atributo type, en el caso de JavaScript
text/javascript.
Es conveniente, por accesibilidad, poner un
<noscript>Descripcin del script</noscript>
Ver el cdigo fuente
Seleccionando la opcin Ver cdigo fuente en
el navegador, se puede ver realmente la
informacin que est recibiendo ste y cmo
la est interpretando.
Editar cdigo HTML
Puede ser creado y editado con cualquier
editor de textos bsico.
Existen editores para la realizacin de sitios
Web con caractersticas WYSIWYG (What
You See Is What You Get, o en espaol: lo
que ves es lo que obtienes).
Ejemplos: Dream Weaver o FrontPage
Accesibilidad Web
El diseo en HTML aparte de cumplir con las
especificaciones propias del lenguaje debe
respetar unos criterios de accesibilidad web,
siguiendo unas pautas, o las normativas y
leyes vigentes en los pases donde se regule
dicho concepto.
Web Content Accesability Guidelines (WCAG)
Pautas de Accesibilidad al Contenido Web 1.0
http://www.w3.org/TR/WCAG10
S-ar putea să vă placă și
- Manual de PowerPivotDocument155 paginiManual de PowerPivotcayala_284538100% (15)
- Los 4 Componentes de La SexualidadDocument3 paginiLos 4 Componentes de La Sexualidadernesedu47% (15)
- La Conspiracion Del Movimiento GayDocument230 paginiLa Conspiracion Del Movimiento Gayraffaeldea100% (1)
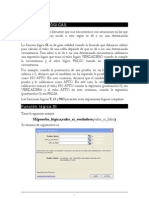
- La Funcion Logica Si Ejercicios ResueltosDocument15 paginiLa Funcion Logica Si Ejercicios Resueltosapi-237550814100% (1)
- La Funcion Logica Si Ejercicios ResueltosDocument15 paginiLa Funcion Logica Si Ejercicios Resueltosapi-237550814100% (1)
- La Funcion Logica Si Ejercicios ResueltosDocument15 paginiLa Funcion Logica Si Ejercicios Resueltosapi-237550814100% (1)
- La Funcion Logica Si Ejercicios ResueltosDocument15 paginiLa Funcion Logica Si Ejercicios Resueltosapi-237550814100% (1)
- Procedimiento de MantenimientoDocument7 paginiProcedimiento de MantenimientoFrancisco JulioÎncă nu există evaluări
- Solucionario Investigacion de Operaciones Tercera Tarea VirtualDocument28 paginiSolucionario Investigacion de Operaciones Tercera Tarea VirtualYhurema D'l Carmen Geldres TorresÎncă nu există evaluări
- Todo Lo Que Tienes Que Saber Sobre Growth HackingDocument111 paginiTodo Lo Que Tienes Que Saber Sobre Growth HackingSamantha Lillián González Chávez100% (1)
- DAW Preguntas y Respuestas Base de DatosDocument8 paginiDAW Preguntas y Respuestas Base de DatosLoquillaÎncă nu există evaluări
- Manual de Fundamentos de Computacion V3.1Document262 paginiManual de Fundamentos de Computacion V3.1francdyÎncă nu există evaluări
- Roles Del Tutor VirtualDocument3 paginiRoles Del Tutor VirtualerneseduÎncă nu există evaluări
- 01 - Formas Poco Conocidas para Crear Gráficos de Columnas Con PromediosDocument5 pagini01 - Formas Poco Conocidas para Crear Gráficos de Columnas Con PromedioserneseduÎncă nu există evaluări
- Algo para La SecuenciaDocument81 paginiAlgo para La SecuenciaerneseduÎncă nu există evaluări
- Revoluciones Tecnologicas y Capital Finaciero, Carlota PerézDocument446 paginiRevoluciones Tecnologicas y Capital Finaciero, Carlota PerézOscarDaniel100% (1)
- Informatica IDocument272 paginiInformatica ICLJnatan100% (1)
- Orientacion Profesional y Busqueda de emDocument494 paginiOrientacion Profesional y Busqueda de emerneseduÎncă nu există evaluări
- Aplicaciones de Matrices ExcelDocument13 paginiAplicaciones de Matrices ExcelJuan Carlos Montes CalaÎncă nu există evaluări
- Coronavirus - Adiós Globalización, Empieza Un Mundo Nuevo. O Por Qué Esta Crisis Es Un Punto de Inflexión en La Historia - Ideas - EL PAÍSDocument15 paginiCoronavirus - Adiós Globalización, Empieza Un Mundo Nuevo. O Por Qué Esta Crisis Es Un Punto de Inflexión en La Historia - Ideas - EL PAÍSerneseduÎncă nu există evaluări
- Pasos para Legalizar Una Sociedad en El SalvadorDocument31 paginiPasos para Legalizar Una Sociedad en El SalvadorHenry Chávez100% (1)
- Ejercicio Práctico TDC y SeccionesDocument1 paginăEjercicio Práctico TDC y SeccioneserneseduÎncă nu există evaluări
- UM asES1-511 ES Win8.1 v1Document89 paginiUM asES1-511 ES Win8.1 v1proof123Încă nu există evaluări
- Word 2013, Uso IntermedioDocument25 paginiWord 2013, Uso IntermedioMarco AntonioÎncă nu există evaluări
- SpaDocument49 paginiSpaDarkar111Încă nu există evaluări
- Funciones PDFDocument29 paginiFunciones PDFJEILER1982Încă nu există evaluări
- 15 Cuadro de ControlDocument11 pagini15 Cuadro de ControlerneseduÎncă nu există evaluări
- Cuaderno 2ºaño LengDocument40 paginiCuaderno 2ºaño LengerneseduÎncă nu există evaluări
- Una Docena Formas MejorarDocument2 paginiUna Docena Formas MejorarerneseduÎncă nu există evaluări
- Estructura y Técnicas de Un Texto NoticiosoDocument5 paginiEstructura y Técnicas de Un Texto NoticiosoerneseduÎncă nu există evaluări
- Guía para Elaborar Un Ensayo PDFDocument8 paginiGuía para Elaborar Un Ensayo PDFJavier MNÎncă nu există evaluări
- Dos Pueblos Noviembre 2012Document125 paginiDos Pueblos Noviembre 2012Dan FernándezÎncă nu există evaluări
- Temario Ingenieria ElectronicaDocument2 paginiTemario Ingenieria ElectronicajeanÎncă nu există evaluări
- Gmail - Recibir y Realizar La Revisión Física y Del Funcionamiento Del Kit Informático (Tablet, Lectora y Chip Con Plan de Datos)Document2 paginiGmail - Recibir y Realizar La Revisión Física y Del Funcionamiento Del Kit Informático (Tablet, Lectora y Chip Con Plan de Datos)Elvis MacedaÎncă nu există evaluări
- Examen FinalDocument7 paginiExamen FinalJefferson aldair Baldeon EusebioÎncă nu există evaluări
- Monitoreo A La Gestión de La Facturación de Las Empresas Prestadoras Administrada Por El OTASSDocument17 paginiMonitoreo A La Gestión de La Facturación de Las Empresas Prestadoras Administrada Por El OTASSmilan kunÎncă nu există evaluări
- ITEv7 Lab 8.3.1.3 Instalación de Una Impresora en WindowsDocument4 paginiITEv7 Lab 8.3.1.3 Instalación de Una Impresora en Windowsmaría fernandaÎncă nu există evaluări
- Curriculo Mario PerezDocument1 paginăCurriculo Mario PerezMaria J HernandezÎncă nu există evaluări
- Auditoria Fisica & LógicaDocument10 paginiAuditoria Fisica & LógicaKarla Auquista Cecilia FloresÎncă nu există evaluări
- TecnovigilanciaDocument8 paginiTecnovigilanciaRachen Rojas Lina MariaÎncă nu există evaluări
- PROGRAMACIONDocument23 paginiPROGRAMACIONEduar Valle MagallanÎncă nu există evaluări
- Andre AzañeroDocument3 paginiAndre AzañeroEfrofriendlyns Jhesvergreen Mc'Namara Guevara MarcanoÎncă nu există evaluări
- Preguntas para Consultor Técnico en Oracle EbsDocument3 paginiPreguntas para Consultor Técnico en Oracle EbsIñigo FernandezÎncă nu există evaluări
- PIPE v2.5 - A Petri Net Tool For Performance ModelingDocument12 paginiPIPE v2.5 - A Petri Net Tool For Performance ModelingaNDREUET gARCIAÎncă nu există evaluări
- Plantilla 2 - IdentificaciónRequerimientosDocument20 paginiPlantilla 2 - IdentificaciónRequerimientosADRIAN PARRAÎncă nu există evaluări
- Comprobador de LaberintosDocument13 paginiComprobador de LaberintosFélix LauÎncă nu există evaluări
- Tutorial para Entrarle Al Software XtremeDocument17 paginiTutorial para Entrarle Al Software XtremeDavid GomezÎncă nu există evaluări
- CMDDocument2 paginiCMDjavi023Încă nu există evaluări
- CV Carlos VergaraDocument3 paginiCV Carlos VergararodolfoÎncă nu există evaluări
- ManualKumbiaPHP1 0beta2Document78 paginiManualKumbiaPHP1 0beta2rafaelmtnz11Încă nu există evaluări
- Equipos Auxiliares de OficinaDocument1 paginăEquipos Auxiliares de Oficinacarlys lopez100% (1)
- Proyecto de Banda TransportadoraDocument16 paginiProyecto de Banda TransportadorawaytecnologylabsÎncă nu există evaluări
- Ingeniería de Software II Unidad #4Document25 paginiIngeniería de Software II Unidad #4Lisbeth PonceÎncă nu există evaluări
- Manual de Utilidades y Trucos de PC 6 (159 Pag)Document159 paginiManual de Utilidades y Trucos de PC 6 (159 Pag)guillermolgÎncă nu există evaluări
- 3 PDF ManualDocument69 pagini3 PDF ManualThiancito AkEdÎncă nu există evaluări
- EjerciciosDocument3 paginiEjerciciosHope UwuÎncă nu există evaluări
- Universidad Colegio Mayor de Cundinamarca - Trabajo FinalDocument14 paginiUniversidad Colegio Mayor de Cundinamarca - Trabajo FinalJulieth CuéllarÎncă nu există evaluări
- 6.2 - Informe Individual Prácticas Pre-Profesionales 2021Document21 pagini6.2 - Informe Individual Prácticas Pre-Profesionales 2021oliver RodriguezÎncă nu există evaluări
- Sincronizacion (Monitores)Document4 paginiSincronizacion (Monitores)Yeudiel QnhamaÎncă nu există evaluări