Documente Academic
Documente Profesional
Documente Cultură
Clase 1
Încărcat de
Miguel Angel Pérez Barría0 evaluări0% au considerat acest document util (0 voturi)
17 vizualizări15 paginiTitlu original
Clase_1
Drepturi de autor
© © All Rights Reserved
Formate disponibile
PPTX, PDF, TXT sau citiți online pe Scribd
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca PPTX, PDF, TXT sau citiți online pe Scribd
0 evaluări0% au considerat acest document util (0 voturi)
17 vizualizări15 paginiClase 1
Încărcat de
Miguel Angel Pérez BarríaDrepturi de autor:
© All Rights Reserved
Formate disponibile
Descărcați ca PPTX, PDF, TXT sau citiți online pe Scribd
Sunteți pe pagina 1din 15
Introduccin al lenguaje HTML
Un poco de historia / World Wide Web
Frente al cuarto de siglo de Internet el web es slo un recin nacido
En 1989 Tim Berners-Lee lo invent como una simplificacin de un proyecto en el que
haba estado trabajando para compartir informacin entre los ingenieros del CERN
(laboratorio de fsica europeo).
El web se puede dividir en dos facetas: los servidores y los navegadores. Los servidores son
sistemas de ordenadores que almacenan documentos.
Los navegadores nos permiten recuperar remotamente dichos documentos y presentarlos
en pantalla. Muy simple.
Pero nadie conoca el web hasta que unos estudiantes de la universidad de Illinois
(Estados Unidos) escribieron una pequea aplicacin llamada Mosaic.
Mosaic fue el primer navegador grfico. Con l los enlaces se accedan mediante un
simple click de ratn.
Esto impuls definitivamente el web hasta convertirse hoy en el protocolo que ms
trfico genera en la red, por delante de e-mail, ftp y todos los dems.
VENTAJAS
Aunque Internet ya tena un buen nmero de servicios anteriores al web, ninguno de ellos
lleg a ser suficientemente popular.
La introduccin de los navegadores grficos supuso los siguientes beneficios a la hora de
trabajar en la red:
Todo al alcance de la mano. El navegador oculta la complejidad que implica tener que
conocer el protocolo FTP para descargar un fichero. Lo mismo sucede con el resto de
servicios.
Texto e imgenes en una pgina. Los navegadores pueden mostrar simultneamente
texto y grficos en la misma pgina, permitiendo mediante enlaces en cualquiera de ellos,
acceder a nuevos documentos.
Facilidad de uso. El mismo interfaz para todas las aplicaciones. Un nuevo usuario puede
comenzar a trabajar prcticamente desde el mismo momento en que se sienta frente a su
ordenador.
Fcil de escribir. Sin apenas conocimientos, ya no de programacin sino ni siquiera de
informtica, cualquier persona con inquietudes puede llegar a publicar su propia pgina
web.
Gratis. En el web podemos encontrar todo tipo de informacin gratuita: investigacin,
diversin... Cualquier tema que se nos ocurra tiene su lugar en la red.
Una pgina HTML o pgina web es un fichero de texto normal con la salvedad de que
contiene tags HTML: marcas especiales para delimitar parte del texto. HTML viene del
ingls HyperTextMarkup Language, lenguaje de marcas de hipertexto.
Por ejemplo:
En las lneas de ejemplo tenemos dos tags: <B> y </B>. Todos los tags se forman de la
misma manera: encerrando entre corchetes angulares (los signos de mayor y menor) la
palabra correspondiente. Un tag puede (no es obligatorio) tener una pareja que indica el
final del texto marcado, sta se reconoce mediante la colocacin del slash ( / ) delante de
la palabra:
EDITOR DE HTML
El lenguaje HTML es por tanto texto ASCII normal. Cualquier editor nos servir para
crear pginas web: cualquiera.
En entorno Windows siempre tendremos la opcin de usar el famoso Bloc de Notas
o notepad.
Pero podramos optar por usar el Word, WordPad o cualquier otro editor que
tengamos instalado y, esto es lo importante, que sea capaz de salvar ficheros en
formato de texto plano.
Si incluimos un texto subrayado mediante el tag <U> , del ingls underline:
...en la <U>red</U> podemos hallar todo tipo de sorpresas...
el navegador lo representa de la siguiente manera:
...en la red podemos hallar todo tipo de sorpresas...
Etiquetas: tags
Debemos pensar que incluir tags HTML en el texto es una tarea similar a la de subrayar o
encerrar en crculos, en definitiva, marcar una hoja manuscrita.
La finalidad de los tags es por tanto marcar diferencias en el texto. Ser el navegador web
el que se encargue de representar grficamente en la pantalla estas diferencias.
Lo primero ser disponer un lugar en el disco duro de nuestro ordenador para guardar las
pginas que vayamos a crear.
Cualquier sitio es bueno y nicamente se pretende tener las pginas agrupadas y
Organizadas.
Lo siguiente ser teclear en el editor que escojamos, nuestra primera pgina web, a la que
por motivos histricos denominaremos HolaMundo.html
Ejemplo: Hola Mundo!, versin HTML Editar
<BODY>
Hola Mundo!
</BODY>
Grabamos el fichero en el directorio elegido cerciorndonos de que lo hacemos en modo
texto.
Debemos asegurarnos tambin de que grabamos el fichero con extensin html o htm.
Lanzamos el navegador.
Probablemente tenga un icono directo en tu escritorio para hacerlo.
Da igual el navegador que elija, Firefox o Explorer. Una vez en el navegador abrimos el
fichero recin creado.
Desmenucemos el cdigo que hemos escrito, en l podemos distinguir tres parejas de tags
que dividen la pgina en sus componentes principales.
<HTML> y </HTML> delimitan la pgina completa, es decir, informan al navegador de
dnde empieza y termina nuestra pgina.
<HEAD> y </HEAD> delimitan la cabecera de la pgina. En la cabecera colocaremos
informacin sobre la propia pgina, como el ttulo.
<BODY> y </BODY> encierran el cuerpo de la pgina propiamente dicho.
Concepto deAatributo.
Muchos de los tags HTML permiten introducir pequeas modificaciones mediante
atributos. Un atributo es una caracterstica adicional del tag, especificado mediante una
pareja nombre = valor. Un tag puede tener varios atributos. En un tag genrico sera:
<TAG ATRIBUTO_1 = VALOR_1
ATRIBUTO_2 = VALOR_2
...
ATRIBUTO_N = VALOR_N>
...
</TAG>
La marca de cierre no lleva nunca atributos. Los atributos deben encerrarse entre comillas
cuando se componen de ms de una palabra.
Debemos saber tambin que en HTML es indiferente si escribimos los tags y atributos con
maysculas o con minsculas, aunque es conveniente que nos acostumbremos a usar una
norma fija ya que ms adelante (cuando veamos el lenguaje JavaScript) s tendremos que
respetarlas.
<TAG ATRIBUTO = 'Dos palabras'>
No tenemos porqu especificar todos los atributos que soporta cada tag, sino slo
aquellos que lo necesiten, ya que los restantes tomarn los valores por defecto. Vamos a
ver los atributos que permite la marca <BODY>.
Sintaxis
<BODY BGCOLOR = 'COLOR'
TEXT = 'COLOR'
VLINK = 'COLOR'
LINK = 'COLOR'
ALINK = 'COLOR'
BACKGROUND = 'URL'>
{texto}
</BODY>
Atributos
BGCOLOR Color de fondo para toda la pgina.
TEXT Color de texto de la pgina.
LINK Color inicial de los enlaces.
VLINK Color de los enlaces visitados.
ALINK Color de los enlaces activos (cuando se mantiene el ratn pulsado sobre l).
BACKGROUND URL de una imagen que ser colocada de fondo en la ventana.
Saltos de lnea
Hay que tener en cuenta a la hora de escribir HTML que los saltos de lnea y espacios en
blanco no se representarn en pantalla. Por tanto da lo mismo escribir
Hola
Mundo
que escribir
Hola mundo
El navegador siempre representar la pgina como si no hubiera salto de lnea y tan slo
hubiramos escrito un espacio. Si realmente queremos que exista un salto, tenemos que
usar el tag <BR> como aparece en el ejemplo:
Ejemplo: Atributos de <BODY>.
<BODY>
<BR>Hola<BR> Mundo!
<BR>Versin multilnea.
</BODY>
Lo primero que debemos hacer para una pagina Web en HTML, es abrir
un editor de texto, donde ingresaremos el cdigo.
Una Vez abierto el editor escribiremos la estructura basica del fichero
HTML que esta compuesto de las siguientes etiquetas
<HTML>
<HEAD>
</HEAD>
<BODY>
</BODY>
</HTML>
A <HTML>
<HEAD>
<TITLE = MI PRIMERA PAGINA WEB> </TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
Como titulo pondremos MI PRIMERA WEB Y A CONTINUACION SU NOMBRE.
Una vez puesto el titulo de la pagina, introduciremos las caractersticas de la pagina.
Estas caractersticas se introducen como atributos de la etiqueta BODY como se explico
anteriormente.
En este caso, vamos a poner de fondo color azul (Blue o #0000FF) y texto color blanco
(white o #FFFFFF)
<BODY BGCOLOR= BLUE TEXT=WHITE>
</BODY>
Ahora solo nos queda introducir el contenido de la pagina que ira entre las etiquetas
<BODY> </BODY>
Para nuestra primera pagina introduciremos el siguiente texto, recuerde que para
realizar un salto de pagina se debe ocupar la etiqueta <BR>
Como aprender a confeccionar paginas web que permitan entregar informacin.
Solo con mucha practica y dedicacin
Nuestra pagina web esta casi lista, debemos guardar el fichero con extensin html.
Al visualizar el fichero, veremos lo anteriormente escrito con fondo azul y letras blancas
S-ar putea să vă placă și
- Origen Etimológico de Armagedón - NNDocument4 paginiOrigen Etimológico de Armagedón - NNMiguel Angel Pérez BarríaÎncă nu există evaluări
- Marca, Imagen, Nombre - Ignacion BenitezDocument16 paginiMarca, Imagen, Nombre - Ignacion BenitezMiguel Angel Pérez BarríaÎncă nu există evaluări
- Explicacion, Especulación e Iluminación - David Roper PDFDocument7 paginiExplicacion, Especulación e Iluminación - David Roper PDFMiguel Angel Pérez BarríaÎncă nu există evaluări
- Apocalipsis 12 y 13 - Serie Profetica IAFDocument4 paginiApocalipsis 12 y 13 - Serie Profetica IAFMiguel Angel Pérez Barría100% (1)
- Cuadro - Las 7 IglesiasDocument2 paginiCuadro - Las 7 IglesiasMiguel Angel Pérez Barría100% (2)
- La Adoración en El Conflicto de Los SiglosDocument145 paginiLa Adoración en El Conflicto de Los SiglosMiguel Angel Pérez BarríaÎncă nu există evaluări
- Apocalipsis - Curso Biblico Latinoamericano PDFDocument44 paginiApocalipsis - Curso Biblico Latinoamericano PDFMiguel Angel Pérez BarríaÎncă nu există evaluări
- Que Es Ecumenismo PDFDocument11 paginiQue Es Ecumenismo PDFMiguel Angel Pérez BarríaÎncă nu există evaluări
- Erri de Luca, Y Dijo, Pp. 59-66Document5 paginiErri de Luca, Y Dijo, Pp. 59-66Miguel Angel Pérez BarríaÎncă nu există evaluări
- ¿Cuál Es Mi Identidad Religiosa Como JovenDocument4 pagini¿Cuál Es Mi Identidad Religiosa Como JovenMiguel Angel Pérez BarríaÎncă nu există evaluări
- El Ministerio Del Pastorado Equivale Al Sacerdocio LevíticoDocument5 paginiEl Ministerio Del Pastorado Equivale Al Sacerdocio LevíticoMiguel Angel Pérez BarríaÎncă nu există evaluări
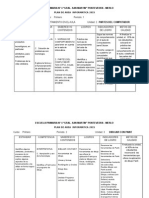
- Plan de Área InformáticaDocument31 paginiPlan de Área InformáticagsbacoÎncă nu există evaluări
- Manual ZaraRadioDocument15 paginiManual ZaraRadioAmaro Ramos67% (3)
- Instituto Salvadoreño de Superacion Integral Isaac NewtonDocument2 paginiInstituto Salvadoreño de Superacion Integral Isaac NewtonissaÎncă nu există evaluări
- Caso de Uso PubligraficaDocument8 paginiCaso de Uso PubligraficaFernanda BastidasÎncă nu există evaluări
- LIBRO Python - Guia - de - Clases PDFDocument104 paginiLIBRO Python - Guia - de - Clases PDFHowk RiosÎncă nu există evaluări
- Ether ChanelDocument15 paginiEther Chanelwilliam_mc166692Încă nu există evaluări
- Requisitos Funcionales y No FuncionalesDocument11 paginiRequisitos Funcionales y No FuncionalesMel RoseÎncă nu există evaluări
- Práctica 1 Introducción A SDR y GNURadioDocument6 paginiPráctica 1 Introducción A SDR y GNURadioAlvaro Ignacio100% (1)
- Receptor Azbox Bravo Full HDDocument3 paginiReceptor Azbox Bravo Full HDHenry Richard Chipana FloresÎncă nu există evaluări
- EjerciciosDocument2 paginiEjerciciosmariusmafiusÎncă nu există evaluări
- FUNDAMENTACION DE ENSAMBLE Y MANTENIMIENTO DE COMPUTADORES PARA LOS PROCESOS DE SOPORTE TECNICO - ACTIVIDAD 1 HELP DESK Evidencia 3.Document2 paginiFUNDAMENTACION DE ENSAMBLE Y MANTENIMIENTO DE COMPUTADORES PARA LOS PROCESOS DE SOPORTE TECNICO - ACTIVIDAD 1 HELP DESK Evidencia 3.Yahirson RamirezÎncă nu există evaluări
- Invernadero ArduinoDocument0 paginiInvernadero ArduinoashofonÎncă nu există evaluări
- Modulo 2 - Subsistemas de Cableado EstructuradoDocument27 paginiModulo 2 - Subsistemas de Cableado EstructuradoAdrian Arellano SangamaÎncă nu există evaluări
- Componentes de Microsoft OfficeDocument10 paginiComponentes de Microsoft OfficeYulieth Galeano63% (8)
- Proyecto-Final ContadorSUBIRDocument22 paginiProyecto-Final ContadorSUBIRAn SandyÎncă nu există evaluări
- 11.5.2.4 Lab - Share ResourcesDocument3 pagini11.5.2.4 Lab - Share ResourcesMOISES MENDEZÎncă nu există evaluări
- OBJETIVOSDocument12 paginiOBJETIVOSNoel Stwar Ramírez SolísÎncă nu există evaluări
- Tema 2. Elementos Funcionales de Un Ordenador DigitalDocument6 paginiTema 2. Elementos Funcionales de Un Ordenador DigitalkiringÎncă nu există evaluări
- Fundamentos de Electrónica DigitalDocument122 paginiFundamentos de Electrónica DigitalOihane Barcenilla MartinÎncă nu există evaluări
- Generaciones y Main BoardDocument7 paginiGeneraciones y Main Boardoscarlozano606Încă nu există evaluări
- Manual de Instrucciones Televisor OKI V19B-PHD LCD TelevisionDocument72 paginiManual de Instrucciones Televisor OKI V19B-PHD LCD TelevisionJulio Sullayme100% (1)
- ¿Dónde Guarda ITunes Los Firmwares Descargados Del IPhone - IpodDocument8 pagini¿Dónde Guarda ITunes Los Firmwares Descargados Del IPhone - IpodGiorceÎncă nu există evaluări
- Mantenimeinto de HardwareDocument5 paginiMantenimeinto de HardwareJasonMarqezÎncă nu există evaluări
- Reporte de Componentes Electrónicos 22 - 01 - 2020Document212 paginiReporte de Componentes Electrónicos 22 - 01 - 2020Sass Erere100% (1)
- LP UBIQUITI Cliente Final Agosto Con Link 2020Document2 paginiLP UBIQUITI Cliente Final Agosto Con Link 2020Kevin Jhoan Sanches VillamilÎncă nu există evaluări
- ENSAYODocument13 paginiENSAYOCiberfon CfeÎncă nu există evaluări
- Informe de Acceso RemotoDocument5 paginiInforme de Acceso RemotoGilberto Da SilvaÎncă nu există evaluări
- Rutas Por Defecto en Packet TracerDocument10 paginiRutas Por Defecto en Packet Tracerbrand2110Încă nu există evaluări
- J-042 - Formatos de AudioDocument9 paginiJ-042 - Formatos de AudioAnalia AlcainÎncă nu există evaluări
- Caso NetflixDocument2 paginiCaso NetflixROSHAN PEREZÎncă nu există evaluări
- 7 tendencias digitales que cambiarán el mundoDe la Everand7 tendencias digitales que cambiarán el mundoEvaluare: 4.5 din 5 stele4.5/5 (87)
- Inteligencia artificial: Lo que usted necesita saber sobre el aprendizaje automático, robótica, aprendizaje profundo, Internet de las cosas, redes neuronales, y nuestro futuroDe la EverandInteligencia artificial: Lo que usted necesita saber sobre el aprendizaje automático, robótica, aprendizaje profundo, Internet de las cosas, redes neuronales, y nuestro futuroEvaluare: 4 din 5 stele4/5 (1)
- Cultura y clima: fundamentos para el cambio en la organizaciónDe la EverandCultura y clima: fundamentos para el cambio en la organizaciónÎncă nu există evaluări
- Influencia. La psicología de la persuasiónDe la EverandInfluencia. La psicología de la persuasiónEvaluare: 4.5 din 5 stele4.5/5 (14)
- Clics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaDe la EverandClics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaEvaluare: 4.5 din 5 stele4.5/5 (117)
- Sistema de gestión lean para principiantes: Fundamentos del sistema de gestión lean para pequeñas y medianas empresas - con muchos ejemplos prácticosDe la EverandSistema de gestión lean para principiantes: Fundamentos del sistema de gestión lean para pequeñas y medianas empresas - con muchos ejemplos prácticosEvaluare: 4 din 5 stele4/5 (16)
- Guía de aplicacion de la ISO 9001:2015De la EverandGuía de aplicacion de la ISO 9001:2015Evaluare: 5 din 5 stele5/5 (3)
- Ciencia de datos: La serie de conocimientos esenciales de MIT PressDe la EverandCiencia de datos: La serie de conocimientos esenciales de MIT PressEvaluare: 5 din 5 stele5/5 (1)
- Guía para la aplicación de ISO 9001 2015De la EverandGuía para la aplicación de ISO 9001 2015Evaluare: 4 din 5 stele4/5 (1)
- Aprende a Modelar Aplicaciones con UML - Tercera EdiciónDe la EverandAprende a Modelar Aplicaciones con UML - Tercera EdiciónEvaluare: 2 din 5 stele2/5 (1)
- Inteligencia artificial: Una exploración filosófica sobre el futuro de la mente y la concienciaDe la EverandInteligencia artificial: Una exploración filosófica sobre el futuro de la mente y la concienciaAna Isabel Sánchez DíezEvaluare: 4 din 5 stele4/5 (3)
- Excel y SQL de la mano: Trabajo con bases de datos en Excel de forma eficienteDe la EverandExcel y SQL de la mano: Trabajo con bases de datos en Excel de forma eficienteEvaluare: 1 din 5 stele1/5 (1)
- Conquista de las Redes Sociales: 201 Consejos para Marketeros y Emprendedores DigitalesDe la EverandConquista de las Redes Sociales: 201 Consejos para Marketeros y Emprendedores DigitalesEvaluare: 4.5 din 5 stele4.5/5 (2)
- El trading de opciones de una forma sencilla: La guía introductoria al trading de opciones y a las principales estrategias de beneficios.De la EverandEl trading de opciones de una forma sencilla: La guía introductoria al trading de opciones y a las principales estrategias de beneficios.Evaluare: 5 din 5 stele5/5 (1)
- EL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.De la EverandEL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.Evaluare: 4 din 5 stele4/5 (51)