Documente Academic
Documente Profesional
Documente Cultură
HTML
Încărcat de
Razvan NiculescuDrepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
HTML
Încărcat de
Razvan NiculescuDrepturi de autor:
Formate disponibile
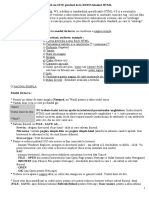
<html> //deschidere html
<head> //capul programului
<title>irst page</title> //deschidere titlu(numele paginii de
internet, cel care apare sus in bara). Trebuie pus in heading
</head>
<body> //dechidere corp
<h1>This is heading 1</h1> //sunt 6 nivele de heading, un
fel de mini titluri/capitole
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
<h4>This is heading 4</h4>
<h5>This is heading 5</h5>
<h6>This is heading 6</h6>
<p>My first paragraph.</p> //paragraf 1
<hr /> //pune o line orizontala intre paragrafe,
un fel de despartire
<p>My second paragraph.</p> //paragraf 2
<!-- comentariu --> //comentarii care nu se afiseaza cand
rulezi programul
<p>Rand 1 <br /> rand 2</p> //pui aliniat cu <br />
<p>This is regular text </p> //text normal
Browsers display <strong> as <b>, and <em> as <i>.
<p><b>bold text </b></p> //text boldat
However, the meanings of these tags differ: <b> and <i> define bold
<p><big> big text </big></p> //text putin mai mare
and italic text, respectively, while <strong> and <em> indicate that
<p><i> italic text </i></p> //text inclinat
the text is "important".
<p><small> small text </small></p> //text putin mai mic
<p><strong> strong text </strong></p> //tot un fel de bold
<p><sub> subscripted text </sub></p> //arata cam ca small text
<p><sup> superscripted text </sup></p> //tot small text
<p><ins> inserted text </ins></p> //text subliniat
<p><del> deleted text </del></p> //text taiat cu o linie orizontala
<p align="center"> //align="center" aliniaza textul pe mijloc
Acest text e aliniat la centru
</p>
<p align="center">This is a text <br /> //prima bucata
de text aste centralizata, apoi se incepe un nou rand
<hr width="10%" align="right" /> This is also a text. //linia de
latime 10% este pusa la dreapta maxim, iar apoi pe urmatorul rand la stanga de tot
e urmatoarea bucata de text
</p>
<hr width="50px" /> //marimea liniei orizontale e de 50 de
pixeli
<hr width="50%" /> //marimea liniei orizontale e de 50%
<img src="link imagine" height="150px" width="50%" //afisare
imagine sau (comanda alt) afisare descriere imagine in caz ca imaginea nu se poate
afisa
border="1px" alt="descriere imagine" /> //adauga border
<ol> //inceperea unei liste ordonate
<li>Red</li>
<li>Blue</li>
<li>Green</li> //fiecare element al listei va fi numerotat
</ol>
<ul> //inceperea unei liste neordonate
<li>Red</li>
<li>Blue</li>
<li>Green</li> //fiecare element va avea un punct negru in
fata(un disc centrat)
<li><b>Pregratar</b> //titlu element (in bold)
<p>Am gatit la festival</p> //continut element
</li>
<li><b>Muzicar</b>
<p>Pun muzica la petreceri si baute</p>
<li>
<a href="link dorit" target="_blank"> //cu a href=""
poti atribui un link urmatoarei bucati de text
A //in pagina de chroome deschisa,
litera A poate fi apasata si te va redirectiona la linkul respectiv
</a>
</li>
<li>B</li> //B nu poate fi apasat
</ul>
<table align="center" border="2"> //deschide un tabel cu rame
de 2 pixeli, aliniat la centrul paginii
<tr> //linie 1 tabel
<th>Categoria 1</th> //prima celula din rand aratta categoria,
care e bucata de text introdusa dar boldata
<td>11</td> //coloana 1 tabel in prima linie
<td bgcolor="red">12</td> //culoarea de fundal a celulei
<td>13</td>
</tr>
<tr> //linie 2 tabel
<th>Categoria 2</th>
<td>21</td> //coloana 1 in a doua linie
<td colspan="2">22</td> //coloana 2 in a doua linie are marimea a doua
coloane
</tr>
</table>
exista si comanda rowspan pt ca o celula sa fie pe mai multe randuri
</body> //inchidere corp
<div style="background-color:green; color:white; padding:20px;">
//comanda div defineste caracteristicile textului (padding este fundalul)
<p>Some paragraph text goes here.</p>
<p>Another paragraph goes here.</p>
</div>
<h2>Some
<span style="color:red">Important</span> //comanda span
defineste caracteristicile unu cuvant sau a unei bucati de text, in mijlocul
textului
Message</h2> //va afisa "Some
Important Message" dar cu "Important" scris cu rosu
The <div> element defines a block-level section in a document.
The <span> element defines an inline section in a document.
Other elements can be used either as block level elements or inline elements. This
includes the following elements:
APPLET - embedded Java applet
IFRAME - Inline frame
INS - inserted text
MAP - image map
OBJECT - embedded object
SCRIPT - script within an HTML document
You can insert inline elements inside block elements. For example, you can have
multiple <span> elements inside a <div> element.
<form method="post" action="#"> //form colecteaza
informatii de la user, iar tot ce e dupa form e ca sa ascunda ce ai scris din url
<input placeholder="Name"/><br> //poti introduce text
in casute
<input placeholder="Email"/><br> //placeholder="" pune
text semitransparent in casute, care dispare la inceperea tastarii in ele
<input type="text" name="username" /><br /> //intr o casuta poti
introduce text de la tastatura(gen username)
<input name="email" type="email" /><br/> //introduci text(email)
<input type="password" name="password" /> //intr o casuta
introduci text de la tastatura, dar nu este vizibil, fiind reprezentat cu puncte(ca
o parola)
<textarea name="message" ></textarea> //aici poti introduce
orice fel de text, sub forma de mesaj
<input type="radio" name="gender" value="male" />Male <br /> //If we
change the input type to radio, it allows the user select only one of a number of
choices
<input type="radio" name="gender" value="female" />Female <br />
<input type="checkbox" name="gender" value="1" />Male <br /> //The type
"checkbox" allows the user to select more than one option
<input type="checkbox" name="gender" value="2" />Female <br />
<input type="submit" value="Submit" /> //The submit
button submits a form to its action attribute (in loc de value="submit" se poate
folosi orice text intre
</form> ghilimele,
iar pe butonul de submit va scrie ce e scris intre ghilimelele de la value="")
HTML colors are expressed as hexadecimal values.
0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F sunt 16 valori, de la 0 la F
pentru a specifica o culoare trebuie sa ii scrii codul, reprezentat prin 6
caractere cu # in fata (ex: #000000 adica negru)
<head>
<title>first page</title>
</head>
<body bgcolor="#000099"> //pune culoarea
fundalului mov
<h1>
<font color="#FFFFFF"> White headline </font> //pune culoarea
scrisului alb
</h1>
</body>
<frame noresize="noresize"> //comanda <noresize> specifica ca userul nu poate
schimba marimile ferestrei
<frameset cols="25%,50%,25%"> //comanda <frameset> specifica numarul de coloane
si randuri pentru urmatoarele ferestre
<frame src="a.htm" /> //comanda <frame> defineste o fereastra specifica
care are atribute proprii.
<frame src="b.htm" /> //Frame content should be defined using the src
attribute.
<frame src="c.htm" />
<noframes>Frames not supported!</noframes> //comanda <noframes> arata o
bucata de text in browserele care nu suporta ferestre
</frameset>
<iframe height="150" width="300"
src="https://www.youtube.com/embed/Q6_5InVJZ88" allowfullscreen
frameborder="0"></iframe> //asta arata o fereastra cu previewl unui video pe
yt(gen imagine video fundal cu butonul mare rosu)
</html> //inchidere html
S-ar putea să vă placă și
- Limbajul HTMLDocument4 paginiLimbajul HTMLMarius IonuțÎncă nu există evaluări
- Tehnologii WebDocument120 paginiTehnologii WebdumisanÎncă nu există evaluări
- Un Document HTML Este Format Din Text Şi Marcaje (Tag-Uri) - Textul Conţine Informaţia Care Va FiDocument4 paginiUn Document HTML Este Format Din Text Şi Marcaje (Tag-Uri) - Textul Conţine Informaţia Care Va FiFlavia AntăluțeÎncă nu există evaluări
- Ce Este HTMLDocument20 paginiCe Este HTMLGabi Z. GabrielÎncă nu există evaluări
- Laborator 2 HTML&CSSDocument61 paginiLaborator 2 HTML&CSSDiana CuzaÎncă nu există evaluări
- HTML 1 FormatariDocument6 paginiHTML 1 FormatariSAVKY 02Încă nu există evaluări
- L2 - TemeDocument5 paginiL2 - TemealexaÎncă nu există evaluări
- PDF DocumentDocument27 paginiPDF DocumentGamer AndreiÎncă nu există evaluări
- Laborator AIDocument79 paginiLaborator AIAndrei CamenÎncă nu există evaluări
- Examen Varianta 9Document4 paginiExamen Varianta 9Martiniuc IonÎncă nu există evaluări
- Curs HTMLDocument4 paginiCurs HTMLIoana PopÎncă nu există evaluări
- HTMLDocument43 paginiHTMLLaura MoiseÎncă nu există evaluări
- HTML Lectia1Document8 paginiHTML Lectia1Neculae ElizaÎncă nu există evaluări
- HTML-Teorie 1Document41 paginiHTML-Teorie 1Olimpia BobeÎncă nu există evaluări
- 10 Etichete - HTMLDocument6 pagini10 Etichete - HTMLIrina StefanÎncă nu există evaluări
- Curs HTML CompletDocument44 paginiCurs HTML CompletElena BejenaruÎncă nu există evaluări
- Taguri HTMLDocument13 paginiTaguri HTMLCarmen ConstantinescuÎncă nu există evaluări
- Tutorial HTMLDocument29 paginiTutorial HTMLCarmenÎncă nu există evaluări
- Tehnologii WebDocument120 paginiTehnologii WebBlackFlame40Încă nu există evaluări
- Formatul Textului in HTMLDocument7 paginiFormatul Textului in HTMLSilviu-Anton LupuÎncă nu există evaluări
- Introducerea Şi Formatarea TextuluiDocument11 paginiIntroducerea Şi Formatarea TextuluiBarbu DanÎncă nu există evaluări
- Curs HTMLDocument13 paginiCurs HTMLmihaijigauÎncă nu există evaluări
- Lectia 3 HTML Blocuri de TextDocument4 paginiLectia 3 HTML Blocuri de TextAndi IonesiÎncă nu există evaluări
- Limbajul HTML GlosarDocument3 paginiLimbajul HTML GlosarMihai ParaschivaÎncă nu există evaluări
- Etichete HTMLDocument4 paginiEtichete HTMLMirunaAndreeaStoica0% (1)
- HTMLDocument11 paginiHTMLSTEFAN ITÎncă nu există evaluări
- HTML RezumatDocument14 paginiHTML RezumatAndaVacar100% (1)
- Limbajul HTML - TEORIE+Exemple+Bilet Examen HTMLDocument14 paginiLimbajul HTML - TEORIE+Exemple+Bilet Examen HTMLaxu90100% (2)
- HTML Pe ScurtDocument2 paginiHTML Pe ScurtIuliana Buga100% (1)
- Formatarea Textului În HTML 15.05.23Document6 paginiFormatarea Textului În HTML 15.05.23vanolupu33Încă nu există evaluări
- Lectia 1-Structura Unui Document HTML. Notiuni de BazaDocument7 paginiLectia 1-Structura Unui Document HTML. Notiuni de BazapartyanoÎncă nu există evaluări
- Atestat SalonDocument23 paginiAtestat SalonCristian AlinÎncă nu există evaluări
- Lab 1 HTMLDocument8 paginiLab 1 HTMLBirlea SvetlanaÎncă nu există evaluări
- Lab 1 HTMLDocument9 paginiLab 1 HTMLcatargiufeliciaÎncă nu există evaluări
- Atestat Informatica Model DocumentatieDocument45 paginiAtestat Informatica Model DocumentatieLucian RipanÎncă nu există evaluări
- 04 TIC Avansati B Tutorial HTMLDocument21 pagini04 TIC Avansati B Tutorial HTMLIonutGhionoiuÎncă nu există evaluări
- C Urs HTMLDocument30 paginiC Urs HTMLmiki.tulcea6356Încă nu există evaluări
- Pentru Crearea Unui Document HTML Avem Nevoie: (Blocnot) 2. (Programe Utilizate Pentru Navigarea Prin Internet) Cum Ar FiDocument139 paginiPentru Crearea Unui Document HTML Avem Nevoie: (Blocnot) 2. (Programe Utilizate Pentru Navigarea Prin Internet) Cum Ar FiArtiom PetruleacÎncă nu există evaluări
- Creati Un SITE Plecând de La ZERO Folosind HTMLDocument23 paginiCreati Un SITE Plecând de La ZERO Folosind HTMLstanciugabiÎncă nu există evaluări
- Fisa 1 HTML 1Document3 paginiFisa 1 HTML 1Andrei AsaveiÎncă nu există evaluări
- Lecţia 4 - Tabele - HTMLDocument11 paginiLecţia 4 - Tabele - HTMLcristinamar22Încă nu există evaluări
- Lucrare de Laborator Nr5Document25 paginiLucrare de Laborator Nr5Cristi PoselețchiÎncă nu există evaluări
- Document PDF 6Document4 paginiDocument PDF 6giulyaÎncă nu există evaluări
- Fundamente HTMLDocument21 paginiFundamente HTMLRadu100% (1)
- Fisa de Lucru HTML 2Document2 paginiFisa de Lucru HTML 2Madalina CaeaÎncă nu există evaluări
- Curs-1-Web Elemente de Baza TaguriDocument14 paginiCurs-1-Web Elemente de Baza Taguriovidiu_1975Încă nu există evaluări
- Fisa de Lucru HTML 2Document2 paginiFisa de Lucru HTML 2Ionela BratuÎncă nu există evaluări
- Laborator nr.5Document38 paginiLaborator nr.5Eugeniu ZamfirovÎncă nu există evaluări
- HTMLDocument64 paginiHTMLSlava IbunÎncă nu există evaluări
- HTML Lab2Document15 paginiHTML Lab2Lori BogdanÎncă nu există evaluări
- Seminarii Web DesignDocument31 paginiSeminarii Web DesignDumitru Dana MariaÎncă nu există evaluări
- Curs HTMLDocument35 paginiCurs HTMLRodica-Magdalena MitroiÎncă nu există evaluări
- HTMLDocument6 paginiHTMLMihaela IepureÎncă nu există evaluări
- 1.1 Ce Este HTML?: HTML (Hypertext Markup Language) A Fost Dezvoltat Initial de Tim Berners-Lee in AnulDocument7 pagini1.1 Ce Este HTML?: HTML (Hypertext Markup Language) A Fost Dezvoltat Initial de Tim Berners-Lee in AnulMarius CaloianuÎncă nu există evaluări