Documente Academic
Documente Profesional
Documente Cultură
CSS-uri: HTML - Opţional CSS
Încărcat de
Ana-Maria BucurTitlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
CSS-uri: HTML - Opţional CSS
Încărcat de
Ana-Maria BucurDrepturi de autor:
Formate disponibile
HTML - OPIONAL
CSS
CSS-uri
CSS nseamn Cascading Style Sheets aic Foi de Stil in Cascada. CSS-ul ne permite s aplicm stiluri diferite, pe bucati separate de cod HTML, folosind numele tag-ului, ID-uri sau clase de stiluri, definite de noi. Acest lucru se face folosind selectorii CSS. CSS-ul se bazeaz pe tagurile din codul HTML, care au ID-uri sau clase. Singura diferen ntre o clasa si un ID este aceea ca un ID se refer la un singur tag (definit de acel ID), pe cnd o clas se poate aplica la mai multe taguri. Dac folosii n foaia de stil numele unui tag, atunci acel stil se va plica la toate tagurile de acel tip din pagin. Ex: p /* va fi aplicat tuturor paragrafelor */ p.ceva /* va fi aplicat tuturor paragrafelor din clasa "ceva" */ p#ceva /* doar paragrafului cu ID-ul "ceva" */ .ceva /* tuturor tagurilor din clasa "ceva" */ #ceva /* doar tagului cu ID-ul "ceva" */ Din punct de vedere al locului unde se declar avem: stil n linie, stil n foaia intern i stil n foaia extern. n linie: <p style="color: green;">Text verde</p> Stiluri interne <head> <title>titlu pagina</title> <style type="text/css"> Aici se definesc stilurile CSS </style> </head> Stiluri scrise ntr-o pagin extern (aceasta trebuie salvat cu extensia .css) <link rel="stylesheet" type="text/css" href="Calea catre fisierul.css" /> Sau exist i opiunea de import style type="text/css">@import url( Calea catre fisierul.css )</style> se introduc n seciunea head <head> <title> titlu pagina </title> <link rel="stylesheet" type="text/css" href="stil.css" /> </head> Avantajul unei astfel de utilizri pentru stiluri i anume (extern) este aceea c atunci cnd dorim s aducem o modificare unui stil acesta se face ntr-un singur loc i nu n fiecare pagin ca la cele definite intern. n stabilirea formatelor pentru text n ceea ce privete textul putem ntlni:
<style type="text/css"> <! .text{ color:red;} --> </style>
HTML - OPIONAL
CSS
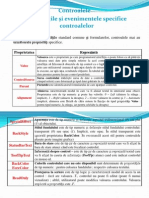
Cum se utilzeaz nume sau valoare rgb numele fontului sau al familiei de fonturi font-size dimensiunea fontului dat n puncte (pt), inch (in), centimetri (cm), pixeli (px) font-style stil text normal, italic font-weight grosimea fonului extra-light, light, medium, demi-bold, bold, extra-bold line-height distana ntre liniile de baz ale rndurilor dat n puncte (pt), inch (in), centimetri (cm), pixeli (px), procent (%) margin-left distana fa de marginea din stnga a data in puncte (pt), inch (in), paginii centimetri (cm), pixeli (px) margin-right distana fa de marginea din dreapta a dat n puncte (pt), inch(in), centimetri paginii (cm), pixeli (px) margin-top distana fa de textul precedent sau fata de dat n puncte (pt), inch (in), marginea de sus a paginii centimetri (cm), pixeli (px) text-align alinierea textului left(stanga), center(centru), right(dreapta), justify text-decoration evidenierea textului none(nimic), underline(subliniat), italic(cursiv), line-through(taiat) text-indent distanta primului rnd fa de marginea din data in puncte(pt), inch(in), stnga centimetri(cm), pixeli(px) border-style tipul chenarului none, groove, dotted, dashed, solid, double, ridge, inset, outset border-width grosimea chenarului dat n puncte(pt), inch(in), centimetri(cm), pixeli(px) border-color culoarea chenarului nume sau valoare RGB 72 pt=1 inch = 25,4 mm; un font de dimensiunea 10pt inseamna ca sunt 10 puncte ntre partea superioar a literei N sau h si partea inferioara a literei y sau j Element color font-family Descriere culoarea textului tipul fontului
HTML - OPIONAL
CSS
Exemplu fiier stiluri.css un fiier n care am creat cteva stiluri stiluri
.text_formatat{font-family:Arial; font-size:large; font-style:italic; font-weight:200; } .text1_formatat{font-family:Tahoma; font-size:medium; font-style:normal; font-weight:100; color:red; } .text2_formatat{font-family:Tahoma; font-size:medium; font-style:normal; font-weight:medium; text-align:left; margin-left:3cm; margin-right:3cm; text-indent:4cm; line-height:100%; } .text3_formatat{font-family:Tahoma; font-size:medium; font-style:normal; font-weight:medium; text-align:left; margin-left:3cm; margin-right:3cm; text-indent:4cm; line-height:100%; border-style:solid; border-color:red; } .h1_formatat{font-family:Arial; font-size:50 pt; font-stile:normal; font-weight:bold; color:green; text-align:center; } #albastru{color:blue}
descriere
HTML - OPIONAL
CSS
Exemplu fiier care apeleaz un fiier cu stiluri definite 1_apel_stil.html
<html> <head> <link rel="stylesheet" type="text/css" href="stiluri.css"> </head> <body> <center><h1> Texte formatate cu stiluri</h1></center> <h1 class="h1_formatat"> Un nou titlu cu css.</h1> <p class="text_formatat">Un texte cu stil din fisier.</p><br> <p class="text1_formatat">Un alt paragrafcaruia i s-a atasat si culoare.</p> <p class="text2_formatat"> CSS-ul ne permite s aplicm stiluri diferite, pe bucati separate de cod HTML, folosind numele tag-ului, ID-uri sau clase de stiluri, definite de noi. Acest lucru se face folosind selectorii CSS. CSS-ul ne permite s aplicm stiluri diferite, pe bucati separate de cod HTML, folosind numele tag-ului, ID-uri sau clase de stiluri, definite de noi. Acest lucru se face folosind selectorii CSS.</p> <p class="text3_formatat"> CSS-ul ne permite s aplicm stiluri diferite, pe bucati separate de cod HTML, folosind numele tag-ului, ID-uri sau clase de stiluri, definite de noi. Acest lucru se face folosind selectorii CSS. CSS-ul ne permite s aplicm stiluri diferite, pe bucati separate de cod HTML, folosind numele tag-ului, ID-uri sau clase de stiluri, definite de noi. Acest lucru se face folosind selectorii CSS.</p> <h1>Urmeaza un paragraf nou in care se apeleaza din nou text2_formatat</h1> <p class="text2_formatat">CSS-ul se bazeaz pe tagurile din codul HTML, care au ID-uri sau clase. Singura diferen ntre o clasa si un ID este aceea ca un ID se refer la un singur tag (definit de acel ID), pe cnd o clas se poate aplica la mai multe taguri.Dac folosii n foaia de stil numele unui tag, atunci acel stil se va plica la toate tagurile de acel tip din pagin.</p> <p id="albastru">Un paragraf colorat in albastru.</p> <p>Un paragraf scris obisnuit.</p> <p id="albastru">Din nou un paragraf albastru!</p> </body> </html>
S-ar putea să vă placă și
- 0 Test VerbulDocument2 pagini0 Test VerbulAna-Maria BucurÎncă nu există evaluări
- Programareprocedurala2014 M4Document41 paginiProgramareprocedurala2014 M4Ana-Maria BucurÎncă nu există evaluări
- Asc Curs 14ian2015Document454 paginiAsc Curs 14ian2015Ana-Maria BucurÎncă nu există evaluări
- Laborator PLSQL 1Document10 paginiLaborator PLSQL 1Irina Ursateanu0% (1)
- Curs 9 - Functii Virtuale, SabloaneDocument75 paginiCurs 9 - Functii Virtuale, SabloaneOvidiu Mihai RusuÎncă nu există evaluări
- c8 Pointeri La Functi Si Functii RecursiveDocument11 paginic8 Pointeri La Functi Si Functii RecursiveAna-Maria BucurÎncă nu există evaluări
- Baze de NumerotatieDocument4 paginiBaze de NumerotatienamerealÎncă nu există evaluări
- BD Lectia10,2Document2 paginiBD Lectia10,2Ana-Maria BucurÎncă nu există evaluări
- Vector de FrecventeDocument5 paginiVector de FrecventeAna-Maria BucurÎncă nu există evaluări
- EliadeDocument19 paginiEliadeAna-Maria BucurÎncă nu există evaluări
- Lectia16 1Document3 paginiLectia16 1Ana-Maria BucurÎncă nu există evaluări
- BD Lectia5Document3 paginiBD Lectia5Ana-Maria BucurÎncă nu există evaluări
- BD Lectia14Document51 paginiBD Lectia14Ana-Maria BucurÎncă nu există evaluări
- BD Lectia2Document56 paginiBD Lectia2Ana-Maria BucurÎncă nu există evaluări
- BD Lectia17Document68 paginiBD Lectia17Ana-Maria BucurÎncă nu există evaluări
- ChestionarDocument2 paginiChestionarAna-Maria BucurÎncă nu există evaluări
- ChestionarDocument2 paginiChestionarAna-Maria BucurÎncă nu există evaluări
- Variante Bacalaureat Matematica M1 2009Document100 paginiVariante Bacalaureat Matematica M1 2009Scutariu Silviu94% (16)
- BD Lectia1Document25 paginiBD Lectia1Ana-Maria BucurÎncă nu există evaluări
- School Work Excel TableDocument1 paginăSchool Work Excel TableAna-Maria BucurÎncă nu există evaluări
- Lucrare Excel RecapitulativaDocument2 paginiLucrare Excel RecapitulativaAna-Maria BucurÎncă nu există evaluări
- Proba D Competente Digitale Model Subiect LRO Bac 2011Document8 paginiProba D Competente Digitale Model Subiect LRO Bac 2011cristinita_1273608Încă nu există evaluări
- Thomas Harris-Tacerea Mieilor PDFDocument176 paginiThomas Harris-Tacerea Mieilor PDFRaluca Daminescu0% (1)