Documente Academic
Documente Profesional
Documente Cultură
ProiecteMM2015 PDF
Încărcat de
Gabriel ReleaTitlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
ProiecteMM2015 PDF
Încărcat de
Gabriel ReleaDrepturi de autor:
Formate disponibile
Cerine generale
Fiecare proiect va fi predat sub forma unei arhive zip cu denumirea de forma
CodTema_NrGrupa_NUME_Prenume.zip i urmtoarea structur:
-
lib: director care conine codul preluat din alte surse (curs, seminarii, biblioteci sau fragmente de cod
preluate de pe internet, etc);
media: director care conine elementele media utilizate n cadrul proiectului (imagini, sunete, video, fiiere
de date);
CodTema_NrGrupa_NUME_Prenume.html: fiier care conine codul HTML aferent proiectului;
CodTema_NrGrupa_NUME_Prenume.css: fiier care conine codul CSS aferent proiectului;
CodTema_NrGrupa_NUME_Prenume.js: fiier care conine codul JavaScript aferent proiectului.
Observaii pentru fiierele CodTema_NrGrupa_NUME_Prenume.html/css/js:
cod surs formatat i comentat;
sunt singurele care intr n evaluarea proiectului;
nu este permis cod preluat din nici o alt surs; orice fragment de cod preluat din alte surse se consider
tentativ de fraud; se verific automat.
Barem de corectare
1p Oficiu
3p Realizarea unei interfee cu utilizatorul pentru tema primit folosind limbajele HTML i CSS
1p Ataarea de funcii de tratare pentru evenimentele controalelor utilizate
1p Efectuarea de prelucrri simple folosind JavaScript / jQuery
4p Implementare cerine specifice temei alocate
Teme
1. Mini editor foto
Descriere: Permite utilizatorului s prelucreze o imagine raster oarecare folosind un element de tip canvas.
Exemplu: https://www.picozu.com/editor/
1p ncrcare fiiere prin drag and drop i salvare imagine
2p instrumente de desenare (linii, figuri geometrice)
1p implementare selecie (mutare, tergere)
1p posibilitate de crop (interactiv)
1p scalare imagine (permite utilizatorului s modifice rezoluia)
1p sunete asociate operaiilor
2. Player video
Descriere: Permite utilizatorului s vizioneze o colecie de minim 4 filme. Filmele sunt stocate static n cadrul
aplicaiei.
1p posibilitate navigare prin playlist; trecere automat la filmul urmtor
1p aplicare de efecte video (selectabile de ctre utilizator)
2p desenare controale (previous, play / pause, next, progress bar) pe canvas
1p desenare histogram n timp real pentru video
1p salvare cadru curent
1p afiare subtitrri (stocate sub form de fiiere JSON n cadrul aplicaiei)
3. Vizualizare serie de timp
Descriere: Permite utilizatorului vizualizarea grafic a unei serii de timp folosind elementul canvas. Datele sunt
stocate ntr-un fiier JSON n cadrul aplicaiei. Minim 3 entiti (companii, ri, regiuni, ), 3 caracteristici (cifr de
afaceri, numr de angajai, PIB, speran de via, ) i minim 30 intervale de timp.
Exemplu: http://bost.ocks.org/mike/nations/ (conine i un exemplu de fiier de date) i
http://www.gapminder.org/data/ (seturi de date)
1p Reprezentarea grafic a unei serii de timp sub form de histogram sau grafic cu linii (caracteristica i entitatea
sunt alese de utilizator)
1p Desenare unui bubble chart pentru o perioad de timp i trei caracteristici alese de utilizator
2p Animaie (reprezentarea succesiv a bubble chart-urilor generate pentru cele dou caracteristici alese)
1p Afiarea sub form de tabel a datelor pentru o perioad aleas de utilizator
1p Afiare evoluie n timp n pentru un obiect selectat n cadrul unui bubble chart
4. Photo Collage
Descriere: Permite utilizatorului prin intermediul elementului canvas s obin o imagine prin combinarea mai
multor imagini existente.
Exemplu: http://www.picmonkey.com/ (opiunea Collage)
1p ncrcare fiiere prin drag and drop i salvare imagine rezultat
2p Poziionare imagini n funcie de numrul de imagini primite i de ablonul ales de utilizator
2p Aplicare de efecte (matrice de convoluie + efecte de culoare) pe imaginea aleas de ctre utilizator
1p Utilizare de sunete asociate operaiilor
1p Posibilitate selectare imagine de fundal (predefinit)
5. Puzzle
Descriere: Construirea unui joc de tip puzzle cu piese rectangulare folosind elementul canvas.
Exemplu: http://www.tinglygames.com/html5-games/jigsawcitytrip/
1p Preluare imagine prin drag and drop
1p mprire imagine n piese rectangulare
1p Posibilitate de deplasare pentru fiecare imagine
1p Verificare poziionare corect la nivel de pies i la nivelul ntregii imagini
1p Redare de sunete asociate operaiilor
2p Posibilitate de rezolvare automat (fiecare pies se va deplasa folosind o animaie n poziia final)
6. Editor SVG
Descriere: Construirea unui editor pentru grafic vectorial folosind elementul SVG.
Exemplu: http://svg-edit.googlecode.com/svn/branches/stable/editor/svg-editor.html
1p Suport pentru adugare elemente geometrice de baz (linie, elips, dreptunghi)
1p Suport pentru adugare i editare text
2p Suport pentru selecie / tergere / mutare / modificare proprieti
1p Suport pentru efecte i transformri
1p Redare de sunete asociate operaiilor
2p Suport pentru poligoane / ci cu editarea ulterioar a punctelor
S-ar putea să vă placă și
- Acp RezDocument22 paginiAcp RezGabriel ReleaÎncă nu există evaluări
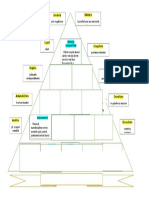
- Piramida SuccesuluiDocument1 paginăPiramida SuccesuluiGabriel ReleaÎncă nu există evaluări
- Culegere TIC 1Document68 paginiCulegere TIC 1Alex FloreaÎncă nu există evaluări
- PcaDocument11 paginiPcaBucur Mari-janaÎncă nu există evaluări
- ROMAN de TIP SUBIECTIV (Tema Iubirii Într-Un Text Narativ Ultima Noapte de Dragoste, Întâia Noapte de Război de Camil Petrescu)Document3 paginiROMAN de TIP SUBIECTIV (Tema Iubirii Într-Un Text Narativ Ultima Noapte de Dragoste, Întâia Noapte de Război de Camil Petrescu)Gabriel ReleaÎncă nu există evaluări
- Exercitii BTI0001Document8 paginiExercitii BTI0001Alexandra MariaÎncă nu există evaluări
- Manual Powerpoint 2013 MDocument39 paginiManual Powerpoint 2013 MGabriel ReleaÎncă nu există evaluări
- Legea Dezintegrarii RadioactiveDocument2 paginiLegea Dezintegrarii RadioactiveGabriel ReleaÎncă nu există evaluări
- Radacinile Polinoamelor Cu Coeficienti in R, Q Sau ZDocument6 paginiRadacinile Polinoamelor Cu Coeficienti in R, Q Sau ZAndrei Petru Parv75% (4)
- READMEDocument1 paginăREADMECristian CrăciunescuÎncă nu există evaluări