Documente Academic
Documente Profesional
Documente Cultură
HTML Tabele
Încărcat de
Flavius MocanTitlu original
Drepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
HTML Tabele
Încărcat de
Flavius MocanDrepturi de autor:
Formate disponibile
HTML – inserarea tabelelor
Tabelele se inserează într-un document HTML cu ajutorul etichetei container <TABLE> … </TABLE>.
Atributul <BORDER> adaugă o bordură tabelului (implicit tabelul nu are borduri).
Tabelele sunt formate din linii, care se introduc prin eticheta <TR>.
Fiecare linie este formată din celule introduse prin eticheta <TD>.
Eticheta <TH> defineste un titlu de coloană.
Eticheta <CAPTION>…. </CAPTION> defineşte titlul tabelului.
Celulele unui tabel pot conţine text, imagini, legături, formulare sau alte tabele.
Exemplu
<html>
<head> Tabelul va avea trei linii si trei coloane.
<title> Primul meu tabel </title>
</head> Atributul border specifica grosimea liniei
<body> folosita pentru tabel.
<table border=”1”> Atributul caption specifica titlul tabelului
<caption> INVENTAR </caption>
<tr> Prima linie va fi de fapt antetul (capul) tabelului
<th> Denumire echipament
<th> Numar inventar Specificam titlul fiecarei coloane
<th> Valoare
<tr> Inseram a doua linie
<td> Calculator Inseram cele 3 valori de pe linia 2
<td> 12345
<td> 1200
<tr> Inseram a treia linie
<td> Imprimanta Inseram cele 3 valori de pe linia 3
<td> 12346
<td> 140
</table>
</body>
</html>
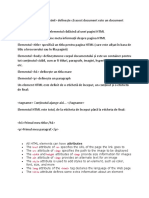
Pagina web va arata astfel:
S-ar putea să vă placă și
- Laborator Proiectare Baze Date ACE Craiova 3Document6 paginiLaborator Proiectare Baze Date ACE Craiova 3Ionelia RaduÎncă nu există evaluări
- Tabele HTMLDocument10 paginiTabele HTMLMariana Cernei100% (1)
- Atestat InformaticaDocument17 paginiAtestat InformaticaAndrei Camen100% (1)
- Lecţia 4 - Tabele - HTMLDocument11 paginiLecţia 4 - Tabele - HTMLcristinamar22Încă nu există evaluări
- Python 03Document63 paginiPython 03Ploscaru MarianÎncă nu există evaluări
- Elemente de Baza HTMLDocument7 paginiElemente de Baza HTMLSCJS_Arctica100% (1)
- HTML Tag-Uri de BazaDocument10 paginiHTML Tag-Uri de Bazaprofesorcristina100% (1)
- Tabele HTMLDocument2 paginiTabele HTMLAndrei IrmÎncă nu există evaluări
- Laborator 2 HTML&CSSDocument61 paginiLaborator 2 HTML&CSSDiana CuzaÎncă nu există evaluări
- Tema 4 Tabele in HTMLDocument21 paginiTema 4 Tabele in HTMLMister AnonimÎncă nu există evaluări
- Lucrarea de Laborator NR 7 POODocument14 paginiLucrarea de Laborator NR 7 POOVlad RacuÎncă nu există evaluări
- Crearea Si Definirea de Structuri TabelareDocument4 paginiCrearea Si Definirea de Structuri TabelareEugenia Maria Ohota100% (1)
- Tabele HTMLDocument11 paginiTabele HTMLLĂCRĂMIOARA TUFESCUÎncă nu există evaluări
- Fisa de Lucru HTML 6Document2 paginiFisa de Lucru HTML 6Ionela BratuÎncă nu există evaluări
- Sdfs SFsDocument1 paginăSdfs SFsEdi Scripcariu100% (1)
- FisadelucruhtmltabeleDocument1 paginăFisadelucruhtmltabeleUculica SerbanÎncă nu există evaluări
- Crearea de Tabele În Documente HTMLDocument4 paginiCrearea de Tabele În Documente HTMLVadan CorneliuÎncă nu există evaluări
- 8 TabeleDocument3 pagini8 TabeleLaura CrețuÎncă nu există evaluări
- Tabel HTMLDocument1 paginăTabel HTMLclearberoÎncă nu există evaluări
- Tema. 4 TabeleDocument2 paginiTema. 4 TabeleViolina RusnacÎncă nu există evaluări
- Fisa de Lucru HTML 7Document2 paginiFisa de Lucru HTML 7Ionela BratuÎncă nu există evaluări
- U5 PDFDocument29 paginiU5 PDFLavinia IlieÎncă nu există evaluări
- Lectia 5 - HTMLDocument1 paginăLectia 5 - HTMLMaris MarianÎncă nu există evaluări
- 002 - Prezentare Imagini Tabel ListDocument13 pagini002 - Prezentare Imagini Tabel ListCounter Strike098Încă nu există evaluări
- TEHNOLOGIIWebDocument4 paginiTEHNOLOGIIWebCorina IrimiaÎncă nu există evaluări
- Tablouri BidimensionaleDocument15 paginiTablouri BidimensionaleRazvy RazvanÎncă nu există evaluări
- Anexa La Lucrarea - 1 - Laborator - LastDocument31 paginiAnexa La Lucrarea - 1 - Laborator - LastVictoriaSavaÎncă nu există evaluări
- LoopmassDocument5 paginiLoopmassroxanaÎncă nu există evaluări
- C2 HTML Basics Part2Document27 paginiC2 HTML Basics Part2alexandrukozak2023Încă nu există evaluări
- Utilizarea Server-Ului Mysql: Conectarea Si Deconectarea de La ServerDocument16 paginiUtilizarea Server-Ului Mysql: Conectarea Si Deconectarea de La ServerFlorin G. PășcuțiuÎncă nu există evaluări
- TehwebDocument9 paginiTehwebDarian ZzÎncă nu există evaluări
- HTMLLLLDocument5 paginiHTMLLLLroxanaÎncă nu există evaluări
- Partea 4Document14 paginiPartea 4Dulamita CosminaÎncă nu există evaluări
- Lucrarea de Laborator (nr.5)Document6 paginiLucrarea de Laborator (nr.5)AndreiÎncă nu există evaluări
- Documente Web Tabele - PPSXDocument14 paginiDocumente Web Tabele - PPSXEmmaÎncă nu există evaluări
- Tabele HTMLDocument5 paginiTabele HTMLfloryyn31Încă nu există evaluări
- Capitolul 3 PPTDocument41 paginiCapitolul 3 PPTidÎncă nu există evaluări
- Lectia 1-2Document4 paginiLectia 1-2Laura BabiciÎncă nu există evaluări
- Crearea Tabelelor in HTMLDocument5 paginiCrearea Tabelelor in HTMLOpenMind Centrul EducaționalÎncă nu există evaluări
- Structuri de Date 1Document6 paginiStructuri de Date 1Ion DollingerÎncă nu există evaluări
- Asdc 9Document23 paginiAsdc 9Dan 421Încă nu există evaluări
- Tablouri BidimensionaleDocument10 paginiTablouri BidimensionaleffffÎncă nu există evaluări
- Laboratorul 3Document10 paginiLaboratorul 3Ion BnÎncă nu există evaluări
- HTML Fisa de Lucru 3 TabeleDocument2 paginiHTML Fisa de Lucru 3 TabeleoraclexÎncă nu există evaluări
- Proiect Info 2Document4 paginiProiect Info 2Tănase AlexandraÎncă nu există evaluări
- Laborator 2Document6 paginiLaborator 2AmzaÎncă nu există evaluări
- Laborator Is 3Document13 paginiLaborator Is 3Victor C. IonuțÎncă nu există evaluări
- TeorieDocument3 paginiTeorieGheorghe LipovanÎncă nu există evaluări
- Tablouri Bidimensionale - Ciobotaru CatalinDocument14 paginiTablouri Bidimensionale - Ciobotaru CatalinNicolas ManolacheÎncă nu există evaluări
- Laborator 3 - PDFDocument11 paginiLaborator 3 - PDFMirceaÎncă nu există evaluări
- Matric IDocument4 paginiMatric IcristiÎncă nu există evaluări
- TabeleDocument4 paginiTabeleValentinÎncă nu există evaluări
- Texte Scrise in DesenDocument15 paginiTexte Scrise in DesenIonutCroitoruÎncă nu există evaluări
- Lab Scheme ChezDocument14 paginiLab Scheme ChezOnofrei Oana ElenaÎncă nu există evaluări
- Declararea Matricelor În CDocument3 paginiDeclararea Matricelor În CDiana NiculescuÎncă nu există evaluări
- U4 PDFDocument13 paginiU4 PDFLavinia IlieÎncă nu există evaluări
- Gestiunea Obiectelor Unei Baze de DateDocument69 paginiGestiunea Obiectelor Unei Baze de DateCiprian Andrei NicusorÎncă nu există evaluări
- Tema 5Document9 paginiTema 5alexandl NoInfoÎncă nu există evaluări
- Fisa de Lucru HTML 5Document3 paginiFisa de Lucru HTML 5Ionela BratuÎncă nu există evaluări
- Fisa de Lucru HTML 2Document2 paginiFisa de Lucru HTML 2Madalina CaeaÎncă nu există evaluări
- Fisa de Lucru HTML 3Document1 paginăFisa de Lucru HTML 3Dumitru CrisÎncă nu există evaluări
- Fisa de Lucru HTML 1Document2 paginiFisa de Lucru HTML 1Ionela BratuÎncă nu există evaluări
- EconomieDocument13 paginiEconomieFlavius MocanÎncă nu există evaluări
- Lectia 2 Religie Clasa A IX-ADocument4 paginiLectia 2 Religie Clasa A IX-AFlavius MocanÎncă nu există evaluări
- MonarhiaegipteanaDocument30 paginiMonarhiaegipteanaClaudiu GRIGORASÎncă nu există evaluări
- Lectia 1 Clasa A IX-ADocument6 paginiLectia 1 Clasa A IX-AFlavius MocanÎncă nu există evaluări