Documente Academic
Documente Profesional
Documente Cultură
Tabel HTML
Încărcat de
clearberoDrepturi de autor
Formate disponibile
Partajați acest document
Partajați sau inserați document
Vi se pare util acest document?
Este necorespunzător acest conținut?
Raportați acest documentDrepturi de autor:
Formate disponibile
Tabel HTML
Încărcat de
clearberoDrepturi de autor:
Formate disponibile
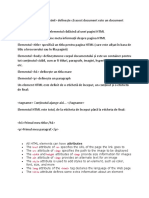
Definirea unui tabel HTML
Tabelele HTML permit autorilor web să aranjeze date precum text, imagini, link-uri, alte
tabele etc. în rânduri și coloane de celule.
Tabelele HTML sunt create folosind eticheta <table> în care eticheta <tr> este utilizată
pentru a crea rânduri de tabelă și <td> tag este utilizată pentru a crea celule de date.
Elementele de sub <td> sunt regulate și se lasă aliniate în mod implicit.
Notă: Elementele <td> sunt containerele de date din tabel. Pot conține tot felul de elemente
HTML; text, imagini, liste, alte tabele etc.
HTML Table - Adding a Border
Tabel HTML - Adăugarea unui chenar
Dacă nu specificați un chenar pentru tabel, acesta va fi afișat fără margini. Un chenar este
setat fara chenar CSS:
Nota: Aici, chenarul este un atribut al etichetei <table> și este utilizat pentru a pune un
chenar pe toate celulele. Dacă nu aveți nevoie de margine, atunci puteți utiliza border = "0".
Adaugare Titlu tabelelor HTML
Titlul tabelului poate fi definit folosind eticheta <th>.
Această etichetă va fi pusă pentru a înlocui eticheta <td>, care este utilizată pentru a
reprezenta celula de date reală.
În mod normal, veți pune rândul superior ca titlu de tabel, așa cum se arată mai jos, altfel
puteți utiliza elementul <th> în orice rând. Titlurile, care sunt definite în etichetă <th> sunt
centrate și bolduite în mod implicit.
Adaugare Cellpadding and Cellspacing Tabelelor HTML
Există două atribute numite Cellpadding and Cellspacing pe care le veți folosi pentru a regla
spațiul alb din celulele tabelului.
Atributul Cellspacing definește spațiul dintre celulele tabelului, în timp ceCellpadding
reprezintă distanța dintre marginile celulelor și conținutul unei celule.
Colspan și Rowspan Tabelelor HTML
Veți folosi atributul colspan dacă doriți să îmbinați două sau mai multe coloane într-o
singură coloană. În mod similar, veți utiliza intervale de rând dacă doriți să îmbinați două sau
mai multe rânduri.
Tables Backgrounds
Tablouri Fundaluri
Puteți seta fundalul tabelului folosind una dintre următoarele două moduri -
bgcolor atribut - Puteți seta culoarea de fundal pentru întreaga tabelă sau doar pentru o
singură celulă.
background atribut - Puteți seta imaginea de fundal pentru întreaga tabelă sau doar pentru
o singură celulă.
Puteți seta, de asemenea, culoarea fundalului folosind atributul bordercolor.
Notă - Atributele bgcolor, background si bordercolor sunt depășite în HTML5. Nu folosiți
aceste atribute.
S-ar putea să vă placă și
- Laborator 2 HTML&CSSDocument61 paginiLaborator 2 HTML&CSSDiana CuzaÎncă nu există evaluări
- TabeleDocument4 paginiTabeleValentinÎncă nu există evaluări
- Lecţia 4 - Tabele - HTMLDocument11 paginiLecţia 4 - Tabele - HTMLcristinamar22Încă nu există evaluări
- Tema 4 Tabele in HTMLDocument21 paginiTema 4 Tabele in HTMLMister AnonimÎncă nu există evaluări
- U5 PDFDocument29 paginiU5 PDFLavinia IlieÎncă nu există evaluări
- Tema. 4 TabeleDocument2 paginiTema. 4 TabeleViolina RusnacÎncă nu există evaluări
- FisadelucruhtmltabeleDocument1 paginăFisadelucruhtmltabeleUculica SerbanÎncă nu există evaluări
- Crearea Tabelelor in HTMLDocument5 paginiCrearea Tabelelor in HTMLOpenMind Centrul EducaționalÎncă nu există evaluări
- Crearea de Tabele În Documente HTMLDocument4 paginiCrearea de Tabele În Documente HTMLVadan CorneliuÎncă nu există evaluări
- Fisa de Lucru HTML 6Document2 paginiFisa de Lucru HTML 6Ionela BratuÎncă nu există evaluări
- Lectie7 HTMLDocument10 paginiLectie7 HTMLLaura ChetrariÎncă nu există evaluări
- Informatica 10 TabeleDocument10 paginiInformatica 10 TabeleSerghei CiobanuÎncă nu există evaluări
- Proiect TIC - HTMLDocument3 paginiProiect TIC - HTMLCiobanu DragosÎncă nu există evaluări
- TEHNOLOGIIWebDocument4 paginiTEHNOLOGIIWebCorina IrimiaÎncă nu există evaluări
- Tabele HTMLDocument2 paginiTabele HTMLAndrei IrmÎncă nu există evaluări
- Tabele HTMLDocument5 paginiTabele HTMLfloryyn31Încă nu există evaluări
- Tabele HTMLDocument10 paginiTabele HTMLMariana Cernei100% (1)
- LoopmassDocument5 paginiLoopmassroxanaÎncă nu există evaluări
- HTMLLLLDocument5 paginiHTMLLLLroxanaÎncă nu există evaluări
- Sdfs SFsDocument1 paginăSdfs SFsEdi Scripcariu100% (1)
- Tabele HTMLDocument11 paginiTabele HTMLLĂCRĂMIOARA TUFESCUÎncă nu există evaluări
- 8 TabeleDocument3 pagini8 TabeleLaura CrețuÎncă nu există evaluări
- Structuri de Date 1Document6 paginiStructuri de Date 1Ion DollingerÎncă nu există evaluări
- HTML TabeleDocument1 paginăHTML TabeleFlavius MocanÎncă nu există evaluări
- Etichete HTMLDocument4 paginiEtichete HTMLMirunaAndreeaStoica0% (1)
- Recapitulare HTML 27.03.2024Document7 paginiRecapitulare HTML 27.03.2024mihai e weebÎncă nu există evaluări
- TeorieDocument3 paginiTeorieGheorghe LipovanÎncă nu există evaluări
- Fisiere HTMLDocument27 paginiFisiere HTMLVoicu CristinelÎncă nu există evaluări
- Document PDF 6Document4 paginiDocument PDF 6giulyaÎncă nu există evaluări
- ListeDocument18 paginiListeInga GurmezaÎncă nu există evaluări
- HTML RezumatDocument14 paginiHTML RezumatAndaVacar100% (1)
- Excel Lectia 2 Utilizarea ListelorDocument17 paginiExcel Lectia 2 Utilizarea ListelorCloșcă Marius-CătălinÎncă nu există evaluări
- Crearea Listelor in HTMLDocument25 paginiCrearea Listelor in HTMLalexutza_alli3830Încă nu există evaluări
- Curs 4Document5 paginiCurs 4Vlad MarianÎncă nu există evaluări
- CadreDocument13 paginiCadreDenisa GlajeÎncă nu există evaluări
- Tema 5Document27 paginiTema 5Mary SmatjkÎncă nu există evaluări
- Fisa de Lucru HTML 7Document2 paginiFisa de Lucru HTML 7Ionela BratuÎncă nu există evaluări
- HTML Licenta HTML SiteDocument43 paginiHTML Licenta HTML Siteforta-dinamo85100% (2)
- Anexa Lectie WordDocument2 paginiAnexa Lectie WordVida CristianÎncă nu există evaluări
- C2 HTML Basics Part2Document27 paginiC2 HTML Basics Part2alexandrukozak2023Încă nu există evaluări
- Capitolul6 Lucrul Cu TabeleDocument19 paginiCapitolul6 Lucrul Cu TabeleDiana TrohinÎncă nu există evaluări
- Inserarea Unui TabelDocument4 paginiInserarea Unui Tabelmili_ccÎncă nu există evaluări
- Stiluri HTMLDocument13 paginiStiluri HTMLtudor_tdhÎncă nu există evaluări
- SQL: Limbajul de Definitie A Structurilor de DateDocument9 paginiSQL: Limbajul de Definitie A Structurilor de DateCristina MariaÎncă nu există evaluări
- Lectia 3 HTML Blocuri de TextDocument4 paginiLectia 3 HTML Blocuri de TextAndi IonesiÎncă nu există evaluări
- ListeDocument4 paginiListeSergiu ChirondaÎncă nu există evaluări
- C Urs HTMLDocument30 paginiC Urs HTMLmiki.tulcea6356Încă nu există evaluări
- Sortarea Datelor in ExcelDocument3 paginiSortarea Datelor in ExcelAdina Adina100% (1)
- Lucrare PracticăDocument4 paginiLucrare PracticătatianaÎncă nu există evaluări
- Lectia 5 - HTMLDocument1 paginăLectia 5 - HTMLMaris MarianÎncă nu există evaluări
- 002 - Prezentare Imagini Tabel ListDocument13 pagini002 - Prezentare Imagini Tabel ListCounter Strike098Încă nu există evaluări
- SQL DeclaratiiDocument8 paginiSQL DeclaratiiGeorgyana PetrusÎncă nu există evaluări
- Test HTMLDocument3 paginiTest HTMLAdrian StoicaÎncă nu există evaluări
- Fișa ExcelDocument5 paginiFișa ExcelНаталья ПашенчукÎncă nu există evaluări
- Sintaxa Limbajului HTMLDocument11 paginiSintaxa Limbajului HTMLTrifut CiprianÎncă nu există evaluări
- Excel ASEDocument44 paginiExcel ASEapi-3725681100% (16)
- Basho HaikuDocument1 paginăBasho HaikuSuperhotÎncă nu există evaluări
- HaikuDocument1 paginăHaikuclearberoÎncă nu există evaluări
- Ce-Am Avut Doamne in CapDocument2 paginiCe-Am Avut Doamne in CapclearberoÎncă nu există evaluări
- Toate Plugurile ArăDocument1 paginăToate Plugurile ArătrailÎncă nu există evaluări
- Era CandvaDocument1 paginăEra CandvaVasileÎncă nu există evaluări
- Sor CovaDocument4 paginiSor CovaAndreea Gabriela ColibaseanuÎncă nu există evaluări
- BunicaDocument2 paginiBunicaViziteu Dora-LauraÎncă nu există evaluări
- Doi Feţi Cu Stea În FrunteDocument11 paginiDoi Feţi Cu Stea În FrunteTeodora LetchinÎncă nu există evaluări
- Pământul PDFDocument1 paginăPământul PDFclearberoÎncă nu există evaluări
- B. St. Delavrancea - Palatul de ClestarDocument6 paginiB. St. Delavrancea - Palatul de ClestarNicolae MadalinaÎncă nu există evaluări
- Ileana Cea ŞireatăDocument9 paginiIleana Cea ŞireatăLadydy88Încă nu există evaluări
- Neghinita - Barbu Stefanescu-DelavranceaDocument8 paginiNeghinita - Barbu Stefanescu-DelavranceaAdrian100% (1)
- Boierul Şi PăcalăDocument1 paginăBoierul Şi PăcalăDelia-Maria PetreaÎncă nu există evaluări
- Punguta Cu Doi Bani - Text Si Imagini de ColoratDocument5 paginiPunguta Cu Doi Bani - Text Si Imagini de ColoratMihaela Pismac100% (1)
- Eu Nu Strivesc Corola de Minuni A LumiiDocument1 paginăEu Nu Strivesc Corola de Minuni A LumiiIvan BogdanÎncă nu există evaluări